Core Web Vitals là gì? Tìm hiểu yếu tố xếp hạng quan trọng của Google

Đã kiểm duyệt nội dung
Đánh giá
Core Web Vitals được Google xem là một yếu tố quan trọng trong việc xếp hạng website trên kết quả tìm kiếm. Do đó, việc biết cách tối ưu Core Web Vitals sẽ giúp bạn cải thiện trải nghiệm người dùng, thu hút nhiều lượt truy cập, tương tác trên website. Trong bài viết này mình sẽ giới thiệu chi tiết về Core Web Vitals giúp bạn tối ưu SEO hiệu quả hơn.
Những điểm chính
- Tìm hiểu Web Vitals và Core Web Vitals: Hiểu rõ khái niệm Web Vitals là gì, vai trò của Core Web Vitals trong việc cải thiện trải nghiệm người dùng và thứ hạng SEO.
- Tầm quan trọng trong SEO: Nắm được tại sao Google sử dụng Core Web Vitals như một yếu tố xếp hạng quan trọng và cách các chỉ số này ảnh hưởng đến hiệu suất website.
- 3 chỉ số chính: Hiểu rõ chức năng và cách tối ưu các chỉ số quan trọng gồm LCP (thời gian tải nội dung chính), FID (thời gian phản hồi đầu tiên), và CLS (độ ổn định bố cục).
- Công cụ hỗ trợ phân tích: Biết cách sử dụng Google PageSpeed Insights, Google Search Console, và Chrome DevTools để kiểm tra và phân tích Core Web Vitals một cách hiệu quả.
- Kiểm tra và sửa lỗi Core Web Vitals: Hướng dẫn cách xác định và khắc phục các vấn đề làm giảm hiệu suất các chỉ số Core Web Vitals trên website.
- Vietnix – Nhà cung cấp dịch vụ hosting tốc độ cao: Tìm hiểu về giải pháp hosting chất lượng cao của Vietnix, đảm bảo tốc độ tối ưu và hỗ trợ cải thiện Core Web Vitals hiệu quả.
- Câu hỏi thường gặp: Tổng hợp các thắc mắc phổ biến xoay quanh Core Web Vitals và tóm lược những điểm quan trọng cần lưu ý.
Tìm hiểu Web Vitals là gì?
Google liên tục cải tiến bộ máy tìm kiếm để mang lại trải nghiệm tốt nhất cho người dùng. Web Vitals là giải pháp kỹ thuật để đánh giá trải nghiệm người dùng trên website với 7 tiêu chí như sau:
- Largest Contentful Paint (LCP).
- First Input Delay (FID).
- Cumulative Layout Shift (CLS).
- Mobile-friendly: Thân thiện với các thiết bị di động.
- Safe-browsing: Sự an toàn khi lướt web.
- Sử dụng giao thức HTTPS.
- No intrusive interstitials: Không sử dụng các quảng cáo/popup gây khó chịu cho người dùng. Dựa trên những tiêu chí này, Google sẽ cung cấp cách khắc phục để cải thiện trải nghiệm người dùng trên website. Từ đó giúp bạn thực hiện các chiến lược SEO hiệu quả hơn.

Core Web Vitals là gì?
Core Web Vitals là các chỉ số do Chrome UX Report và Google Search Console đo lường để đánh giá hiệu suất website và SEO. Mỗi chỉ số của Core Web Vitals sẽ đánh giá các khía cạnh về trải nghiệm người dùng, bao gồm:
- Loading: Tốc độ tải trang web.
- Interactivity: Khả năng tương tác.
- Visual stability: Tính ổn định khi hiển thị của trang web.

Ba chỉ số nói trên giúp bạn biết được những thông tin sau:
- Website tải nhanh hay chậm?
- Trình duyệt web có phản hồi nhanh chóng khi người dùng thực hiện truy vấn không?
- Quá trình tải nội dung trên website có ổn định hay không?
Tầm quan trọng của Core Web Vitals trong SEO
Từ tháng 06/2021, Google đã công bố triển khai Core Web Vitals như một yếu tố xếp hạng tìm kiếm với mong muốn cải thiện trải nghiệm tìm kiếm của người dùng trên Google. Tốc độ tải trang là một yếu tố quan trọng để giữ chân người dùng. Tuy nhiên, nếu bạn chỉ chú trọng vào việc tối ưu hóa tốc độ và hiệu suất mà bỏ quên trải nghiệm người dùng thực tế thì cũng khiến khách hàng của bạn rời đi nhanh chóng.
Core Web Vitals cung cấp cho bạn bộ chỉ số để đánh giá chính xác hơn trải nghiệm người dùng trên website. Không chỉ là tốc độ tải trang mà còn bao gồm nhiều yếu tố khác về tính ổn định và khả năng tương tác của người dùng trên web. Khi thực hiện tối ưu và giảm dung lượng hình ảnh để tăng tốc độ tải trang, thì bạn cũng cần quan tâm đến độ rõ nét của hình ảnh để đảm bảo người dùng có thể xem thông tin trong hình ảnh một cách rõ ràng.

