Hướng dẫn cách custom theme Flatsome WordPress chi tiết từ A-Z

Đã kiểm duyệt nội dung
Đánh giá
Là một trong những theme bán chạy nhất về trên sàn Themeforest, Flatsome được đánh giá cao về khả năng tùy biến và soạn thảo dễ dàng. Đặc biệt, đối với các website bán hàng hay những người không am hiểu về kỹ thuật hoặc code thì theme Flatsome chính là lựa chọn phù hợp. Nếu chưa biết cách tùy chỉnh, hãy cùng mình tìm hiểu các bước hướng dẫn custom theme Flatsome từ A – Z và các thủ thuật Flatsome ngay sau đây.
Những điểm chính
- Tùy chỉnh giao diện: Hiểu cách điều chỉnh website bằng Theme Options và Widget để tối ưu hóa hiển thị.
- Tùy biến màu sắc Flatsome: Hướng dẫn thay đổi màu sắc chủ đạo, header và các chi tiết khác của website bằng Theme Options.
- Tùy chỉnh với Custom CSS: Hướng dẫn chèn mã CSS vào Flatsome để tùy biến giao diện website theo ý muốn.
- Tùy chỉnh menu WordPress: Hướng dẫn chỉnh sửa cấu trúc menu hiển thị trên website Flatsome để thân thiện với người dùng hơn.
- Tùy biến Header website: Hướng dẫn tùy biến logo, menu và các nội dung khác trên đầu trang với theme Flatsome.
- Chỉnh sửa Footer: Hướng dẫn cách thay đổi nội dung và thông tin bản quyền ở chân trang website.
- Chỉnh sửa Blocks Flatsome: Hướng dẫn chỉnh sửa các khối nội dung có sẵn, giúp người dùng tái sử dụng dễ dàng trên website.
- Chỉnh sửa trang chủ WordPress: Hướng dẫn các bước tùy chỉnh nội dung trang chủ bằng công cụ UX Builder.
- Tùy chỉnh button liên hệ: Hướng dẫn các bước thay đổi button liên hệ trên website dùng theme Flatsome.
- Cấu hình API Google Map: Hướng dẫn các bước cấu hình API Key để tích hợp Google Map vào website Flatsome.
- Tạo Element cho UX Builder: Hướng dẫn cách thêm code vào functions.php để tạo Element và shortcode tùy chỉnh cho Flatsome.
- Hosting Vietnix uy tín: Cam kết uptime 99.9%, đạt chuẩn ISO bảo mật, chất lượng và hỗ trợ 24/7, mang đến sự an tâm tuyệt đối.
- FAQ: Hỏi đáp Flatsome WordPress: Giải đáp các thắc mắc thường gặp khi tùy chỉnh theme Flatsome chi tiết từ A-Z.
Tùy chỉnh trong Theme Options và Widget
Những thao tác tùy chỉnh đối với Theme Options và Widget trong Flatsome được thực hiện chi tiết như sau:
Theme Options
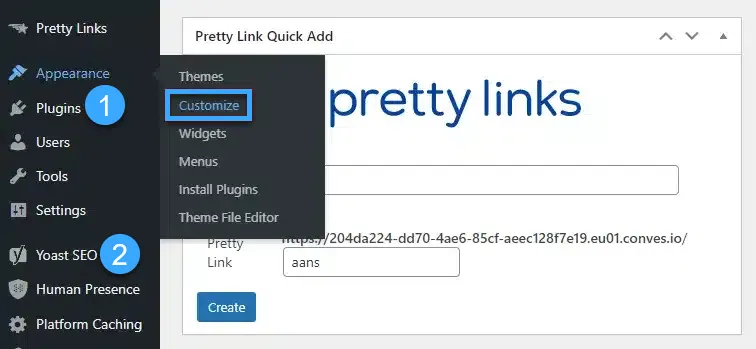
Bước 1: Bạn nhấn vào Flatsome và chọn mục Theme Options nằm ở trên cùng màn hình giao diện. Hoặc truy cập vào trang quản trị WordPress, nhấn vào Appearance và chọn Customize.

