So sánh Beaver Builder vs Elementor: Hiệu suất, tính năng và giá cả

Đã kiểm duyệt nội dung
Đánh giá
Beaver Builder và Elementor là hai page builder phổ biến giúp người dùng thiết kế website WordPress dễ dàng mà không cần biết lập trình. Những công cụ này không chỉ rút ngắn thời gian xây dựng giao diện mà còn hỗ trợ tạo ra website chuyên nghiệp với hiệu suất tốt và trải nghiệm người dùng mượt mà. Trong bài viết này, mình sẽ so sánh hiệu suất, tính năng và giá cả của Beaver Builder và Elementor để giúp bạn chọn ra công cụ phù hợp nhất.
Những điểm chính
- Bài kiểm tra tốc độ của Beaver Builder vs Elementor trên thiết bị di động: Biết được các yếu tố kỹ thuật được dùng để đánh giá tốc độ, bao gồm công cụ kiểm tra, phiên bản WordPress và vị trí thử nghiệm thực tế.
- So sánh hiệu suất giữa Beaver Builder vs Elementor: Nắm được sự khác biệt về tốc độ tải trang giữa hai công cụ, giúp bạn đưa ra lựa chọn tối ưu về hiệu suất.
- Elementor có nhanh hơn Beaver Builder không?: Hiểu rõ kết quả đo lường từ PageSpeed Insights cho từng công cụ, từ đó xác định trình dựng trang nào thân thiện hơn với người dùng di động.
- So sánh chi tiết Beaver Builder vs Elementor: Nắm được bảng so sánh tính năng và chi phí để xác định công cụ nào phù hợp với nhu cầu và ngân sách của bạn.
- Biết thêm Vietnix – Nhà cung cấp dịch vụ lưu trữ và tối ưu tốc độ website chất lượng
- Câu hỏi thường gặp: Giải đáp các thắc mắc phổ biến để bạn hiểu rõ hơn khi lựa chọn giữa Beaver Builder và Elementor.
Bài kiểm tra tốc độ của Beaver Builder vs Elementor trên thiết bị di động
Để so sánh hiệu suất giữa Beaver Builder và Elementor một cách công bằng và thực tế, mình sẽ giới thiệu một bài kiểm tra trên thiết bị di động, sử dụng máy chủ đặt tại Paris. Mục tiêu của bài kiểm tra này là đánh giá tốc độ tải trang trong điều kiện thật, từ góc nhìn của người dùng truy cập website bằng điện thoại.
1. Phiên bản WordPress, tools và KPIs
Công cụ và phiên bản sử dụng:
- Theme sử dụng: Beaver Builder Theme cho Beaver Builder và Hello Theme cho Elementor.
- Plugin sử dụng: Beaver Builder Page Builder + Beaver Themer (để đảm bảo tính năng tương đương với Elementor Pro) và Elementor Pro cho phía Elementor.
![]() Lưu ý
Lưu ý
Việc sử dụng thêm Beaver Themer là để tạo sự cân bằng, bởi Elementor Pro đã tích hợp sẵn các tính năng nâng cao như chỉnh sửa header, footer, tạo template tùy chỉnh, hiển thị nội dung động…

Công cụ đo lường hiệu suất và chỉ số đánh giá (KPIs):
- Google PageSpeed Insights: Đánh giá các chỉ số Core Web Vitals bao gồm: Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), Speed Index, Total Blocking Time (TBT) và First Contentful Paint (FCP).
- GTmetrix: Đo thời gian tải đầy đủ (Fully Loaded Time), kích thước trang (Page Size) và số lượng yêu cầu HTTP – mô phỏng trên thiết bị iPhone X tại Paris.
2. Các địa điểm thử nghiệm
Mỗi trang được tạo từ đầu, sử dụng cùng cấu trúc nội dung và thành phần tương đương nhau để đảm bảo tính công bằng khi so sánh. Các thành phần bao gồm:
- Một hero header với hình ảnh định dạng PNG nặng 487 KB.
- Một nút CTA (Call to Action).
- Ba mục dịch vụ sử dụng biểu tượng và mô tả.
- Một bộ đếm số (counter).
- Một phần câu hỏi thường gặp (FAQ) với 3 câu hỏi dạng toggle.
- Một bảng giá với 2 gói dịch vụ.
