Hướng dẫn cách thiết lập A/B testing bằng Microsoft Clarity và GA4
Đánh giá
A/B testing là một phương pháp phổ biến được nhiều doanh nghiệp sử dụng để thử nghiệm và tối ưu hóa chiến lược tiếp thị, từ đó nâng cao trải nghiệm người dùng và tạo tỷ lệ chuyển đổi cao trong mỗi chiến dịch. Trong bài viết dưới đây, Vietnix sẽ hướng dẫn bạn cách thiết lập A/B testing bằng Microsoft Clarity và GA4.
Microsoft Clarity Custom Tag là gì?
Microsoft Clarity là một công cụ phân tích heatmap miễn phí được sử dụng phổ biến hiện nay. Công cụ này cung cấp đầy đủ chức năng phân đoạn dữ liệu cần thiết để người dùng có thể thiết lập A/B testing, nhất là khi Google Optimize sẽ dừng hoạt động và bạn cần phương pháp thay thế trong thời gian sắp tới.

Cụ thể, Microsoft Clarity Custom Tag cho phép người dùng gán các loại nhãn tùy ý bằng chữ cái hoặc số cho khách truy cập để phân đoạn dữ liệu, từ đó phân tích các Recording (bản ghi) và Heatmap (bản đồ nhiệt) cho các nhóm thử nghiệm khác nhau.

Để lập thử nghiệm A/B testing (hay split testing), bạn cần tạo 2 phiên bản của trang web rồi phân tích, so sánh hiệu suất của chúng bằng cách sử dụng các custom tag của Microsoft Clarity và các tính năng hữu ích của GA4. Cụ thể các bước sẽ được hướng dẫn cụ thể ở phần tiếp theo của bài viết.
Cùng tham khảo thêm một số bài viết về phân tích website có thể bạn quan tâm:
📌 Top 12 công cụ phân tích website hiệu quả nhất 2023
📌 Hướng dẫn cách track events và conversions trong GA4
Có giới hạn nào đối với các Custom Tag trong Microsoft Clarity không?
Câu trả lời là không, người dùng sẽ không bị giới hạn về số lượng thẻ tag mà có thể thêm các thẻ tag tùy ý dựa trên yêu cầu riêng của từng dự án, chiến lược.
Cách gắn thẻ tag khách truy cập bằng Microsoft Clarity
Để gắn thẻ cho khách truy cập với Microsoft Clarity, bạn chỉ cần chạy một đoạn code JavaScript như sau:
clarity("set", "experiment", "group_name");Tuy nhiên, trong bài viết này, Vietnix sẽ hướng dẫn bạn thiết lập A/B testing qua một ví dụ thực tế để bạn hình dung rõ hơn về quy trình này.
Các ví dụ dưới đây chủ yếu nghiên cứu cách mà những yếu tố như loại quảng cáo và bố cục trang web tác động đến hành vi của người dùng. Cụ thể là:
- Static Banner Ads (quảng cáo banner tĩnh) và Animated Banner Ads (quảng cáo banner động).
- Sidebar bên trái và sidebar bên phải.
- Thay đổi các menu label (nhãn menu).
Mục tiêu của thử nghiệm là để xác định trường hợp nào người dùng sẽ dừng lại ở bài viết lâu hơn và liệu rằng sự thay đổi menu label có thúc đẩy lượt click chuột tăng cao hơn hay không.
Hướng dẫn thiết lập A/B testing bằng Microsoft Clarity và GA4
Dưới đây là hướng dẫn cụ thể cho 3 ví dụ trên:
A/B Testing giữa Static Banner Ads với Animated Banner Ads
- Bước 1: Đầu tiên, bạn tải quảng cáo lên trang web của mình bằng Google Ad Manager, sau đó sử dụng API của Google Publisher Tag API (GPT API) để chuyển thông tin, dữ liệu quan trọng đến ad server của bạn.
- Bước 2: Phân chia traffic một cách đồng đều bằng hàm
Math.random()trong JavaScript, hàm này sẽ trả về kết quả 1 hoặc 2. Để chạy thử nghiệm, bạn chỉ cần copy và paste đoạn code bên dưới.
