Sự ra đời của hai nền tảng mới là WPF và Silverlight đã trở thành cơ sở phát triển mô hình MVVM (Model-View-ViewModel) – một mô hình kiến trúc sử dụng ngôn ngữ XML được ứng dụng phổ biến hiện nay. Trong bài viết này, Vietnix sẽ cung cấp cho bạn một số thông tin cơ bản về mô hình MVVM, từ đó bạn có thể áp dụng mô hình này vào dự án của mình một cách tối ưu nhất.
Giới thiệu tổng quan về mô hình MVVM (Model-View-ViewModel)
Để có thể hiểu rõ hơn về mô hình MVVM, đầu tiên bạn cần nắm một số thông tin liên quan đến quá trình hình thành và phát triển của MVVM. Chi tiết như sau:

Quá trình hình thành và phát triển
Sự ra đời của hai nền tảng phát triển mới là WPF và Silverlight của Microsoft đã tạo nên nhiều thay đổi trong khâu xử lý và binding dữ liệu giữa các tầng ứng dụng. Điều này đòi hỏi phải có sự xuất hiện của một mô hình phát triển phù hợp hơn. Đó cũng chính là lý do ra đời của mô hình Model-View-ViewModel (MVVM). Cho đến hiện tại, MVVM đang là một mô hình được sử dụng phổ biến và rộng rãi.
Mô hình MVVM là gì?
Mô hình MVVM là một mô hình định nghĩa cấu trúc ứng dụng, được phát triển dựa trên kiến trúc của MVP. Mô hình này cho phép người dùng tách biệt giữa Model (dữ liệu), ViewModel (mã thực thi) và View (giao diện người dùng).
Khác với các mô hình truyền thống, mô hình MVVM không cho phép người dùng xử lý sự kiện Click và các hoạt động khác bằng cách viết mã trực tiếp trên một Button. Nguyên nhân là vì trong MVVM, các control như ListView, Button hay SearchBar,… không thể kết nối với dữ liệu một cách trực tiếp. Thay vào đó, bạn sẽ phải sử dụng thuộc tính Command (thuộc kiểu ICommand) để kết nối các hành động với ViewModel.
MVVM có thể được hiểu như thế nào?
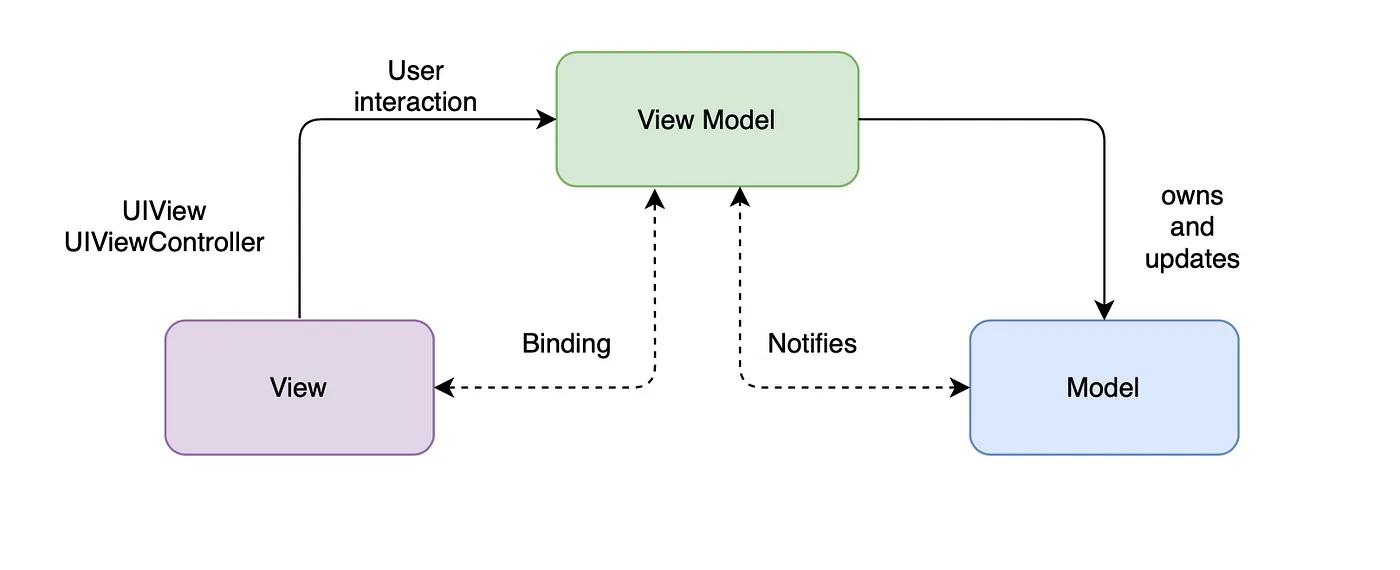
MVVM có thể được hiểu như sau:

View
View được hiểu là thành phần giao diện mô tả dữ liệu của một ứng dụng, đồng thời đây cũng là thành phần duy nhất cho phép người dùng tương tác trong chương trình.
