Gặp phải lỗi 521 trên WordPress và Cloudflare có thể gây ra những trở ngại lớn, không chỉ làm giảm trải nghiệm người dùng mà còn ảnh hưởng đến tỷ lệ chuyển đổi và thứ hạng tìm kiếm của bạn. Đừng lo lắng, việc khắc phục lỗi này không quá phức tạp. Bài viết này của Vietnix sẽ cung cấp một hướng dẫn chi tiết về cách giải quyết lỗi 521 khi sử dụng WordPress và Cloudflare, giúp trang web của bạn hoạt động trơn tru trở lại.
Nguyên nhân gây ra lỗi 521 trên WordPress và Cloudflare
Khi bạn gặp lỗi 521 khi truy cập vào trang web WordPress của mình, điều này có nghĩa là trình duyệt của bạn đã kết nối thành công với Cloudflare, nhưng Cloudflare lại không thể kết nối với hosting server. Thường thì điều này xảy ra bởi vì máy chủ của bạn đang offline. Có khả năng là hosting server vẫn hoạt động, nhưng lại đang chặn Cloudflare. Thông thường lỗi này xuất hiện khi máy chủ nhầm lẫn Cloudflare là một mối đe dọa an ninh. Điều này thường xuất phát từ vấn đề trong cách thiết lập server hoặc Cloudflare.

