Khi nhiều người truy cập website, việc thêm nút click-to-call giúp họ dễ dàng liên hệ với cũng như sử dụng dịch vụ của bạn. Vậy cách để cài đặt hotline plugin WordPress như thế nào? Trong bài viết này, Vietnix sẽ hướng dẫn bạn cách dễ dàng thêm nút gọi và liên hệ trong website WordPress.
Tại sao nên thêm nút gọi trong WordPress?
Phần lớn khách hàng khi quyết định sử dụng dịch vụ, họ đều cần tư vấn chi tiết hoặc báo giá trực tiếp từ doanh nghiệp. Đó là lý do tại sao bạn nên thêm một biểu mẫu liên hệ cho tất cả các website. Đồng thời, khi lưu lượng truy cập trên mobile vào website ngày càng tăng, người dùng thường cảm thấy thuận tiện hơn khi chỉ cần nhấp vào nút gọi và nhận thông tin.

Nếu bạn mới bắt đầu kinh doanh, thì Vietnix khuyên bạn nên xem xét dịch vụ điện thoại doanh nghiệp chuyên nghiệp. Vì như vậy, bạn có thể thực hiện chuyển tiếp cuộc gọi, chia sẻ số với nhân viên và trả lời cuộc gọi bằng điện thoại di động của mình từ bất kỳ đâu (thay vì điện thoại cố định). Song với đó, việc thêm nút hotline hay nút gọi là điều rất cần thiết đối với người dùng.
Hướng dẫn tạo nút liên hệ WordPress bằng plugin hotline WordPress
Dưới đây là một số cách tạo nút gọi điện thoại cho website WordPress, bạn có thể tham khảo:
Cách 1: Tạo nút gọi điện cho WordPress với Plugin Call Now Button
Bước 1: Bạn tiến hành cài đặt và active plugin Call Now Button.

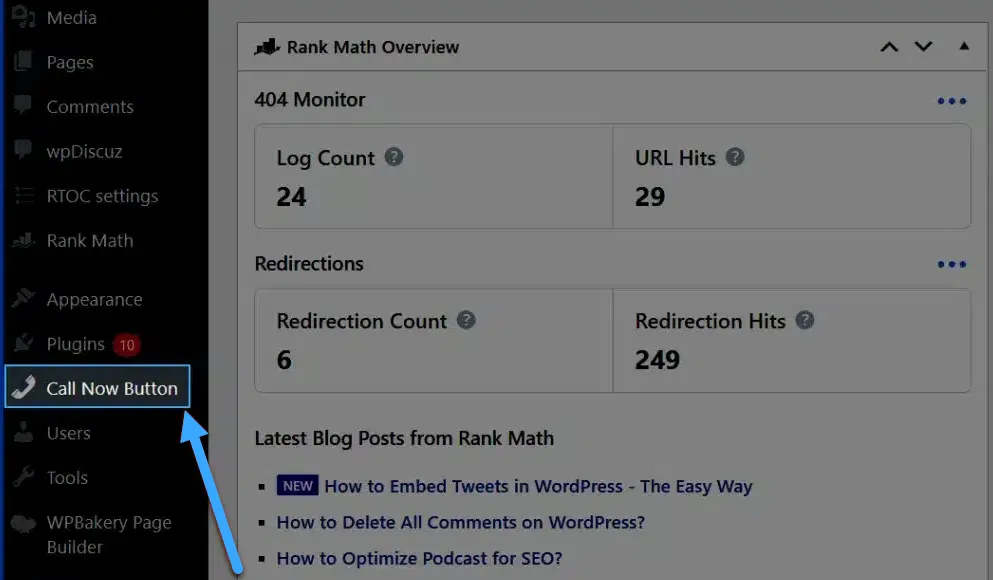
Bước 2: Click vào Call Now Button trên menu trong phần Dashboard của WordPress.

