Bằng cách thay đổi màu sắc trang quản trị, bạn có thể tạo nên một giao diện điều khiển mang đậm màu sắc thương hiệu của doanh nghiệp, hoặc chỉ đơn giản là đem đến nguồn cảm hứng làm việc qua những tone màu ấn tượng cho cả team. Trong bài viết này, Vietnix sẽ hướng dẫn bạn cách thay đổi màu giao diện quản trị trong WordPress đơn giản và nhanh chóng nhất, mời bạn cùng tham khảo.
Vì sao nên thay đổi màu giao diện quản trị trong WordPress
Bạn có thể thay đổi màu trang quản trị thành một màu sắc phù hợp với thiết kế của theme WordPress, hay chỉ đơn giản là đổi thành một gam màu yêu thích và có khả năng mang lại nguồn cảm hứng cho bạn. Ngoài ra, WordPress còn có dark mode (chế độ tối) để người dùng có thể sử dụng khi cần.
Đặc biệt, việc thay đổi màu trang quản trị sẽ cực kỳ hữu ích đối với những trang web thành viên hoặc cửa hàng trực tuyến – nơi mà người dùng có thể đăng nhập vào bảng điều khiển quản trị viên. Trong trường hợp này, giao diện trang web và giao diện quản trị viên nên có sự tương đồng nhau về màu sắc, thiết kế để người dùng có thể dễ dàng điều hướng và sử dụng các chức năng một cách dễ dàng nhất.
Bên cạnh đó, bạn cũng có thể sử dụng các màu trang quản trị khác nhau để dễ dàng phân biệt các staging site với trang web chính.
Cách thay đổi màu trang quản trị trong WordPress
Tại phần này, Vietnix sẽ cung cấp cho bạn các cách thay đổi màu trang quản trị đơn giản, nhanh chóng nhất, cụ thể là:
Cách thay đổi màu trang quản trị theo cài đặt mặc định
WordPress cho phép người dùng chọn một trong số các bảng màu có sẵn để áp dụng cho bảng điều khiển quản trị viên WordPress của mình. Để thay đổi màu trang quản trị, bạn thực hiện như sau:
- Bước 1: Đăng nhập vào admin dashboard WordPress.
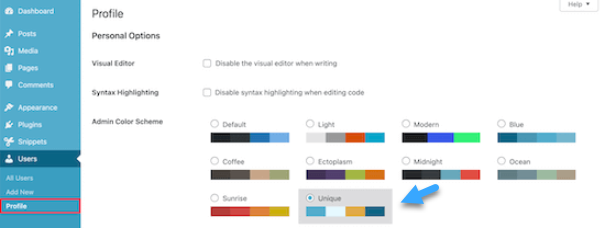
- Bước 2: Đến mục Users và chọn Profile.
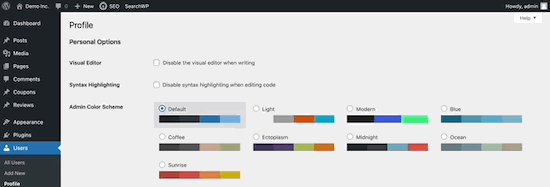
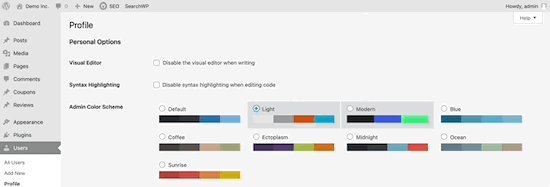
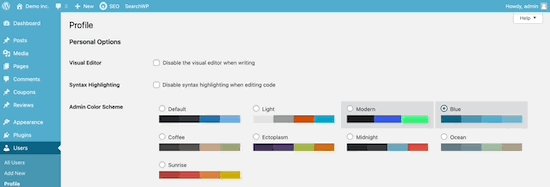
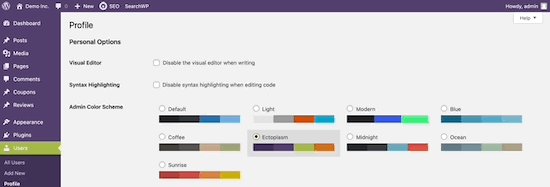
- Bước 3: Click vào các nút radio để chọn bảng màu bạn muốn trong phần Admin Color Scheme.
- Bước 4: Tại đây có 9 màu khác nhau để bạn có thể lựa chọn. Bạn có thể xem trước bằng cách click vào các màu, giao diện bảng quản trị sẽ thay đổi theo.

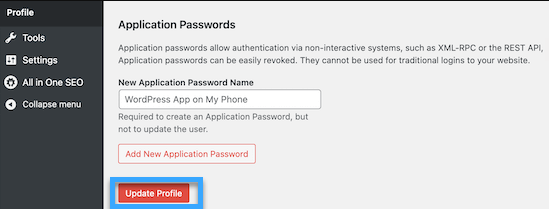
- Bước 5: Sau khi chọn được màu ưng ý, bạn kéo xuống cuối trang và bấm vào Update Profile.

