Việc lựa chọn bảng màu phù hợp trong quá trình thiết kế thực sự không dễ dàng. Và những công cụ chọn màu thông minh sinh ra để khiến việc đó được thực hiện một cách đơn giản hơn. Trong bài viết này, Vietnix sẽ giới thiệu với bạn 10 công cụ chọn màu miễn phí, cho hiệu quả cao. Cùng tìm hiểu nhé!
Giới thiệu chung về công cụ chọn màu
Công cụ chọn màu là tên gọi chung cho những công cụ được sử dụng để có thể chọn, tạo các bảng mã màu. Thậm chí, mọi người có thể sử dụng chúng để tạo ra, điều chỉnh những giá trị màu sao cho có được giá trị màu hợp lý nhất.

Trong ngành Design, các sắc thái màu có xu hướng thay đổi rất nhiều. Chính vì vậy các công cụ pha màu, chọn màu online cho phép người dùng tìm đúng màu theo cách thực tế và phù hợp nhất với nhu cầu sử dụng.
Nhằm phục vụ nhu cầu của các Designer, hàng loạt công cụ chọn màu đã ra đời. Với những tính năng chuyên biệt, nó mang tới nhiều lựa chọn. Từ đó, đảm bảo người dùng dễ dàng sở hữu một bảng màu độc đáo, phù hợp với nhu cầu của mình trong thiết kế.
TOP 10 công cụ chọn màu miễn phí dành cho Designer
Dưới đây, Vietnix sẽ giới thiệu cho bạn 10 công cụ chọn màu hoàn toàn miễn phí đang được đánh giá cao. Chúng sẽ mang tới giải pháp tuyệt vời để Designer tạo ra những sản phẩm độc đáo đấy.
1. Adobe Color CC
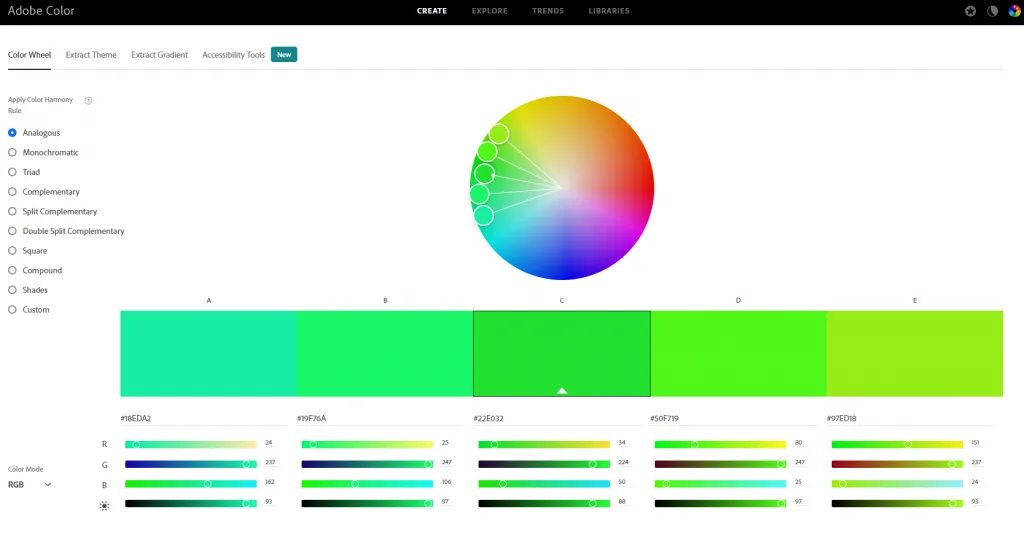
Công cụ chọn màu Adobe Color CC này được đánh giá rất cao về khả năng tạo bảng màu chuyên nghiệp. Nó được phát triển, quản lý bởi Adobe nên có nhiều quy tắc màu sắc quen thuộc với Designer như tương tự, đơn sắc, bộ ba,…

