Redux là gì? Toàn bộ thông tin và hướng dẫn sử dụng Redux từ A-Z

Đã kiểm duyệt nội dung
Đánh giá
Redux là một thư viện quản lý state dự đoán được cho các ứng dụng JavaScript, thường được sử dụng với React. Redux giúp bạn tổ chức logic ứng dụng, đơn giản hóa việc xử lý dữ liệu và gỡ lỗi. Bài viết này sẽ giúp bạn hiểu rõ hơn về Redux là gì, cách hoạt động và cách áp dụng hiệu quả trong thực tế.
Những điểm chính
- Khái niệm: Biết được Redux là một công cụ quản lý state mạnh mẽ cho ứng dụng Javascript, giúp ứng dụng hoạt động nhất quán và dễ kiểm thử hơn.
- Lịch sử ra đời: Khám phá lịch sử ra đời của Redux, từ những hạn chế của Flux đến sự ra đời của một giải pháp quản lý state hiệu quả hơn.
- Lý do cần State Management Tool như Redux: Để giải quyết vấn đề quản lý state phức tạp trong ứng dụng lớn.
- Cách hoạt động: Nắm vững cách hoạt động của Redux, bao gồm Actions, Reducers và Store và cách chúng phối hợp để quản lý state.
- Theo dõi luồng xử lý dữ liệu: Cả trường hợp khi có và không có Middleware, để hiểu rõ cách dữ liệu được cập nhật.
- Cấu trúc: Nắm bắt cấu trúc của Redux, gồm Action, Reducer, Store và View, và vai trò của từng thành phần.
- Khái niệm liên quan: Khám phá thêm về các khái niệm liên quan như Redux Thunk, Redux Persist và Redux Toolkit, để mở rộng kiến thức về Redux.
- Khi nào nên và không nên sử dụng: Biết khi nào nên và không nên sử dụng Redux, để lựa chọn công cụ quản lý state phù hợp với dự án.
- Giới thiệu Vietnix: Tìm hiểu giải pháp VPS Vietnix, giúp ứng dụng web của bạn vận hành mượt mà và ổn định.
- Câu hỏi thường gặp: Tìm câu trả lời cho các câu hỏi thường gặp về Redux.
Redux là gì?
Redux là một thư viện Javascript tạo ra một lớp quản lý toàn bộ trạng thái của ứng dụng. Nói cách khác, Redux là một công cụ quản lý trạng thái dự đoán được (predictable state management tool) cho các ứng dụng Javascript, thường được gọi là Redux JS.

![]() Lưu ý
Lưu ý
Redux JS (thư viện Javascript) khác với Redux Framework (WordPress Framework).
Redux giúp ứng dụng hoạt động nhất quán trên nhiều môi trường (client, server, native) và đơn giản hóa việc kiểm thử phần mềm. Redux thường được kết hợp với React JS nhưng cũng tương thích với các framework khác như Angular, Vue.js,… Với kích thước nhỏ gọn (~2KB), Redux không làm tăng đáng kể dung lượng ứng dụng.
Để ứng dụng React với Redux hoạt động mượt mà và hiệu quả, bạn cần một môi trường lưu trữ ổn định và mạnh mẽ. VPS Giá Rẻ của Vietnix là một giải pháp lý tưởng, cung cấp hiệu năng cao, cấu hình linh hoạt và chi phí tối ưu. VPS Vietnix giúp bạn triển khai ứng dụng nhanh chóng, dễ dàng mở rộng quy mô và tập trung vào phát triển sản phẩm mà không lo lắng về hạ tầng.

VPS Giá rẻ Vietnix: UPTIME VƯỢT TRỘI – chi phí tối ưu
Ổn định, an toàn, tiết kiệm – Nền tảng vững chắc cho website và ứng dụng của bạn.
Lịch sử ra đời của Redux
Càng ngày, các ứng dụng single-page sử dụng Javascript có yêu cầu ngày càng phức tạp, kéo theo đó là hệ thống mã code càng phải quản lý nhiều state hơn. Năm 2013, Facebook thông báo rằng Angular của Google đang ngày càng trở nên chậm chạp, nặng nề. Để giải quyết vấn đề này, React được ra đời.
