Lỗi 404 not found là lỗ thường gặp và gây ảnh hưởng không nhỏ đến hoạt động của website. Điều bạn cần làm là tìm cách khắc phục tình trạng này càng sớm càng tốt. Vậy nên, bài viết ngày hôm nay Vietnix sẽ chia sẻ một số cách phát hiện và khắc phục lỗi 404 not found WordPress, mời bạn cùng theo dõi nhé.
Lỗi 404 not found WordPress là gì?
Lỗi 404 not found WordPress hay 404 WordPress là lỗi thường xảy ra khi người sử dụng cố gắng truy cập vào một trang web mà trình duyệt không thể trả về kết quả do không tìm thấy. Sự xuất hiện của lỗi này sẽ gây ảnh hưởng không tốt đối với website và các vấn đề phiền phức cho người dùng.

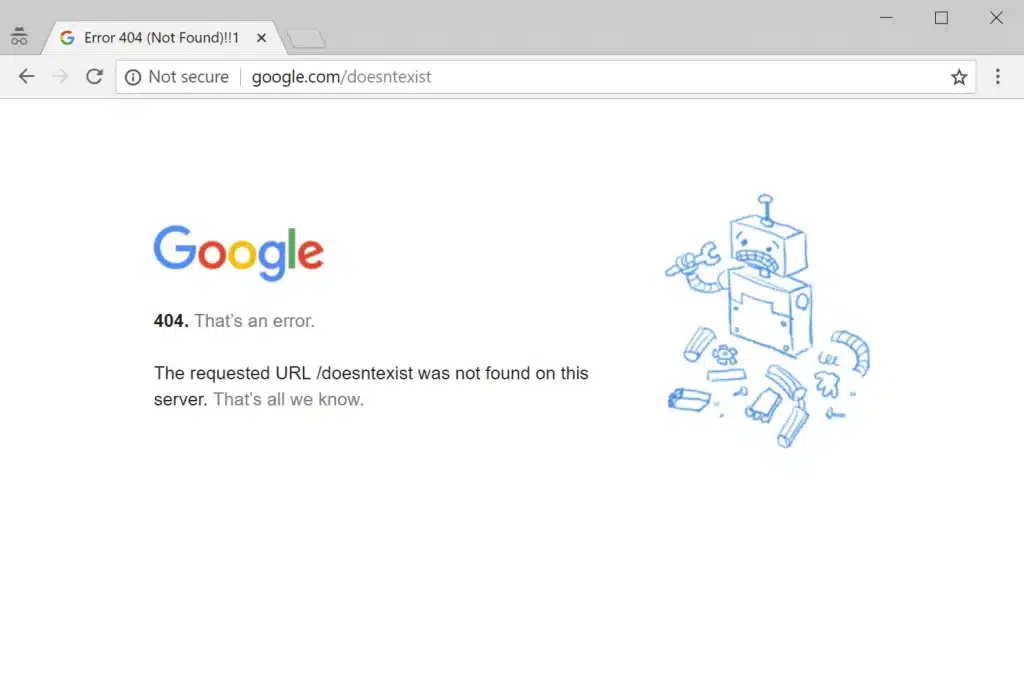
Tùy thuộc vào loại trình duyệt web mà bạn đang sử dụng thì các thông báo lỗi sẽ xuất hiện dưới các dạng khác nhau. Ví dụ như với trình duyệt Firefox, lỗi sẽ được xuất hiện với nội dung “404 Not Found“. Còn đối với trình duyệt Chrome, lỗi sẽ hiện với thông báo là “404. That’s an error”.
Ngoài ra, thông báo lỗi 404 not found còn xuất hiện dưới nhiều dạng nội dung khác nhau như:
- Error 404.
- 404 Not Found.
- HTTP Error 404.
- Not Found.
- Page Not Found.
Nguyên nhân gây lỗi 404 not found WordPress
Nguyên nhân gây lỗi 404 not found WordPress thường không cụ thể và khá mơ hồ. Tuy nhiên, thông báo này sẽ giúp người dùng biết site vẫn còn hoạt động và chỉ có trang đang truy cập là không thể vào được.
