HTTP/2 là gì? Đặc điểm nổi bật và so sánh HTTP/2 với HTTP/1 chi tiết

Đã kiểm duyệt nội dung
Đánh giá
HTTP/2 là phiên bản nâng cấp lớn của giao thức HTTP, được thiết kế để cách mạng hóa cách chúng ta truyền tải dữ liệu trên Internet, giúp website nhanh hơn, hiệu quả hơn và an toàn hơn. Trong bài viết này, mình sẽ giúp bạn hiểu rõ hơn về HTTP/2, từ lịch sử phát triển, cách thức hoạt động, các đặc điểm nổi bật cho đến tầm quan trọng của nó đối với SEO và trải nghiệm người dùng.
Những điểm chính
- HTTP/2 là gì: Biết được HTTP/2 là phiên bản nâng cấp của giao thức HTTP, ra mắt năm 2015, dựa trên công nghệ SPDY của Google, được thiết kế để cải thiện hiệu suất, tối ưu băng thông và tăng tốc độ tải trang so với HTTP/1.1.
- Lịch sử phát triển: HTTP/2 được tạo ra để khắc phục hạn chế của HTTP/1.1, đặc biệt là head-of-line blocking, chuẩn hóa nhiều công nghệ từ SPDY như truyền tải nhị phân, ghép kênh và nén header.
- Cách thức hoạt động: Hiểu HTTP/2 hoạt động qua hai giai đoạn gồm gửi yêu cầu và nhận phản hồi.
- Đặc điểm nổi bật: Bao gồm Multiplexin, Prioritization, Server Push, Binary Protocol và HPACK (nén header).
- So sánh HTTP/2 và HTTP/1.1: HTTP/2 nhanh hơn nhờ truyền tải nhị phân thay cho văn bản, hỗ trợ ghép kênh thay vì xử lý tuần tự, nén header và có Server Push – trong khi HTTP/1.1 không có các tính năng này.
- Có nên cập nhật lên HTTP/2: Nâng cấp là rất cần thiết vì giúp tăng tốc độ tải, cải thiện trải nghiệm người dùng, tiết kiệm băng thông và được hỗ trợ bởi hầu hết trình duyệt/máy chủ hiện đại.
- Điều kiện cần để triển khai HTTP/2: Nắm rõ các điều kiện như website phải hoạt động trên HTTPS, Web Server hỗ trợ HTTP/2,…
- Tại sao quan trọng với SEO: HTTP/2 giúp cải thiện tốc độ tải trang, một yếu tố xếp hạng quan trọng của Google, đồng thời nâng cao UX, hỗ trợ mobile và yêu cầu HTTPS.
- Giới thiệu Vietnix: Biết được Vietnix cung cấp Hosting, VPS và Máy chủ vật lý với web server hiện đại như LiteSpeed, hỗ trợ HTTP/2/HTTP/3 mặc định.
- Câu hỏi thường gặp: Giải đáp các thắc mắc liên quan đến HTTP/2.

HTTP/2 là gì?
HTTP/2 (Hypertext Transfer Protocol version 2) là phiên bản nâng cấp của giao thức HTTP, được phát triển dựa trên công nghệ lõi từ SPDY của Google và chính thức ra mắt vào năm 2015 theo chuẩn RFC 7540. HTTP/2 được thiết kế nhằm cải thiện hiệu suất truyền tải dữ liệu trên website, tối ưu tốc độ tải trang, tối ưu băng thông và nâng cao trải nghiệm người dùng so với HTTP/1.1.

