Cách thêm hiệu ứng CSS đơn giản trong WordPress
Đánh giá
Thêm hiệu ứng CSS vào WordPress giúp tạo sự chú ý và làm nổi bật nội dung quan trọng trang web. Hiệu ứng này còn tạo ấn tượng cho khách hàng và khuyến khích họ tương tác nhiều hơn với website của bạn. Vietnix sẽ hướng dẫn cách thêm hiệu ứng CSS vào WordPress một cách dễ dàng.
Tại sao nên thêm hiệu ứng CSS vào WordPress?
Bạn có thể sử dụng hiệu ứng CSS để thu hút sự chú ý của khách truy cập đến các phần khác nhau trên một trang. Ví dụ, nếu bạn có một website bán hàng online, thì các hiệu ứng có thể làm nổi bật những tính năng quan trọng nhất hoặc những điểm bán hàng lớn nhất của sản phẩm.

Việc thêm hiệu ứng CSS vào trang WordPress không chỉ giúp giao diện trở nên sinh động mà còn nâng cao trải nghiệm người dùng, làm website của bạn trở nên hấp dẫn và dễ dàng tương tác hơn. Tuy nhiên, để đảm bảo hiệu suất tối ưu khi áp dụng các hiệu ứng này, bạn có thể tham khảo dịch vụ host WordPress giá rẻ của Vietnix. Với web hosting này, bạn sẽ được trải nghiệm tốc độ tải trang vượt trội nhờ vào LiteSpeed Web Server và công nghệ NVMe. Bên cạnh đó, với các công cụ tối ưu hóa như Memcached, Redis và PHP Extensions, website của bạn sẽ hoạt động nhanh chóng, ngay cả khi áp dụng các hiệu ứng phức tạp.
Đặc biệt, hiệu ứng cũng sẽ làm cho CTA của bạn nổi bật hơn, điều này có thể giúp bạn đạt được một mục tiêu cụ thể như thu hút được nhiều người đăng ký nhận thông tin từ email hơn. Bạn có thể thêm hiệu ứng CSS vào stylesheet của theme hoặc child theme. Tuy nhiên, điều này tốn rất nhiều thời gian, và nó có thể làm lỗi thiết kế của trang web của bạn, thậm chí làm lỗi cả function nếu bạn làm sai.
Với điều đó, Vietnix sẽ hướng dẫn cho bạn cách thêm hiệu ứng CSS vào trang WordPress đơn giản và nhanh chóng nhất.
2 cách thêm hiệu ứng CSS vào WordPress
Cách 1. Cách dễ dàng tạo hiệu ứng CSS bằng Blocks Animation
Cách đơn giản nhất để thêm một hiệu ứng CSS đơn giản là sử dụng Blocks Animation.
Plugin miễn phí này cho phép bạn thêm một hiệu ứng xuất hiện vào bất kỳ Block nào mà không cần viết một dòng CSS nào. Nó cũng có hiệu ứng đánh chữ và hiệu ứng kiểu ticker mà bạn có thể thêm vào văn bản và số liệu.
Đầu tiên, bạn cần cài đặt và kích hoạt plugin. Nếu bạn chưa biết cách cài đặt plugin, có thể xem hướng dẫn của Vietnix về cách cài đặt plugin WordPress.
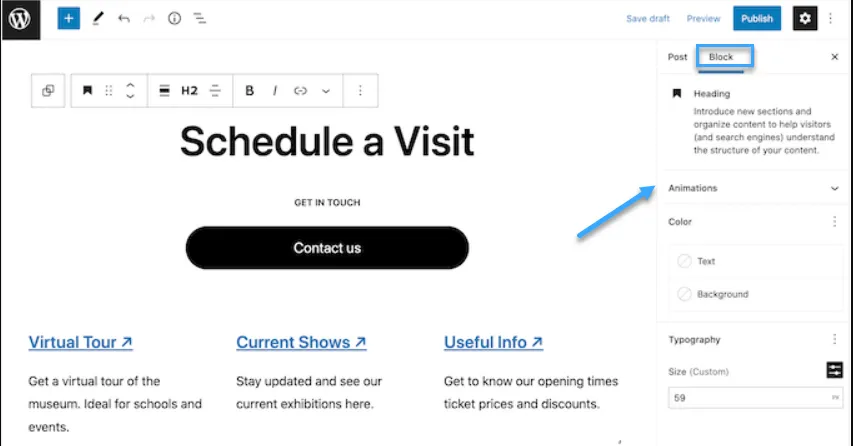
Sau khi kích hoạt, mở bất kỳ trang hoặc bài viết nào trong trình soạn thảo WordPress. Sau đó, chỉ cần nhấp vào block mà bạn muốn tạo hiệu ứng và chọn tab ‘Block‘ trong menu ở phía bên phải.