Dù bạn chọn Beaver Builder hay Elementor để xây dựng giao diện, một yếu tố không thể bỏ qua là tối ưu tốc độ website – yếu tố then chốt để giữ chân người dùng và nâng cao thứ hạng trên Google. Tại Vietnix, dịch vụ tối ưu tốc độ website được triển khai bài bản với cam kết rõ ràng: PageSpeed trên 95 điểm, thời gian tải trang dưới 1 giây và bảo hành đến 12 tháng. Với quy trình tối ưu toàn diện từ hình ảnh, mã nguồn đến máy chủ, Vietnix giúp website của bạn không chỉ có giao diện thu hút mà còn thực sự nhanh và ổn định. Đăng ký ngay để nhận nhiều ưu đãi hấp dẫn!
So sánh hiệu suất giữa Beaver Builder vs Elementor
Hiệu suất là yếu tố then chốt khi chọn một trình dựng trang, đặc biệt nếu bạn muốn tối ưu trải nghiệm người dùng và điểm số SEO. Để so sánh khách quan giữa Beaver Builder và Elementor, hai website thử nghiệm được tạo với cùng nội dung và bố cục, sau đó đo hiệu suất bằng Google PageSpeed Insights và GTmetrix.
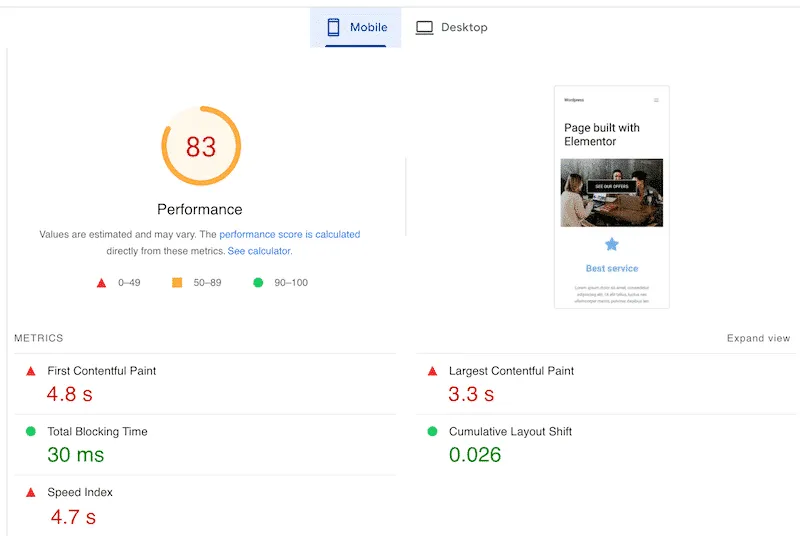
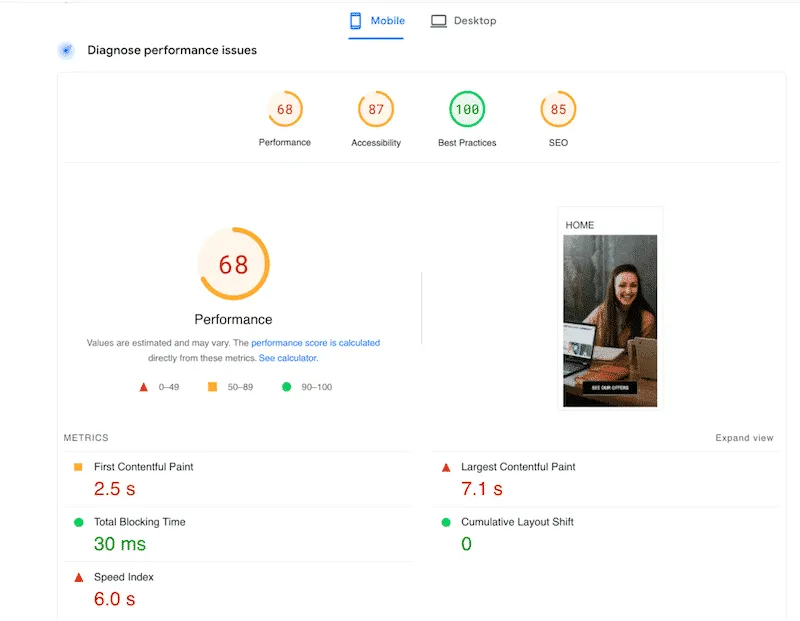
Kết quả PageSpeed Insights trên thiết bị di động:
- Elementor đạt 83/100 – cao hơn so với Beaver Builder với 68/100.
