Việc chọn kết hợp màu sắc phù hợp có thể tăng sức hấp dẫn cho trang web, cải thiện trải nghiệm người dùng và tăng doanh số bán hàng cũng như conversion rate. Trong bài viết này, Vietnix sẽ hướng dẫn bạn cách chọn bảng màu cho WordPress cực hiệu quả và nhanh chóng.
Ý nghĩa của màu sắc
Một lý thuyết được nghiên cứu cho rằng màu sắc có thể ảnh hưởng đến phản ứng của con người. Màu sắc có thể chi phối cảm xúc trong những quyết định và lựa chọn mà chúng ta đưa ra trong cuộc sống hàng ngày. Đây được gọi là tâm lý học về màu sắc.
Các tập đoàn lớn chi hàng triệu đô la để xây dựng hình ảnh và bản sắc thương hiệu cho sản phẩm của họ. Họ thuê các chuyên gia để lựa chọn sự kết hợp màu sắc hoàn hảo cho thương hiệu, sản phẩm và trang web.

Màu sắc bạn sử dụng cho blog WordPress là một phần quan trọng trong hình ảnh thương hiệu, vì chúng có thể tạo ra cảm xúc và tình cảm cho người dùng của bạn.
Bằng chiến lược sử dụng các màu bổ trợ, bạn có thể tạo ra một bản sắc cho thương hiệu của mình và gây được ấn tượng với khách hàng mục tiêu và cũng có thể tạo nên niềm tin giữa bạn và khách hàng.
Vậy làm thế nào để bạn tìm ra màu sắc nào cần sử dụng để tạo cảm xúc bạn mong muốn cho người dùng của mình?
Các nhà tiếp thị và nhà tâm lý học đã thực hiện rất nhiều nghiên cứu để làm được điều này.
Ví dụ: nhiều blog về ẩm thực và nhà hàng sử dụng màu đỏ, cam hoặc vàng vì những màu này có liên quan đến cảm giác đói. Màu đỏ là màu thu hút sự chú ý, trong khi màu vàng và cam kích thích sự phấn khích, tạo ra bầu không khí ấm áp và dễ chịu.
Tương tự, hầu hết các ngân hàng đều sử dụng màu xanh lam vì nó biểu thị sự tin cậy, bình tĩnh.
Để hiểu rõ hơn về màu sắc và ý nghĩa của chúng, bạn có thể xem biểu đồ sau:
- Màu đỏ: Màu của tuổi trẻ và niềm vui, phản ánh sự táo bạo và sự tự tin.
- Màu xanh lá cây: Tạo hiệu ứng êm dịu, gợi lên một cảm xúc hòa bình, tiến bộ và bình lặng.
- Màu xanh: Phản ánh sự tin tưởng, sức mạnh và độ tin cậy.
- Màu đen: Tạo ra phản ứng cảm xúc phức tạp, sự chắc chắn và an toàn.
- Màu trắng: Tạo sự rõ ràng và đơn giản.
- Màu vàng: Màu của sự lạc quan, ấm áp và thân thiện.
- Màu cam: Tạo hiệu ứng vui vẻ, thân thiện, tự tin.
- Màu hồng: Sự gợi cảm, nữ tính, lãng mạn và tình yêu là những cảm xúc gắn liền với màu hồng.
Muốn website WordPress trở nên trực quan việc sử dụng các theme và plugin hỗ trợ là cần thiết, từ đó bạn có thể tận dụng tối đa các tính năng và công cụ có sẵn để tạo nên một website WordPress đẹp mắt, chuyên nghiệp và hấp dẫn người dùng.
Những điều cần cân nhắc khi chọn bảng màu cho WordPress
Màu sắc cần có ngữ cảnh phù hợp để tạo những cảm xúc bạn muốn. Thương hiệu hoặc sản phẩm của bạn có thể đã có những liên tưởng nhất định và phù hợp hoặc không phù hợp với màu sắc bạn đang chọn.
Có một số điều bạn nên cân nhắc trước khi chọn bảng màu cho trang web WordPress của mình.

