Menu cố định (Sticky Menu) là một trong những yếu tố quan trọng giúp cải thiện trải nghiệm người dùng trên website. Khi menu luôn hiển thị dù người dùng cuộn trang, họ có thể dễ dàng điều hướng đến các nội dung quan trọng mà không cần kéo lên đầu trang. Trong bài viết này, mình sẽ hướng dẫn bạn 2 cách đơn giản để cố định menu khi cuộn trang trong WordPress, giúp website chuyên nghiệp và tiện lợi hơn.
Những điểm chính
- Sử dụng plugin: Cung cấp các bước cố định menu khi cuộn trang trong WordPress bằng plugin Sticky Menu & Sticky Header, phù hợp cho người mới bắt đầu.
- Cố định menu thủ công bằng CSS: Cung cấp thêm lựa chọn tùy chỉnh menu theo ý muốn, không phụ thuộc vào plugin.
- Giới thiệu Vietnix: Biết được Vietnix là nhà cung cấp dịch vụ WordPress Hosting uy tín, tốc độ cao, bảo mật và ổn định.
1. Dùng plugin để cố định menu khi cuộn trang trong WordPress
Sử dụng plugin để tạo menu cố định khi scroll chuột WordPress là một phương pháp đơn giản, dễ thực hiện và đặc biệt phù hợp với những người mới bắt đầu sử dụng WordPress.
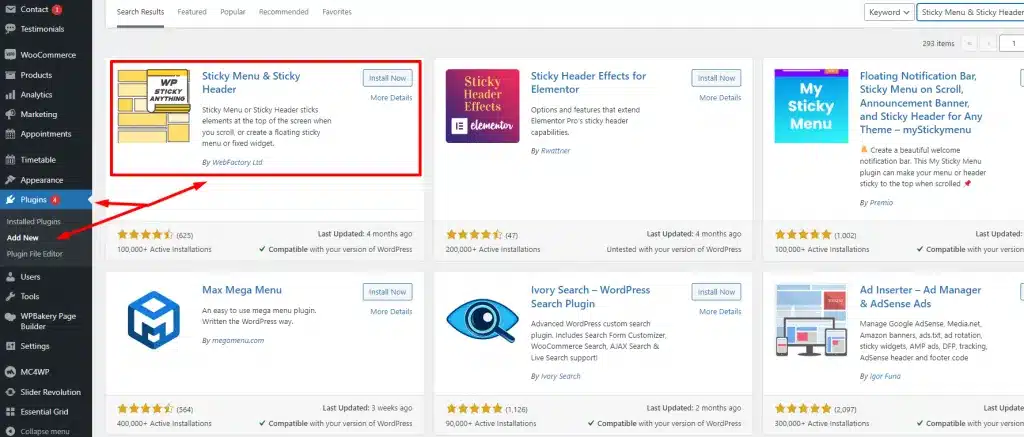
Bước 1: Cài đặt và kích hoạt plugin Sticky Menu & Sticky Header. Tại menu Plugins > Chọn Add New > Tìm kiếm Sticky Menu & Sticky Header > Nhấn OK > Install Now > Active.

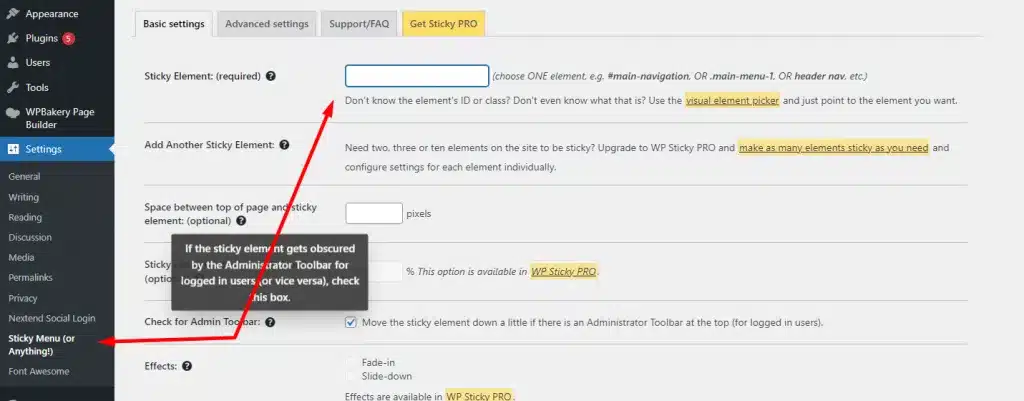
Bước 2: Sau khi kích hoạt plugin > truy cập mục Settings > Chọn Sticky Menu (or Anything) để tiến hành cấu hình cài đặt cho plugin.

