Pingback là một tính năng tự động của WordPress, giúp thông báo cho chủ sở hữu blog khi có ai đó liên kết đến bài viết của họ. Đây là cách hiệu quả để xây dựng liên kết và thúc đẩy tương tác giữa các blog. Tuy nhiên, Pingback thường bị nhầm lẫn với một khái niệm tương tự là Trackback. Bài viết này sẽ giải thích chi tiết Pingback là gì và làm rõ những khác biệt quan trọng giữa Pingback và Trackback.
Những điểm chính
- Pingback là gì: Biết được Pingback là một tính năng thông báo trong phần comment WordPress, giúp tác giả biết được ai đã liên kết đến bài viết của mình và cho phép họ quản lý việc hiển thị liên kết đó.
- Ưu và nhược điểm của Pingback: Nắm được lợi ích và rủi ro khi sử dụng Pingback, từ đó cân nhắc sử dụng phù hợp.
- Cách thức hoạt động của Pingback: Mô tả chi tiết quá trình Pingback hoạt động, từ khi blogger A đăng bài, blogger B liên kết đến bài viết của A, và A nhận được thông báo Pingback.
- So sánh Pingback và Trackback: Phân biệt được sự khác nhau giữa Pingback và Trackback, lựa chọn sử dụng tính năng phù hợp hơn.
- Lý do nên sử dụng Pingback: Biết được các lợi ích của Pingback như tăng lượt tiếp cận, tăng tương tác, chống spam hiệu quả hơn.
- Hướng dẫn cấu hình Pingback cho WordPress: Biết cách thiết lập và quản lý Pingback trên website của mình.
- Hướng dẫn cách vô hiệu hóa Self-Pingback: Biết cách vô hiệu hóa Self-Pingback bằng plugin hoặc code.
- Giới thiệu Vietnix: Biết đến dịch vụ hosting của Vietnix với nhiều ưu điểm như tốc độ cao, ổn định, bảo mật và hỗ trợ 24/7.
Pingback là gì?
Pingback là một chức năng thông báo được tích hợp trong phần comment của WordPress, giúp tác giả biết được trang web nào đã liên kết (link) đến bài viết của mình. Nhờ đó, tác giả có thể quyết định xóa bỏ hoặc chấp nhận liên kết đó hiển thị trên bài viết trước khi xuất bản.

Pingback hoạt động hoàn toàn tự động và chỉ kích hoạt khi website/blog đã bật tính năng này. Tính năng Pingback hiện được hỗ trợ trên hầu hết các nền tảng CMS phổ biến như Joomla, Drupal và WordPress.
Ưu nhược điểm của Pingback là gì?
Sử dụng Pingback mang lại cho người dùng nhiều lợi ích nhưng cũng tồn tại một số hạn chế ảnh hưởng đến độ uy tín của website. Cụ thể sẽ được đề cập ở nội dung sau.
Tăng Backlink đến trang riêng đồng thời giúp thúc đẩy lượng người truy cập (traffic) và cải thiện khả năng, tối ưu hóa công cụ tìm kiếm (SEO) của website.
Kết nối đến các trang có nội dung liên quan và khuyến khích họ chia sẻ nội dung của mình bằng cách sẵn sàng quảng bá thương hiệu cho họ.
Đem đến nhiều giá trị hữu ích hơn cho các độc giả. Bên cạnh đó, giới thiệu thêm những nội dung khác có liên quan và cần thiết tới các độc giả.
Ảnh hưởng đến sự uy tín của thương hiệu. Bởi, nhiều người dễ dàng phá vỡ hàng phòng vệ để gửi các liên kết nội dung chứa mã độc, nội dung đen hay virus đến website.
Pingback sẽ tự động khởi tạo nếu người dùng liên kết với các bài đăng khác trên website. Trong thời gian dài, Pingback sẽ liên tục tự động tạo các liên kết nội bộ website.
Một số người dùng sẽ tạo thư rác giả mạo thành các liên kết nội dung đến website khác. Nếu không giám sát điều này sẽ gây ảnh hưởng đến website.
Người dùng Pingback sẽ gặp vấn đề với số lượng lớn thư rác được gửi đến. Tuy hiện nay có một vài Plugin có thể chống lại spam nhưng điều này vẫn làm quá tải tệp thư rác.