5 cách khắc phục lỗi 521 trên WordPress và Cloudflare
1. Liên hệ với nhà cung cấp dịch vụ hosting
Khi bạn gặp lỗi 521 này, có những bước bạn có thể thực hiện để tự giải quyết vấn đề. Tuy nhiên, một số trong đó có thể tốn thời gian và đòi hỏi kỹ thuật. Do đó, cách dễ nhất để khắc phục là liên hệ với nhà cung cấp dịch vụ web hosting của bạn. Một nhà cung cấp tốt nên có thể cho bạn biết tại sao lại gặp lỗi này. Họ thậm chí có thể giúp bạn giải quyết vấn đề.
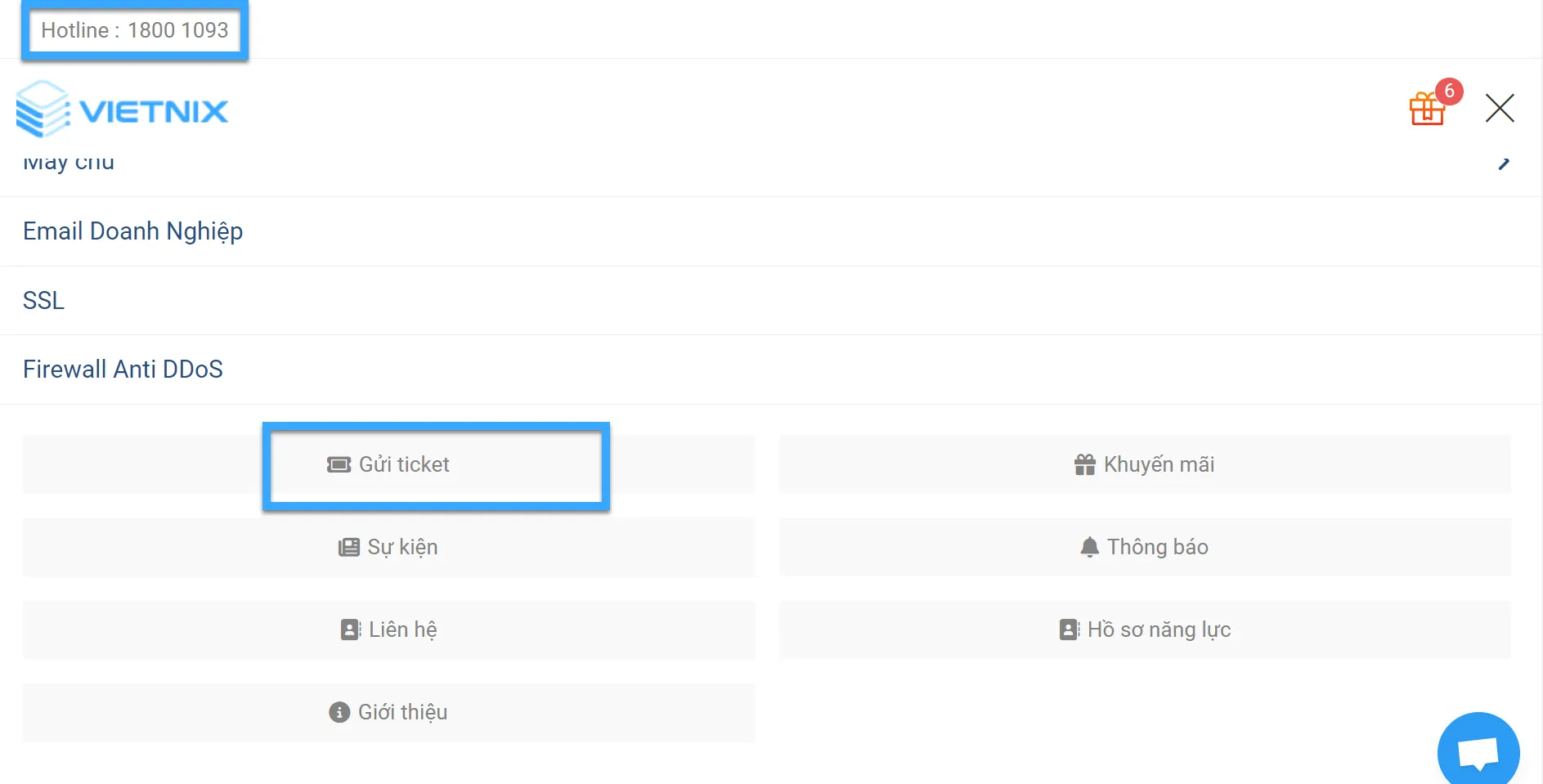
Khi mua Hosting WordPress tại Vietnix, việc hỗ trợ khách hàng luôn là ưu tiên hàng đầu của dịch vụ. Bạn có thể dễ dàng gửi yêu cầu hỗ trợ qua hệ thống ticket trên website bằng cách mô tả chi tiết vấn đề đang gặp phải. Ngoài ra, nếu cần trợ giúp ngay lập tức, bạn hãy liên hệ hotline 1800 1093. Đội ngũ kỹ thuật của Vietnix luôn sẵn sàng 24/7 để hỗ trợ và giải quyết mọi vấn đề một cách nhanh chóng, hiệu quả.

