Cùng với những công cụ thiết kế giao diện người dùng khác, Figma là một trong những nền tảng được nhiều designer lựa chọn nhờ các tính năng nổi bật. Vậy, Figma là gì? Tạo tài khoản Figma như thế nào? Để trả lời các câu hỏi trên, Vietnix mời bạn đọc tham khảo ngay bài viết dưới đây nhé!
Figma là gì?
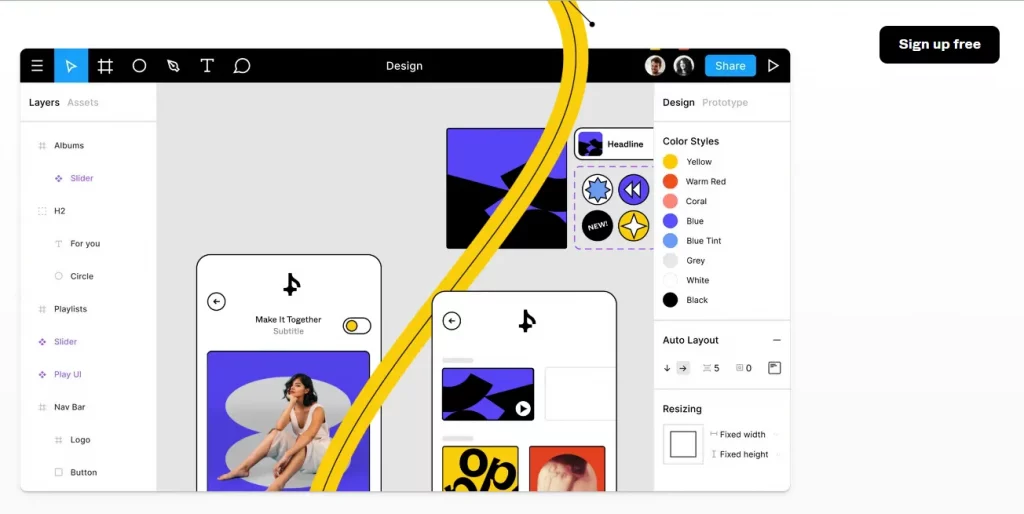
Figma là nền tảng bao gồm nhiều công cụ thiết kế chỉnh sửa giao diện app hoặc website mà người dùng có thể thao tác hoàn toàn trên trình duyệt mà không cần tải về.
Với Figma, người sử dụng có thể tùy ý sáng tạo UI/UX (giao diện người dùng), tạo bài đăng hoặc các thiết kế mẫu cùng vô số dự án khác.

Bên cạnh đó, Figma cũng cho phép lưu trữ diện rộng nhờ hệ thống đám mây đơn giản và có hỗ trợ làm việc nhóm tốt. Đây cũng là một trong những nền tảng nhanh chóng nổi tiếng và trở thành công cụ đắc lực trong cộng đồng công nghệ. Một số cái tên lớn đã sử dụng Figma có thể kể tới là GitHub, Twitter hay Microsoft.
Lịch sử hình thành của Figma
Figma có phiên bản dùng thử vào cuối năm 2015 và chính thức ra mắt vào tháng 9/2016. Tới thời điểm tháng 10/2019, Figma community được ra đời và đây cũng chính là khởi đầu cho việc các nhà thiết kế có thể xuất bản tác phẩm của mình và để người khác tham khảo và phối lại.

Vào tháng 4/2021, Figma phát triển FigJam – công cụ ghi chú, vẽ hay thêm biểu tượng cảm xúc vào dự án cộng tác cho người sử dụng.
Bạn có thể xem cách Figma tự kể về mình một cách sáng tạo và độc đáo trên chính website của họ tại đây: https://www.figma.com/about/
Những tính năng nổi bật của phần mềm Figma
Tới đây, Vietnix tin chắc rằng bạn đã hiểu rõ Figma là gì. Để tìm hiểu Figma có những tính năng nổi bật nào, chúng tôi mời bạn tiếp tục theo dõi bài viết nhé!
Tính tương thích
Figma có tính tương thích cao với khả năng truy cập và cho phép người dùng sử dụng trên các hệ điều hành phổ biến như MacOS, Windows hay Linux với điều kiện thiết bị có kết nối internet.
Tại thời điểm hiện tại, nhà sản xuất cũng đã cho ra mắt phiên bản ứng dụng ở điện thoại và máy tính để người dùng dễ dàng sử dụng và theo dõi dự án.

Ví dụ, bạn dùng Macs để thiết kế trong khi đồng nghiệp sử dụng Windows. Lúc này, Figma sẽ giúp hai bên có thể làm việc dễ dàng hơn. Phần mềm giúp giảm thiểu việc chuyển file hình ảnh giữa đội thiết kế, giám sát viên và khách hàng.
Hỗ trợ làm việc teamwork
Bản chất là công cụ browser-based nên các thành viên trong một teamwork hoàn toàn có thể làm việc cùng nhau trên thời gian thực tương tự như ở Google Docs. Thành viên đang hoạt động, sửa file sẽ được hiển thị bằng một avatar trên thanh công cụ kèm theo tên riêng.
Khi nháy chuột vào avatar của thành viên, bạn sẽ thấy được vị trí chuột của thành viên đó trên màn hình. Đây là một tính năng được phát triển nhằm giúp người tham gia biết ai đang làm việc.