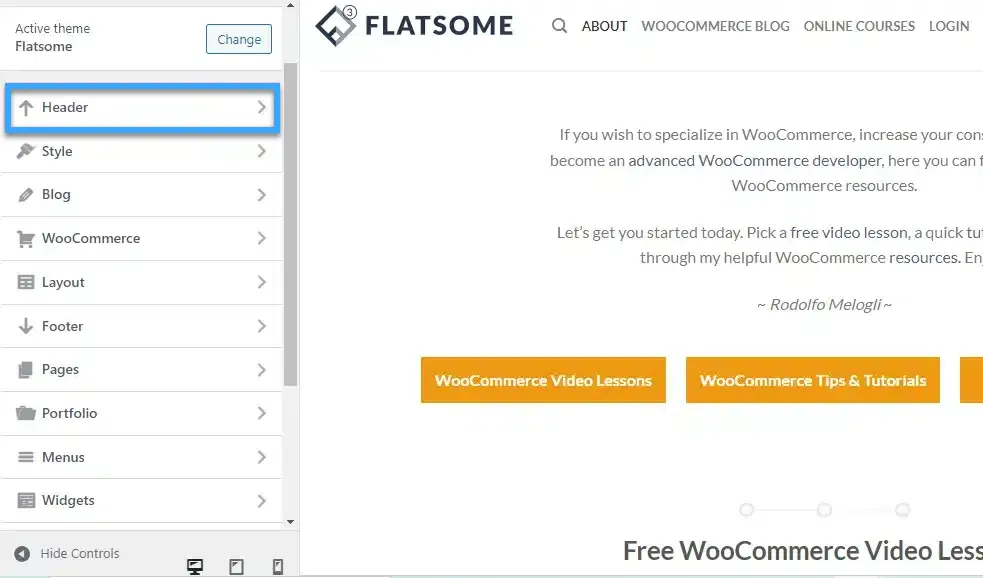
Bước 2: Tại mục đây, người dùng sẽ được chỉnh sửa và cấu hình lại các phần gồm:
- Header – Đầu trang: Top bar, bottom menu, main menu, sticky menu, logo, số điện thoại, giỏ hàng, banner,…
- Footer – Chân trang: Các cột cuối trang, các khối nội dung, thông tin bản quyền,…
- Shop: Chỉnh sửa những thông tin nằm trong trang sản phẩm, bố cục của trang danh mục sản phẩm,….
- Blog: Chỉnh sửa ngày giờ, layout và những tùy chỉnh liên quan khác.
- Style: Tùy chỉnh về màu sắc, tùy biến CSS, font chữ,…

Widget (Sidebar)
Widget (Sidebar) là một thành phần nằm trong các phiên bản WordPress bất kỳ thực hiện chức năng cho phép người dùng được thêm nội dung và định hình footer hay sidebar. Để thực hiện tùy chỉnh trong Widget, bạn thao tác như sau:
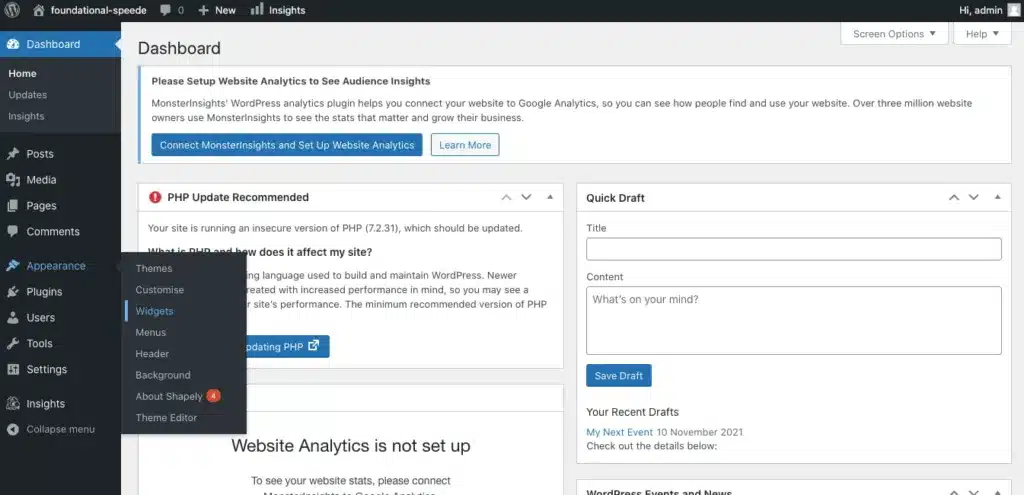
- Bước 1: Truy cập vào Appearance (Giao diện) và chọn Widget.

- Bước 2: Màn hình hiển thị các mục Widget. Lúc này, bạn chỉ cần tìm và điều chỉnh widget theo ý muốn.
Để Flatsome phát huy tối đa tốc độ và hiệu suất, bạn nên lựa chọn nền tảng WordPress Hosting chuyên dụng của Vietnix. Gói hosting này tích hợp công nghệ LiteSpeed Enterprise và ổ cứng NVMe giúp website luôn tải nhanh, đồng thời hỗ trợ các thao tác cài đặt, thử nghiệm theme dễ dàng với khu vực Staging riêng biệt, đảm bảo sự ổn định và an toàn.

