Việc thêm các ký tự đặc biệt phổ biến vào bài viết bao gồm nhãn hiệu ™, bản quyền ©, đã được đăng ký ® hoặc ký tự tiền tệ,… có thể hơi khó khăn vì chúng không được tìm thấy trên bàn phím thông thường. Trong bài viết này, Vietnix sẽ hướng dẫn bạn cách dễ dàng thêm các ký tự đặc biệt vào bài đăng WordPress.
Tại sao cần thêm ký tự đặc biệt vào bài viết WordPress?
Thêm các ký tự đặc biệt vào bài đăng blog trên trang web WordPress của bạn có thể làm cho nội dung hấp dẫn hơn về mặt trực quan. Các ký tự này cũng có thể giúp nội dung dễ đọc hơn khi thu hút được sự chú ý của người đọc vào các điểm chính.
Ví dụ: nếu bạn đang sử dụng tên công ty của mình trong một bài đăng trên blog thì việc thêm ký tự nhãn hiệu bên cạnh tên đó sẽ giúp làm nổi bật doanh nghiệp của bạn với người đọc.

Hơn nữa, việc sử dụng các ký tự đặc biệt trong tiêu đề và meta description có thể cải thiện SEO trang web bằng cách làm cho nội dung trở nên thú vị và hấp dẫn hơn đối với người dùng, và điều này có thể cải thiện click-through rate.
Muốn website trở nên trực quan, sinh động và thu hút người dùng bên cạnh việc thêm các ký tự đặt biệt bạn cần bổ sung thêm nhiều tính năng khác. Để làm điều này, việc sử dụng các theme và plugin hỗ trợ là cần thiết, từ đó bạn có thể tận dụng tối đa các tính năng và công cụ có sẵn để tạo nên một website WordPress đẹp mắt, chuyên nghiệp và hấp dẫn người dùng.
3 cách dễ dàng thêm các ký tự đặc biệt vào bài viết WordPress
- Cách 1: Thêm ký tự đặc biệt bằng WordPress Block Editor
- Cách 2: Thêm ký tự đặc biệt bằng plugin
- Cách 3: Thêm ký tự đặc biệt bằng Classic WordPress Editor
Cách 1: Thêm ký tự đặc biệt bằng WordPress Block Editor
Nếu bạn đang tìm kiếm một cách để thêm các ký tự đặc biệt vào trình chỉnh sửa block bằng cách sử dụng các entity HTML thì đây là cách dành cho bạn.
Khi bạn viết một bài đăng trên blog, WordPress sẽ tự động định dạng dưới dạng HTML. Đây là ngôn ngữ markup được hầu hết các trang web sử dụng. HTML đi kèm với một danh sách các entity HTML. Đây là những code đặc biệt mà bạn có thể sử dụng để hiển thị ký tự, ký hiệu, mũi tên, v.v.
WordPress cũng cho phép bạn thêm các ký tự đặc biệt trong HTML mà thường không có trong bố cục bàn phím.
Ví dụ: nếu bạn muốn thêm biểu tượng nhãn hiệu ™ thì bạn có thể sử dụng code entity HTML™ để hiển thị biểu tượng đó.
Tương tự, nếu bạn muốn thêm biểu tượng © bản quyền thì bạn có thể sử dụng code © trong bài viết của mình.
Thêm các ký tự đặc biệt bằng block HTML tùy chỉnh
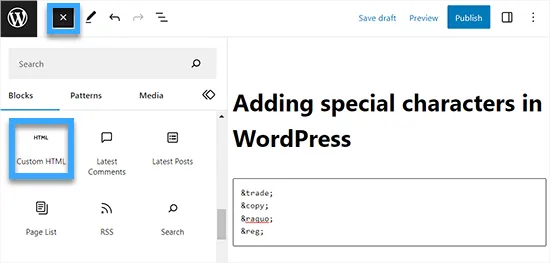
Để thêm các ký tự đặc biệt, trước tiên, bạn cần mở một bài đăng WordPress mới hoặc hiện có trong trình chỉnh sửa block. Sau đó, hãy nhấp vào ‘+‘ ở góc trên cùng bên trái của màn hình để mở menu block.
Từ đây, xác định vị trí và thêm block HTML tùy chỉnh vào bài đăng. Tiếp theo, chỉ cần nhập code entity HTML cho ký tự đặc biệt vào block.