Để đảm bảo website WordPress hoạt động trơn tru và an toàn, việc lựa chọn một dịch vụ hosting chất lượng là vô cùng quan trọng. WordPress Hosting tại Vietnix được tối ưu hóa đặc biệt cho nền tảng này, mang đến tốc độ, bảo mật và ổn định vượt trội. Với hạ tầng mạnh mẽ và đội ngũ kỹ thuật chuyên nghiệp, Vietnix giúp bạn an tâm tập trung vào việc phát triển nội dung, không lo lắng về các vấn đề kỹ thuật hay bảo mật, kể cả những rủi ro tiềm ẩn từ các tính năng như Pingback.
Cách thức hoạt động của Pingback
Pingback là một tính năng thông báo hoạt động một cách tự động với trình tự các bước thực hiện diễn ra như sau:
- Blogger A đăng một bài viết lên blog của mình.
- Blogger B cũng đăng một bài viết lên chính blog của mình và có liên kết đến bài viết của Blogger A. Liên kết bài viết này tự động gửi một Pingback thông báo đến Blogger A khi cả 2 blog đều đã khởi động tính năng Pingback.
- Khi Blogger A nhận được Pingback. Tiếp đó, trang blog của Blogger A sẽ tự động điều hướng đến bài viết của Blogger B để xác nhận Pingback được đã thực hiện.

![]() Lưu ý
Lưu ý
Pingback xuất xứ từ nền tảng WordPress nên khi thực hiện thao tác này với nền tảng website khác như Blogger thì người dùng nên sử dụng Trackback.
Tuy nhiên, khác với Pingback, Trackback sẽ không tự động hoạt động khi các Blog gửi liên kết với nội dung của người dùng. Trình tự diễn ra như sau:
- Blogger A xuất bản bài viết và gửi liên kết đến một bài viết trên Blogger B.
- Blogger A truy cập vào bài viết của Blogger B và tìm URL theo dõi xung quanh phần nhận xét.
- Blogger A sao chép URL theo dõi và chèn URL đó vào trình chỉnh sửa trực quan của WordPress.
- Blogger A xuất bản bài viết và kích hoạt Pingback hiển thị trên bài đăng của Blogger B.
- Hình thức hiển thị của Trackback có hơi khác với Pingback vì có chứa một đoạn trích nội dung bài viết. Bên cạnh đó, người dùng cũng cần sử dụng một URL cụ thể để theo dõi mà không phải là URL từ thanh địa chỉ. Trong thực tế thì Trackback và Pingback tương tự nhau.
So sánh sự khác nhau giữa Pingback và Trackback
Pingback và Trackback đều là những tính năng thông báo đến người chủ sở hữu website khác về việc website của bạn có liên kết nội dung với bài viết của trên trang của họ.

Tuy nhiên, trên thực tế thì cả hai tính năng này đều có nhiều điểm khác biệt nhau. Cụ thể như:
- Khác biệt về công nghệ sử dụng để giao tiếp giữa 2 blog. Thường Pingback sẽ sử dụng XML – RPC, còn Track back lại sử dụng HTTP POST.
- Pingback sẽ không gửi đi bất kỳ nội dung nào mà chỉ hiển thị liên kết về bài viết đến website đã Ping tới. Còn với Trackback, sẽ hiển thị một tiêu đề, đoạn trích hoặc liên kết đến bài viết đã xuất bản trên blog của người dùng.
- Pingback sẽ được khởi tạo tự động bất cứ lúc nào người dùng liên kết đến website khác. Pingback được tạo ngay cả khi người dùng thêm liên kết đến một trang trong blog của chính mình và điều này gọi là Self Pingback. Sau đó, một bản theo dõi sẽ được gửi theo cách thức thủ công đến website người nhận. Nếu như website đó chưa bật tùy chọn để chấp nhận bản theo dõi thì sẽ không được nhận.
- Trackback phải thực hiện thủ công bằng tay do sự khác biệt với Pingback về công nghệ giao tiếp. Người dùng phải sao chép liên kết bài viết cần Ping đến ở site khác. Sau đó, nhấn vào mục Add Trackback ở chính trang đó để khởi động tính năng. Chính vì quá trình thao tác chậm, tốn thời gian nên các website ngày nay thường từ chối công nghệ này.