TĂNG TỐC TỐI ĐA Với Hosting WORDPRESS
Nâng tầm website WordPress của bạn: Nhanh, ổn định và an toàn hơn
Style option
Tại Flatsome, người dùng có thể tùy biến về màu sắc như thay đổi màu chủ đạo, đổi màu văn bản hay màu đường liên kết. Trường hợp người dùng không thể thay đổi màu sắc trong tính năng tùy biến màu sắc của theme, buộc phải sử dụng đến tính năng Custom CSS để định nghĩa lại màu sắc theo ý muốn của bạn.
![]() Lưu ý
Lưu ý
Việc định nghĩa đòi hỏi phải hiểu và biết về lập trình CSS.
Đối với tính năng tùy biến màu sắc, hầu hết hiện nay đều phải thực hiện thông qua menu Theme Options với thao tác thực hiện như sau:
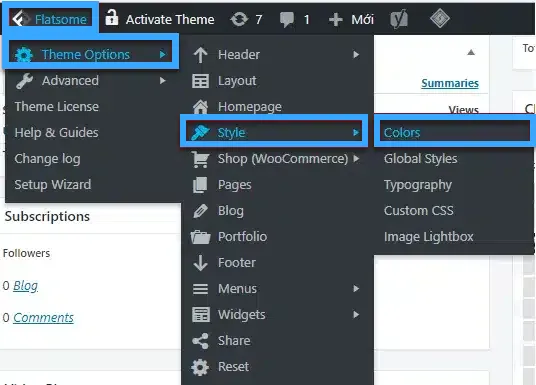
- Bước 1: Bạn nhấn vào Flatsome và chọn Theme Options. Sau đó, di chuyển chuột đến biểu tượng tam giác bên cạnh để hiển thị menu con bên trong.
- Bước 2: Tại menu con của Theme Options, nhấn Style và chọn Colors.

- Bước 3: Ở giao diện lúc này, người dùng có thể tùy chọn thay đổi màu sắc chủ đạo cũng như một vài chi tiết khác theo sở thích.
Ngoài ra, nếu muốn đổi màu nền của Header – Đầu trang thì bạn thao tác như sau:
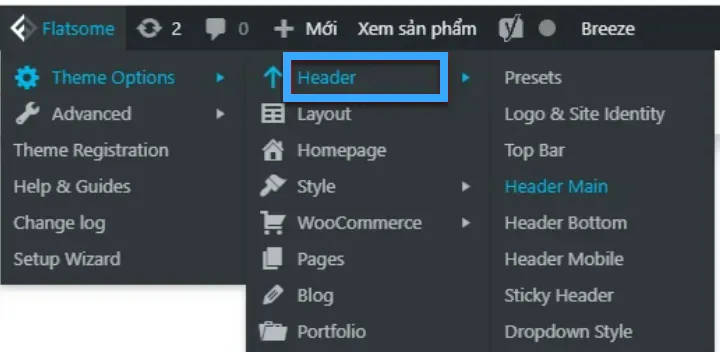
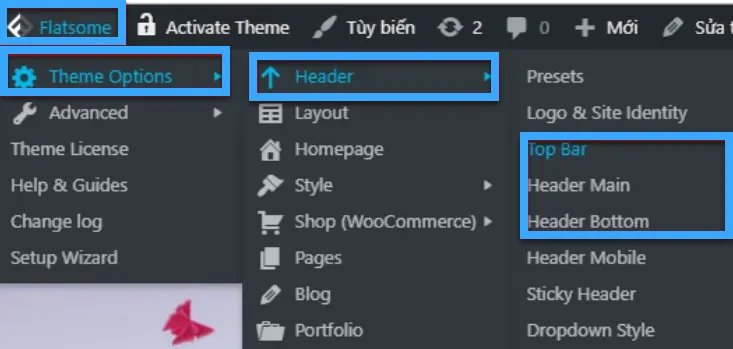
- Bước 1: Truy cập vào Flatsome và chọn Theme Options. Sau đó, nhấn Headers.

- Bước 2: Nhấn vào menu con ở Headers, người dùng lần lượt truy cập và tùy biến theo ý muốn những yếu tố như:
- Top bar
- Header Main
- Header Bottom
- …
Custom Flatsome CSS
CSS hay Cascading Style Sheet có chức năng tạo phong cách và điều khiển định dạng cho các website viết dưới dạng ngôn ngữ đánh dấu như HTML. Sử dụng CSS, người dùng có thể tùy biến về màu sắc hay giao diện website,… trong trường hợp theme của trang không trang bị tính năng tùy chỉnh. Ngoài ra, nếu người dùng có kiến thức về lập trình CSS và có nhu cầu tùy biến đối với ngôn ngữ này thì có thể thực hiện các thao tác như sau:
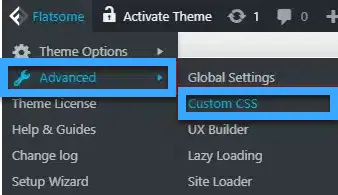
Bạn truy cập Flatsome và nhấn Theme Options > chọn mục Custom CSS. Chú ý, đây là một dạng tùy biến nâng cao dành cho người biết về lập trình nên Vietnix không hướng dẫn chi tiết cách lập trình với CSS như thế nào mà chỉ có thể hướng dẫn nơi người dùng có thể tùy biến), hoặc người dùng cũng có thể điều chỉnh trên file style.css của theme thông qua cách thức truy cập Appearance và chọn Edit. Tiếp đó, chọn sửa file style.css.