Bạn sẽ nhận thấy rằng mỗi code entity HTML bắt đầu bằng dấu & và và kết thúc bằng dấu chấm phẩy. Khi đã hoàn tất, hãy nhấp vào nút ‘Update‘ hoặc ‘Publish‘ để lưu các thay đổi của bạn.
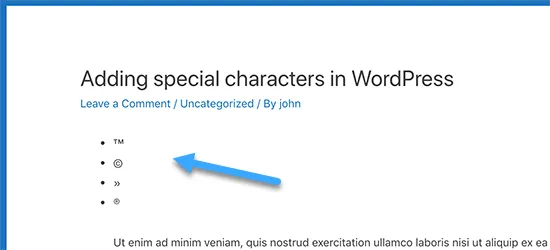
Bây giờ, bạn đã có thể truy cập bài đăng của mình để xem các ký tự đặc biệt được hiển thị trên blog WordPress của bạn.

Có rất nhiều ký tự đặc biệt có sẵn dưới dạng entity HTML, bao gồm các ký tự Latinh, ký hiệu toán học, tiền tệ, ký hiệu đo lường khoa học, v.v.
Thêm ký tự đặc biệt bằng Trình chỉnh sửa code
Bạn cũng có thể thêm các ký tự đặc biệt vào bài đăng WordPress bằng cách chuyển sang trình chỉnh sửa code. Tùy chọn này trong trình chỉnh sửa block cho phép người dùng xem và chỉnh sửa code HTML, CSS hoặc JavaScript cơ bản của các block khác nhau, giúp dễ dàng thêm các entity HTML.
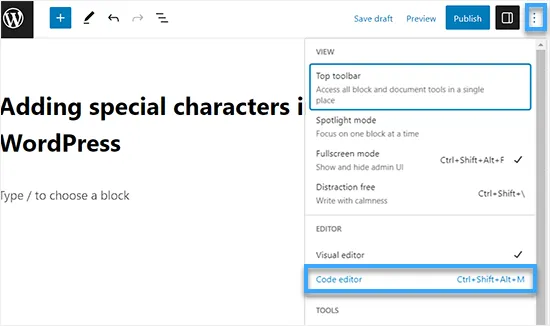
Trước tiên, hãy mở một bài đăng WordPress mới hoặc hiện có trong trình chỉnh sửa block. Sau đó, nhấp vào menu ba chấm ở góc trên cùng bên phải của màn hình để mở menu thả xuống. Từ đây, nhấp vào tùy chọn ‘Code Editor’.

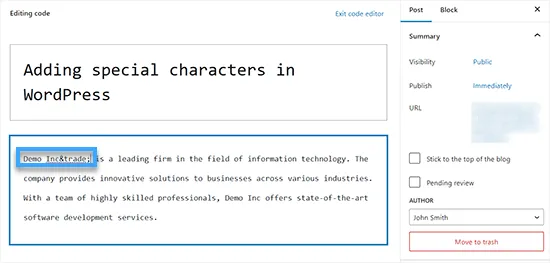
Thao tác này sẽ mở trình chỉnh sửa code, nơi bạn có thể dễ dàng thêm các entity HTML vào giữa văn bản.
Ví dụ: nếu bạn muốn thêm ký tự đặc biệt của nhãn hiệu bên cạnh tên sản phẩm hoặc tên công ty thì bạn có thể dễ dàng thực hiện việc này bằng cách chuyển sang trình chỉnh sửa code.

Khi đã hoàn tất, nhấp vào nút ‘Update‘ hoặc ‘Publish‘ để lưu các thay đổi của bạn. Bây giờ, bạn có thể truy cập trang web WordPress của mình để xem các ký tự đặc biệt trong bài đăng của mình.

Cách 2: Thêm ký tự đặc biệt bằng plugin
Nếu bạn cần thêm các ký tự đặc biệt một cách thường xuyên thì tốt hơn hết bạn nên sử dụng plugin thay vì kiểm tra biểu đồ tham chiếu entity HTML mỗi lần.
Trước tiên, bạn cần cài đặt và kích hoạt plugin Insert Special Characters. Để biết thêm chi tiết, hãy xem hướng dẫn từng bước về cách cài đặt plugin WordPress.
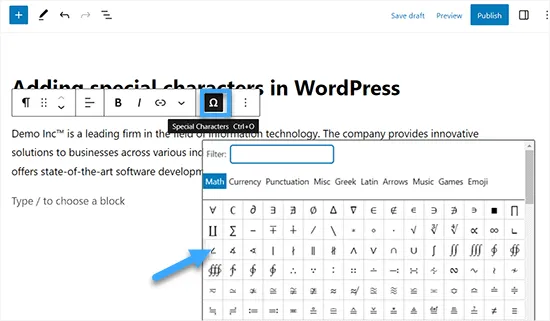
Sau khi kích hoạt, hãy mở một bài đăng hoặc trang trong trình chỉnh sửa block để thêm các ký tự đặc biệt. Khi đó, bạn cần nhấp vào biểu tượng omega trên thanh công cụ phía trên block của đoạn văn để xuất hiện cửa sổ popup nơi hiển thị các ký tự đặc biệt.