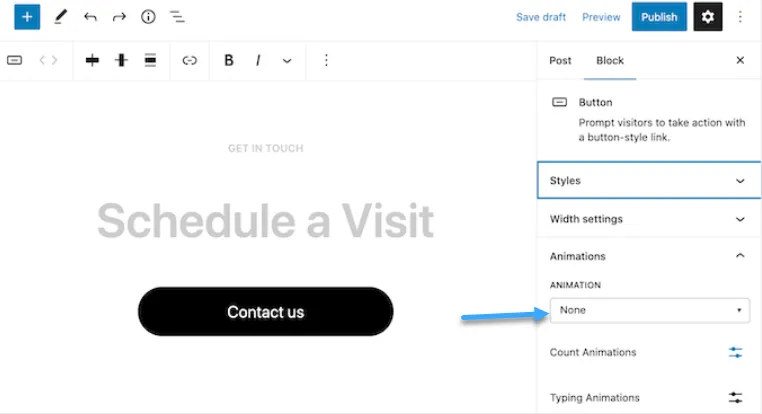
Chỉ cần nhấp để mở rộng phần ‘Animations‘, và bạn sẽ thấy 3 tùy chọn khác nhau: Animations, Count Animations, và Typing Animation.
‘Animations‘ là những hiệu ứng ngắn mà chạy một lần khi trang được tải. Để thêm hiệu ứng này xuất hiện vào blog WordPress của bạn, chỉ cần nhấp vào danh sách thả xuống bên cạnh ‘Animation‘.

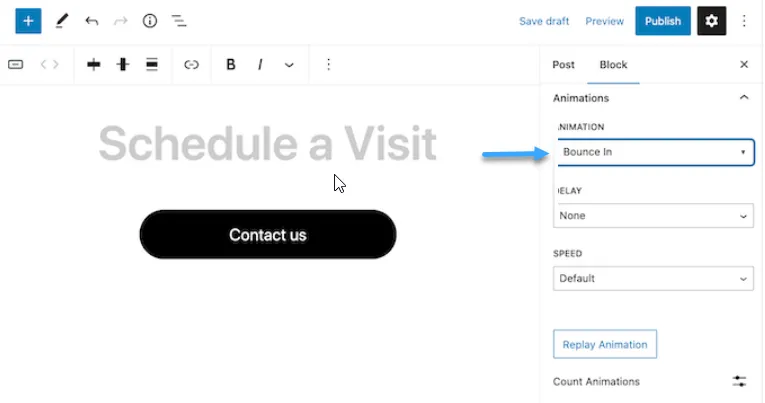
Thao tác này Sẽ mở ra một menu cho phép bạn chọn animations mà bạn muốn sử dụng.
Trình soạn thảo WordPress sẽ hiển thị một bản xem trước của hiệu ứng, để bạn có thể thử nghiệm các tùy chọn khác nhau để xem lựa chọn nào nhìn phù hợp và tốt nhất.

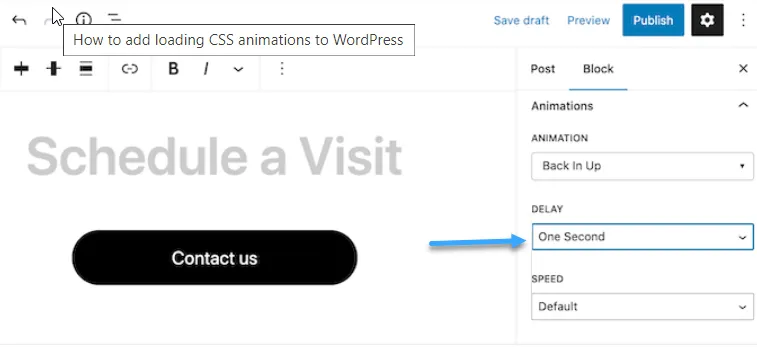
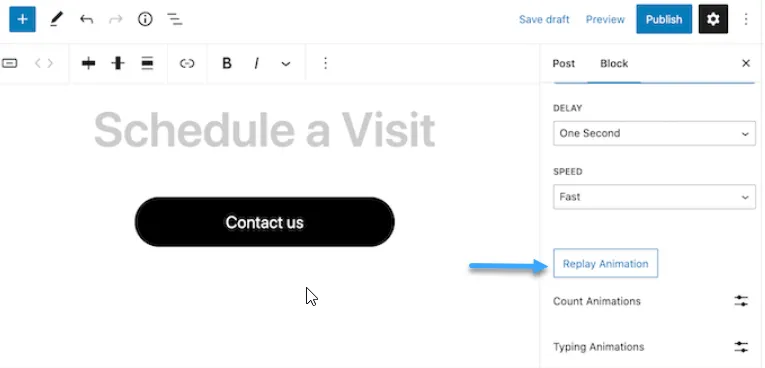
Mặc định, hiệu ứng xuất hiện sẽ chạy ngay khi trang được tải, nhưng bạn có thể tùy chỉnh được thời gian chờ. Trong trường hợp sử dụng nhiều hiệu ứng trên cùng một trang, bạn có thể sử dụng thời gian chờ để phân cách các hiệu ứng sao cho không lặp bị trùng lên nhau.
Chọn ‘Delay‘ sẽ xuất hiện một danh sách và chọn ‘One Second’ từ danh sách.

Bạn cũng có thể làm cho hiệu ứng nhanh hơn hoặc chậm hơn bằng cách sử dụng danh sách ‘Speed‘.
Khi bạn đang thử các hiệu ứng khác nhau, bạn có thể xem trước hiệu ứng bất cứ lúc nào bằng cách nhấp vào ‘Replay Animation’.

