Thêm tooltip vào WordPress sẽ giúp thêm những phần thông tin bổ sung hiển thị khi di chuột qua một số từ nhất định. Do vậy, thêm tooltip sẽ là một cách hữu ích để làm rõ nội dung, giúp cung cấp nhiều thông tin và đem đến những trải nghiệm tốt hơn cho người dùng. Vì thế, trong bài viết này, Vietnix sẽ hướng dẫn cách thêm tooltip WordPress vào bài đăng và page.
Tooltip là gì?
Tooltip là một thông báo xuất hiện khi di chuột qua một phần cụ thể như văn bản, hình ảnh, liên kết,… Tooltip có thể hiển thị nội dung dưới dạng văn bản, hình ảnh hoặc thông tin khác, giúp người dùng hiểu rõ chức năng hoặc cung cấp thông tin bổ sung của đối tượng họ đang di chuột qua.

Tooltip thường xuất hiện trên các trang web thương mại điện tử để cung cấp thông tin về hình ảnh, thông số kỹ thuật, hoặc giá cả của sản phẩm đang xem. Điểm mạnh tuyệt vời nhất của tooltip không chỉ là khả năng hiển thị thông tin chi tiết mà còn tiết kiệm không gian trên giao diện.
Tại sao nên hiển thị tooltip trong bài viết và page WordPress?
Tooltip hiển thị thông tin hữu ích trong các pop up khi di chuột qua một khu vực trên trang web WordPress, đây là một cách tuyệt vời để tăng thêm sự rõ ràng cho nội dung. Bạn có thể sử dụng tooltip để thêm định nghĩa của các từ khó, highlight các sự kiện quan trọng và cung cấp nguồn thông tin. Giống như footnote, tooltip có thể cải thiện trải nghiệm khách hàng và giúp tạo dựng niềm tin với khách truy cập.

Tuy nhiên, tooltip không nên được sử dụng cho thông tin quan trọng. Bài đăng phải chứa mọi thứ mà người đọc cần ngay cả khi họ không đọc tooltip, tránh trường hợp họ không nhìn thấy chúng. Hơn nữa, bạn cũng không nên lạm dụng tooltip, nếu không có thể gây mất tập trung cho khách truy cập trang web, điều này ngược lại có thể làm ảnh hưởng trải nghiệm người dùng.
Cách thêm tooltip vào WordPress đơn giản
Điều đầu tiên cần làm là cài đặt và kích hoạt plugin WordPress Tooltips. Để tìm hiểu thêm, hãy xem hướng dẫn về cách cài đặt plugin WordPress.
Khi plugin được kích hoạt, có một số cách để thêm tooltip vào bài đăng và page. Đầu tiên là tự động thêm tooltip cho một số keyword nhất định.
1. Cách thêm tooltip vào keyword tự động
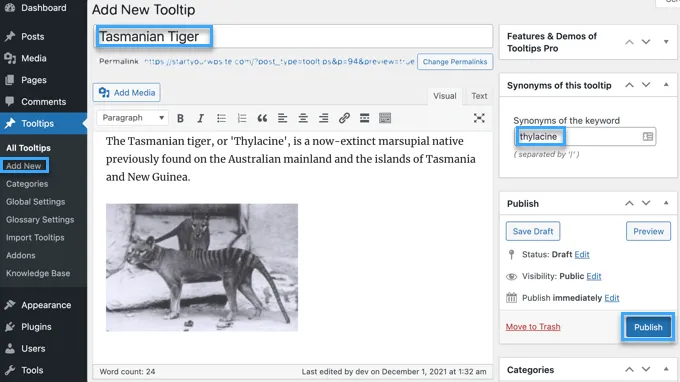
Đầu tiên cần điều hướng đến Tooltips > Add New để tạo tooltip mới và cần bắt đầu bằng cách thêm một title. Title này là một keyword và tooltip sẽ tự động được hiển thị ở mọi nơi keyword xuất hiện trong bài đăng và page, giúp tiết kiệm rất nhiều thời gian vì không cần thêm tooltip theo cách thủ công ở nhiều vị trí trên trang web của mình. Nếu muốn các từ khác cũng hiển thị tooltip thì có thể nhập chúng vào phần từ đồng nghĩa ở bên phải màn hình. Nếu nhập nhiều từ đồng nghĩa thì chúng phải được phân tách bằng ký hiệu ống dẫn “|“.

Bây giờ trong phần nội dung hãy thêm tooltip vào, tooltip có thể chỉ dài vài từ hoặc có thể là một đoạn nội dung có hình ảnh và phương tiện khác. Tuy nhiên, bạn đang viết nội dung cho một tooltip chứ không phải một bài đăng đầy đủ, vì vậy hãy viết nội dung càng ngắn gọn càng tốt để có thể dễ đọc trên mọi kích thước màn hình.
Sau khi hoàn tất, nên nhấp vào button ‘Publish‘ ở bên phải màn hình. Giờ đây, tooltip sẽ tự động được hiển thị trên các bài đăng và page ở bất cứ nơi nào mà tìm thấy tiêu đề và từ đồng nghĩa của tooltip.