Nhìn chung, chính sự khác biệt về cách thức hoạt động của Pingback và Trackback này đã tạo ra không ít luồng ý kiến thảo luận về 2 tính năng này. Một số quan điểm cho rằng sử dụng Trackback lợi thế hơn vì đọc giả của Blogger A có thể theo dõi được một chút nội dung về bài viết của Blogger B. Điều này quyết định phần nào việc họ có tiếp tục đọc hay dừng lại.
Một số khác lại cho rằng, Pingback WordPress tối ưu hơn Trackback vì người dùng có thể tạo ra các kết nối được xác minh giữa những bài viết.
Lý do nên sử dụng Pingback?
Pingback có thể trở thành một công cụ hỗ trợ đắc lực trong việc phát triển website của người dùng. Những lợi ích mà công cụ này mang tới phải kể đến như thúc đẩy người đọc nhấn vào liên kết trong Pingback nhằm tăng thêm nhiều lượt tiếp cận mới. Đồng thời, việc bình luận tự động còn giúp tăng sự tương tác giữa cộng đồng blog.
Ngoài ra, người dùng cũng có thể an tâm khi nội dung của Pingback không giống với spam. Việc đưa ra yêu cầu xác thực đối với quá trình xác nhận tự động giúp việc làm giả Pingback khó khăn hơn rất nhiều.
Hướng dẫn cách cấu hình Pingback cho WordPress
Thực hiện tính năng Pingback rất đơn giản và không cần người dùng phải sử dụng đến những kỹ thuật phức tạp nào. Một thực tế rằng, người dùng nhiều khi đã gửi Pingback đến nhiều blog mà không hề hay biết. Điều này có thể xảy ra nếu Blog của người dùng và các Blog khác đã được chấp nhận liên kết tính năng Pingback.

Để kiểm soát tốt việc này, người dùng có thể tham khảo qua hướng dẫn kích hoạt hoặc vô hiệu hóa Pingback đối với WordPress như sau.
Kích hoạt Pingback trong WordPress
Người dùng muốn kích hoạt Pingback WordPress có thể thực hiện theo những bước hướng dẫn chi tiết sau đây từ Vietnix:
Bước 1: Đăng nhập vào tài khoản quản trị WordPress.
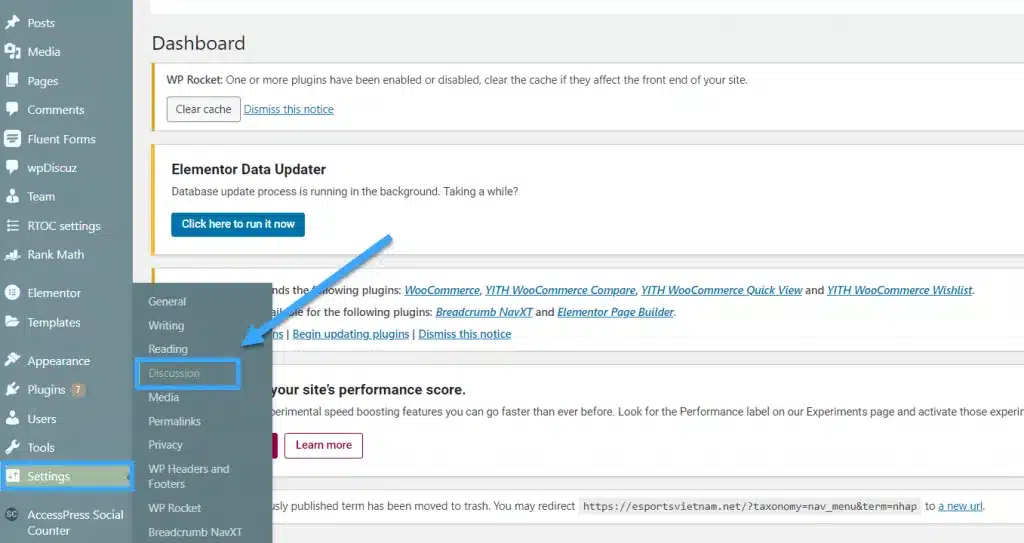
Bước 2: Nhấn chọn mục Settings. Sau đó chọn Discussion ở trong thanh dashboard bên trái.

