HTML editor là công cụ giúp lập trình viên viết, chỉnh sửa và tối ưu mã HTML một cách nhanh chóng, chính xác. Việc lựa chọn trình soạn thảo phù hợp có thể cải thiện hiệu suất làm việc, giảm lỗi và nâng cao trải nghiệm lập trình. Trong bài viết này, mình sẽ giới thiệu các loại trình soạn thảo phổ biến, phân tích lợi ích khi sử dụng và gợi ý một số công cụ tốt nhất dành cho lập trình viên.
Điểm chính cần nắm
- HTML editor – Trình soạn thảo HTML là gì?: Công cụ hỗ trợ viết và chỉnh sửa mã HTML, giúp lập trình viên tối ưu hóa quy trình phát triển web.
- Các loại HTML editor: Gồm Text Editor (chỉnh sửa mã thuần túy), WYSIWYG Editor (soạn thảo trực quan), Online HTML Editor (chạy trên trình duyệt) và IDE (môi trường phát triển tích hợp).
- Lợi ích khi dùng HTML editors: Giúp viết mã nhanh hơn, phát hiện và sửa lỗi hiệu quả, nâng cao trải nghiệm lập trình, hỗ trợ nhiều công nghệ liên quan và tiết kiệm thời gian.
- Các trình soạn thảo HTML phổ biến: Bao gồm VS Code (đa tính năng, hỗ trợ mở rộng), Sublime (nhẹ, tốc độ cao), Atom (mã nguồn mở, tùy chỉnh linh hoạt), Notepad++ (gọn nhẹ, miễn phí) và Bluefish (tối ưu cho lập trình web).
- Lý do nên sử dụng HTML Editor: Cung cấp tính năng như làm nổi bật cú pháp, tự động hoàn thành, gỡ lỗi, hỗ trợ thao tác nhanh, giúp tối ưu quy trình viết mã.
- Vietnix – nhà cung cấp dịch vụ lưu trữ uy tín, tốc độ và bảo mật: Cung cấp server, hosting, VPS, domain với chất lượng cao, bảo mật tốt và hỗ trợ 24/7.
- FAQ: Giải đáp các câu hỏi phổ biến về HTML editor và cách lựa chọn công cụ phù hợp.
HTML editor – Trình soạn thảo HTML là gì?
HTML editor (trình soạn thảo HTML) là công cụ hoặc phần mềm dùng để tạo, chỉnh sửa và quản lý mã HTML. HTML editor giúp lập trình viên viết mã dễ dàng hơn bằng cách cung cấp các tính năng như:
- Tô sáng cú pháp (syntax highlighting): Phân biệt các phần tử HTML bằng màu sắc.
- Tự động hoàn thành (autocompletion): Gợi ý và tự động đóng thẻ HTML.
- Kiểm tra lỗi cú pháp (code validation): Xác định và sửa lỗi trong mã HTML.
- Xem trước trực tiếp (live preview): Hiển thị ngay kết quả của mã HTML.

Có hai loại HTML editor phổ biến:
- Text Editor (trình soạn thảo văn bản): Chỉ hỗ trợ chỉnh sửa code thô, không có nhiều tính năng nâng cao, ví dụ như Notepad, Notepad++.
- WYSIWYG Editor (What You See Is What You Get): Cho phép thiết kế trang web trực quan mà không cần viết mã nhiều, ví dụ như Adobe Dreamweaver.
Ngoài ra, còn có các trình soạn thảo HTML trực tuyến và môi trường phát triển tích hợp (IDE) như VS Code, Sublime Text giúp lập trình viên làm việc hiệu quả hơn. Để giúp bạn chọn được công cụ phù hợp, mình sẽ phân tích ưu nhược điểm của từng loại bên dưới.
Các loại HTML editor
- Text editors: Viết code thủ công với tính năng hỗ trợ cơ bản (Notepad, Notepad++).
- WYSIWYG editors: Chỉnh sửa trang web trực quan, không cần viết code nhiều (Adobe Dreamweaver, BlueGriffon).
- Online HTML editors: Viết và xem trước HTML trực tiếp trên trình duyệt, không cần cài đặt phần mềm (CodePen, JSFiddle).
- IDEs: Môi trường lập trình tích hợp, hỗ trợ nhiều tính năng nâng cao (WebStorm, Eclipse, Visual Studio Code).