Khi sử dụng Adobe color, người dùng có thể khám phá rất nhiều bảng màu có sẵn. Đồng thời dễ dàng lựa chọn tính năng pha màu online để làm ra những bảng màu của riêng mình.
Các bảng màu sau khi tạo ra sẽ được lưu vào trong bộ sưu tập. Bạn có thể quản lý nó với những hành động sau:
- Chỉnh sửa.
- Sử dụng.
- Tải xuống.
- Chia sẻ.
Nhờ những tính năng này, bạn có thể thoải mái sử dụng các mã màu này trong việc thiết kế trên Photoshop, Illustrator một cách hiệu quả nhất.
>> Xem thêm: Top 10 phần mềm chỉnh sửa ảnh miễn phí và có phí trên laptop và PC
2. Coolors
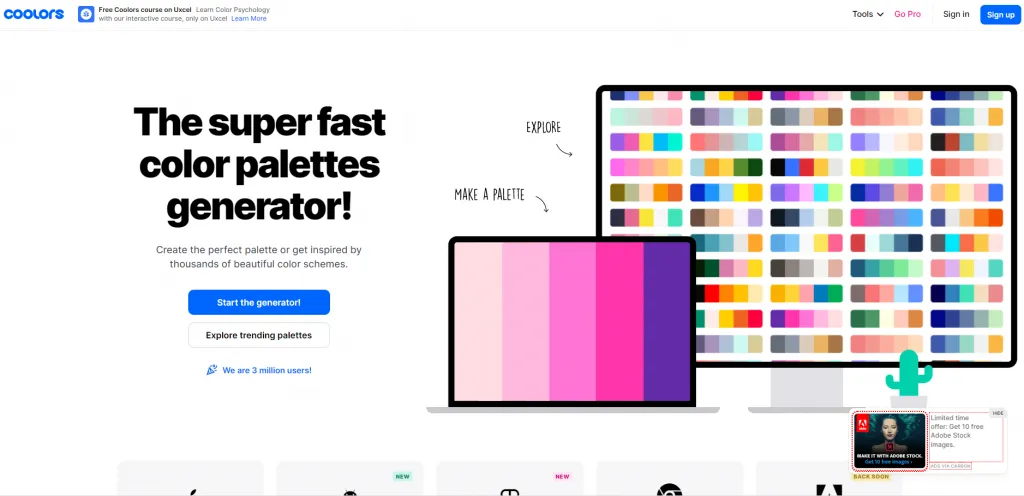
Coolors là một công cụ hỗ trợ lấy bảng màu nhanh chóng, bạn có thể sử dụng ngay lập tức để tạo ra cho mình một bảng màu tuyệt vời. Từ đó, ứng dụng chúng trong thiết kế website và mang lại hiệu quả thẩm mỹ cao nhất.

Thông thường, người dùng sẽ sử dụng công cụ Coolors để tạo ra các màu sắc đẹp mắt. Bạn cũng có thể dùng nó để khám phá lược đồ màu sắc được các nhà thiết kế khác tạo ra, chia sẻ. Từ đó, có thêm những bảng màu tuyệt đẹp để ứng dụng cho công việc của mình.
3. Color Tool – Material Design
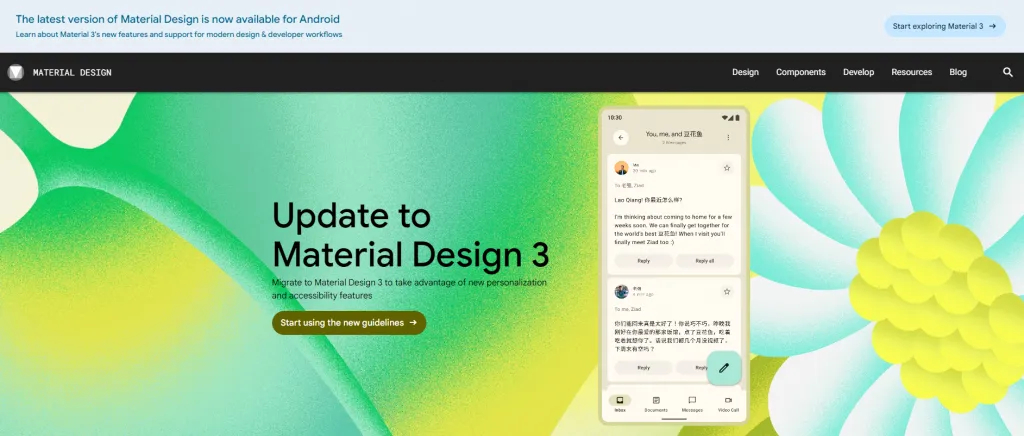
Material Design là công cụ chọn màu gây ấn tượng nhờ khả năng tạo, chia sẻ và sử dụng các bảng màu khác nhau cho giao diện người dùng. Và đúng như tên gọi Material, phong cách này hướng tới những sản phẩm có đường nét đơn giản, nổi bật. Từ đó, tạo nên hiệu ứng 3D với những màu sắc độc đáo.