Thế nhưng React không có khả năng quản lý trạng thái của ứng dụng mà đây chỉ là một thư viện để tạo ra các Component và render chúng lên thành giao diện. Tiếp đó, Facebook lại cho ra đời một thư viện mới có tên gọi là Flux với mục đích hỗ trợ React quản lý trạng thái của ứng dụng.
Flux rối rắm và không nhận được sự ủng hộ của đông đảo mọi người. Cũng trong thời gian này, Dan Abramov nghiên cứu về hệ thống thư viện Flux của Facebook và ngôn ngữ ELM. Anh nhận thấy rằng ELM và Flux có nhiều điểm tương đồng.
Tháng 5/2015, Dan Abramov công bố một thư viện Javascript mới có tên Redux, là sự kết hợp giữa hệ thống kiến trúc của ELM có thể loại bỏ sự rối rắm, phức tạp của Flux. Cho đến nay, Redux vẫn được sử dụng phổ biến hơn vì tính ứng dụng và sự đơn giản của nó.

Tại sao cần State Management Tool?
Việc quản lý trạng thái (state) trong các ứng dụng lớn, đặc biệt là với các thư viện/framework như React hay Angular, thường gặp phải một số vấn đề:
- Quản lý state nội bộ component: Ứng dụng nhỏ thì dễ, nhưng khi ứng dụng phình to với nhiều component, việc quản lý state riêng lẻ trong từng component trở nên phức tạp và khó kiểm soát.
- Chia sẻ dữ liệu giữa các component (Props Drilling): Việc truyền dữ liệu qua nhiều tầng component (cha sang con, rồi sang cháu…) gây khó khăn trong việc bảo trì và khó dự đoán được trạng thái. Việc xác định state nằm ở đâu cũng trở nên phức tạp.
- Hạn chế của giải pháp truyền thống: Gọi API mỗi khi cần dữ liệu gây ảnh hưởng đến hiệu suất. Sử dụng localStorage tránh được việc gọi API nhiều lần nhưng lại làm chậm website do phải format dữ liệu và không tự đồng bộ state giữa các component. Để ứng dụng web của bạn vận hành mượt mà với state phức tạp, hãy trải nghiệm hiệu suất vượt trội của VPS Vietnix.
Chính vì những vấn đề này, các công cụ quản lý state như Redux ra đời, giúp giải quyết hiệu quả việc quản lý và chia sẻ state trong ứng dụng, mang lại hiệu suất và khả năng bảo trì tốt hơn.
Redux hoạt động như thế nào?
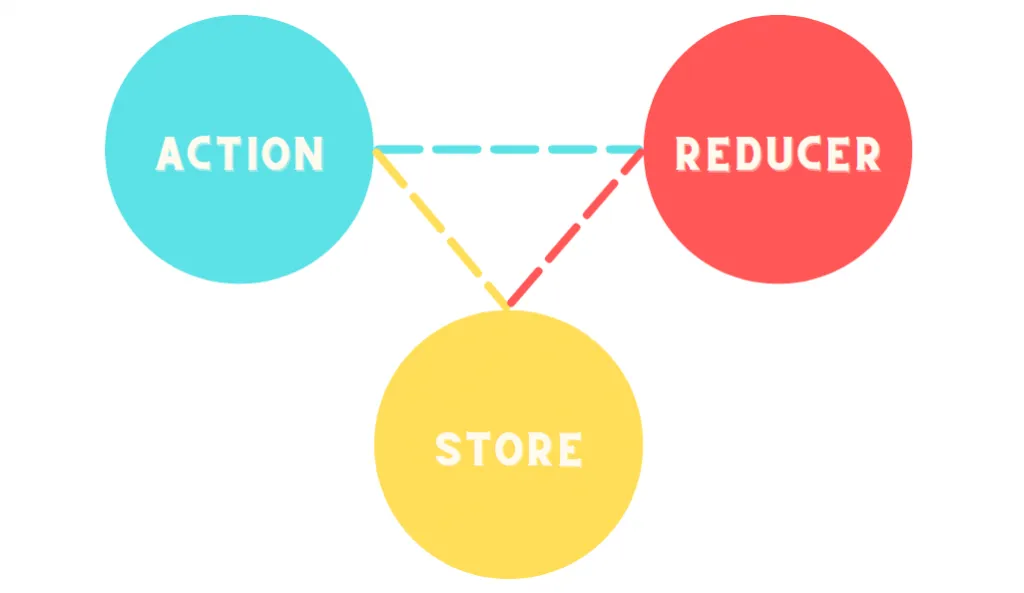
Cách hoạt động của Redux khá đơn giản, dựa trên 3 thành phần chính là: Actions, Store, Reducers.