1. Text Editor
Đây là những trình soạn thảo đơn giản, cho phép lập trình viên viết mã HTML thủ công mà không có nhiều tính năng hỗ trợ nâng cao. Một số text editor có thể có highlight cú pháp và tự động thụt dòng, nhưng nhìn chung vẫn yêu cầu viết code thủ công hoàn toàn bằng tay.
Ví dụ: Notepad, Notepad++, Sublime Text, Visual Studio Code.
2. WYSIWYG Editor (What You See Is What You Get)
Loại trình soạn thảo này giúp tạo trang web một cách trực quan, giống như thiết kế trên Word. Người dùng có thể kéo, thả và chỉnh sửa nội dung mà không cần viết mã HTML. Các công cụ này phù hợp với người không chuyên hoặc cần thiết kế web nhanh chóng.
Ví dụ: Adobe Dreamweaver, BlueGriffon, CoffeeCup.

3. Online HTML Editor (trình soạn thảo HTML trực tuyến)
Đây là các công cụ web-based, cho phép viết và xem trước mã HTML ngay trên trình duyệt mà không cần cài đặt phần mềm. Một số còn hỗ trợ kiểm tra lỗi và chỉnh sửa HTML ngay trên trình duyệt.
Ví dụ: CodePen, JSFiddle, W3Schools Online Editor.
4. Integrated Development Environment (IDE)
IDE là môi trường phát triển tích hợp, cung cấp đầy đủ công cụ để viết, chỉnh sửa, quản lý và debug mã HTML cùng với các ngôn ngữ khác. IDE phù hợp cho các dự án lớn, chuyên sâu hơn về lập trình.
Ví dụ: Visual Studio Code, JetBrains WebStorm, Eclipse.
Dưới đây là bảng so sánh các loại HTML editor theo các tiêu chí quan trọng:
| Loại HTML Editor | Cách hoạt động | Hỗ trợ tô sáng cú pháp | Tự động hoàn thành | Xem trước trực tiếp | Đối tượng phù hợp |
|---|---|---|---|---|---|
| Text Editor | Viết mã HTML thủ công | Có (tuỳ phần mềm) | Có (hạn chế) | Không | Lập trình viên, người muốn viết mã thuần |
| WYSIWYG Editor | Thiết kế web trực quan, ít cần viết mã | Không | Không | Có | Người không chuyên, thiết kế web nhanh |
| Online HTML Editor | Viết, chỉnh sửa HTML trực tiếp trên trình duyệt | Có | Có | Có | Người làm web nhanh, thử nghiệm code |
| IDE (Integrated Development Environment) | Môi trường phát triển tích hợp hỗ trợ HTML, CSS, JS, v.v. | Có | Có | Tuỳ phần mềm | Lập trình viên chuyên nghiệp, dự án lớn |
Lợi ích khi dùng HTML editors
Sử dụng HTML editor giúp lập trình viên và người thiết kế web làm việc nhanh hơn, chính xác hơn và hiệu quả hơn. Dưới đây là một số lợi ích chính:
1. Tăng tốc quá trình viết mã
- Tính năng tự động hoàn thành giúp nhập nhanh thẻ HTML và hạn chế lỗi cú pháp.
- Cung cấp template có sẵn, giúp xây dựng trang web nhanh hơn.
2. Giúp phát hiện và sửa lỗi dễ dàng
- Tô sáng cú pháp giúp dễ dàng nhận diện các phần tử HTML.
- Kiểm tra lỗi cú pháp giúp phát hiện lỗi trong mã và đề xuất cách khắc phục.
3. Cải thiện trải nghiệm lập trình
- Giao diện thân thiện, hỗ trợ kéo thả hoặc xem trước trang web trực tiếp.
- Một số IDE cung cấp công cụ quản lý dự án, giúp tổ chức các đoạn code khoa học hơn.
4. Tiết kiệm thời gian và công sức
- Trình soạn thảo WYSIWYG giúp tạo trang web nhanh chóng mà không cần viết mã nhiều.
- Online HTML editor cho phép chỉnh sửa ngay trên trình duyệt mà không cần cài đặt phần mềm.
5. Hỗ trợ nhiều công nghệ liên quan
- IDE không chỉ hỗ trợ HTML mà còn tích hợp CSS, JavaScript và các công nghệ khác.
- Một số trình soạn thảo có thể mở rộng bằng plugin để phù hợp với nhu cầu lập trình nâng cao.
