Banner web là gì và kích thước banner web chuẩn để thiết kế website

Đã kiểm duyệt nội dung
Đánh giá
Banner website là yếu tố ảnh hưởng trực tiếp đến khả năng hiển thị và trải nghiệm người dùng. Lựa chọn đúng kích thước banner chuẩn cho website giúp website chuyên nghiệp, truyền tải thông điệp hiệu quả. Cùng theo dõi bài viết để tìm hiểu các kích thước banner web chuẩn hiện nay.
Những điểm chính
- Định nghĩa: Hiểu được banner website là hình ảnh đại diện trên trang web, đóng vai trò quan trọng trong việc truyền tải thông điệp của doanh nghiệp đến khách hàng.
- Banner website được sử dụng ở các vị trí: Phía trên cùng trang, hai bên cột giao diện, chân trang (footer), giữa màn hình hoặc trên các sàn thương mại điện tử.
- Lợi ích khi thiết kế kích thước banner web chuẩn: Giúp banner hiển thị rõ ràng, chất lượng cao, dễ dàng sử dụng trên nhiều nền tảng, hỗ trợ tăng hiệu quả SEO.
- Các công cụ thiết kế banner website chuẩn: Canva, Pixlr.com,…
- Kích thước banner web chuẩn hiện nay: 728x90px.
- Những lưu ý khi thiết kế kích thước banner web: Đảm bảo đồng bộ màu sắc, nội dung thông điệp ngắn gọn, dung lượng ảnh tối ưu để không ảnh hưởng tốc độ tải trang,…
- So sánh kích thước banner web và kích thước banner Facebook: Banner website có đa dạng kích thước phù hợp với nhiều vị trí giao diện. Banner Facebook yêu cầu kích thước cụ thể như 1200x630px để hiển thị tối ưu trên nền tảng mạng xã hội.
- Một số ý tưởng banner cho trang web: Sử dụng phong cách illustrator, thiết kế theo xu hướng, khai thác yếu tố cảm xúc hoặc tạo ấn tượng mạnh qua các thiết kế động như gif hoặc hoạt ảnh.
- Giới thiệu Vietnix: Biết được Vietnix là nhà cung cấp hosting tốc độ cao, ổn định.
- Câu hỏi thường gặp: Giải đáp một số thắc mắc liên quan đến kích thước banner web.

Banner website là gì?
Banner web (website banner) là những hình ảnh được thiết kế và được sử dụng trên trang web của thương hiệu. Những hình ảnh này được xem như là hình đại diện chủ đạo cho doanh nghiệp. Thông qua banner, doanh nghiệp sẽ truyền tải những thông tin, thông điệp quan trọng đến khách hàng. Banner web có thể là nhóm hình ảnh tĩnh hoặc động.

Banner website có thể được sử dụng ở đâu?
Banner website có thể được sử dụng ở nhiều vị trí khác nhau, tùy thuộc vào mục tiêu truyền tải thông điệp và trải nghiệm người dùng. Cụ thể:
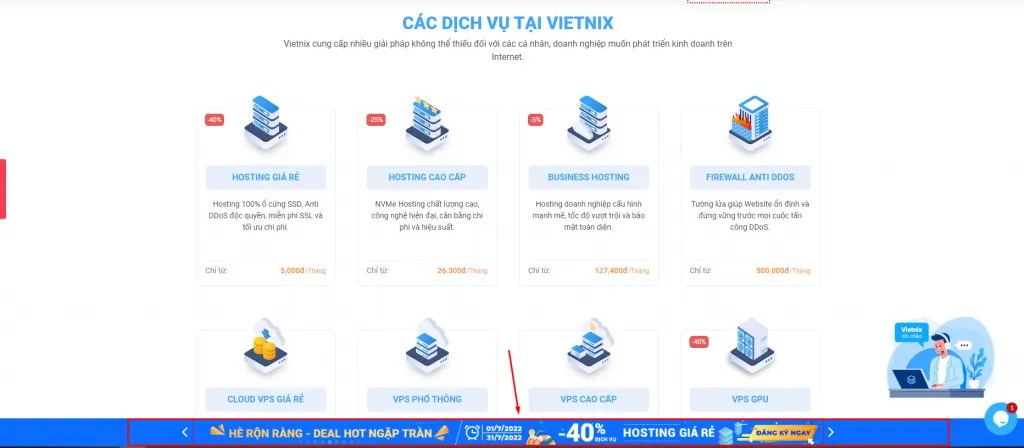
- Thông thường, banner của website chính là hình ảnh lớn nhất, được đặt ở phần đầu trang để tạo sự chú ý và giúp người dùng dễ dàng tiếp nhận thông tin ngay khi vừa truy cập.
- Tùy theo thiết kế, banner website cũng có thể đặt ở vị trí hai bên phía giao diện. Khi ở vị trí này, banner có kích thước dọc và được thiết kế với bố cục, nội dung khác so với kích thước banner ngang.
- Ở vị trí chân footer của website cũng thường có một banner được đặt thêm để bổ sung thông tin mang tính Call To Action, kích thích hành động của người dùng trên trang.
- Một số website với thiết kế banner hiển thị ở giữa màn hình khi người dùng mới truy cập vào trang web.
- Trong trường hợp doanh nghiệp có mặt trên các trang thương mại điện tử thì banner web còn được đặt ở cột tương ứng với mỗi mục sản phẩm. Vì thế thiết kế cũng sẽ có phần khác nhau.
- Trên các sàn thương mại điện tử (TMĐT), banner có thể xuất hiện khi người dùng tìm kiếm sản phẩm/thương hiệu trên thanh công cụ tìm kiếm, gọi là “listing banner”.