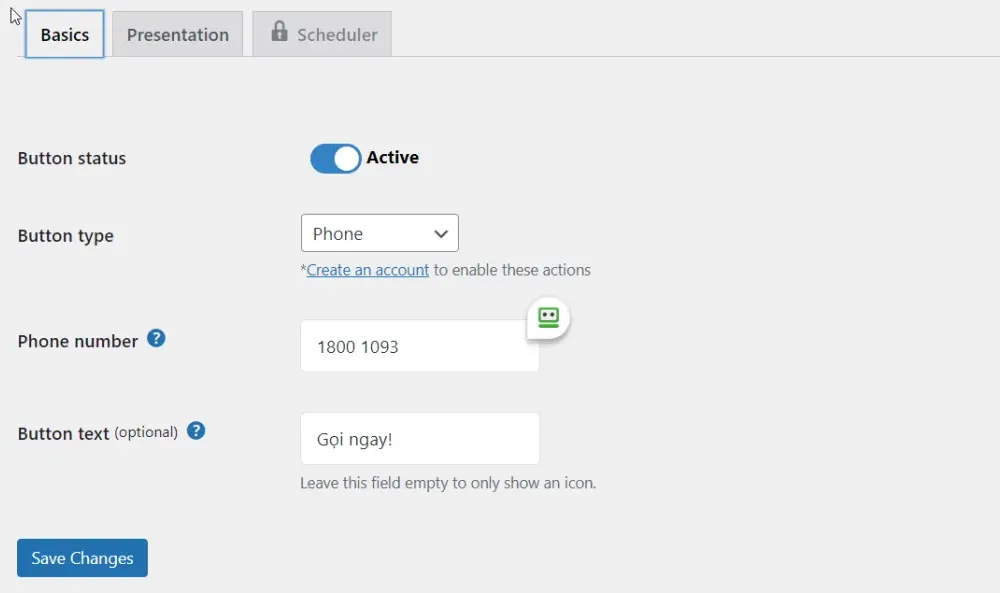
Bước 3: Button status > Click chọn Active để bắt đầu cấu hình.

Phần tab Basic, trong đó:
- Button type: Chọn loại button bạn muốn như Phone, Email, Telegram, Messenger,…
- Phone number: Nhập số điện thoại cá nhân hoặc doanh nghiệp của bạn.
- Button text: Nhập text bạn muốn hiển thị cùng với button, chỗ này sẽ đặt các CTA.

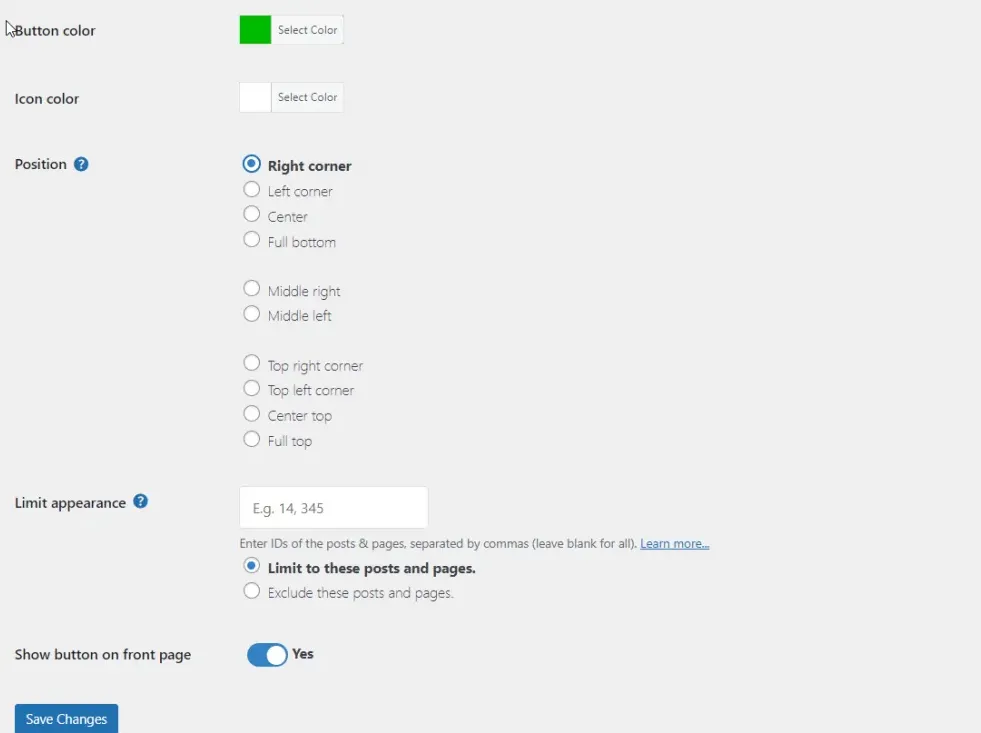
Phần Presentation, trong đó:
- Button color: Chọn màu sắc cho button của bạn.
- Icon color: Màu sắc của icon.
- Position: Vị trí hiển thị của button.
- Limit appearance: Giới hạn không hiển thị ở một số trang, bài viết.
Bước 4: Nhấp Save changes để lưu thay đổi cấu hình.