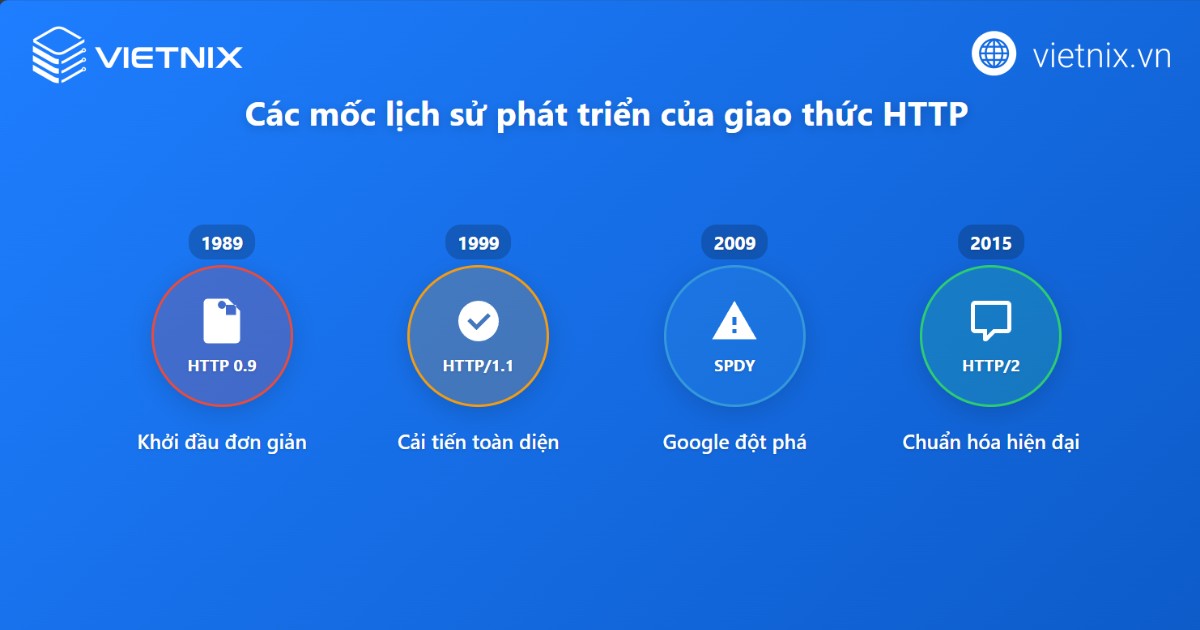
Lịch sử phát triển của HTTP/2
HTTP ra đời năm 1989 bởi Timothy Berners-Lee, được sử dụng làm giao thức chuẩn cho World Wide Web. Ban đầu, HTTP phiên bản 0.9 chỉ hỗ trợ một method duy nhất là GET và rất đơn giản, không có header cũng như tính năng bảo mật, truyền tải nâng cao nào.
Năm 1999, phiên bản HTTP/1.1 được phát hành rộng rãi với nhiều cải tiến như hỗ trợ thêm các phương thức (POST, PUT, DELETE…), bổ sung header, cho phép tái sử dụng kết nối TCP và hỗ trợ cơ chế nén dữ liệu giúp tiết kiệm băng thông. Tuy nhiên, HTTP/1.1 vẫn còn tồn tại những hạn chế như hiện tượng Head-of-line blocking khi truyền dữ liệu đồng thời (pipeling) và hiệu suất truyền tải chưa thực sự tối ưu.
Đến năm 2009, Google phát triển giao thức SPDY nhằm tăng tốc độ tải trang và cải thiện bảo mật, tạo nền tảng cho sự ra đời của HTTP/2. SPDY giải quyết các điểm yếu của HTTP/1 bằng các tính năng như truyền tải nhiều request trên cùng một connection, loại bỏ header dư thừa và bắt buộc nén dữ liệu.
Nhận thấy ưu điểm của SPDY, các nhóm phát triển giao thức và trình duyệt web đã chuẩn hóa công nghệ này thành HTTP/2. Năm 2015, HTTP/2 chính thức được công bố qua RFC 7540, trở thành phiên bản mới nhất của giao thức HTTP cho đến nay. HTTP/2 áp dụng các công nghệ tiên tiến từ SPDY với giao thức nhị phân, multiplexing, nén header, và server push để giải quyết triệt để các giới hạn của HTTP/1.1, từ đó tối ưu trải nghiệm truyền tải website hiện đại.