Nhìn chung, banner website có thể được sử dụng ở nhiều vị trí khác nhau tuỳ vào nhu cầu thiết kế của website doanh nghiệp. Và dù được đặt ở đâu thì những hình ảnh này cũng đều phải tuân theo một nguyên tắc quan trọng đó là kích thước phải chuẩn.
Lợi ích khi thiết kế kích thước banner web chuẩn
Một website banner được thiết kế đẹp, chuyên nghiệp với kích thước chuẩn sẽ là yếu tố giúp cho hoạt động Digital Marketing trở nên hiệu quả hơn. Sau đây là những lợi ích khi thiết kế kích thước banner web chuẩn:
- Banner có kích thước chuẩn có hình ảnh quảng cáo hiển thị đầy đủ thông tin với chất lượng cao giúp khách hàng tiếp cận thông tin đầy đủ hơn.
- Thiết kế kích thước banner chuẩn giúp bạn sử dụng hình ảnh này trên nhiều web khác nhau, tiết kiệm chi phí và thời gian.
- Nếu doanh nghiệp đã từng chạy ads trên các nền tảng trực tuyến, sẽ nhận thấy rằng việc sử dụng kích thước banner website chuẩn giúp quá trình xét duyệt của Google diễn ra thuận lợi hơn, đồng thời cải thiện trải nghiệm người dùng. Nhờ đó, có thể gia tăng traffic của website và nâng cao khả năng đạt thứ hạng cao trên công cụ tìm kiếm.
- Việc sở hữu banner kích thước chuẩn giúp bạn sắp xếp các bố cục hình ảnh, nội dung thông tin một cách rõ ràng, sinh động và chuyên nghiệp hơn.
- Nếu bạn muốn chạy quảng cáo liên kết trên nhiều nền tảng khác nhau như Facebook, Google, Zalo, Shopee, Lazada,… Thì việc đầu tiên để quảng cáo được chấp nhận là phải có kích thước banner web chuẩn.

Hiện nay, người dùng có xu hướng tìm kiếm thông tin và mua sắm trên Google, Facebook, các sàn thương mại điện tử cũng như nhiều nền tảng trực tuyến khác. Xu hướng này thúc đẩy sự phát triển của mô hình kinh doanh online và khiến doanh nghiệp ngày càng quan tâm hơn đến việc đầu tư quảng cáo trên các kênh trực tuyến, bao gồm cả website.
Công cụ thiết kế banner website chuẩn?
Để tạo banner website có bố cục hợp lý, hình ảnh rõ nét và tuân thủ kích thước chuẩn, doanh nghiệp hoặc cá nhân có thể tham khảo một số công cụ thiết kế trực tuyến phổ biến. Những công cụ này vừa đáp ứng nhu cầu cơ bản của người mới bắt đầu, vừa có thể hỗ trợ thiết kế chuyên nghiệp hơn khi cần.
Công cụ thiết kế Canva
Canva là nền tảng thiết kế trực tuyến được sử dụng rộng rãi nhờ giao diện trực quan, dễ thao tác và thư viện mẫu phong phú. Người dùng có thể nhanh chóng tạo banner website đúng kích thước mà không cần nhiều kinh nghiệm thiết kế.
Ngoài banner, Canva còn hỗ trợ thiết kế poster, ấn phẩm truyền thông và hình ảnh cho các nền tảng mạng xã hội. Canva hiện cung cấp cả phiên bản miễn phí và trả phí, trong đó gói miễn phí đã đáp ứng đủ cho nhu cầu cơ bản cho người dùng.