Nhưng nếu không thể nhận được sự hỗ trợ ngay lập tức từ nhà cung cấp hoặc muốn tìm hiểu nguyên nhân trước khi liên hệ, bạn có thể thử các bước tiếp theo.
2. Kiểm tra xem máy chủ có đang hoạt động không
Khi bạn nhận được lỗi 521, điều đáng làm là kiểm tra xem máy chủ của bạn có đang hoạt động không. Nếu vẫn đang trực tuyến, bạn có thể thử các bước khắc phục sự cố khác. Để làm điều này, bạn cần biết địa chỉ IP của máy chủ. Đây là một chuỗi số dùng để xác định một thiết bị phần cứng trên mạng. Bạn có thể sử dụng địa chỉ IP này để “ping” máy chủ vật lý của bạn. Nếu máy chủ phản hồi, bạn sẽ biết rằng đang hoạt động. Nếu không có phản hồi, máy chủ của bạn đang offline và đây chính là nguyên nhân gây ra lỗi 521.
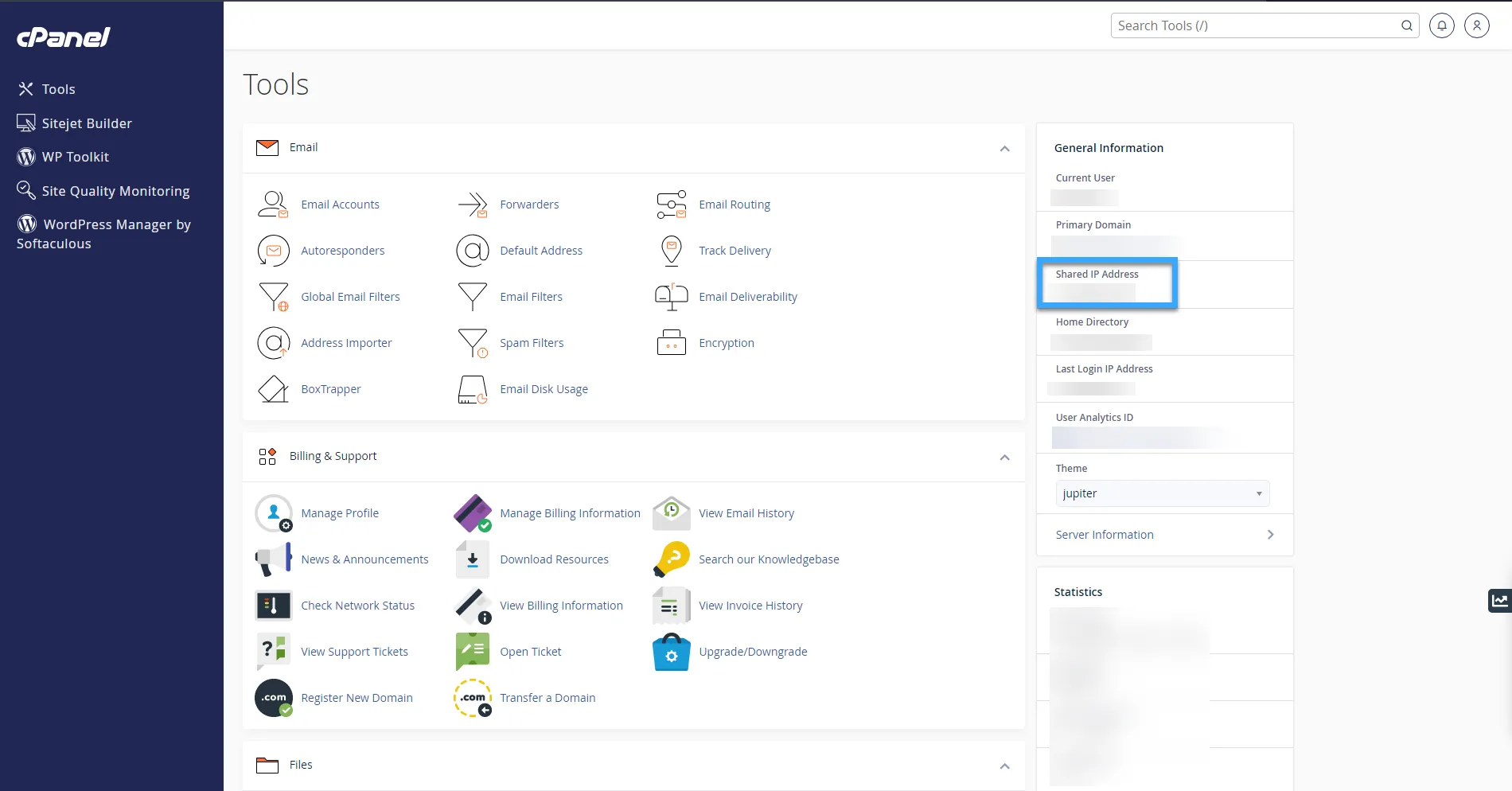
Để lấy địa chỉ IP, bạn cần đăng nhập vào bảng điều khiển trang web của mình. Thông thường, sẽ được cung cấp bởi nhà cung cấp dịch vụ lưu trữ của bạn và thường là cPanel hoặc một bảng điều khiển tùy chỉnh. Sau khi đăng nhập, bạn có thể tìm kiếm các cài đặt có nhãn “IP address. Nếu bạn là khách hàng của Vietnix, chỉ cần đăng nhập vào bảng điều khiển cPanel, nhìn ở mục General Information phía bên phải màn hình là có thể tìm thấy địa chỉ IP.