Từ đó, trưởng nhóm sẽ nắm được tiến độ công việc và đưa ra những quyết định khắc phục kịp thời nếu xảy ra sai sót bằng cách gắn cờ. So với Sketch, đây là một điểm cộng lớn của Figma.
Nhiều web design sẽ không thoải mái khi bị người khác theo dõi công việc. Tuy nhiên, khi đã quen với cách làm này cũng như hiểu được lợi ích của tính năng, bạn sẽ thấy nó rất hữu dụng.
Bạn cũng có thể tắt chế độ hiển thị con trỏ chuột trên dự án khi có nhiều người cùng truy cập bằng cách chọn View, sau đó nháy chuột vào Show Multiplayer Cursors.
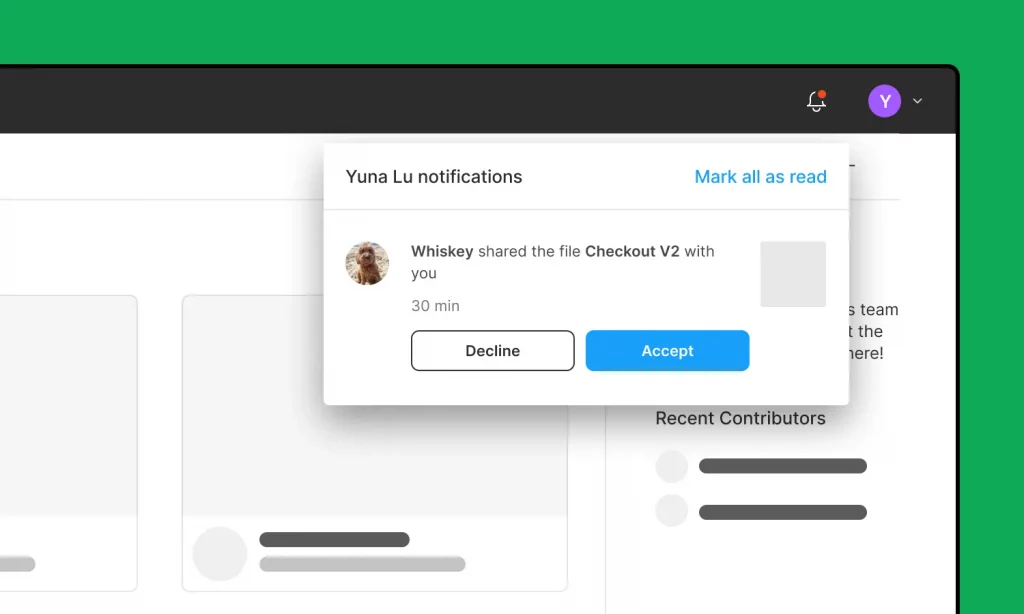
Chia sẻ file đơn giản
Với tính năng chia sẻ file chỉ bởi vài thao tác đơn giản, phần mềm này đã thu hút được lượng người dùng lớn. Bạn có thể chia sẻ file bằng cách gửi link để nhiều người khác có thể truy cập.

