Single Page Application là ứng dụng web linh hoạt và có hiệu suất cao hơn so với các ứng dụng web khác. Vậy công dụng chi tiết của Single Page Application là gì, cùng mình tìm hiểu trong bài viết sau.
Những điểm chính
- Nêu khái niệm Single Page Application, giúp bạn hiểu rõ SPA là gì và đặc điểm của ứng dụng web SPA, từ đó tạo nền tảng kiến thức về ứng dụng này.
- Giải thích lý do vì sao SPA đang trở thành xu hướng, giúp bạn nhận thức được những lợi ích nổi bật của SPA và đưa ra quyết định chính xác trong việc lựa chọn công nghệ cho website của mình.
- Mang lại cái nhìn rõ ràng về sự khác biệt giữa SPA và các ứng dụng web truyền thống, giúp bạn đưa ra lựa chọn phù hợp cho nhu cầu của mình.
- Giới thiệu các ưu điểm vượt trội và nhược điểm cần lưu ý khi sử dụng SPA, giúp bạn đưa ra quyết định có lợi cho nhu cầu của mình.
- Cung cấp thông tin về ứng dụng thực tế của SPA đối với lập trình viên và người dùng, từ đó giúp bạn nhận thức rõ giá trị thực tiễn của công nghệ này.
- Tổng hợp các lưu ý quan trọng giúp bạn triển khai và sử dụng SPA hiệu quả hơn, tránh gặp phải các vấn đề như SEO hay bảo mật.
- Biết đến Vietnix là nhà cung cấp dịch vụ Hosting chất lượng cao, giúp bạn có thể nắm bắt được dịch vụ và giải pháp lưu trữ chất lượng khi xây dựng ứng dụng web.
Single Page Application là gì?
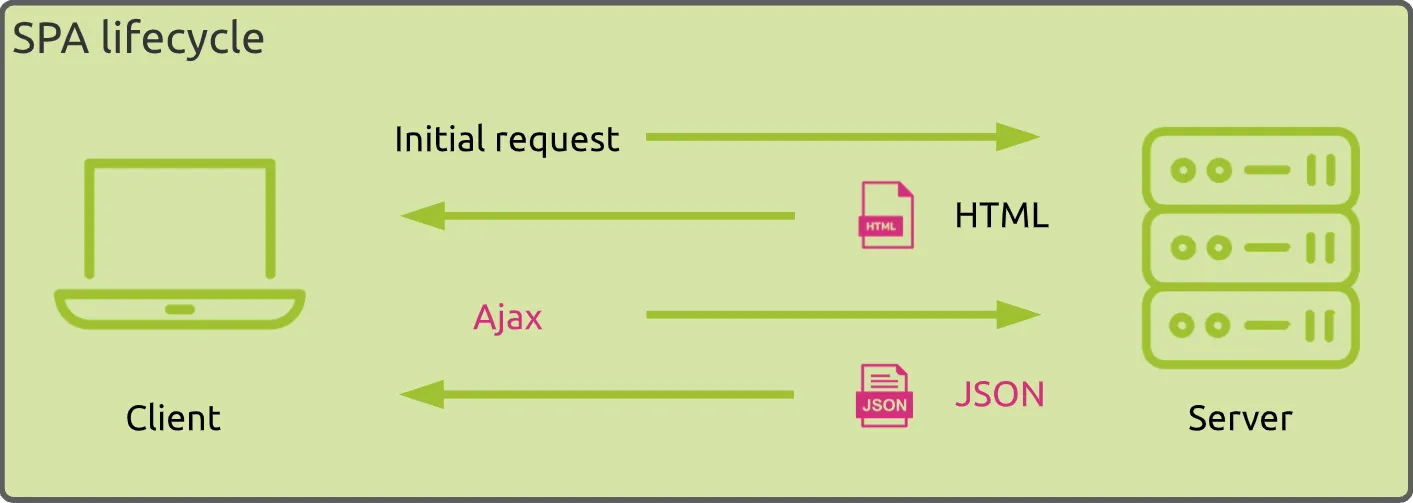
Single Page Application là một loại ứng dụng web, cho phép người dùng có thể truy cập và di chuyển giữa nhiều trang con mà không cần tải lại trang như các website truyền thống. Thay vì tải toàn bộ trang web, SPA sẽ chỉ tải ứng dụng một lần duy nhất trong lần truy cập đầu tiên của người dùng. SPA áp dụng kỹ thuật như AJAX để tải thông tin và cập nhật giao diện không cần làm mới toàn bộ trang.