<script>
window.group_name = "animated_ads";
let randomNumber = Math.floor(Math.random() * 2) + 1; // either 1 or 2
if( randomNumber == 2 ){
group_name = "static_ads";
}
document.addEventListener('DOMContentLoaded', function() {
//make sure publisher tag has loaded
if( typeof googletag != 'undefined' ){
googletag.pubads().setTargeting("ads_type", group_name );
}
//check if clarity has loaded and set tag "experiment" with values "static_ads" or "animated_ads"
if( typeof window.clarity != 'undefined' ){
window.clarity("set", "experiment", window.group_name );
}
});
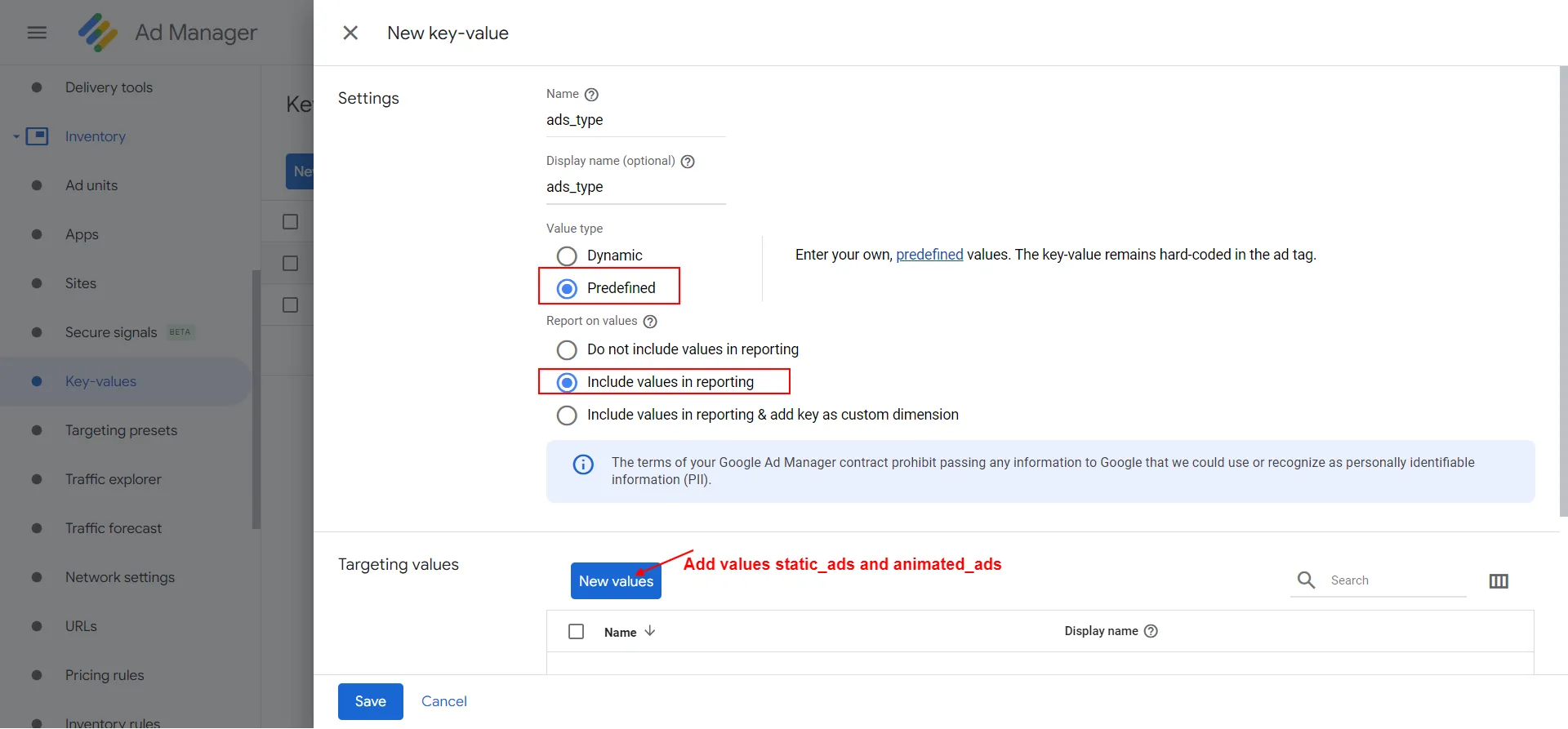
</script>Lưu ý: Ví dụ này sẽ sử dụng key “ads_type” với các giá trị đã được xác định trước là “static_ads” và “animated_ads” để đánh dấu, phân loại quảng cáo trong GAM, từ đó chạy các báo cáo về hiệu suất của từng loại quảng cáo trên GAM (chẳng hạn như tỷ lệ nhấp chuột – CTR) và so sánh chúng. Sau đó, ở phần <head> của trang web, bạn có thể copy và dán mã JS hoặc sử dụng thẻ HTML tùy chỉnh GTM trên mỗi lần hiển thị trang mà bạn gắn quảng cáo.