3 chỉ số quan trọng của Core Web Vitals
Dưới đây là 3 chỉ số quan trọng của Core Web Vitals mà bạn cần nắm:
Largest Contentful Paint (LCP)
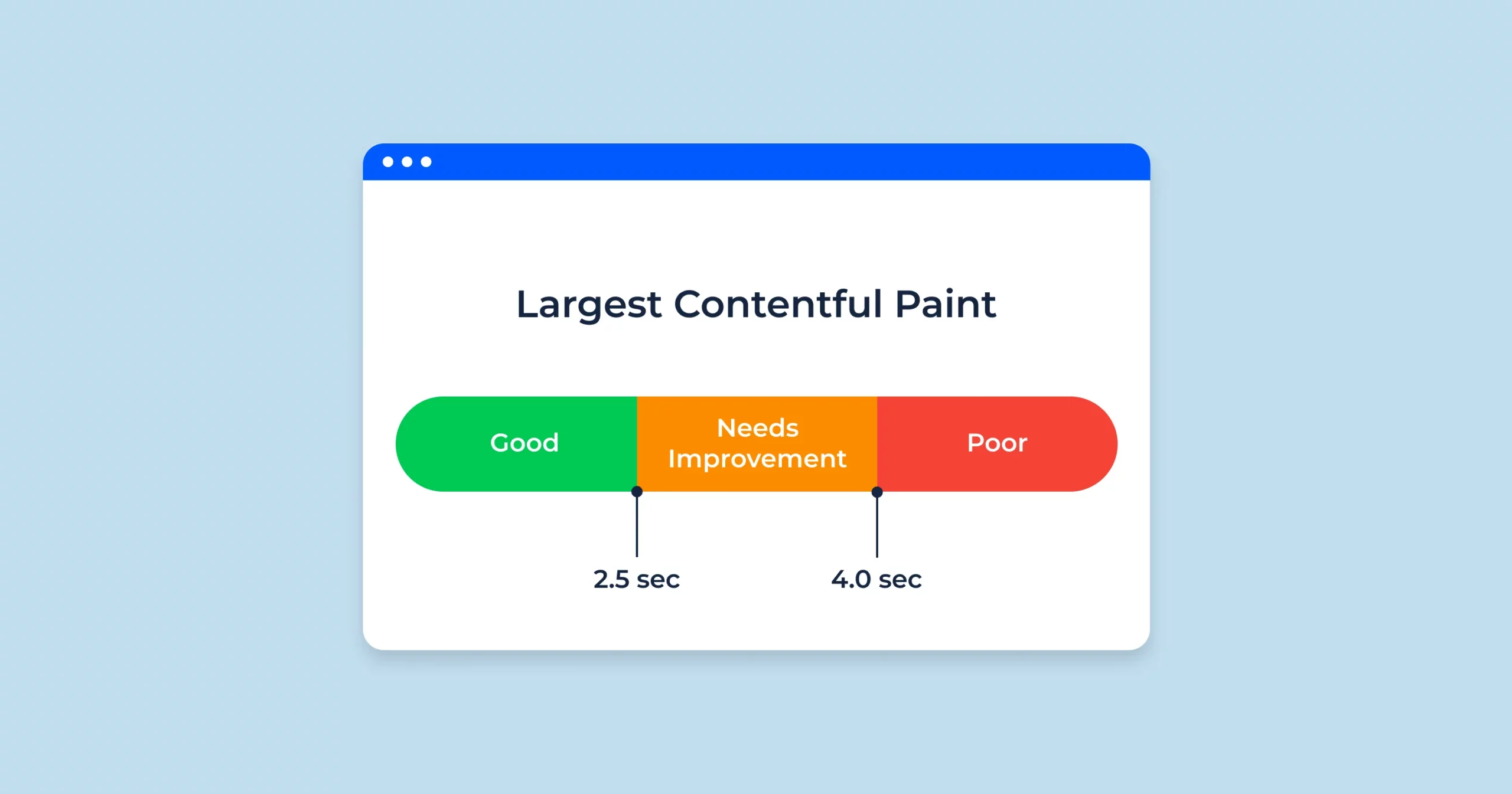
Largest Contentful Paint (LCP) là chỉ số đo hiệu suất tải trang và được tính là khoảng thời gian từ khi người dùng nhấp vào liên kết đến khi nội dung hiển thị trên màn hình. LCP được Google chia thành 3 nhóm:
- Cần khắc phục ngay (Màu đỏ): Thời gian tải trang hơn 4 giây.