Công cụ thiết kế PIXLR.COM
PIXLR.COM là công cụ chỉnh sửa ảnh trực tuyến với giao diện thân thiện, tích hợp nhiều tính năng tương tự các phần mềm thiết kế chuyên nghiệp. Người dùng có thể dễ dàng cắt, chỉnh sửa, chèn nội dung và xuất file theo kích thước chuẩn banner website. Pixlr hiện được cung cấp cả trên nền tảng web và ứng dụng di động, mang lại sự linh hoạt trong quá trình sử dụng.

Kích thước banner website chuẩn
Kích thước banner web chuẩn hiện nay là 728x90px. Ngoài ra, một số website áp dụng cách hiển thị bằng hai banner có kích thước 264x90px, phù hợp với giao diện máy tính. Đối với banner bố trí ở hai bên cột của website, các kích thước thường được sử dụng là 300x100px hoặc 300x250px.
Kích thước banner website trên desktop
| Kích thước (px) | Tên | Dung lượng | Ví dụ |
|---|---|---|---|
| 300 × 250 | Medium Rectangle | <150kb |  |
| 728 × 90 | Leaderboard | <150kb |  |
| 160 × 600 | Wide Skyscraper | <150kb |  |
| 300 × 600 | Half Page | <150kb |  |
| 970 × 250 | Billboard | <150kb |  |
| 336 × 280 | Large Rectangle | <150kb |  |
| 468 × 60 | Banner | <150kb |  |
| 234 × 60 | Half Banner | <150kb |  |
| 120 × 600 | Skyscraper | <150kb |  |
| 120 × 240 | Vertical Banner | <150kb |  |
| 300 × 1050 | Portrait | <150kb |  |
| 970 × 90 | Large Leaderboard | <150kb |  |
| 250 × 250 | Square | <150kb |  |
| 200 × 200 | Small Square | <150kb |  |
| 180 × 150 | Small Rectangle | <150kb |  |
| 125 × 125 | Button | <150kb |  |
Kích thước banner website trên điện thoại
| Kích thước (px) | Tên | Dung lượng | Ví dụ |
|---|---|---|---|
| 320×50 | Mobile Leaderboard | < 150kb |  |
| 320×320 | Mobile Full Page Flex | < 150kb |  |
| 320×100 | Large Mobile Banner | < 150kb |  |
| 250×250 | Square | < 150kb |  |
| 200×200 | Small Square | < 150kb |  |
Những lưu ý khi thiết kế kích thước banner web
Ngoài yếu tố kích thước, việc thiết kế banner cần được quan tâm đến nhiều khía cạnh khác để đạt hiệu quả truyền tải thông điệp và tối ưu trải nghiệm người dùng. Một số lưu ý quan trọng gồm:
- Màu sắc, bố cục và phong cách thể hiện trong banner phải ăn khớp với nhau. Những yếu tố này tựu chung lại chính là concept của thiết kế. Các yếu tố trên banner không cần quá sặc sỡ mà phải phù hợp với đối tượng khách hàng mục tiêu thì họ mới click vào.
- Nội dung thông điệp truyền tải phải rõ ràng và có tính đơn nghĩa. Để làm được điều này, bạn phải cố lược bỏ những câu chữ không cần thiết sao cho ngắn gọn và súc tích nhất. Ngoài ra, bạn còn phải phân cấp thông tin để sao cho khách hàng có thể nắm được rõ giá trị của thông điệp.
- Dung lượng banner website không cần quá lớn, vì nó có thể ảnh hưởng đến tốc độ tải trang của website, làm ảnh hưởng đến trải nghiệm của người dùng. Vì vậy, hãy cố gắng nén dung lượng ảnh xuống mức nhỏ nhất nhưng vẫn đảm bảo chất lượng tốt.
- Với những banner động thì bạn cần lưu ý thêm một yếu tố khác đó là thời gian đổi hình giữa các ảnh. Thời gian không nên quá nhanh sẽ khiến người xem không đọc hết được các thông tin bạn muốn truyền tải nhưng cũng không nên quá chậm sẽ khiến người xem mất thời gian chờ đợi.
Ngoài ra, việc chọn dịch vụ hosting phù hợp cũng rất quan trọng để đảm bảo banner của bạn được hiển thị mượt mà và nhanh chóng trên website. Vietnix cung cấp các giải pháp hosting tối ưu như WordPress Hosting, NVMe Hosting, Maxspeed Hosting, SEO Hosting, Business Hosting và Hosting giá rẻ, giúp tăng tốc độ tải trang và đảm bảo hiệu suất cho website, ngay cả khi chứa nhiều hình ảnh hoặc banner kích thước lớn. Việc lựa chọn dịch vụ hosting phù hợp không chỉ giúp website hoạt động ổn định mà còn cải thiện trải nghiệm người dùng, giúp khách hàng dễ dàng tiếp cận thông điệp mà bạn muốn truyền tải.