Dù xuất hiện dưới bất kể hình thức thông báo nào thì lỗi 404 not found WordPress thường được gây ra bởi 5 nguyên nhân chủ yếu dưới đây:
- Nhập sai thông tin URL: Đây là nguyên nhân thường gặp nhất khi điền URL.
- Caching bị lỗi: Đa phần khi người dùng truy cập vào các trang web thì cache của website sẽ được lưu lại trong trình duyệt. Việc vẫn xuất hiện lỗi Error 404 not found WordPress trong khi website hoạt động lại bình thường là do trình duyệt vẫn load lại cache cũ đã được lưu trước đó.
- Cài đặt DNS gặp lỗi: Tên miền (domain) của website cần 1 thời gian để có thể được DNS chứng thực hoàn toàn. Do đó nếu bạn vừa đăng ký tên miền mới, bạn có thể thấy lỗi 404 WordPress.
- Một số vấn đề tương thích của WordPress: Các trường hợp lỗi này có thể xảy ra do plugin hay theme gây ra lỗi. Điều này sẽ ảnh hưởng đến cách WordPress xuất ra URL và Permalink trên website. Khi người dùng truy cập vào URL không còn hoạt động thì sẽ hiện ra thông báo lỗi này.
- Giới hạn tài nguyên: Nếu hosting của bạn bị quá tải hoặc hết dung lượng, các file cần thiết có thể không được load đúng cách và gây ra lỗi 404 not found.
Lỗi này gây ảnh hưởng đến WordPress trên mọi nền tảng khác nhau. Tuy nhiên, bạn không cần phải quá lo lắng về vấn đề này vì sẽ có rất nhiều cách để khắc phục. Cụ thể hơn sẽ được đề cập tới trong những phần tiếp theo của bài viết.

Ảnh hưởng của lỗi 404 not found WordPress
Việc xuất hiện quá nhiều lỗi 404 not found WordPress trên website sẽ gây ra một số ảnh hưởng như:
Ảnh hưởng không tốt đến SEO
Trường hợp đường dẫn URL của một bài viết/ trang web bị nhập sai do người dùng không cẩn thận điền sai thì các lỗi 404 not found WordPress sẽ không ảnh hưởng xấu đến SEO. Tuy nhiên 2 trường hợp sau đây thì bạn sẽ cần chú ý.
Đầu tiên, trường hợp trang web vẫn còn đang hoạt động với URL đó nhưng người dùng không thể truy cập vào được thì lúc này website có thể đang gặp trình trạng liên kết gãy. Tiếp theo là trường hợp lỗi 404 xảy ra do sai cấu hình Permalinks. Khi đó, các bot của công cụ tìm kiếm không quét được bất cứ dữ liệu nào từ website. Vậy nên bạn cần khắc 2 phục lỗi này càng sớm càng tốt để tránh ảnh hưởng xấu đến quá trình SEO.

Hiệu suất Website
Những phản hồi trên web thường được lưu trữ tại bộ nhớ đệm của trình duyệt. Do đó khi thường xuyên xuất hiện lỗi 404 not found WordPress sẽ làm cho hiệu suất của trang web bị ảnh hưởng. Hơn nữa, nếu bạn mua lượt traffic từ các nền tảng như Google, FaceBook, Zalo,… thì sẽ khiến tình trạng này tồi tệ hơn.
Lý do là bởi việc lưu quá nhiều lỗi 404 sẽ ngốn khá nhiều bộ nhớ của trang web. Cách tốt nhất để cải thiện là tạo một trang 404 để tránh tình trạng người dùng truy vấn vào cơ sở dữ liệu.
Ảnh hưởng đến trải nghiệm của người dùng
Nếu các vấn đề không được khắc phục mà cứ lặp lại nhiều lần sẽ làm cho trải nghiệm tại trang web của người dùng bị ảnh hưởng và khiến họ từ bỏ việc đọc thông tin tại website. Lúc này, họ có thể tìm đến trang web của đối thủ, gây ảnh hưởng đến SEO và không có lợi cho website của bạn.
Cần chuẩn bị gì trước khi sửa lỗi 404 WordPress
Một số điều mà bạn cần lưu ý trước khi tiến hành thực hiện việc sửa lỗi 404 not found WordPress như sau:
- Sửa một số files backend của WordPress hay Backup lại trang web.
