Hướng dẫn 4 cách thêm file SVG trong WordPress cực dễ dàng

Đã kiểm duyệt nội dung
Đánh giá
SVG là một định dạng hình ảnh vector dựa trên XML, cho phép hình ảnh hiển thị sắc nét ở mọi kích thước mà không làm tăng dung lượng file. Việc thêm file SVG trong WordPress giúp website của bạn tải nhanh hơn, đồng thời mang đến trải nghiệm hình ảnh tốt hơn cho người dùng. Trong bài viết này, mình sẽ hướng dẫn bạn cách thực hiện thao tác này.
Những điểm chính
- Khái niệm SVG: Biết được SVG là gì và tại sao nên dùng định dạng hình ảnh này.
- Ưu điểm và nhược điểm của SVG: Nắm rõ ưu nhược điểm của định dạng này trước khi quyết định sử dụng.
- Rủi ro bảo mật của SVG: Biết được những rủi ro có thể xảy ra khi sử dụng định dạng này và cách phòng tránh.
- 4 cách thêm SVG vào WordPress: Bao gồm sử dụng WPCode, SVG Support, Safe SVG và sử dụng code.
- Biết đến Vietnix là giải pháp Hosting tốc độ cao và bảo mật cho doanh nghiệp
SVG là gì?
SVG hoặc Scalable Vector Graphics là một định dạng file mô tả đồ họa vector bằng ngôn ngữ đánh dấu XML. Lợi ích chính của SVG là cho phép bạn phóng to hình ảnh mà không mất chất lượng hoặc có bất kỳ hiện tượng pixelation nào.

Để yên tâm triển khai SVG an toàn, bạn có thể tham khảo dịch vụ WordPress Hosting của Vietnix. Web hosting này sẽ cung cấp các giải pháp bảo mật mạnh mẽ như File Locker và Imunify360, giúp bảo vệ website khỏi mã độc và các cuộc tấn công. Bên cạnh đó, công cụ PHP X-Ray sẽ giúp bạn dễ dàng khắc phục sự cố và tối ưu hóa tốc độ website.
SVG hoạt động như thế nào?
Scalable Vector Graphics (SVG) là một công nghệ hiển thị hình vẽ hai chiều bằng cách sử dụng XML. File SVG khác với các định dạng hình ảnh thông thường như PNG, GIF hoặc JPEG. Nếu bạn lấy một file hình ảnh png hoặc jpeg và phóng to, bạn sẽ thấy rằng hình ảnh sẽ bắt đầu mờ và trở nên vỡ hình.

Scalable Vector Graphics không sử dụng pixel. Thay vào đó, SVG sử dụng một bản đồ hai chiều xác định đồ họa bạn đang xem. Khi bạn phóng to, hình ảnh không bị vỡ pixel.

Điều này cho phép bạn phóng to Scalable Vector Graphics mà không mất chất lượng. Quan trọng nhất, hình ảnh SVG có thể nhỏ hơn đáng kể so với các định dạng jpg hoặc png.
Scalable Vector Graphics thường được sử dụng cho icons, icon fonts, website logos, và hình ảnh brand. Ứng dụng của SVG rất nhiều và phổ biến, bạn có thể thêm các file SVG vào WordPress cho logo công ty, biểu tượng hoặc các đồ họa khác.
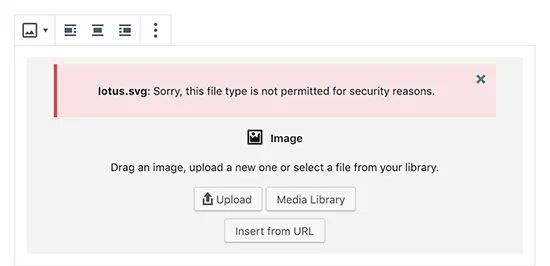
Tuy nhiên, file SVG ẩn chứa những nguy cơ và rủi ro tiềm ẩn; điều này có thể ảnh hưởng đến trang web của bạn hoặc công ty. Đó là lý do tại sao WordPress không hỗ trợ tải lên file SVG theo mặc định. Nếu bạn tải lên một hình ảnh SVG trong WordPress, bạn sẽ thấy thông báo lỗi sau:
"Sorry, this file type is not permitted for security reasons."