Custome Menu
Menu là một nhóm những liên kết được tổ chức nhằm dẫn đến nhiều thành phần của trang web WordPress. Do đó, trong quá trình xây dựng web, người dùng có thể chỉnh sửa cấu trúc menu (link, text,…) hiển thị trên theme sao cho cân đối và thân thiện với người dùng. Các bước thực hiện chỉnh sửa theme Flatsome đối với menu gồm:
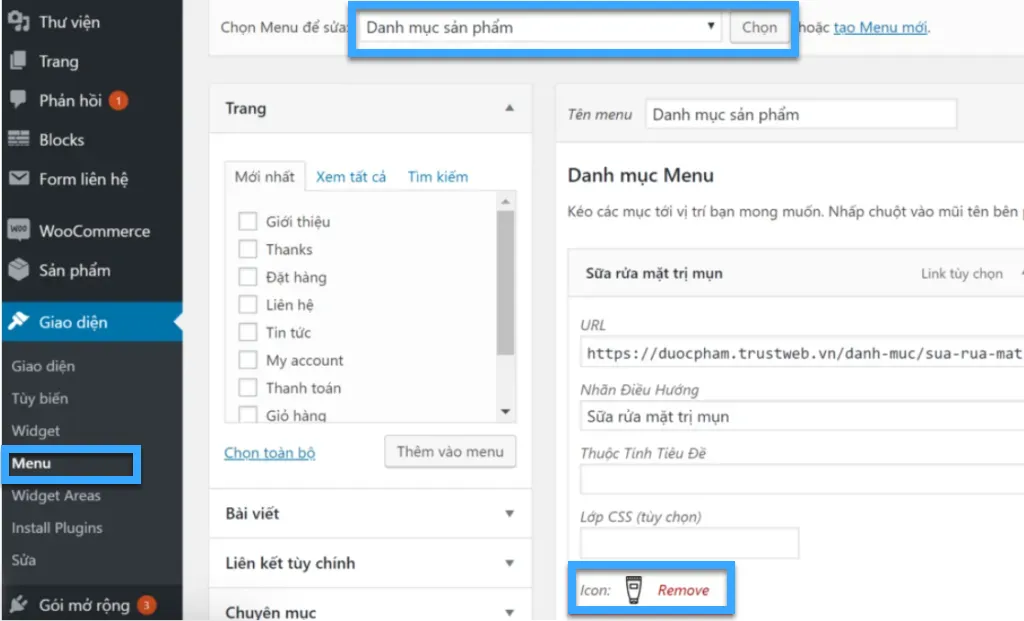
- Bước 1: Truy cập vào Appearance và chọn vào mục Menu.
- Bước 2: Trên màn hình, nhấn vào Chọn menu cần chỉnh (menu danh mục sản phẩm, menu chính hay top bar menu,…) và bắt đầu thay đổi.

Custome Header
Tính năng custome Headers trong WordPress là tính năng cho phép người dùng tùy biến đối những nội dung ở Header (đầu trang) website như menu, logo hay banner, hotline,…Cụ thể về thao tác custome Header như sau:
- Cấu trúc Header và thao tác tùy biến
Cấu trúc Header thường thấy ở các phiên bản WordPress gồm 3 phần là Header Main, Header Bottom và Top Bar. Để thực hiện tùy biến Header cho website, bạn tiến hành truy cập vào Flatsome và nhấn vào Theme Options. Sau đó, chọn Header và tiến hành chỉnh sửa các phần theo mong muốn.

- Chỉnh sửa nội dung dạng khối (Block) trong Main Header
Thường thấy ở tính năng Main Header này sẽ nằm bên phải logo thường thiết kế khối nội dung như banner, hotline, số điện thoại,… Để tùy biến:
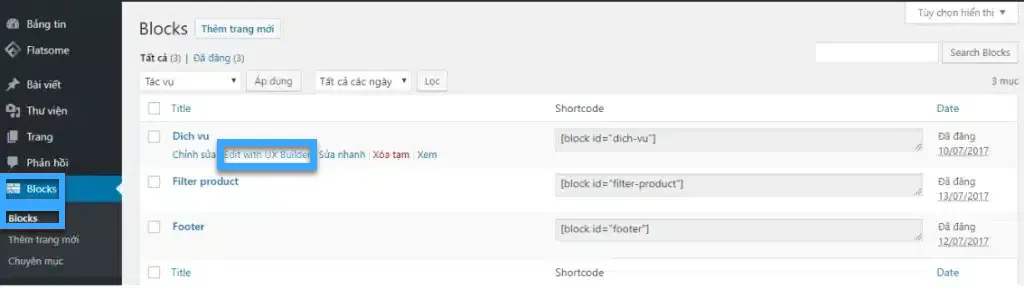
- Bước 1: Truy cập vào trang quản trị WordPress và chọn Blocks nằm ở phần menu.
- Bước 2: Di chuyển chuột đến block cần điều chỉnh, chọn mục Edit with UX Builder và thực hiện chỉnh sửa theo nhu cầu.
- Tùy biến Header menu trên thiết bị di động (Mobile)