Hiện tại, Color Tool đang được cung cấp cho người dùng miễn phí. Chỉ cần đăng ký tài khoản, bạn có thể dễ dàng trải nghiệm những tính năng tuyệt vời của nó.
4. Colorsafe- công cụ chọn màu đơn giản
Công cụ chọn màu Colorsafe cho phép bạn sử dụng để tạo ra những bảng màu độc đáo, có tính ứng dụng rất cao. Chính vì vậy bạn có thể dễ dàng tiếp cận và ứng dụng chúng trong công việc thiết kế website của mình một cách trọn vẹn. Điểm đặc biệt của trang pha màu online này là nó dựa trên nguyên tắc WCAG về tỷ lệ tương phản giữa nền và văn bản. Do đó, nó đang được rất nhiều người sử dụng trong thiết kế.

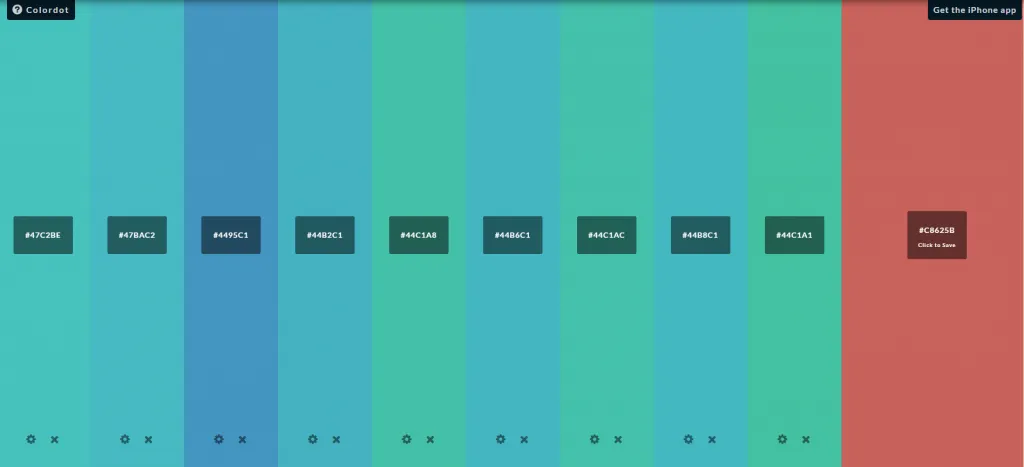
5. Colordot
Với những người không chuyên nghiệp, công cụ pha màu online Colordot là một lựa chọn tốt. Nó được đánh giá là công cụ tạo ra bảng màu đơn giản và có thể sử dụng với nhiều mục đích khác nhau. Để tạo bảng màu, bạn chỉ cần click để lựa chọn màu mong muốn. Sau đó, lăn chuột lên/xuống để tăng giảm độ sáng, sắc thái của màu đó trên bảng màu. Rất đơn giản đúng không? Hãy cùng trải nghiệm nó và để lại đánh giá nhé.