Lý do Single Page Application trở thành xu hướng thiết kế web hiện nay
Single Page Application ra đời với mục tiêu chính là nâng cao trải nghiệm người dùng và tăng cường hiệu suất cho các ứng dụng web. Đối với các web truyền thống, người dùng phải mất thời gian để tải lại toàn bộ trang trong mỗi lần truy cập, làm gián đoạn quá trình tương tác và ảnh hưởng đến các quyết định mua hàng.
Đồng thời, khi số lượng người dùng sử bị thiết bị di động tăng lên kèm theo các dịch vụ Internet tốc độ cao ra đời, việc tối ưu trải nghiệm người dùng nhờ các ứng dụng web như SPA càng trở nên cấp thiết. Song song với đó, sự phát triển của các công nghệ và kỹ thuật khác như AJAX, HTML5, JavaScript và CSS3, thư viện Vue.js, React… cũng là tiền đề để Single Page Application phát triển và trở thành xu hướng thiết kế web hàng đầu hiện nay.

So sánh Single Page Application và web truyền thống
Để hiểu rõ hơn về sự khác nhau giữa web truyền thống và web SPA, bạn có thể tham khảo các yếu tố sau:
Tốc độ tải trang ban đầu
- Web SPA: Ứng dụng web SPA sẽ chỉ thực hiện tải trang một lần duy nhất ở phiên truy cập đầu tiên. Sau đó nếu người dùng có gửi các yêu cầu khác, ứng dụng sẽ giữ nguyên toàn bộ các thành phần chung và chỉ tải lại dữ liệu thông qua AJAX.
- Web truyền thống: Bất cứ khi nào người dùng truy cập và tương tác với ứng dụng web, hệ thống phải tải lại toàn bộ dữ liệu và nội dung trang, làm thời gian tải trang tăng lên đáng kể.
Giao tiếp và xử lý dữ liệu