- Tốt (Màu xanh): Thời gian tải trang nhanh, dưới 2 giây.
- Cần cải thiện (Màu vàng): Thời gian tải trang từ 2.5 – 4 giây.

Để cải thiện chỉ số LCP trên website, bạn có thể thực hiện một số cách sau:
- Loại bỏ các script không cần thiết: Bởi nó có thể làm website của bạn chạy chậm hơn.
- Kích hoạt tính năng lazy loading: Giúp hình ảnh trên website được tải một cách song song với quá trình cuộn chuột của người dùng thay vì tải toàn bộ để cải thiện tốc độ tải trang.
- Xóa các phần tử lớn không cần thiết trên website: Bạn có thể sử dụng công cụ PageSpeed Insights của Google để xác định những yếu tố nào đang làm chậm website và loại bỏ chúng.
- Loại bỏ CSS không cần thiết: Áp dụng quá nhiều hiệu ứng có thể làm website chạy chậm. Bạn chỉ nên giữ lại những CSS cần thiết để tối ưu tốc độ tải trang.
- Sử dụng hosting tốc độ cao: Không chỉ giúp website hoạt động nhanh và mượt mà hơn mà còn đảm bảo các chỉ số Core Web Vitals đạt chuẩn, cải thiện trải nghiệm người dùng và thứ hạng SEO.
Để tối ưu các chỉ số như tốc độ tải trang (Largest Contentful Paint), độ ổn định giao diện (Cumulative Layout Shift), và thời gian phản hồi (First Input Delay), hạ tầng lưu trữ là yếu tố then chốt. SEO hosting tại Vietnix cung cấp nền tảng web hosting tốc độ cao, ổn định và tương thích với các tiêu chí Core Web Vitals. Nhờ cấu hình mạnh mẽ và khả năng tối ưu hiệu suất, Vietnix giúp website của bạn không chỉ đạt điểm Core Web Vitals cao mà còn sẵn sàng để Google index nhanh chóng và xếp hạng tốt hơn. Hãy chọn Vietnix để xây dựng nền tảng lưu trữ vững chắc, đảm bảo hiệu quả SEO toàn diện!