6. Công cụ trộn màu online Palettr
Khác với những công cụ chọn màu kể trên, Palettr cho phép người dùng lựa chọn bảng màu theo một chủ đề nào đó. Nó có thể là một mùa, một nơi nào đó trên thế giới. Các chủ đề màu sắc được yêu thích nhất trên Palettr ở thời điểm này có thể kể tới New York, Rome, Paris, mùa đông, mùa hè, mùa thu.

Mỗi chủ đề màu sắc trong Palettr mang những đặc trưng riêng. Như sự mát mẻ, ấm áp, phong cách ngọt ngào, lãng mạn,… Do đó, nó gợi lên những cảm giác hoàn toàn khác biệt cho thiết kế của bạn khi được ứng dụng một cách khéo léo đấy.
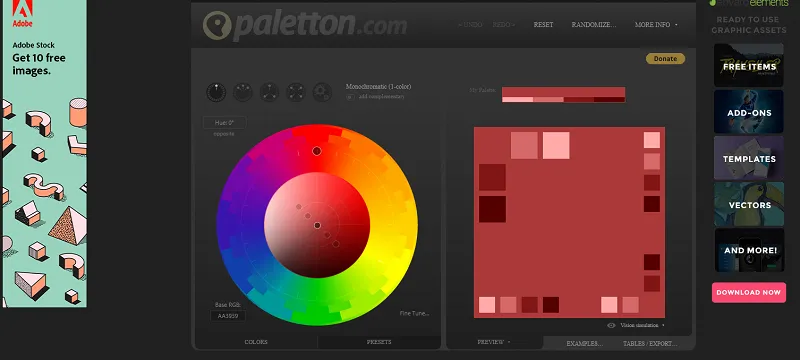
7. Paletton – công cụ chọn màu độc đáo với nhiều tính năng
Giống như chiếc palette chuyên dùng để pha màu, Paletton là công cụ trộn màu online giúp tạo ra bảng màu mới, mang đậm dấu ấn riêng. Sở hữu nhiều tính năng nổi bật với các chế độ xem trước, Paletton sẽ giúp bạn có được một bảng màu độc đáo. Sau đó, bạn cũng có thể dễ dàng xuất bản màu của mình dưới nhiều định dạng khác nhau.

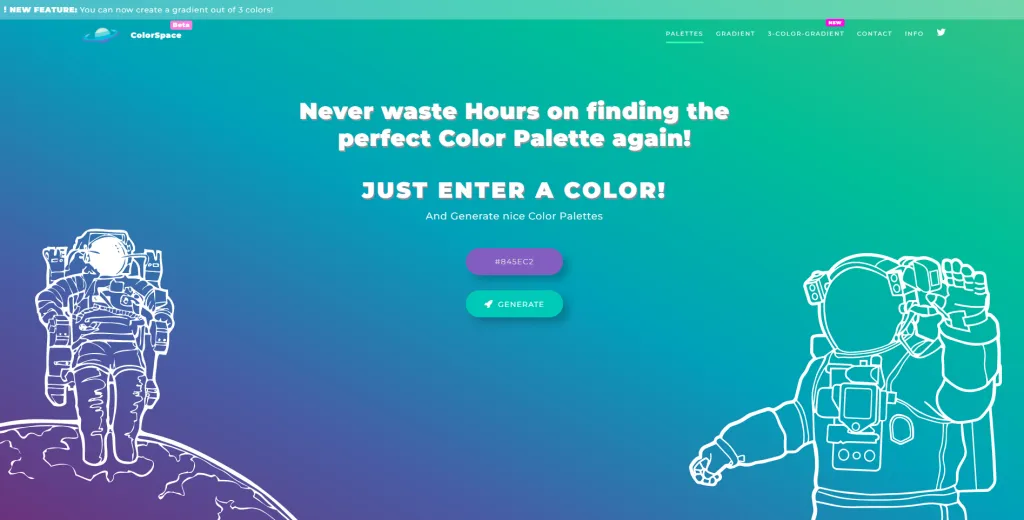
8. ColorSpace
Khi sử dụng công cụ chọn màu ColorSpace này, bạn sẽ không còn lo lắng về việc mất nhiều giờ để lựa chọn một màu sắc phù hợp với nhu cầu của mình. Ngay khi bạn chọn 1 màu, công cụ chọn màu ColorSpace sẽ giới thiệu cả một bảng màu tuyệt đẹp, phù hợp với màu sắc bạn đã chọn trước đó. Nhờ vậy, việc tìm kiếm một màu sắc ưng ý sẽ trở nên dễ dàng hơn.