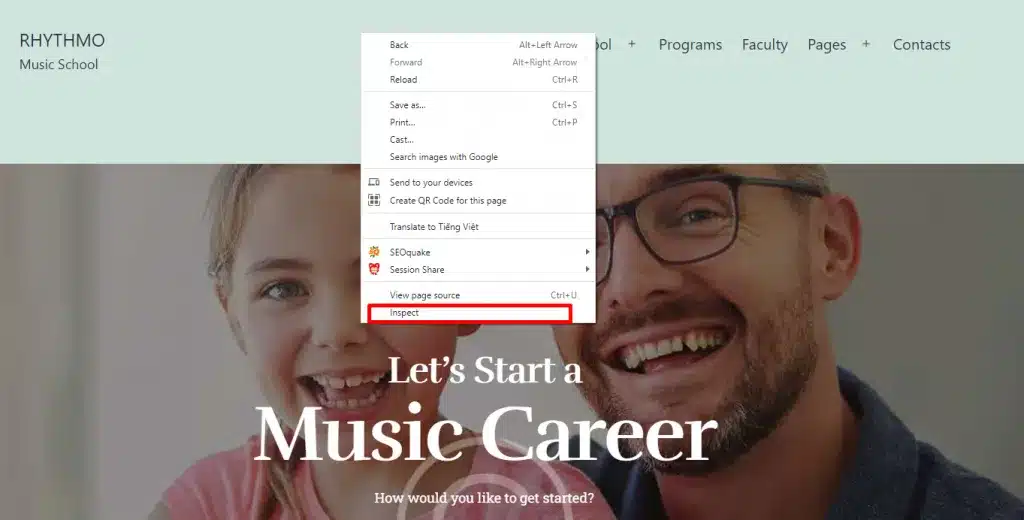
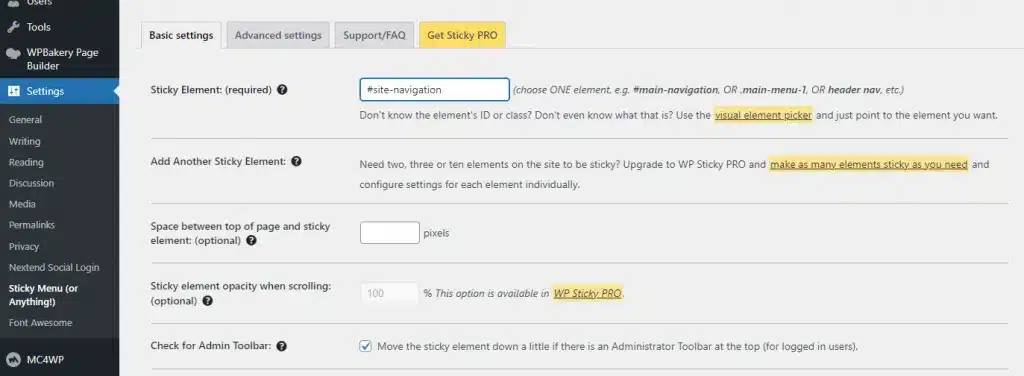
Bước 3: Nhập CSS ID của menu mà bạn muốn cố định tại ô Sticky Element. Để tìm được ID Menu Truy cập vào website > Chuyển đến phần menu > Nhấp chuột phải > Chọn Inspect.

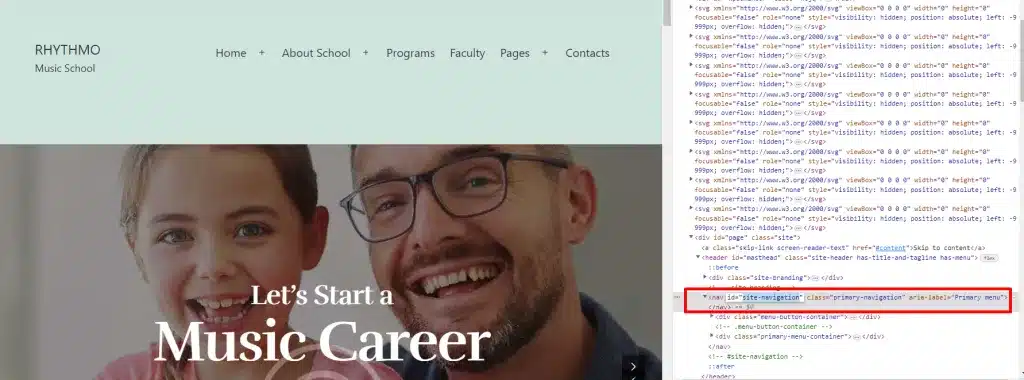
Sau khi màn hình chia làm đôi và mã code của website sẽ được hiển thị ở phía bên phải. Để tìm ra đoạn code HTML của thanh menu > Bấm tick vào mũi tên để bắt đầu tìm kiếm. Đoạn mã code liên quan đến menu sẽ có dạng:
<nav id=”site-navigation” class=”primary-navigation” aria-label="Primary menu">
Bạn cần copy cụm trong dấu ngoặc của ID. Ví dụ: theo mã code trên là site-navigation.