- Bước 3: Khi event DOMContentLoaded được kích hoạt, các publisher tag và Clarity sẽ được tải lên. Nếu như tiến trình này không xảy ra, bạn có thể đặt mã JS vào bên trong hàm
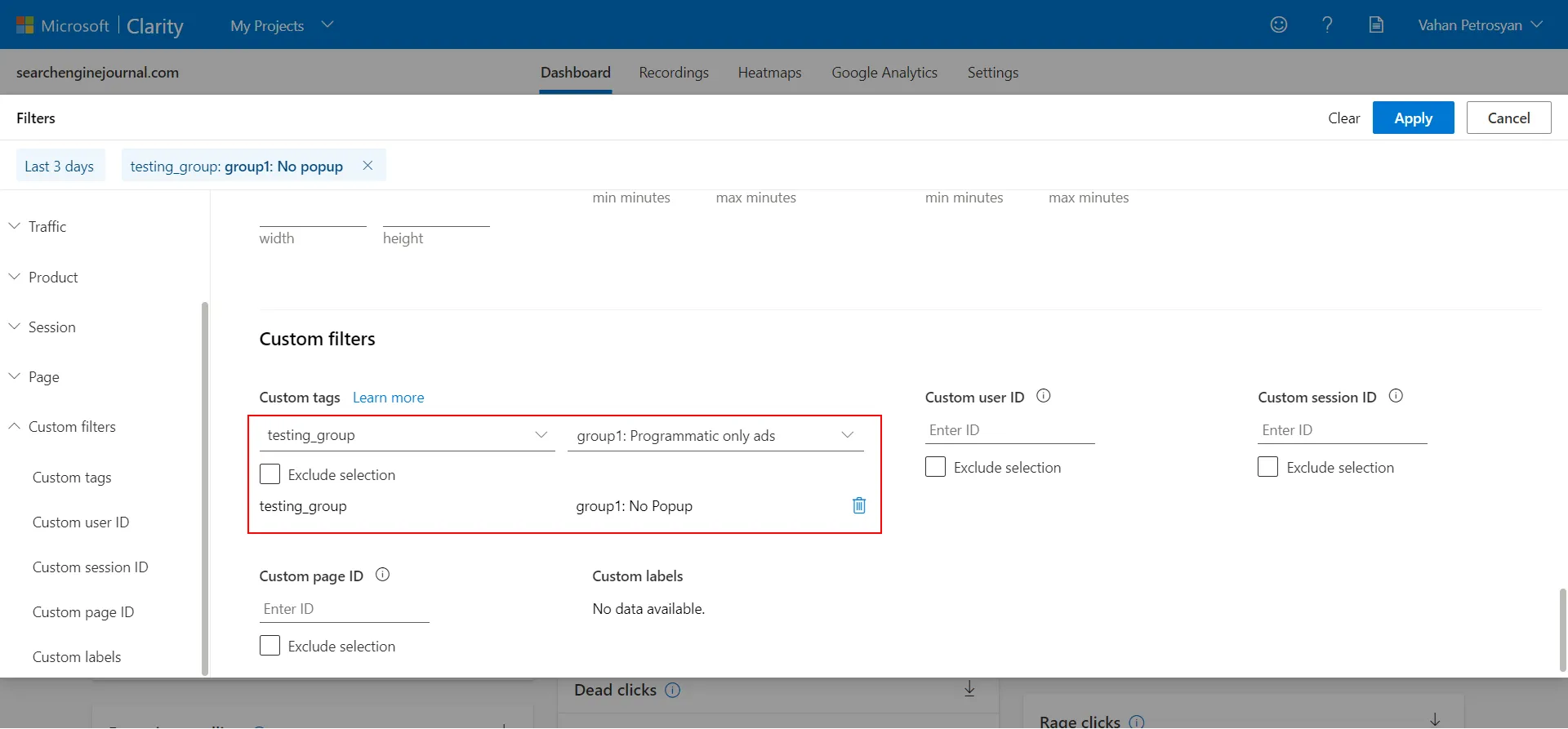
setTimeout()để đảm bảo rằng lệnh được thực thi sau một thời gian trễ. - Bước 4: Với key “ads_type” trong GAM, bạn có thể cấu hình các loại banner khác nhau để thực hiện phân tích cho từng nhóm. Trước đó, chúng ta đã thiết lập key này như một giá trị thẻ cho key “experiment” trong Clarity, nên bạn có thể bắt đầu chạy các báo cáo và phân tích dữ liệu cho từng nhóm.