Ngoài ra, bạn có thể tham khảo bài viết sau:
Nếu bạn đang tìm một nhà cung cấp hosting uy tín và chất lượng cho việc xây dựng trang web WordPress, Vietnix là sự lựa chọn hoàn hảo dành cho bạn. Dịch vụ WordPress Hosting của Vietnix giúp website tối ưu hiệu suất và tốc độ, bảo mật, an toàn thông tin, và giúp bạn xây dựng trang web một cách dễ dàng.
Bên cạnh đó, Vietnix còn tặng bạn bộ theme và plugin WordPress bản quyền có giá trị cực cao bao gồm: Rank Math SEO Pro, Elementor Pro, Divi… Mua ngay để trải nghiệm dịch vụ tốt nhất và ưu đãi vô cùng hấp dẫn.
2. Cách thêm tooltip bằng shortcode
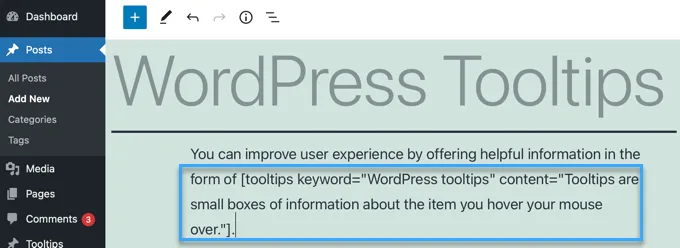
Một cách khác để thêm tooltip là thêm shortcode vào nội dung bài đăng và page. Phương pháp này phù hợp với các tooltip ngắn hơn hoặc khi muốn hiển thị tooltip chỉ một lần thay vì trên mọi keyword phù hợp trên trang web. Để thêm shortcode tooltip, trước tiên, cần mở bài đăng hoặc page nơi muốn thêm tooltip vào trình chỉnh sửa nội dung. Sau đó, nên thêm shortcode này vào nơi muốn hiển thị tooltip:
[tooltips keyword="YOURKEYWORD" content="YOURTOOLTIPCONTENT"]Chỉ cần thay thế YOURKEYWORD bằng từ hoặc cụm từ muốn thêm tooltip và thay thế YOURTOOLTIPCONTENT bằng văn bản muốn thêm vào tooltip. Lưu ý hãy để dấu ngoặc kép trong shortcode để hoạt động bình thường.

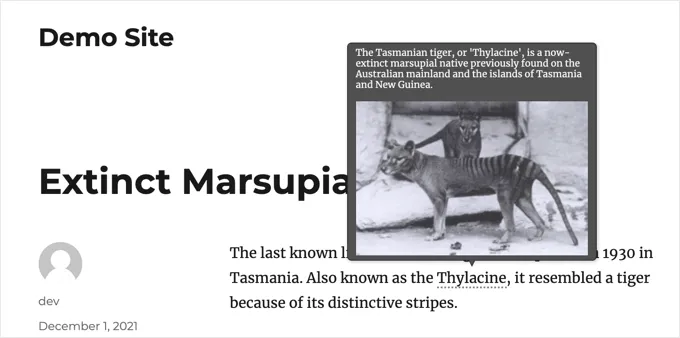
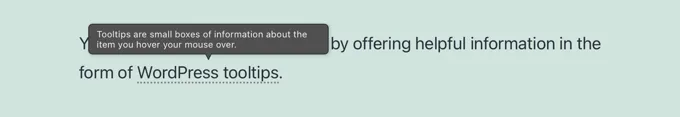
Bạn có thể xem trước page để xem tooltip đang hoạt động như thế nào. Đây là cách tooltip xuất hiện trên trang demo.

Cách xây dựng danh sách thuật ngữ từ tooltip
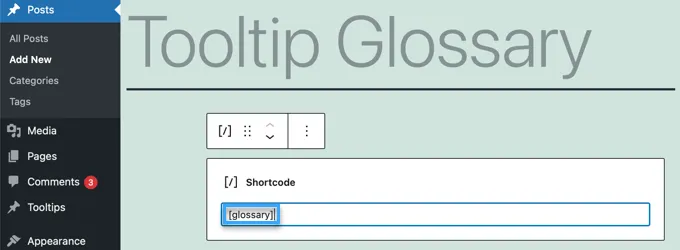
Mỗi tooltip là một mô tả về một keyword, tương tự như những gì tìm thấy trong từ điển hoặc danh sách thuật ngữ. Khi tiếp tục thêm các tooltip, việc này giống như thể đang xây dựng một danh sách thuật ngữ cơ bản. Đây là lý do tại sao plugin WordPress Tooltips cho phép hiển thị bảng chú giải các tooltip trên trang web. Chỉ cần thêm shortcode [glossary] vào bài đăng hoặc page muốn xuất hiện.