chinh phục thứ hạng tìm kiếm với seo hosting vietnix!
SEO Hosting Vietnix – Tối ưu tốc độ tải trang, cải thiện Core Web Vitals và đưa website của bạn lên top Google một cách nhanh chóng và bền vững!
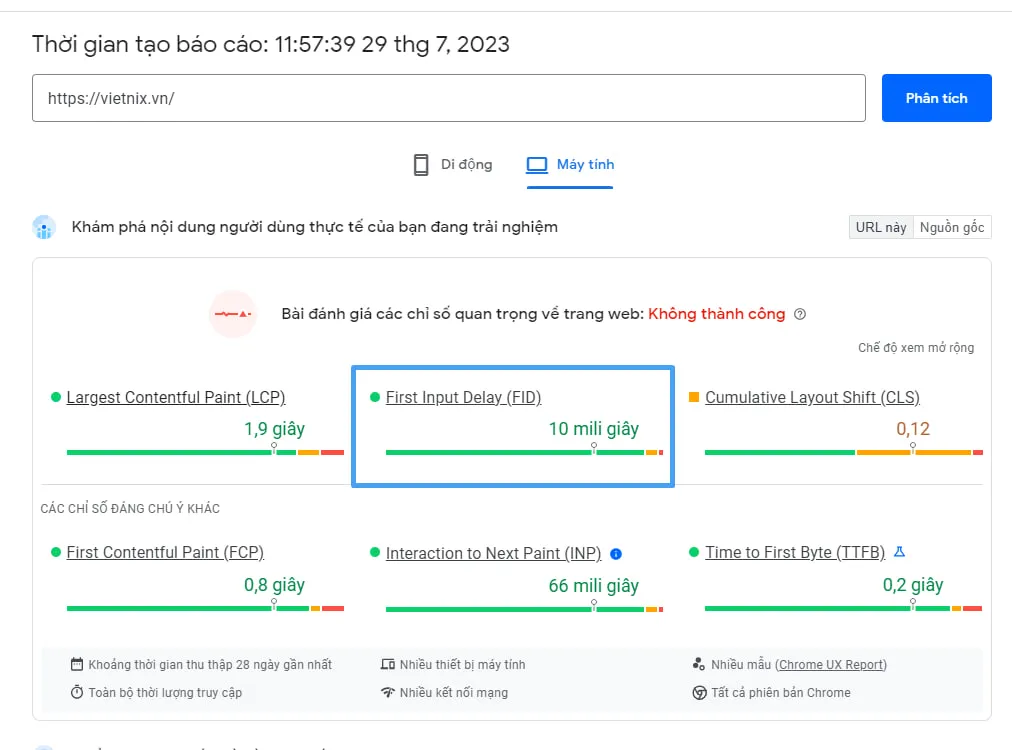
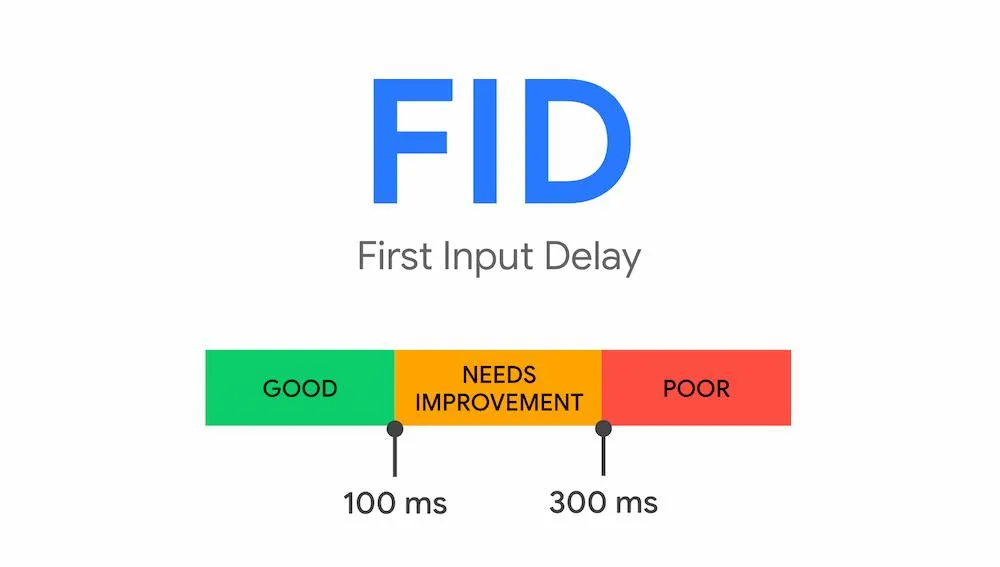
First Input Delay (FID)
Chỉ số First Input Delay (FID) được sử dụng để đo lường thời gian phản hồi lại thao tác đầu tiên của người dùng trên website như click vào menu, điền form đăng ký, đặt hàng, tìm kiếm, cuộn trang,… Google rất chú trọng vào chỉ số này vì nó cho biết cách thực tế người dùng tương tác với website.

FID được Google chia thành 3 nhóm:
- Tốt (Màu xanh): Thời gian tương tác nhanh, dưới 100ms.
- Cần cải thiện (Màu vàng): Thời gian tương tác từ 100ms đến 300ms.
- Cần khắc phục ngay (Màu đỏ): Thời gian tương tác trên 500ms.
Những website có nội dung đơn thuần là văn bản như blog cá nhân, tin tức, báo điện tử, điểm FID có thể thấp do người dùng thường chỉ thực hiện thao tác cuộn trang. Để cải thiện điểm FID, bạn thực hiện theo những cách sau:
- Giảm JavaScript: Website sẽ tải nhanh hơn khi trình duyệt không phải xử lý quá nhiều JavaScript. Do đó, bạn hãy giảm hoặc trì hoãn sử dụng JavaScript trên website để cải thiện FID.
- Loại bỏ script của bên thứ ba: Các script từ bên thứ ba như Google Analytics, heatmap,… có thể ảnh hưởng đến điểm FID. Hãy xóa những script không cần thiết để cải thiện tương tác người dùng.
- Dùng bộ nhớ cache của trình duyệt: Sử dụng bộ nhớ cache giúp nội dung website tải nhanh hơn, từ đó cải thiện trải nghiệm người dùng.