Mặt khác, nếu chọn chế độ Link to selected frame thì người nhận có thể thấy ngay frame bạn chia sẻ. Đây cũng là tính năng được nhiều designer sử dụng khi bắt đầu đưa dự án của mình tới người khác.
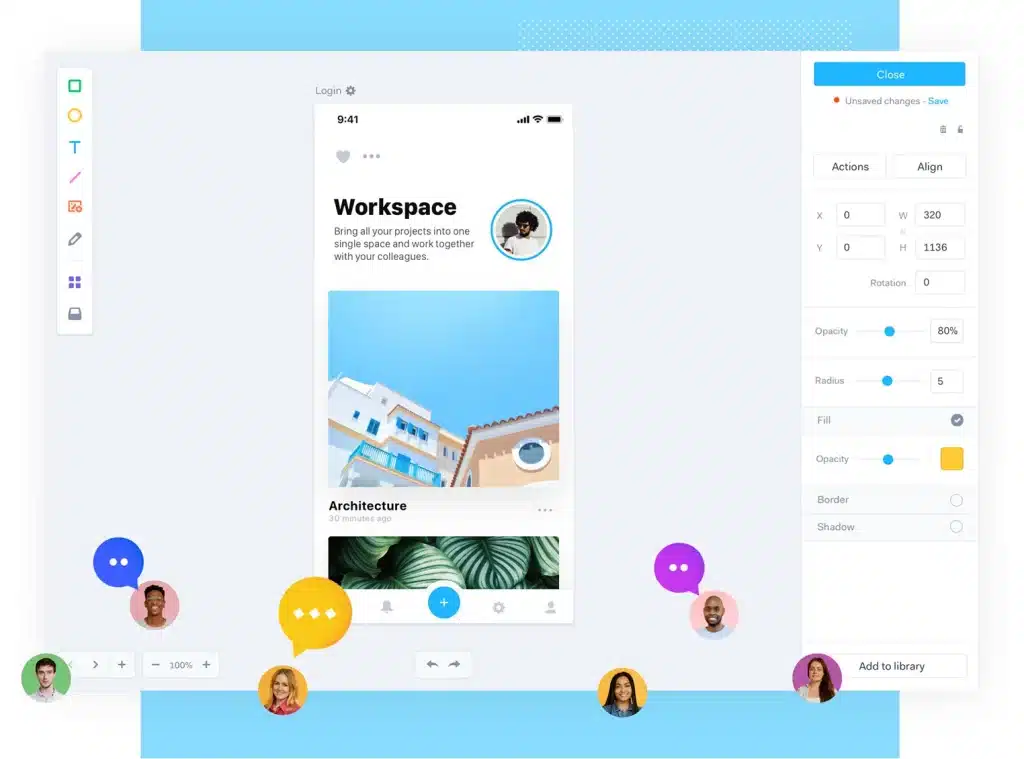
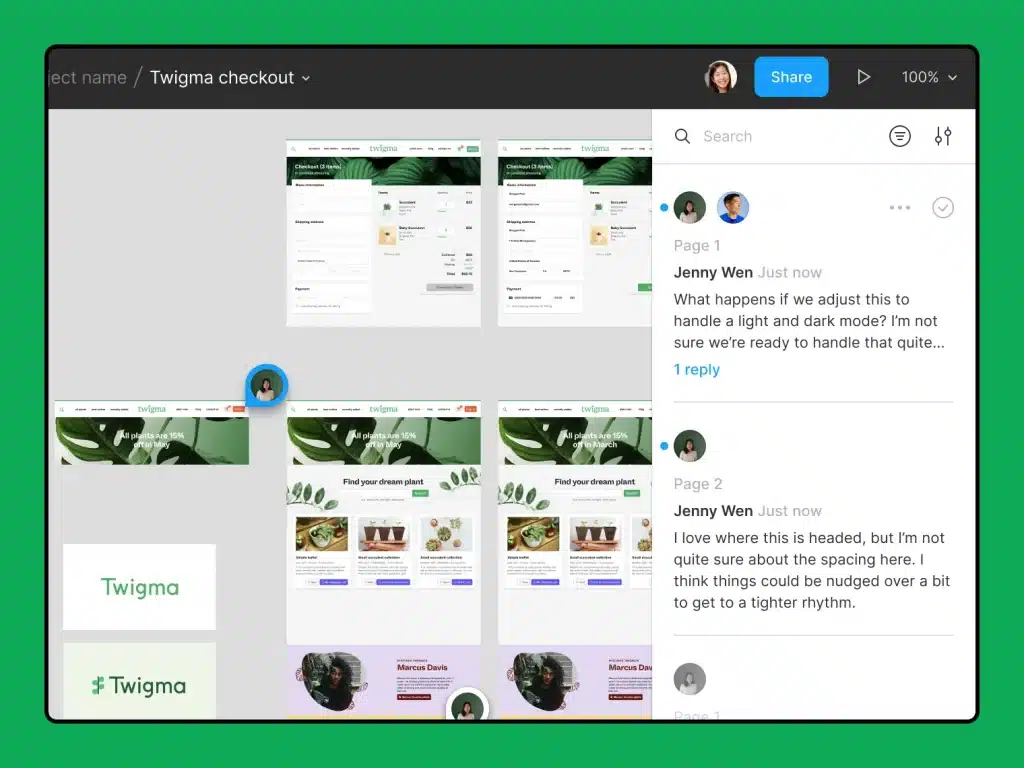
Comment feedback tiện lợi
Figma cho phép người dùng để lại comment, feedback tại chính dự án thiết kế. Điều này giúp cho tác giả nhận được các ý kiến, phản hồi tích cực từ người dùng hoặc quản lý dự án,… và hoàn thành tác phẩm nhanh hơn.

Hơn thế, bạn hoàn toàn có thể bình luận ở chế độ design hoặc prototyping ngay trên app Figma. Bạn cũng có thể theo dõi hoặc kiểm soát bình luận qua email hoặc Slack dễ dàng, từ đó ghi chú lại và sửa file ngay lập tức.
Hỗ trợ lưu trữ đám mây
Nền tảng này sử dụng đám mây để chỉnh sửa và lưu trữ dữ liệu. Điều này sẽ giúp bạn không cần lo về việc ổ cứng đầy dung lượng hay quên sao lưu vì Figma sẽ tự động thực hiện các thao tác này giúp bạn.

Với tính năng này, người dùng có thể tạo mới, sắp xếp các file theo từng dự án hoặc chia nhỏ mỗi file ra làm từng trang để dễ dàng quản lý.
Plugin hỗ trợ đa dạng
Tại thời điểm mới ra mắt, Figma không có quá nhiều plugin. Tuy nhiên, đến năm 2019, nền tảng này đã tung ra kho plugin riêng của mình.

