Việc chỉnh sửa CSS để thiết kế giao diện web WordPress theo ý muốn là cách làm mà nhiều nhà thiết kế giao diện web thường áp dụng. Tùy chỉnh này cho phép chỉnh sửa màu sắc, phông chữ, khoảng cách, bố cục giao diện linh hoạt. Thông thường WordPress tự động thêm các class CSS sử dụng trong các theme vào phần <body> của mỗi trang. Để biết thêm các mẹo và thủ thuật thiết lập class body trong thiết kế giao diện web, hãy cùng theo dõi bài viết dưới đây của Vietnix.
WordPress Body Class là gì?
Class body (body_class) là một function trong WordPress cho phép bạn gán class CSS cho phần tử body.
Thẻ body HTML thường bắt đầu trong file header.php của một theme, xuất hiện trên mọi trang. Điều này cho phép bạn tự động tìm ra trang mà người dùng đang xem và sau đó thêm các lớp CSS tương ứng.
Thường thì hầu hết các theme và framework ban đầu đã có sẵn function class body trong thẻ body HTML. Tuy nhiên, nếu theme của bạn không có, bạn có thể thêm bằng cách chỉnh sửa thẻ body như sau:
<body <?php body_class($class); ?>>Tùy thuộc vào loại trang đang hiển thị, WordPress sẽ tự động thêm các class phù hợp.
Ví dụ, nếu bạn đang ở trang lưu trữ (archive), WordPress sẽ tự động thêm class archive vào phần tử body. Điều này áp dụng cho hầu hết các trang.
Dưới đây là một số ví dụ về các class phổ biến mà WordPress có thể thêm vào đoạn mã trang web, tùy thuộc vào trang đang được hiển thị:
.rtl {}
.home {}
.blog {}
.archive {}
.date {}
.search {}
.paged {}
.attachment {}
.error404 {}
.single postid-(id) {}
.attachmentid-(id) {}
.attachment-(mime-type) {}
.author {}
.author-(user_nicename) {}
.category {}
.category-(slug) {}
.tag {}
.tag-(slug) {}
.page-parent {}
.page-child parent-pageid-(id) {}
.page-template page-template-(template file name) {}
.search-results {}
.search-no-results {}
.logged-in {}
.paged-(page number) {}
.single-paged-(page number) {}
.page-paged-(page number) {}
.category-paged-(page number) {}
.tag-paged-(page number) {}
.date-paged-(page number) {}
.author-paged-(page number) {}
.search-paged-(page number) {}Với nguồn tài nguyên phong phú như trên, bạn có thể tùy chỉnh hoàn toàn trang WordPress của mình bằng cách tùy chỉnh CSS. Bạn có thể tùy chỉnh các trang author profile, lưu trữ date-based,…
Sau khi nắm được các tài nguyên class có sẵn trên, bạn cần tìm hiểu cách dùng chúng ra sao và khi nào nên sử dụng class body WordPress.
Khi nào nên sử dụng WordPress Body Class?
Trước tiên, bạn cần đảm bảo phần tử body của theme trang web chứa function body như đã hiển thị ở trên. Nếu có, phần body sẽ mặc định bao gồm tất cả các class CSS do WordPress tạo ra như đã đề cập ở trên.
Sau đó, bạn cũng có thể thêm các lớp CSS tùy chỉnh riêng vào phần tử body. Bạn có thể thêm các class này bất cứ khi cần. Ví dụ như thay đổi giao diện của các bài viết của một tác giả cụ thể thuộc một danh mục cụ thể.
Hiện tại, Vietnix đang có chương trình tặng bộ theme và plugin có giá trị lên đến 20.000.000VND giúp xây dựng website WordPress chuyên nghiệp, tối ưu cho SEO như: MyThemeShop, Rank Math SEO Pro, WP Rocket, Elementor Pro,… cho khách hàng đăng ký sử dụng dịch vụ hosting/VPS.
Liên hệ với Vietnix để được tư vấn đăng ký sử dụng dịch vụ ngay hôm nay!
Cách thêm WordPress Body Class tùy chỉnh
WordPress có một bộ lọc có thể sử dụng để thêm class body tùy chỉnh khi cần. Trước hết, Vietnix sẽ hướng dẫn bạn cách thêm một class body với bộ lọc.
Do class body phụ thuộc vào theme, bạn sẽ cần thêm code sau vào file functions.php của theme hoặc trong một plugin mã nguồn.
function my_class_names($classes) {
// add 'class-name' to the $classes array
$classes[] = 'wpb-class';
// return the $classes array
return $classes;
}
//Now add test class to the filter
add_filter('body_class','my_class_names');Đoạn mã trên sẽ thêm một class “wpb-class” vào thẻ body trên mọi trang của website.
Bạn thêm đoạn code này bằng WPCode, plugin này giúp bạn thêm đoạn code tùy chỉnh vào WordPress một cách an toàn và dễ dàng mà không cần chỉnh sửa file functions.php của theme.
Trước tiên, bạn cần cài đặt và kích hoạt plugin WPCode miễn phí.
Sau khi kích hoạt plugin, vào Code Snippets -> Add Snippet từ bảng điều khiển WordPress. Sau đó, tìm tùy chọn Add Your Custom Code (New Snippet) và nhấp vào nút Use snippet phía dưới.