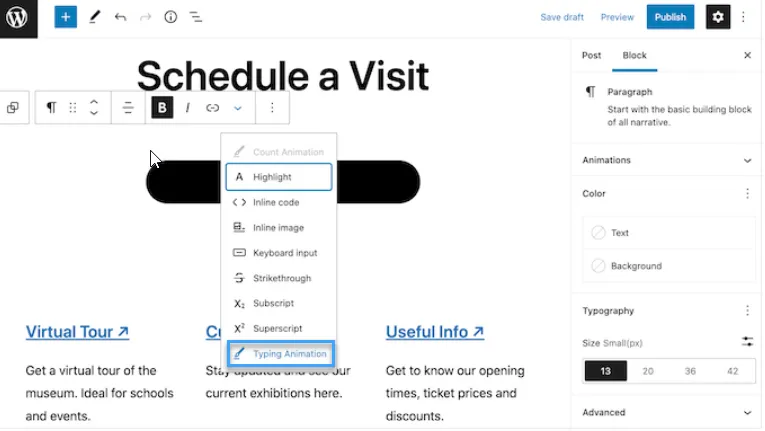
Plugin cũng có các tùy chọn ‘Count Animations‘ và ‘Typing Animations‘.
Hiệu ứng Typing Animations cho phép bạn tạo hiệu ứng cho văn bản, trong khi hiệu ứng đếm theo kiểu ticker cho các con số. Các hiệu ứng này hoạt động với bất kỳ block nào hỗ trợ văn bản hoặc số, cho phép bạn sử dụng chúng để tạo hiệu ứng cho các button, chú thích hình ảnh, tiêu đề (heading) và nhiều nội dung khác.
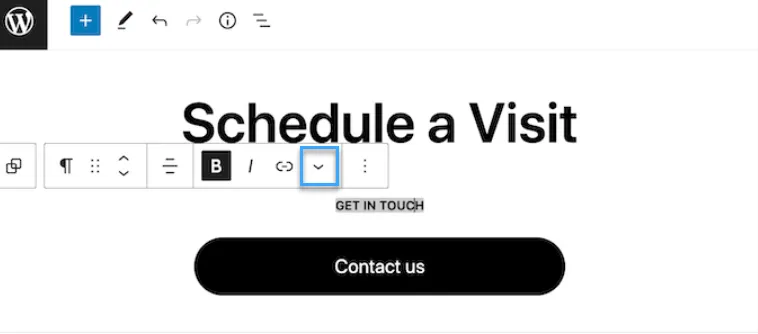
Để thêm một trong các hiệu ứng này, bạn bắt đầu bằng cách tô đậm văn bản hoặc số bạn muốn tạo hiệu ứng. Sau đó, nhấp vào mũi tên xuống trong thanh công cụ.

Bây giờ bạn có thể chọn ‘Count Animations‘ hoặc ‘Typing Animations‘ từ menu thả xuống.
Nếu những tùy chọn này bị xám, hãy đảm bảo bạn đã tô đậm đúng nội dung. Ví dụ, bạn sẽ không thể chọn ‘Count Animations’ nếu bạn chỉ tô đậm văn bản mà không có số.

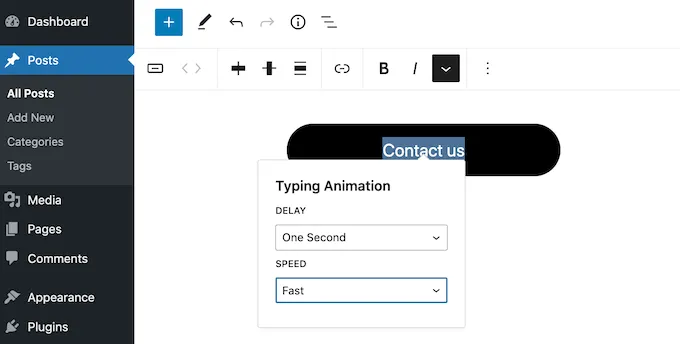
Sau khi thêm hiệu ứng, bạn có thể thay đổi tốc độ và thêm một khoảng thời gian chờ tùy chọn bằng cách sử dụng các menu thả xuống trong cửa sổ popup nhỏ.
Ví dụ, trong hình ảnh sau đây, Vietnix sử dụng thời gian chờ một giây.

Khi bạn đã chắc chắn những hiệu ứng CSS đã có thể hoạt động, hãy nhấp vào nút ‘Publish‘ hoặc ‘Update‘. Bây giờ, nếu bạn truy cập trang WordPress của mình, bạn sẽ thấy hiệu ứng đang hoạt động.
Cách 2. Cách thêm hiệu ứng CSS cho các trang tùy chỉnh bằng plugin SeeProd
Nếu bạn muốn thêm các hiệu ứng đơn giản vào các Block trong WordPress có sẵn, thì Blocks Animation là một lựa chọn tốt. Tuy nhiên, nếu bạn muốn thu hút sự chú ý của khách truy cập, giữ họ lại trên trang web của bạn và tương tác, Vietnix khuyến khích bạn nên sử dụng SeedProd.
SeedProd là plugin xây dựng trang tốt nhất cho phép bạn tạo ra các landing page đẹp mắt, trang bán hàng và nhiều nội dung khác bằng cách sử dụng trình soạn thảo kéo và thả đơn giản.
Nó cũng đi kèm với block ‘Animations Headline‘ mà bạn có thể sử dụng để tạo tiêu với hiệu ứng quay quanh.

Mặc dù có tên là Animations Headline, bạn có thể sử dụng block này để tạo hiệu ứng cho bất kỳ văn bản nào, bao gồm cả call to action, phụ đề hoặc bất kỳ văn bản nào khác mà bạn muốn nhấn mạnh.
SeedProd cũng đi kèm với hơn 40 hiệu ứng xuất hiện mà bạn có thể thêm vào bất kỳ block nào, bao gồm hình ảnh, văn bản, buttons, video và nhiều nội dung khác.

