Comment là một cách để người dùng tương tác với nội dung trên website WordPress. Việc hiển thị tổng số lượng comment trên trang có thể thúc đẩy nhiều người dùng tham gia thảo luận hơn. Bài viết này của Vienix sẽ hướng dẫn chi tiết cách hiển thị tổng comment trong WordPress.
Vì sao cần hiển thị tổng comment trong WordPress?
Phần comment tích cực có thể cải thiện trải nghiệm của khách truy cập, tạo cảm giác cộng đồng đông đảo và giữ họ ở lại lâu hơn trên trang web của bạn. Một số người thậm chí có thể quay lại một trang hoặc bài đăng chỉ để đọc các comment mới nhất.
Trước tiên, bạn cần cho phép người dùng đăng comment và đặt câu hỏi ở cuối mỗi bài đăng để khuyến khích các cuộc thảo luận. Sau khi đã có số lượng comment khá lớn, bạn có thể hiển thị tổng số comment. Đây cũng là một dạng bằng chứng xã hội kích thích người dùng truy cập để xem tại sao có nhiều người bình luận như vậy, đồng thời họ cũng có thể muốn tham gia vào cuộc trò chuyện.
Cách hiển thị số lượng comment trên WordPress
Cách 1: Sử dụng plugin Simple Blog Stats
Cách đơn giản nhất để hiển thị số lượng comment chính xác là sử dụng plugin Simple Blog Stats. Plugin này hiển thị tổng số comment được phê duyệt và chưa được phê duyệt. Tuy nhiên nó không bao gồm pingback và trackback khi đếm số lượng comment.
Nhiều website tắt trackback và pingback để chặn nhận xét spam trong WordPress, do đó đây không hẳn là một vấn đề lớn. Tuy nhiên, nếu bạn muốn tính cả trackback và pingback trong tổng số comment thì có thể làm theo cách 2 trong bài viết này.
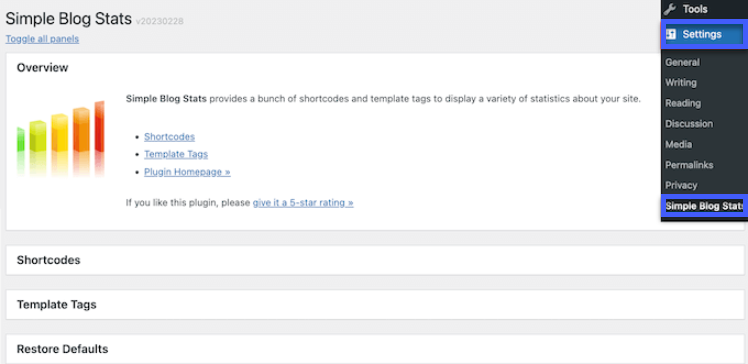
Trước tiên bạn cần cài đặt và kích hoạt plugin Simple Blog Stats. Sau đó bạn có thể xem tất cả các shortcode của plugin ở trang Settings > Simple Blog Stats.

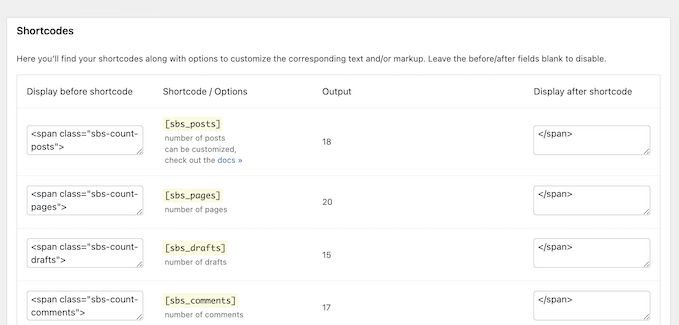
Sau đó click vào phần “Shortcodes” để mở rộng. Bây giờ bạn sẽ thấy các shortcode có thể sử dụng để xem các thống kê như tổng số lượng comment, user đã đăng ký, tổng bài viết, danh mục,…