View trong MVVM được đánh giá là tích cực hơn so với các mô hình khác nhờ vào khả năng thực hiện hành vi và cung cấp phản hồi cho người dùng với một số tính năng nổi bật như Command, Binding,…
Model
Giống với mô hình MVC, Model là đối tượng cho phép bạn truy xuất dữ liệu và thao tác trên dữ liệu thật sự.
ViewModel
ViewModel là lớp trung gian của View với Model. Thành phần này tương đương với Controller trong mô hình MVC, có nhiệm vụ chứa mã lệnh cần thiết để thực hiện các lệnh Command, Data Binding,…
Một định nghĩa khác về ViewModel trong MVVM
ViewModel đóng vai trò trung gian và có nhiệm vụ đồng bộ hóa dữ liệu khi truyền tải từ Model lên View, đồng thời xử lý các hoạt động từ View để cập nhật Model. View sẽ được ánh xạ (binding) tới ViewModel, nhưng ViewModel lại không biết thông tin của View mà thông tin này sẽ được ẩn giấu bởi Data-binding cùng cơ chế hoạt động của mô hình Observer. Trong đó, một ViewModel có khả năng ánh xạ (binding) từ nhiều View.
Lưu ý: Điểm đặc biệt của mô hình MVVM là sự tách biệt giữa các tầng và tầng bên dưới sẽ không bị phụ thuộc vào tầng bên trên. Cụ thể, các tầng dưới sẽ không được biết thông tin của các tầng bên trên, chẳng hạn như ViewModel không biết gì về View cụ thể mà nó đang liên kết và một ViewModel có thể sử dụng cho nhiều View khác nhau. Để liên lạc với View, ViewModel cần sử dụng Observer design pattern (hay binding data) với một hoặc hai chiều tùy theo nhu cầu riêng biệt của từng ứng dụng.
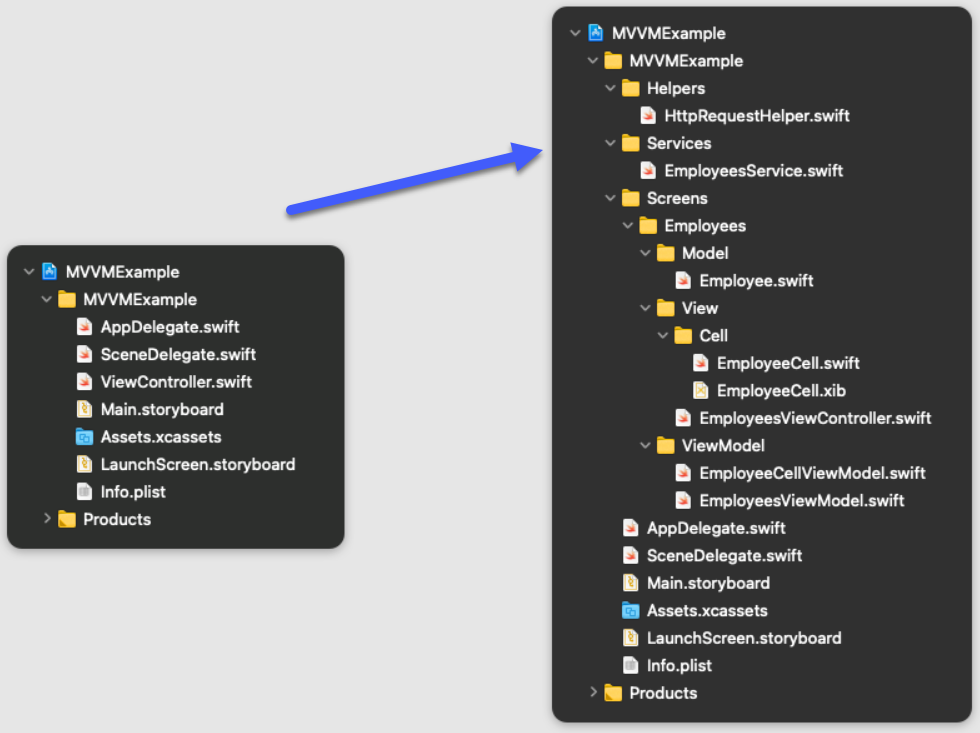
Khám phá cấu trúc thư mục trong MVVM
Mô hình MVVM thường bao gồm 3 thư mục chính, mỗi thư mục sẽ chứa những file code liên quan khác nhau, cụ thể là:

Views
Thư mục View chứa các file giao diện và mỗi file giao diện sẽ đi kèm với một code-behind. Tuy nhiên, chúng ta thường sẽ không sử dụng file code-behind mà chuyển xuống class ViewModel.
