Hầu hết mọi ngôn ngữ lập trình đều cung cấp tính năng thông báo lỗi cho lập trình viên để họ có thể dò bug và khắc phục. WordPress sử dụng ngôn ngữ PHP cho nên nó cũng tích hợp sẵn các hàm giúp người lập trình dễ dàng phát hiện các vấn đề của mã code. Tuy nhiên, tính năng này sẽ được ẩn mặc định trên WordPress. Để nắm rõ cách hiển thị và gỡ lỗi WordPress, hãy cùng tham khảo bài viết dưới đây của Vietnix.
Gỡ lỗi WordPress là gì?
Như chúng ta đã biết, các phần mềm cốt lõi của WordPress bao gồm các plugin và chủ đề được viết bằng PHP. Nếu bạn đang gặp sự cố với website của mình, chế độ gỡ lỗi WordPress có thể hỗ trợ tìm ra những lỗi đang có bằng cách hiển thị tất cả các lỗi, thông báo và cảnh báo PHP.
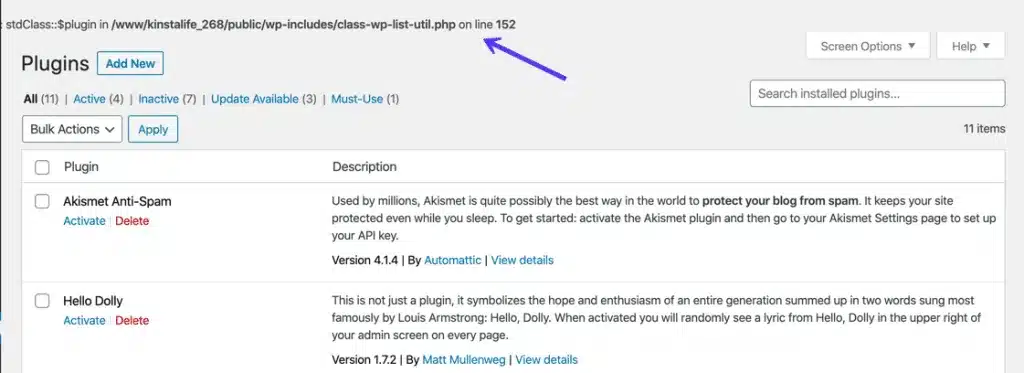
Sau khi bật chế độ gỡ lỗi, bạn sẽ thấy các thông báo như hình dưới đây khi nào có sự cố.

Sau khi phát hiện sự cố, bạn có thể báo với những lập trình viên có kinh nghiệm để khắc phục.
Nguyên nhân WordPress mặc định ẩn các thông báo lỗi
Hãy thử tưởng tượng nếu mọi vấn đề lỗi của website được hiển thị ra hết khi khách hàng truy cập thì rất bất tiện và không tốt cho trang web. Việc hiển thị hết lỗi như vậy có thể làm lộ các thông tin bảo mật của web khiến hacker dễ dàng khai thác và chiếm quyền điều khiển website. Do vậy, WordPress đã mặc định ẩn các thông báo lỗi trên website.
Trong quá trình phát triển website, Codex WP khuyến khích các lập trình viên kích hoạt chế độ gỡ lỗi trong WordPress để dễ dàng phát hiện và chỉnh sửa lỗi.
Có hai cách để bật chế độ gỡ lỗi WordPress, bao gồm:
- Lỗi PHP: Các lỗi hiển thị do viết code PHP gây ra.
- Các hàm đã bị hủy bỏ/không tồn tại: Các hàm có thể đã được sử dụng trước đó nhưng hiện tại đã bị loại bỏ.