- Web SPA: SPA giao tiếp với hệ thống và xử lý dữ liệu thông qua AJAX, từ đó dữ liệu được tải và cập nhật mà không cần phải tải lại toàn bộ trang web.
- Web truyền thống: Cần phải tải lại toàn bộ trang web để cập nhật dữ liệu.

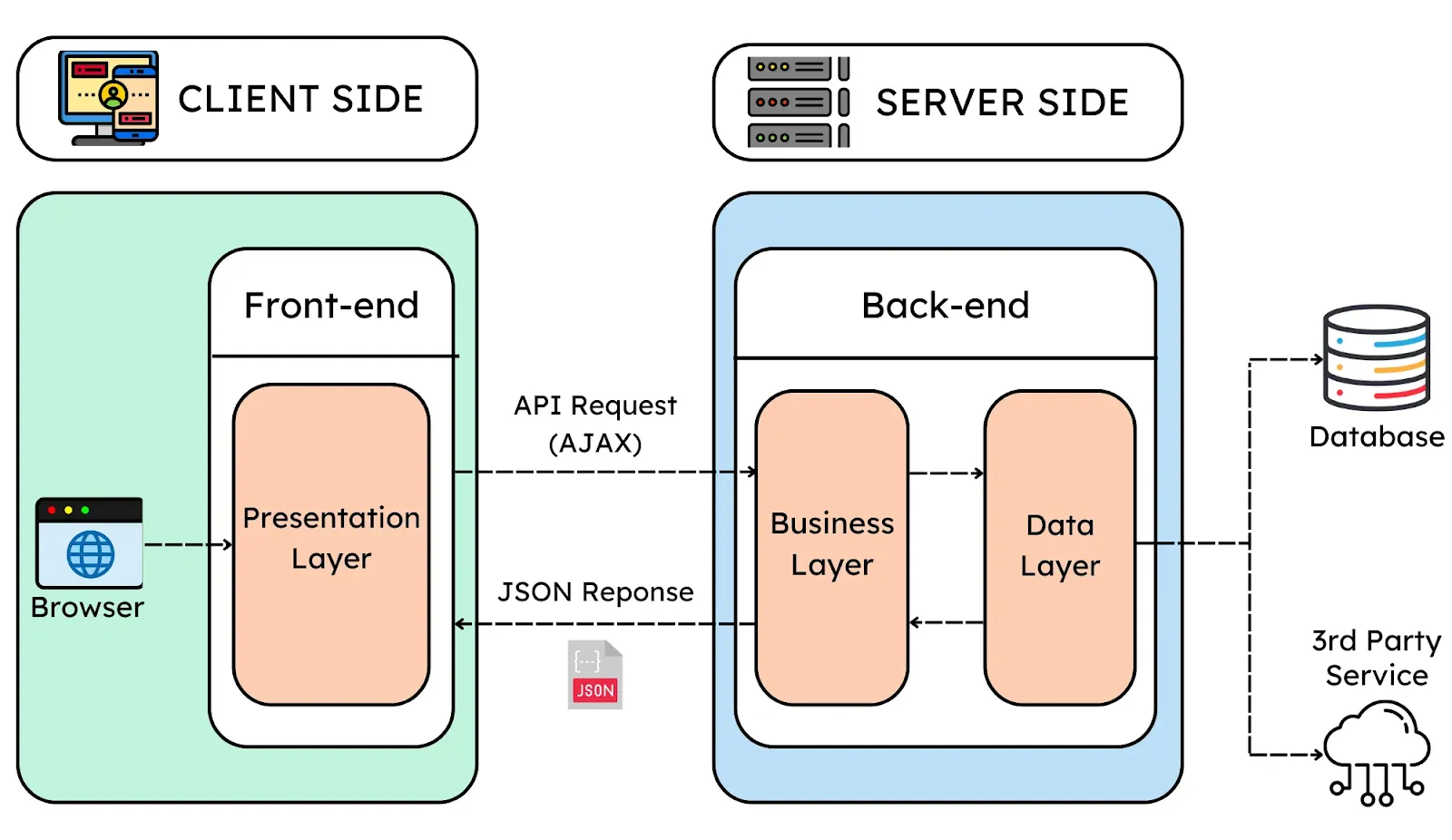
Sự phân chia giữa backend và frontend
- Web SPA: Đối với việc lập trình website SPA, frontend và backend được phân chia rất rõ ràng và tách biệt. Trong đó, vai trò của frontend sẽ được đẩy mạnh hơn:
- Frontend sẽ đảm nhiệm hoàn toàn nhiệm vụ render giao diện và xử lý các thay đổi, còn backend sẽ chỉ chờ đợi yêu cầu và trả về kết quả.
- Vì có yêu cầu phức tạp với frontend, các lập trình viên cần ứng dụng một framework hay thư viện nào đó về SPA để xử lý các vấn đề dễ dàng hơn khi phát triển web.
- Frontend và backend thường trao đổi dữ liệu thông qua Restful API (một tiêu chuẩn thiết kế API cho các ứng dụng web) và định dạng dữ liệu JSON (JavaScript Object Notation).
- Web truyền thống:
Trong ứng dụng web truyền thống, backend đóng vai trò chủ đạo, chịu trách nhiệm xử lý yêu cầu, truy xuất dữ liệu từ cơ sở dữ liệu và trả về toàn bộ mã HTML hoàn chỉnh cho trình duyệt. Frontend chủ yếu đảm nhiệm việc gửi yêu cầu đến backend và hiển thị nội dung đã được xử lý, với ít vai trò trong việc xử lý logic phức tạp.
Vì backend phải đảm nhận toàn bộ công việc từ xử lý logic đến render giao diện, web truyền thống có thể thiếu hiệu quả khi ứng dụng trở nên phức tạp hoặc yêu cầu nhiều tương tác động. Tuy nhiên, đối với các ứng dụng nhỏ gọn hoặc ít thay đổi, web truyền thống vẫn là một lựa chọn hiệu quả.