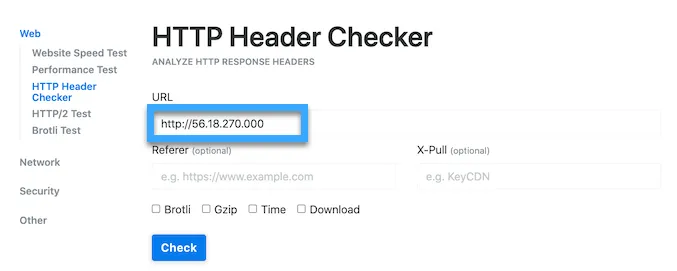
Khi có được thông tin này, hãy truy cập công cụ HTTP Header Checker. Bạn có thể sử dụng công cụ này để “ping” máy chủ của trang web và xem có nhận được phản hồi hay không. Để thực hiện bài kiểm tra này, chỉ cần dán địa chỉ IP của bạn vào field “URL“. Sau đó, thêm “http://” trước địa chỉ IP. Điều này biến chuỗi số thành một địa chỉ web.

Tiếp theo, nhấp vào button “Check“. Công cụ HTTP Header Checker sẽ bắt đầu thử liên lạc với máy chủ. Nếu máy chủ của bạn đang offline, bạn sẽ nhận được thông báo như “Failed to connect” (Không thể kết nối) hoặc “Host Not Found” (Không tìm thấy máy chủ). Điều này giải thích lý do tại sao bạn gặp lỗi 521. Trong trường hợp này, bạn cần liên hệ với nhà cung cấp dịch vụ lưu trữ của mình để khắc phục.
Nếu máy chủ của bạn đang trực tuyến, Công cụ HTTP Header Checker sẽ hiển thị code trạng thái “2XX“. Bạn cũng có thể thấy mã trạng thái “3XX” nếu máy chủ đang trực tuyến nhưng tạm thời chuyển hướng sang một địa điểm mới. Trong trường hợp này thì sự cố về máy chủ hoặc thời gian downtime không phải là nguyên nhân gây ra lỗi 521.
Ngoài những thông tin trên, có thể bạn quan tâm:
Xem thêm: Lỗi WordPress phổ biến nhất hiện nay
3. Thêm tất cả địa chỉ IP của Cloudflare vào danh sách trắng
Máy chủ có thể đang hoạt động nhưng lại chặn các địa chỉ IP của Cloudflare. Điều này có thể gây ra lỗi 521 khi bạn cố gắng truy cập trang web WordPress của mình. Giải pháp là thêm tất cả các địa chỉ IP mà Cloudflare sử dụng vào danh sách trắng. Khi thêm một địa chỉ IP vào danh sách trắng, bạn đang yêu cầu máy chủ cho phép tất cả các yêu cầu đến từ địa chỉ đó.
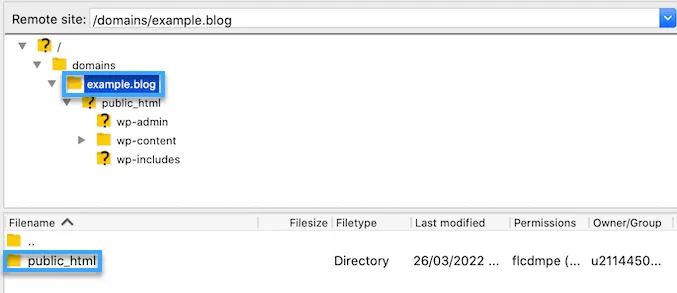
Bạn có thể thêm các IP vào danh sách trắng trong file .htaccess của trang web. Đây là một file cấu hình quan trọng, chỉ đạo cách máy chủ nên hoạt động. Để chỉnh sửa file .htaccess, bạn cần một ứng dụng FTP như FileZilla. Sau khi đã kết nối với máy chủ, bạn cần mở thư mục gốc của trang web. Để truy cập, chỉ cần mở thư mục hiển thị địa chỉ trang web. Tiếp theo, mở thư mục “public_html“.

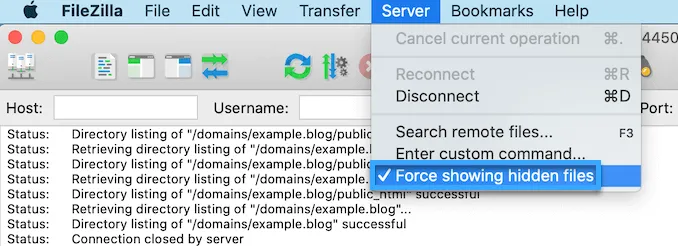
Bây giờ bạn nên thấy file .htaccess của trang web. Một số ứng dụng FTP mặc định ẩn các file nhạy cảm. Nếu không thấy file trên, bạn sẽ cần kích hoạt tùy chọn “show hidden files” trong ứng dụng FTP của mình. Nếu bạn đang sử dụng FileZilla, chỉ cần chọn Server từ thanh công cụ. Sau đó nhấp vào “Force showing hidden files“.