- Điều này cho thấy Elementor tối ưu hiệu suất trên thiết bị di động tốt hơn trong thử nghiệm này.


Các chỉ số hiệu suất quan trọng (KPIs):
| Chỉ số | Beaver Builder | Elementor |
|---|---|---|
| Điểm hiệu suất trên mobile (PageSpeed) | 68/100 | 83/100 |
| Thời gian tải trang tổng | 4.2 s | 3.8 s |
| First Contentful Paint | 2.5 s | 4.8 s |
| Largest Contentful Paint (Core Web Vitals) | 7.1 s | 3.3 s |
| Cumulative Layout Shift (Core Web Vitals) | 0 s | 0.026 s |
| Speed Index | 6 s | 4.7 s |
| Total Blocking Time | 30 ms | 30 ms |
| Dung lượng trang | 0.98 MB | 0.96 MB |
| Số lượng request | 17 | 39 |
Tổng kết:
- Elementor có lợi thế về điểm PageSpeed và thời gian tải tổng thể, dù có số lượng request cao hơn.
- Beaver Builder lại có lợi thế nhẹ ở First Contentful Paint và giữ ổn định với chỉ số Cumulative Layout Shift là 0 – cho thấy giao diện ít bị nhảy khi tải.
Qua đó, nếu bạn ưu tiên tốc độ tổng thể và điểm Google PageSpeed, Elementor là lựa chọn nổi trội hơn. Tuy nhiên, Beaver Builder vẫn là đối thủ đáng cân nhắc nếu bạn cần một trình dựng trang đơn giản, ổn định và ít gây xáo trộn giao diện khi tải.
Elementor có nhanh hơn Beaver Builder không?
1. Đánh giá Beaver Builder với công cụ PageSpeed Insights
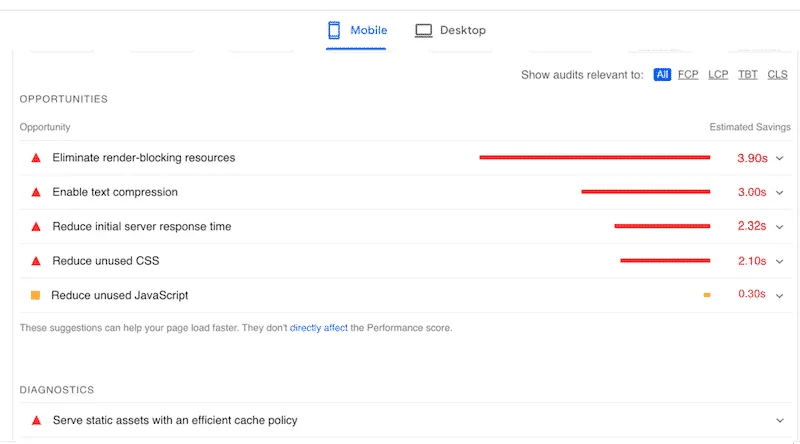
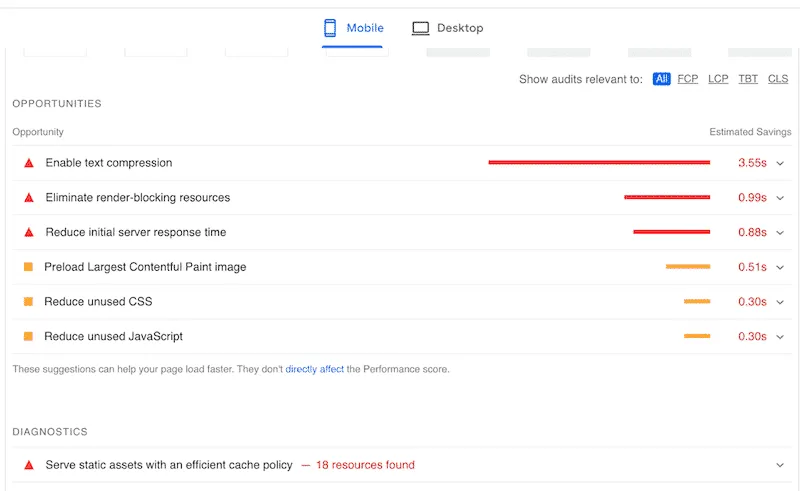
Beaver Builder có thời gian tải toàn phần khoảng 4.2 giây, chậm hơn đôi chút so với Elementor. Tuy nhiên, công cụ này lại ghi điểm ở chỉ số First Contentful Paint (FCP) – với kết quả 2.5 giây, nhanh hơn Elementor (4.8 giây). Ngoài ra, Beaver Builder cũng sử dụng ít yêu cầu HTTP hơn (17 request so với 39 của Elementor), giúp giảm tải cho server và tăng độ ổn định. Tuy nhiên, khi phân tích qua PageSpeed Insights, Beaver Builder vẫn gặp một số vấn đề phổ biến:
- Tài nguyên chặn hiển thị: Các đoạn code JavaScript và CSS chưa được tối ưu, gây cản trở quá trình hiển thị nội dung đầu tiên.