Khi nào nên bật chế độ gỡ lỗi trong WordPress?
Bạn nên thiết lập chế độ gỡ lỗi trong WordPress khi gặp các trường hợp sau:
- Khi bạn nhìn thấy một màn hình trống trong khi tải trang web.
- Khi cảnh báo có mã lỗi (lỗi 401, lỗi 404, lỗi 500,…) xuất hiện.
- Nếu toàn bộ trang web của bạn gặp sự cố.
- Nếu bạn nhận thấy tốc độ tải trang web chậm .
- Nếu một plugin hoặc theme không hoạt động bình thường.
- Nếu bạn tò mò về plugin hoặc chủ đề nào đang gây ra vấn đề về hiệu suất của trang web.
Các hằng số xem lỗi phát sinh trong WordPress
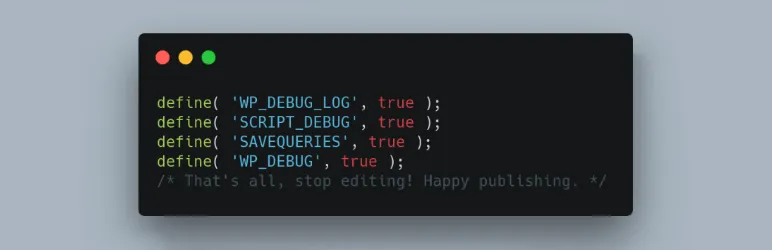
Dưới đây là một số hằng số bạn có thể bật để xem các lỗi phát sinh trong code WordPress, gồm có:
- WP_DEBUG
- WP_DEBUG_LOG
- WP_DEBUG_DISPLAY
- SAVEQUERIES
WP_DEBUG
WP_DEBUG được xem là hằng số PHP quan trọng nhất dùng để kích hoạt chế độ gỡ lỗi WordPress. Theo cài đặt mặc định, hằng số này sẽ được để ở chế độ False và đặt trong file wp-config.php.
define( 'WP_DEBUG', false);Để bật chế độ debug, bạn chỉ cần chuyển chế độ False thành True.
define( 'WP_DEBUG', true);Trước khi bật gỡ lỗi WordPress, bạn cần lưu ý một số điều sau đây.
- Hãy luôn cẩn trọng với mọi thao tác thay đổi thông tin trong file wp-config.php. Bởi vì đây là một tệp quan trọng nhất trong cài đặt cấu hình cơ sở dữ liệu, bảo đảm hiệu suất và độ bảo mật WordPress. Chỉ với một lỗi nhỏ trong cấu hình có thể ảnh hưởng trực tiếp đến website, khiến nó không thể truy cập được.
- Không gỡ lỗi WordPress trực tiếp tại trang web chạy trên tên miền chính mà hãy tạo một bản clone để gỡ lỗi ở tên miền phụ hoặc localhost. Bởi vì việc debug ngay trên tên miền chính có thể gây lộ các thông tin quan trọng.
WP_DEBUG_LOG
Nếu muốn xem lại lỗi và các thông báo lỗi ở bất kỳ đâu trên trang web bạn có thể bật WP_DEBUG_LOG.
Để tạo nhật ký gỡ lỗi WordPress (file log), bạn cần bật trình ghi nhật ký các lần gỡ lỗi WordPress WP_DEBUG_LOG. Hằng số này sẽ buộc WordPress phải ghi lại các đầu ra gỡ lỗi vào log file.
Để bật WP_DEBUG_LOG, bạn dán đoạn mã sau đây vào file config.php.
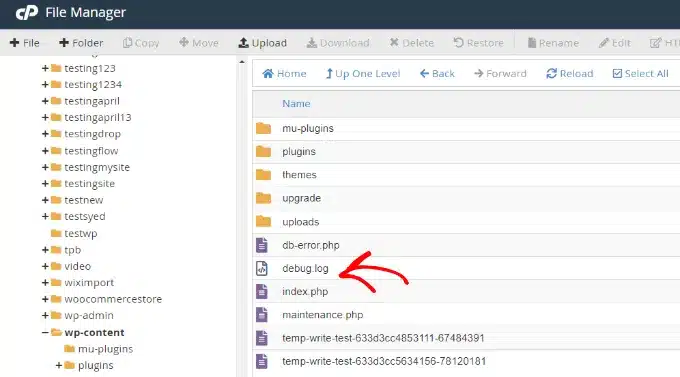
define( 'WP_DEBUG_LOG', true);Sau khi bật hằng số WP_DEBUG_LOG, sẽ có một file debug.log trong thư mục wp-content. Muốn xem danh sách tất cả các lỗi, bạn chỉ cần mở file debug.log bằng notedpad.