Đầu tiên, bạn cần xem xét hình ảnh thương hiệu hiện có. Nếu bạn đã có logo và các tài liệu marketing khác thì bạn có thể muốn sử dụng các màu hiện có trên trang web của mình. Tuy nhiên, bạn cũng cần xem xét màu sắc nào sẽ đẹp cho thiết kế trang web.
Ví dụ: chọn màu xanh lam sáng có thể đẹp mắt nhưng không phải là màu nền đẹp nhất trên màn hình của bạn.
Bạn cũng phải cần nhắc về các phương tiện khác, như slider, video, hình ảnh, nút call-to-action, v.v. mà bạn sẽ thêm vào trang web của mình. Đảm bảo chọn màu nền bổ trợ phù hợp cho nút CTA, màu văn bản và slider.
Cuối cùng, bạn cũng nên lưu ý đến khả năng tiếp cận. Một bảng màu tốt có đủ độ tương phản để dễ đọc ngay cả khi khách truy cập của bạn bị suy giảm thị lực, điều mà nhiều người trên thế giới mắc phải.
4 công cụ trực tuyến tạo bảng màu cho WordPress
Khi bạn đã chọn màu thích hợp cho trang web WordPress của mình, có một số công cụ trực tuyến mà bạn có thể sử dụng để tạo số lượng bảng màu không giới hạn. Bạn nên chọn ít nhất hai màu thể hiện cho thương hiệu của mình và phản ứng bạn muốn thu hút người dùng.
Bây giờ, hãy cùng xem các công cụ trực tuyến mà bạn có thể sử dụng để tạo bảng màu phù hợp cho trang web.
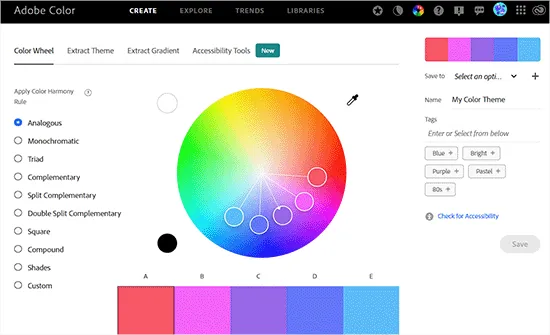
1. Adobe Color CC

Adobe Color CC , trước đây gọi là Kuler, là một công cụ tuyệt vời để tạo bảng màu.
Công cụ này có bánh xe màu để chọn màu từ quang phổ. Tại đây bạn có thể chọn các quy tắc màu trước khi quay bánh xe để tạo ra các phối màu đẹp mắt. Những quy tắc này bao gồm complementary, triadic, analogous, và monochromatic.
Bên cạnh đó, bạn có thể tự điều chỉnh từng màu trong bảng màu, các màu còn lại sẽ tự động thay đổi để phù hợp với quy tắc màu, tạo bảng màu bằng cách tải ảnh lên và trích xuất các màu khác nhau từ chúng.
Ngoài ra, Adobe Color CC còn cung cấp một thư viện lớn mà bạn có thể sử dụng để chọn các bảng màu được tạo sẵn.
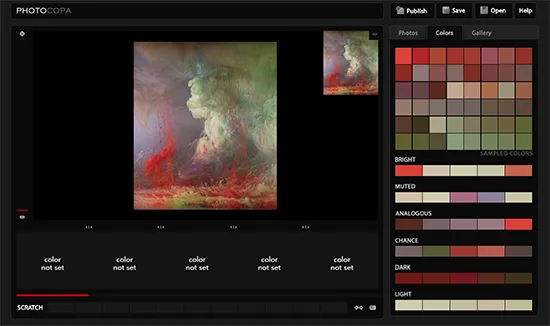
2. PHOTOCOPA của COLORLovers