Các trình soạn thảo HTML phổ biến
Để viết mã HTML hiệu quả, lập trình viên thường sử dụng các trình soạn thảo chuyên dụng. Những công cụ này giúp tối ưu hóa quá trình lập trình với các tính năng như tô sáng cú pháp, tự động hoàn thành mã và kiểm tra lỗi. Ngoài ra, một số trình soạn thảo còn hỗ trợ quản lý dự án, tích hợp Git và nhiều plugin mở rộng, giúp cải thiện năng suất làm việc. Dưới đây là một số trình soạn thảo HTML phổ biến, được nhiều lập trình viên tin dùng:
VS Code
Visual Studio Code (VS Code) là một trong những trình soạn thảo HTML phổ biến nhất hiện nay, được phát triển bởi Microsoft. Đây là công cụ mã nguồn mở, hỗ trợ nhiều hệ điều hành như Windows, macOS và Linux. VS Code nổi bật với kho extension phong phú, cho phép tùy chỉnh và mở rộng tính năng dễ dàng.

Các tính năng:
- Cung cấp tự động hoàn thành giúp chúng ta mã nhanh hơn.
- Nhiều plugin giúp tùy chỉnh trình soạn thảo và sử dụng các tính năng độc đáo.
- Hỗ trợ lệnh Git tích hợp sẵn giúp commit, merge, v.v.
- Hỗ trợ công cụ gỡ lỗi tích hợp giúp gỡ lỗi mã chúng ta đang làm việc.
Hỗ trợ tô sáng cú pháp, tự động hoàn thành và kiểm tra lỗi.
Kho extension phong phú giúp mở rộng tính năng.
Hỗ trợ Git tích hợp, giúp quản lý phiên bản dễ dàng.
Hoạt động mượt mà trên Windows, macOS và Linux.
Cần cài đặt thêm một số plugin để có trải nghiệm tối ưu.
Tiêu tốn tài nguyên nhiều hơn so với các trình soạn thảo nhẹ khác.
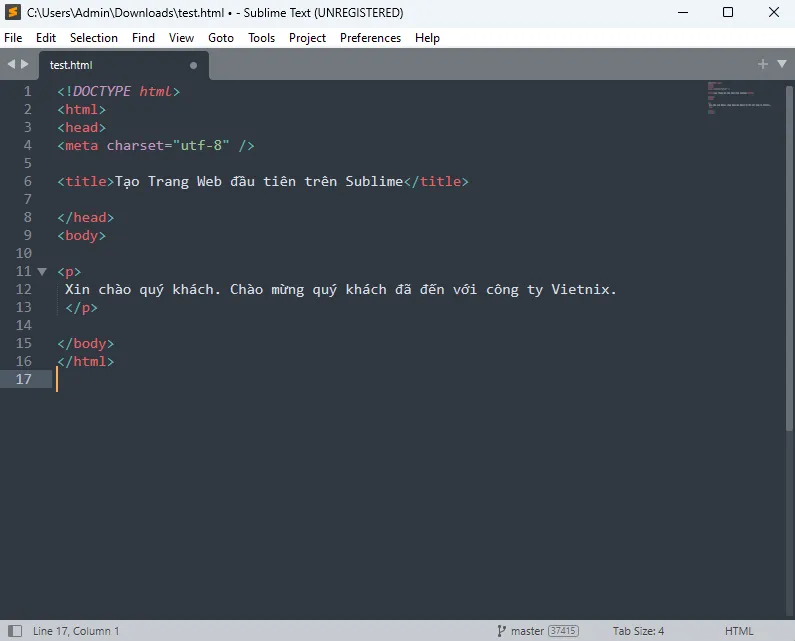
Sublime
Sublime Text là trình soạn thảo mã nguồn mạnh mẽ, nổi bật với tốc độ nhanh, giao diện tối giản và khả năng tùy chỉnh cao. Công cụ này phù hợp với những lập trình viên muốn có một trình soạn thảo nhẹ nhưng vẫn đầy đủ tính năng cần thiết.

Các tính năng:
- Trình soạn thảo tùy chỉnh cao, chúng ta có thể chọn nhiều mẫu với nhiều tính năng khác nhau.
- Dễ dàng chuyển đổi giữa các dự án chúng ta đang làm.
- Giao diện người dùng ít phức tạp hơn so với các trình soạn thảo khác, nhưng có tùy chọn mở rộng các thành phần.
- Cho phép thay đổi ngay lập tức bằng cách chọn các từ khóa giống nhau.
Giao diện đơn giản, dễ sử dụng.
Hoạt động nhanh, tốn ít tài nguyên hệ thống.
Hỗ trợ nhiều phím tắt giúp tăng tốc độ lập trình.