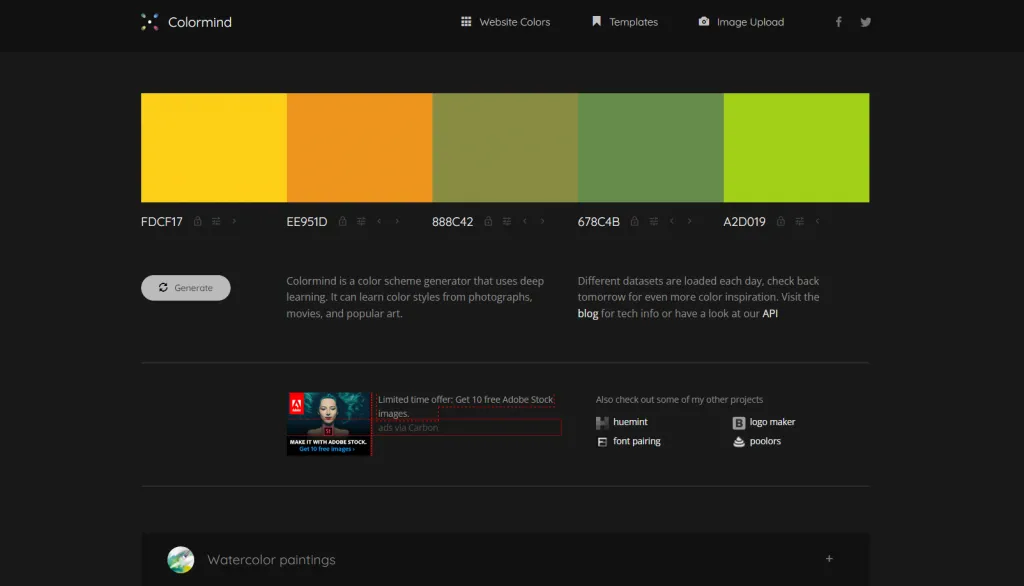
9. Colormind – công cụ chọn màu độc đáo
Công cụ chọn màu Colormind tạo ra những bảng màu cho người dùng nhờ những chương trình thông thường. Nó có thể dễ dàng tạo ra những bảng màu độc đáo, phù hợp với nhu cầu sử dụng của các Designer.