Khi đã hiểu Figma là gì và trở thành người dùng lâu năm, bạn sẽ thấy kho plugin khổng lồ này sẽ khắc phục được các lỗi thường gặp và nâng cao hiệu quả công việc. Nếu sử dụng cả Figma và Sketch, bạn sẽ nhận thấy rằng plugin trên Figma sẽ ít gặp lỗi hơn.
Với Figma, quá trình thay đổi hình ảnh, màu sắc hay nội dung đều trở nên đơn giản và nhanh chóng.
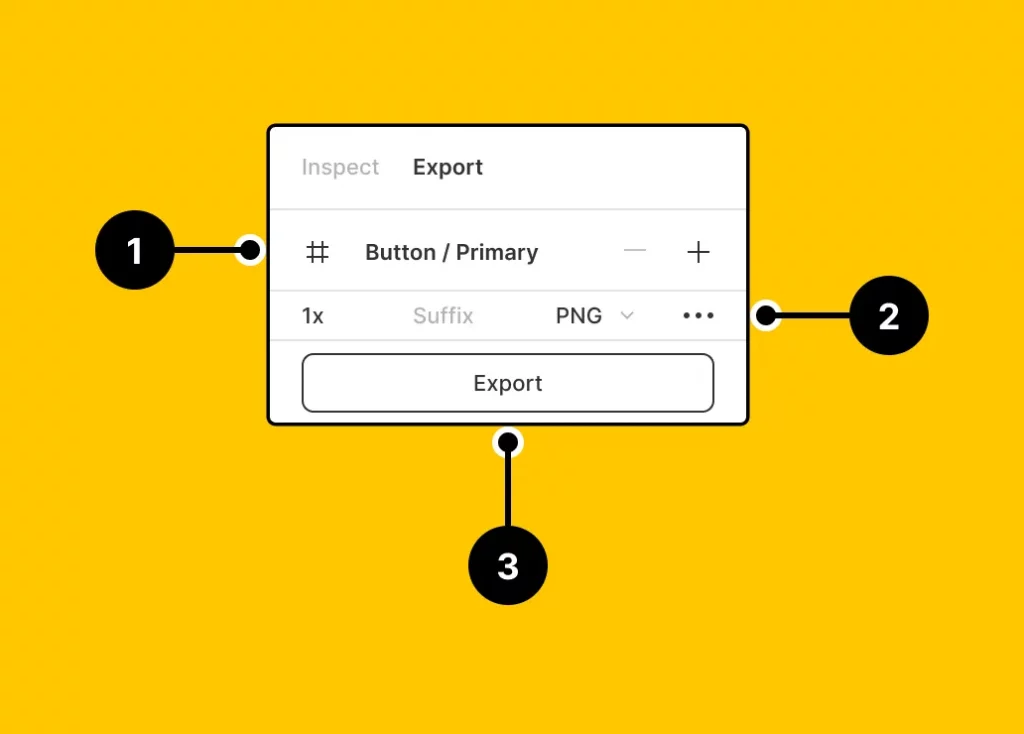
Xuất file ảnh sắc nét
Các bản thiết kế trên Figma đều dưới dạng vector nên bạn không cần lo về vấn đề chất lượng hình ảnh giảm xuống khi thay đổi kích thước.

Phần mềm cũng cho phép người dùng xuất ảnh sắc nét với nhiều định dạng thường sử dụng như JPG, PNG, SVG hay PDF.
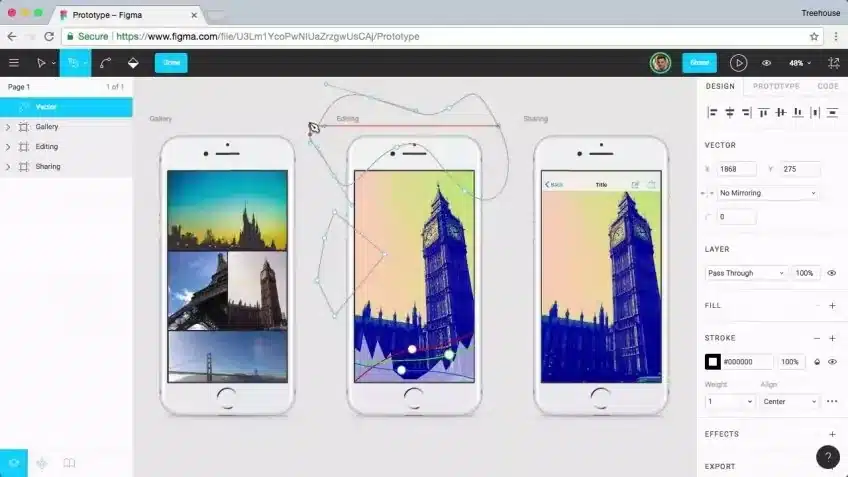
Được tích hợp sẵn Prototype
Người dùng không cần sử dụng thêm các công cụ hỗ trợ prototype như Invision hay Marvel hoặc phải xuất file hình ảnh ra để chuyển cho bộ phận khác như trước đây khi sử dụng Figma.