Một số tính năng nâng cao chỉ có trong bản trả phí.
Cần cài đặt thêm plugin để tối ưu hóa trải nghiệm.
Atom
Atom là trình soạn thảo mã nguồn mở do GitHub phát triển, được thiết kế để tối ưu hóa cho lập trình web. Trước đây, Atom là một trong những trình soạn thảo phổ biến nhất nhờ giao diện hiện đại và khả năng tùy chỉnh cao. Tuy nhiên, từ năm 2022, GitHub đã ngừng phát triển Atom, khiến nhiều lập trình viên chuyển sang sử dụng VS Code.

Các tính năng:
- Cung cấp tự động hoàn thành giúp chúng ta mã nhanh hơn.
- Truy cập vào thư viện lớn các gói mã nguồn mở để mở rộng chức năng.
- Hỗ trợ tất cả các hệ điều hành như Windows, Linux và macOS.
- Cho phép lập trình cùng đồng nghiệp, giúp làm việc với các nhà phát triển khác.
- Cho phép lập trình viên làm việc nhóm bằng tính năng Teletype.
- Tích hợp GitHub giúp quản lý mã nguồn dễ dàng.
Hỗ trợ tùy chỉnh cao với kho plugin phong phú.
Giao diện hiện đại, dễ sử dụng.
Tích hợp GitHub giúp làm việc với Git thuận tiện hơn.
Hiệu suất chậm hơn so với VS Code và Sublime Text.
Phát triển đã dừng lại từ năm 2022, không còn cập nhật mới.
Notepad++
Notepad++ là trình soạn thảo mã nguồn miễn phí, nhẹ và mạnh mẽ dành cho Windows. Công cụ này phù hợp với những lập trình viên muốn viết mã HTML mà không cần các tính năng quá phức tạp.

Các tính năng:
- Làm nổi bật cú pháp của HTML, JavaScript, và các ngôn ngữ khác.
- Cung cấp tùy chọn tìm kiếm và thay thế, có thể được sử dụng để thay thế văn bản giống nhau tại nhiều vị trí.
- Dễ dàng điều hướng giữa các tệp đã mở.
- Sử dụng ít tài nguyên hệ thống hơn so với các trình soạn thảo khác.
- Dung lượng nhẹ, khởi động nhanh.
- Hỗ trợ nhiều plugin để mở rộng tính năng.
Dung lượng nhẹ, khởi động nhanh.
Hỗ trợ nhiều ngôn ngữ lập trình.
Có tính năng tô sáng cú pháp, tự động thụt lề.
Không hỗ trợ xem trước trang web trực tiếp.
Giao diện không hiện đại như VS Code hay Atom.
Bluefish
Bluefish là một trình soạn thảo HTML mạnh mẽ, được thiết kế dành cho lập trình viên và nhà phát triển web chuyên nghiệp. Công cụ này hỗ trợ nhiều ngôn ngữ lập trình và có hiệu suất cao.

Các tính năng:
- Nhanh hơn nhiều so với các trình soạn thảo khác với mức tiêu thụ bộ nhớ thấp.
- Dễ dàng xử lý tệp lớn và quản lý nhiều tệp cùng lúc.
- Cũng cung cấp tự động hoàn thành, giúp chúng ta mã nhanh hơn.
- Hỗ trợ quản lý dự án nâng cao, giúp làm việc mượt mà mà không cần lo lắng về quản lý tệp.
- Hỗ trợ nhiều hệ điều hành, bao gồm Windows, macOS và Linux.
Hỗ trợ nhiều ngôn ngữ lập trình, không chỉ HTML.
Tích hợp kiểm tra lỗi cú pháp và tự động hoàn thành.
Hoạt động tốt trên Windows, macOS và Linux.
Không thân thiện với người mới bắt đầu.
Không hỗ trợ kéo thả như WYSIWYG editor.
Lý do nên sử dụng HTML Editor
Trình soạn thảo HTML cung cấp nhiều tính năng mà Notepad không có, giúp lập trình viên viết mã nhanh hơn, chính xác hơn và dễ dàng quản lý dự án. Dưới đây là những lý do nên sử dụng HTML Editor:
- Làm nổi bật cú pháp: Giúp dễ dàng phân biệt thẻ, thuộc tính, giá trị, từ đó kiểm tra mã trực quan hơn.
- Xác thực mã: Phát hiện lỗi cú pháp, thẻ bị thiếu, sai thuộc tính hoặc dấu nháy không chính xác.