So sánh kích thước banner web và kích thước banner Facebook
Facebook là mạng xã hội có lượng người dùng lớn nhất hiện nay và được xem là một trong những kênh quảng cáo trực tuyến quan trọng, đóng vai trò không thể thiếu trong nhiều chiến dịch marketing của doanh nghiệp.
Khi triển khai quảng cáo đa nền tảng, việc tuân thủ quy định về kích thước banner là yếu tố bắt buộc để đảm bảo hình ảnh hiển thị đúng chuẩn và mang lại hiệu quả truyền thông cao nhất. Trên thực tế, kích thước banner website khác biệt đáng kể so với kích thước banner Facebook.
Cụ thể, các loại kích thước banner khi đăng lên Facebook như sau:
- Kích thước chuẩn của hình ảnh khi đính kèm link website là 1200x630px với dung lượng tối đa là 8MB.
- Kích thước hình ảnh chuẩn đi theo bài post thông thường là 1200x630px.
- Kích thước ảnh đại diện tối thiểu trên Facebook: 300x300px. Để có ảnh chất lượng đẹp nhất, bạn nên sử dụng kích thước chuẩn là 2048x2048px.
- Kích thước ảnh bìa trên Facebook hiển thị trên máy tính là 820x312px, còn kích thước ảnh bìa hiển thị trên điện thoại là 820x462px.
Một số ý tưởng banner cho trang web của bạn
Để có thể sở hữu những hình ảnh banner ấn tượng giúp bạn tối ưu hoá trải nghiệm thị giác của người dùng. Từ đó kích thích hành động click vào website của mình, bạn có thể tham khảo những ý tưởng sau:
Phong cách thiết kế illustrator hay isometric
Nhiều website hiện nay sử dụng phong cách thiết kế hình ảnh illustrator hoặc isometric để tạo ấn tượng với người dùng. Sở dĩ phong cách này nhận được sự yêu thích bởi nó vừa đơn giản nhưng lại vừa mang nét độc đáo và giúp doanh nghiệp có thể truyền tải thông tin một cách dứt khoát và đúng trọng tâm.
Sử dụng yếu tố cảm xúc trong thiết kế banner
Đây chính là cách hiệu quả nhất để giúp người mua hàng cảm thấy sự gắn kết với sản phẩm/thương hiệu của bạn. Vì vậy, yếu tố này luôn được tận dụng trong hình ảnh.
Trên thực tế, việc đưa yếu tố cảm xúc vào banner có tác dụng thúc đẩy được hành vi mua hàng của khách hàng. Từ đó giúp doanh nghiệp phát triển hơn và tăng doanh số hơn.
Hình ảnh bắt trend
Đây là cách mà nhiều doanh nghiệp thực hiện trong thời gian vài năm trở lại đây. Thông qua những sự kiện trendy xuất phát trên mạng xã hội, doanh nghiệp sử dụng những hình ảnh dễ thu hút người dùng để thông qua đó liên kết đến sản phẩm của doanh nghiệp.