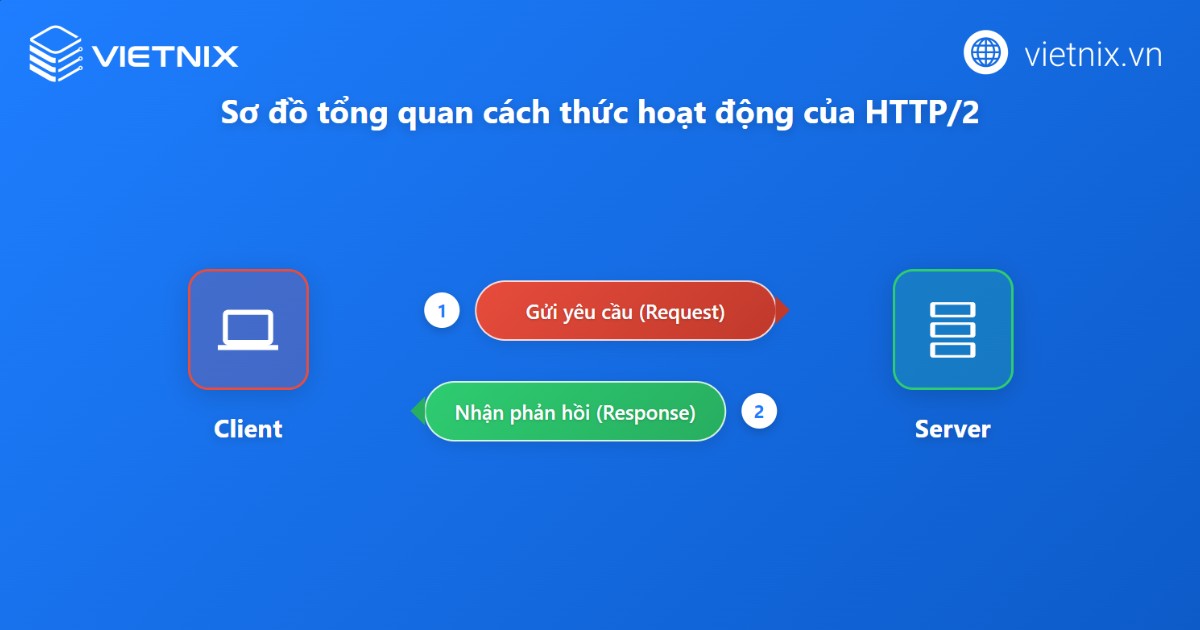
Cách thức hoạt động của HTTP/2
Hoạt động của giao thức HTTP/2 được chia thành hai giai đoạn chính gồm gửi yêu cầu (Request) và nhận phản hồi (Response).
Giai đoạn gửi yêu cầu
Khi người dùng nhập địa chỉ một website vào trình duyệt, trình duyệt sẽ thực hiện gửi một yêu cầu HTTP/2 tới máy chủ lưu trữ website đó. Nội dung yêu cầu bao gồm:
- Phương thức yêu cầu (Method): Xác định hành động muốn thực hiện với tài nguyên trên dịch vụ thuê server, phổ biến nhất là:
- GET: Lấy thông tin/tài nguyên từ server
- POST: Gửi dữ liệu lên server (ví dụ: form đăng ký, đăng nhập)
- PUT: Cập nhật nội dung của một tài nguyên đã có
- DELETE: Xóa tài nguyên
- OPTIONS: Kiểm tra các chức năng mà server hỗ trợ
- Đường dẫn (Path): Xác định chính xác tài nguyên mà client muốn truy cập (ví dụ: /images/logo.png).
- Header: Cung cấp thông tin bổ sung như loại trình duyệt, ngôn ngữ, mã hóa, cookie,… giúp server xử lý và trả về nội dung phù hợp.
Giai đoạn nhận phản hồi
Khi server nhận được yêu cầu thì sẽ xử lý và phản hồi lại client một gói tin HTTP/2, bao gồm:
- Mã trạng thái (Status Code): Xác định kết quả xử lý của server đối với yêu cầu. Các mã phổ biến như:
- 200 OK: Yêu cầu xử lý thành công
- 404 Not Found: Không tìm thấy tài nguyên được yêu cầu
- 500 Internal Server Error: Lỗi phát sinh từ phía server
- Nội dung (Content): Dữ liệu gửi về cho client, có thể là mã HTML, dữ liệu JSON, hình ảnh, file,…
- Header: Cung cấp thông tin về phản hồi như loại dữ liệu, thời gian phản hồi, chỉ dẫn bộ nhớ đệm,…

Việc chuyển đổi sang HTTPS (với SSL) là điều kiện tiên quyết để kích hoạt HTTP/2. Vietnix đơn giản hóa hoàn toàn quy trình này bằng cách tự động tích hợp chứng chỉ SSL Let’s Encrypt miễn phí vào mọi dịch vụ thuê hosting. Nền tảng của bạn sẽ ngay lập tức tương thích và sẵn sàng khai thác toàn bộ tốc độ của HTTP/2, mà không phát sinh bất kỳ chi phí hay rào cản kỹ thuật nào.
Trải nghiệm nền tảng Vietnix và nâng cấp tốc độ website của bạn ngay hôm nay!

CHỨNG CHỈ SSL – MÃ HÓA KẾT NỐI, AN TOÀN TUYỆT ĐỐI!
Đảm bảo website của bạn luôn được bảo vệ với chứng chỉ SSL chất lượng cao.