Ưu điểm và nhược điểm của SVG
Kích thước file nhỏ: SVG sử dụng thuật toán nén (như gzip) giúp giảm kích thước file, tối ưu cho web WordPress.
Độ phân giải cao: SVG có thể được phóng to hoặc thu nhỏ mà không bị mất chất lượng hình ảnh, luôn sắc nét trên mọi thiết bị, bao gồm cả màn hình Retina.
Có thể làm ảnh động: Dễ dàng tạo hiệu ứng động cho ảnh SVG bằng CSS và JavaScript, tăng tính tương tác và hấp dẫn cho trang web.
Hỗ trợ trình duyệt hiện đại: Tương thích với hầu hết các trình duyệt hiện đại, bao gồm cả IE9 trở lên.
Tải nhanh: Kích thước file nhỏ và khả năng nhúng trực tiếp vào HTML giúp SVG tải nhanh hơn, cải thiện hiệu suất trang web.
Khó chỉnh sửa trực tiếp: Ngôn ngữ SVG không được thiết kế để chỉnh sửa trực tiếp trên mã nguồn, thường cần công cụ hỗ trợ.
Khả năng tương thích: Mặc dù hiện nay hầu hết các trình duyệt hiện đại đều hỗ trợ SVG, nhưng một số trình duyệt cũ (như IE8) có thể cần plugin để hiển thị SVG.
Vấn đề bảo mật liên quan đến SVG trong WordPress
Sử dụng hình ảnh SVG trong WordPress mang lại nhiều lợi ích, nhưng cũng tiềm ẩn rủi ro bảo mật do cấu trúc mã XML tương tự HTML của chúng. Việc phân tích mã XML bởi trình duyệt có thể tạo ra lỗ hổng, dẫn đến việc bị tấn công, đánh cắp dữ liệu người dùng hoặc bị chiếm quyền điều khiển website thông qua các kỹ thuật như tấn công brute-force hoặc XSS.
Các plugin bảo mật có thể giúp giảm thiểu rủi ro, nhưng không thể hoàn toàn ngăn chặn việc tải lên các tệp SVG chứa mã độc. Biện pháp hiệu quả nhất là bạn chỉ sử dụng SVG từ các nguồn đáng tin cậy, chẳng hạn như flaticon.com. Việc kiểm soát chặt chẽ và giới hạn quyền tải lên SVG cũng là một cách bảo vệ website hiệu quả.
Cách thêm file SVG trong WordPress
Các phương pháp mà mình sắp chia sẻ dưới đây sẽ cố gắng làm sạch các file SVG để cải thiện tính bảo mật. Tuy nhiên, các plugin này không thể hoàn toàn ngăn chặn các mã độc hại được tải lên hoặc đưa vào. Nhưng giải pháp tốt nhất là chỉ sử dụng các file SVG được tạo bởi các nguồn đáng tin cậy và chỉ hạn chế tải lên SVG cho những người dùng đáng tin cậy.
Cách 1 – Thêm file SVG trong WordPress bằng WPCode (Được khuyến nghị)
Cách đơn giản và dễ dàng nhất để cho phép tải lên file SVG an toàn vào WordPress là sử dụng WPCode, plugin code snippets mạnh mẽ nhất hiện có. WPCode đi kèm với thư viện code snippets được pre-configured lớn có thể thay thế nhiều plugin chỉ dùng một lần trên trang web của bạn, từ vô hiệu hóa trang đính kèm, sử dụng Classic Post Editor, cho đến việc cho phép tải lên file SVG.
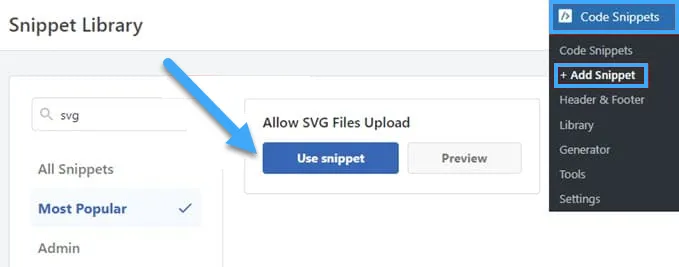
Đầu tiên, bạn cần cài đặt và kích hoạt plugin miễn phí WPCode. Để biết hướng dẫn chi tiết, hãy xemn từng bước về cách cài đặt một plugin WordPress mà mình đã chia sẻ. Khi kích hoạt, bạn nên di chuyển đến Code Snippets > Add Snippet in your WordPress. Chỉ cần tìm kiếm từ khóa “svg” và di chuột qua Allow SVG Files Upload. Sau đó, bạn có thể nhấp vào Use snippet.