- Bước 5: Trong trường hợp bạn muốn thiết lập cụ thể yêu cầu mã hóa nâng cao, hãy nhờ đến sự hỗ trợ của ChatGPT, công cụ này sẽ tiến hành viết code cho bạn.
- Bước 6: Để theo dõi sự thay đổi của tỷ lệ chuyển đổi với GA4, bạn có thể thêm vào một custom dimension với key “experiment” trong GA4 và điền dữ liệu vào thẻ cấu hình bằng cách sử dụng phương pháp
datalayer.push.
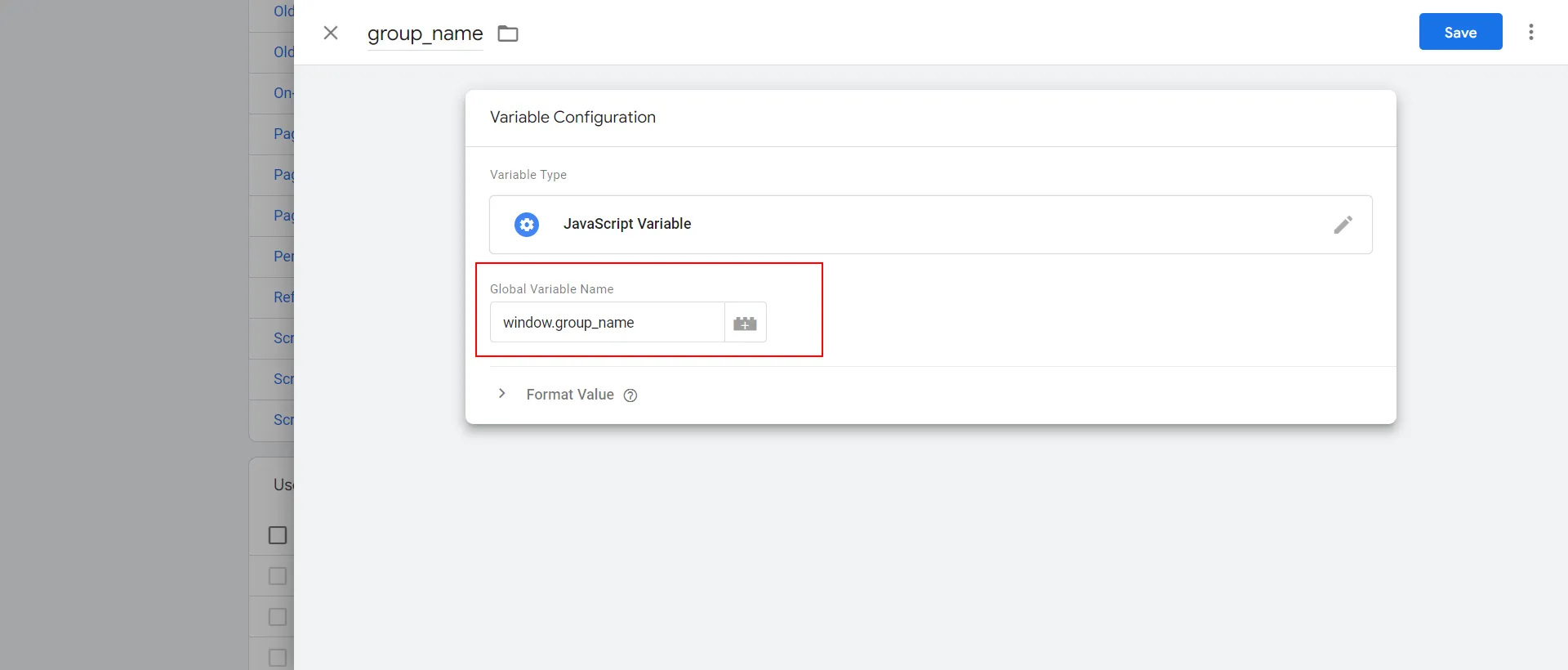
dataLayer.push({ 'experiment': group_name });- Bước 7: Ngoài ra, bạn cũng có thể sử dụng biến GTM JavaScript để lấy giá trị global variable (biến toàn cục)
window.group_namemà chúng ta đã thiết lập ở trên như một tham số thử nghiệm.

