Nếu đã từng sử dụng dịch vụ in ấn thương mại, chắc hẳn bạn đã nghe qua thuật ngữ màu CMYK. Vậy, màu CMYK là gì và có vai trò như thế nào trong thiết kế? Hãy cùng Vietnix tìm hiểu chi tiết trong bài viết này.
Hệ màu CMYK là gì?
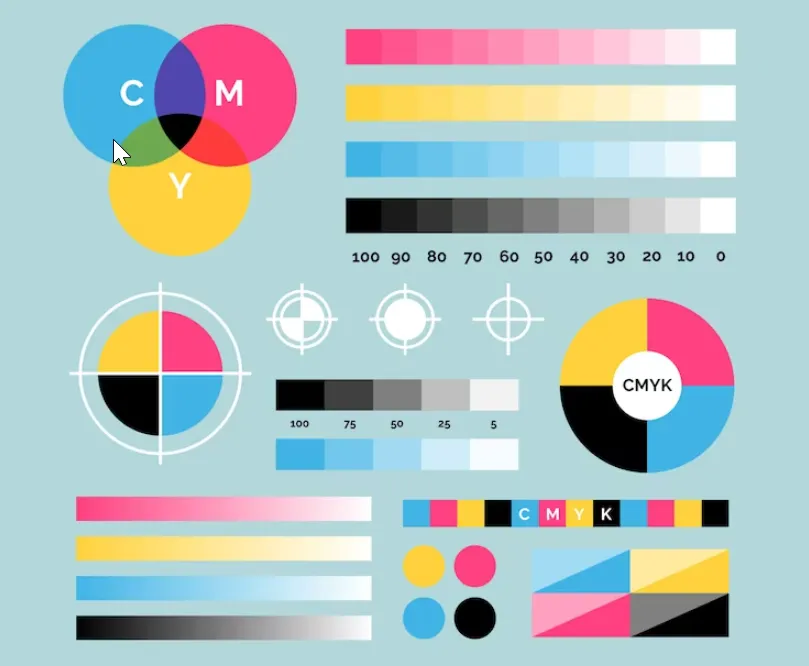
CMYK là bảng mã màu được sử dụng trong quá trình in ấn. Trong đó, máy in sẽ sử dụng các chấm mực để tạo ra hình ảnh. CMYK là hệ màu hấp thụ ánh sáng và là viết tắt của 4 màu sau đây:
- C – Cyan: Màu lục lam.
- M – Magenta: Màu hồng đỏ.
- Y – Yellow: Màu vàng.
- K – Key: Màu đen.

Màu đen trong tiếng Anh được gọi là Black, tuy nhiên để tránh sự nhầm lẫn với màu Blue (viết tắt là B) trong hệ màu RGB, thì màu đen trong hệ màu CMYK là Key. Được gọi là Key vì đó là màu chính được dùng để xác định kết quả hình ảnh. Mực đen tạo ra độ sâu và độ tương phản trong hình ảnh. Còn các màu còn lại tạo ra nhiều màu sắc khác nhau trên quang phổ dựa vào cách chúng được pha trộn với nhau.
Ví dụ: Màu lục lam và màu vàng sẽ kết hợp với nhau sẽ tạo ra màu xanh lá.
Hệ màu RGB là gì?
RGB là hệ màu cộng, biểu thị cho các màu sắc phát sáng và được dùng phổ biến trên các thiết bị điện tử như TV, màn hình máy tính. Tất cả các thiết bị điện tử phát sáng đều sử dụng hệ màu RGB.