Từ đây, chỉ cần tìm ký tự đặc biệt bạn muốn thêm rồi nhấp vào ký tự đó để chèn vào trình chỉnh sửa. Sau khi hoàn tất, nhấp vào nút ‘Update‘ hoặc ‘Publish‘ để lưu các thay đổi.
Tuy nhiên, bạn cần lưu ý rằng không phải plugin nào cũng hoàn toàn tương thích với website, và việc triển khai trực tiếp có thể ảnh hưởng đến hiệu suất. Vì vậy, việc thử nghiệm các plugin trong môi trường staging trước khi áp dụng chính thức là rất quan trọng để đảm bảo mọi thứ hoạt động ổn định. Với dịch vụ WordPress Hosting từ Vietnix, bạn sẽ được hỗ trợ môi trường thử nghiệm staging, giúp kiểm tra tính tương thích của các plugin mà không làm gián đoạn website chính. Đồng thời, với công nghệ tối ưu như LiteSpeed Web Server và PHP X-Ray của web hosting, sẽ giúp hiệu suất vượt trội, tốc độ tải trang nhanh và bảo mật tối đa cho website của bạn.
Cách 3: Thêm ký tự đặc biệt bằng Classic WordPress Editor
Nếu bạn vẫn đang sử dụng Classic WordPress Editor cũ thì bạn có thể sử dụng cách này để thêm các ký tự đặc biệt khi viết bài đăng trên blog, vì trình chỉnh sửa cổ điển có tính năng ký tự đặc biệt được tích hợp sẵn.
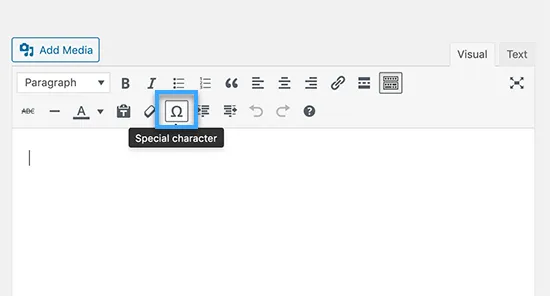
Trước tiên, bạn cần mở một bài đăng mới hoặc hiện có trong trình chỉnh sửa. Tiếp theo, nhấp vào kí tự kitchen sink cuối thanh. Thao tác này sẽ mở rộng hàng tùy chọn thứ hai, nơi bạn phải nhấp vào nút ‘Special character‘.

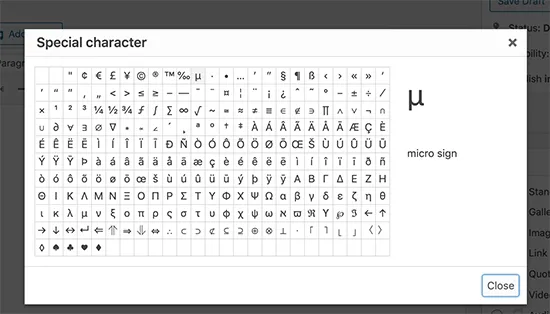
Thao tác này sẽ làm xuất hiện một cửa sổ popup hiển thị một số ký tự đặc biệt thường được sử dụng. Có các ký hiệu tiền tệ, toán học, bản quyền, ký hiệu nhãn hiệu, v.v.

Tuy nhiên, cách này sẽ chỉ hoạt động nếu bạn đang sử dụng trình chỉnh sửa bài đăng cũ ở chế độ WYSIWYG. Nếu bạn đang sử dụng ở chế độ soạn thảo văn bản thì bạn sẽ cần phải chuyển sang Visual editor hoặc sử dụng phương pháp entity HTML được mô tả ở trên.
Từ đây, bạn chỉ cần nhấp vào biểu tượng hoặc ký tự bạn muốn sử dụng và các ký tự này sẽ được thêm vào bài đăng của bạn.
Cuối cùng, nhấp vào nút ‘Update‘ hoặc ‘Publish‘ để lưu các thay đổi của bạn.
Lời kết
Vietnix hy vọng bài viết này đã giúp bạn hiểu cách thêm các ký tự đặc biệt vào bài đăng và trang WordPress. Bạn cũng có thể muốn xem hướng dẫn thay đổi màu giao diện quản trị trong WordPress và top theme WordPress admin miễn phí, mới nhất hiện nay để hỗ trợ cho công việc kinh doanh của mình, chúc bạn thành công!




