Actions
Actions hay còn được hiểu đơn giản là các events, là bước đầu tiên trong luồng hoạt động của Redux và là cách để gửi dữ liệu từ ứng dụng đến Redux Store (cửa hàng redux). Bất cứ khi nào trạng thái của app hay là render của view thay đổi thì sẽ có một hành động sẽ được tạo ra. Các dữ liệu mô tả hành động này đến từ sự tương tác của người dùng với ứng dụng, API calls, các form submission,…
Reducers
Sau khi các dữ liệu được Actions sẽ chuyển về Reducers. Đây là nơi state được lưu giữ dưới dạng đối tượng và giúp xác định sự thay đổi trạng thái ứng dụng sao cho đáp ứng Action được gửi tới Store. Lúc này Reducer sẽ làm nhiệm vụ định hướng sự thay đổi của các state mỗi khi Actions có phản hồi và phản hồi được gửi đến reducer.
Hiểu một cách đơn giản, Reducers là các function nguyên thuỷ có khả năng lấy state hiện tại của ứng dụng. Sau đó chúng thực hiện một hành động (Action) và trả về một state hoàn toàn mới. Các state đó sẽ được lưu trữ như những object. Từ đó chúng định rõ cách state của một ứng dụng thay đổi và giúp dễ dàng xác nhận những sự thay đổi trong phản hồi của action gửi đến store.
Store
Store là nơi lưu trạng thái của ứng dụng và chỉ có duy nhất một Store trong bất kỳ một chương trình ứng dụng Redux nào. Nhiệm vụ của store chính là quản lý, access các state được lưu, update state thông qua dispatch, cho phép truy cập state thông qua Getstate và đăng ký hoặc hủy đăng ký các listeners thông qua helper methods.
Trong Redux, Store đóng vai trò là thành phần quan trọng nhất bởi nó sở hữu những chức năng và nhiệm vụ quan trọng. Bởi nếu không có các phần tử dispatcher gửi đến Reducer thì các Actions sẽ không được kích hoạt.

Nguyên lý vận hành của Redux
Quá trình xây dựng Redux được ứng dụng 3 nguyên lý vận hành cơ bản như sau:
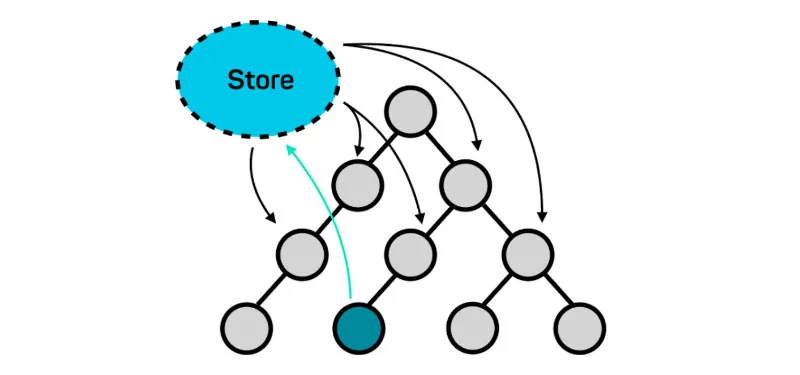
1. Sử dụng một nguồn dữ liệu tin cậy duy nhất
Quá trình hoạt động của redux phụ thuộc vào nhiều nguồn dữ liệu khác nhau như từ máy chủ, thao tác người dùng,… Việc có nhiều nguồn dữ liệu như vậy khiến ứng dụng khó kiểm soát hết được.