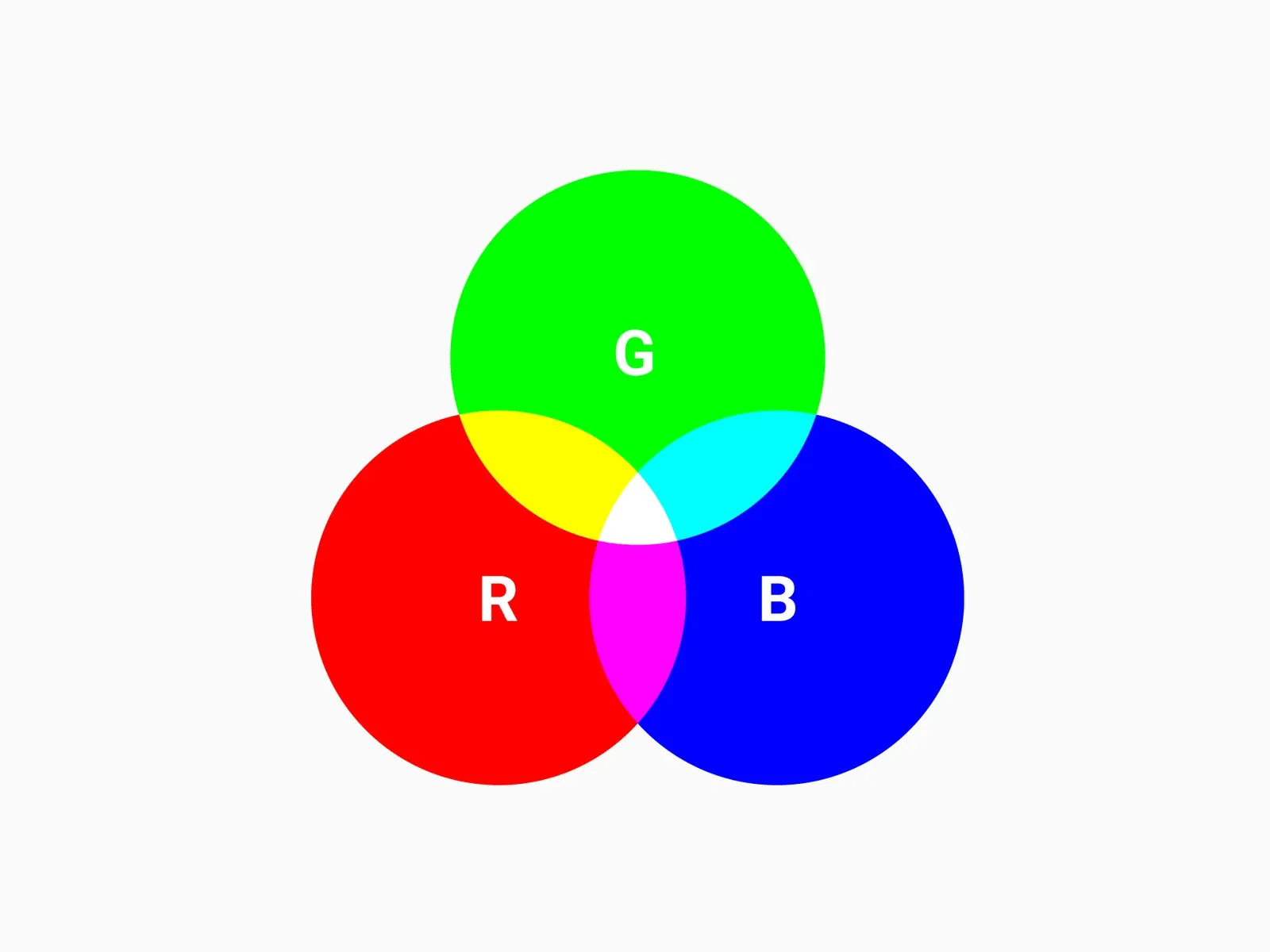
RGB là viết tắt của ba màu Red, Green và Blue. Tuy nhiên chúng không được định nghĩa theo màu “đỏ”, “xanh lá cây”, “xanh lam” chính xác. Hệ màu RGB được dùng như một hệ màu chung. Do đó khi kết hợp các màu này với nhau hoặc thay đổi thông số từng màu trong 3 màu này sẽ tạo ra rất nhiều màu khác nhau.