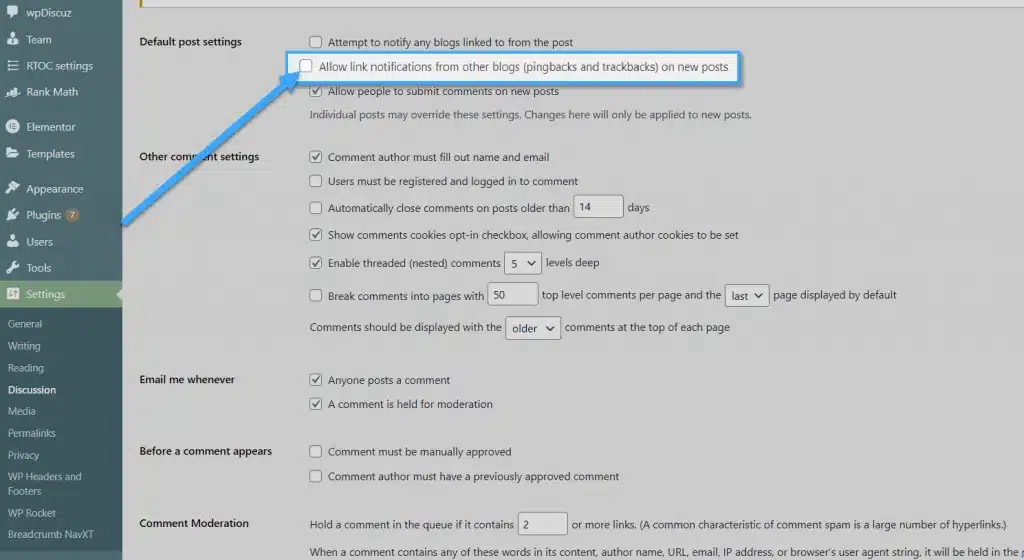
Bước 3: Đánh dấu tick vào mục Allow link notifications from other blogs (pingbacks and trackbacks).

Bước 4: Kích hoạt Pingback.
Bước 5: Lưu lại những thay đổi trước đó.
Vô hiệu hóa Pingback trong WordPress
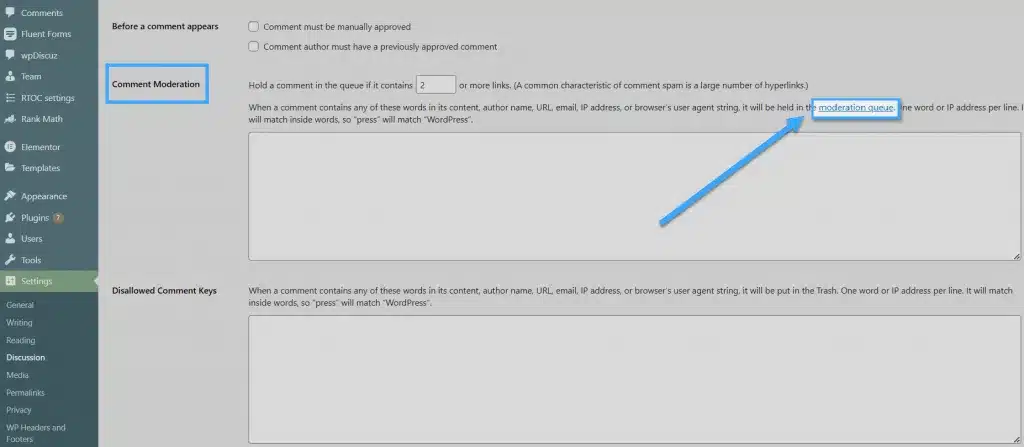
Mỗi khi Blogger khác gửi Pingback đến website của người dùng thì lập tức sẽ có một thông báo xin phép được gửi từ WordPress. Để quản lý Pingback, người dùng di chuyển đến mục Discussion Settings và chọn mục Comment Moderation. Sau đó, chọn Moderation queue.

Tại mục Moderation queue, người dùng có thể kích hoạt hoặc vô hiệu hóa bất kỳ Pingback nào được gửi đến. Nếu người dùng cho phép, việc gửi Pingback từ các Blogger sẽ tự động được chấp nhận trong những lần gửi tiếp theo đó.