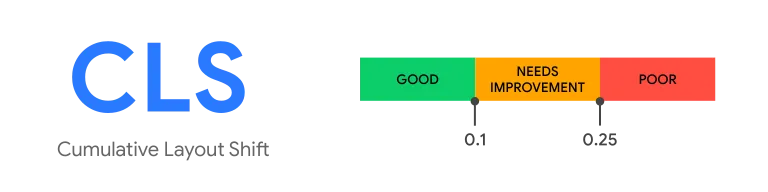
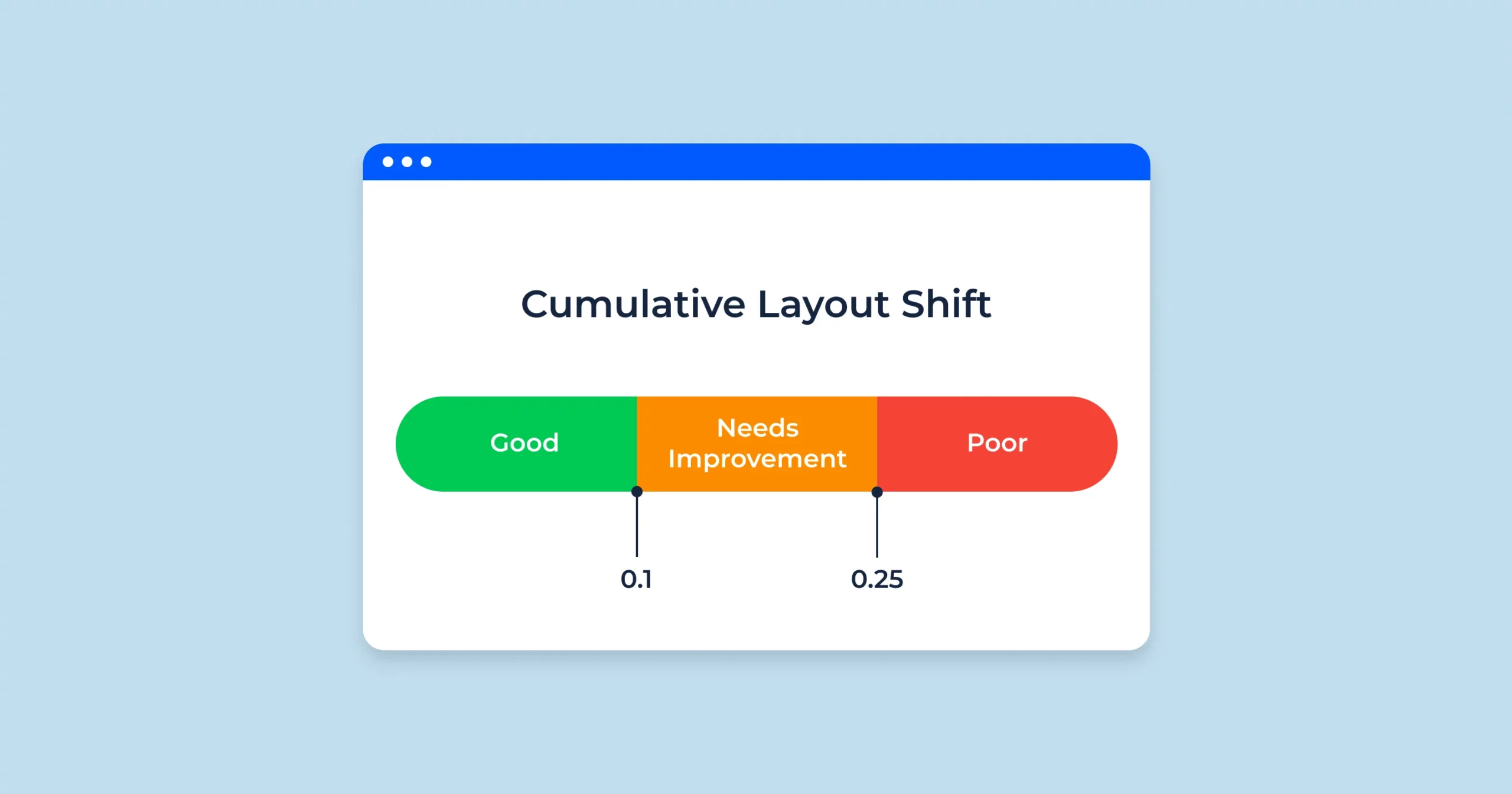
Cumulate Layout Shift (CLS)
Chỉ số Cumulate Layout Shift (CLS) được dùng để đánh giá mức độ ổn định của website khi tải, hay còn gọi là độ ổn định hình ảnh. Khi website tải, nếu các phần tử trên trang hiển thị quá chậm sẽ gây gián đoạn quá trình tìm kiếm thông tin. Điều này khiến người dùng khó chịu và gặp khó khăn khi tương tác với website, ảnh hưởng đến trải nghiệm của họ.

CLS được Google chia thành 3 nhóm:
- Tốt (Màu xanh): Dưới 0.1.
- Cần cải thiện (Màu vàng): Dưới 0.25.
- Cần khắc phục ngay (Màu đỏ): 0.3.
CLS xảy ra khi bố cục trang liên tục thay đổi trong quá trình tải, khiến người dùng phải tìm kiếm lại vị trí của các liên kết, hình ảnh và các thành phần khác khi trang hoàn toàn tải xong. Tình trạng này gây ra sự bối rối và người dùng có thể nhấn nhầm vào các những khu vực không mong muốn. Để cải thiện CLS, bạn có thể thực hiện các bước sau đây:
- Dùng thuộc tính size cho các file media (video, hình ảnh, GIF,..): Giúp trình duyệt biết chính xác kích thước của các phần tử đó và tránh việc dịch chuyển bất ngờ khi tải trang.