Mua ngayĐặc điểm nổi bật của HTTP/2
HTTP/2 mang lại nhiều cải tiến quan trọng so với HTTP/1.1. Dưới đây là những đặc điểm nổi bật của HTTP/2:
Kỹ thuật ghép kênh (Multiplexing)
HTTP/2 đã khắc phục hoàn toàn vấn đề “head-of-line blocking” tồn tại ở HTTP/1 nhờ kỹ thuật multiplexing. Nếu như trước đây khi một tài nguyên bị chậm, toàn bộ các tài nguyên còn lại cũng bị trễ theo, thì với HTTP/2, tất cả tài nguyên cần thiết cho trang web được truyền đồng thời trên một kết nối TCP duy nhất. Nhờ cơ chế này, trang web có thể tải đồng thời nhiều thành phần như hình ảnh, CSS, JavaScript một cách hiệu quả, rút ngắn thời gian chờ đợi và cải thiện đáng kể tốc độ hiển thị cho người dùng.

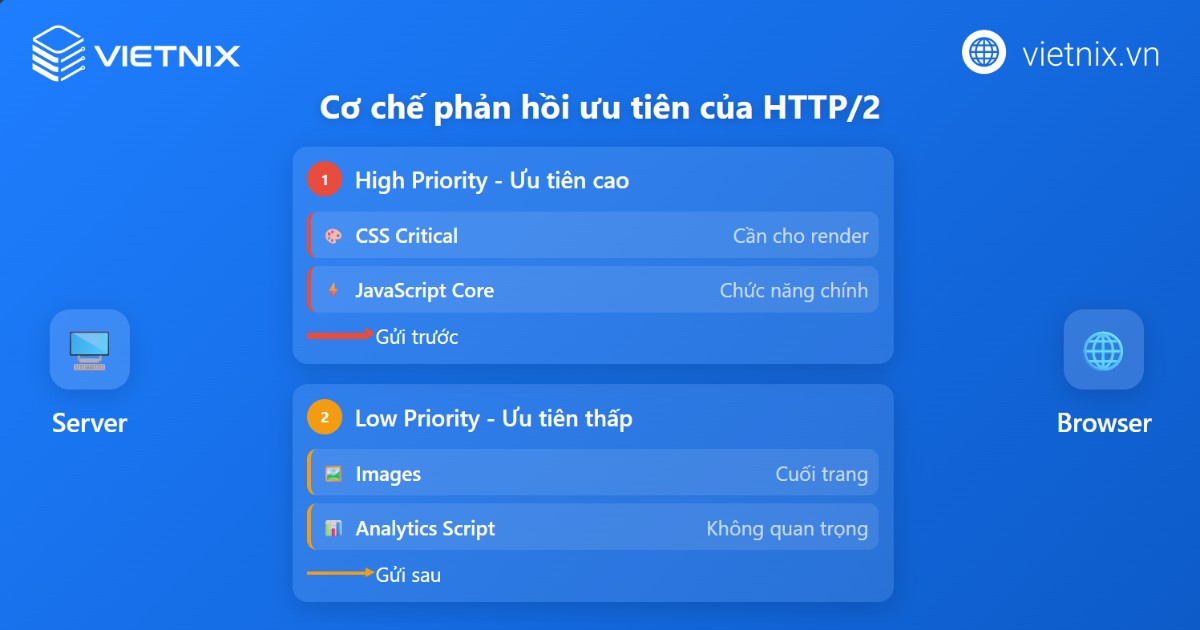
Phản hồi ưu tiên (Prioritization)
HTTP/2 cho phép trình duyệt và máy chủ sắp xếp ưu tiên cho từng luồng dữ liệu, nhờ đó máy chủ linh hoạt phục vụ trước các tài nguyên quan trọng hơn, ví dụ: CSS hoặc các file JavaScript cần cho render trang chính. Điều này giúp các thành phần thiết yếu được tải trước, những thành phần kém quan trọng sẽ đợi sau giúp tối ưu luồng nạp trang và nâng cao trải nghiệm cho cả người dùng lẫn công cụ tìm kiếm.

Hỗ trợ Server Push
Một trong những cải tiến nổi bật là Server Push: máy chủ có thể chủ động gửi các tài nguyên dự kiến client sẽ cần, mà không chờ đến khi trình duyệt phải gửi từng request riêng lẻ. Việc này đặc biệt hữu ích với những tài nguyên phụ thuộc (như script, CSS) nằm cuối trang, giúp giảm số lượng request cần thiết, rút ngắn tổng thời gian tải trang và gia tăng trải nghiệm người dùng.