Màu RGB có thể tạo ra đến 16.777.216 màu. Người dùng có thể tùy chỉnh 3 thông số màu cơ bản: Đỏ, xanh lá cây, xanh lam trong khoảng từ 0 đến 255 để tạo ra các màu sắc đa dạng.
Dưới đây là các chỉ số thông dụng của màu RGB theo thứ tự đỏ, xanh lá, xanh lam:
- (0, 0, 0): Màu đen.
- (255, 255, 255): Màu trắng.
- (255, 0, 0): Màu đỏ.
- (0, 255, 0): Màu xanh lục.
- (0, 0, 255): Màu xanh lam.
- (255, 255, 0): Màu vàng.
- (0, 255, 255): Màu xanh ngọc.
- (255, 0, 255): Màu hồng cánh sen.
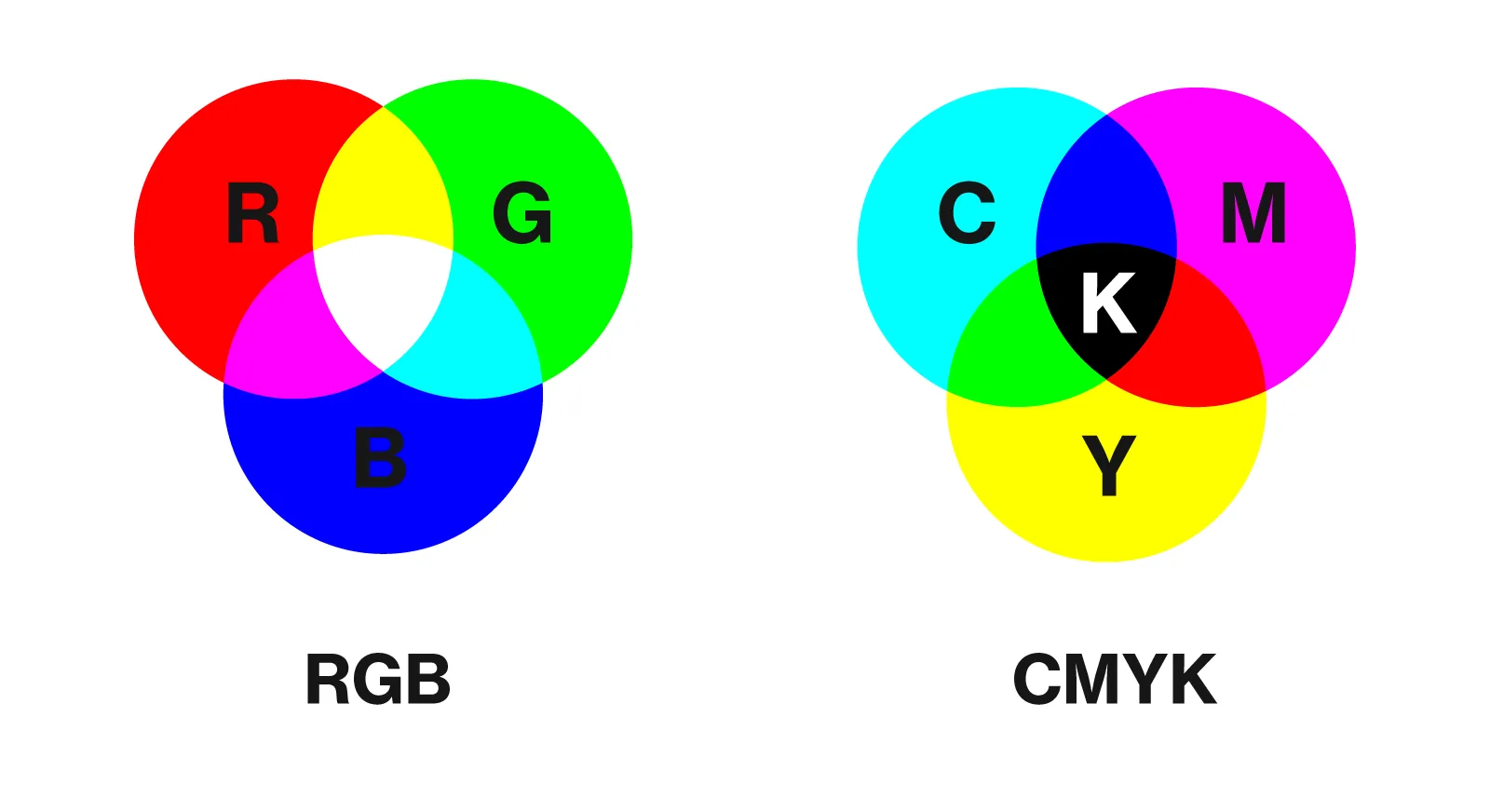
Sự khác nhau giữa CMYK và RGB
Màn hình máy tính sử dụng hệ màu RGB, không phải hệ màu CMYK. Điều này có ảnh hưởng đến sản phẩm được thiết kế với mục đích in ấn vì máy in sử dụng hệ màu CMYK. Do đó, dẫn đến tình trạng khi in ra màu sẽ khác với màu trên thiết kế.
Nguyên nhân là bởi hệ màu RGB rộng hơn nhiều so với hệ màu CMYK. Vì vậy sẽ có màu được tạo ra trong hệ màu RGB mà không có sẵn trong hệ màu CMYK.

Về cốt lõi, sự khác biệt giữa RGB và CMYK là cách màu sắc hoạt động. RGB là phép cộng, còn CMYK là phép trừ. Vì vậy, để tạo hình ảnh, màu RGB được thêm vào nền đen, trong khi màu CMYK được thêm vào nền trắng để loại bỏ những màu khác khỏi quang phổ hình ảnh.
Các đặc điểm của hệ màu CMYK