Để hiển thị tổng số lượng comment trên blog WordPress, bạn có thể dùng shortcode [sbs_approved].
Nếu muốn hiển thị số lượng comment được phê duyệt kèm theo tổng số lượng comment đang chờ phê duyệt thì có thể dùng lệnh [sbs_comments].
Sau khi xác định shortcode cần sử dụng, vào page hoặc post muốn hiển thị, click vào nút “+” để thêm block, nhập và chọn block “Shortcode“.
Sau đó bạn chỉ cần paste đoạn shortcode ở trên và thêm bất cứ đoạn văn bản nào trước hoặc sau shortcode.
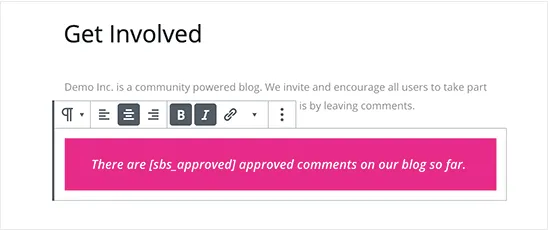
Bên cạnh đó, bạn cũng có thể sử dụng shortcode bên trong một block paragraph:

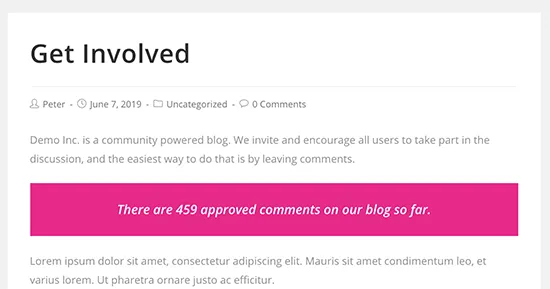
Việc sử dụng block paragraph cho phép bạn tùy chỉnh kiểu hiển thị số lượng comment bằng các thiết lập định dạng văn bản, ví dụ như in đậm, in nghiêng hay đổi màu chữ.
Sau khi hoàn tất, click vào nút “Publish” hoặc “Update” để lưu lại thay đổi.

Bạn cũng có thể hiển thị số lượng comment trên sidebar hoặc các phần tương tự bằng shortcode. Cách này cho phép hiển thị comment trên toàn bộ website.

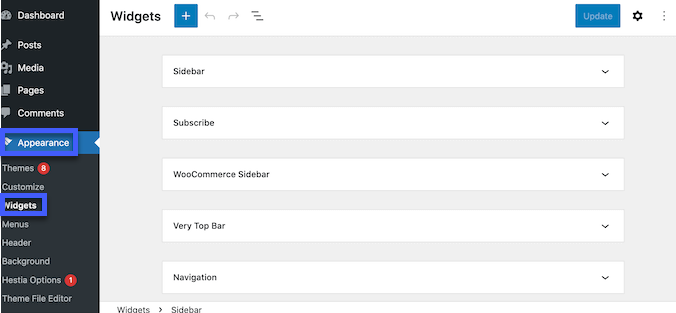
Để thêm số lượng comment vào siderbar hoặc các phần tương tự, bạn có thể vào Appearance > Widgets. Một danh sách các widget sẽ hiện ra. Trong ví dụ này, Vietnix dùng theme Hestia Pro với nhiều widget con, bao gồm cả sidebar, header, footer.

Các widget trên website của bạn có thể khác biệt đôi chút. Bạn hãy click vào nút “+” màu xanh rồi nhập “Paragraph“. Khi widget Paragraph xuất hiện, bạn kéo nó vào khu vực muốn hiển thị comment.
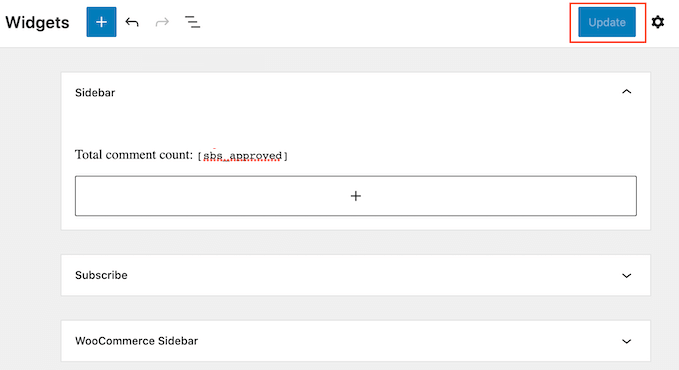
Sau đó dán shortcode [sbs_approved] vào widget, đồng thời nhập văn bản muốn hiển thị trước hay sau số lượng comment.