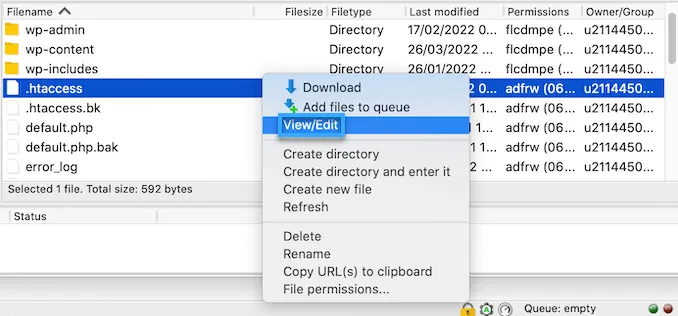
Khi bạn đã sẵn sàng chỉnh sửa file này, chỉ cần nhấp chuột phải hoặc nhấp Control-click vào file .htaccess. Sau đó, chọn “View/Edit“.

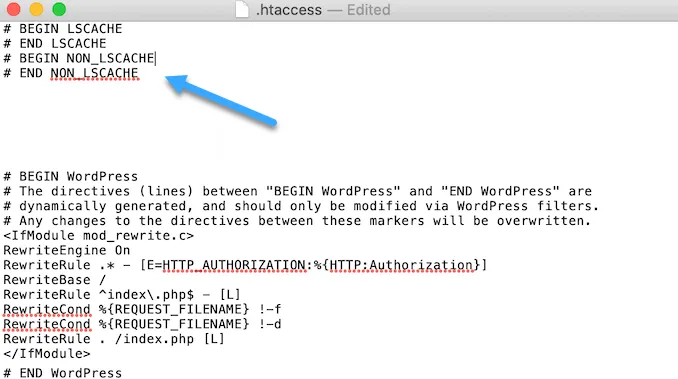
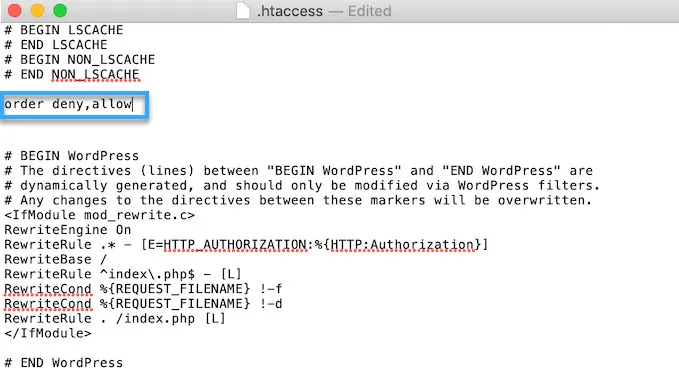
Điều này sẽ mở file .htaccess trong chương trình chỉnh sửa văn bản mặc định của máy tính. Trong file này, tìm dòng có nội dung “# BEGIN“. Bạn sẽ cần thêm tất cả các địa chỉ IP của Cloudflare phía trên dòng này.

Để bắt đầu, hãy gõ dòng sau trên một dòng mới:
order deny,allow

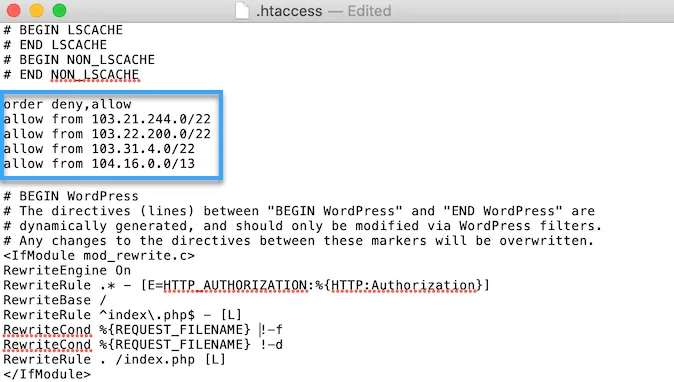
Trong một tab mới, hãy mở danh sách các phạm vi IP của Cloudflare. Để thêm một địa chỉ IP vào danh sách trắng, bạn sẽ cần gõ “allow from” và sau đó sao chép/dán hoặc gõ địa chỉ IP. Điều này có nghĩa là: 103.21.244.0/22 trở thành allow from 103.21.244.0/22/. Bạn cũng cần thêm mỗi địa chỉ IP trên một dòng mới.