- Đảm bảo các phần tử quảng cáo có đủ khoảng trống: Tránh để các quảng cáo xuất hiện đột ngột và làm thay đổi bố cục website, làm mất nội dung quan trọng khỏi tầm nhìn của người dùng.
- Đặt các phần tử dưới màn hình đầu tiên: Đối với các phần tử thay đổi liên tục, bạn hãy để chúng nằm dưới màn hình đầu tiên của trang hoặc cố định vị trí để không làm ảnh hưởng đến trải nghiệm người dùng.
3 công cụ hỗ trợ phân tích chỉ số Core Web Vitals nhanh chóng
Để phân tích chỉ số Core Web Vitals, bạn có thể sử dụng một số công cụ được gợi ý dưới đây:
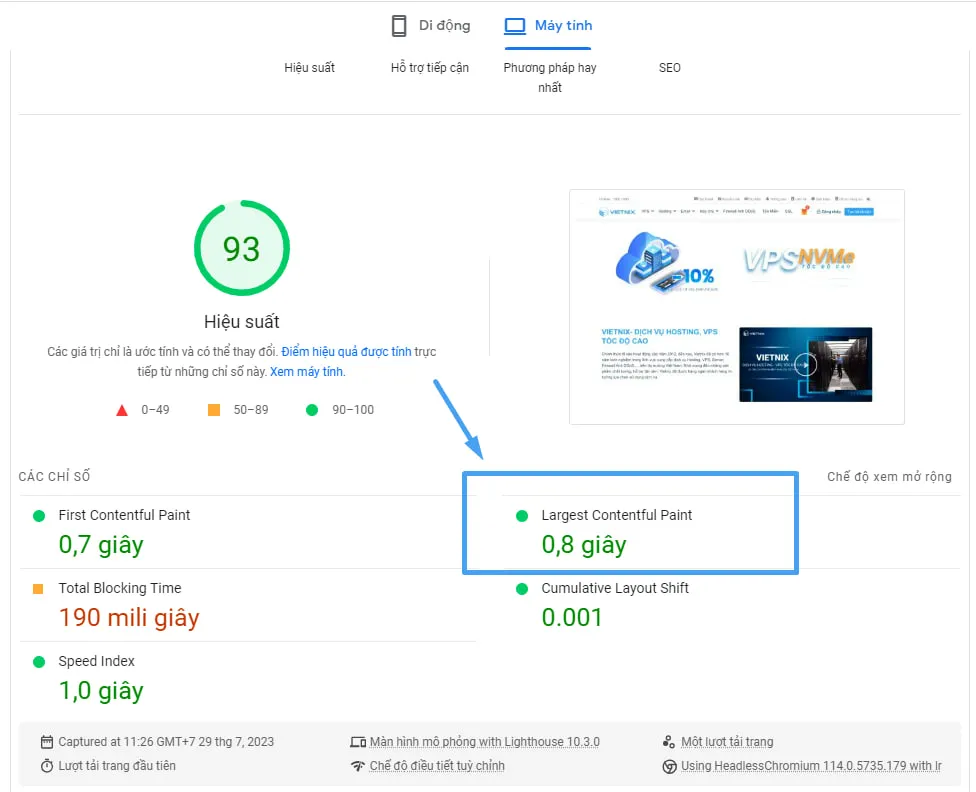
Google PageSpeed Insights
PageSpeed Insight là công cụ của Google được dùng kiểm tra tốc độ website, cung cấp báo cáo về hiệu suất trang web trên máy tính và di động. Nó cũng đưa ra các gợi ý cụ thể để cải thiện website. Tuy nhiên, do máy chủ đo lường được đặt ở nước ngoài, nên các số liệu do Google PageSpeed Insights cung cấp có thể không phản ánh chính xác tốc độ tải trang cho các website được lưu trữ tại Việt Nam.