Đây cũng là công cụ mà Figma đã tích hợp cho ứng dụng của mình trước cả Sketch. Với prototype của ứng dụng, các thành viên có thể lập tức truy cập để xem và tái sử dụng component trong nhiều dự án.
Lưu ý: Component sẽ tự động được cập nhật trên toàn bộ file khi người dùng tạo ra thay đổi.
Có thể thấy, với giao diện trực quan, tính năng mạnh mẽ và khả năng cộng tác dễ dàng, Figma là một công cụ hữu hiệu để tạo ra những giao diện website ấn tượng và chuyên nghiệp. Nhưng để những thiết kế Figma thực sự trở thành một website hoạt động hiệu quả, bạn cần một nền tảng hosting ổn định và vững chắc.
Bạn có thể tham khảo Vietnix với đa dạng các giải pháp hosting chất lượng cao, phù hợp với mọi nhu cầu của website. Web Hosting là một giải pháp hosting với tốc độ vượt trội và tính ổn định cao, giải pháp lý tưởng cho các website cá nhân và doanh nghiệp vừa và nhỏ. Ngoài ra, nếu bạn cần một giải pháp mạnh mẽ hơn cho các dự án website quy mô lớn và phức tạp, Business Hosting với cấu hình mạnh mẽ và tài nguyên độc lập sẽ là sự lựa chọn hoàn hảo.
Các phím tắt hỗ trợ trong thiết kế Figma
Khi đã nắm rõ Figma là gì, để thao tác nhanh chóng hơn khi làm việc, hãy tham khảo những tiện ích và bảng phím tắt sau đây:
- Figma cho phép thay đổi kích thước frame không gây ảnh hưởng đến constraint.
- Sử dụng app Figma Mirror để xem trước bản thiết kế trên thiết bị nhanh chóng.
- Tăng tính đồng bộ cho thiết kế bằng cách điều chỉnh nudge.
- Dán ảnh từ clip vào shape trực tiếp dễ dàng.
- Để đo khoảng cách giữa hai đối tượng, giữ phím Alt/ Option trên bàn phím đồng thời di chuột lên trên đối tượng khác.
- Chọn nhiều đối tượng có cùng thuộc tính để thay đổi.
- Đổi tên hàng loạt layer.
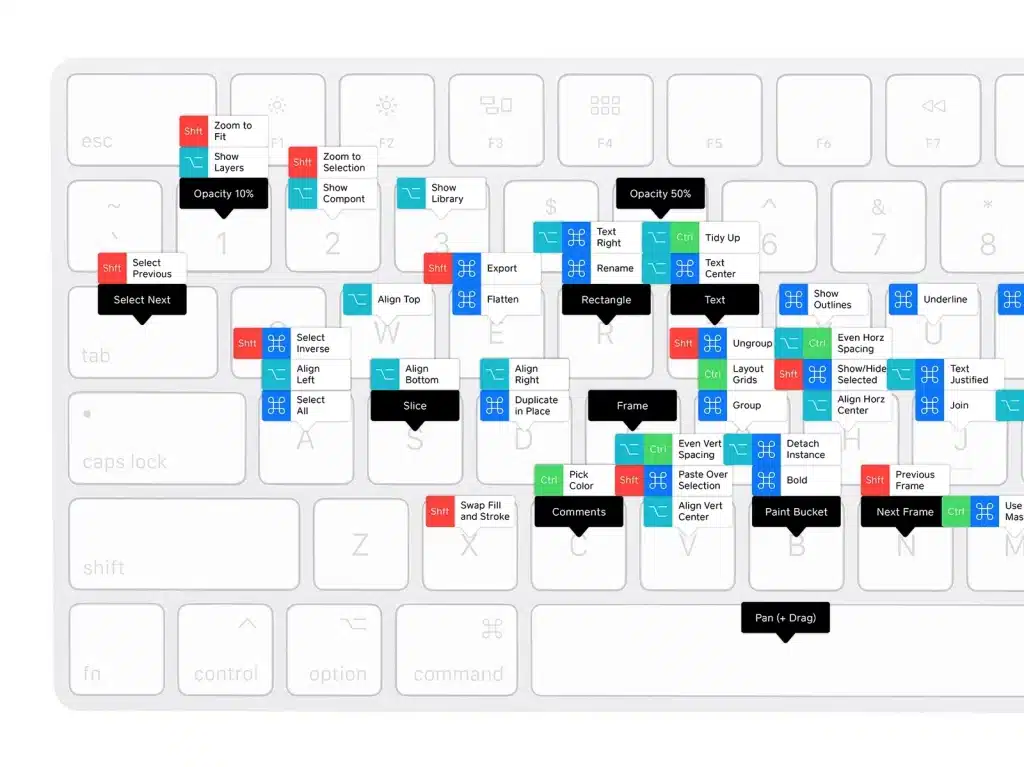
- Sử dụng nhiều phím tắt tiện lợi như hình bên dưới.

Hướng dẫn cài đặt và đăng ký sử dụng
Nếu bạn chưa biết các bước đăng ký Figma là gì, hãy làm theo lần lượt các bước mà Vietnix hướng dẫn nhé!
Để sử dụng Figma, bạn có thể đi theo hai cách chính như sau:
- Đăng ký/ đăng nhập vào trang web của Figma trên trình duyệt web.
- Cài đặt phần mềm trên máy tính tại link: https://www.figma.com/downloads/ và đăng ký/ đăng nhập tài khoản.
Với bài viết này, chúng tôi sẽ hướng dẫn bạn đăng ký và sử dụng Figma trên Google Chrome vì đây là một trong những trình duyệt web hoạt động tốt và được sử dụng nhiều nhất hiện nay.
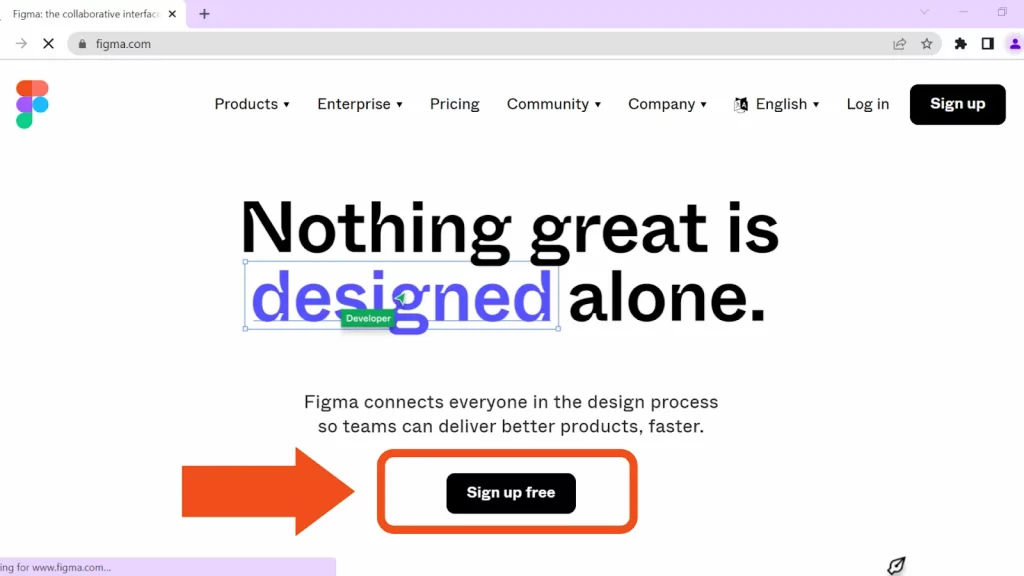
Bước 1: Truy cập vào trang chủ của Figma. Chọn tiếp Try Figma for free để bắt đầu dùng thử miễn phí.