Chỉnh sửa Footer
Ngược với Header, Footer hay chân trang là phần nằm cuối website và thường chứa những thông tin liên kết như điều khoản sử dụng, chính sách bảo mật, thông tin liên hệ,…
Nội dung Footer
Đối với các website trên WordPress, người dùng hoàn toàn có thể tạo và custome Footer sao cho phù hợp với nhu cầu của bạn. Trong theme Flatsome sẽ cung cấp 2 kiểu trình bày Footer bằng cách sử dụng widget và blocks. Trường hợp tùy biến với:
- Footer tạo từ Widget: Người dùng truy cập vào Giao diện và chọn Widget. Sau đó, lựa chọn tab Footer 1 hoặc Footer 2 để chỉnh sửa các cột Footer.
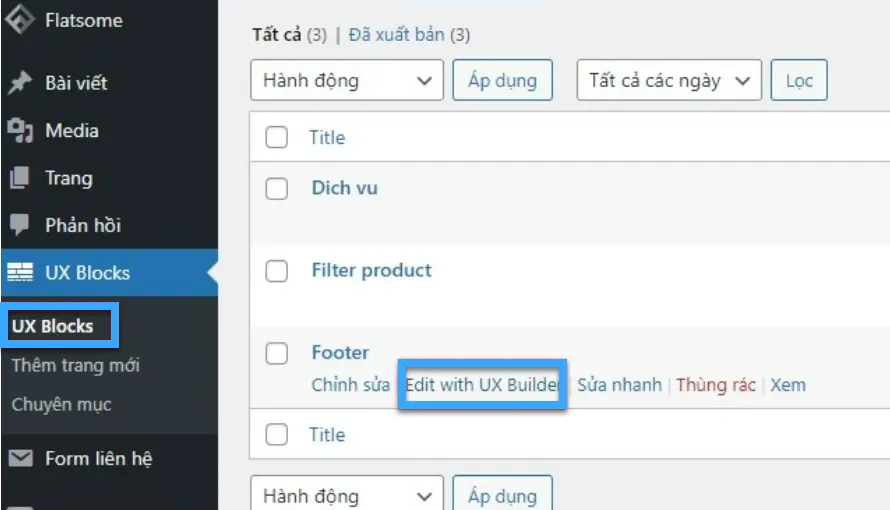
- Footer tạo từ Blocks: Tương tự như chỉnh sửa Block ở Main Header, tại trang chủ, người dùng nhấn vào UX Blocks và tìm kiếm block chứa chữ Footer. Tiếp tục, chọn Edit with UX Builder nằm ở bên dưới. Hoặc thực hiện bằng cách di chuyển chuột vào phần nội dung Footer. Lúc này, màn hình hiển thị một menu với nội dung là Edit Block: Edit, sau đó, nhấn vào UX Builder.

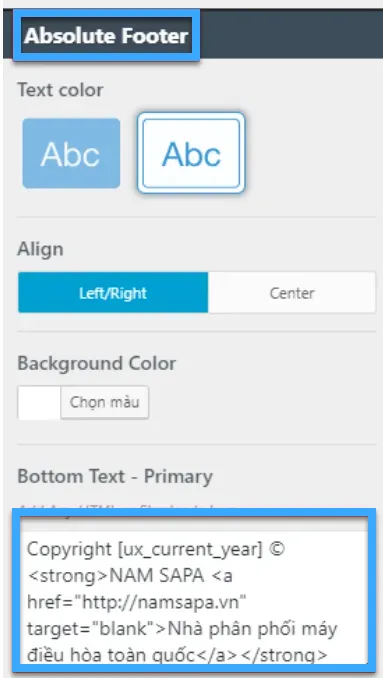
Sửa thông tin bản quyền
Thông tin bản quyền là phần thông tin cuối cùng của website như bản quyền của, thiết kế bởi,… Để điều chỉnh, bạn truy cập vào Flatsome và chọn Theme Options. Tiếp đó, chọn Footer và kéo chuột xuống mục Absolute Footer để thao tác.

Khám phá Blocks
Blocks chính là những khối nội dung được người dùng xây dựng nhằm để đáp ứng nhu cầu của mình và có thể sử dụng lại ở một nơi khác dưới dạng mã ngắn (shortcode) như ở bài viết, trang, header, footer,… Để thực hiện chỉnh sửa một block có sẵn như sau:
- Bước 1: Truy cập vào UX Blocks và chọn Blocks như hướng dẫn trên.
- Bước 2: Di chuột vào Block cần điều chỉnh và chọn mục Edit with UX Builder tương tự như các thao tác bên trên.
Chỉnh sửa trang chủ
Thực hiện chỉnh sửa trang chủ website WordPress, người dùng tiến hành thao tác như sau:
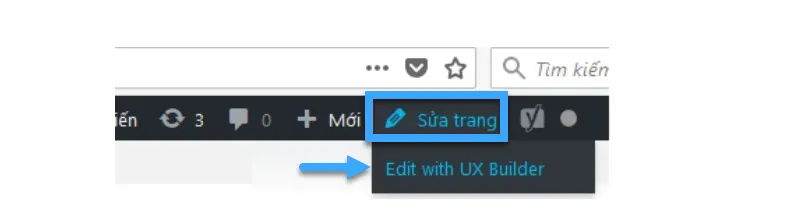
- Bước 1: Truy cập vào trang chủ website, nhấn vào Sửa trang và chọn Edit with UX Builder.