- Bạn cần backup website bằng Control Panel của nhà cung cấp Hosting/VPS nếu không thể truy cập vào Dashboard của WordPress (đảm bảo file backup đã được tải về an toàn).
- Sau đó, thử kết nối lại với trang web và đợi trong khoảng 10 phút.
- Sử dụng một trình duyệt khác để truy cập lại và kiểm tra xem có còn xuất hiện lỗi 404 not found WordPress nữa hay không, đăng nhập lại vào wp-admin được chưa?
- Dùng File Manager hay FTP Client để kết nối đến Hosting. Sử dụng phần mềm FileZilla – phần mềm mã nguồn mở với đầy đủ các tính năng nếu kết nối bằng FTP Client.
Sau khi thực hiện hết các thao tác trên, bạn có thể bắt đầu công đoạn sửa lỗi 404 not found WordPress.

Hướng dẫn khắc phục lỗi 404 not found WordPress đơn giản
Khi website của bạn gặp tình trạng quá tải do giới hạn tài nguyên, việc nâng cấp gói hosting là giải pháp đơn giản và hiệu quả. Với Vietnix WordPress Hosting, bạn có thể linh hoạt nâng cấp hoặc hạ cấp gói dịch vụ theo nhu cầu sử dụng. Dịch vụ web hosting này không chỉ giúp website của bạn tải nhanh dưới 1 giây, mà còn đảm bảo hoạt động ổn định nhờ các tính năng vượt trội như bảo mật đa lớp, backup tự động 4 lần/ngày và khu vực thử nghiệm Staging.
Còn nếu gặp phải những vấn đề khác gây lỗi 404, bạn cần phải can thiệp để khắc phục tình trạng này. Sau đây, mình sẽ chia sẻ một số cách khắc phục lỗi 404 not found WordPress mà bạn có thể tham khảo như:
Cách 1: Cài lại WordPress permalinks
Cách WordPress tạo ra permalinks là một trong số những nguyên nhân phổ biến gây ra lỗi 404 not found. Khi sử dụng WordPress, người dùng sẽ được cung cấp đa dạng các lựa chọn về cấu hình, định dạng bài đăng, page link,… Chẳng hạn như cấu hình permalinks theo dạng link ngày tháng năm hay đặt tên postname làm URL,…
Để sửa Permalinks từ trang admin WordPress bạn cần thực hiện theo các bước:
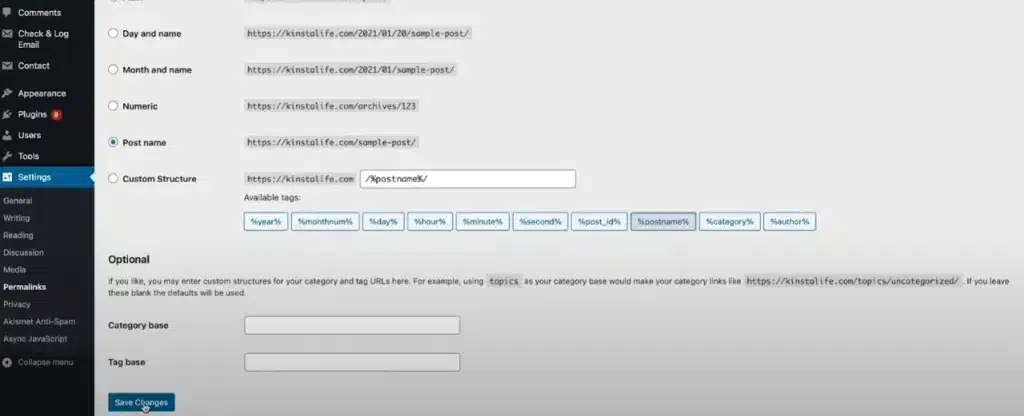
- Bước 1: Truy cập vào mục Settings > Permalinks. Bạn cần ghi chú lại cấu hình đang dùng của WordPress để có thể đổi về như ban đầu vì đây chỉ là thay đổi tạm thời để thiết lập cấu trúc Permalinks.

- Bước 2: Tiếp tục bấm chọn phương pháp Plain trong phần Common Settings > nhấn nút Save.