Tiếp theo, thêm một tiêu đề cho đoạn code và dán đoạn code trên vào ô Code Preview. Bạn cần chọn loại mã code PHP Snippet từ menu thả xuống bên phải.

Sau đó, chỉ cần điều chỉnh nút ở góc phải màn hình từ Inactive sang Active và nhấp vào nút Save Snippet.

Bây giờ bạn có thể sử dụng class CSS này trực tiếp trong bảng điều khiển stylesheet của theme. Nếu bạn đang làm việc trên trang web riêng, bạn cũng có thể thêm CSS bằng cách sử dụng tính năng CSS tùy chỉnh trong trình tạo theme.

Thêm WordPress Body Class bằng cách sử dụng plugin WordPress
Nếu bạn đang không thực hiện một dự án khách hàng thì phương pháp này sẽ khá thuận lợi cho bạn.
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin Custom class body.
Sau khi kích hoạt, hãy truy cập vào Settings > Custom class body. Tại đây, bạn có thể cấu hình các thiết lập của plugin.

Bạn có thể chọn các loại bài viết mà bạn muốn kích hoạt phần class body và cập quyền truy cập. Nhớ nhấp vào nút Save changes để lưu các thiết lập đã điều chỉnh.
Sau đó, bạn có thể vào chỉnh sửa bất kỳ bài viết hoặc trang nào trên trang web WordPress của mình. Trên màn hình chỉnh sửa bài viết, bạn sẽ thấy một hộp meta mới trong cột bên phải có nhãn Post Classes.