WP_DEBUG_DISPLAY
Hằng số WP_DEBUG_DISPLAY là một chức năng quan trọng cần phải tắt để ngăn các thông báo lỗi hiển thị lên trên website. Theo cài đặt mặc định, mỗi lần xuất hiện lỗi, nó sẽ được tạo và hiển thị trong mã HTML của web.
Khác với WP_DEBUG, WP_DEBUG_DISPLAY được đặt giá trị mặc định là True và cần được thay đổi thành False để ẩn đi các lỗi.
Bạn bật chức năng này bằng cách thêm đoạn code sau đây vào file wp-config.php.
define( 'WP_DEBUG_DISPLAY', true);Nếu như trang web của bạn xuất hiện lỗi, nó sẽ hiển thị lỗi ở ngay đầu trang web như sau.
SAVEQUERIES
Trong quá trình gỡ lỗi WordPress, bạn có thể debug với các lệnh truy vấn database. Cụ thể, nếu bạn đang gỡ lỗi và khắc phục các vấn đề về hiệu suất, bạn muốn kiểm tra xem chính xác truy vấn nào đang được thực thi thì có thể dán đoạn mã sau đây vào file wp-config.php.
define( 'SAVEQUERIES', true);Sau khi tùy chọn này được bật, tất cả các truy vấn sẽ được lưu vào biến toàn cục $wpdb->queries. Bạn hãy thêm đoạn code sau đây và một tập trong WordPress và xem kết quả trả về.
<?php
global $wpdb;
print_r( $wpdb->queries );
?>Hướng dẫn bật chế độ gỡ lỗi trong WordPress để hiển thị lỗi
Quá trình bật chế độ gỡ lỗi WordPress sẽ làm hiển thị các lỗi và các cảnh báo PHP của website, từ đó bạn có thể tìm ra các lỗi code đang mắc phải.
Để thực hiện được các bước bật chế độ gỡ lỗi WordPress để hiển thị các lỗi, bạn cần chuẩn bị các công cụ sau đây:
- Máy khách FTP dùng truy cập các tập tin của trang. Bạn có thể sử dụng máy khách Filezilla FTP (https://filezilla-project.org/).
- Một trình soạn thảo văn bản để thực hiện các thay đổi thông tin trong tập tin. Ở đây bạn có thể dùng Notepad++.
Các bước thực hiện như sau:
Bước 1: Kết nối với máy khách FTP
Đầu tiên, bạn có thể đăng nhập vào cPanel hoặc kết nối với máy khách FTP, sử dụng trình quản lý tập tin để sửa tệp wp-config.php cho trang web.
Bước 2: Chỉnh sửa tệp wp-config.php
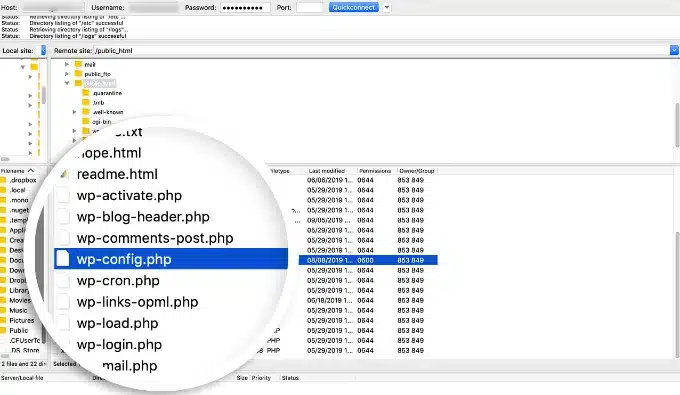
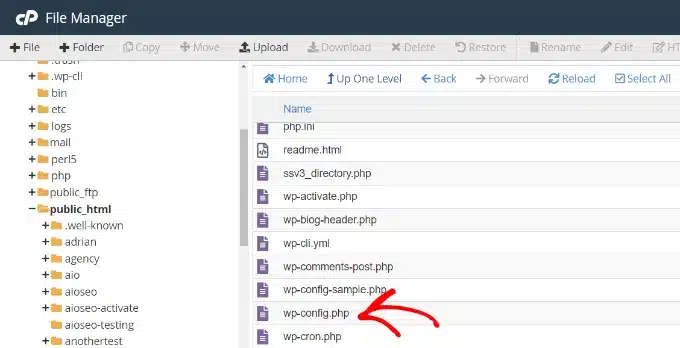
Khi đã đăng nhập, bạn chỉ cần vào thư mục public_html. Tại đây, bạn có thể tìm thấy tệp wp-config.php nằm trong thư mục gốc của website.