Để giải quyết vấn đề, Redux đã đưa ra giải pháp bằng cách mọi nguồn dữ liệu đều được xử lý và tập hợp thành một nguồn dữ liệu duy nhất. Hệ thống state của toàn bộ ứng dụng được chứa trong một object tree và cây này nằm trong Store duy nhất.
2. Xây dựng trạng thái chỉ được phép đọc
Cách duy nhất để người dùng có thể thay đổi State của ứng dụng là phát một Action, tức một object mô tả tất cả những gì xảy ra. Trạng thái của Redux chỉ là một đối tượng và nó chỉ có thể thay đổi chỉ khi xuất hiện một sự kiện. Ngoài ra thì không được phép thay đổi “trực tiếp”.
3. Chỉ thay đổi bằng hàm thuần túy
Để chỉ ra cách mà State được biến đổi bởi Action, người dùng sử dụng các pure function được gọi là Reducer. Thông qua hàm thuần túy, bạn có thể thực hiện việc thay đổi trạng thái của ứng dụng. Cụ thể, dữ liệu của các sự kiện và trạng thái hiện tại đưa vào sẽ được hàm xử lý và trả về trạng thái tiếp theo.

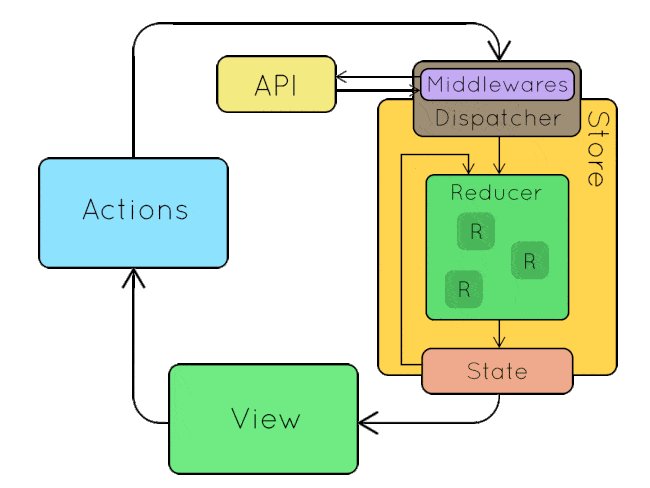
Luồng xử lý dữ liệu của Redux
Redux hoạt động theo một luồng dữ liệu một chiều, giúp dễ dàng theo dõi và debug. Dưới đây là mô tả chi tiết:
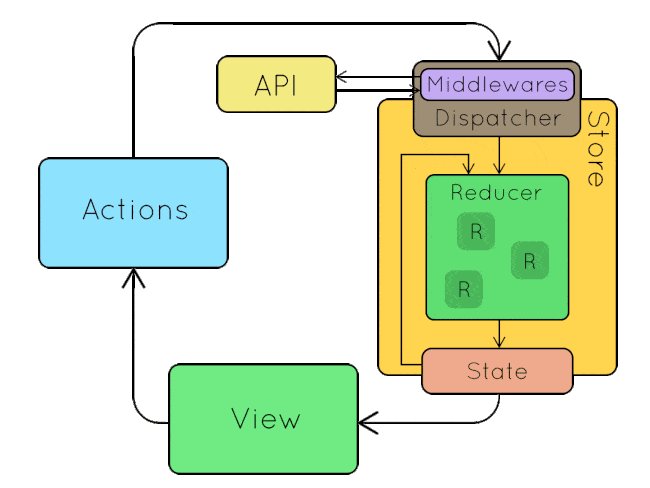
Không sử dụng Middleware
Middleware trong Redux là các lớp trung gian giúp xử lý các hành động (actions) trước khi chúng đến Reducer. Middleware thường được sử dụng để thực hiện các tác vụ như gọi API, xử lý bất đồng bộ, logging,…
- Khởi tạo: State ban đầu (initialState) được tạo trong Reducer và được lưu trữ trong Store.
- Dispatch Action: Khi có sự kiện xảy ra (ví dụ: người dùng click nút), component sẽ dispatch một action. Action là một object mô tả sự kiện đã xảy ra.
- Reducer xử lý Action: Store nhận được action và chuyển nó đến Reducer. Reducer là một pure function nhận state hiện tại và action, sau đó trả về state mới.
- Cập nhật State: Store cập nhật state dựa trên giá trị trả về từ Reducer.
- Render lại View: Component được kết nối với Store sẽ nhận được state mới và render lại giao diện tương ứng.
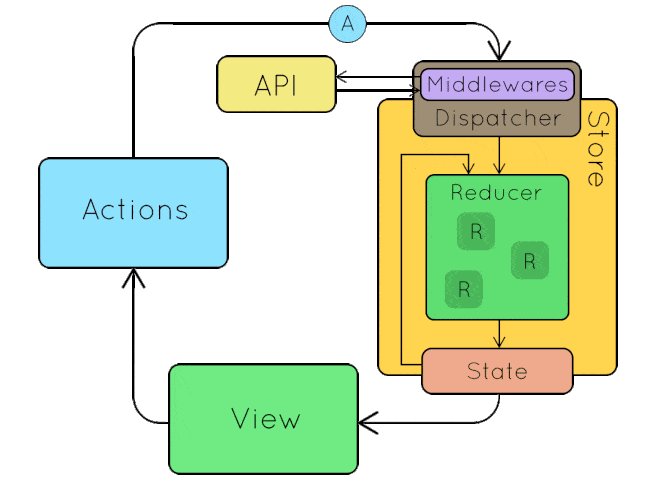
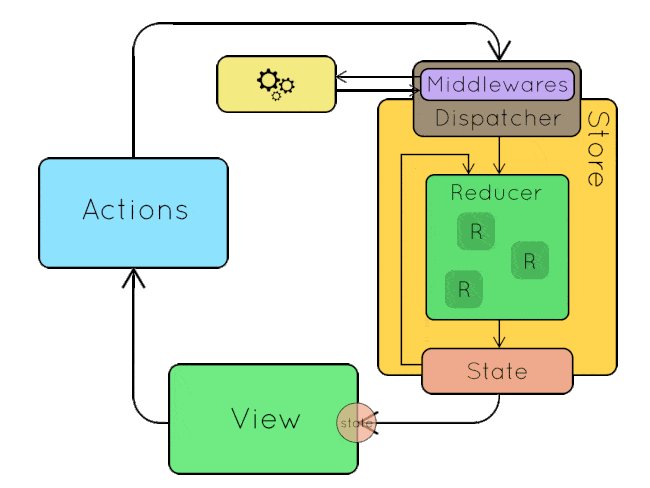
Sử dụng Middleware
Luồng xử lý tương tự như trên, nhưng có thêm bước xử lý bởi Middleware:
- Dispatch Action: Component dispatch action.
- Middleware can thiệp: Middleware chặn action trước khi đến Reducer. Middleware có thể thực hiện các tác vụ như gọi API, logging, hoặc sửa đổi action. Trong trường hợp gọi API, Middleware sẽ gọi API và dispatch một action mới chứa dữ liệu từ API.
- Reducer xử lý Action: Reducer nhận action (có thể đã được sửa đổi bởi Middleware) và trả về state mới.
- Cập nhật State & Render View: Tương tự như trường hợp không dùng Middleware.
Cấu trúc của Redux là gì?
Redux học hỏi cấu trúc kiến trúc của Flux đã ra đời trước đó nhưng lược bỏ đi sự phức tạp không cần thiết vì vậy cấu trúc cơ bản của React Redux chỉ có 4 thành phần như sau:
- Action: Hiểu đơn giản đây là nơi được tạo ra để lưu giữ và mang các thông tin/dữ liệu từ nhiều nguồn khác nhau, có thể đến từ người dùng, máy chủ, API call, form submission,… gửi tới Store. Hệ thống dữ liệu này là một sự kiện mô tả đầy đủ những gì đã xảy ra, như hành động của người dùng (nhấn chuột, copy, tải về,…), thời gian xảy ra hành động, hành động diễn ra ở đâu,…
- Reducer: Là một hàm thuần tuý để xác định State đã thay đổi như thế nào từ đó trả về một trạng thái mới từ trạng thái ban đầu. Có nghĩa là, nếu Actions không mô tả rõ ràng trạng thái nào của response đã thay đổi và thay đổi như thế nào thì Reducer sẽ đảm nhiệm việc này. Reducers xác định trạng thái hiện tại của ứng dụng thay đổi như thế nào để đáp ứng với dữ liệu của Action được gửi đến Store.