Bạn cũng có thể tạo hiệu ứng cho cả các sections và cột chỉ với một vài cú nhấp chuột. Như vậy, bạn có thể tạo ra các trang có hiệu ứng hấp dẫn chỉ trong vài phút.
Nếu bạn sử dụng hiệu ứng để tăng doanh số bán hàng, thì SeedProd tích hợp với WooCommerce và hỗ trợ nhiều dịch vụ tiếp thị qua email marketing mà bạn có thể đã sử dụng để quảng cáo trang web của mình.
Cách cài đặt trình xây tạo trang SeedProd
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt SeedProd. Để biết thêm chi tiết, xem hướng dẫn từng bước của Vietnix về cách cài đặt một plugin WordPress.
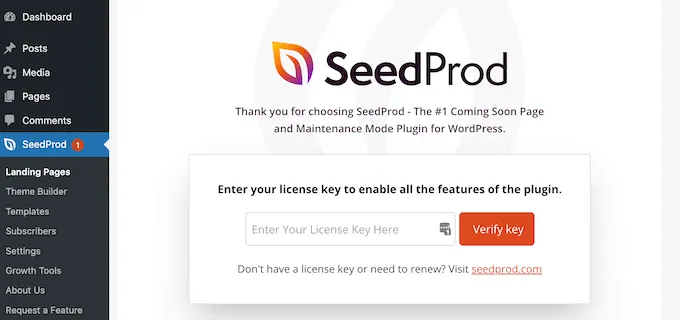
Sau khi kích hoạt, bạn cần nhập mã khóa kích hoạt SeedProd của mình.

Bạn có thể xem mã kích hoạt này của mình trong tài khoản của bạn trên trang web SeedProd. Sau khi thêm mã khóa kích hoạt, chỉ cần nhấp vào ‘Verify key‘.
Tạo và thiết kế tùy chỉnh cho trang
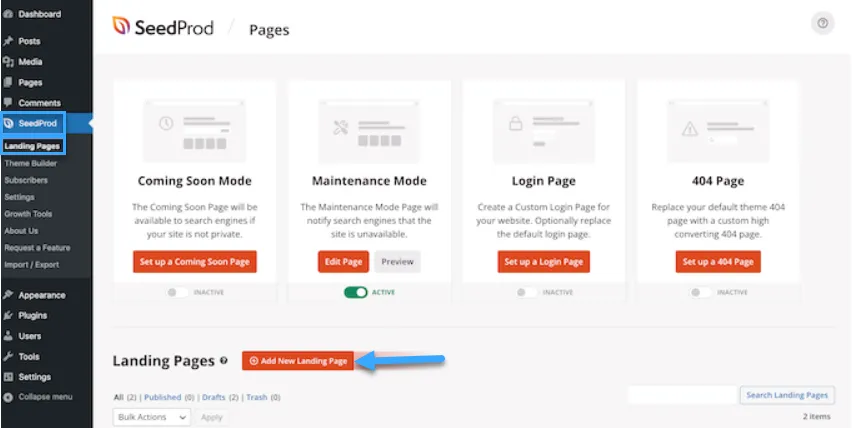
Để bắt đầu, hãy vào SeedProd > Landing Pages và nhấp vào ‘Add New Landing Page‘.

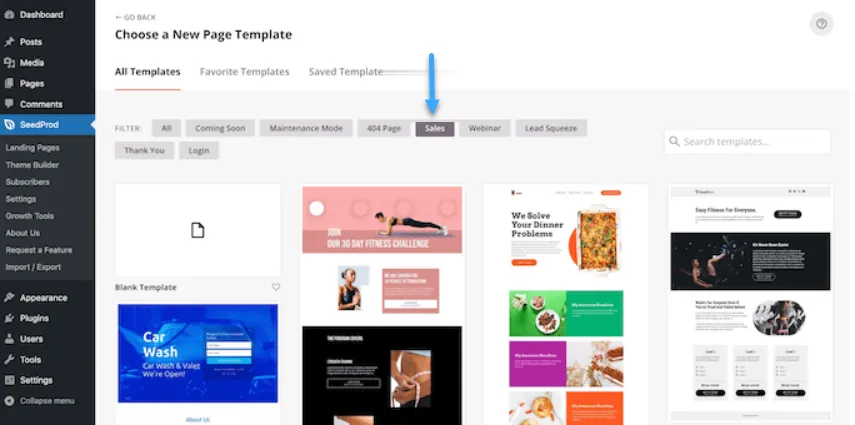
Trong bước tiếp theo, bạn sẽ được yêu cầu chọn một mẫu.
SeedProd đi kèm với hơn 180 mẫu đẹp được sắp xếp thành các danh mục khác nhau như mẫu trang 404 và các trang tùy chỉnh cho WooCommerce.
Trong hướng dẫn này, Vietnix sẽ chỉ cho bạn cách tạo một trang bán hàng với hiệu ứng văn bản và hiệu ứng chào mừng, các bước thực hiện sẽ tương tự bất kể bạn tạo loại trang nào.
Bạn chỉ cần nhấp vào bất kỳ tab nào để có thể xem các mẫu khác nhau trong danh mục đó.