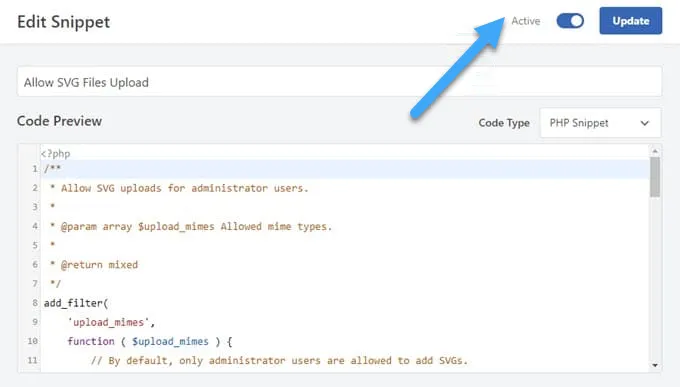
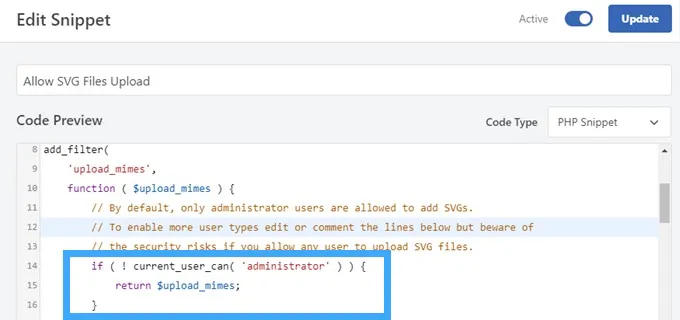
Tiếp theo, bạn sẽ được chuyển đến trang Edit Snippet nơi WPCode đã thiết lập sẵn tất cả các cài đặt cần thiết để code chạy. Bạn chỉ cần bật sang Active và sau đó nhấn nút Update.

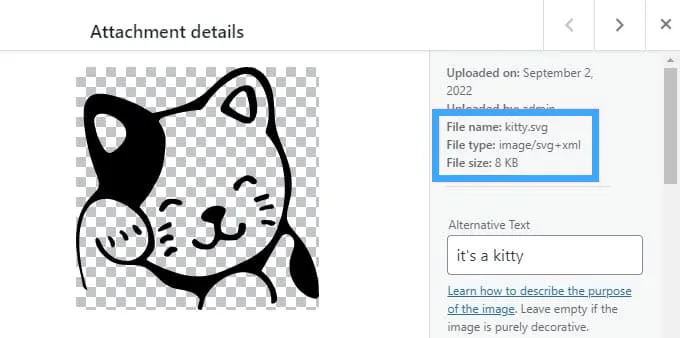
Bây giờ, bạn sẽ có thể tải lên các file SVG mà không gặp thông báo lỗi hoặc cảnh báo từ WordPress. Sau đó, bạn có thể xử lý nó giống như bất kỳ hình ảnh nào khác trên trang web WordPress của bạn.

Mặc định, WPCode snippet chỉ cho phép người dùng với vai trò quản trị viên thêm các file SVG vào WordPress. Bạn cũng có thể cấp quyền cho tất cả các vai trò người dùng khác bằng cách đơn giản là xóa dòng 14-16 trong đoạn code.
Bạn cũng có thể “comment them out” (vô hiệu hóa dòng lệnh) bằng cách thêm hai dấu gạch chéo // vào đầu mỗi dòng đó, biến chúng thành màu nâu nhạt. WPCode sẽ không thực thi bất kỳ phần nào của snippet mà nó xem như bình luận thay vì code. Bạn có thể thấy một ví dụ về điều này trong dòng 11-13 trong hình ảnh dưới đây.

Dù cách nào, khi code bị loại bỏ, tất cả người dùng đều có thể tải lên file SVG vào trang web WordPress của bạn. Chỉ cần đảm bảo nhấp vào Update để lưu bất kỳ thay đổi nào bạn thực hiện.
Cách 2 – Thêm file SVG trong WordPress bằng SVG Support
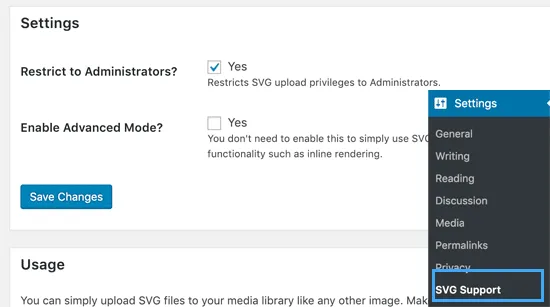
Phương pháp này sử dụng plugin SVG Support và cho phép bạn hiển thị inline SVG trong các bài viết và trang WordPress, cũng như kiểm soát người nào có quyền tải lên file SVG. Đầu tiên, bạn cần cài đặt và kích hoạt plugin SVG Support. Khi kích hoạt, bạn cần truy cập Settings > SVG Support để cấu hình, cài đặt plugin.