Cách 2: Thêm nút gọi điện trên WordPress với plugin WP Call Button
Phương pháp này dễ dàng hơn và được khuyến nghị cho tất cả người dùng. Nó cho phép bạn dễ dàng tạo nút gọi điện thoại trong Gutenberg, Classic Editor, WordPress Sidebar Widget và thậm chí là nút gọi cố định.
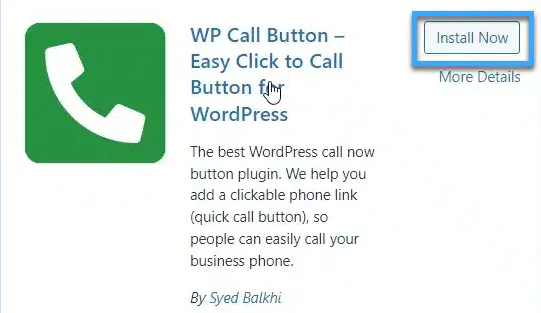
Bước 1: Bạn cài đặt và kích hoạt plugin WP Call Button.

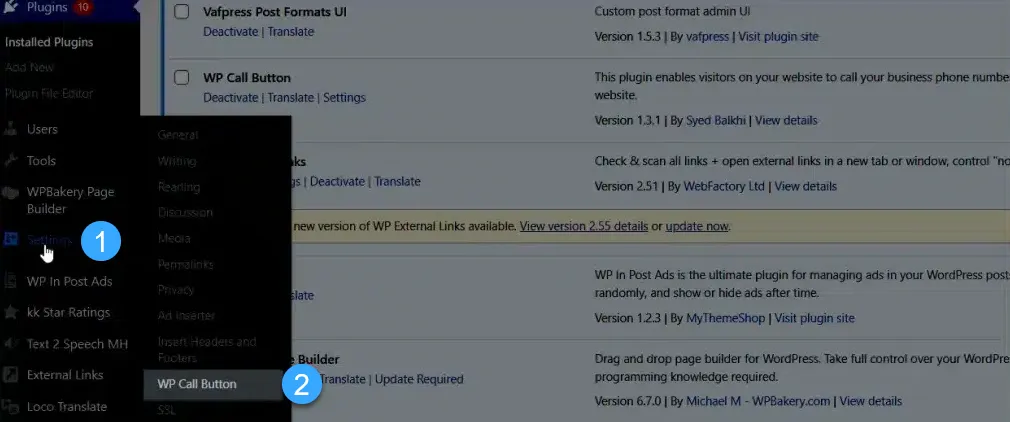
Bước 2: Click vào Settings > Chọn WP Call Button như hình dưới đây để cấu hình.

Bước 3: Bắt đầu cài đặt cấu hình trong plugin WP Call Button.