Nhấp vào Post Classes để thêm các class CSS tùy chỉnh. Bạn có thể thêm nhiều class cách nhau bằng dấu cách.
Sau khi hoàn thành, bạn chỉ cần lưu hoặc xuất bản bài viết của mình. Plugin sẽ tự động thêm các lớp CSS tùy chỉnh của bạn vào class body cho bài viết hoặc trang cụ thể.
Sử dụng Conditional Tags với WordPress Body Class
Hiệu quả mạnh mẽ của function body_class thể hiện khi được sử dụng với các thẻ điều kiện.
Các thẻ điều kiện này là các loại dữ liệu true hoặc false để kiểm tra xem một điều kiện là đúng hay sai trong WordPress. Ví dụ, thẻ điều kiện is_home kiểm tra xem trang hiện tại được hiển thị có phải là trang chủ hay không.
Điều này cho phép các nhà phát triển theme kiểm tra xem một điều kiện là đúng hay sai trước khi thêm một class CSS tùy chỉnh vào function body_class.
Dưới đây là một số ví dụ về việc sử dụng thẻ điều kiện để thêm các class tùy chỉnh vào class body.
Giả sử bạn muốn tạo một trang chủ khác cho người dùng đăng nhập dưới vai trò tác giả. Khi đó WordPress tự động tạo ra một class .home và .logged-in, tuy nhiên nó không nhận diện được vai trò người dùng. Lúc này, bạn sẽ cần sử dụng thẻ điều kiện với một đoạn code tùy chỉnh để tự động thêm một class tùy chỉnh vào class body.
Để làm điều này, hãy thêm đoạn code sau vào file functions.php của theme hoặc plugin mã nguồn.
function wpb_loggedin_user_role_class($classes) {
// let's check if it is homepage
if ( is_home() ) {
// Now let's check if the logged in user has author user role.
$user = wp_get_current_user();
if ( in_array( 'author', (array) $user->roles ) ) {
//The user has the "author" role
// Add user role to the body class
$classes[] = 'author';
// Return the classes array
return $classes;
}
} else {
// if it is not homepage, then just return default classes
return $classes;
}
}
add_filter('body_class', 'wpb_loggedin_user_role_class');Để hiểu rõ hơn, hãy xem tiếp ví dụ sau. Lần này, bạn muốn kiểm tra xem trang hiển thị có phải là bản xem trước của một bản nháp WordPress hay không.
Để làm điều đó, bạn cần sử dụng thẻ điều kiện is_preview và sau đó thêm class CSS tùy thích.
function add_preview_class($classes) {
if ( is_preview() ) {
$classes[] = 'preview-mode';
return $classes;
}
return $classes;
}
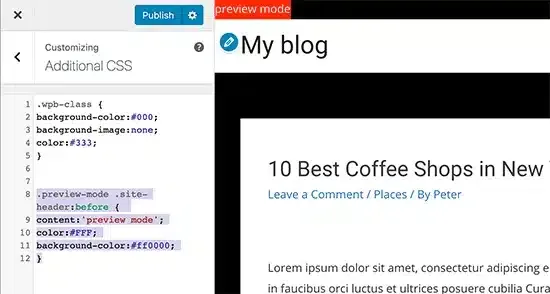
add_filter('body_class','add_preview_class');Hãy thêm đoạn CSS sau vào stylesheet của theme để sử dụng lớp CSS tùy chỉnh mới vừa được thêm vào.
.preview-mode .site-header:before {
content:'preview mode';
color:#FFF;
background-color:#ff0000;
}Đây là kết quả hiển thị trên giao diện demo:

Bạn có thể kiểm tra danh sách đầy đủ các thẻ điều kiện có thể sử dụng trong WordPress để có sẵn tài nguyên sử dụng cho các đoạn code của mình.
Các ví dụ khác về tự động thêm các class CSS tùy chỉnh vào WordPress Body Class
Ngoài thẻ điều kiện, bạn cũng có thể sử dụng các kỹ thuật khác để lấy thông tin từ cơ sở dữ liệu WordPress và tạo các class CSS tùy chỉnh cho class body.
Thêm tên danh mục vào WordPress Body Class của trang bài viết đơn
Giả sử bạn muốn tùy chỉnh giao diện của các trang bài viết dựa trên danh mục phân loại. Bạn có thể sử dụng class body để thực hiện.
Đầu tiên, bạn cần thêm tên danh mục như dạng class CSS trên các trang bài viết đơn. Để thực hiện, hãy thêm đoạn code sau vào file functions.php của theme hoặc plugin mã nguồn:
// add category nicenames in body class
function category_id_class($classes) {
global $post;
foreach((get_the_category($post->ID)) as $category)
$classes[] = $category->category_nicename;
return $classes;
}
add_filter('body_class', 'category_id_class');Đoạn code trên sẽ thêm class danh mục vào class body cho các trang bài viết đơn. Sau đó, bạn có thể sử dụng class CSS để thiết kế theo ý muốn.
Thêm slug trang vào WordPress Body Class
Dán đoạn code sau vào file functions.php của theme hoặc plugin mã nguồn:
//Page Slug Body Class
function add_slug_body_class( $classes ) {
global $post;
if ( isset( $post ) ) {
$classes[] = $post->post_type . '-' . $post->post_name;
}
return $classes;
}
add_filter( 'body_class', 'add_slug_body_class' );Hãy sử dụng plugin mã nguồn như WPCode để thực hiện để không phải lo lắng về việc làm hỏng trang web.
Thực hiện cài đặt và kích hoạt WPCode. Sau khi kích hoạt plugin, tìm đến mục Code Snippets -> Add Snippet từ trang quản trị WordPress. Sau đó, nhấp vào nút Use snippet ở dưới tùy chọn Add Your Custom Code (New Snippet).