Kiểm soát trạng thái ứng dụng
- Web SPA: Để kiểm soát và quản lý trạng thái ứng dụng linh hoạt và hiệu quả hơn, SPA thường dùng các framework (React, Angular, Vue,…) và thư viện (Javascript).
- Web truyền thống: Vấn đề quản lý ứng dụng k há phức tạp do không có cơ chế quản lý trạng thái tốt.
Trải nghiệm người dùng và hiệu suất
- Web SPA: Ứng dụng web SPA mang đến cho người dùng trải nghiệm duyệt web nhanh chóng, tăng khả năng tương tác và phản hồi.
- Web truyền thống: Thường tốn nhiều thời gian để tải lại toàn bộ trang web nên mang đến trải nghiệm người dùng khá kém.
Ưu và nhược điểm của Single Page Application
Tăng trải nghiệm người dùng.
Kiểm soát và quản lý trạng thái ứng dụng hiệu quả.
Tương tác linh hoạt với các API.
Xây dựng frontend nhanh chóng.
Giảm tải ảnh hưởng lên server.
Tiết kiệm thời gian và chi phí, gia tăng độ tin cậy.
Thân thiện với thiết bị di động
Đối với lập trình viên: Tăng tốc độ xử lý công việc, tận dụng các lợi thế từ framework của JavaScript, dễ dàng phát triển mobile apps.
Tiêu tốn nhiều bộ nhớ, không phù hợp với thiết bị hiệu năng thấp.
Yêu cầu kỹ năng cao về JavaScript, HTML, CSS và kinh nghiệm frontend.
Nội dung trang bị giới hạn, thích hợp cho dự án dài hạn hoặc tập trung trải nghiệm người dùng.
Ứng dụng đặc biệt của Single Page Application
Với developers
Web SPA chỉ xử lý trên một trang duy nhất, giúp lập trình viên dễ dàng quản lý mã nguồn. Đồng thời, SPA còn cho phép chia ứng dụng thành các mô-đun độc lập để phát triển, kiểm thử và bảo trì riêng lẻ, giảm thiểu rủi ro khi thêm tính năng mới. Hơn nữa, các thành phần trong SPA cũng có thể tái sử dụng trong nhiều thành phần khác nhau của ứng dụng nhờ các framework hiện đại, tăng tính nhất quán trên giao diện ứng dụng web.
Ngoài ra. web SPA cho phép các lập trình viên tập trung vào logic xử lý mà không cần quan tâm đến vấn đề tải lại trang, giúp quá trình phát triển website trở nên dễ dàng hơn, tăng hiệu suất làm việc. Ngoài ra, SPA sử dụng API để trao đổi dữ liệu, tách biệt hoàn toàn giữa frontend và backend, giúp tăng tính linh hoạt trong quá trình phát triển. Để xây dựng web SPA, các nhà lập trình viên cần có kiến thức về các loại ngôn ngữ lập trình như HTML, CSS, Javascript và các framework như Angular, Vue.js.
Với người dùng
Ứng dụng web SPA cho phép người dùng truy cập ứng dụng với tốc độ tải trang nhanh hơn. Hơn nữa, công nghệ SPA chỉ yêu cầu tải dữ liệu cần thiết thay vì tải lại toàn bộ giao diện và nội dung, nên đặc biệt hữu ích và tiện lợi khi người dùng truy cập trong môi trường có tốc độ internet thấp hoặc khi sử dụng trên thiết bị di động.
Single Page Application hỗ trợ người dùng lưu lại trạng thái hiện tại của ứng dụng trên trình duyệt, hạn chế tối đa khả năng mất dữ liệu khi người dùng gặp sự cố như mất kết nối hay chuyển trang bất ngờ. Ngoài ra, SPA thường đi kèm với các tính năng tương tác hiện đại, ví dụ như hiệu ứng động, phản hồi nhanh hay giao diện thân thiện với người dùng, giúp giữ chân người dùng lâu hơn trên ứng dụng.