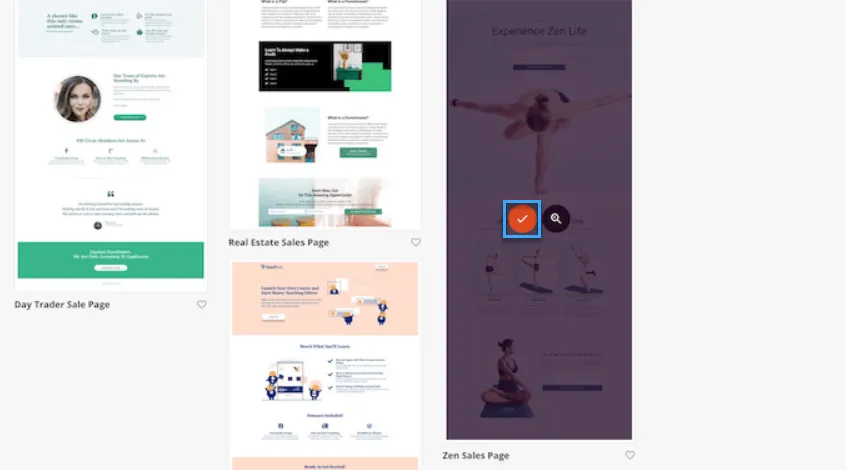
Khi bạn tìm thấy một mẫu phù hợp bạn muốn sử dụng, chỉ cần di chuột mẫu đó và sau đó nhấp vào biểu tượng dấu check.
Vietnix sẽ sử dụng mẫu ‘Zen Sales Page‘ trong tất cả các mẫu trong danh mục, nhưng bạn có thể sử dụng bất kỳ mẫu nào.

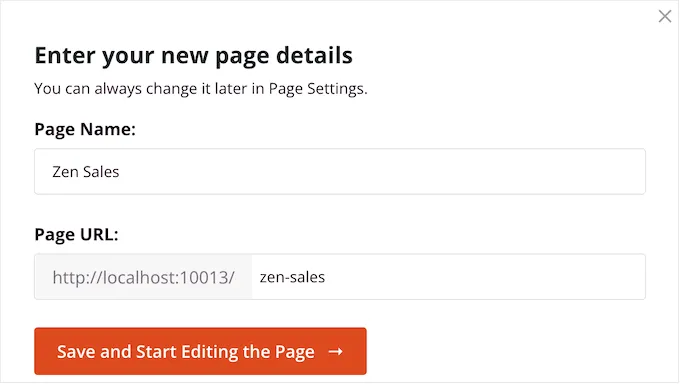
Tiếp theo, bạn cần đặt tiêu đề cho trang.
SeedProd sẽ tự động tạo một URL dựa trên tiêu đề trang, nhưng bạn có thể thay đổi theo ý của bạn. Ví dụ, việc thêm các từ khóa liên quan vào URL thường có thể cải thiện SEO trong WordPress và giúp trang xuất hiện trong kết quả tìm kiếm liên quan.
Sau khi đã điền tiêu đề và URL, hãy nhấp vào ‘Save and Start Editing the Page‘.

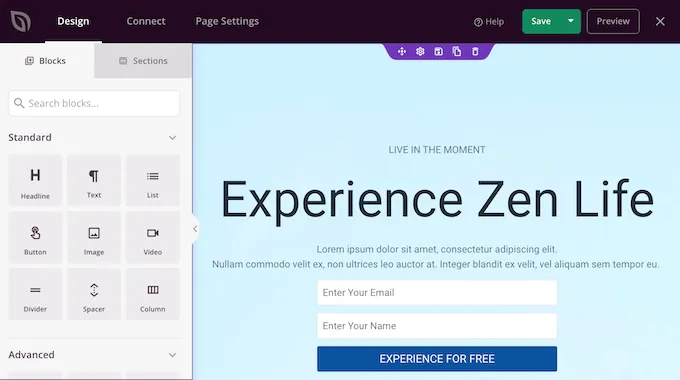
Khi nhấp xong sẽ mở trình soạn thảo trang kéo và thả của SeedProd.
Ở phía bên phải, bạn sẽ thấy một bản xem trước trực tiếp về thiết kế trang, với một số cài đặt ở phía bên trái.

SeedProd đi kèm với rất nhiều block mà bạn có thể thêm vào thiết kế của mình, bao gồm các block cho phép bạn thêm nút chia sẻ mạng xã hội, video, biểu mẫu liên hệ và nhiều block khác.
Để biết thêm thông tin, vui lòng xem hướng dẫn của Vietnix về cách tạo trang tùy chỉnh trong WordPress.
Cách thêm hiệu ứng văn bản vào WordPress
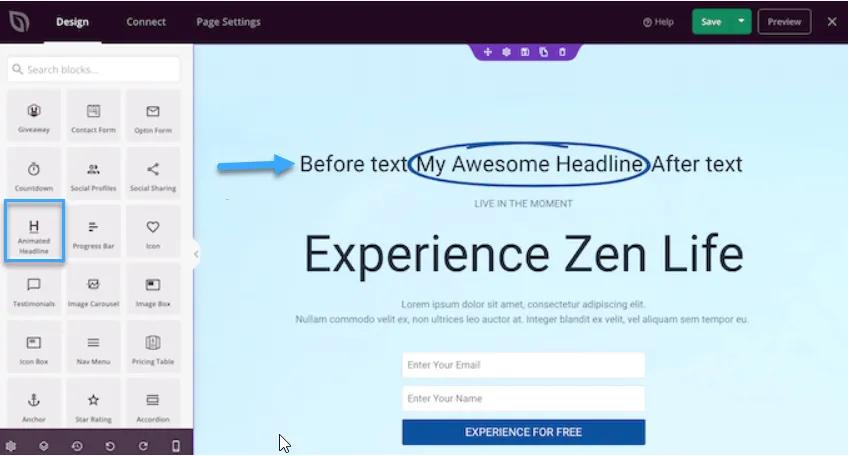
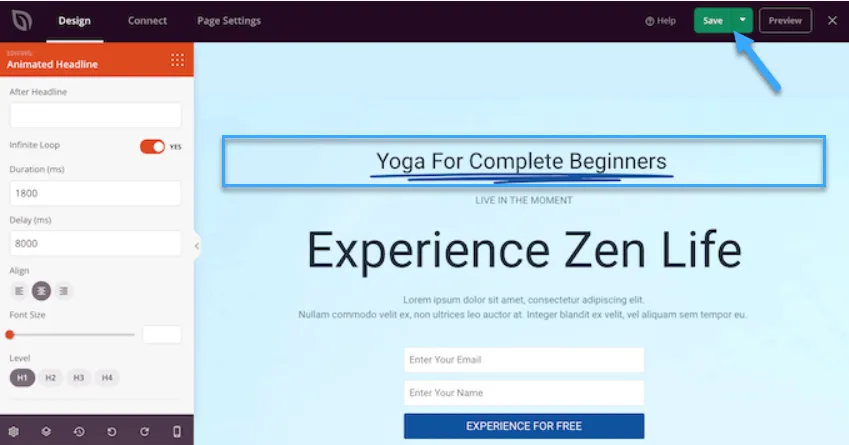
Để thêm một số hiệu ứng văn bản vào trang, tìm block Animated Headline và kéo nó vào vị trí mà bạn muốn thiết kế vào trang của bạn.