Đặc điểm nổi bật của hệ màu CMYK là khả năng hấp thụ ánh sáng hay còn được gọi là hệ màu trừ. Màu sắc được nhìn thấy là những màu không bị hấp thụ và được phản chiếu ánh sáng từ nguồn khác.
Màu CMYK không tự phát ra ánh sáng, do đó bạn không thể tăng thêm ánh sáng để thay đổi màu CMYK. Thay vào đó màu CMYK sẽ tự loại bỏ bớt ánh sáng từ màu gốc để tạo ra các màu khác. Có thể thấy rõ điều đó khi bạn kết hợp 3 màu Cyan, Magenta và Yellow sẽ tạo ra màu đen, bởi ánh sáng từ các màu lúc này đã bị loại bỏ hết. Đặc điểm này của màu CMYK cũng hoàn toàn trái ngược so với hệ màu RGB.

Ưu điểm của hệ màu CMYK là gì?
Trong in ấn, hệ màu CMYK được sử dụng rất nhiều vì chúng có nhiều ưu điểm nổi bật như sau:
Giúp tiết kiệm mực in
Trong in ấn, màu đen được sử dụng rất nhiều. Để tạo ra màu này, bạn có thể trộn 3 màu C + M + Y theo tỉ lệ 1:1:1. Nhưng làm vậy sẽ tốn rất nhiều mực in. Chính vì thế, hệ màu CMYK đã bổ sung thêm 1 hộp màu đen, giúp tiết kiệm mực in lẫn chi phí sản xuất.

Chọn màu in dễ dàng, gia tăng độ chân thực
Trường hợp thiết kế dùng hệ màu RGB còn khi in thì dùng hệ màu CMYK có thể dẫn đến tình trạng chênh lệch màu rất lớn khi nhìn trên máy tính với sản phẩm thực tế sau khi in. Do đó, thiết kế trực tiếp trên hệ màu CMYK sẽ giúp tăng tính chân thực của màu sắc. Ngoài ra, khi sử dụng hệ màu CMYK để thiết kế, bạn còn có thể thoải mái pha trộn, lựa chọn màu phù hợp với độ chính xác cao.