- Tự động hoàn thành: Tiết kiệm thời gian khi viết cấu trúc HTML, thẻ và thuộc tính thường dùng.
- Công cụ gỡ lỗi: Một số trình soạn thảo có công cụ hỗ trợ kiểm tra và sửa lỗi nhanh chóng.
- Hỗ trợ thao tác nhanh: Phím tắt và gợi ý mã giúp tăng năng suất làm việc.
- Quản lý dự án hiệu quả: Tích hợp Git giúp kiểm soát phiên bản và làm việc nhóm tốt hơn.
- Hỗ trợ đa nền tảng: Hoạt động trên Windows, macOS, Linux, có cả bản online không cần cài đặt.
- Tích hợp nhiều công nghệ: Hỗ trợ HTML, CSS, JavaScript và nhiều ngôn ngữ khác.
- Linh hoạt và mở rộng: Cho phép tùy chỉnh giao diện, cài đặt plugin để mở rộng tính năng.
- Xem trước trang web trực tiếp: Kiểm tra giao diện, chỉnh sửa và xem kết quả ngay lập tức.
- Tiết kiệm thời gian và công sức: WYSIWYG editor giúp tạo trang web mà không cần viết quá nhiều mã.
Vietnix – nhà cung cấp dịch vụ lưu trữ uy tín, tốc độ và bảo mật
Vietnix là một trong những nhà cung cấp dịch vụ thuê máy chủ (server), hosting, VPS và domain hàng đầu tại Việt Nam. Với cam kết mang đến giải pháp lưu trữ hiệu quả, bảo mật cao, Vietnix cung cấp dịch vụ chất lượng vượt trội cùng đội ngũ hỗ trợ kỹ thuật 24/7. Hơn 80.000 khách hàng đã tin tưởng lựa chọn Vietnix nhờ dịch vụ máy chủ ổn định, giúp tối ưu hiệu suất và bảo vệ dữ liệu doanh nghiệp.
Thông tin liên hệ:
- Hotline: 18001093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành phố Hồ Chí Minh.
- Website: https://vietnix.vn/
Câu hỏi thường gặp
Trình soạn thảo HTML nào phù hợp nhất cho người mới bắt đầu?
Notepad++, Visual Studio Code hoặc một số WYSIWYG Editor như Adobe Dreamweaver.
Tại sao lập trình viên chuyên nghiệp lại thích dùng Text Editor hơn WYSIWYG Editor?
Vì Text Editor giúp họ có toàn quyền kiểm soát mã nguồn, tối ưu hiệu suất và tránh tạo ra mã thừa.
HTML editor có ảnh hưởng đến SEO không?
Trực tiếp thì không, nhưng gián tiếp thì có. Một editor hỗ trợ kiểm tra mã lỗi, tối ưu HTML chuẩn sẽ giúp trang web dễ dàng được index hơn.
Tại sao một số lập trình viên vẫn thích sử dụng Notepad để viết HTML?
Vì họ muốn kiểm soát mã hoàn toàn và tránh các tính năng tự động có thể gây ảnh hưởng đến cú pháp.
Có trình soạn thảo HTML nào hỗ trợ AI để viết mã nhanh hơn không?
Có, một số editor như VS Code có plugin AI hỗ trợ viết mã như GitHub Copilot.
Có thể lập trình web chuyên nghiệp mà không dùng HTML editor không?
Có thể, nhưng rất bất tiện. HTML editor giúp giảm lỗi và tăng tốc độ làm việc đáng kể.
Có nên dùng HTML editor có quá nhiều plugin không?
Không nhất thiết, quá nhiều plugin có thể làm chậm trình soạn thảo và gây xung đột.
HTML editor nào phù hợp cho việc lập trình trên điện thoại?
Quoda, AIDE, Jota+ là những trình soạn thảo hỗ trợ lập trình HTML trên thiết bị di động.
Lời kết
Việc sử dụng một trình soạn thảo phù hợp không chỉ giúp bạn viết mã nhanh hơn mà còn hỗ trợ kiểm tra lỗi, tối ưu quy trình làm việc và nâng cao hiệu suất lập trình. Nếu bạn đang tìm kiếm một công cụ hỗ trợ hiệu quả, danh sách các trình soạn thảo phổ biến trong bài viết sẽ là gợi ý hữu ích. Nếu bạn có bất cứ thắc mắc hay cần hỗ trợ gì, hãy để lại bình luận bên dưới mình hỗ trợ nhanh nhất. Cảm ơn bạn đã đọc!
Mọi người cũng xem:











