Nếu như bản thiết kế website hoàn chỉnh sẽ có đầy đủ các yếu tố về UI/UX là một công trình kiến trúc. Với mục đích mang lại cảm xúc và trải nghiệm cho người truy cập. Thì Wireframe chính là nền móng đặt tiền đề trước khi tạo ra sản phẩm hoàn thiện nhất. Vậy Wireframe là gì? Những công cụ nào thường được sử dụng để thiết kế Wireframe? Hãy cùng Vietnix tìm hiểu chi tiết ngay ở bài viết dưới đây nhé!
Wireframe là gì?
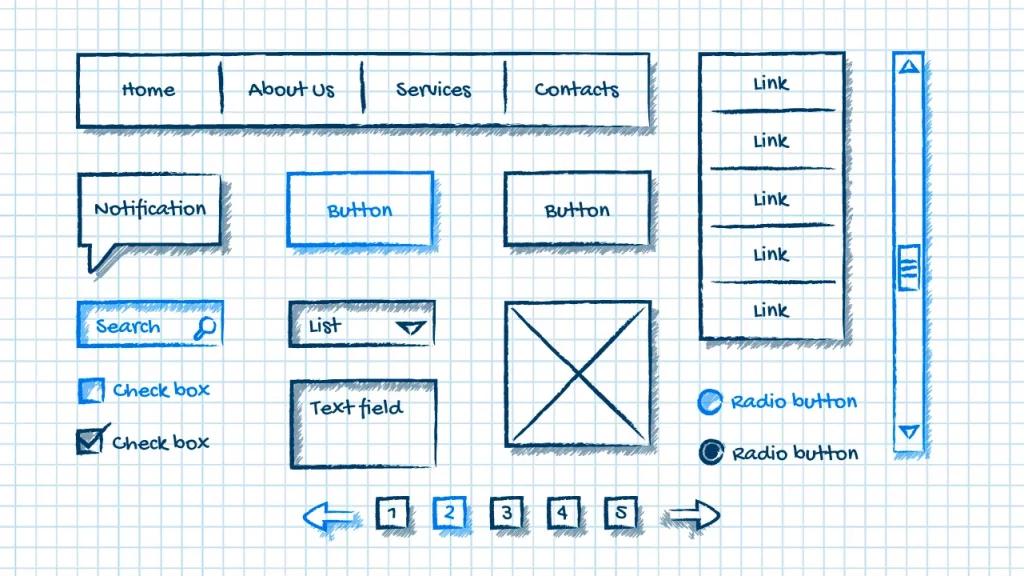
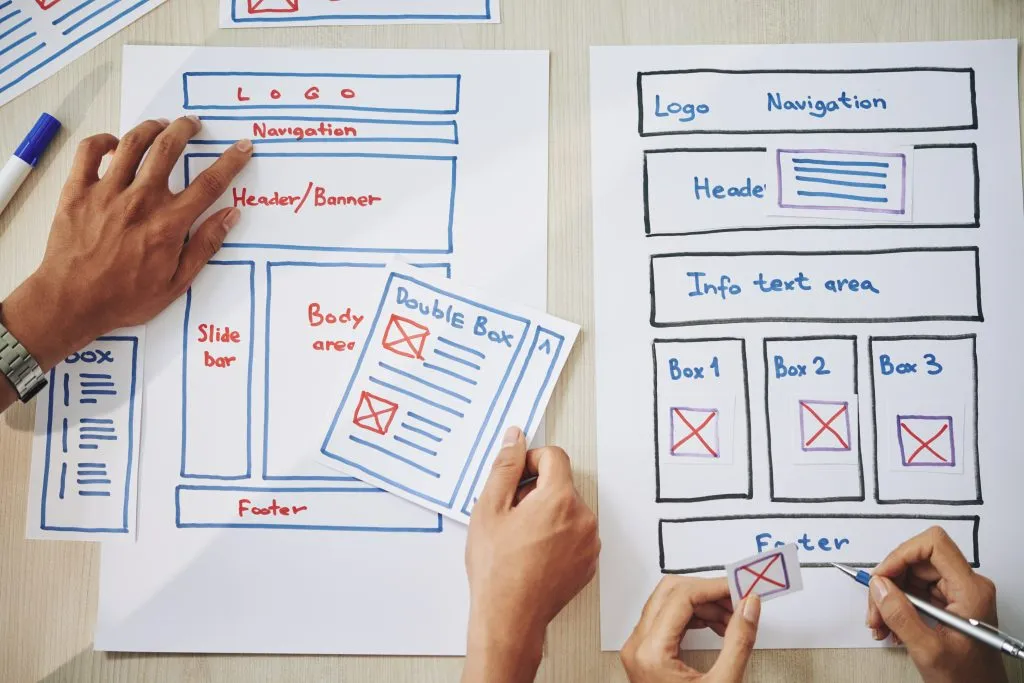
Wireframe hay còn được gọi là cấu trúc dây hay khung xương. Wireframe thường được hiểu như bộ khung sườn của bản thiết kế sản phẩm trên website hoặc ứng dụng trong UI/UX.
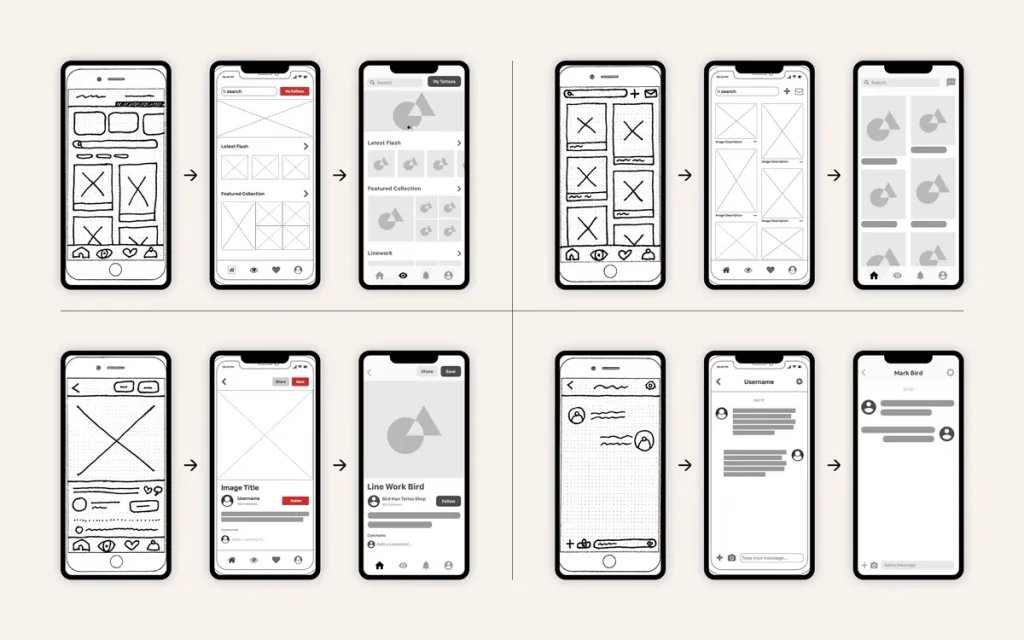
Wireframe cho phép người dùng hình dung được giao diện của một ứng dụng hay sản phẩm bất kỳ nào đó. Bao gồm những khối hình đen, trắng, không có màu sắc hay hoạt tiết nào. Điều này giúp cho người thiết kế nhìn rõ hơn về cấu trúc cơ bản nhất của sản phẩm, ứng dụng. Đồng thời không hề bị ảnh hưởng bởi các yếu tố khác.

Yếu tố phân biệt và mục đích sử dụng Wireframe?
Wireframe là một phần vô cùng quan trọng và không thể thiếu trong quá trình thiết kế UX/UI của công ty.
Nhiều người thiết kế vẫn nhầm lẫn giữa Wireframe và Sketch. Trong đó, Sketch là bản nháp, phác thảo chi tiết các vị trí, vai trò và chức năng của từng thành phần trong trang web. Mặc khác, Wireframe lại nhấn mạnh phác thảo cấu trúc chính, các hạng mục lớn và yếu tố then chốt cần có trong giao diện.
Để biết rõ hơn Wireframe là gì thì đây là các câu hỏi mà một Wireframe hoàn chỉnh cần trả lời được:
- Cấu trúc của website về phác thảo đầu trang (header), chân trang (footer), thanh bên (sidebar),… Sẽ được bố trí và sắp xếp làm sao để hợp lý?
- Nội dung (content) được hiển thị trên từng trang web là gì?
- Hệ thống phân cấp và tổ chức thông tin và cách thức hiển thị là gì?
- Giao diện website được hoạt động như thế nào?
- Người dùng tương tác với giao diện web ra sao?

Ưu và nhược điểm của Wireframe là gì?
Ưu điểm
- Giúp người thiết kế dễ dàng hình dung được cấu trúc tổng thể của trang web. Cùng với hệ thống phân cấp tương ứng với từng mục. Từ đó, có thể đánh giá mức độ phân bố và sắp xếp và điều chỉnh web dễ dàng hơn.
- Vì bản chất của Wireframe là những hình ảnh đen trắng với các đường nét đơn giản. Nên sẽ tối ưu những yêu cầu, tiết kiệm được thời gian thiết kế và chỉnh sửa.
- Xác định dễ dàng và chính xác những nội dung quan trọng, giúp hoàn thiện thiết kế giao diện chuẩn UX/UI.
- Là công cụ đắc lực cho người thiết kế tạo ra những sản phẩm thân thiện và phù hợp với người dùng. Dễ tạo ra những chuyển đổi hiệu quả trên website chính.
- Dễ dàng tìm được tiếng nói chung giữa các bên liên quan với nhau. Mỗi cá nhân sẽ dễ dàng hình dung bức tranh tổng quan. Cũng như phạm vi hoạt động của trang web và dễ đưa ra những ý kiến góp ý để website hoàn thiện hơn.
Nhược điểm
- Với những ai không có chuyên môn về thiết kế hay website. Thì khi nhận một wireframe sẽ rất khó để họ có thể tưởng tượng ra website sau này như nào vì nhiều chi tiết nhỏ đã được lược bỏ.
- Với những website phức tạp và đòi hỏi nhiều yêu cầu cao thì Wireframe cần có sự kết hợp giữa nhiều bộ phận. Bao gồm cả designer và content. Một vài trường hợp mã nguồn của ứng dụng, sản phẩm có liên quan đến giao diện. Thì khi đó Wireframe còn cần sự hỗ trợ từ phía developer.
- Wireframe quá chi tiết sẽ gây bất lợi khá lớn cho người chịu trách nhiệm thiết kế. Vì vậy, cần phải phân biệt được wireframe và bản phác thảo chi tiết. Để không gây ảnh hưởng đến hiệu quả thiết kế.
- Những khối hay mục của trang web khi được lên thiết kế sẽ không có được kích thước đặt ra ban đầu.
Xem thêm: Hướng dẫn tự thiết kế giao diện web miễn phí dành cho người mới
Tại sao nên sử dụng Wireframe?
Khi nhìn vào Wireframe, người thiết kế có thể dễ dàng hình dung được cấu trúc cơ bản để chỉnh sửa và phát triển sản phẩm, ứng dụng. Thay vì phải thực hiện các hoạt động cải tiến trong bản thiết kế cuối cùng. Việc sử dụng Wireframe sẽ giúp tiết kiệm thời gian và công sức hơn.