- Store: Là nơi đóng vai trò quan trọng nhất thực hiện nhiệm vụ kích hoạt các Action đã được thực hiện phải sử dụng đến các phần tử dispatcher sau đó gửi đến Reducer. Store cũng là chương trình duy nhất tại Redux hỗ trợ việc lưu trữ, quản lý State, cho phép truy cập State qua getState, update State qua dispatch (action), đăng kí listener qua subscribe (listener). Store còn cho phép người dùng có thể tiếp tục truy cập và can thiệp vào những chương trình đã được lưu thông qua những phương pháp hỗ trợ gồm cập nhật, đăng ký hoặc hủy.
- View: Là nơi sẽ hiển thị các dữ liệu được cung cấp bởi store.
Một vài khái niệm khác liên quan đến Redux
Redux Thunk là gì?
Redux Thunk là một phần mềm trung gian (middleware) cho phép trả về các function thay vì chỉ là action trong Redux. Một trong những ứng dụng chính của Redux Thunk là dùng để xử lý action không đồng bộ, chẳng hạn như sử dụng axios để gửi một GET request.
Redux Persist là gì?
Redux Persist là một thư viện cho phép lưu Redux store trong bộ nhớ cục bộ của ứng dụng. Với các thư viện quản lý trạng thái như Redux, người dùng có thể quản lý trạng thái của ứng dụng chỉ từ một nơi duy nhất. Khi ứng dụng phát triển dần về mặt tính năng, ta có thể cần duy trì một số thông tin cục bộ cho từng người dùng.
Lấy ví dụ, giả sử rằng ta cần xây dựng một ứng dụng giỏ hàng cho nền tảng mua sắm, và ứng dụng này yêu cầu việc duy trì dữ liệu liên quan đến sản phẩm mà người dùng đang thêm vào giỏ trước khi thực hiện đặt hàng. Nếu người dùng đóng ứng dụng trước khi đặt hàng, thì ta nên thiết kế ứng dụng sao cho các sản phẩm trước đó vẫn còn tồn tại trong giỏ hàng người dùng để đem lại trải nghiệm tốt nhất. Trong trường hợp này, ta có thể lưu các sản phẩm này trong bộ nhớ cục bộ của người dùng. Đây chính là ứng dụng phổ biến nhất của Redux Persist.
Bên cạnh đó, việc sử dụng Redux Persist cho phép thực hiện công việc hoàn toàn tự động chỉ với một số lượng bản ghi nhỏ cho quá trình khởi tạo. Từ đó quy trình quản lý ứng dụng với Redux sẽ còn trở nên đơn giản, hiệu quả hơn nữa.
Redux Toolkit là gì?
Redux Toolkit là một thư viện chính thức được phát triển bởi đội ngũ Redux, nhằm đơn giản hóa việc sử dụng Redux. Thư viện này giải quyết vấn đề Redux truyền thống thường bị cho là dài dòng và khó cấu hình, bằng cách cung cấp các tiện ích và abstraction giúp giảm thiểu boilerplate code và giúp lập trình viên tập trung vào logic nghiệp vụ. Vì những lợi ích này, Redux Toolkit hiện đang rất phổ biến trong cộng đồng Redux.
Khi nào nên và không nên sử dụng Redux?
Redux không phải luôn là giải pháp tốt nhất cho việc quản lý state. Sử dụng Redux không đúng cách có thể làm giảm hiệu suất ứng dụng. Đối với ứng dụng nhỏ, quản lý state nội bộ component hoặc các giải pháp gọn nhẹ hơn có thể phù hợp hơn.