Bạn cũng có thể sử dụng file code-behind, nhưng điều này thường không được khuyến khích vì nó có thể phá vỡ đi quy ước của mô hình MVVM. Trong file XAML, bạn có thể khai báo thuộc tính Datacontext hoặc sử dụng các thiết lập khác để liên kết ViewModel với giao diện người dùng. Tuy nhiên, cần lưu ý là bạn nên hạn chế code tại đây.
Trong mô hình MVVM, View với nhiệm vụ hiển thị giao diện người dùng và tạo nên sự chia tách gọn gàng giữa UI với Presentation Logic và Data.
Models
Thư mục Models bao gồm các class chứa data và các liên kết validation, logic nghiệp vụ với mục đích đảm bảo tính toàn vẹn của data. Từ đó, bạn có thể dễ dàng tách chúng ta thư mục Repositories khác và sử dụng như một phần của mô hình MVVM.
ViewModels
Trong mô hình MVVM thường có thư mục riêng được tạo ra để chứa các lớp ViewModel tương ứng với mỗi file giao diện riêng biệt – đó là thư mục ViewModels. Thư mục này có nhiệm vụ quản lý và tổ chức logic của ViewModel trong các ứng dụng.
ViewModels có thể sử dụng các Model để định nghĩa dữ liệu và logic liên quan. ViewModel được ví như một trung gian đứng giữa View và Model, có nhiệm vụ gửi và nhận dữ liệu, từ đó cung cấp các khái niệm về DataContext, Binding, Behaviors SDK và cho phép người tách code-behind từ View đưa xuống ViewModel.
Bên cạnh đó, một lớp ViewModels còn chứa các logic hiển thị và state của ứng dụng. Như vậy, ViewModels sẽ chịu trách nhiệm cho các chức năng của ứng dụng và nó định nghĩa cho các thuộc tính (properties), commands và events để tương tác với các thành phần giao diện trong View, từ đó chuyển đổi controls trong view cần data-bind.
Data Binding
Data Binding là một kỹ thuật quan trọng, được dùng để liên kết giữa giao diện UI và dữ liệu thông qua Business logic. Cụ thể, UI sẽ tự động cập nhật để hiển thị các thay đổi dữ liệu nhờ vào quá trình Data Binding. Không chỉ thế, trong WPF, Data Binding còn có khả năng hỗ trợ các chiều khác nhau – tức là cập nhật các thay đổi từ UI vào dữ liệu.

Kỹ thuật Data Binding trong MVVM được ví như một bước tiến mới mà bất kỳ lập trình viên nào cũng mong muốn khám phá. Thậm chí, Data Binding còn trở thành thành phần cốt lõi tạo nên cơ chế hoạt động của WPF. Qua đó, bạn có thể binding dữ liệu của bất kỳ đối tượng nào, từ các control đơn giản cho đến các user control phức tạp nhất. Đặc biệt, kỹ thuật này còn hỗ trợ người dùng thực hiện các công việc trên một cách dễ dàng mà không cần phải sử dụng đến bất cứ dòng code-behind nào.
Data Template
Data Template là kỹ thuật được sử dụng cho các Control để tạo khuôn mẫu giao diện cho ứng dụng. Trong WPF, template có vai trò xác định cách thức hoặc cấu trúc của dữ liệu hay control khi hiển thị ra màn hình.
Data Template có khả năng gắn các dữ liệu dạng non-visuel vào một cấu trúc với một hoặc nhiều thành phần được hiển thị. Qua đó, dữ liệu sẽ được hiển thị theo đúng ý muốn của bạn. Ngoài ra, tính năng này cũng không sử dụng đến code-behind của ứng dụng giống như Data Binding.
Command
Nếu như Data Bingding và Data Template đóng vai trò quan trọng trong việc hỗ trợ người dùng nhận biết các thành phần của dữ liệu và cập nhật dữ liệu đó, thì Command sẽ đảm nhận nhiệm vụ nhận dữ liệu tương tác người dùng và xử lý yêu cầu đó.