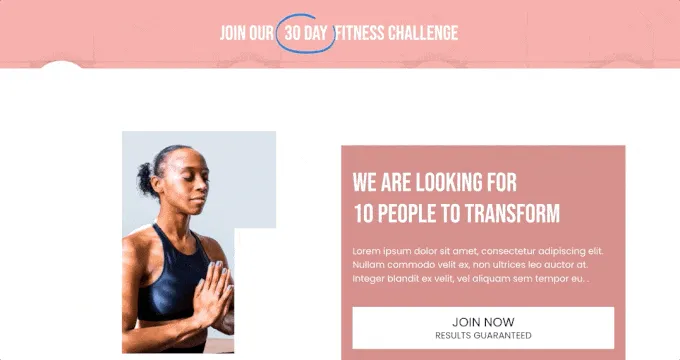
Có 2 cách để tạo hiệu ứng cho tiêu đề là phong cách ‘Highlighted‘ (nổi bật) thêm một hiệu ứng hình dạng vào văn bản, như một hình tròn hoặc một đường kẻ được gạch chân.
Bạn có thể sử dụng hiệu ứng này để thu hút sự chú ý đến một từ hoặc cụm từ cụ thể trong tiêu đề. Điều này có thể giúp tiêu đề dễ đọc và dễ hiểu hơn bằng cách làm nổi bật nội dung quan trọng nhất. Đây cũng là cách tốt để thu hút sự chú ý của người dùng tương tác trên website của bạn.