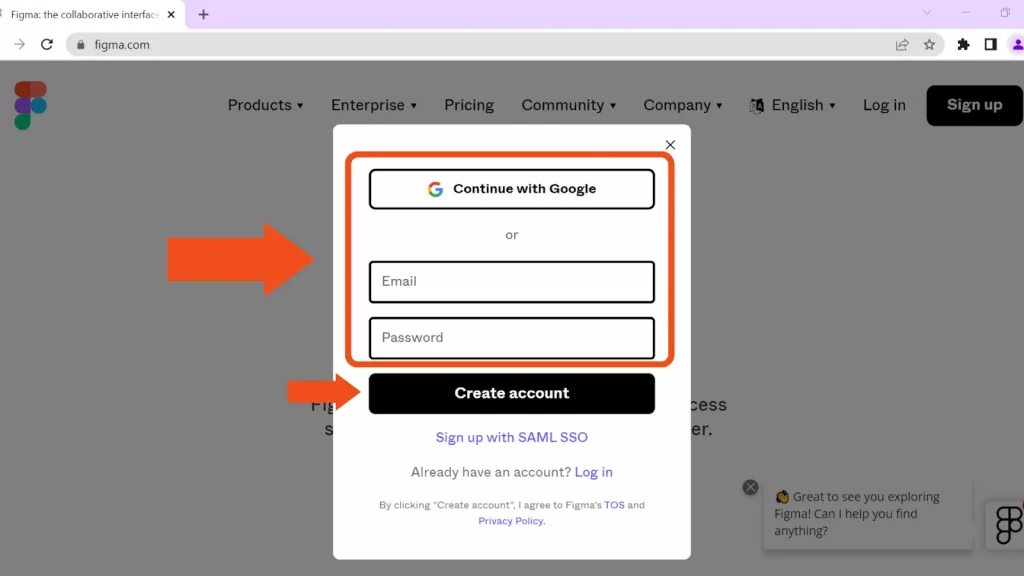
Bước 2: Đăng ký tài khoản qua tài khoản Google hoặc email bằng cách điền thông tin ở ô trống. Sau khi đã hoàn tất điền thông tin, bạn chọn tiếp vào Create Account.

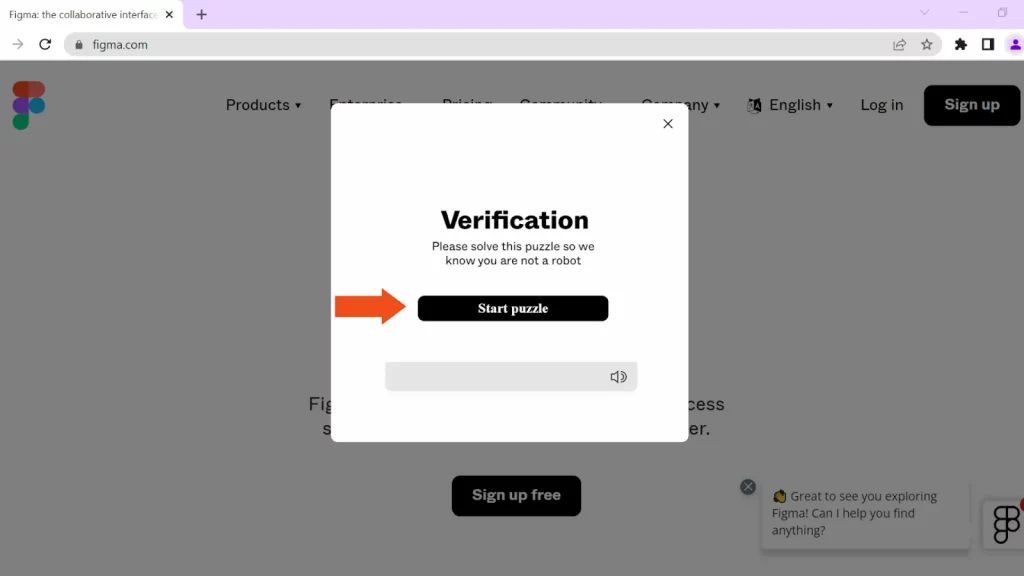
Bước 3: Sau khi hoàn tất bước 2, giao diện sẽ chuyển đến phần Verification. Chọn Start puzzle để xác nhận bằng hình ảnh.