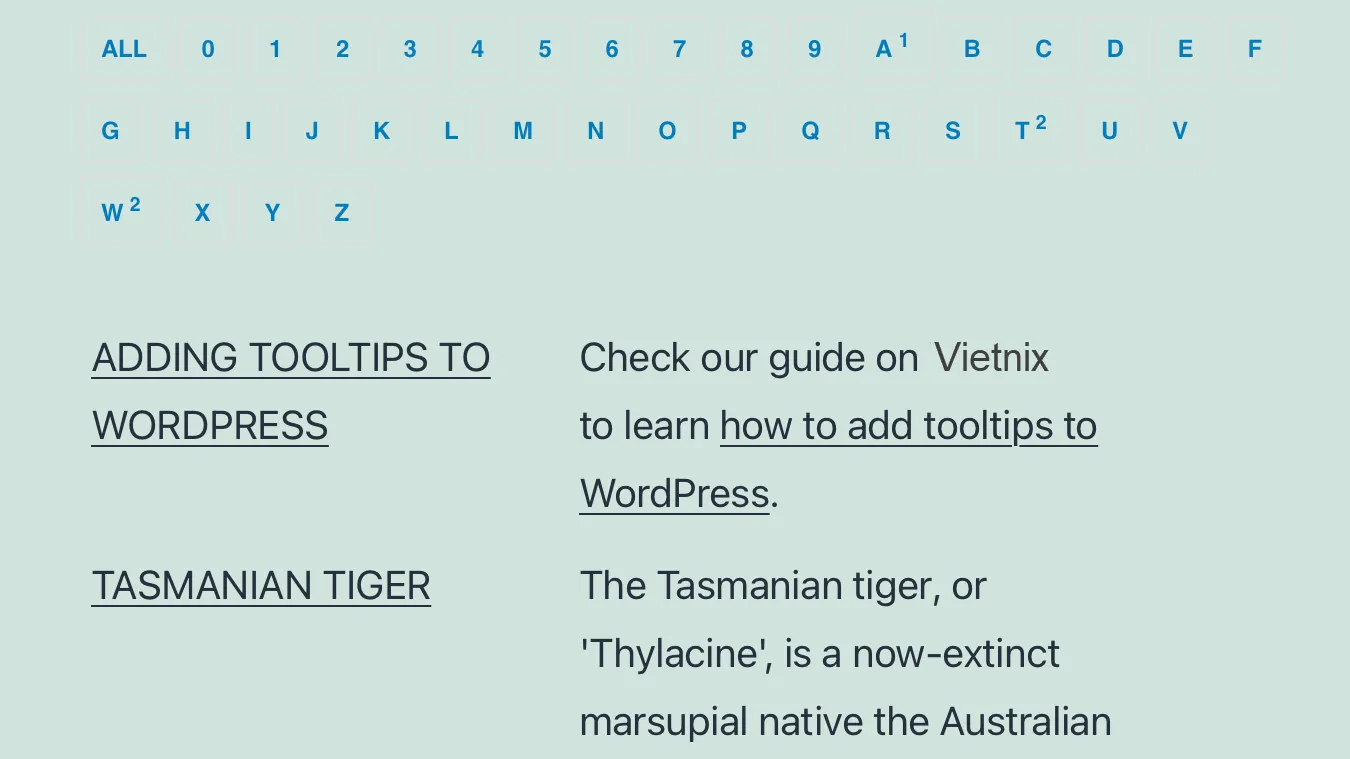
Sau khi xuất bản bài đăng hoặc page, bạn có thể truy cập trang web của mình để xem danh sách thuật ngữ. Đây là cách danh sách thuật ngữ xuất hiện trên trang demo, bao gồm các tooltip đã thêm vào danh sách tooltip của plugin, nhưng không bao gồm các tooltip đã tạo bằng shortcode.

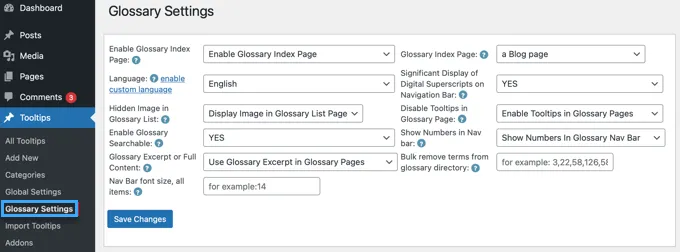
Nếu muốn tùy chỉnh danh sách thuật ngữ, bạn có thể vào menu Tooltips > Glossary Settings trong dashboard WordPress. Tại đây sẽ tìm thấy một số tùy chọn có thể điều chỉnh về cách hiển thị danh sách thuật ngữ và những gì sẽ được chọn để hoạt động.

Ví dụ: Bạn có thể chọn có hiển thị hình ảnh trong danh sách thuật ngữ hay không và liệt kê ID của bất kỳ tooltip nào không muốn đưa vào.
Lời kết
Vietnix hy vọng hướng dẫn này đã giúp hiểu cách thêm tooltip vào bài đăng và page WordPress. Nếu có bất kỳ thắc mắc nào hãy để lại bình luận ngay bên dưới, Vietnix sẽ giải đáp nhanh nhất. Cảm ơn bạn đã theo dõi bài viết!




