Tiếp theo, chỉ cần dán đoạn code trên vào ô Code Preview và chọn loại mã PHP Snippet từ menu dropdown.

Cuối cùng, chuyển nút Inactive sang Active và nhấp vào nút Save Snippet.

Phát hiện trình duyệt và WordPress Body Class cụ thể cho từng trình duyệt
Đôi khi bạn có thể gặp vấn đề khi theme cần CSS bổ sung cho một trình duyệt cụ thể. Điều thuận lợi là WordPress có thể tự động phát hiện trình duyệt khi tải và sau đó lưu trữ thông tin này tạm thời dưới dạng biến toàn cục.
Bạn chỉ cần kiểm tra khi WordPress đã phát hiện một trình duyệt cụ thể và sau đó thêm trình duyệt này như một lớp CSS tùy chỉnh. Thao tác đơn giản chỉ là sao chép và dán đoạn code sau vào file functions.php của theme hoặc plugin mã nguồn:
function wpb_browser_body_class($classes) {
global $is_iphone, $is_chrome, $is_safari, $is_NS4, $is_opera, $is_macIE, $is_winIE, $is_gecko, $is_lynx, $is_IE, $is_edge;
if ($is_iphone) $classes[] ='iphone-safari';
elseif ($is_chrome) $classes[] ='google-chrome';
elseif ($is_safari) $classes[] ='safari';
elseif ($is_NS4) $classes[] ='netscape';
elseif ($is_opera) $classes[] ='opera';
elseif ($is_macIE) $classes[] ='mac-ie';
elseif ($is_winIE) $classes[] ='windows-ie';
elseif ($is_gecko) $classes[] ='firefox';
elseif ($is_lynx) $classes[] ='lynx';
elseif ($is_IE) $classes[] ='internet-explorer';
elseif ($is_edge) $classes[] ='ms-edge';
else $classes[] = 'unknown';
return $classes;
}
add_filter('body_class','wpb_browser_body_class');Sau đó bạn có thể sử dụng các class như:
.ms-edge .navigation {some item goes here}Nếu đó là một vấn đề nhỏ về padding hoặc margin thì đây là một cách đơn giản để khắc phục.
Chắc chắn còn nhiều trường hợp khác nữa mà bạn có thể sử dụng function body_class để tránh việc viết code phức tạp. Ví dụ, nếu bạn đang sử dụng một khung theme như Genesis, bạn có thể sử dụng nó để thêm các class tùy chỉnh trong theme con.
Bạn có thể sử dụng function body_class để thêm các class CSS cho các bố cục trang đầy đủ, nội dung thanh bên, tiêu đề và chân trang,…
Lời kết
Với những chia sẻ trên, Vietnix hy vọng có thể giúp bạn học cách sử dụng chức năng class body WordPress trong theme hiệu quả. Bạn nên biết các thủ thuật với class CSS để tối ưu hóa việc thiết kế giao diện web, giúp bạn tạo ra những theme ưng ý nhất. Đừng quên chia sẻ bài viết của Vietnix nếu bạn thấy hữu ích.








