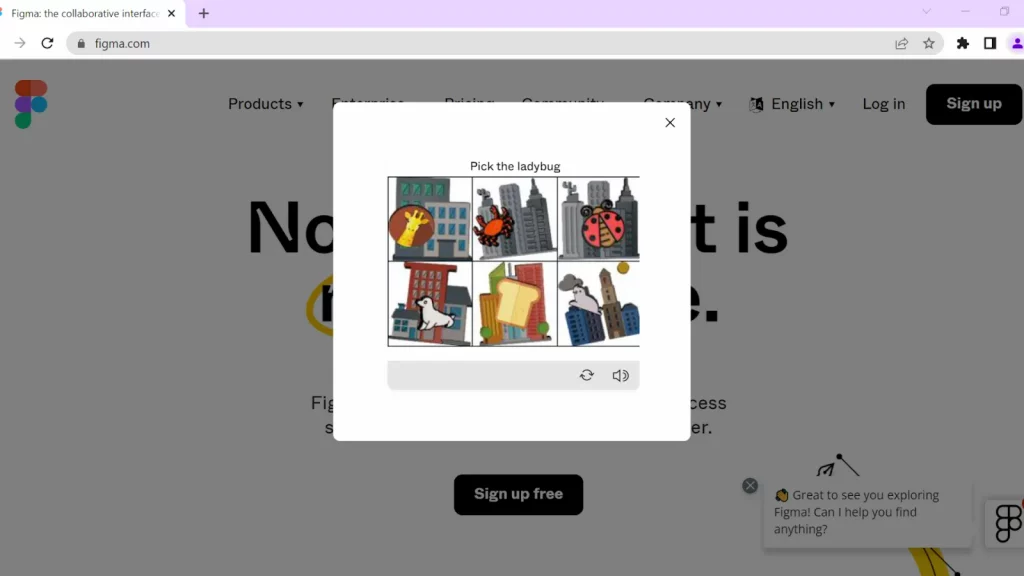
Bước 4: Chọn hình ảnh theo yêu cầu của ứng dụng bằng cách nhấp chuột vào từng hình.

Bước 5: Sau khi đã hoàn tất quá trình xác nhận, giao diện sẽ thông báo xác nhận thành công như hình bên dưới và tự động chuyển qua mục điền thông tin ở bước 6.

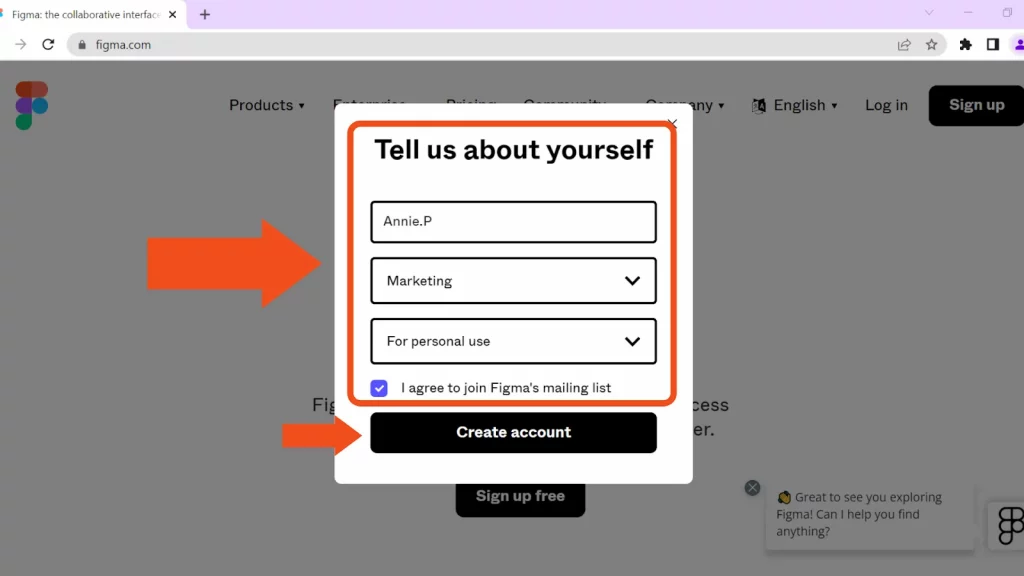
Bước 6: Điền đầy đủ thông tin lần lượt vào các ô trống như ví dụ dưới đây. Các thông tin lần lượt là tên, lĩnh vực làm việc và hình thức làm việc (một mình hay theo nhóm).
Chọn vào ô vuông trống I agree to join Figma’s mailing list nếu bạn muốn nhận email thông báo hoặc khuyến mãi của Figma. Cuối cùng, nháy chuột vào Create Account.

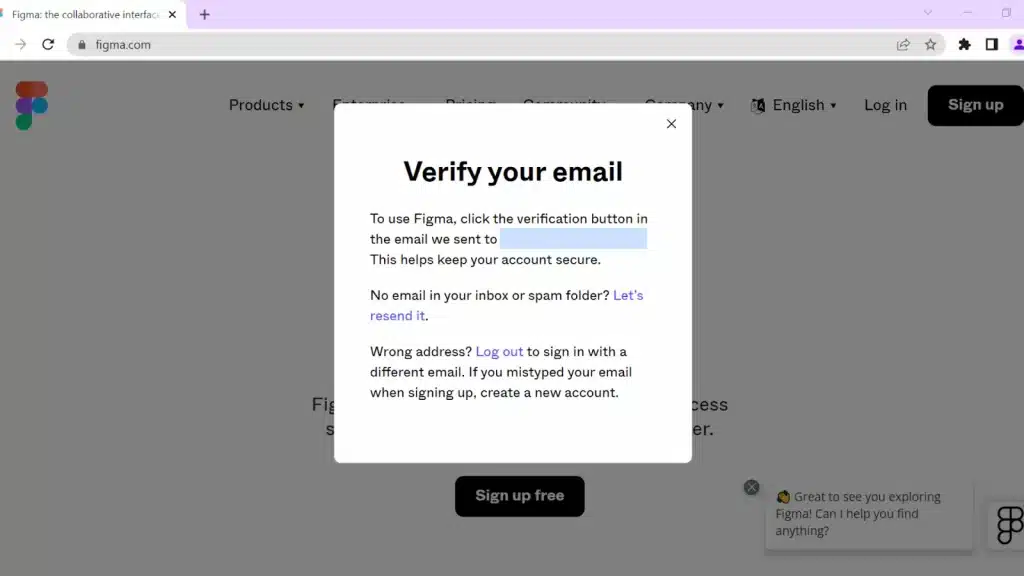
Bước 7: Hoàn tất đăng ký tài khoản bằng cách truy cập vào email vừa đăng ký và xác minh. Sau bước này, bạn có thể sẽ xác nhận bằng hình ảnh một lần nữa tương tự như ở bước 3 và bước 4.