Để thực hiện tìm kiếm dòng code tương tự, bạn cuộn chuột trong ngăn Elements.
Nhấn đúp chuột vào dòng code > Bấm chuột phải để sao chép code > Tại phần Sticky Menu dán ID CSS. (Lưu ý: cần thêm ký tự # trước tên của thuộc tính).

Bước 4: Cuối cùng, nhấp vào nút Save Changes ở cuối trang để hoàn tất quá trình. Sau đó, khi truy cập lại, thanh menu sẽ được cố định trang trong WordPress.
2. Cố định menu khi cuộn trang thủ công bằng CSS
Nếu không muốn sử dụng plugin bạn có thể cố định menu khi cuộn trang thủ công bằng cách bổ sung thêm code CSS. Đối với cách này sẽ yêu cầu người dùng cần tùy chỉnh mã CSS trong theme.
Để thực hiện bạn chỉ cần làm theo những hướng dẫn cụ thể dưới đây:
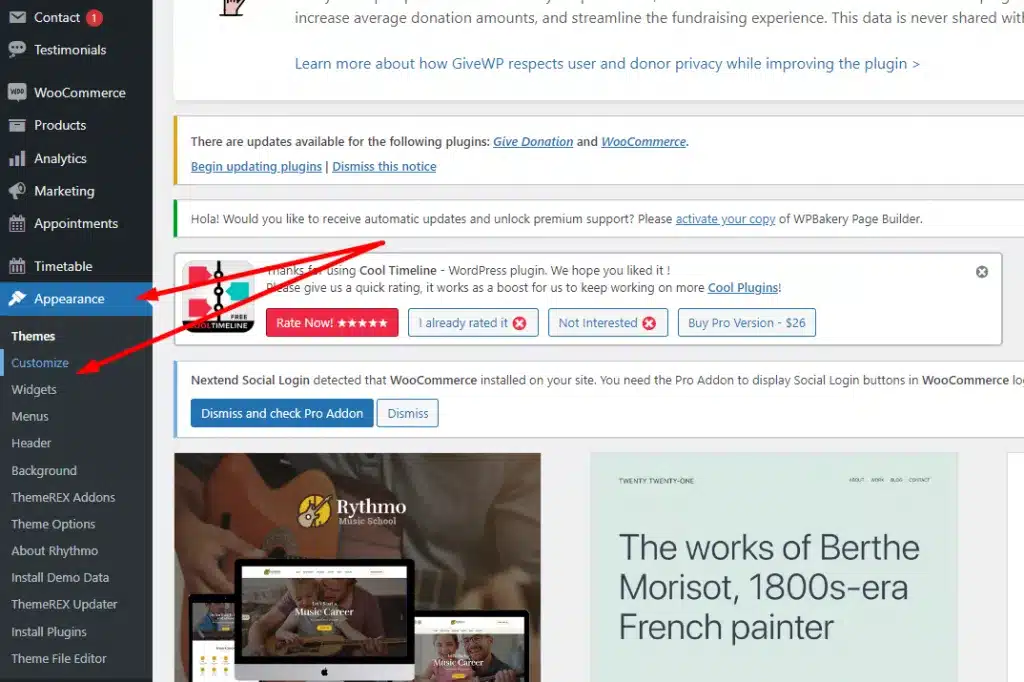
Bước 1: Truy cập vào Appearance > Chọn Customize để vào trình chỉnh sửa theme của WordPress.