- Thiếu caching và nén dữ liệu: Việc chưa bật caching cho nội dung tĩnh cũng như chưa áp dụng nén GZIP khiến tốc độ tải bị ảnh hưởng đáng kể.
- Thời gian phản hồi server chậm: Một số đoạn code JS cần được trì hoãn để giảm áp lực lên server.

2. Đánh giá Elementor với công cụ PageSpeed Insights
Elementor có thời gian tải toàn phần nhanh hơn một chút, ở mức 3.8 giây. Đặc biệt, Elementor thể hiện vượt trội về Largest Contentful Paint (LCP) – chỉ 3.3 giây, nhanh gần gấp đôi so với Beaver Builder (7.1 giây). Chỉ số Content Layout Shift (CLS) cũng đạt mức tốt cho cả hai công cụ.
Tuy nhiên, Elementor lại gặp vấn đề ở điểm First Contentful Paint (FCP) khi ghi nhận thời gian khá chậm – 4.8 giây. Ngoài ra, số lượng yêu cầu HTTP mà Elementor tạo ra cũng nhiều hơn đáng kể (39 request), khiến quá trình tải có thể bị kéo dài nếu không được tối ưu. Các vấn đề nổi bật theo PageSpeed Insights bao gồm:
- Thiếu caching và nén dữ liệu: Elementor chưa triển khai đầy đủ cơ chế lưu trữ nội dung tĩnh và nén tập tin, khiến thời gian tải kéo dài.
- Mã nguồn chưa được tối ưu: Một số đoạn code không cần thiết vẫn đang được tải, làm ảnh hưởng đến hiệu suất tổng thể.

So sánh Beaver Builder vs Elementor: Các tính năng chính và mức giá
1. Các tính năng chung của Elementor và Beaver Builder
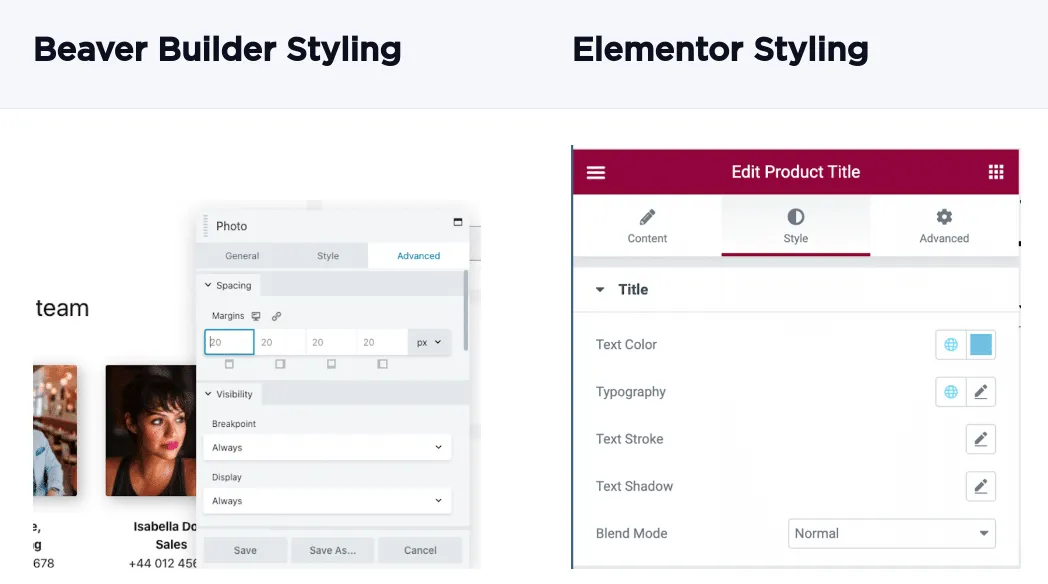
Cả Beaver Builder và Elementor đều là các trình dựng trang trực quan mạnh mẽ, cho phép bạn thiết kế giao diện website theo phương pháp kéo-thả (WYSIWYG) dễ sử dụng. Bạn không cần là lập trình viên để tạo được các layout chuyên nghiệp. Một số điểm chung nổi bật bao gồm:
- Tùy chỉnh bố cục nâng cao cho bài viết, trang và custom post type.