Phối màu hấp thụ và phối màu phát xạ
Hệ màu RGB là một mô hình màu cộng được tạo ra bằng ánh sáng, còn được gọi là màu phụ gia. Bắt đầu từ màu đen, các màu phụ gia khi được thêm vào sẽ trở nên sáng dần và nhạt hơn đến khi có màu trắng. Mục đích chính của mô hình này là để hiển thị hình ảnh của các thiết bị điện tử như tivi, máy tính. Trước đây, mô hình hệ màu RGB đã có lý thuyết vững chắc dựa trên nhận thức về màu sắc của con người.

Hệ màu CMYK sử dụng màu trừ, có nghĩa là khi in các màu này cùng một chỗ trên nền trắng sẽ tạo ra màu đen. Nguyên tắc hoạt động của hệ màu CMYK dựa trên việc hấp thụ ánh sáng. Những màu được nhìn thấy là phần ánh sáng không bị hấp thụ. Điều đó cũng có nghĩa là nền gốc sẽ có màu trắng, sau khi thêm các màu sắc khác nhau, nó sẽ dần tối đi cho đến khi đổi sang màu đen.
Tóm lại, hai hệ màu này cơ bản đối lập với nhau. Hệ màu CMYK bắt đầu từ màu trắng và chuyển dần sang màu đen, trong khi hệ màu RGB bắt đầu từ màu đen và chuyển dần sang màu trắng.
CMYK và True Black
Nếu bạn trộn màu lục lam, đỏ tươi và vàng với tỷ lệ bằng nhau và số lượng nhiều, bạn sẽ tạo ra màu đen. Tuy nhiên, màu đen thực sự rất khó tạo lại vì tạp chất của mực. Do đó, máy in thường đi kèm với mực đen (K) và các màu khác. Hệ màu CMYK là phổ ít rộng nên thường sẽ tối hơn hệ màu RGB.
Khi bạn sử dụng 100% tất cả các màu (C 100%, M 100%, Y 100%, và K 100%), bạn sẽ có một màu thuần đen. Tương tự, khi bạn dùng 0% cho tất cả các màu, bản in sẽ có màu trắng và hoàn toàn trống.
Vì sao máy in sử dụng hệ màu CMYK
CMYK được sử dụng phổ biến trong in ấn do hệ màu này dễ chuẩn hóa hơn và đảm bảo tính nhất quán của màu sắc trên các lần in cũng như trên các máy in khác nhau. Ngoài ra, sử dụng máy quét GMG cùng các phần mềm liên quan giúp giám sát và hiệu chỉnh màu CMYK trên từng máy in riêng biệt. Điều này giúp máy in luôn tạo ra màu sắc chính xác và đồng nhất bất kể chúng có sở hữu đặc tính gì.

Nếu so sánh với hệ màu RGB, CMYK được xem là phù hợp hơn vì khi in trên giấy, các màu sắc khác sẽ được thêm vào nền trắng và trở nên tối hơn. Điều này cũng giải thích lý do tại sao nhiều máy in vẫn sử dụng hệ màu này. Ngoài ra, việc sử dụng hệ màu CMYK cũng giúp cho việc in ấn có thể hoạt động tốt hơn trên các loại giấy khác nhau, từ giấy bóng đến giấy mờ.
Cách chuyển đổi màu RGB sang CMYK và ngược lại
Photoshop và Illustrator là hai phần mềm thường được sử dụng để thực hiện chuyển màu màu RGB sang CMYK và ngược lại.Tuy nhiên, khi chuyển màu từ hệ RGB sang hệ CMYK thường sẽ bị tối hơn và chuyển từ hệ CMYK sang hệ RGB thì màu sẽ sáng hơn.