Ngoài ra, nhiều dịch vụ lưu trữ hosting cũng cho phép bạn quản lý các tệp trang web của mình bằng cPanel.
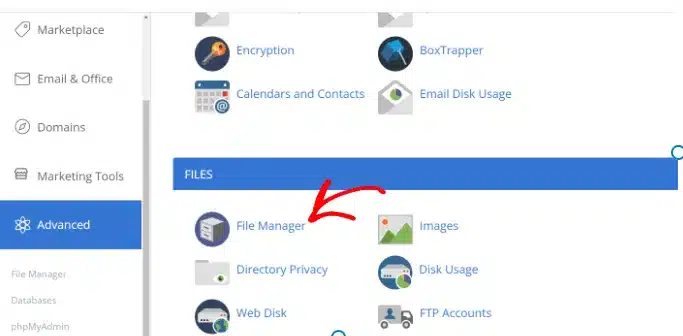
Chẳng hạn, trong bảng quản trị hosting cPanel của Vietnix , bạn có thể truy cập tab ‘Advanced‘ rồi chuyển đến File Manager.

Từ đây, chỉ cần truy cập thư mục public_html từ bảng điều khiển bên trái của bạn.
Sau đó, cuộn xuống tệp ‘wp-config.php‘.

Tiếp theo, bạn có thể nhấp chuột phải vào tệp và tải xuống thiết bị.
Lưu ý: Bạn nên thực hiện backup dữ liệu của mình trước khi chỉnh sửa tệp đề phòng có sự cố xảy ra.
Sau đó, mở tệp bằng bất kỳ phần mềm hoặc công cụ nào như Notepad hoặc Sublime Text.
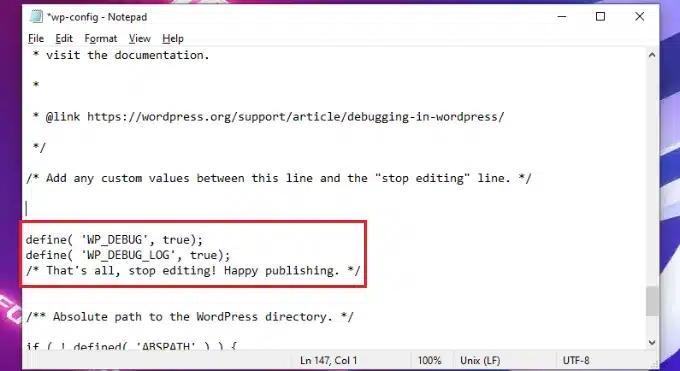
Sau khi tải tệp xuống, bạn mở tệp và Ccppy, dán các dòng đã sao chép dưới đây ngay phía trên dòng có nội dung: That's all, stop editing! Happy publishing.
define( 'WP_DEBUG', true);
define( 'WP_DEBUG_LOG', true); Lưu ý, trước khi đóng tệp bạn cần lưu lại các thay đổi của mình.

Tiếp theo, bạn sẽ cần tải tệp wp-config.php trở lại máy chủ trang web của mình bằng ứng dụng khách FTP.
Để xem nhật ký lỗi WordPress của mình, bạn cần xem các tệp trang web của mình và điều hướng đến đường dẫn public_html/wp-content/debug.log. Chỉ cần tải xuống tệp và xem bằng phần mềm Notepad để theo dõi các vấn đề trên trang web của mình.