Dữ liệu truyền tải nhị phân (Binary Protocol)
HTTP/2 chuyển toàn bộ dữ liệu sang mã nhị phân thay cho văn bản truyền thống như HTTP/1.1. Nhờ đó, máy chủ và trình duyệt dễ dàng phân tích, giải mã dữ liệu với độ chính xác cao, không phải xử lý các ký tự đặc biệt, dòng trống,… Điều này làm các gói tin nhẹ hơn, giảm lỗi phát sinh trong truyền tải và tăng hiệu suất tổng thể của hệ thống.
Nén header (Header Compression)
HTTP/2 sử dụng thuật toán HPACK để nén các header được gửi trong mỗi request và response. Thay vì gửi lại toàn bộ những thông tin trùng lặp ở các lần giao tiếp kế tiếp, máy chủ và trình duyệt chỉ gửi phần thay đổi mới. Điều này giúp giảm kích thước gói tin, tiết kiệm băng thông, giảm tải cho server, đồng thời tăng tốc độ xử lý dữ liệu trong quá trình trao đổi thông tin giữa client và server.
So sánh HTTP/2 với HTTP/1.1
HTTP/2 mang lại nhiều cải tiến đáng kể so với HTTP/1.1, giúp tối ưu hóa tốc độ truy cập, hiệu quả kết nối và nâng cao trải nghiệm người dùng. Bảng so sánh dưới đây sẽ làm rõ sự khác biệt giữa hai giao thức này dựa trên các tiêu chí kỹ thuật:
| Tiêu chí | HTTP/1.1 | HTTP/2 |
| Giao thức truyền dữ liệu | Truyền dữ liệu dạng văn bản, dễ phát sinh lỗi khi phân tích các ký tự đặc biệt hoặc định dạng phức tạp. | Sử dụng giao thức nhị phân, giúp việc xử lý và truyền tải dữ liệu nhanh, ổn định, giảm lỗi xử lý. |
| Kết nối và luồng | Mỗi kết nối chỉ xử lý một request tại một thời điểm, xử lý tuần tự nhiều request gây hiện tượng nghẽn chờ đầu dòng. | Hỗ trợ multiplexing: Nhiều request/response cùng lúc trên một kết nối TCP duy nhất, loại bỏ tắc nghẽn và tăng tốc độ tải trang. |
| Nén header | Header không được nén; các thông tin lặp lại trong request/response gây lãng phí băng thông và giảm hiệu năng. | Các header được nén bằng thuật toán HPACK, giảm kích thước gói tin và tiết kiệm băng thông. |
| Server Push | Không hỗ trợ, mọi tài nguyên cần được client yêu cầu lần lượt. | Cho phép server chủ động gửi trước các tài nguyên liên quan đến client ngay khi vừa nhận request đầu tiên, rút ngắn thời gian tải trang. |
| Ưu tiên luồng | Không có khả năng ưu tiên request; tất cả yêu cầu được xử lý theo thứ tự nhận. | Hỗ trợ phân cấp ưu tiên các stream, giúp nội dung quan trọng được tải trước để tối ưu trải nghiệm người dùng. |
| Trải nghiệm/tốc độ | Dễ bị ảnh hưởng bởi độ trễ cao, tải trang chậm nếu có nhiều tài nguyên hoặc băng thông hạn chế. | Giảm độ trễ, tăng tốc độ truy cập, tối ưu hiệu suất hệ thống và nâng cao trải nghiệm duyệt web hiện đại |
Có nên update lên HTTP/2 không?