Tuy nhiên, bạn không nên quá lạm dụng cách này bởi nếu làm không tốt thì không những không khiến người dùng hào hứng mà còn có thể khiến khách hàng cảm thấy khó chịu và quay lưng với thương hiệu của bạn.
Sử dụng yếu tố câu chuyện
Đưa yếu tố câu chuyện vào thiết kế banner là một cách hiệu quả để thu hút sự chú ý của khách hàng, dù phương pháp này đòi hỏi sự sáng tạo và tư duy chiến lược từ người thiết kế. Một câu chuyện hấp dẫn trên banner không chỉ giúp truyền tải thông điệp một cách sinh động mà còn tạo ra sự kết nối cảm xúc với người xem, khiến họ dễ ghi nhớ thương hiệu hơn. Bạn có thể trình bày các câu chuyện này dưới dạng gif hoặc hoạt ảnh, kết hợp hình ảnh, màu sắc và bố cục hợp lý để tăng tính tương tác và sức hút của banner.
Vietnix – Nền tảng hosting nâng tầm banner website
Để banner website phát huy tối đa hiệu quả, không chỉ cần thiết kế đẹp mà còn phải đảm bảo tốc độ tải nhanh và hiển thị ổn định. Hosting tốc độ cao của Vietnix giúp trang web vận hành mượt mà, thu hút sự chú ý ngay từ giây đầu tiên. Với công nghệ SSD/NVMe hiện đại và hỗ trợ 24/7, Vietnix tối ưu tốc độ tải trang, nâng cao trải nghiệm người dùng và gia tăng tỷ lệ chuyển đổi. Vietnix cam kết mang đến giải pháp hosting ổn định, an toàn và tối ưu chi phí cho doanh nghiệp.
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành Phố Hồ Chí Minh
Câu hỏi thường gặp
Biểu ngữ banner trên trang web như thế nào?
Mỗi quảng cáo banner web phải bao gồm tên hoặc logo của doanh nghiệp của bạn, thông điệp quảng cáo và nút CTA (nếu nó không được thiết kế để nhận biết thương hiệu). Biểu ngữ trên banner cũng phải hấp dẫn trực quan với hình ảnh hấp dẫn hoặc màu sắc nổi bật để thu hút sự chú ý của người đọc và thúc đẩy nhấp chuột
Nên đặt gì trên một banner web?
Cùng với nút CTA, biểu ngữ trang chủ website của bạn nên bao gồm dòng tiêu đề rõ ràng, mang tính mô tả công việc hay thông điệp của bạn. Hãy suy nghĩ về sự cần thiết phải thông báo cho khách hàng truy cập mới biết chính xác trang web của bạn là gì và công ty của bạn cung cấp dịch vụ gì.
Việc chọn hosting ảnh hưởng đến hiệu quả banner không?
Chắc chắn rồi. Hosting tốc độ cao giúp banner tải nhanh, hiển thị mượt mà và giữ trọn hình ảnh cùng thông điệp. Sử dụng các giải pháp như WordPress Hosting, NVMe Hosting hay Maxspeed Hosting của Vietnix có thể đảm bảo website vận hành ổn định, từ đó banner của bạn phát huy hiệu quả tối đa mà không ảnh hưởng trải nghiệm người dùng.
Kích thước banner ngoài trời chuẩn là bao nhiêu?
Kích thước banner ngoài trời thường phụ thuộc vào mục đích sử dụng và vị trí treo, nhưng phổ biến nhất là các kích thước lớn như 2m x 3m, 3m x 4m hoặc 5m x 10m. Những kích thước này đảm bảo nội dung hiển thị rõ ràng từ xa, thu hút sự chú ý và truyền tải thông điệp hiệu quả, đặc biệt ở các khu vực đông người qua lại hoặc giao lộ lớn.
Có những kích thước standee nào phù hợp cho mục đích quảng cáo?
Kích thước standee phổ biến được sử dụng trong quảng cáo bao gồm:
– Standee đứng lớn: Thường có kích thước 60cm x 160cm hoặc 80cm x 180cm, phù hợp cho các sự kiện, hội chợ và chiến dịch quảng cáo sản phẩm tại không gian rộng.
– Standee để bàn: Với kích thước nhỏ hơn, khoảng 25cm x 40cm, loại này lý tưởng để giới thiệu thông tin trên quầy lễ tân, bàn trưng bày hoặc khu vực tiếp khách.
– Standee ngang: Ít phổ biến hơn, thường có kích thước tùy chỉnh như 120cm x 60cm, sử dụng trong các không gian đặc biệt hoặc thiết kế riêng.
Việc lựa chọn kích thước phù hợp tùy thuộc vào mục đích sử dụng và không gian trưng bày.
Size banner website nào phù hợp để hiển thị tốt trên các thiết bị?
Size banner website thường được thiết kế linh hoạt để đảm bảo hiển thị đẹp trên cả máy tính và điện thoại. Các kích thước phổ biến là 1920px x 600px cho banner toàn màn hình, 320px x 100px cho thiết bị di động, và 300px x 250px để dùng trong nội dung. Lựa chọn đúng size banner website giúp tối ưu trải nghiệm người dùng và tăng hiệu quả quảng cáo.
Qua bài viết, bạn có thể đã hiểu rõ banner website là gì, các vị trí đặt phổ biến và tầm quan trọng của việc chọn kích thước banner web phù hợp. Banner chuẩn với kích thước tối ưu không chỉ giúp doanh nghiệp trở nên chuyên nghiệp hơn mà còn nâng cao hiệu quả digital marketing và cải thiện thứ hạng website. Hy vọng những kiến thức này sẽ là nền tảng hữu ích, giúp bạn tạo ra những banner ấn tượng, truyền tải thông điệp rõ ràng và tối ưu hóa hiệu quả cho các hoạt động trực tuyến của mình.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày














![Top 21 AI tạo Landing Page phổ biến nhất năm [year]](https://image.vietnix.vn/wp-content/uploads/2025/11/ai-tao-landing-page-thumb.jpg)