Nếu triển khai ứng dụng React với Redux trên VPS Vietnix, bạn sẽ yên tâm hơn nhờ hiệu năng ổn định và tính năng backup định kỳ, giúp bảo vệ dữ liệu và duy trì hiệu suất khi dự án phát triển lớn hơn.

Nên sử dụng Redux khi:
- Ứng dụng có nhiều state phức tạp: Redux giúp quản lý dễ dàng hơn khi state có nhiều tầng và cần tương tác với nhau.
- State cần được chia sẻ toàn cục: Redux giúp các component truy cập state dễ dàng hơn so với việc truyền props qua nhiều tầng.
- Cần lưu lại lịch sử state và actions: Redux hỗ trợ debug bằng cách cho phép theo dõi lịch sử thay đổi của state và actions, đặc biệt hữu ích với Redux DevTools trên Chrome. Để đảm bảo ứng dụng Redux của bạn luôn hoạt động ổn định, an toàn dữ liệu và không lo gián đoạn trong quá trình phát triển hay vận hành, nên triển khai trên VPS Vietnix với hiệu năng cao và backup định kỳ tự động.
Tăng tốc ứng dụng web với VPS tốc độ cao từ Vietnix
Vietnix cung cấp dịch vụ VPS tốc độ cao, được thiết kế đặc biệt để đáp ứng nhu cầu của các ứng dụng web đòi hỏi hiệu suất cao. Với hạ tầng hiện đại và công nghệ tiên tiến, VPS của Vietnix đảm bảo tốc độ truy cập nhanh chóng, giảm thiểu độ trễ và mang lại trải nghiệm người dùng tốt nhất.
Vietnix cung cấp đa dạng cấu hình VPS, từ cơ bản đến cao cấp, cho phép bạn tùy chỉnh tài nguyên (CPU, RAM, SSD) phù hợp với quy mô và yêu cầu của ứng dụng. Dù bạn đang vận hành một blog cá nhân, một website thương mại điện tử hay một ứng dụng web phức tạp, Vietnix đều có giải pháp tối ưu cho bạn.
Không chỉ dừng lại ở hiệu suất, Vietnix còn cam kết mang đến dịch vụ hỗ trợ khách hàng chuyên nghiệp 24/7. Đội ngũ kỹ thuật giàu kinh nghiệm luôn sẵn sàng hỗ trợ bạn giải quyết mọi vấn đề kỹ thuật một cách nhanh chóng và hiệu quả, đảm bảo ứng dụng web của bạn hoạt động liên tục và ổn định. Hãy để Vietnix đồng hành cùng bạn trên con đường phát triển ứng dụng web thành công!
Thông tin liên hệ:
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành Phố Hồ Chí Minh
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Website: https://vietnix.vn/
Câu hỏi thường gặp
Middleware trong Redux là gì và tại sao cần sử dụng?
Middleware trong Redux là một lớp nằm giữa action và reducer, cho phép bạn xử lý các tác vụ phụ (như gọi API, logging) trước khi action đến reducer. Middleware cần thiết để xử lý logic không liên quan trực tiếp đến việc cập nhật state.
Khi nào nên và không nên sử dụng Redux trong React?
Nên dùng Redux khi ứng dụng có state phức tạp, cần chia sẻ global và cần tracking history. Không nên dùng cho ứng dụng nhỏ, đơn giản, vì sẽ tăng thêm độ phức tạp không cần thiết.
Reducer là gì?
Trong lập trình, đặc biệt là với Redux, reducer là một hàm thuần túy nhận trạng thái hiện tại của ứng dụng và một hành động, sau đó trả về một trạng thái mới.
Tóm lại, Redux là một công cụ mạnh mẽ giúp quản lý state hiệu quả trong các ứng dụng web phức tạp. Tuy nhiên, việc sử dụng Redux cần được cân nhắc tùy theo quy mô và yêu cầu của dự án. Hy vọng bài viết đã mang lại cái nhìn tổng quan và chi tiết về Redux là gì. Đừng quên khám phá thêm các bài viết khác về lập trình để nâng cao kỹ năng của bạn!
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày




