Sticky Call Button sẽ giúp scroll theo người dùng khi họ lướt website của bạn, đây cũng chính là trang cài đặt đầu tiên dành cho tính năng được yêu cầu phổ biến nhất. Không những thế, tính năng tối ưu hóa chuyển đổi cao này giúp bạn nhận được nhiều cuộc gọi hơn và chốt nhiều giao dịch nhanh hơn.
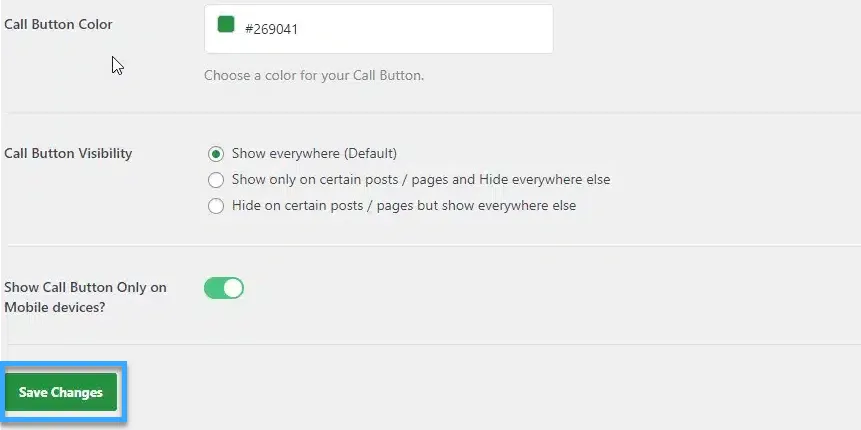
Phần Sticky Call Button, trong đó:
- Call Now Button Status: Bạn cần trượt sang trái để kích hoạt.
- Phone Number: Số điện thoại bạn muốn người dùng gọi đến.
- Call Button Text: Bạn cần nhập text kèm theo.
- Call Button Position: Vị trí bạn muốn button xuất hiện (Full Width, Bottom left, Bottom Center, Bottom Right).
- Call Button Color: Bạn chọn màu cho button của mình.
- Call Button Visibility: Tùy chỉnh button xuất hiện ở những đâu trên trang web của bạn.
- Show Call Button Only on Mobile devices?: Bật để show button trên mobile.

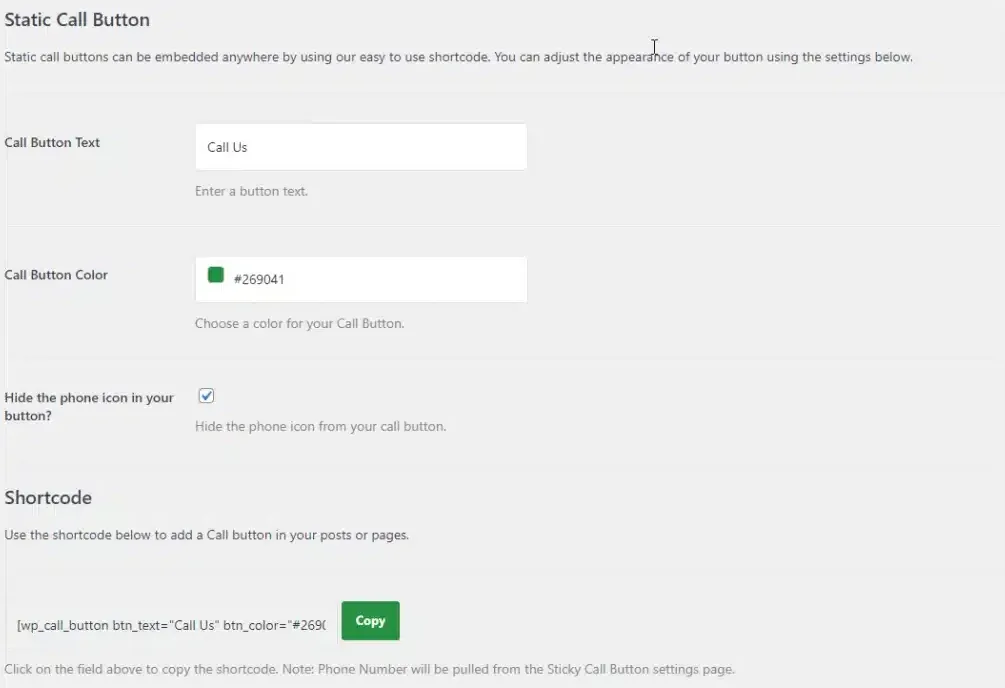
Phần Stactic Call Button để thiết lập shortcode chèn thủ công, trong đó:
- Call Button Text: nhập text bạn muốn hiển thị.
- Call Button Color: Chọn màu sắc cho button của bạn.
- Hide the phone icon in your button?: Tick chọn nếu bạn muốn ẩn icon trên di động.
Bước 4: Nhấp Save Changes để lưu thay đổi cấu hình. Sau đó, bạn có thể truy cập website của mình để xem nút gọi điện thoại đang hoạt động trên website của bạn.