- Hệ thống widget/module dễ điều chỉnh, với giao diện thiết kế trực quan.
- Trình dựng WooCommerce giúp bạn tạo giao diện cho trang sản phẩm và cửa hàng. Elementor có phần dễ thao tác hơn trong mảng này.
- Tính năng xây dựng theme toàn diện, cho phép thiết kế header, footer và các thành phần khác trên trang.
- Module toàn cục (Global Modules) để tái sử dụng nội dung một cách linh hoạt.
- Kho theme và add-on phong phú, hỗ trợ tùy biến không giới hạn từ các bên thứ ba như Astra, OceanWP,…
- Cộng đồng người dùng đông đảo, hỗ trợ tốt qua các diễn đàn và WordCamp.

2. Điểm khác biệt giữa Beaver Builder vs Elementor
Mặc dù có nhiều điểm tương đồng, hai công cụ vẫn sở hữu những khác biệt rõ rệt có thể ảnh hưởng đến quyết định lựa chọn của bạn:
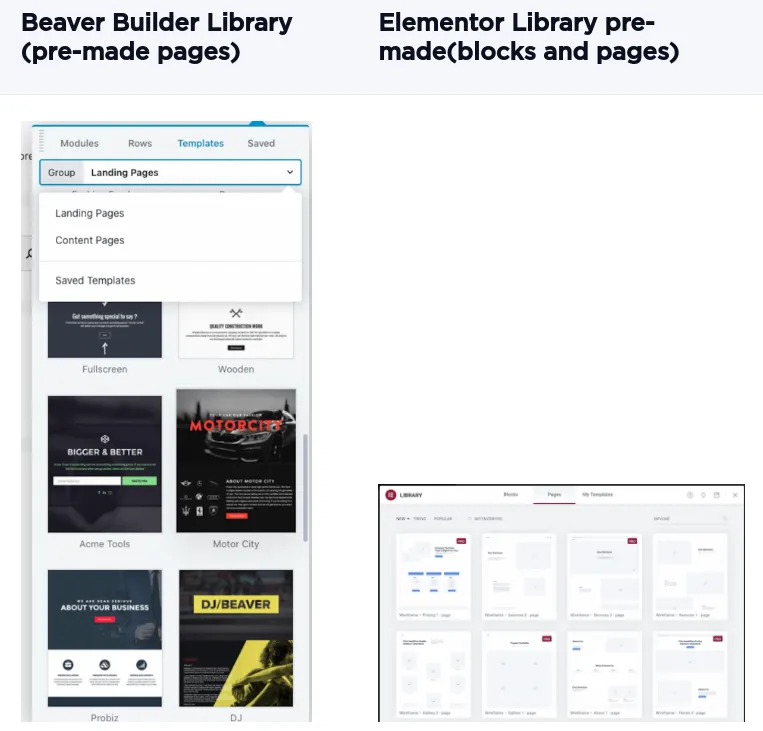
- Kho block và template của Elementor phong phú và hiện đại hơn, đặc biệt phù hợp cho người mới bắt đầu.
- A/B Testing và White Labeling chỉ có ở Beaver Builder – giúp phù hợp hơn với các agency cần thương hiệu riêng.
- Loop Builder (Elementor) giúp xây dựng truy vấn nâng cao và linh hoạt hơn cho các loại nội dung tùy chỉnh.
- Logic điều kiện (Beaver Builder) cho phép hiển thị nội dung theo điều kiện cụ thể, dễ dàng kiểm soát trong panel cài đặt.