Sau khi đã thêm tất cả các địa chỉ IP của Cloudflare, hãy lưu các thay đổi. Bây giờ bạn có thể đóng file .htaccess. Sau đó chỉ cần tiến hành truy cập trang web của mình để xem liệu điều này đã sửa lỗi 521 trên WordPress và Cloudflare chưa.
4. Yêu cầu nhà cung cấp hosting kích hoạt cổng 443
Cloudflare có một số chế độ mã hóa khác nhau, nếu bạn đã chuyển sang chế độ Full hoặc Full (Strict) điều này có thể gây ra vấn đề. Khi Cloudflare ở chế độ Full hoặc Full (Strict), cần truy cập vào cổng 443. Tuy nhiên, một số máy chủ ngăn Cloudflare truy cập cổng này, điều này sẽ gây ra lỗi 521.
Giải pháp là kích hoạt cổng 443 trên máy chủ. Quy trình này sẽ thay đổi tùy thuộc vào nhà cung cấp hosting và các thiết lập máy chủ của bạn. Do đó, Vietnix khuyến khích bạn liên hệ với nhà cung cấp hosting và yêu cầu họ kích hoạt cổng 443.
Ngoài cách khắc phục lỗi 521 trên WordPress và Cloudflare, bạn có thể tham khảo:
5. Tạo và tải lên chứng chỉ gốc của Cloudflare
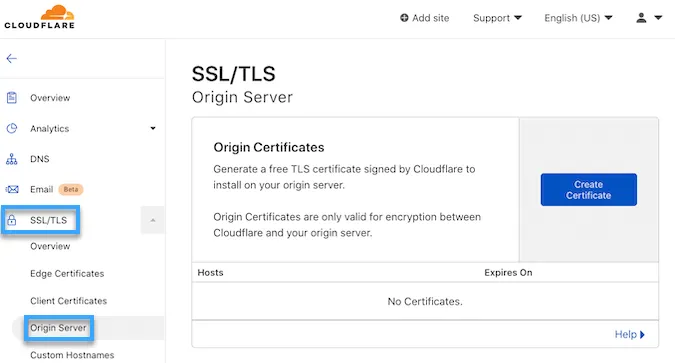
Ngay cả khi cổng 443 đã được kích hoạt, bạn vẫn có thể gặp lỗi 521 khi sử dụng chế độ Full hoặc Full (Strict) của Cloudflare. Điều này xảy ra vì một số máy chủ chỉ cho phép kết nối trên cổng 443 nếu có chứng chỉ gốc (Origin Certificate) của Cloudflare hợp lệ. Chứng chỉ này mã hóa lưu lượng giữa Cloudflare và máy chủ web nếu bạn không cung cấp chứng chỉ gốc, bạn mắc phải lỗi 521 trên Cloudflare. Thú vị là Cloudflare có thể hướng dẫn bạn qua quy trình tạo chứng chỉ này, từng bước một. Để bắt đầu, hãy đăng nhập vào tài khoản Cloudflare. Sau đó, điều hướng đến SSL/TLS > Origin Server.

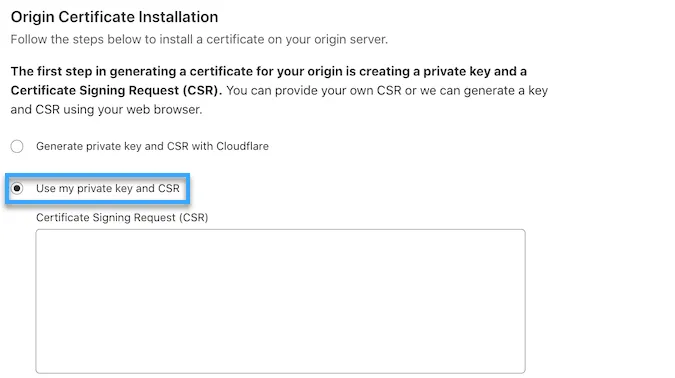
Tiếp theo, nhấn vào button “Create Certificate“. Cloudflare sẽ yêu cầu bạn cung cấp một private key và mẫu đăng ký chứng chỉ (CSR). Nếu đã có private key và CSR, bạn chỉ cần chọn checkbox “Use my private key and CSR“.