Trên trang cài đặt, bạn cần chọn vào ô bên cạnh tùy chọn Restrict to Administrators? . Điều này sẽ chỉ cho phép người quản trị trang tải lên các file SVG trong WordPress. Tùy chọn tiếp theo là bật chế độ nâng cao. Bạn chỉ cần chọn tùy chọn này nếu bạn muốn sử dụng các tính năng nâng cao như animations CSS và hiển thị inline SVG.
Đừng quên nhấp vào nút lưu thay đổi để lưu cài đặt của bạn. Bây giờ, bạn có thể tạo một bài viết mới hoặc chỉnh sửa một bài viết đã tồn tại.
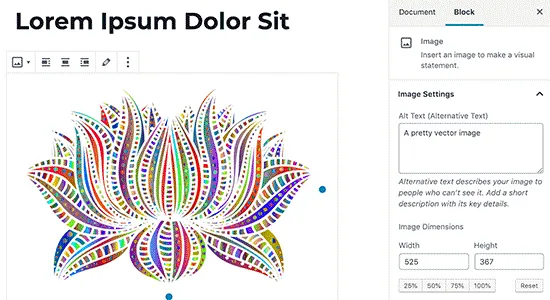
Trong trình soạn bài viết, bạn sẽ tải lên file SVG của mình giống như bạn tải lên bất kỳ file hình ảnh nào khác. Chỉ cần thêm một khối hình ảnh vào trình soạn và sau đó tải lên file SVG. Bây giờ bạn đã có thể tải lên và nhúng các file SVG trong WordPress.

Cách 3 – Thêm file SVG trong WordPress bằng Safe SVG
Phương pháp này cũng sử dụng một plugin và cho phép bạn thực hiện việc làm sạch các file SVG được tải lên WordPress. Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin Safe SVG. Plugin này hoạt động ngay sau khi cài đặt và bạn khồn cần thiết lập bất cứ gì để sử dụng. Bạn có thể tiến hành và bắt đầu tải lên các file SVG ngay lập tức.
Nhược điểm là plugin này cho phép mọi người tải lên file SVG bởi tất cả người dùng có thể viết bài trên trang web WordPress của bạn. Để kiểm soát người nào có thể tải lên file, bạn sẽ cần mua phiên bản cao cấp của plugin.
Cách 4 – Thêm file SVG trong WordPress bằng code
Nếu bạn quen thuộc với việc sử dụng code để chỉnh sửa website WordPress thì có thể thực hiện cách này. Trước tiên, bạn hãy mở file functions.php của theme hiện tại bằng cách vào Appearance và chọn Theme Editor. Tiếp theo, bạn chèn đoạn mã sau vào file:
function cc_mime_types($mimes) {
$mimes[‘svg’] = ‘image/svg+xml’;
return $mimes;
}
add_filter(‘upload_mimes’, ‘cc_mime_types’);Sau khi lưu thay đổi, WordPress sẽ hỗ trợ tải lên file SVG. Đoạn code này có thể được gỡ bỏ sau khi bạn đã tải lên các file SVG cần thiết.
Vietnix – Giải pháp Hosting tốc độ cao và bảo mật cho doanh nghiệp
Với hơn 12 năm kinh nghiệm trong ngành và phục vụ hơn 100.000 khách hàng, Vietnix mang đến giải pháp hosting mạnh mẽ, ổn định và bảo mật hàng đầu. Hệ thống máy chủ đặt tại các datacenter chuẩn Tier-3 quốc tế, đảm bảo uptime lên đến 99.9%. Cùng với ổ cứng SSD NVMe, tốc độ website của bạn sẽ được cải thiện đáng kể, giúp tăng trải nghiệm người dùng và thứ hạng SEO. Đội ngũ hỗ trợ kỹ thuật chuyên nghiệp 24/7/365 sẵn sàng giải đáp mọi thắc mắc và hỗ trợ bạn mọi lúc mọi nơi.
Thông tin liên hệ:
- Hotline: 18001093.
- Email: sales@vietnix.com.vn.
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành phố Hồ Chí Minh.
- Website: https://vietnix.vn/.
Việc sử dụng SVG không chỉ mang lại hình ảnh chất lượng cao mà còn góp phần cải thiện tốc độ tải trang và hiệu suất SEO cho website của bạn. Hy vọng với những hướng dẫn mình đã chia sẻ trong bài viết này, bạn hoàn toàn có thể tự mình thực hiện mà không cần đến kiến thức chuyên sâu về code. Ngoài ra, để biết thêm cách tối ưu giao diện website bạn có thể tham khảo một số bài viết dưới đây của mình:
Mọi người cũng xem:
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày




