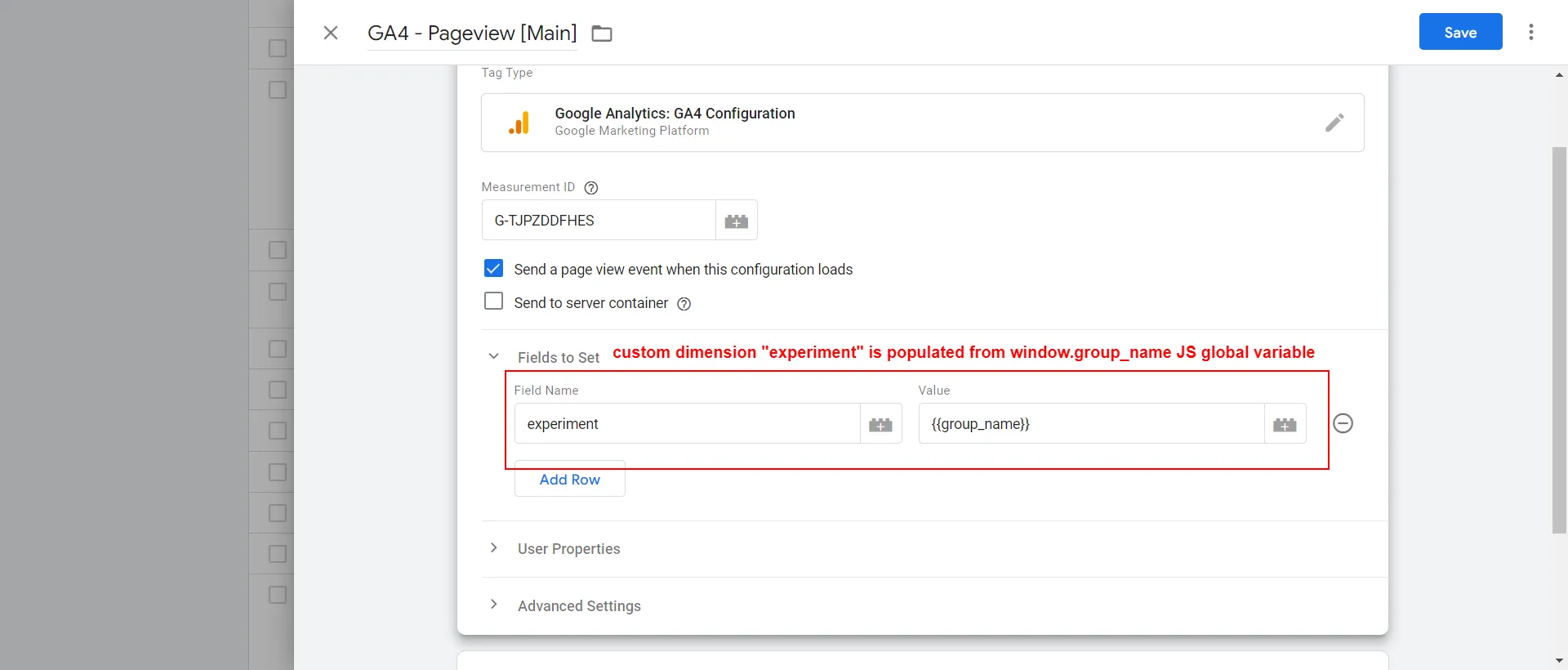
- Bước 8: Trong thẻ cấu hình, bạn cần thiết lập custom dimension để chuyển giá trị biến đó như hình ảnh minh họa dưới đây:

- Bước 9: Điền “experiment” từ custom dimension JS global
window.group_namelà hoàn tất.
Như vậy, custom dimension thử nghiệm của bạn đã được chuyển sang cho GA4 và bạn đã có thể lọc báo cao bằng cách sử dụng custom dimension “experiment.”.
Lưu ý: Khi đặt tên cho custom dimension, bạn không nên sử dụng bất kỳ tên reserved parameter (tham số riêng) nào để đảm bảo rằng hệ thống có thể hoạt động một cách bình thường.