Cách chuyển đổi màu thực hiện như sau:
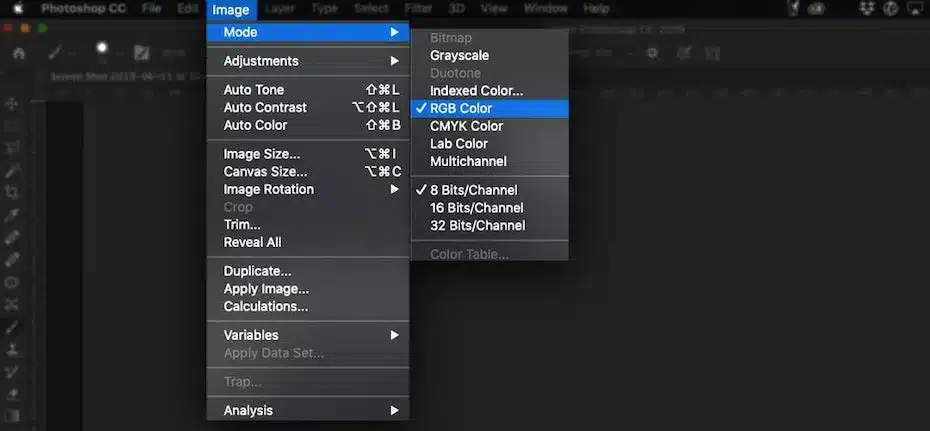
- Đối với phần mềm Adobe Photoshop: Mở ảnh lên, sau đó chọn Image > Chọn Mode > Chọn sang hệ màu muốn chuyển.
- Đối với phần mềm Adobe Illustrator: Chọn File trên thanh Menu > Chọn Document Color Mode > Sau đó chọn sang hệ màu muốn chuyển.

Không nên sử dụng CMYK trong Photoshop
Không nên sử dụng CMYK khi làm việc trên Photoshop vì nó sẽ làm hạn chế một số tính năng như Level, Curve và lọc ảnh. Để đảm bảo kết quả thiết kế như mong muốn, bạn nên thiết kế trên hệ màu RGB, sau đó chuyển sang hệ màu CMYK để in.
Để chuyển đổi từ màu RGB sang màu CMYK trong Photoshop mà không bị lệch màu nhiều thì bạn có thể thực hiện theo cách dưới đây:
- Bước 1: Vào Photoshop và mở file RGB cần chuyển đổi sang CMYK.
- Bước 2: Tùy vào phiên bản phần mềm Photoshop của bạn mà lựa chọn cách phù hợp sau đây:
- Cách 1: Chọn Edit > Chọn Mode > Chọn Convert to Profile.
- Cách 2: Chọn Edit > Chọn Convert to Profile.
- Bước 3: Trong tab Profile của hộp thoại hiện ra, bạn chọn Custom CMYK.
- Bước 4: Xuất hiện một cửa sổ mới, bạn vào mục Ink Colors > Bạn chọn Toyo > Chỉnh mức 30% ở mục Dot Gain > Chỉnh mức 50% ở mục Black Ink Limit.
Ứng dụng của hệ màu CMYK
Hệ màu CMYK được dùng rộng rãi trong lĩnh vực in ấn với nhiều công nghệ khác nhau như in offset, in UV, in laser,… và có thể được áp dụng trên đa dạng các ấn phẩm như tờ rơi, catalogue, tờ gấp, hộp giấy, túi giấy, hộp giấy,…
Lời kết
Qua những thông tin được trình bày ở trên, chắc hẳn bạn đã hiểu được khái niệm và sự khác biệt giữa hai hệ màu phổ biến nhất hiện nay là CMYK và RGB. Hy vọng bạn sẽ có thêm nhiều kiến thức hữu ích để phục vụ cho công việc thiết kế và in ấn. Cảm ơn bạn đã theo dõi và đứng quên đón đọc những bài viết tiếp theo của Vietnix để cập nhật những thông tin mới, hữu ích về nhiều lĩnh vực.



