Phong cách ‘Highlighted‘ (Nổi bật) cũng bao gồm một số hình dạng được gạch ngang.
Bạn có thể sử dụng các dòng gạch ngang để tạo ra các hiệu ứng thú vị và thu hút ánh nhìn, hoặc đơn giản là để thêm một chút độc đáo vào thiết kế của bạn.
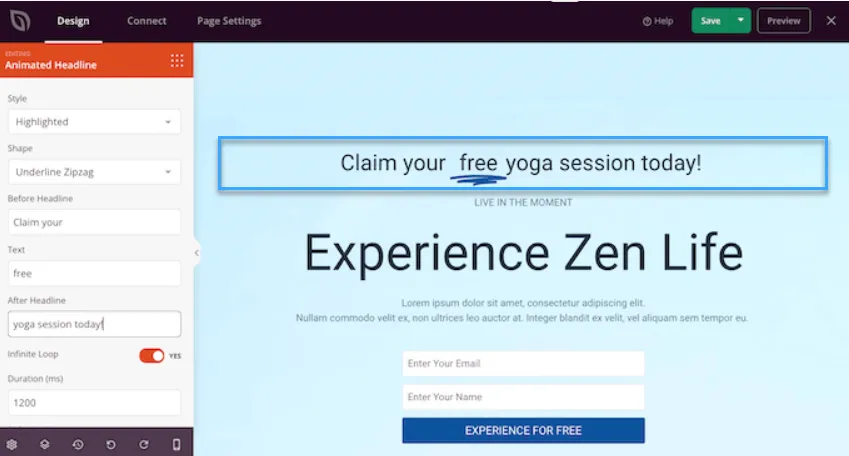
Để tạo một hiệu ứng ‘Highlighted‘ (nổi bật), chỉ cần mở danh sách ‘Style‘ và chọn ‘Highlighted‘ (nổi bật).
Tiếp theo, mở danh sách ‘Shape‘ và chọn một hình dạng bạn muốn sử dụng. Khi bạn nhấp vào một hình dạng, SeedProd sẽ hiển thị một bản xem trước của hiệu ứng đó, để bạn có thể thử các hình dạng khác nhau để xem cái nào bạn thấy phù hợp nhất.
SeedProd cũng có một kiểu hiệu ứng ‘Rotating‘ (Xoay), để thêm hiệu ứng chuyển tiếp cho văn bản.
Thường thì hiệu ứng văn bản là điều mà khách hàng truy cập đầu tiên nhìn thấy là tải trang, vì vậy đây là cách tuyệt vời để làm nổi bật phần văn bản quan trọng nhất.
Để tạo hiệu ứng chuyển tiếp, chỉ cần mở danh sách ‘Style’ và nhấp vào ‘Rotating‘(Xoay).
Sau đó, bạn có thể mở danh sách ‘Animations‘(Hiệu ứng) và chọn loại chuyển tiếp bạn muốn sử dụng, chẳng hạn như hiệu ứng mờ, phóng to hoặc cuộn. Một lần nữa, SeedProd sẽ chạy hiệu ứng trong trình soạn thảo trang để bạn có thể thử các hiệu ứng khác nhau để xem hiệu ứng nào phù hợp nhất với trang của bạn.
Dù bạn đang tạo hiệu ứng ‘Highlighted‘ (nổi bật) hay ‘Rotating‘(Xoay), bạn có thể thêm văn bản trước và sau văn bản được tạo hiệu ứng.
Chỉ cần nhập vào các ô ‘Before Headline‘(Trước tiêu đề) và ‘After Headline‘(Sau tiêu đề). Trong ô ‘Text‘(Văn bản), thêm từ hoặc cụm từ bạn muốn tạo hiệu ứng.
Nếu bạn muốn tạo hiệu ứng cho cả tiêu đề, thì chỉ cần để trống các ô ‘Before Heading‘(Trước tiêu đề) và ‘After Headline‘(Sau tiêu đề).
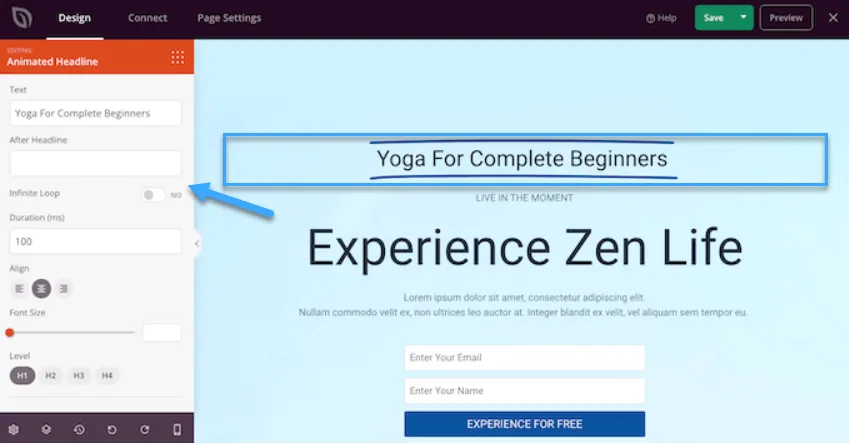
Mặc định, SeedProd sẽ chạy hiệu ứng trong một vòng lặp, điều này có thể khiến một số khách hàng truy cập cảm thấy phiền phức.
Để chỉ chạy hiệu ứng một lần, hãy nhấp để tắt chuyển đổi ‘Infinite Loop‘.

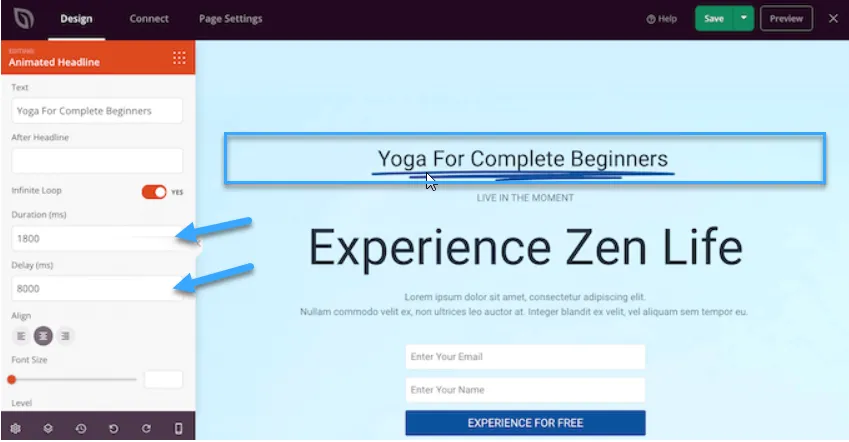
Mặc định, hiệu ứng sẽ chạy trong 1,2 giây sau một thời gian chờ 8 giây.
Để sử dụng các giá trị khác nhau,bạn có thể giá trị theo ý muốn vào các ô ‘Duration‘ và ‘Delay‘. Ví dụ, bạn có thể làm cho hiệu ứng nhanh hơn bằng cách sử dụng thời gian ngắn hơn.

Bạn cũng có thể tạo kiểu cho văn bản. Ví dụ, bạn có thể thay đổi kích thước font và căn chỉnh.
Khi bạn thấy hiệu ứng tiêu đề phù hợp, hãy nhấp vào nút ‘Save‘ để lưu các thay đổi của bạn.