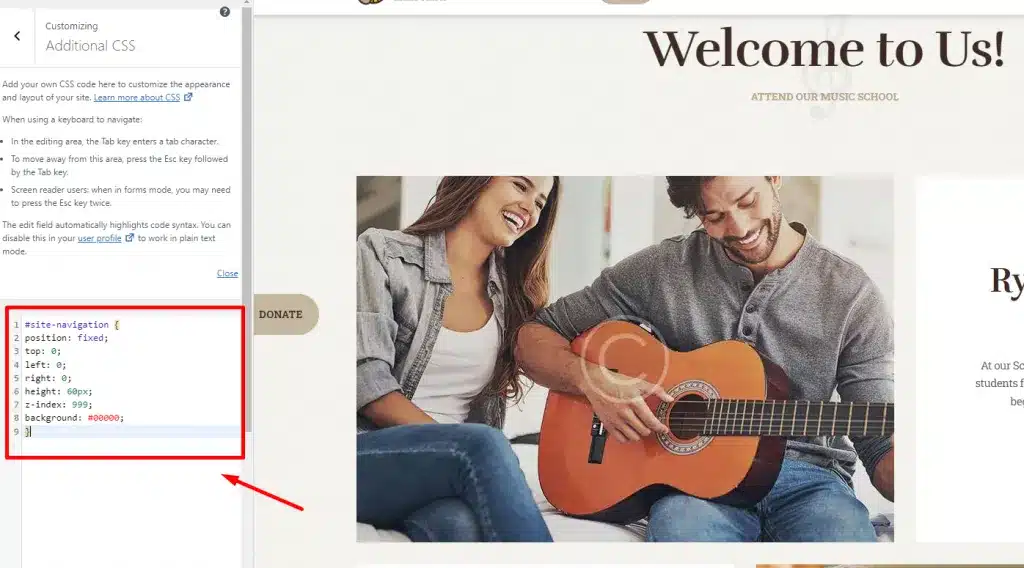
Bước 2: Nhấn vào mục Additional CSS ở phía cuối cột bên trái > Thêm vào dòng code sau:
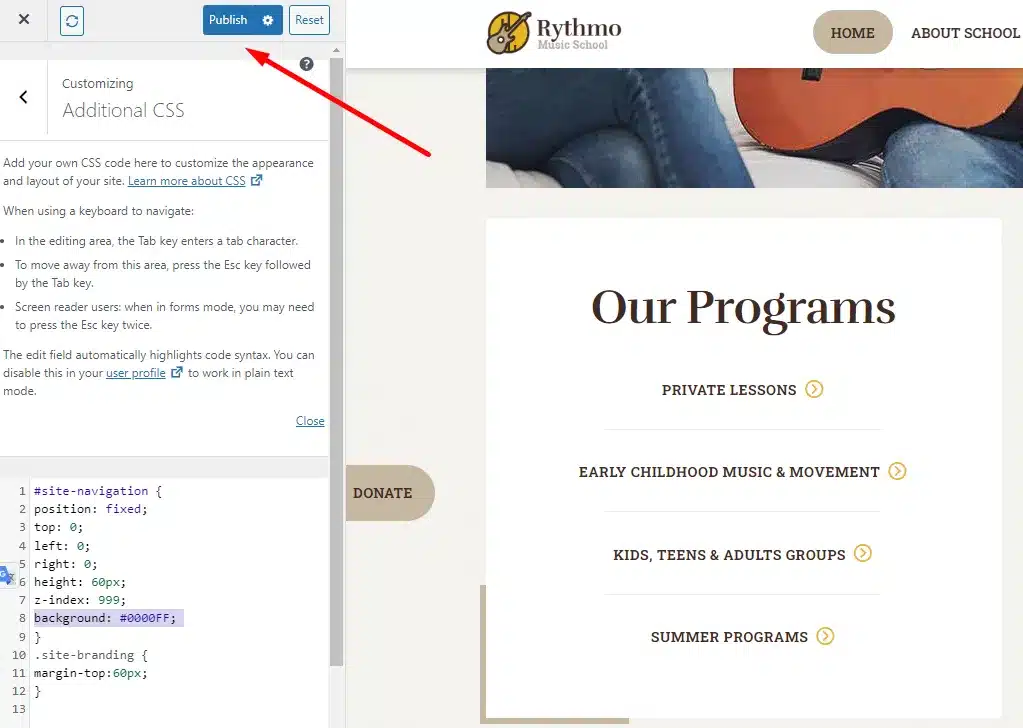
#site-navigation {
position: fixed;
top: 0;
left: 0;
right: 0;
height: 60px;
z-index: 999;
background: #00000;
}Sau đó, cách thức cố định menu khi cuộn trang trên trang web sẽ được hiển thị ở màn hình bên cạnh.