- Bước 3: Tải lại trang (hay nhấn F5) > tiếp tục chọn permalinks cũ đang ghi chú > bấm Save để lưu lại lần nữa > Hoàn tất thực hiện thiết lập cấu trúc WordPress permalinks.
Cuối cùng, bạn hãy mở website lên để kiểm tra còn xuất hiện lỗi 404 hay không. Nếu không, hãy tới với cách khắc phục tiếp theo.
Cách 2: Khôi phục lại file .htaccess
File .htaccess là dạng file dùng để lưu các thay đổi cấu trúc permalinks đã được thực hiện. Chúng giúp kiểm soát cách tương tác giữa WordPress và các server và tạo ra các URL cho trang web WordPress. Nếu không thể vào mục Dashboard để sửa lỗi 404 not found WordPress bạn có thể thực hiện thủ công theo các bước sau:
- Bước 1: Truy cập vào trang web thông qua File Manager hoặc FTP > chuyển tới thư mục root của WordPress. Thông thường bản cài đặt WordPress sẽ nằm ở các thư mục chính như: Public_html, www hay tên của trang web.
- Bước 2: Mở thư mục root và file .htaccess lên. Nếu sử dụng File Zilla thì nhấn chuột phải và chọn View/Edit. Thực hiện các thay đổi theo hướng dẫn sau đây:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPressĐây là file .htaccess gốc được mặc định nên sẽ xóa tất cả các thay đổi gây ra đối với Permalinks.
- Bước 3: Tiếp đến, bạn cần backup lại nội dung trong file .htaccess cũ và thay thế phần code cũ bằng cách dán đoạn code này lên phần tương ứng của file. Chú ý bạn không nên tác động đến những phần code khác trong file. htaccess.
- Bước 4: Lưu lại những thay đổi. Bấm chọn đồng ý nếu FileZilla hỏi bạn có muốn ghi đè lên file. htaccess không.
Như vậy bạn đã hoàn tất việc reset WordPress permalinks bằng cách thủ công. Truy cập lại vào trang WordPress một lần nữa để kiểm tra chắc chắn các lỗi 404 đã biến mất và tiến hành điền lại cấu trúc permalinks cũ bằng cách: Chọn Settings > Permalinks tab > chọn cấu trúc link trước khi bị lỗi 404 > lưu lại thay đổi.
Cách 3: Vô hiệu hóa theme và plugin WordPress
Nếu không thể thực hiện loại bỏ lỗi 404 not found bằng 2 cách trên bạn có thể làm theo cách được xem là hữu hiệu nhất – thử vô hiệu theme và plugin WordPress. Tùy thuộc vào quyền truy cập của bạn có vào được trang Admin hay không mà bạn có thể áp dụng một trong 2 cách sau:
1. Truy cập trực tiếp vào theme và plugin
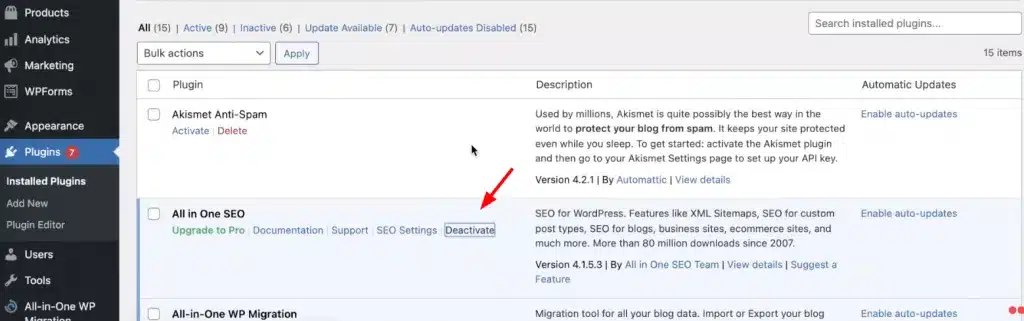
Đầu tiên, bạn chuyển tới mục Plugins > chọn All Plugins và tiếp tục làm theo các hướng dẫn sau:
- Nhấn vào nút Deactivate ở phía trên tên plugin.
- Tải lại trang để xem còn xuất hiện 404 nữa hay không.