Hướng dẫn cách vô hiệu hóa Self-Pingback
Trường hợp người dùng liên kết với các bài viết trên chính website của mình cũng sẽ nhận được yêu cầu được chấp nhận, điều này gọi là Self Pingback. Với người dùng thường xuyên Pingback bài viết trên trang thì việc liên tục chấp nhận sẽ gây khó chịu và tốn thời gian. Để khắc phục, bạn có thể vô hiệu hóa tính năng Self Pingback bằng Plugin hoặc chèn code hay tắt tính năng trên thanh công cụ.
Vô hiệu hóa bằng Plugin
Với các vô hiệu hóa Self Pingback bằng Plugin, người dùng có thể cài đặt và sử dụng 2 Plugin gồm No Self Pings Plugin và Disabler Plugin. Cụ thể các bước được Vietnix chia sẻ sau đây.
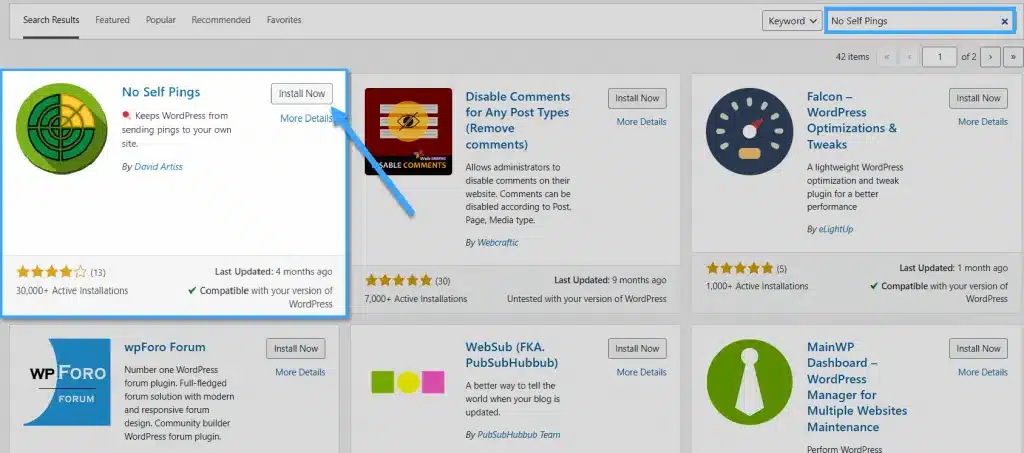
Sử dụng No Self Pings Plugin
Người dùng đầu tiên cần cài đặt và khởi động Plugin No Self Plugin. (Lưu ý: Plugin này không làm việc trong hộp thoại và cũng không có các cài đặt để thiết lập). Sau khi đã kích hoạt Plugin thì tính năng Self Pingback sẽ được tắt. Tuy nhiên, không nhiều trường hợp các Plugin quá cũ sẽ khiến việc vô hiệu hóa Self Plugin trở nên không khả thi.

Với No Self Pings Plugin, đây là Plugin dễ sử dụng và có thể hoạt động ở những phiên bản WordPress mới nhất.
Sử dụng Disabler Plugin
Đối với Disabler Plugin, người dùng sau khi cài đặt và kích hoạt sẽ tiếp tục thực hiện các thao tác thiết lập Plugin để vô hiệu hóa Self Pingback như sau:
- Bước 1: Truy cập đến mục Settings. Sau đó di chuyển đến Disabler để thiết lập Plugin.
- Bước 2: Sau khi cài đặt thành công vào gói Hosting WordPress trên website, người dùng lúc này sẽ thấy Plugin đã cho phép vô hiệu hóa một vài tính năng của Hosting WordPress.
- Bước 3: Người dùng di chuyển đến phần Back End Settings và đánh tick vào ô Disable Self Pings.
- Bước 4: Nhấn vào nút Lưu để lưu các thay đổi trước đó.
Vô hiệu hóa không bằng Plugin
Ngoài ra, vẫn có 2 cách vô hiệu hóa Self Pingback trên WordPress mà không cần sử dụng đến Plugin. Người dùng có thể tham khảo phương pháp và cách thức thực hiện như sau.