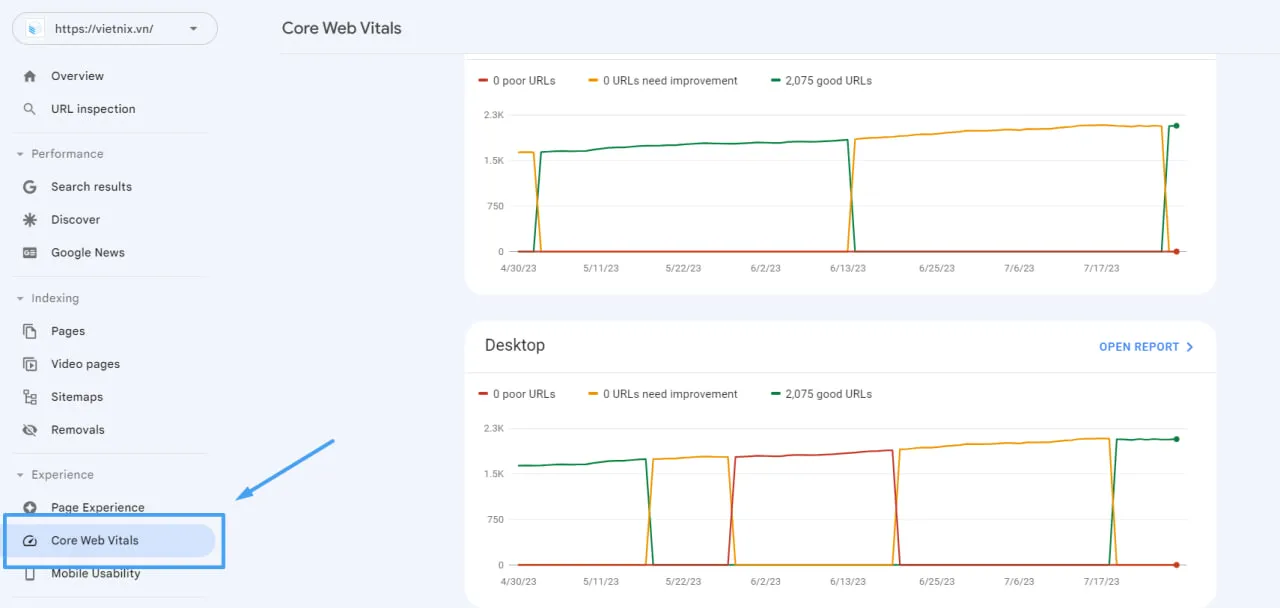
Google Search Console
Google Search Console là công cụ quá quen thuộc đối với các SEOer. Bạn chỉ cần đăng nhập vào Google Search Console và xem số liệu báo cáo trong Search Console’s Core Web Vitals report.
Chrome DevTools
Chrome DevTools là một bộ công cụ kiểm tra và gỡ lỗi web được tích hợp trực tiếp vào trình duyệt Google Chrome. Công cụ này giúp các nhà phát triển và người kiểm thử web truy cập sâu vào bên trong các ứng dụng web và trang web đang chạy, giúp họ hiểu cách các trang này hoạt động, debug các sự cố và tối ưu hóa hiệu suất. Quá trình tối ưu này bao gồm cả Core Web Vitals.

Một số công cụ khác
Bạn có thể tham khảo thêm một số công cụ khác với nhiều tính năng chuyên sâu hơn như:
- Chrome DevTools Performance panel: Nhấn F12 hoặc tổ hợp phím Ctrl + Shift + I. Sau đó nhấn vào tab Performance để xem các chỉ số FCP, LCP, CLS.
- web.dev (https://web.dev/measure/): Công cụ này chỉ đo các chỉ số trên thiết bị di động trong điều kiện thí nghiệm. Ngoài ra, nó còn cho biết quá trình tăng giảm các chỉ số theo thời gian và chỉ số SEO.
Làm thế nào để kiểm tra Core Web Vitals trên website?
Bạn có thể sử dụng Google Search Console để kiểm tra Core Web Vitals cho website một cách dễ dàng và hiệu quả, đặc biệt khi có nhiều trang trên cùng một website. Bạn có thể xem báo cáo về số lượng trang web bị ảnh hưởng từ các yếu tố Core Web Vital.

Trong báo cáo, bạn sẽ thấy những thông tin sau:
- Vấn đề và hướng dẫn: Chỉ ra cho bạn thấy các vấn đề cụ thể đang gặp phải về tốc độ tải trang, độ ổn định của hình ảnh,…
- Số lượng trang bị ảnh hưởng: Cho biết bao nhiêu trang trên website của bạn chịu ảnh hưởng bởi yếu tố Core Web Vital cụ thể.
- Hiển thị một số trang đang xảy ra sự cố: Báo cáo không liệt kê tất cả các trang web cần được sửa. Lý do là bởi bạn có thể cần phải xử lý vấn đề ở cấp độ mẫu để giải quyết nhiều trang cùng một lúc.
- Danh sách lên đến 20 trang đang gặp sự cố tương tự: Hiển thị các URL mẫu là các trang web đang gặp vấn đề tương tự. Điều này giúp bạn nhận ra các vấn đề phổ biến và khắc phục chúng cùng một lúc cho nhiều trang.
Hướng dẫn cách sửa lỗi Core Web Vitals cho website
Để nâng cao trải nghiệm của người dùng trên website, bạn cần cải thiện các chỉ số Core Web Vitals. Mỗi website có thể gặp phải những lỗi khác nhau, vì vậy bạn cần tiến hành phân tích các trang để ưu tiên cập nhật kịp thời. Dưới đây là một số cách để cải thiện từng chỉ số Core Web Vitals:
Đối với Largest Contentful Paint (LCP):
- Sử dụng tải tức thì đối với mẫu PRPL.