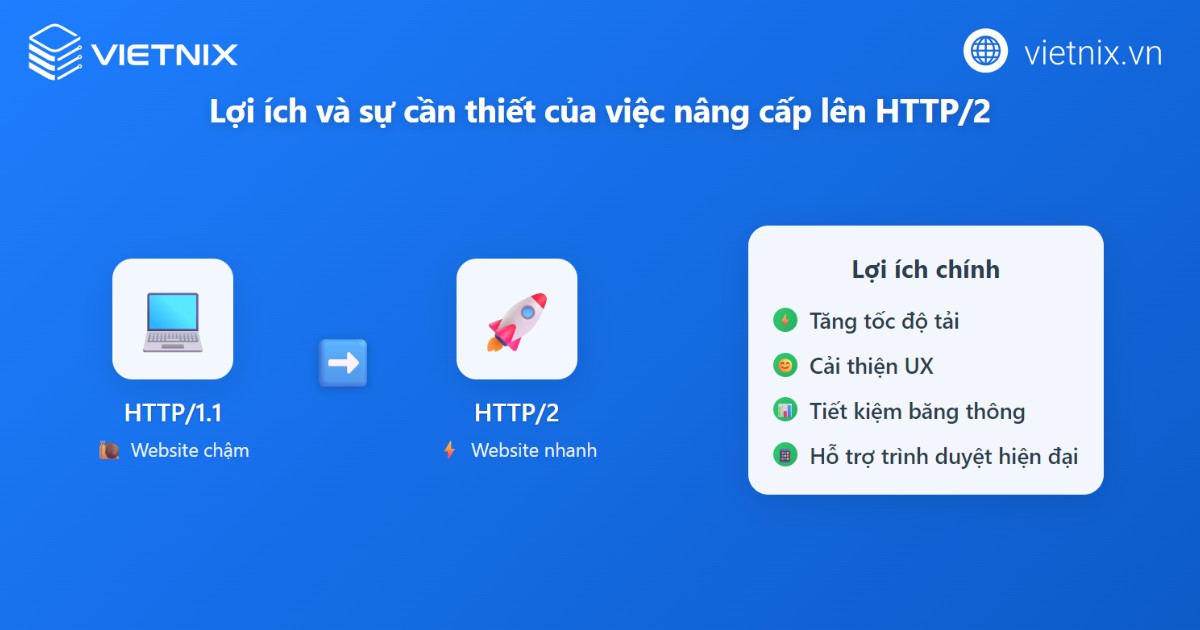
Việc nâng cấp lên HTTP/2 rất đáng cân nhắc cho mọi website nhờ các ưu điểm vượt trội về tốc độ, hiệu quả và trải nghiệm người dùng. HTTP/2 giúp tối ưu khả năng truyền tải dữ liệu nhờ các tính năng như đa luồng, nén header, server push và giao thức nhị phân, từ đó giảm đáng kể độ trễ khi tải trang, tiết kiệm băng thông và nâng cao hiệu quả vận hành website.
Việc update lên HTTP/2 còn giúp doanh nghiệp bắt kịp tiêu chuẩn công nghệ hiện đại, đảm bảo khả năng tận dụng tối đa tài nguyên máy chủ mà không cần thay đổi cấu trúc nội dung website hay API hiện tại. Ngoài ra, đa số các trình duyệt phổ biến và máy chủ hiện nay đều đã hỗ trợ tốt HTTP/2, nên quá trình chuyển đổi diễn ra nhanh chóng và thuận lợi.
Nhìn chung, với hàng loạt lợi ích về hiệu suất và khả năng mở rộng, cập nhật lên HTTP/2 là giải pháp tối ưu giúp website hoạt động nhanh, an toàn và thân thiện hơn với cả người dùng lẫn công cụ tìm kiếm.

Điều kiện cần thiết để triển khai HTTP/2 là gì?
Để website vận hành được qua giao thức HTTP/2, bạn cần đáp ứng các điều kiện kỹ thuật sau:
- Website phải hoạt động trên HTTPS (SSL/TLS): Hầu hết các trình duyệt hiện đại như Chrome, Firefox, Safari, Edge chỉ hỗ trợ HTTP/2 khi website sử dụng HTTPS. Vì vậy, bạn cần cài đặt chứng chỉ SSL/TLS hợp lệ cho tên miền để đảm bảo kết nối mã hóa và an toàn. Nên sử dụng TLS phiên bản 1.2 trở lên để đạt tính tương thích và bảo mật tối ưu.
- Web Server hỗ trợ HTTP/2: Máy chủ lưu trữ website cần được cấu hình để tương thích với HTTP/2. Các nền tảng phổ biến như Nginx, Apache, LiteSpeed, Microsoft IIS đều đã cập nhật hỗ trợ giao thức này. Hãy kiểm tra và kích hoạt HTTP/2 trên web server của bạn để tận dụng hiệu suất vượt trội mà giao thức này mang lại.
- Trình duyệt của người dùng hỗ trợ: Phần lớn các trình duyệt phổ biến hiện nay đều đã hỗ trợ đầy đủ HTTP/2 trên cả máy tính lẫn di động, vì vậy người dùng gần như không cần thao tác gì thêm.
Vì sao HTTP/2 có vai trò quan trọng với SEO?