Thêm hiệu ứng xuất hiện khi vào WordPress
Hiệu ứng xuất hiện (entrance animation) chạy khi người dùng truy cập hoặc tải lại trang, vì vậy chúng là cách tuyệt vời để thu hút sự chú ý của khách hàng truy cập.
Bạn cũng có thể sử dụng để làm nổi bật nội dung mà khách hàng truy cập nên nhìn đầu tiên. Ví dụ, nếu bạn có một website bán hàng online thì bạn có thể tạo hiệu ứng cho hình ảnh sản phẩm, hoặc banner quảng cáo chương trình khuyến mãi Black Friday của bạn.
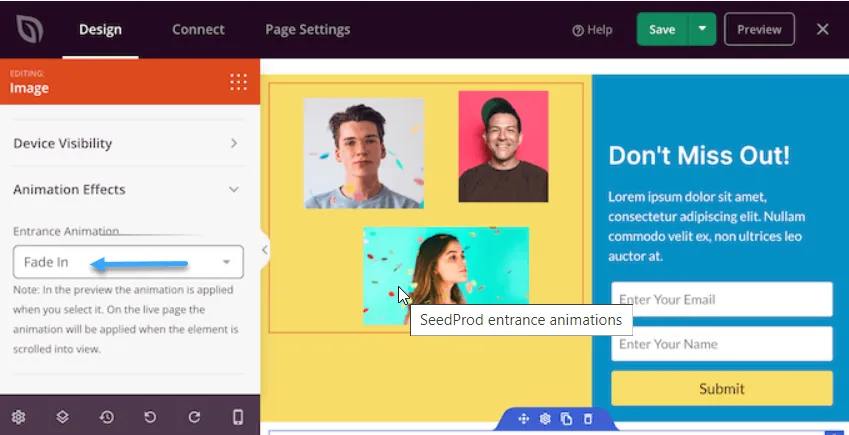
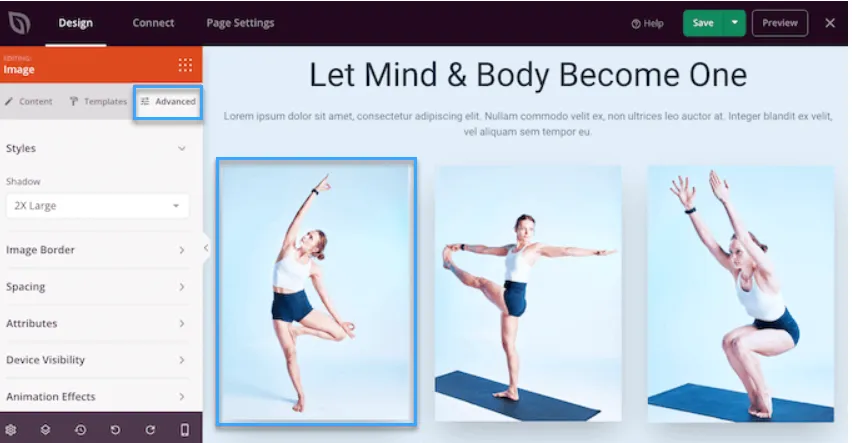
Trong trình soạn thảo SeedProd, chỉ cần nhấp vào nội dung mà bạn muốn tạo hiệu ứng, sau đó chọn tab ‘Advanced‘ trong menu ở phía bên trái.

Sau đó, bạn có thể tiếp tục nhấp để mở rộng phần ‘Animations Effects‘.
Và chỉ cần chọn một hiệu ứng từ danh sách ‘Animations Effects‘.
Bây giờ bạn có thể thêm hiệu ứng xuất hiện vào bất kỳ block nào, một hàng hoặc cột nào chỉ bằng cách thực hiện cùng các bước được mô tả ở trên.
Publish (xuất bản) hiệu ứng CSS trong WordPress
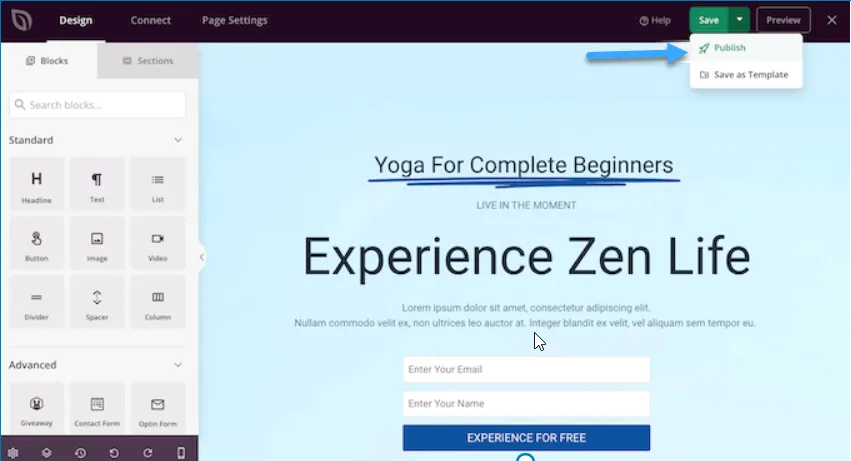
Khi bạn nhưng hiệu ứng được cài đặt phù hợp với trang của bạn, hãy nhấp vào menu trên nút ‘Save‘ và chọn ‘Publish‘. Bây giờ bạn có thể truy cập vào trang để xem hiệu ứng CSS hoạt động trực tiếp.

Cuối cùng, khi bạn đã thêm hiệu ứng CSS vào trang WordPress, điều quan trọng là chọn một dịch vụ hosting ổn định để đảm bảo hiệu suất tốt. Dịch vụ Web Hosting của Vietnix sẽ hỗ trợ bạn tối ưu hóa trải nghiệm người dùng một cách hiệu quả.
Lời kết
Vietnix hy vọng bài viết này có thể giúp bạn hiểu cách thêm hiệu ứng CSS vào WordPress. Bạn cũng có thể xem qua hướng dẫn tối ưu tốc độ và hiệu suất của vietnix, hoặc xem danh sách các lỗi thường gặp trên WordPress và cách khắc phục. Chúc bạn thành công.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày





