Sau khi sử dụng bật chế độ gỡ lỗi và khắc phục các vấn đề phát sinh trên WordPress, việc tiếp theo cần làm là đảm bảo website vẫn hoạt động ổn định và tốc độ tải nhanh. WordPress Hosting Vietnix là lựa chọn lý tưởng với LiteSpeed Web Server làm giảm thiểu thời gian tải trang, PHP X-Ray để phân tích sâu nguyên nhân gây chậm website, giúp website của bạn có thể hoạt động ổn định và nhanh sau khi gỡ lỗi. Ngoài ra, tính năng bảo mật như Imunify360 và File Locker của web hosting sẽ bảo vệ website của bạn khỏi mã độc.
Bước 4: Tắt chế độ gỡ lỗi WordPress
Lưu ý rằng sau khi hoàn tất việc xử lý sự cố, bạn cần tắt chế độ gỡ lỗi đi. Nếu bạn không tắt, website của bạn có thể gặp phải các vấn đề liên quan đến mất an toàn bảo mật. Khi đã hoàn thành bật chế độ gỡ lỗi xong trang web của mình, bạn cũng có thể tắt chế độ gỡ lỗi như sau:
Lặp lại các bước trên đây rồi xóa mã bạn đã thêm vào tệp wp-config.php hoặc chỉnh sửa mã sau :
define( 'WP_DEBUG', false);Cách sử dụng plugin để bật gỡ lỗi trong WordPress
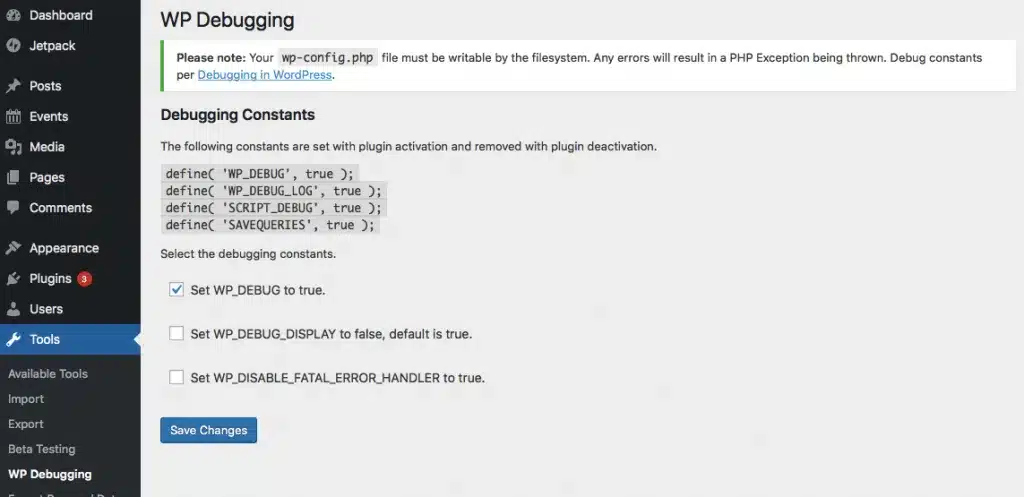
Nếu bạn không cảm thấy tự tin khi làm việc trực tiếp với tệp cấu hình trang web của mình, bạn cũng có thể sử dụng plugin WP Debugging miễn phí để bật chế độ gỡ lỗi:

Ngay khi bạn kích hoạt plugin WP Debugging, công cụ sẽ ngay lập tức kích hoạt chế độ gỡ lỗi WordPress và cho phép ghi nhật ký lỗi. Hơn nữa, WP Dubugging cũng cho phép bạn kiểm soát hiển thị thông báo gỡ lỗi trên trang web của mình hay không bằng cách truy cập Tools -> WP Debugging.

Lời kết
Với tính năng hiển thị các lỗi phát sinh và bật gỡ lỗi WordPress, lập trình viên có thể thuận tiện hơn trong xử lý các vấn đề của website. Bạn có thể dễ dàng xác định các lỗi xuất hiện và khắc phục chúng nhanh chóng, tránh gây ảnh hưởng đến việc truy cập website. Hãy theo dõi các bài viết của Vietnix để không bỏ lỡ kiến thực hữu ích bạn nhé.




