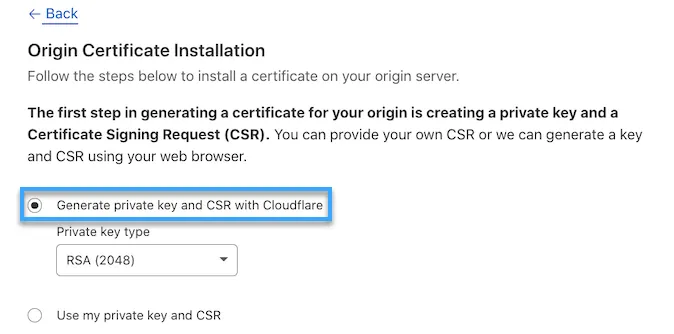
Bây giờ, bạn có thể nhập CSR của mình vào ô “Certificate Signing Request (CSR)“. Nếu bạn không có CSR và khóa, đừng lo lắng Cloudflare có thể tạo chúng cho bạn. Để bắt đầu, chọn “Generate private key and CSR with Cloudflare“.

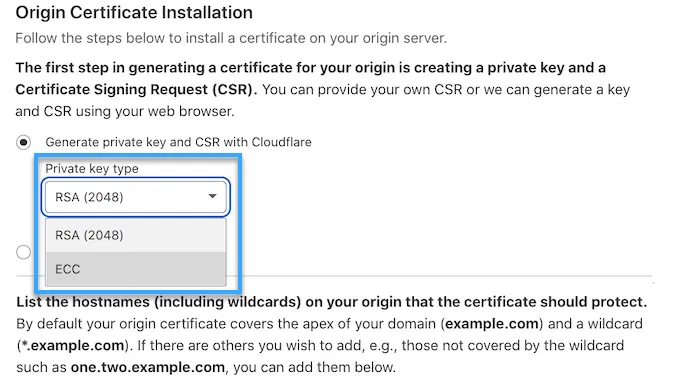
Bây giờ, bạn có thể chọn xem có nên tạo một khóa RSA hay khóa ECC. Hầu hết các chuyên gia về bảo mật đều đồng tình rằng ECC và RSA đều bảo mật tương đương. Tuy nhiên, ECC có độ dài khóa ngắn hơn, điều này có nghĩa là khóa ECC nhanh hơn. Vì lý do này, Vietnix khuyên bạn nên tạo một khóa ECC. Sau khi bạn đã đưa ra quyết định của mình, mở danh sách thả xuống “Private key type“. Sau đó, bạn có thể chọn RSA hoặc ECC.

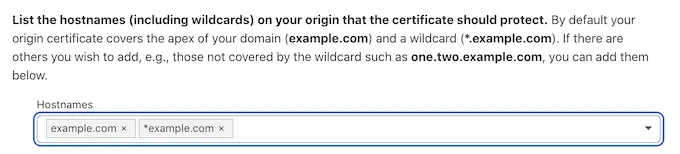
Tiếp theo, cuộn xuống phần “Hostnames“. Ở đây, bạn có thể thêm tất cả các tên máy chủ mà bạn muốn bảo vệ. Bạn sẽ thấy rằng Cloudflare đã thêm tên miền gốc, Cloudflare cũng tự động thêm một ký tự đại diện, đó là tên miền của trang web của bạn cộng với một ký hiệu *. Đây là một quy tắt áp dụng cho mọi tình huống, đảm bảo rằng các tên miền phụ của bạn được bảo vệ đúng cách.
Những giá trị mặc định này nên đủ để bảo vệ hầu hết các trang web. Tuy nhiên, nếu cần thêm tên máy chủ, bạn chỉ cần nhập chúng vào field “Hostnames“.

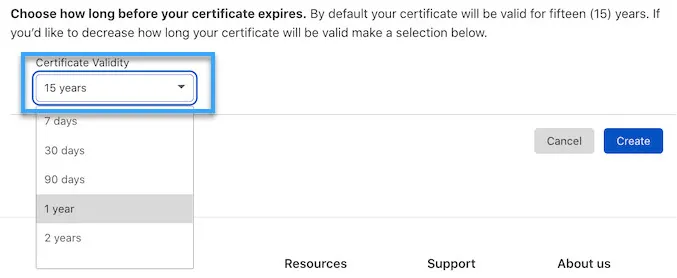
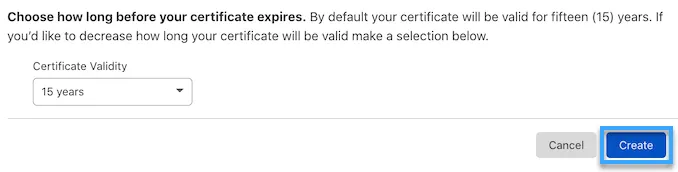
Tiếp theo, cuộn xuống phần “Certificate validity“. Mặc định, chứng chỉ này sẽ có hiệu lực trong 15 năm. Nếu muốn kéo dài hơn khoảng thời gian này, bạn chỉ cần mở danh sách thả xuống “Certificate validity” và chọn một giá trị mới.