COLORLovers là một trong những ứng dụng phổ biến nhất để tìm cảm hứng và ý tưởng về màu sắc, vì ứng dụng có một số công cụ tuyệt vời để tạo ra các bảng màu. Một trong số đó là PHOTOCOPA, cho phép bạn thiết kế bảng màu từ ảnh.
Công cụ này cho phép bạn dễ dàng tải ảnh lên và sử dụng công cụ chọn màu để chọn các màu cụ thể từ ảnh nhằm tạo bảng màu.
Bạn cũng có thể sử dụng các công cụ như COPASO của COLOURlovers để tạo các bảng màu trang web nâng cao hơn hoặc bằng cách sử dụng các bảng màu hiện có do người dùng khác tải lên.
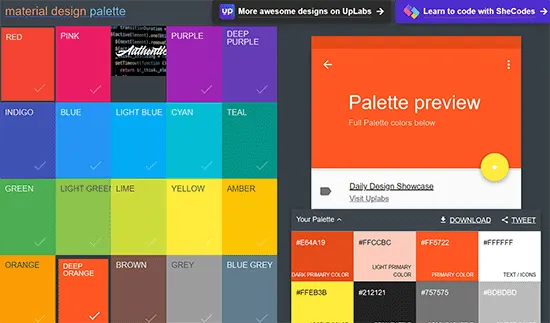
3. Material Palette

Lấy cảm hứng từ Google’s Material Design, Material Palette là một công cụ trực tuyến cho phép bạn tạo các bảng màu bằng các quy tắc thiết kế.
Ứng dụng bao gồm khoảng 19 màu cơ bản và các shade của chúng, cùng với công cụ chọn màu giúp người dùng chọn được bất kỳ màu sắc, độ bão hòa và độ sáng nào cho bảng màu. Ngoài ra, Material Palette cung cấp các phối màu được tạo sẵn và thậm chí cho phép bạn tạo các màu tùy chỉnh bằng cách nhập mã RGB hoặc HEX.
Hơn nữa, Material Palette còn cho phép bạn xem trước các thiết kế bảng màu trên trang web hoặc giao diện thiết bị di động trong thời gian thực.
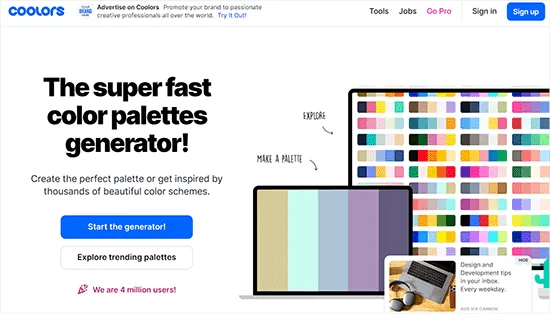
4. Coolors

Coolors là một trình tạo bảng màu nổi tiếng, tạo ra bảng màu dựa trên sự lựa chọn của người dùng, chẳng hạn như monochromatic, analogous, triadic, complementary và các màu khác.
Công cụ này cho phép bạn tạo dải màu giữa hai màu và thậm chí còn đi kèm với bộ kiểm tra độ tương phản, cung cấp các đề xuất giúp người dùng khiếm thị dễ tiếp cận bảng màu hơn. Ngoài ra, ứng dụng cũng có thể tích hợp với các công cụ thiết kế phổ biến như Sketch, Photoshop và Illustrator để tạo bảng màu.
Với Coolor, bạn cũng có thể lưu, xuất và chia sẻ bảng màu của mình với những người dùng khác trên internet.
Lời kết
Vietnix hy vọng bài viết này đã giúp bạn hiểu cách chọn bảng màu hoàn hảo cho trang web WordPress của bạn. Bạn cũng có thể muốn xem hướng dẫn về cách đổi màu chữ trong WordPress đơn giản, dễ dàng và top theme WordPress miễn phí, mới và đẹp nhất để hỗ trợ cho công việc kinh doanh của bạn, chúc bạn thành công!




