- Trường hợp vẫn còn lỗi, có nghĩa là plugin này không bị xung đột với WordPress gây ra lỗi 404 not found. Bạn sẽ cần active lại plugin đã bị vô hiệu.
- Tiếp tục lặp lại quá trình trên cho những plugin khác.

Một cách khác mà bạn có thể thử áp dụng là vô hiệu hóa tất cả các plugin. Sau đó, kích hoạt lại từng plugin để so sánh và xem có còn gặp lỗi 404 nữa hay không. Sau khi đã thử hết mà tất cả các plugin đều không gây ra lỗi 404 thì nguyên nhân có thể từ theme WordPress.
Bạn cần truy cập vào Appearance > Themes và chọn active theme mặc định của WP. Nếu không còn xuất hiện lỗi 404 thì theme hiện tại bạn sử dụng đang có vấn đề. Lúc này, bạn có thể cập nhất phiên bản mới nhất, sửa theme hay chuyển sang một theme mới để khắc phục lỗi này.
2. Vô hiệu hóa theme và plugin bằng FTP
Khi không vào được Dashboard bạn cần thực hiện vô hiệu hóa thủ công thông qua FTP. Các bước thực hiện như sau:
- Thông qua FileZilla, bạn truy cập vào website và tìm đến thư mục public_html/wp–content, tìm kiếm 2 thư mục có tên là plugins và themes.
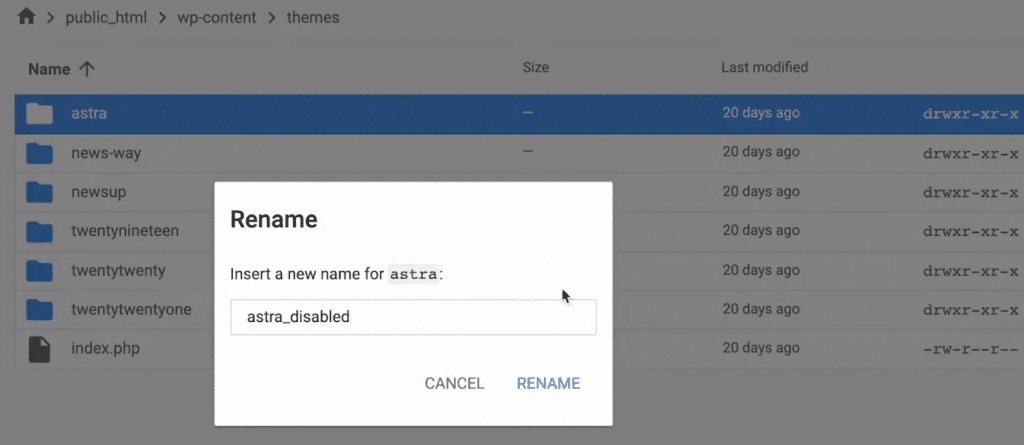
- Click chuột phải vào plugin cần đổi > chọn Rename. Thực hiện thay đổi một tên khác tên mặc định trước đó.
- Sau mỗi lần đổi tên bạn thử tải lại trang xem còn xuất hiện lỗi 404 hay không? Nếu không bạn tiếp tục chuyển đến plugin kế tiếp.
- Sau khi kiểm tra lần lượt nếu plugin không có vấn đề gây ra lỗi 404 not found, bạn chuyển đến thư mục wp-content > chọn themes, thực hiện đổi tên cho các theme tương tự như plugin ở trên.

Tuy nhiên, khi bạn vô hiệu theme đang được áp dụng thì WordPress sẽ tự động lấy theme mặc định làm theme hiện hành do nó cần ít nhất 1 theme đang active. Lúc này, giao diện website của bạn sẽ ít nhiều bị ảnh hưởng tạm thời. Nếu lỗi 404 not found mất đi, bạn nên tìm theme mới để cài đặt hoặc cài lại theme cũ đã sửa lỗi 404 hay bản cập nhật mới nhất.
Cách 4: Chuyển hướng 301 URL
Nếu lỗi 404 not found chỉ xuất hiện với một số bài viết/trang thì nguyên nhân gây ra do sự thay đổi của slug URL. Thông báo lỗi 404 error sẽ hiển thị khi người dùng cố gắng truy cập lại vào bài viết cũ thay vì các nội dung mới mà họ mong muốn.