Cụ thể, các command sẽ xem dữ liệu và cung cấp cho người dùng bằng chức năng binding. Thông qua đó, command binding trong mô hình MVVM cho phép bạn xác định các phương pháp xử lý để kích hoạt thông qua các thao tác như phím tắt, chuột,…
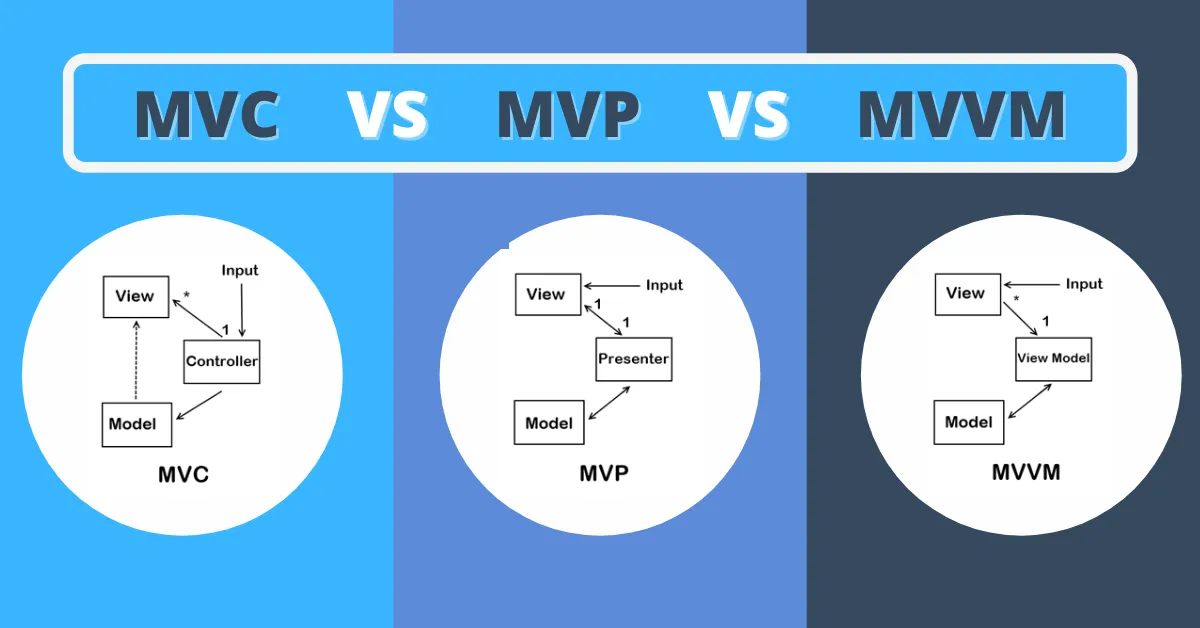
So sánh 3 mô hình MVC với MVP và MVVM
Bất kỳ một mô hình nào, dù là MVC, MVP hay MVVM cũng đều sẽ có những ưu điểm – nhược điểm nhất định. Cụ thể sẽ được trình bày ở nội dung sau:

Cần lưu ý rằng, những so sánh ưu nhược điểm của 3 mô hình MVVM, MVC, MVP dưới đây sẽ không chú trọng đến việc khẳng định rằng mô hình nào ưu việt hơn, mà bạn cần phải lựa chọn dựa trên từng trường hợp, nhu cầu và dự án riêng biệt.
| So sánh | Mô hình MVC | Mô hình MVP | Mô hình MVVM |
|---|---|---|---|
| Ưu điểm | – Gọn nhẹ, tiết kiệm băng thông. MVC có khả năng tiết kiệm băng thông lớn vì không tiêu tốn nhiều viewstate. – Giúp ứng dụng/website hoạt động một cách mượt mà, ổn định nhờ vào tính liên tục trong các thao tác gửi, nhận dữ liệu. – Cho phép người dùng kiểm tra, phát hiện và từ đó khắc phục lỗi một cách nhanh chóng, dễ dàng. – Hỗ trợ người dùng phân tách các thành phần View và Model. – Kết cấu đơn giản, dễ sử dụng, phù hợp với nhiều đối tượng, kể cả là người không quá am hiểu về kỹ thuật. – Hỗ trợ cho các nền tảng phát triển SEO, giúp người dùng tạo mã SEO URL để tăng traffic từ 1 ứng dụng cụ thể. | – Cho phép người dùng viết unit test một cách dễ dàng vì Presenter có sự tách biệt và hoạt động độc lập so với View. – Tạo sự thuận tiện với cấu trúc rõ ràng, dễ hiểu, dễ sử dụng, ít xảy ra bug và dễ review code hơn. | – Không phụ thuộc vào View, dễ thực hiện unit testing. – Tạo sự tương tác hiệu quả, dễ dàng giữa các lập trình viên và designer. – Cho phép sử dụng lại các thành phần một cách dễ dàng, hoặc thay đổi giao diện chương trình mà không cần phải mất nhiều thời gian để viết lại code. – Hỗ trợ phát triển ứng dụng một cách nhanh chóng, dễ dàng. – Hỗ trợ nâng cấp, bảo trì trong tương lai. |
| Nhược điểm | – Khi thay đổi View, bạn buộc phải thay đổi Controller vì chúng có sự liên quan mật thiết với nhau. – Controller và Android liên kết với nhau một cách chặt chẽ là nguyên nhân gây khó khăn, hạn chế trong việc chạy unit test. – Qua một thời gian, Controller sẽ được viết thêm nhiều code và điều này khiến bạn khó kiểm soát được thành phần đó. – Không phù hợp với các dự án nhỏ vì sự phức tạp, cồng kềnh và tốn thời gian, chi phí. – Gây ra rào cản trong quá trình điều hướng code. | – Theo thời gian, sự xuất hiện của các business logic rải rác có thể khiến Presenter lớn dần và gây khó khăn trong