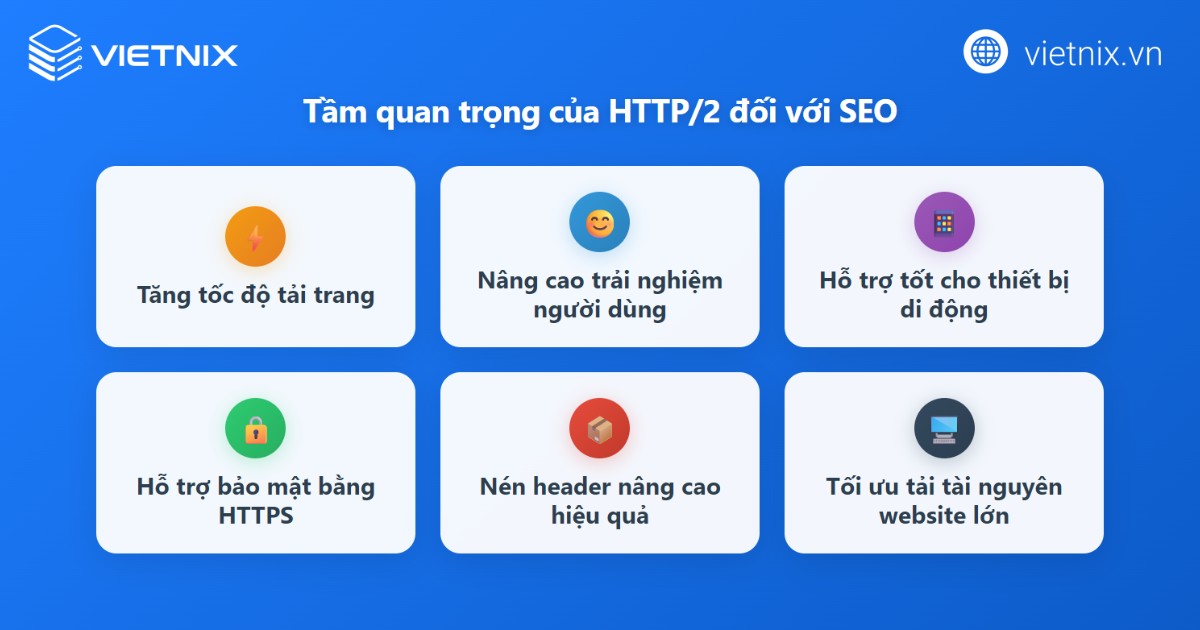
HTTP/2 không chỉ nâng cao hiệu suất truyền tải dữ liệu mà còn tác động tích cực tới SEO và thứ hạng website trên công cụ tìm kiếm:
- Tăng tốc độ tải trang: HTTP/2 sử dụng multiplexing giúp truyền đồng thời nhiều tài nguyên qua một kết nối TCP, từ đó giảm thời gian chờ tải các thành phần HTML, CSS, JS, ảnh,… và đẩy nhanh tốc độ hiển thị website.
- Giảm độ trễ: Nhờ khả năng xử lý đa luồng, độ trễ giữa trình duyệt và máy chủ được rút ngắn rõ rệt, cải thiện tốc độ phản hồi đặc biệt trên thiết bị di động hoặc các hệ thống kết nối xa. HTTP/2 còn hỗ trợ ưu tiên luồng, cho phép tải các tài nguyên quan trọng trước, tối ưu thời gian truy cập tổng thể.
- Hỗ trợ tốt cho thiết bị di động: HTTP/2 giúp tối ưu tải trang trên di động, là ưu tiên lớn của Google khi đánh giá thứ hạng website, nhất là trong thời kỳ index ưu tiên mobile.
- Tiết kiệm băng thông: HTTP/2 sử dụng kỹ thuật nén header HPACK và loại bỏ các dữ liệu trùng lặp khi trao đổi giữa client và server, giúp giảm kích thước các gói tin, tối ưu chi phí băng thông cho cả trang web lớn và nhỏ.
- Hỗ trợ bảo mật bằng HTTPS: Các trình duyệt yêu cầu HTTP/2 hoạt động qua HTTPS, vừa giúp bảo vệ dữ liệu, vừa là tiêu chí xếp hạng trực tiếp của Google.
- Thân thiện hơn với SEO: HTTP/2 giúp giảm thời gian tải trang, tỷ lệ thoát và cải thiện các chỉ số về trải nghiệm người dùng – tất cả đều là yếu tố core web vitals mà Google dùng để đánh giá website hiện đại.
- Nén header nâng cao hiệu quả: HTTP/2 áp dụng kỹ thuật nén header cho các request/response, giúp tiết kiệm băng thông và cải thiện hiệu suất truyền dữ liệu, góp phần tối ưu SEO cho các trang có nhiều tài nguyên tĩnh.