2. Sidebar bên trái với sidebar bên phải
Nhìn chung, nguyên tắc thiết lập A/B testing cho sidebar bên trái và sidebar bên phải cũng tương tự với hướng dẫn trên.
- Bước 1: Đầu tiên, bạn sử dụng hàm
Math.random()trong JavaScript với câu lệnh sau:
<style>
/*when adding this class to the content div it swaps sidebar position */
.main_content_right{
flex-direction: row-reverse;
}
</style>
<script>
// since we have no any css under .main_content_left class it will do nothing i.e. sidebar will be the default right;
window.group_name = "main_content_left"
let randomNumber = Math.floor(Math.random() * 2) + 1; // either 1 or 2.
//let randomNumber = Math.floor(Math.random() * 5) + 1; // random number from 1-5. use this if you want to run test on the sample of your traffic e.g. on the 25%.
if( randomNumber == 2 ){
group_name = "main_content_right" // we will use group_name as a class name and a custom tag at the same time;
}
//If DOMContentLoaded has loaded run the code, otherwise attach an event listener
if (document.readyState === 'complete') {
move_sidebar( group_name )
} else {
// DOMContentLoaded event has not yet fired
document.addEventListener('DOMContentLoaded', function() {
move_sidebar( group_name );
});
}
function move_sidebar( class_name ){
document.querySelector('.sej-sect>div').classList.add(class_name);// add class
//check if clarity has loaded and set tag "experiment" with values "right_sidebar" or "left_sidebar"
if( typeof window.clarity != 'undefined' ){
window.clarity("set", "experiment", class_name );
}
console.log('sidebar position', class_name );