Khi bạn hài lòng với tất cả thông tin bạn đã nhập, nhấp vào button “Create“. Cloudflare sẽ tạo chứng chỉ sau đó.

Cloudflare sau đó sẽ hiển thị chứng chỉ gốc và private key.
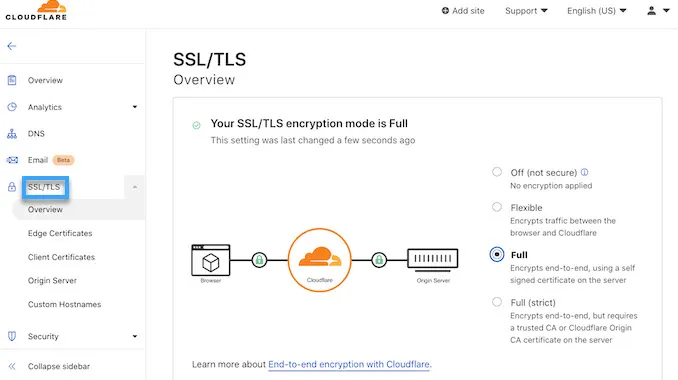
Sẽ cần sao chép thông tin này vào các file riêng biệt và bạn có thể tải lên chứng chỉ gốc lên máy chủ web. Các bước có thể thay đổi tùy theo nhà cung cấp dịch vụ lưu trữ và máy chủ. Để giúp bạn, Cloudflare đã công bố hướng dẫn cho các loại máy chủ web khác nhau, bạn có thể tìm hiểu để thực hiện thao tác. Sau khi bạn đã cài đặt chứng chỉ gốc lên máy chủ của mình, bước cuối cùng là cập nhật chế độ mã hóa SSL/TLS. Trong bảng điều khiển Cloudflare, hãy điều hướng đến SSL/TLS.

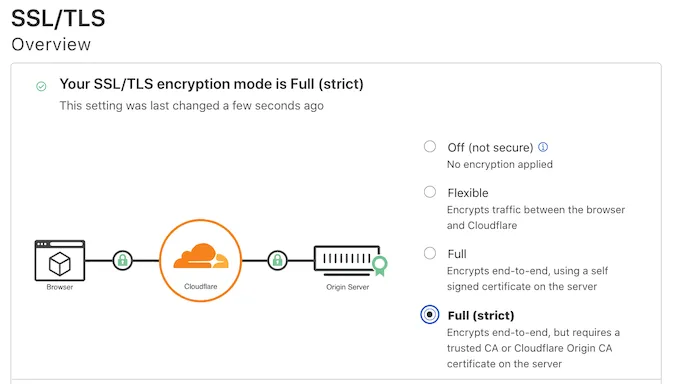
Bây giờ hãy tìm phần “SSL/TLS encryption mode“. Trong phần này, chọn “Full (strict)“.

Cloudflare hiện đang sử dụng chứng chỉ gốc. Bây giờ, bạn có thể kiểm tra trang web của mình để xem liệu điều này đã sửa lỗi 521 chưa. Thông thường, khi gặp phải lỗi 521 trên WordPress và Cloudflare, cách nhanh nhất chính là liên hệ với nhà cung cấp dịch vụ hosting mà bạn đang sử dụng để nhờ họ hỗ trợ, bởi đôi khi cần biết kiến thức sâu về kỹ thuật mới có thể thao tác hoặc chỉ cần một sai sót nhỏ có thể gây ra nhiều rắc rối cho website.
Lời kết
Vietnix hy vọng nội dung trên đã giúp bạn tìm ra cách và có thể khắc phục lỗi 521 trên WordPress và Cloudflare. Ngoài các thông tin này, bạn có thể tham khảo các bài viết khác như lỗi 503 Service Unavailable là gì? Nguyên nhân và các cách sửa lỗi 503 hoặc cách sửa lỗi 403 Forbidden Error hiệu quả, để khắc phục những lỗi trên website khi cần. Chúc bạn thành công!




