- Bước 2: Ở trình chỉnh sửa của UX Builder, các khối nội dung của trang chủ sẽ hiển thị ở bên trái. Lúc này, nhấn vào nút mũi tên hoặc biểu tượng bánh răng để chuyển đến chế độ sửa với những nội dung muốn tùy chỉnh.
Chỉnh sửa trang chủ là thao tác quan trọng, cần cẩn thận để tránh ảnh hưởng đến trải nghiệm người dùng. Với dịch vụ WordPress Hosting của Vietnix, bạn có thể dễ dàng thử nghiệm mọi thay đổi trên giao diện hay nội dung bằng khu vực Staging riêng biệt. Nhờ đó, bạn luôn đảm bảo mọi thứ đã hoàn hảo trước khi áp dụng vào trang chính, mang lại sự an tâm tuyệt đối.
Sử dụng Theme Flatsome chèn mã JavaScript
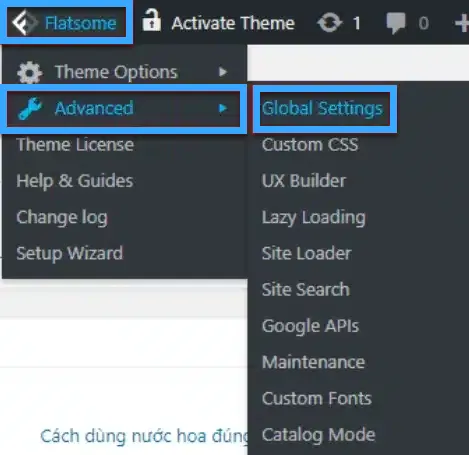
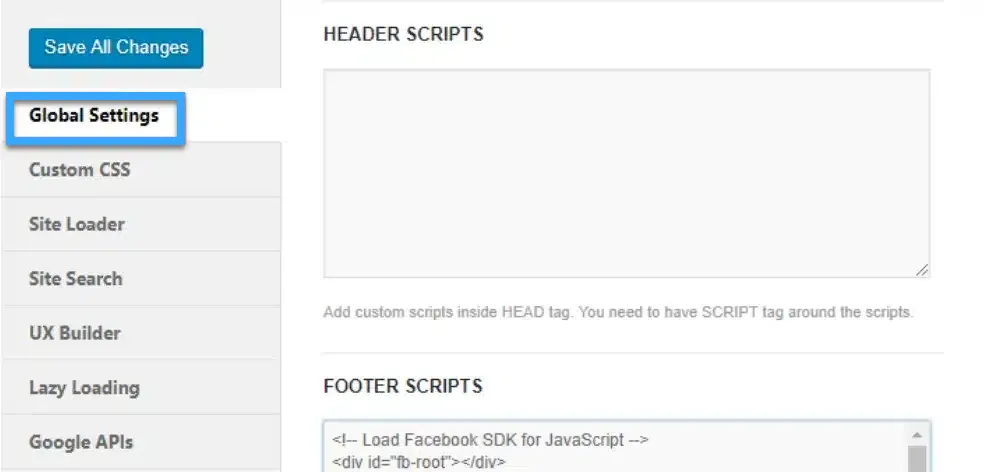
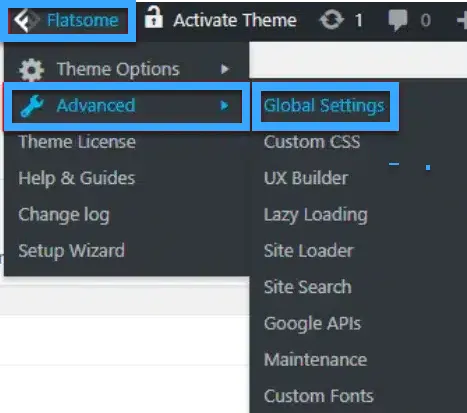
JavaScript là ngôn ngữ lập trình chạy trên trình duyệt người dùng, cho phép các lập trình viên tạo ra các tính năng thú vị mà không làm chậm tốc độ tải của website. Để JavaScript phát huy tối đa hiệu quả mà không làm chậm tốc độ, bạn cần một nền tảng hosting mạnh mẽ. WordPress Hosting của Vietnix là giải pháp lý tưởng, kết hợp ổ cứng NVMe, CPU Intel Xeon Platinum và công nghệ LiteSpeed Enterprise, giúp website đạt tốc độ tải trang vượt trội. Để có thể chèn mã JavaScript (Facebook Chat, Google Analyics,…), người dùng thực hiện truy cập Flatsome rồi nhấn Advanced và chọn Global Settings.

Tiếp đó, chèn mã code theo mong muốn vào ô trống của Header Script/ Footer Script.