Khi một ý tưởng hay cấu trúc nào đó cần được sửa đổi, nó sẽ không làm ảnh hưởng đến các phần khác. Sự tối giản của Wireframe là một trong những điều cần thiết giữa vô vàn các thông tin về màu sắc, font, hình ảnh,…
Các bước xây dựng khung thiết kế Wireframe hiệu quả
Thiết kế Wireframe rất quan trọng vì nó cho phép nhà thiết kế lên bố cục và tương tác của một giao diện. Mà không bị phân tâm bởi màu sắc, font chữ hoặc thậm chí là sao chép.
Bước 1: Xác định ý tưởng chính (Lên idea)
Bạn cần lên ý tưởng phác họa một cách mơ hồ nhất về trang web của bạn. Hãy tưởng tượng ra những thứ bạn mà bạn cần phải làm cho trang web. Bạn mong muốn những gì ở nó và nó sẽ phải đáp ứng những gì cho bạn.

Một mẹo đơn giản hơn, bạn có thể tham khảo các website có lượng truy cập lớn. Từ đó, bạn sẽ nhìn thấy những Wireframe mà các nhà thiết kế gửi gắm.
Bước 2: Tạo lập những quy trình của bản thân
Để tạo lập Wireframe, bạn cần tuân thủ theo những quy trình nhất định. Quy trình của các Wireframe không cần nhất thiết phải giống nhau. Bạn có thể tự sáng tạo cho mình những bước phù hợp. Miễn sao cho quy trình đó làm nổi bật điểm mạnh của bạn.
Bước 3: Cần lựa chọn những công cụ phù hợp
Để có thể tạo dựng website không hề đơn giản nhưng nó cũng không quá phức tạp. Phương thức hỗ trợ tạo lập một Wireframe chính là các công cụ. Tuy nhiên, hiện nay công cụ có rất nhiều và bạn cần tìm ra một công cụ hiệu quả để sử dụng. Hãy dựa trên cơ sở những lần thử nghiệm để có thể tìm ra công cụ phù hợp nhất.
Xem thêm: Top 10 công cụ chọn màu miễn phí cho Designer
Bước 4: Xác định bố cục rõ ràng
Bố cục của website trong bước tạo lập Wireframe càng chi tiết và cụ thể hóa càng tốt. Vì đây là bước tiền đề để người thiết kế bám vào đó phát triển nhánh cho website tốt nhất.
Sau khi hoàn thành wireframe, bạn sẽ cần lựa chọn nền tảng hosting phù hợp để xây dựng website. Bạn có thể tham khảo Business Hosting của Vietnix để trải nghiệm cấu hình cao cấp, tốc độ xử lý nhanh và băng thông lớn, giúp website của bạn tải trang nhanh chóng và xử lý mượt mà lượng truy cập lớn.

Những nền tảng sáng tạo Wireframe ưa chuộng
Nếu đã hiểu rõ Wireframe là gì thì sau đây, Vietnix sẽ giới thiệu 3 công cụ thiết kế hiệu quả được các designer ưa chuộng nhất.