Ngoài ra, đối với những ai muốn thiết lập cài đặt màu trang quản trị cho người dùng đã đăng ký trên trang web, bạn có thể thực hiện theo hướng dẫn sau:
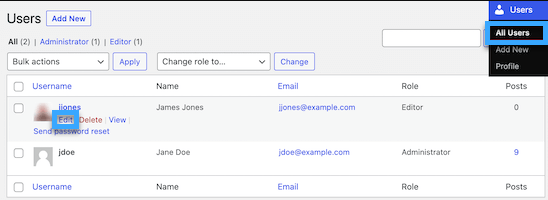
- Bước 1: Truy cập vào Users, chọn All Users.
- Bước 2: Click vào Edit ở bên dưới từng người dùng.

- Bước 3: Làm theo quy trình tương tự bên trên để thay đổi màu trang quản trị cho người dùng đó.
- Bước 4: Cuối cùng, chọn Update Profile để lưu thay đổi.
Cách tạo màu trang quản trị tùy chỉnh trong WordPress
Ngoài các bảng màu có sẵn, bạn cũng có thể tự tạo màu tùy chỉnh theo sở thích, sau đó tải chúng lên WordPress và áp dụng cho bảng điều khiển quản trị viên của trang web.
- Bước 1: Truy cập vào trang web WordPress Admin Colors (free) và click vào Start Creating.
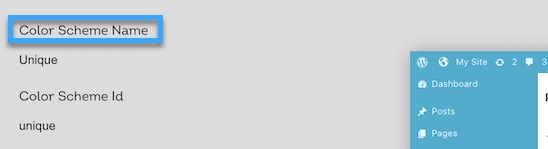
- Bước 2: Nhập tên vào phần Color Scheme Name. Tên được nhập sẽ hiển thị trong bảng quản trị WordPress dưới dạng một tùy chọn màu sắc mới.

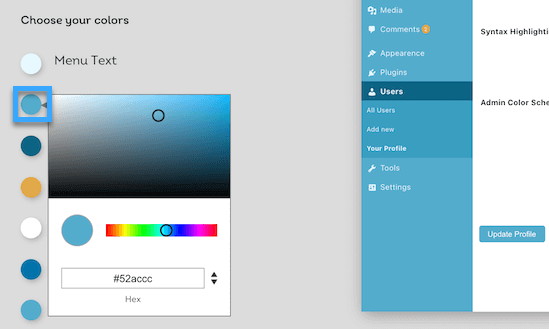
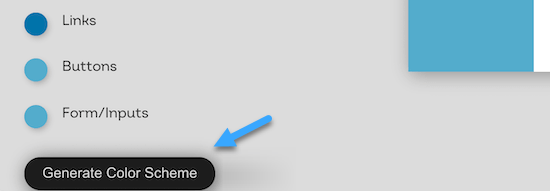
- Bước 3: Nhấp vào các tùy chọn Choose your colors để điều chỉnh bảng màu theo ý muốn. Nếu bạn muốn thay đổi một trong các màu đang có click vào màu đó và chọn màu (hoặc nhập mã màu) mới từ cửa sổ xuất hiện.

- Bước 4: Sau khi hoàn tất, hãy click vào Generate Color Scheme để bắt đầu tạo bảng màu mới.

- Bước 5: Lúc này, sẽ có hai file code khác nhau xuất hiện. Bạn cần tải xuống file CSS, đồng thời copy code snippet và paste nó vào trong trình soạn thảo văn bản.
Bạn có thể thêm code snippet vào file functions.php của mình hoặc sử dụng plugin code snippet. Tại hướng dẫn này, Vietnix sẽ sử dụng plugin WPCode. Các bước thực hiện cụ thể sẽ là:
- Bước 1: Cài đặt và kích hoạt plugin WPCode.
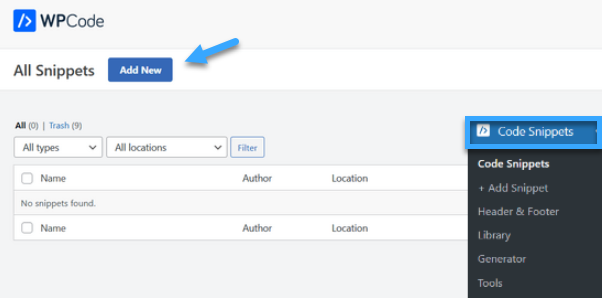
- Bước 2: Sau khi kích hoạt thành công, bạn sẽ nhìn thấy một tab mới là Code Snippets tại khu vực quản trị WordPress. Hãy click vào đó để xem danh sách các code snippet bạn đã lưu trên web của mình. Nếu như bạn mới cài đặt lần đầu, danh sách này thường sẽ trống.
- Bước 3: Click vào Add New để thêm code snippet mới vào WordPress.