Chỉnh sửa các button thông tin liên hệ trên trang
Những button thông tin liên hệ nằm trên website là yếu tố thường hiển thị cố định ở phía bên trái hoặc bên phải của website (Zalo, Facebook, Hotline). Để thực hiện thay đổi các button thông tin liên hệ ở theme Flatsome, bạn thực hiện như sau:
- Bạn truy cập Flatsome và chọn Advanced > chọn Global Settings để tùy biến thông tin liên hệ. Bạn cần sao chép ra file text trước khi chỉnh sửa nhằm tránh tình trạng xóa nhầm ký tự html và gây ra lỗi).

Cách cấu hình API cho Google Map
Thực hiện cấu hình API cho Google Map nhằm giúp website có thể sử dụng dịch vụ mà Google Map cung cấp như di chuyển, đánh dấu bản đồ và zoom,… Trong quá trình thao tác, Google sẽ yêu cầu người dùng về API Key cho Google Map. Các bước hướng dẫn custom theme Flatsome bằng cách cấu hình API tiến hành như sau:
- Bước 1: Trước hết bạn cần sở hữu một API Key cho website của Google. Cách làm chi tiết bạn có thể tham khảo trong video dưới đây:
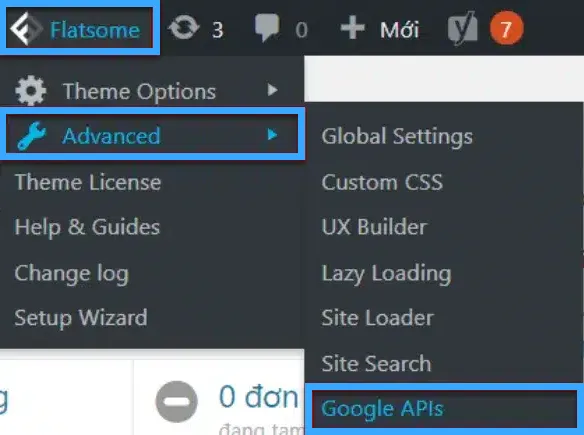
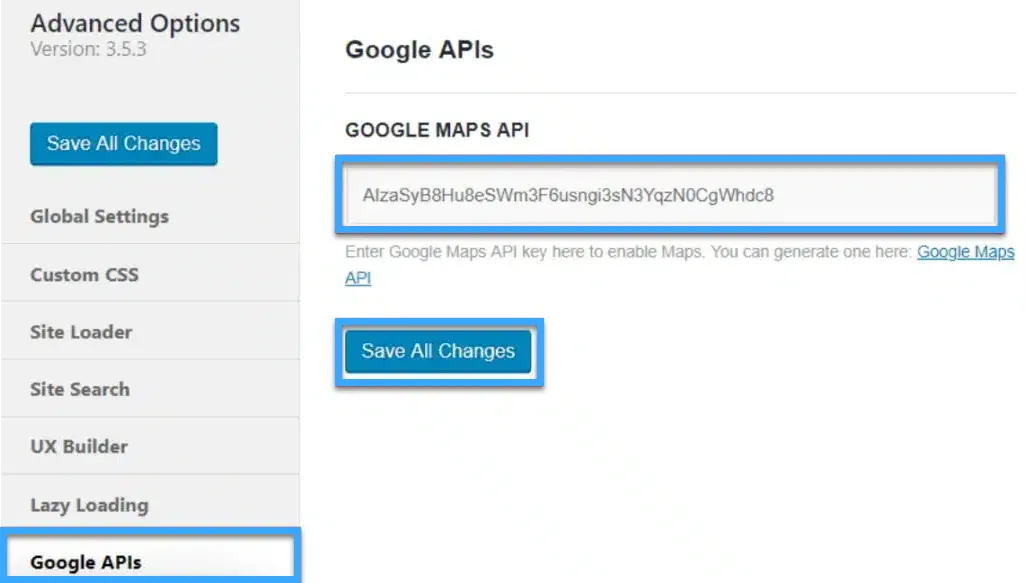
- Bước 2: Sau đó, bạn lưu API Key vào website và truy cập vào Flatsome, chọn Advanced và sau đó chọn Google APIs.

Ở cửa sổ mới, bạn điền API Key và bấm Save All Changes để lưu thay đổi.