Click vào nút “Update” để lưu lại các thay đổi.
Lưu ý: Nếu đang sử dụng theme block thì bạn có thể edit widget trong phần Themes > Editor.
Cách 2: Hiển thị số lượng comment bằng code
Cách này giúp hiển thị số lượng comment chính xác hơn, đặc biệt là nếu bạn muốn tính cả pingback và trackback. Một số hướng dẫn có thể yêu cầu bạn thêm custom code vào file functions.php của theme. Tuy nhiên, Vietnix không khuyến khích thực hiện như vậy vì có thể làm website ngừng hoạt động nếu code bị lỗi.
Bài viết này sẽ sử dụng plugin WPCode để thêm custom code vào WordPress mà không cần chỉnh sửa bất kỳ file theme nào trên WordPress.
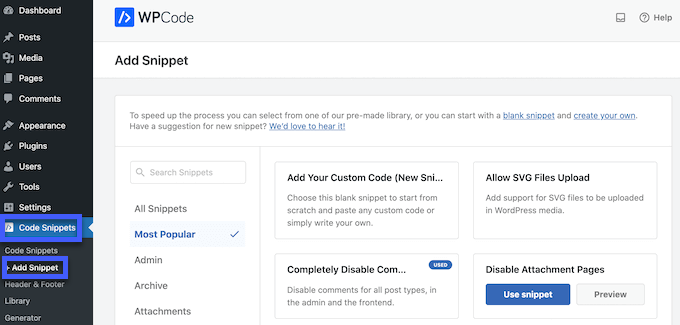
Đầu tiên, cài đặt và kích hoạt plugin rồi vào phần Code Snippets > Add Snippet.

Trong phần này, bạn sẽ thấy được các snippet có sẵn để thêm vào website bằng WPCode như thêm custome code, cho phép upload file SVG, vô hiệu hóa page đính kém,… Để tự thêm snippet riêng, vào phần “Add Your Custom Code” rồi click vào nút “Use Snippet“.
Nhập tên cho code snippet để dễ nhớ (tên này sẽ không được hiển thị lên front-end của website). Sau đó mở dropdown “Code Type“, chọn “PHP Snippet” rồi paste đoạn code sau vào:
function vietnix_comment_count() {
function comment_count( $count ) {
if ( ! is_admin() ) {
$comments_by_type = &separate_comments(get_comments('status=approve'));
return count($comments_by_type['comment']);
} else {
return $count;
}
}
add_filter('get_comments_number', 'comment_count', 0);
$actual_comment_count = get_comments_number();
return $actual_comment_count;
}
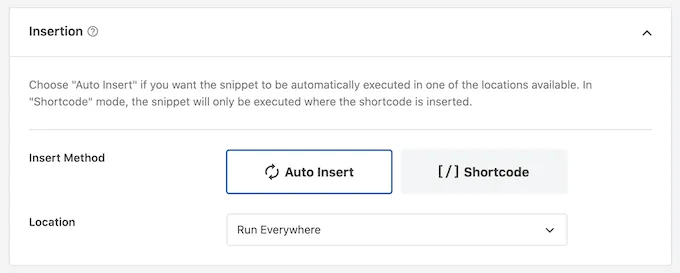
add_shortcode('actual_comment_count', 'vietnix_comment_count');Để sử dụng shortcode trên mọi page, post và widget, bạn có thể mở menu dropdown “Location” rồi chọn “Run Everywhere“.

Sau đó kéo lên trên cùng rồi gạt nút “Inactive” sang “Active“. Cuối cùng, click nút “Save snippet” để lưu lại các thay đổi.
Như vậy là bạn đã có một shortcode để hiển thị tổng số lượng comment trên website, tính cả trackback, pingback và các comment chưa được phê duyệt. Sau đó, bạn chỉ cần thêm shortcode [actual_comment_count] vào bất kỳ vị trí nào muốn hiển thị tổng số bình luận.
Lời kết
Bài viết này đã hướng dẫn chi tiết các bước thêm số lượng comment trên trang WordPress. Mong rằng bạn có thể áp dụng thành công những cách này để giúp website của mình tối ưu hơn. Nếu có bất kỳ thắc mắc nào khác, hãy để lại ở phần comment bên dưới để được Vietnix hỗ trợ nhanh nhất nhé.




