Cách khắc phục tốt nhất là chuyển người dùng đến vị trí mới thay cho vị trí cũ để người dùng có thể nhận được nội dung mong muốn. Cách này cũng được đánh giá là thân thiện với SEO.
Bạn không nên phụ thuộc vào mặc định WordPress để cố gắng chuyển hướng trang, nội dung đã sửa hoặc xóa chúng. Vì nó không phải lúc nào cũng mang đến hiệu quả. Cách nhanh chóng và đơn giản nhất là sử dụng tính năng 301 – Redirection được tích hợp sẵn trong công cụ Rank Math.

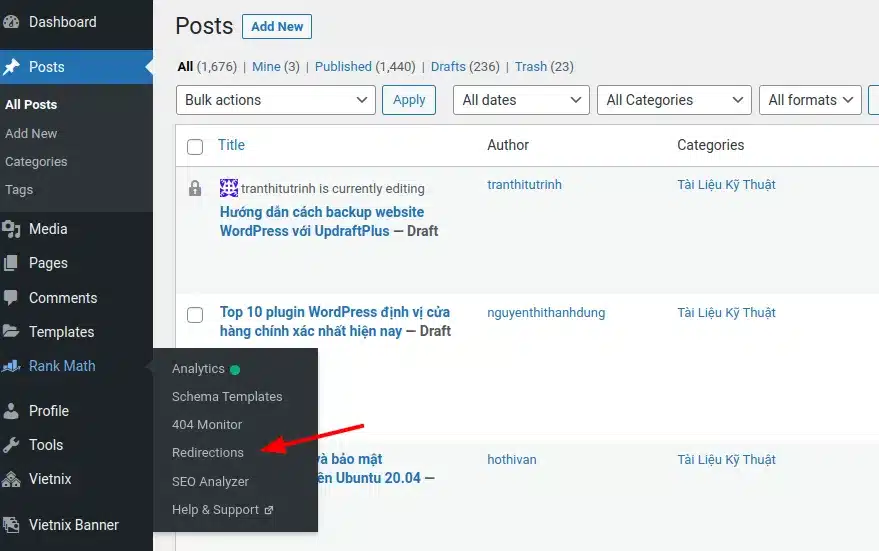
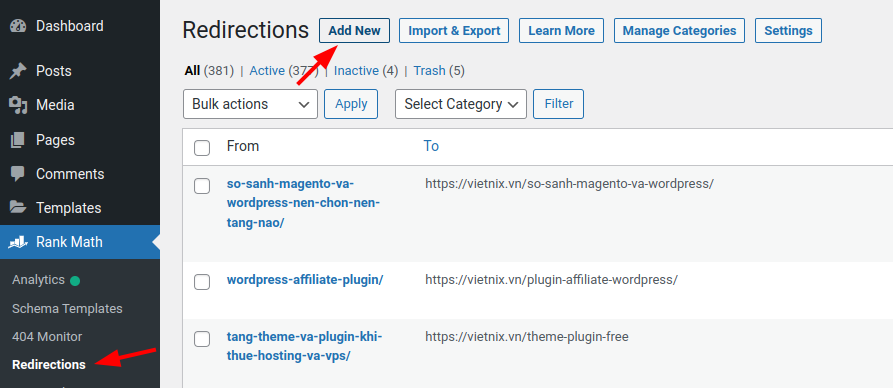
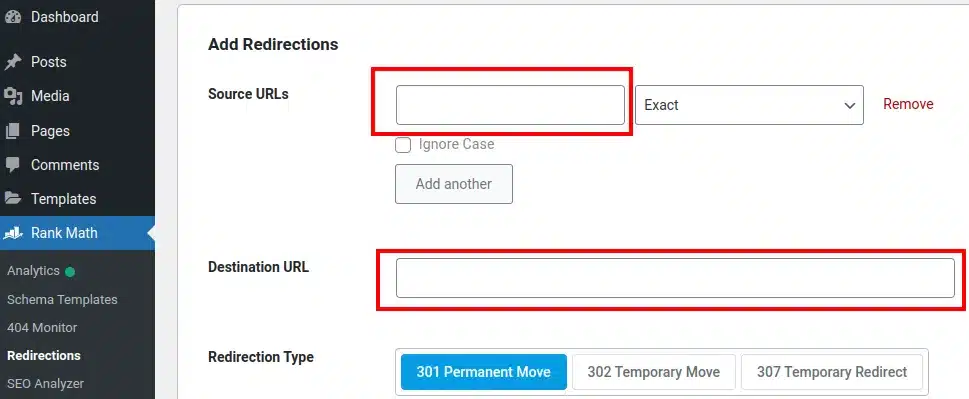
Đầu tiên, bạn nhấp chọn Redirections trong Rank Math, sau đó bấm chọn Add new để thêm liên kết mới cần chuyển hướng 301.