- Tối ưu URL hiển thị quan trọng.
- Tối ưu file CSS.
- Tối ưu và nén file hình ảnh.
- Tối ưu hoặc xóa phông chữ website.
- Tối ưu hoặc xóa bớt JavaScript (với website do khách hàng hiển thị).

Đối với First Input Delay (FID):
- Giảm thiểu tác động script của bên thứ ba.
- Giảm thiểu thời gian thực thi JavaScript.
- Giảm thiểu công việc của chuỗi chính.
- Cần giữ số lượng yêu cầu ở mức thấp và kích thước chuyển nhỏ.

Đối với Cumulative Layout Shift (CLS):
- Sử dụng các thuộc tính kích thước cho hình ảnh và video hoặc dành không gian bằng các hộp tỷ lệ co CSS.
- Tránh chèn nội dung bên trên nội dung đang có, trừ trường hợp phải đáp ứng tương tác của người dùng.
- Dùng hoạt ảnh chuyển đổi thay cho hoạt ảnh của các thuộc tính buộc phải thay đổi bố cục.

Vietnix – Nhà cung cấp dịch vụ hosting tốc độ cao
Vietnix tự hào là nhà cung cấp dịch vụ lưu trữ tốc độ cao, được xây dựng trên nền tảng hạ tầng tiên tiến, mang đến sự ổn định và hiệu suất vượt trội cho website và ứng dụng. Đặc biệt, hệ thống backup tự động hàng tuần được tích hợp nhằm bảo vệ dữ liệu an toàn tuyệt đối, giúp bạn an tâm phát triển dự án mà không lo sự cố bất ngờ. Với sự kết hợp tối ưu giữa công nghệ hiện đại và dịch vụ chăm sóc khách hàng chuyên nghiệp, Vietnix là lựa chọn đáng tin cậy để nâng cấp trải nghiệm lưu trữ của bạn!
Thông tin liên hệ:
- Hotline: 18001093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành Phố Hồ Chí Minh
- Website: https://vietnix.vn/
Câu hỏi thường gặp
Làm sao để xác định vấn đề ảnh hưởng đến từng chỉ số Core Web Vitals trên một website cụ thể?
Để xác định vấn đề ảnh hưởng đến Core Web Vitals, bạn có thể:
– Sử dụng công cụ phân tích: Dùng Google PageSpeed Insights, Google Search Console, hoặc Lighthouse để kiểm tra từng chỉ số (LCP, FID, CLS) và nhận gợi ý cải thiện.
– Phân tích từng chỉ số: LCP: Kiểm tra tài nguyên lớn (hình ảnh, CSS) và tốc độ máy chủ.
– FID: Tìm các đoạn JavaScript nặng làm giảm thời gian phản hồi.
– CLS: Phát hiện các yếu tố giao diện gây thay đổi bố cục (hình ảnh, quảng cáo).
– Kiểm tra tài nguyên tải trang: Sử dụng Chrome DevTools để phân tích tài nguyên chậm hoặc không cần thiết.
– Ưu tiên hành động: Tối ưu hình ảnh, giảm kích thước JS/CSS, và tải trước các tài nguyên quan trọng.
Làm thế nào để tối ưu Core Web Vitals khi sử dụng các plugin hoặc theme nặng trên CMS như WordPress?
Để tối ưu Core Web Vitals trên WordPress khi sử dụng plugin hoặc theme nặng, bạn có thể thực hiện:
– Tối ưu theme và plugin: Chọn theme nhẹ (như Astra, GeneratePress), xóa plugin không cần thiết và thường xuyên cập nhật.
– Tối ưu tài nguyên: Nén hình ảnh (Imagify, ShortPixel), bật Lazy Load, giảm thiểu CSS/JS (Autoptimize, WP Rocket).
– Bộ nhớ đệm (Caching): Dùng plugin cache (WP Rocket, LiteSpeed Cache) và tích hợp Object Cache (Redis, Memcached).
– Cải thiện hạ tầng: Chọn SEO Hosting tốc độ cao (như Vietnix), kết hợp CDN (Cloudflare, BunnyCDN).
– Giám sát liên tục: Theo dõi Core Web Vitals qua Google PageSpeed Insights, GTmetrix và kiểm tra hiệu suất khi cài đặt hoặc cập nhật plugin/theme.
Lời kết
Trên đây là những thông tin chi tiết mà mình đã tổng hợp về Core Web Vitals. Hy vọng sẽ giúp bạn có thêm nhiều kiến thức hữu ích để cải thiện trải nghiệm người dùng trên website một cách hiệu quả. Nếu còn bất cứ thắc mắc nào, bạn hãy bình luận ngay bên dưới để được hỗ trợ nhanh chóng. Cảm ơn bạn đã theo dõi!
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày




