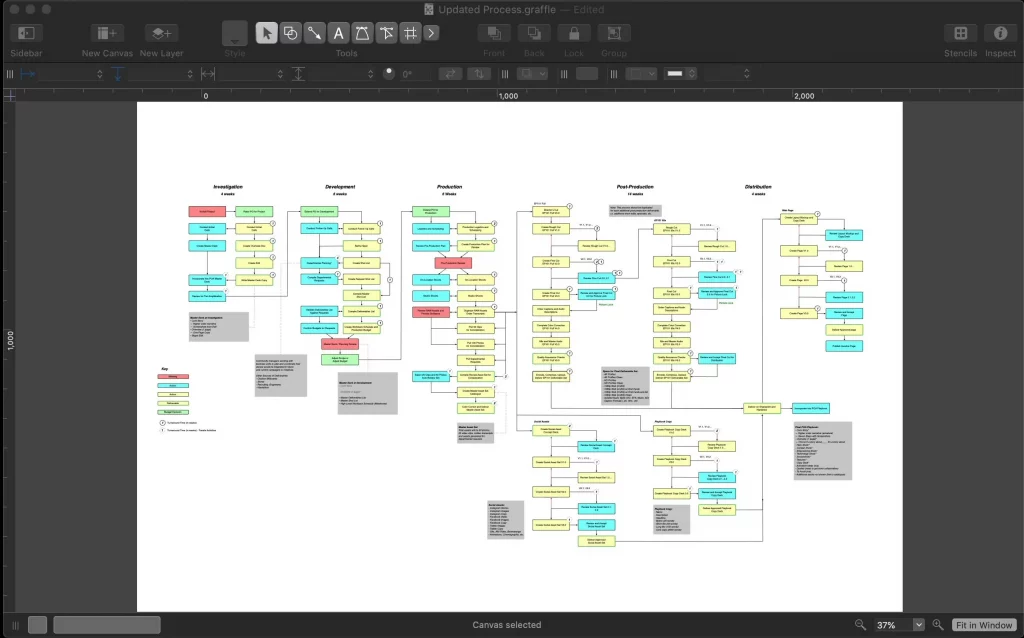
Thiết kế website bằng Omnigraffle
Omnigraffle là công cụ dùng để thiết kế wireframe. Cho đến hiện nay, Omnigraffle chỉ hỗ trợ với hệ điều hành MacOS và được trang bị đầy đủ các tính năng tuyệt vời. Nhằm phục vụ cho Wireframe như: bố cục tự động, smart guide, tuỳ biến các đối tượng,… Những tính năng này cũng đã xuất hiện trong phần mềm Adobe CS. Tuy nhiên giá thành của Adobe lại có mức giá khá đắt. Để tiết kiệm chi phí thì bạn nên lựa chọn Omnigraffle với giá thành rẻ hơn, chỉ khoảng 100$.

Thiết kế website bằng Illustrator
Adobe Illustrator là cái tên khá phổ biến mà dân thiết kế đều đã từng nghe qua. Đây cũng là một công cụ được nhiều người sử dụng trong thiết kế wireframe. Illustrator có thể tạo ra Wireframe một cách rất nhanh chóng mà vẫn đảm bảo được những yêu cầu cần có. Nhờ đó có thể giúp các designer tiết kiệm nhiều thời gian và công sức.
Một điểm nổi bật là khi sử dụng Adobe Illustrator tại wireframe là bạn có thể sao chép và chèn những hình ảnh tại đây. Thiết kế wireframe bằng công cụ này cũng giúp người dùng có thể tùy chỉnh layer và xuất file với định dạng PDF. Và nó còn hỗ trợ chỉnh sửa trên Photoshop để kiểm tra thiết kế chữ.

Thiết kế website bằng Axure
Axure là cái tên không thể qua khi thiết kế Wireframe. Được xem là một trong những cái tên tiên phong trong việc hỗ trợ thiết kế wireframe chuyên nghiệp. Bạn có thể thiết kế wireframe web bằng Axure trên cả hai hệ điều hành Window và Mac OS.
Axure sẽ mang đến bạn những trải nghiệm chức năng ưu việt dành riêng cho thiết kế wireframe. Chỉ cần kéo – thả thì các hình khối có sẵn hoặc tạo mới và thêm nội dung vào các vị trí cần thiết. Vậy là bạn đã có wireframe website hoàn chỉnh nhất. Đồng thời, bạn cũng có thể click vào mục public để xem bản xem trước để điều chỉnh wireframe sao cho phù hợp.

Lời kết
Thông qua bài viết trên, hy vọng bạn đã hiểu rõ Wireframe là gì? Đồng thời cũng biết cách xây dựng nên một Wireframe cơ bản. Hy vọng Vietnix đã mang đến bạn những thông hữu ích! Cảm ơn bạn đã theo dõi bài viết.



