3. Giá của Beaver Builder so với Elementor
Về chi phí, Beaver Builder có lợi thế với mức giá ổn định và cấp phép sử dụng không giới hạn số website:
- Beaver Builder có giá từ 199 USD/năm, bao gồm cả page builder, theme, WooCommerce builder và kho template. Dù mua gói thấp nhất, bạn vẫn có thể dùng trên vô số website. Tính năng white label chỉ có ở gói Agency.
- Elementor có giá bắt đầu từ 59 USD/năm cho 1 website, nhưng nếu muốn sử dụng tương đương Beaver Builder (trên nhiều site và đầy đủ tính năng), bạn cần trả tới 399 USD/năm cho gói Agency.
Vietnix – Nhà cung cấp dịch vụ lưu trữ và tối ưu tốc độ website chất lượng
Với hơn 12 năm hoạt động trong lĩnh vực lưu trữ web, Vietnix mang đến giải pháp toàn diện cho cả cá nhân và doanh nghiệp đang xây dựng website chuyên nghiệp. Không chỉ dừng lại ở việc cung cấp hosting mạnh mẽ, ổn định và bảo mật, Vietnix còn nổi bật nhờ dịch vụ tối ưu tốc độ website chuyên sâu, giúp cải thiện hiệu suất truy cập và trải nghiệm người dùng một cách hiệu quả. Tại Vietnix, mọi website đều được chăm chút từ hạ tầng đến hiệu năng, đảm bảo hoạt động mượt mà và ổn định. Liên hệ ngay để được tư vấn dịch vụ phù hợp!
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, TP HCM.
Câu hỏi thường gặp
Giữa Beaver Builder và Elementor, page builder nào dễ training hơn cho nhân viên không chuyên IT?
Elementor dễ training hơn cho nhân viên không chuyên IT.
Lý do:
– Giao diện trực quan, kéo thả dễ hiểu.
– Có nhiều mẫu sẵn (templates) giúp nhân viên chỉ cần chỉnh sửa nội dung, không cần tự thiết kế.
– Hệ sinh thái lớn, nhiều tài liệu tiếng Việt, video hướng dẫn cụ thể.
– Cộng đồng dùng đông đảo nên dễ tìm trợ giúp khi cần.
Beaver Builder phù hợp hơn với developer hoặc team muốn custom code nhẹ nhàng, còn Elementor dễ tiếp cận với người mới, đặc biệt là team marketing, content hay CSKH.
Người dùng Việt có nên chọn Beaver Builder nếu mục tiêu là xây dựng web đa ngôn ngữ với WPML?
Có thể, nhưng cần cân nhắc. Beaver Builder tương thích tốt với WPML và phù hợp cho các website đơn giản, dễ kiểm soát nội dung. Tuy nhiên, Elementor có lợi thế hơn về tài nguyên hỗ trợ, tính năng mở rộng và cộng đồng người dùng Việt. Nếu bạn cần sự linh hoạt và nhiều hướng dẫn hơn, Elementor sẽ là lựa chọn phù hợp hơn.
Có nên dùng cả Elementor và Beaver Builder trên cùng một website WordPress không?
Không nên dùng cả Elementor và Beaver Builder trên cùng một website WordPress.
Lý do:
– Xung đột code và plugin: Hai builder này dùng cách xử lý giao diện khác nhau, dễ gây lỗi giao diện hoặc làm chậm website.
– Tăng tải tài nguyên: Giao diện sẽ phải tải thêm CSS, JS từ cả hai builder, làm ảnh hưởng hiệu suất.
– Khó bảo trì về sau: Khi nâng cấp, backup hay chỉnh sửa, việc quản lý hai builder cùng lúc sẽ gây rối và dễ lỗi.
Lời kết
Sau khi đọc qua bài so sánh trên, bạn có thể thấy cả Beaver Builder và Elementor đều là những công cụ mạnh mẽ cho việc xây dựng trang web. Elementor nổi bật với giao diện dễ dùng và tính năng phong phú, còn Beaver Builder lại ưu tiên tính ổn định và khả năng tùy chỉnh cao. Cuối cùng, việc lựa chọn công cụ nào sẽ phụ thuộc vào nhu cầu, ngân sách và định hướng phải triển website của bạn. Chúc bạn lựa chọn được công cụ phù hợp và hiệu quả nhất!
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày




