Sau đó thực hiện các thiết lập:
- Source URL: Điền URL gặp lỗi 404 not found.
- Destination URl: Điền URL mới của nội dung bài viết.

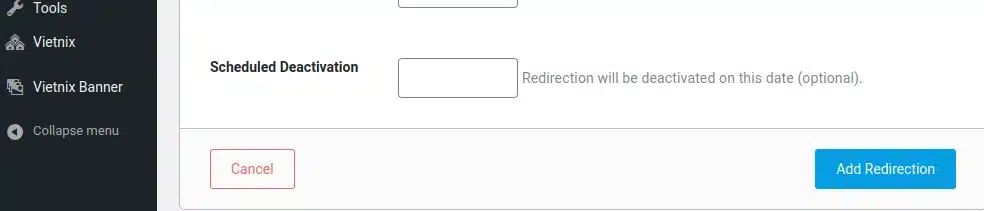
Để hoàn tất quá trình bạn cuộn trang xuống dưới và nhấn vào nút Add Redirect.

Nếu bạn chưa có Rank Math thì có thể nhận được plugin này hoàn toàn miễn phí bằng cách đăng ký dịch vụ hosting, VPS tại Vietnix. Đây là chương trình được triển khai giúp tiết kiệm thời gian, kinh phí cho khách hàng trong quá trình xây dựng thương hiệu, phát triển kinh doanh trên internet.
Cụ thể, khi đăng ký bất cứ dịch vụ hosting, VPS tại Vietnix, khách hàng sẽ được tặng thêm bộ theme và plugin trị giá 50.000.000 VND/Năm. Ngoài Rank Math SEO Pro thì bộ quà tặng này còn nhiều công cụ hữu ích khác như: Rank Math SEO, WPML, Elementor Pro,… Liên hệ ngay với Vietnix để được tư vấn chi tiết hơn về các gói dịch vụ cũng như phần quà hấp dẫn này.
Cách 5: Tạo trang thông báo lỗi 404
Việc kiểm soát toàn bộ các lỗi 404 trên trang web là điều không thể vì dù chỉ là một website nhỏ thì cũng có thể xảy ra hàng ngàn lỗi 404. Do đó, cách khắc phục tốt nhất mà nhiều admin/blogger sử dụng là tạo trang thông báo lỗi 404 not found. Lúc đó khi khách nhập sai địa chỉ URL hoặc truy cập vào bài post/page không tồn tại thì sẽ hiển thị thông báo lỗi 404 not found.
Với plugin 404 page người dùng hoàn toàn có thể tạo ra trang thông báo lỗi có tùy chỉnh thân thiện với nhiều tính năng như thông tin liên hệ, hộp tìm kiếm, liên kết khác,….Tuy nhiên chỉ nên đưa vào một số tính năng phù hợp để tránh ảnh hưởng đến hiệu suất của website.
Cách phát hiện lỗi 404 Not Found
Việc phát hiện lỗi 404 not found và khắc phục chúng kịp thời là điều rất cần thiết vì nó có thể giúp người dùng hạn chế nhiều vấn đề rắc rối. Dưới đây là một số cách mà người dùng có thế dùng đến:
Cách 1: Google Analytics
Google Analytics thường được biết đến với chức năng thống kê liên quan đến traffic. Bên cạnh đó, công cụ còn giúp bạn thiết lập báo cáo tùy chỉnh để hỗ trợ việc theo dõi lỗi 404 từ các liên kết bên ngoài. Để thực hiện bạn chỉ cần truy cập vào menu Customization > chọn Custom Reports > nhấp vào New Custom Report.