Nếu bạn muốn thêm nút gọi tĩnh trong trang liên hệ WordPress, trang giới thiệu hoặc bất kỳ bài viết và trang nào khác, thì bạn có 2 tùy chọn:
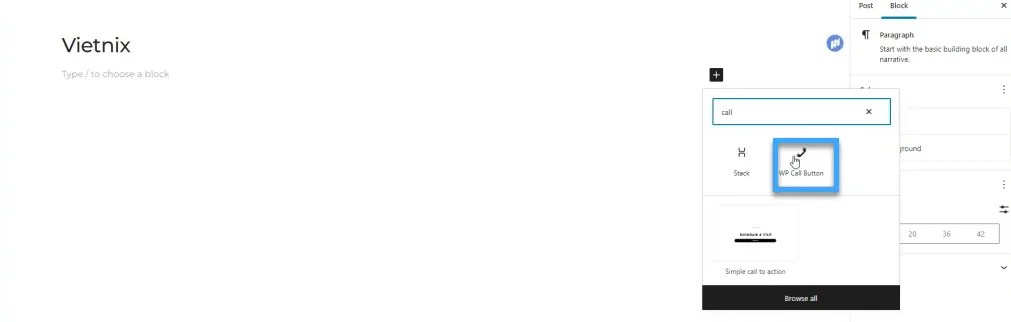
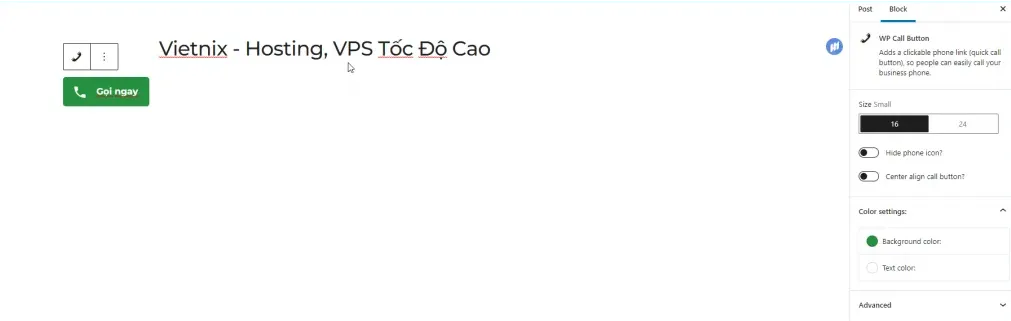
- Nếu bạn đang sử dụng WordPress Block Editor mới thì chỉ cần đơn giản tạo hoặc chỉnh sửa một trang hiện có. Tiếp theo, cần thêm WP Call Button Block bằng cách nhấp vào biểu tượng “+”.


Block Call trong WordPress có nhiều tùy chọn tùy chỉnh như khả năng tùy chỉnh màu nút, văn bản nút, kích thước font chữ và khả năng hiển thị hoặc ẩn biểu tượng điện thoại. Sau khi thêm nút, nó sẽ cho phép người dùng nhấp và gọi đến số điện thoại mà bạn đã chỉ định trong trang cài đặt WP Call Button.
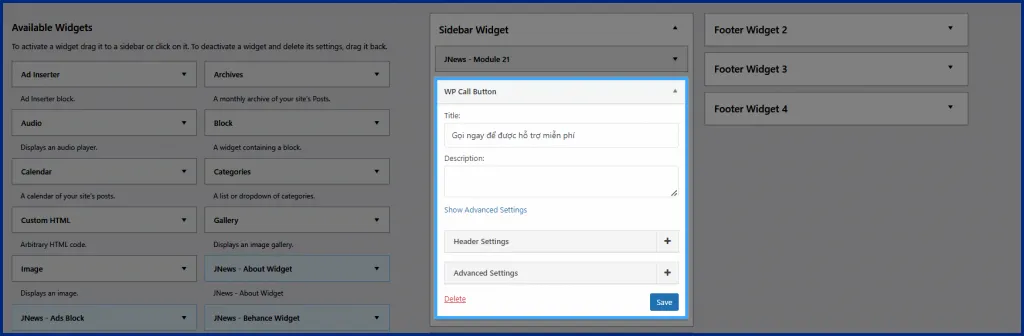
Plugin WP Call Button cũng cho phép bạn thêm nút gọi vào Sidebar của webside bằng cách sử dụng Sidebar Widget. Cách thực hiện như sau: Click chọn Appearance > Widget > Chọn WP Call Button vào Widget bạn muốn hiển thị.