Tắt Pingback Globally
Người dùng có thể vô hiệu hóa Pingback trên WordPress của mình bằng cách dừng hoạt động tính năng Pingback với các bước:
Bước 1: Truy cập vào mục Settings và di chuyển đến mục Discussion.
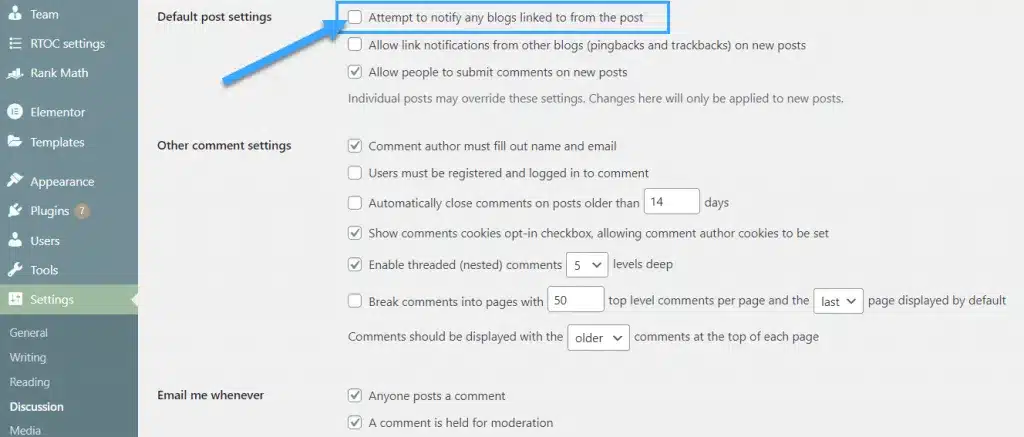
Bước 2: Ở phần Default post settings, người dùng nhấn bỏ chọn ô trống mục tùy chọn Attempt to notify any blogs linked to from the Post.

Bước 3: Nhấn vào nút Save Changes để lưu các thiết lập đã thay đổi.

Chèn code để vô hiệu hóa Self Pingback
Một cách vô hiệu hóa Self Pingback khác mà người dùng có thể thực hiện là điền thêm các đoạn code vào những tập tin giao diện trong WordPress.
Thao tác làm khá đơn giản, người dùng chỉ cần sao chép mã code và dán vào trong tập tin Functions.php của Theme đang sử dụng (hoặc là một site – specific plugin).
function no_Self_ping( &$links ) {
$home = get_option( ‘home’ );
foreach ( $links as $l => $link )
if ( 0 === strpos( $link, $home ) )
unset($links[$l]);
}
add_action( ‘pre_ping’, ‘no_Self_ping’ );Hosting Vietnix: Tốc độ vượt trội, an tâm phát triển website
Vietnix tự hào là nhà cung cấp WordPress Hosting hàng đầu, mang đến trải nghiệm tốc độ nhanh chóng giúp website của bạn tải trang tức thì. Vietnix còn đặc biệt chú trọng bảo mật đa tầng, bảo vệ dữ liệu của bạn an toàn. Với cam kết ổn định 99.9% và đội ngũ hỗ trợ kỹ thuật 24/7 chuyên nghiệp, Vietnix là đối tác lý tưởng để website WordPress của bạn luôn hoạt động mạnh mẽ và hiệu quả.
Liên hệ ngay với Vietnix để được tư vấn chi tiết về dịch vụ.
Thông tin liên hệ:
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, Thành Phố Hồ Chí Minh
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Website: https://vietnix.vn/
Tóm lại, Pingback và Trackback đều đóng vai trò quan trọng trong việc kết nối các bài viết và website, thúc đẩy tương tác giữa các blogger. Tuy nhiên, với tính tự động và tiện lợi, Pingback đang dần trở thành phương thức được ưa chuộng hơn. Việc hiểu rõ sự khác biệt giữa hai phương thức này sẽ giúp bạn tận dụng tối đa lợi ích của chúng trong việc xây dựng mạng lưới liên kết và phát triển blog của mình.
Mọi người cũng đọc thêm:




