Để tránh trường hợp menu cố định đè lên phần tiêu đề và header bạn nên bổ sung thêm không gian so với phần top của tranh bằng cách thêm vào đoạn code sau:
.site-branding {
margin-top:60px;
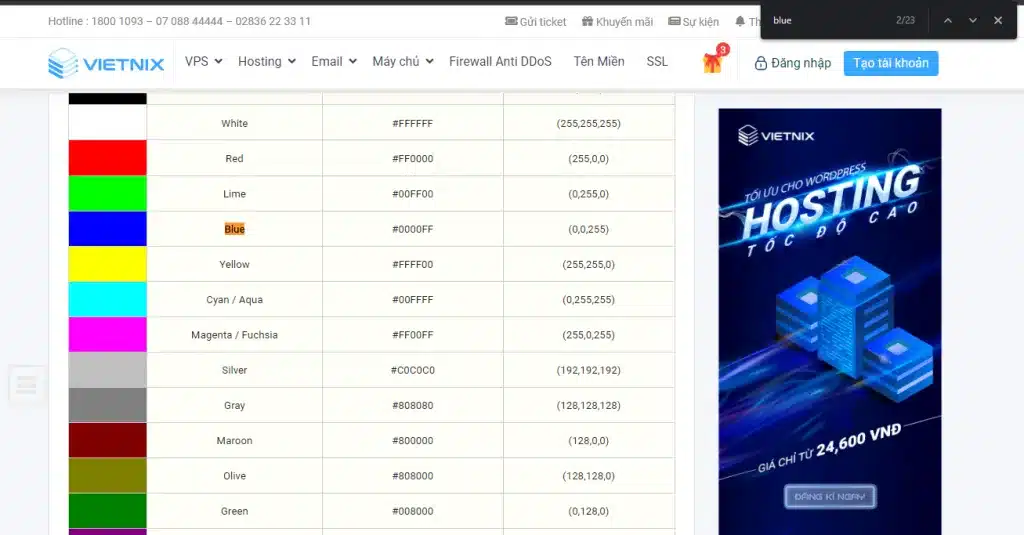
}Mã code trên được cài đặt mặc định sẽ hiển thị để background của thanh menu xuất hiện xuyên suốt. Trường hợp bạn không thích màu của background hiện tại, bạn có thể đổi màu của background bằng cách tìm code mã màu khác và thay thế ở dòng sau:
background: #38A7FF
Bước 3: Để hoàn tất việc tạo thanh menu cố định bạn chỉ cần nhấn vào nút Publish ở phía trên đầu màn hình.

Bên cạnh plugin Sticky Menu & Sticky Header dùng để tạo menu cố định khi scroll chuột thì bạn cũng sẽ phải phối hợp thêm một số plugin khác để tối ưu hiệu suất hoạt động cho website WordPress cũng như cải thiện trải nghiệm người dùng.
Tăng tốc website WordPress cùng giải pháp hosting chất lượng từ Vietnix
Vietnix là nhà cung cấp hosting cho WordPress uy tín hàng đầu tại Việt Nam, mang đến cho khách hàng giải pháp lưu trữ vượt trội với tốc độ nhanh chóng, bảo mật tối ưu và hỗ trợ kỹ thuật 24/7. Nhờ sử dụng ổ cứng NVMe kết hợp với LiteSpeed Enterprise, Vietnix giúp các website WordPress của bạn tải nhanh dưới 1 giây, mang đến trải nghiệm mượt mà cho người dùng.
Đặc biệt, khi đăng ký dịch vụ Hosting WordPress tại Vietnix, bạn sẽ được tặng miễn phí bộ theme và plugin WordPress bản quyền trị giá lên đến 50.000.000 VND. Đây là cơ hội tuyệt vời để tiết kiệm chi phí và nâng cao trải nghiệm thiết kế website chuyên nghiệp.
Với hơn 12 năm kinh nghiệm trong ngành, Vietnix cam kết đồng hành cùng bạn trong mọi hành trình phát triển website, mang lại hiệu quả và sự hài lòng tối đa!
Thông tin liên hệ:
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành phố Hồ Chí Minh
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Website: https://vietnix.vn/
Trên đây là 2 cách đơn giản để cố định menu khi cuộn trang trong WordPress, giúp website của bạn trở nên chuyên nghiệp và thuận tiện hơn cho người dùng. Tùy vào nhu cầu và mức độ tùy chỉnh mong muốn, bạn có thể chọn cách sử dụng plugin hoặc CSS để tạo menu cố định một cách hiệu quả. Nếu bạn quan tâm đến việc tối ưu giao diện và trải nghiệm người dùng trên WordPress, đừng bỏ lỡ các bài viết hữu ích khác của mình bên dưới.




