- Tối ưu tải tài nguyên website lớn: Khi nội dung và dữ liệu web ngày càng nhiều, HTTP/2 giúp giảm số kết nối máy chủ, máy chủ phục vụ được nhiều người dùng hơn mà không làm chậm trang, hỗ trợ website phát triển bền vững trên công cụ tìm kiếm.

Vietnix – Cung cấp hạ tầng Hosting và VPS tối ưu cho HTTP/2
Vietnix cung cấp các dịch vụ Hosting, VPS và cho thuê máy chủ vật lý, được trang bị các web server hiện đại như LiteSpeed, hỗ trợ HTTP/2 và HTTP/3 ngay từ đầu. Khi sử dụng dịch vụ của Vietnix, website của bạn sẽ tự động được hưởng lợi từ tốc độ tải trang vượt trội, hiệu suất ổn định và bảo mật cao với SSL miễn phí. Cùng với sự hỗ trợ kỹ thuật 24/7, chúng tôi đảm bảo bạn có một nền tảng vững chắc để phát triển. Hiện tại Vietnix cung cấp rất đa dạng gói hosting với đa dạng tính năng, cấu hình, chi phí giúp khách hàng linh hoạt lựa chọn theo nhu cầu gồm: NVMe Hosting, Hosting Giá Rẻ, WordPress Hosting,… Liên hệ ngay!
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành Phố Hồ Chí Minh

NVME HOSTING Vietnix – hiệu năng vượt trội
Vận hành website tốc độ cao trên nền tảng Intel Xeon Platinum và ổ cứng NVMe – An tầm tuyệt đối với cơ chế bảo vệ dữ liệu hàng đầu.
Câu hỏi thường gặp
HTTP 2.0 có an toàn hơn HTTP/1.1 không?
HTTP/2 an toàn hơn HTTP/1.1 vì thường được triển khai kết hợp với Transport Layer Security, giúp mã hóa toàn bộ dữ liệu truyền qua mạng, bảo vệ thông tin người dùng khỏi tấn công trung gian và đánh cắp dữ liệu. Ngoài ra, HTTP/2 sử dụng giao thức nhị phân và kết nối đồng thời, giảm các điểm yếu về bảo mật từng tồn tại ở HTTP/1.1.
HTTP/2 có yêu cầu HTTPS không?
Theo chuẩn kỹ thuật, HTTP/2 không bắt buộc phải sử dụng HTTPS. Tuy nhiên, tất cả các trình duyệt phổ biến hiện nay như Chrome, Firefox, Safari, Edge đều chỉ hỗ trợ HTTP/2 nếu website triển khai kèm theo TLS/SSL (tức là qua giao thức HTTPS). Việc này góp phần đảm bảo an toàn cho dữ liệu truyền tải và được xem là một tiêu chuẩn ngầm trong môi trường web hiện đại.
Làm thế nào để kiểm tra xem website có đang sử dụng HTTP/2 không?
Bạn có thể kiểm tra website có dùng HTTP/2 không bằng các cách sau:
– Sử dụng công cụ online như Site24x7, tools.keycdn.com/http2-test: nhập địa chỉ website để kiểm tra trạng thái hỗ trợ HTTP/2.
– Cài tiện ích mở rộng cho Chrome hoặc Firefox (như HTTP/2 and SPDY indicator), truy cập website và quan sát biểu tượng trên thanh địa chỉ.
– Dùng DevTools của trình duyệt: mở tab Network, click vào một request, kiểm tra trường Protocol hoặc X-Firefox-Spdy (nếu hiển thị h2 thì đang sử dụng HTTP/2).
HTTP/2 không chỉ là một bản cập nhật mà là một bước tiến vượt bậc trong công nghệ truyền tải web, giải quyết hiệu quả những hạn chế của HTTP/1.1. Với các tính năng nổi bật như ghép kênh, truyền tải nhị phân và nén header, HTTP/2 mang lại lợi ích rõ rệt về tốc độ, hiệu suất và trải nghiệm người dùng, đồng thời tác động tích cực đến SEO. Việc nâng cấp lên HTTP/2 là một quyết định đầu tư thông minh, giúp website của bạn trở nên cạnh tranh hơn và sẵn sàng cho các tiêu chuẩn của tương lai.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày














![Top 21 AI tạo Landing Page phổ biến nhất năm [year]](https://image.vietnix.vn/wp-content/uploads/2025/11/ai-tao-landing-page-thumb.jpg)