Widget này cho phép bạn thêm tiêu đề và mô tả của Widget như trong hình. Ngoài ra, phần tốt nhất ở hotline plugin WordPress là việc nó miễn phí hoàn toàn 100% và tích hợp liền mạch với Google Analytics. Tiếp theo, tất cả những gì bạn cần làm là sử dụng MonsterInsights để nó tự động theo dõi có bao nhiêu người nhấp vào nút gọi của bạn cũng như những trang nào đang mang lại nhiều khách hàng tiềm năng nhất. Vì vậy, bạn có thể tập trung vào những gì đang hoạt động để phát triển doanh nghiệp của mình nhanh hơn.
Cách 3: Thêm nút gọi đơn giản vào Menu WordPress
Đây là một cách đơn giản mà nhiều người thường đang áp dụng vì trên menu cũng sẽ được người dùng quan tâm nhiều. Dưới đây là các bước thực hiện chi tiết:
- Bước 1: Truy cập vào Dashboard của WordPress.
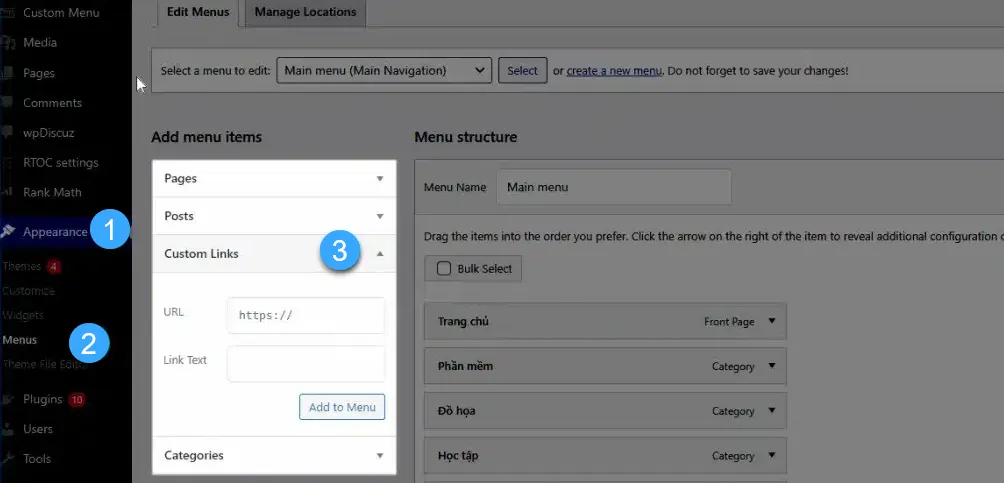
- Bước 2: Vào Appearance > Menu > Chọn mục Custom Link.

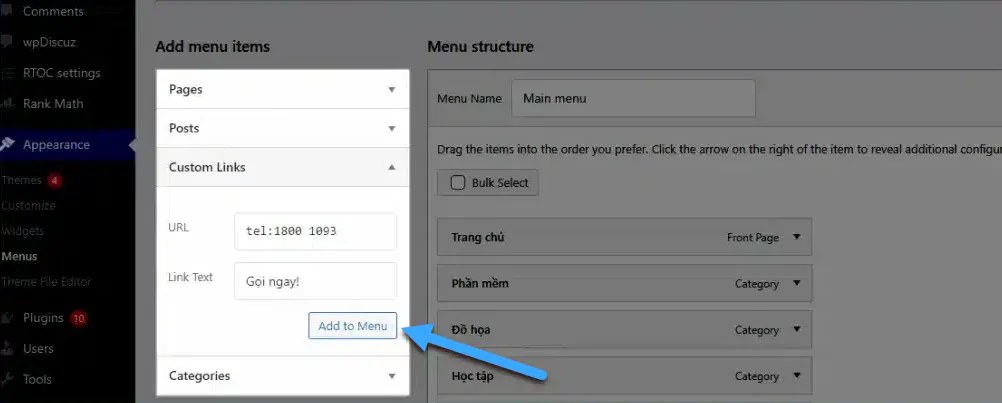
- Bước 3: Nhập URL với cú pháp “tel: SĐT”. Ví dụ ở đây, Vietnix sẽ điền “tel:1800 1093”.
- Bước 4: Và nhập text cho URL ở trên.
- Bước 5: Nhấp “Add to Menu” để thêm vào menu.