}
</script>Lưu ý: Ví dụ này đang thay đổi bố cục trang web bằng cách thay đổi DOM. Khi áp dụng vào trường hợp cụ thể của bạn, bạn có thể điều chỉnh bằng CSS và sử dụng ChatGPT để viết code tùy chỉnh.
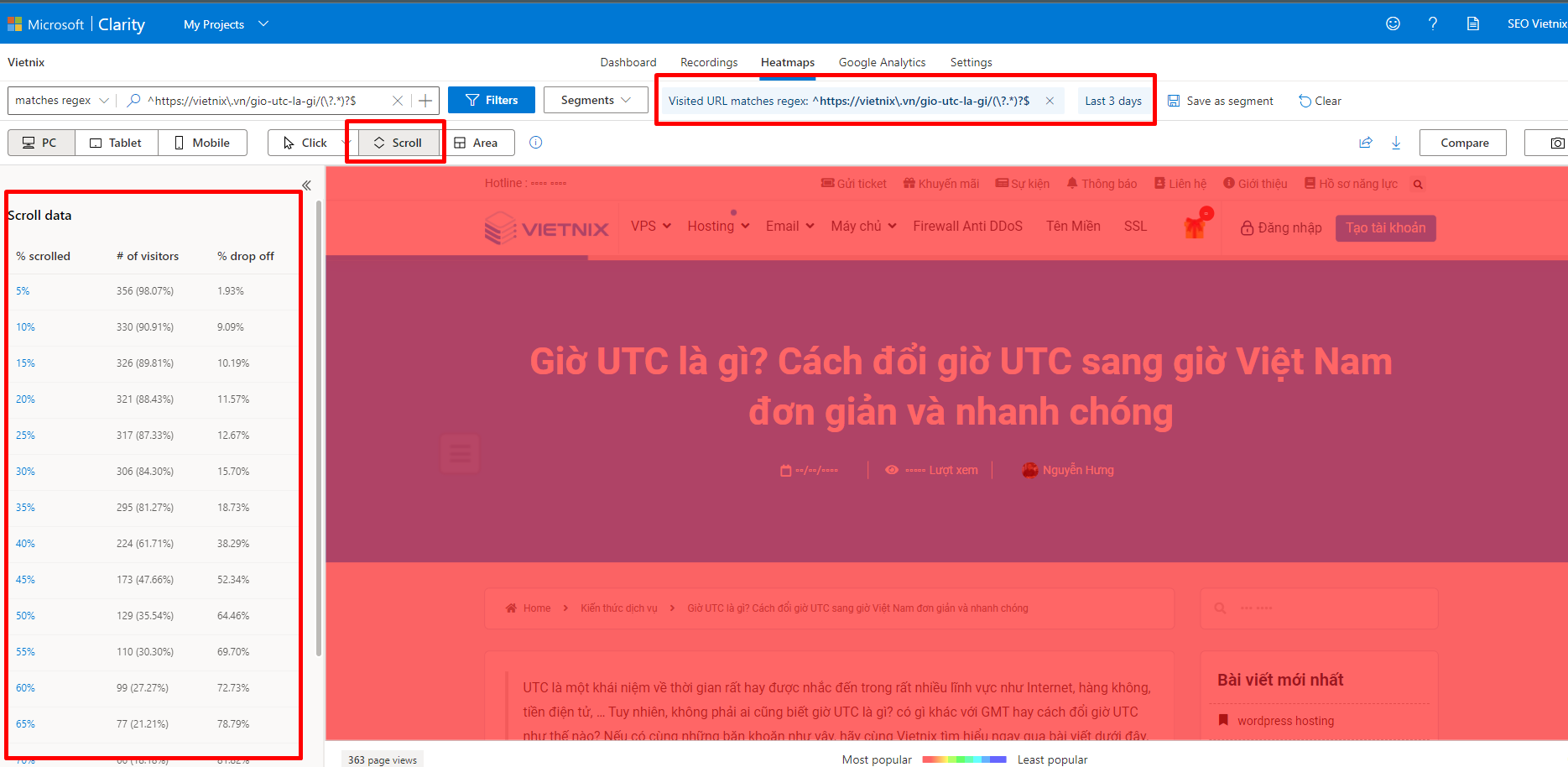
- Bước 2: Sau khi triển khai được một khoảng thời gian, bạn đã sở hữu đủ dữ liệu để phục vụ cho split testing. Bây giờ, hãy sử dụng bộ lọc thẻ “experiment=main_content_left” hoặc “experiment=main_content_right” của Microsoft Clarity để phân đoạn dữ liệu một cách dễ dàng.
A/B Testing với Menu Label
Ở hướng dẫn này, chúng ta vẫn sẽ tiếp tục sử dụng hàm Math.random() và thay đổi DOM trong JavaScript.
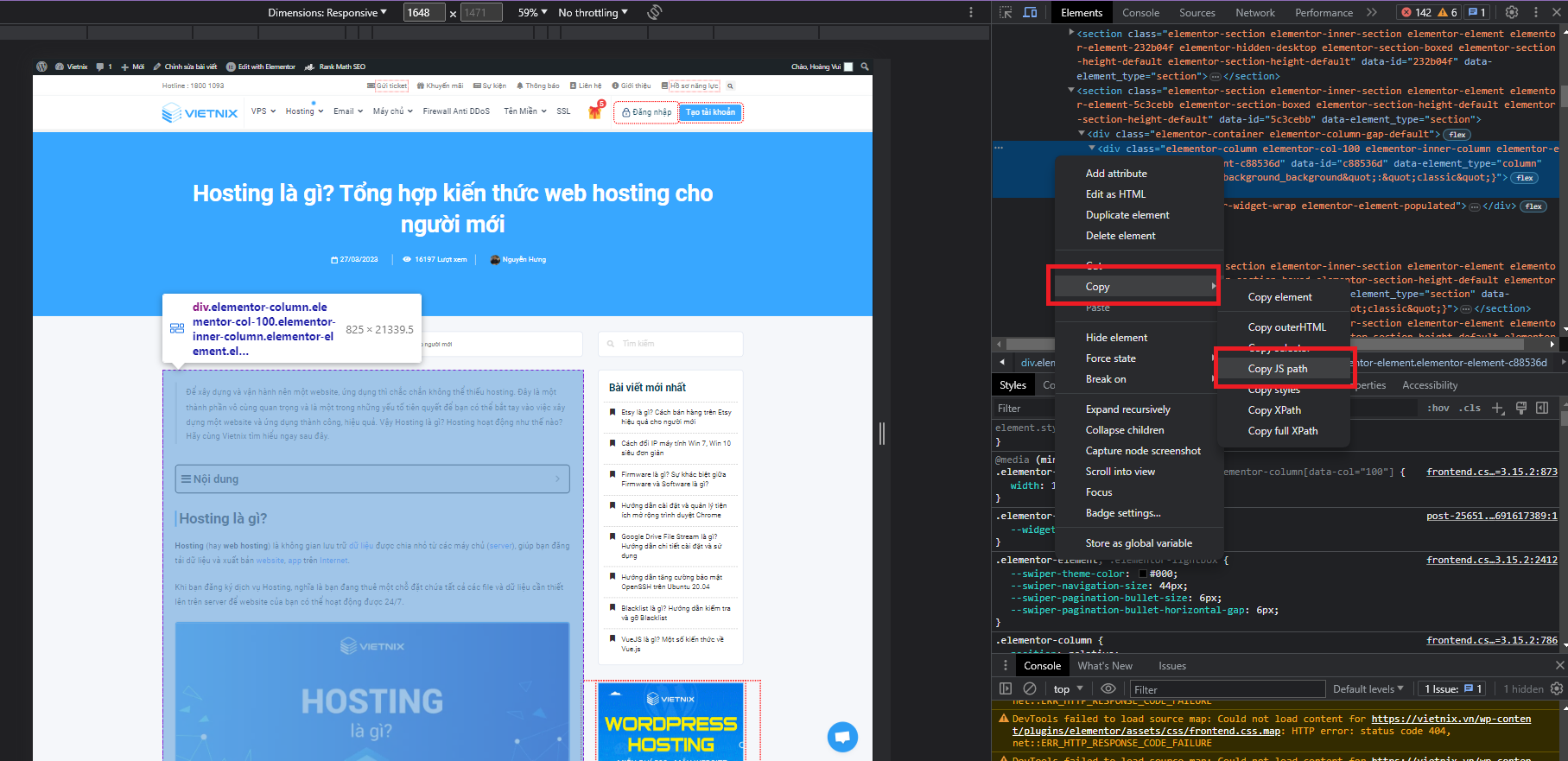
Trong ví dụ này, chúng ta sẽ tiến hành thử nghiệm menu label “Latest” và “News” trên thanh điều hướng của trang web. Để làm được điều đó, bạn cần lấy đường dẫn của JS bằng cách sử dụng công cụ DevTools của trình duyệt như hình minh họa:

- Bước 1: Dùng đường dẫn JS để truy cập vào các phần tử trong DOM và thay đổi menu label với tập lệnh sau:
<script>
//We want to test the menu label for the Latest section in our website's navigation bar
window.group_name = "Latest"
let randomNumber = Math.floor(Math.random() * 2) + 1; // either 1 or 2.
//let randomNumber = Math.floor(Math.random() * 5) + 1; // random number from 1-5. use this if you want to run test on the sample of your traffic e.g. on the 25%.
if( randomNumber == 2 ){
group_name = "News" // we will use group_name as a label and a custom tag at the same time;
}
//If DOMContentLoaded has loaded run the code, otherwise attach an event listener