Lưu ý quan trọng khi sử dụng Single Page Application
Dưới đây là một số lưu ý quan trọng bạn cần quan tâm khi triển khai và sử dụng Single Page Application:
- SPA không phù hợp với những lập trình viên chưa có kinh nghiệm với frontend.
- Việc triển khai các chiến lược SEO đối với web SPA sẽ gặp nhiều khó khăn do các nội dung được tải động thông qua Javascript khiến công cụ tìm kiếm khó khăn trong việc đọc và lập chỉ mục cho trang.
- Phát sinh nhiều vấn đề mới như cần xác thực tài khoản, lazyload,…
- Web SPA có thể dễ gặp các vấn đề về bảo mật như Cross-Site Scripting, nên bạn cần áp dụng các biện pháp để đảm bảo mã của mình an toàn.
- Quá trình kiểm soát trạng thái ứng dụng của SPA được thực hiện ngay trên trình duyệt (thay vì trên máy chủ) nên đòi hỏi sự chính xác và cẩn thận để tránh gặp các lỗi phức tạp, gây ảnh hưởng đến hoạt động của ứng dụng.

Vietnix – Nhà cung cấp dịch vụ Hosting chất lượng cao
Trải qua hơn 12 năm phát triển, Vietnix tự hào cung cấp dịch vụ Hosting nổi bật với sự ổn định, an toàn và tốc độ vượt trội, phù hợp cho cả cá nhân lẫn doanh nghiệp. Đội ngũ kỹ thuật giàu kinh nghiệm tại Vietnix luôn sẵn sàng hỗ trợ 24/7 để đảm bảo hệ thống vận hành mượt mà. Ngoài ra, Vietnix còn cung cấp các dịch vụ khác như VPS, firewall anti DDoS, server,…đem lại nhiều lựa chọn tối ưu cho khách hàng.
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 18001093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành phố Hồ Chí Minh.
Câu hỏi thường gặp
SPA React là gì?
SPA React là Single Page Application được xây dựng bằng React.js, một thư viện JavaScript phổ biến do Facebook phát triển. SPA React sử dụng React để tạo giao diện người dùng (UI) và cung cấp trải nghiệm tương tác mượt mà bằng cách tải trang một lần và cập nhật nội dung động mà không cần tải lại toàn bộ trang.
Single page Application có ảnh hưởng đến SEO như thế nào?
Single page Application ảnh hưởng đến SEO vì nội dung động được tạo ra bởi JavaScript, khiến các công cụ tìm kiếm như Google gặp khó khăn trong việc thu thập và lập chỉ mục. Bên cạnh đó, SPA thường thiếu các yếu tố SEO truyền thống như thẻ meta, thẻ heading trong HTML. URL của các trang trong SPA thường dài và phức tạp, làm giảm khả năng hiểu và lập chỉ mục của công cụ tìm kiếm.
Có những công cụ và kỹ thuật nào để kiểm tra và bảo mật một Single page Application?
Để kiểm tra và bảo mật Single page Application, bạn cần áp dụng những công cụ và kỹ thuật như:
– Kiểm tra bảo mật cơ bản: Quét lỗ hổng, kiểm tra cấu hình, mã nguồn
– Kiểm tra bảo mật đặc biệt cho SPA: Kiểm tra XSS, CSRF, Injection, API
– Công cụ và framework hỗ trợ: React, Angular, Vue,…
Làm thế nào để đảm bảo khả năng tương thích đa trình duyệt của một Single Page Application?
Để đảm bảo khả năng tương thích đa trình duyệt của Single Page Application, có thể tiếp cận theo các hướng:
– Tuân thủ các tiêu chuẩn web như HTML, Javascript,….
– Dùng các framework và thư viện phổ biến như React, Angular, Vue.js,…
– Kiểm tra trên nhiều loại trình duyệt và thiết bị khác nhau
– Dùng các công cụ phát triển như Browser DevTools, Linter,…
Qua bài viết này, mình đã giới thiệu chi tiết Single Page Application là gì, lý do ứng dụng web này trở thành xu hướng thiết kế ngày nay. Hy vọng bài viết trên đã cung cấp cho bạn những thông tin hữu ích, cảm ơn bạn đã theo dõi!