- Bước 6: Nhấn Save Changes để lưu lại.
Cách 4: Thêm nút gọi theo cách thủ công trong WordPress
Phương pháp thêm hotline plugin WordPress này cho phép bạn thêm các liên kết ở bất kỳ đâu trên website WordPress của mình theo cách thủ công. Cách dễ nhất để thêm số điện thoại vào website của bạn, bạn có thể thêm đoạn HTML sau:
<a href="tel:18001093">1800 1093</a>
<a href="tel:18001093">Gọi Ngay</a>Các liên kết này sẽ mở app trên thiết bị di động. Đối với máy tính để bàn, người dùng Mac sẽ thấy tùy chọn mở liên kết trong Facetime, trong khi người dùng Windows 10 sẽ thấy tùy chọn mở liên kết đó trong Skype. Bạn cũng có thể sử dụng HTML để thêm hình ảnh hoặc biểu tượng bên cạnh liên kết văn bản click vào để gọi. Sau đây sẽ là những hướng dẫn chi tiết để thêm hotline plugin WordPress bằng cách thủ công.
Bước 1: Truy cập vào Dasboard của WordPress.
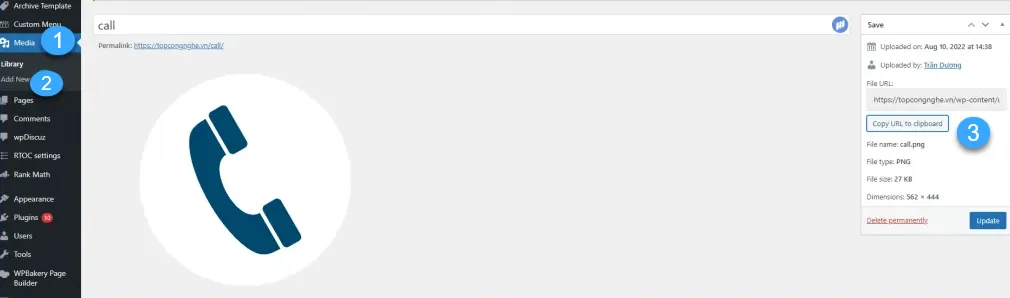
Bước 2: Vào phần Media > Add New > Upload hình ảnh mong muốn của bạn.
Bước 3: Xong khi đã Upload hình ảnh > Chọn Edit để tiếp tực chỉnh sửa.
Bước 4: Thực hiện sao chép URL của hình ảnh vừa được upload.

Giờ đây, bạn có thể chỉnh sửa post hoặc page hay các tiện ích HTML tùy chỉnh mà bạn muốn hiển thị biểu tượng điện thoại. Trong khu vực chỉnh sửa, bạn có thể thêm hình ảnh biểu tượng điện thoại nằm bên trong “tel:” như dưới đây:
<a href="tel:18001093"><img src="https://vietnix.vn/wp-content/uploads/2022/08/call.png" alt="Gọi ngay" /></a> Sau khi hoàn tất, bạn có thể truy cập website của mình để xem liên kết nhấp để gọi với hình ảnh bạn đã tải lên. Bạn có thể tùy chỉnh thêm điều này bằng cách thêm nhiều văn bản vào trước hoặc sau liên kết và sử dụng CSS tùy chỉnh để tạo kiểu đẹp hơn.
Ngoài ra, khi thêm nút gọi trên website WordPress, việc đảm bảo tốc độ tải nhanh và hiệu suất ổn định là điều vô cùng quan trọng để tối đa hóa trải nghiệm người dùng. Nếu bạn muốn website của mình luôn hoạt động mượt mà và nhanh chóng, hãy chọn Vietnix WordPress Hosting. Với công nghệ LiteSpeed Enterprise và ổ cứng NVMe, dịch vụ web hosting của Vietnix sẽ giúp website của bạn tải dưới 1 giây, bảo mật toàn diện. Bạn sẽ yên tâm hơn khi triển khai các tính năng như nút gọi điện cho khách hàng mà không lo lắng về hiệu suất.
Cách sửa số điện thoại trong WordPress đơn giản
Vị trí góc dưới bên phải của giao diện
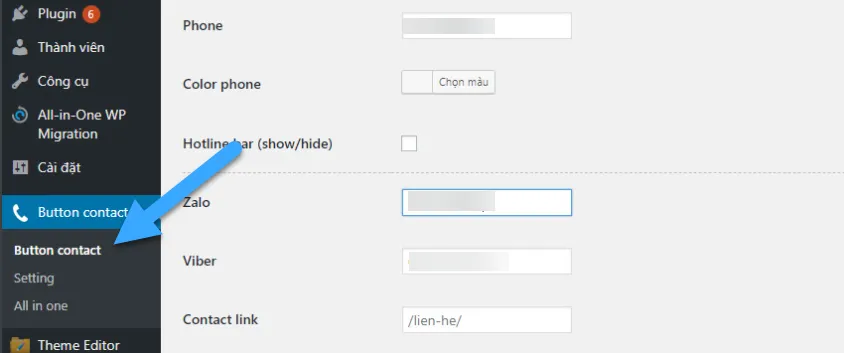
Để chính sửa số điện thoại trong WordPress tại vị trí góc dưới bên phải của giao diện, bạn vào mục Button contact > Button contact.