if (document.readyState === 'complete') {
change_label( menu_label )
} else {
// DOMContentLoaded event has not yet fired
document.addEventListener('DOMContentLoaded', function() {
change_label( menu_label );
});
}
function change_label( menu_label ){
document.querySelector("#main-navigation > li:nth-child(1) > a").textContent=menu_label;//set label, in your case it will be different
//check if clarity has loaded and set tag "experiment" with values "right_sidebar" or "left_sidebar"
if( typeof window.clarity != 'undefined' ){
window.clarity("set", "experiment", menu_label );
}
console.log('menu label', menu_label );
}
</script>- Bước 2: Để thêm code, bạn có thể chèn chúng vào phần
<head>của trang web hoặc sử dụng GTM như hướng dẫn ở những phần trên của bài viết.
Lưu ý: Nếu bạn đang theo dõi hiệu suất bằng GA4, bạn cần sử dụng custom dimension
- Bước 3: Để tạo báo cáo trong GA4, bạn cần sử dụng “Explorer Reports“, sau đó lọc chỉ số bằng custom dimension “experiment” là hoàn tất.
Cùng tham khảo thêm một số bài viết liên quan tới website có thể bạn quan tâm:
📌 Google Search Console là gì? Cách cài đặt và sử dụng GSC
📌 Cách thêm web WordPress vào Google Search Console
Lời kết
Bên trên là hướng dẫn cách thiết lập A/B testing bằng Microsoft Clarity và GA4 mà bạn có thể tham khảo. Mặc dù hướng dẫn trên đòi hỏi bạn phải sử dụng các đoạn code, nhưng bạn có thể nhờ đến sự hỗ trợ của ChatGPT để tối ưu hóa quy trình này. Ngoài ra, đừng quên chia sẻ bài viết để mọi người cùng tham khảo nhé.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày




