Cách 2: WordPress Plugin
Bạn có thể tham khảo các plugin hỗ trợ trên WordPress, ví dụ như Redirection ở phần trên. Ngoài chức năng điều hướng đến 301 URL thì các plugin này sẽ hỗ trợ theo dõi các lỗi 404 not found từ trang WordPress Dashboard.
Cách 3: Google Search Console
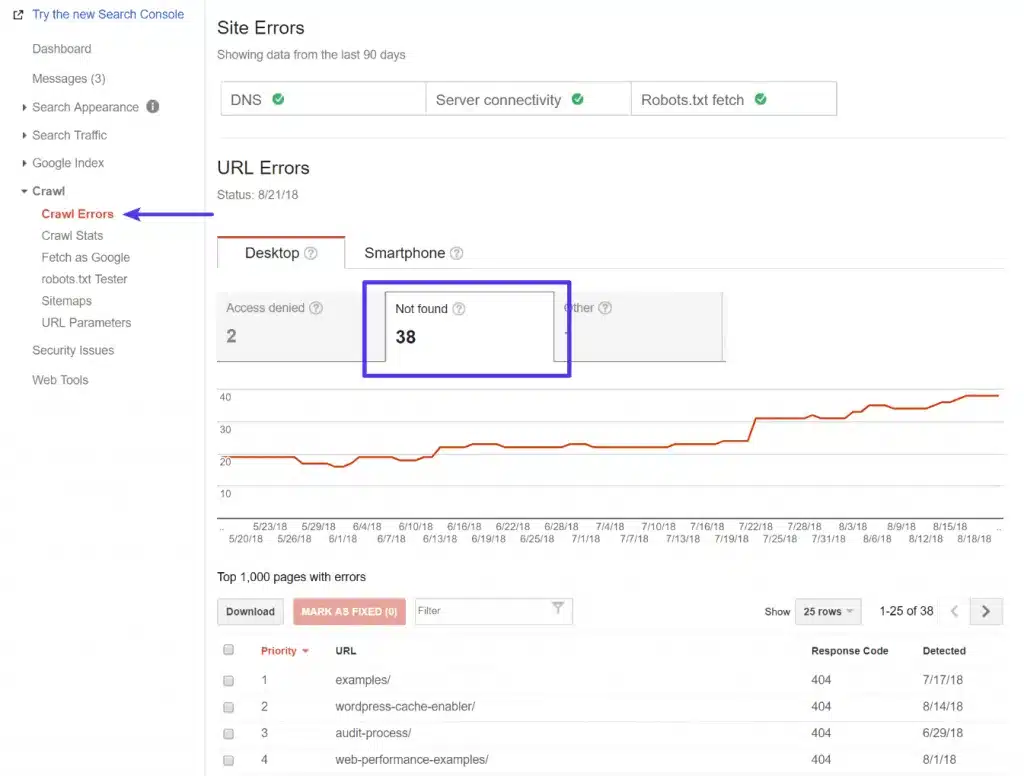
Ngoài ra, Google Search Console cũng là một trong những công cụ hữu ích để theo dõi lỗi 404 not found trên trang web của bạn. Để áp dụng được cách này, website của bạn cần được xác thực với Google Search Console. Cụ thể, bạn truy cập vào menu Thu thập dữ liệu > chọn mục Lỗi thu thập dữ liệu để hiển thị danh sách những lỗi 404 mà Google quét được trên website của bạn.

Bạn nên tận dụng cách làm này bởi dữ liệu web thường xuyên được bot Google thu thập và cập nhật. Đồng thời nó cũng rất đơn giản, dễ thực hiện và không ảnh hưởng đến hiệu suất của trang web.
Lời kết
Như vậy, bài viết hôm nay Vietnix đã gửi đến bạn đọc các thông tin cụ thể về các lỗi 404 thường gặp và hướng dẫn cách phát hiện và khắc phục lỗi 404 not found WordPress nhanh chóng. Mong rằng bạn có thể áp dụng thành công những chia sẻ trên để nâng cao trải nghiệm người dùng trên WordPress. Đừng quên chia sẻ bài viết hữu ích này tới những người dùng khác nhé.




