Tạo element Flatsome
Trong ví dụ này, mình sẽ tạo một Element mới để hiển thị số được nhập từ Ux Builder. Mọi đoạn code dưới đây sẽ được thêm vào file functions.php của theme hiện tại. Chẳng hạn, nếu bạn sử dụng theme con của Flatsome, hãy viết code vào tệp flatsome-child/functions.php. Đoạn code này sẽ tạo một Element mới có tên là “Ví dụ về Element” và cung cấp shortcode dưới dạng [devvn_viewnumber].
* Ví dụ về thêm shortcode cho UX Builder
* Hiển thị 1 số tùy chỉnh
*/
function devvn_ux_builder_element(){
add_ux_builder_shortcode('devvn_viewnumber', array(
'name' => __('Ví dụ về Element'),
'category' => __('Content'),
'priority' => 1,
'options' => array(
'number' => array(
'type' => 'scrubfield',
'heading' => 'Numbers',
'default' => '1',
'step' => '1',
'unit' => '',
'min' => 1,
//'max' => 2
),
),
));
}
/*
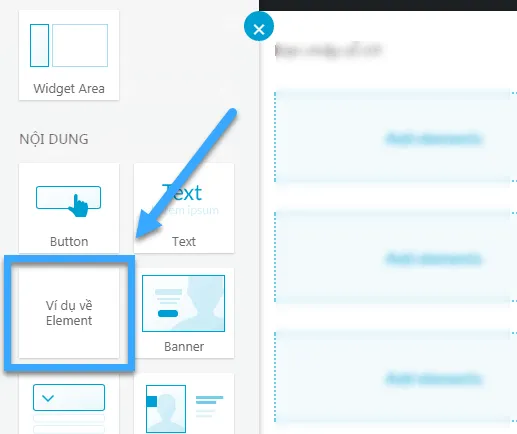
add_action('ux_builder_setup', 'devvn_ux_builder_element');Sau khi bạn thêm code trên thì vào Ux Builder sẽ xuất hiện thêm mục như sau:

Để tối ưu website toàn diện, Vietnix có chính sách hấp dẫn: khi mua hosting hoặc VPS, bạn sẽ được tặng miễn phí bộ theme và plugin WordPress bản quyền. Nhờ đó, bạn dễ dàng nâng cấp giao diện và thêm các tính năng cao cấp mà không tốn thêm chi phí.
Trong đó:
- name: Tên của Element.
- category: Nhóm của Element. Bạn có thể đặt tên nhóm tùy ý, các phần tử cùng tên sẽ thuộc cùng một nhóm. Ví dụ, trong hình minh họa, nhóm là “Content” (Nội dung). Các nhóm mặc định gồm Content, Layout, và Elements.
- priority: Thứ tự hiển thị của Element.
- options: Bao gồm các phần tử (Type) của Element, chẳng hạn như textbox, number,…
Sau khi tạo Element xong, bạn thêm shortcode devvn_viewnumber. Sao chép đoạn code dưới đây vào file functions.php, tiếp theo đoạn code vừa tạo, để thêm shortcode cho WordPress và hiển thị kết quả cho Element mới tạo.
function devvn_viewnumber_func($atts){
extract(shortcode_atts(array(
'number' => '1',
), $atts));
ob_start();
echo 'Bạn nhập số '.$number;
return ob_get_clean();
}
add_shortcode('devvn_viewnumber', 'devvn_viewnumber_func');Giải pháp hosting Vietnix an toàn vượt trội: đạt chuẩn ISO 27001 và ISO 9001
Vietnix là nhà cung cấp hosting uy tín hàng đầu trên thị trường, mang đến sự an tâm tuyệt đối cho khách hàng với hệ thống đạt chuẩn chất lượng và bảo mật quốc tế. Với cam kết uptime 99.9%, website của bạn luôn hoạt động liên tục và ổn định. Đồng thời, các chứng nhận ISO 27001:2022 về bảo mật và ISO 9001:2015 về chất lượng là minh chứng rõ ràng nhất cho sự chuyên nghiệp trong dịch vụ của Vietnix.
Đặc biệt, đội ngũ nhân sự nhiệt tình, túc trực 24/7 luôn sẵn sàng chăm sóc khách hàng tận tâm, đảm bảo mọi vấn đề được giải quyết nhanh chóng, giúp bạn hoàn toàn yên tâm tập trung vào việc kinh doanh.
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành Phố Hồ Chí Minh
Câu hỏi thường gặp
Tôi có thể sử dụng Flatsome để tạo một trang web đa ngôn ngữ không?
Hoàn toàn có thể! Flatsome là một trong những theme WordPress được đánh giá cao về khả năng tùy biến và tạo ra các trang web đa ngôn ngữ. Với Flatsome, bạn có thể xây dựng một website hỗ trợ nhiều ngôn ngữ khác nhau mà không cần quá nhiều kiến thức kỹ thuật.
Tôi có thể sử dụng Flatsome để tạo một trang web dành cho di động không?
Hoàn toàn có thể! Flatsome là một theme WordPress cực kỳ linh hoạt và được tối ưu hóa cho cả máy tính để bàn và thiết bị di động. Điều này có nghĩa là bạn có thể tạo ra một trang web không chỉ đẹp mắt mà còn hoạt động mượt mà trên mọi thiết bị.
Hy vọng với hướng dẫn cách custom theme Flatsome WordPress chi tiết từ A-Z vừa chia sẻ ở trên có thể giúp bạn tạo ra một website độc đáo và chuyên nghiệp. Bằng cách tùy chỉnh giao diện, màu sắc và các chức năng theo ý muốn, bạn có thể xây dựng một trang web mang đậm dấu ấn riêng, nâng cao trải nghiệm người dùng và tối ưu hóa hiệu quả kinh doanh. Để tìm hiểu thêm nhiều tính năng hay trên WordPress, bạn có thể tham khảo các bài viết dưới đây:
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày



