Tuy nhiên, nó gây ấn tượng tốt hơn các đối thủ nhờ chức năng khám phá màu sắc vượt qua những điều cơ bản. Do đó, bạn có thể sáng tạo, tìm thấy những màu độc đáo nhờ công cụ này để sử dụng cho công việc thiết kế của mình.
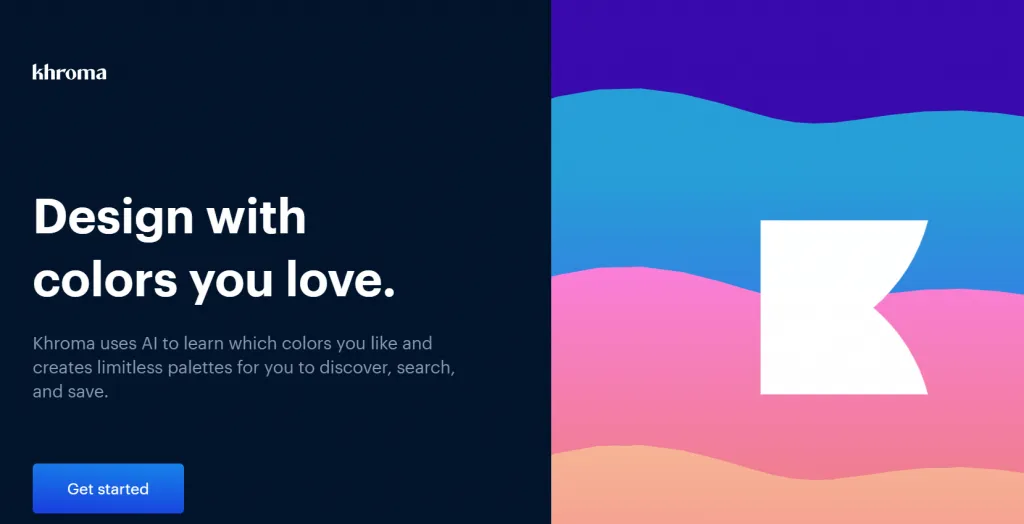
10. Khroma
Nếu bạn đang tìm kiếm một công cụ trộn màu online, Khroma chính là lựa chọn không thể bỏ qua. Khroma sử dụng Ai để tìm hiểu màu sắc mà bạn thích, sau đó tạo ra những bảng màu đa dạng, không bị giới hạn và phù hợp nhất với sở thích của bạn.

Hiện tại, ứng dụng này được đánh giá rất cao nhờ khả năng tìm kiếm, sáng tạo màu sắc không giới hạn. Bạn hãy chọn 50 màu sắc phù hợp với sở thích của mình, sau đó công cụ sẽ sử dụng AI để trộn màu, lựa chọn màu và tạo ra bảng màu cuối cùng.
Vietnix – Nhà cung cấp dịch vụ NVMe Hosting tối ưu cho website chuyên nghiệp
Với hơn 12 năm kinh nghiệm và hơn 100.000 dịch vụ được kích hoạt, Vietnix là sự lựa chọn đáng tin cậy cho các giải pháp web hosting, giúp phát triển website một cách hiệu quả. Đặc biệt, dịch vụ NVMe Hosting của Vietnix nổi bật với phần cứng cao cấp, bao gồm CPU Intel Xeon Gold và ổ cứng NVMe Enterprise, mang lại tốc độ vượt trội và khả năng xử lý dữ liệu nhanh chóng. Bên cạnh đó, để bảo vệ dữ liệu, dịch vụ còn cung cấp tính năng backup tự động 4 lần/ngày và tích hợp công nghệ diệt mã độc mạnh mẽ, giúp tăng cường bảo mật cho website.
Thông tin liên hệ:
- Hotline: 18001093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, Thành Phố Hồ Chí Minh.
Câu hỏi thường gặp
Công cụ chọn màu được sử dụng để làm gì?
Công cụ chọn màu là một tính năng của hầu như tất cả các phần mềm hoặc công cụ chỉnh sửa hình ảnh và văn bản trực tuyến. Nó cho phép bạn chọn màu sắc của các yếu tố trực quan như văn bản hoặc hình dạng trong tài liệu hoặc đồ họa.
Làm cách nào để sử dụng công cụ chọn màu trong Chrome?
Bạn có thể truy cập công cụ chrome chọn màu bằng phím tắt hoặc GUI (Giao diện người dùng đồ họa).
Nhấn Ctrl + Shift + I khi sử dụng bàn phím để nhận DevTools và sau đó đi tới bộ chọn màu. Nếu bạn đang sử dụng máy Mac, bạn cần nhấn tổ hợp phím Command + Option + I.
Lời kết
Như vậy, bạn đã có trong tay danh sách 10 công cụ chọn màu online nổi bật, có tính ứng dụng cao nhất hiện nay. Hãy ứng dụng chúng thật hiệu quả để mang lại nhiều lợi ích cho công việc nhé. Trong trường hợp có điều gì băn khoăn, đừng ngại chia sẻ với Vietnix để cùng thảo luận với các chuyên viên của chúng tôi và có được giải pháp tốt nhất nhé.



