- Bước 4: Tại trang Add Snippet, bạn chọn Add Your Custom Code (New Snippet), sau đó click vào Use snippet.
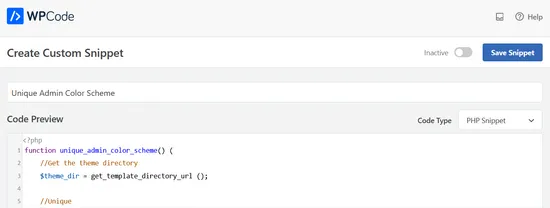
- Bước 5: Đặt tên cho code snippet để nhớ mục đích sử dụng mã của bạn.
- Bước 6: Dán code snippet đã sao chép ban nãy vào phần Code Preview. Ngoài ra, tại danh sách thả xuống phía bên tay phải, hãy chọn PHP Snippet.

- Bước 7: Bây giờ, bạn cần chọn phương thức chèn cho code snippet. Bạn có thể chọn Auto Insert để code snippet tự động được chèn và thực thi tại vị trí phù hợp nhất.
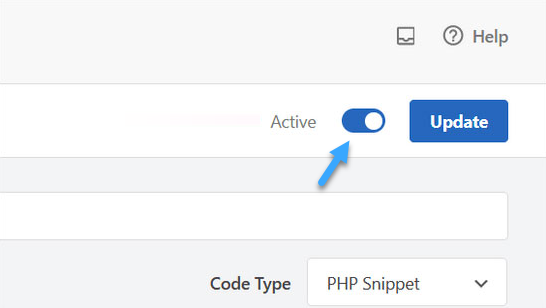
- Bước 8: Chuyển nút Inactive thành Active và lưu lại bằng cách click vào Save Snippet ở phía trên bên phải của màn hình.

Sau thao tác trên, bạn đã lưu và kích hoạt thành công màu trang quản trị mới. Lúc này, bạn cần tải file CSS trước đó lên thư mục theme trong tài khoản WordPress hosting của mình thông qua FTP client hoặc tùy chọn trình quản lý file trong bảng điều khiển WordPress hosting.
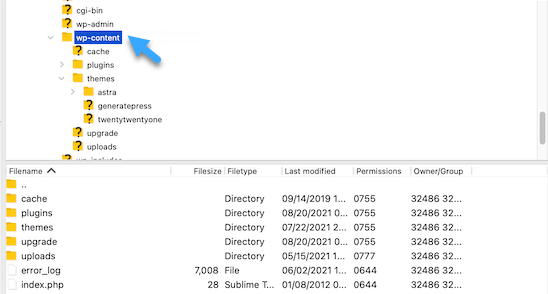
- Bước 1: Kết nối trang web với FTP Client hoặc trình quản lý file trong cPanel. Sau đó, bạn đến thư mục
/wp-content.

- Bước 2: Trong thư mục
/wp-content, bạn sẽ nhìn thấy một thư mục có tên Theme. Đây là thư mục lưu trữ tất cả theme mà trang web của bạn đã hoặc đang sử dụng. Hãy bấm vào thư mục đó rồi mở thư mục con chứa theme bạn đang dùng. - Bước 3: Tải lên file display.css. Trong đó, file CSS sẽ có tên bạn đã chọn trước đó.
Lưu ý: Nếu như bạn thay đổi theme WordPress thì cần tải file CSS lên thư mục theme tương ứng.
- Bước 4: Đến Users rồi chọn Your Profile, sau đó chọn màu trang quản trị bạn vừa tạo rồi click vào Update Profile để sử dụng bảng màu đó.

Cách kiểm soát màu trang quản trị cho người đăng ký mới
Khi người dùng tạo tài khoản trên trang web của bạn, họ thường được tùy chỉnh bản màu trang quản trị của riêng mình. Tuy nhiên, trong trường hợp muốn kiểm soát màu trang quản trị mặc định hoặc ngăn người dùng thay đổi bảng màu, bạn có thể nhờ đến sự trợ giúp của một plugin miễn phí có tên là Force Admin Color Scheme.
- Bước 1: Cài đặt và kích hoạt plugin Force Admin Color Scheme.
- Bước 2: Đến Users rồi chọn Profile, sau đó chọn Admin Color Scheme của bạn rồi click vào ô Force this admin color scheme on all users.
- Bước 3: Chọn Update Profile để lưu thay đổi.
Như vậy, bạn đã cài đặt màu trang quản trị mặc định để tất cả người dùng, dù là người dùng mới hay người dùng cũ đều cũng đều sẽ sử dụng chung bảng màu này. Không ai có thể thay đổi màu trang quản trị, ngoại trừ người có quyền truy cập admin.
Lời kết
Trên đây là hướng dẫn cách thay đổi màu sắc giao diện quản trị trong WordPress đơn giản, dễ thực hiện mà bạn có thể tham khảo. Ngoài ra, bạn có thể tham khảo thêm các bài viết khác trên website Vietnix để biết cách lựa chọn plugin, theme phù hợp cho website của mình. Đừng quên để lại bình luận tại phần comment trong bài viết nếu có bất cứ thắc mắc hay gặp khó khăn gì khi thực hiện theo các hướng dẫn nhé.




