việc kiểm soát, chia nhỏ code. – Mô hình này khá rườm rà và không thích hợp với các ứng dụng nhỏ hay các Activity đơn giản. – Bạn khó có thể sử dụng lại các logic code trong Presenter cho các View khác. | – Việc thêm code vào XML có thể bị ảnh hưởng khi số lượng các logic không liên quan gia tăng theo thời gian. – MVVM không phù hợp với các dự án nhỏ vì khá cồng kềnh, tốn kém và mất thời gian trong quá trình trung chuyển dữ liệu. – Đối với các dự án lớn, bạn có thể gặp khó khăn trong việc thiết kế ViewModel. – Khả năng liên kết dữ liệu của tất cả các thành phần khiến sẽ khiến cho cơ sở dữ liệu của hệ thống trở nên phức tạp, gây khó khăn trong quá trình debug. |
Khi nào thì nên sử dụng 3 loại mô hình MVC, MVP và MVVM
Mỗi một mô hình đều sở hữu những ưu điểm và nhược điểm riêng. Vì thế, không thể khẳng định rằng loại nào là tốt, là ưu việt nhất, mà bạn chỉ có thể lựa chọn và áp dụng mô hình phù hợp nhất với dự án của mình.
Nếu bạn không thể binding dữ liệu qua DataContext (ví dụ như Windows Forms), bạn có thể sử dụng mô hình MVP. Và ngược lại, trong trường hợp bạn có thể binding dữ liệu qua DataContext, mô hình MVVM sẽ là gợi ý hàng đầu dành cho bạn.
Riêng với MVC, bạn chỉ nên sử dụng mô hình này nếu cả MVP và MVVM đều không phù hợp và không hiệu quả. Chẳng hạn, khi sự kết nối của View và các thành phần khác không phải lúc nào cũng có sẵn như web API, hãy dùng MVC.
Câu hỏi thường gặp
Định nghĩa về mô hình MVVM
Mô hình MVVM là mô hình định nghĩa cấu trúc ứng dụng, được dùng để phân tách giữa ba thành phần là Model, ViewModel và View. Mô hình này được phát triển dựa trên kiến trúc MVP.
Ưu nhược điểm của MVVM là gì?
Ưu điểm:
– Cho phép người dùng dễ dàng thực hiện unit testing vì không phụ thuộc vào View.
– Hỗ trợ các developer và designer tương tác, làm việc với nhau một cách hiệu quả.
– Tiết kiệm thời gian bằng cách sử dụng lại các thành phần hoặc thay đổi giao diện chương trình nhanh chóng.
– Hỗ trợ phát triển, nâng cấp, bảo trì ứng dụng.
Nhược điểm:
– Số lượng logic không liên quan tăng khiến cho việc thêm code XML gặp khó khăn.
– Không phù hợp với dự án nhỏ vì khá cồng kềnh, phức tạp, tốn kém và mất thời gian.
– Gây mất thời gian khi thiết kế ViewModel đối với các dự án lớn.
– Cơ sở dữ liệu phức tạp khiến quá trình debug gặp khó khăn.
Lời kết
Tương tự các mô hình khác, MVVM cũng có những ưu điểm và nhược điểm nhất định. Vì thế, để chọn được mô hình phù hợp nhất, bạn nên căn cứ vào nhu cầu, mục đích, nguồn lực và quy mô của từng dự án. Ngoài ra, đừng quên chia sẻ bài viết để mọi người cùng đọc và áp dụng cho dự án của riêng mình.




