Vị trí footer hoặc header
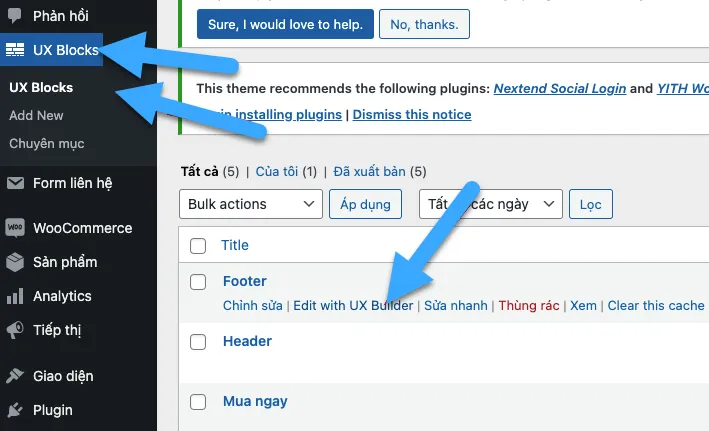
Để chỉnh sửa số điện thoại trong WordPress ở vị trí footer hoặc header, Bạn cần truy cập vào trang quản trị thông qua đường dẫn http://[tên miền]/wp-admin/. Bạn muốn chỉnh sửa footer thì chọn mục Footer và tương tự với Header. Sau cùng, bạn chọn Update để cập nhật các thay đổi.

Câu hỏi thường gặp
Có bất kỳ cân nhắc cụ thể nào khi bản địa hóa plugin WordPress Call button cho đối tượng người Việt Nam không?
Một số cân nhắc cụ thể khi bản địa hóa plugin cho đối tượng người Việt Nam:
– Ngôn ngữ và văn hóa.
– Số điện thoại.
– Tích hợp với các dịch vụ nhắn tin.
– Các tính năng bổ sung như hỗ trợ gõ dấu, tùy chỉnh giao diện, phân tích dữ liệu.
– Kiểm tra và tối ưu hóa.
Button contact VR plugin là gì?
Button contact VR là plugin tích hợp các nút liên hệ tất cả trong một, bao gồm các nút Gọi ngay, chat Zalo, Messenger, Viber, và Fanpage. Plugin này đã được nhiều người dùng WordPress tin tưởng lựa chọn trong những năm qua nhờ thiết kế giao diện hấp dẫn, dễ cấu hình và sử dụng, cùng với hiệu quả cao trong thực tế.
Lời kết
Sử dụng hotline plugin WordPress là một lựa chọn tốt khi bạn muốn thiết kế nút liên hệ cho website của mình, với cách sử dụng đơn giản và linh hoạt, nó sẽ giúp bạn có thêm nhiều sự tương tác từ khách hàng của bạn. Hy vọng bài viết cung cấp cho bạn nhiều kiến thức bổ ích mới, chúc bạn thành công!




