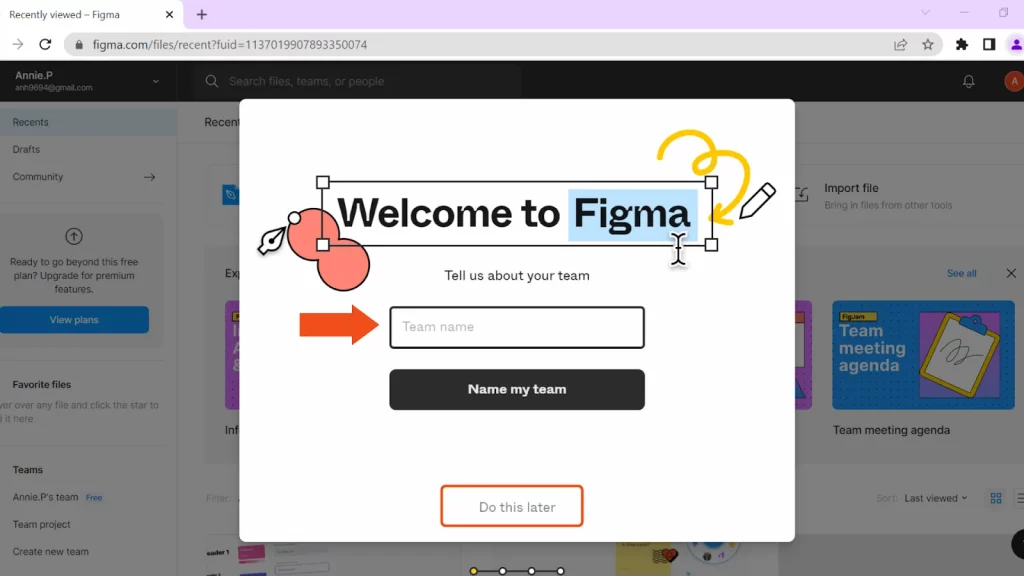
Bước 8: Trở lại trang chủ của Figma và đăng nhập lại, bạn sẽ nhận được giao diện như hình dưới. Điền tên nhóm của bạn vào ô trống hoặc bỏ qua ở phần Do this later bên dưới.

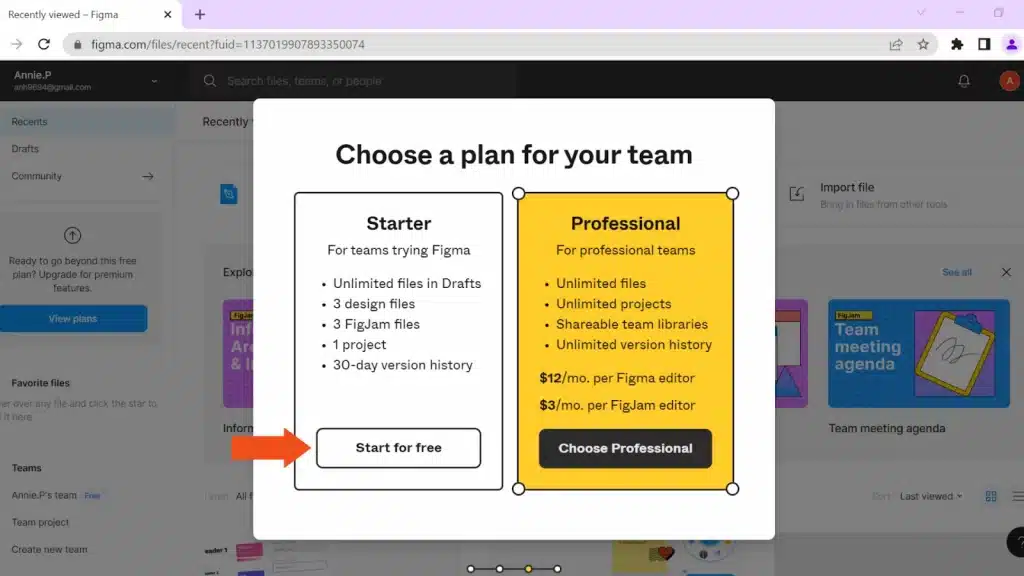
Bước 9: Figma sẽ đưa ra 2 lựa chọn cho bạn: starter và professional.
- Nếu muốn dùng bản miễn phí, bạn chọn vào Start for free.
- Nếu muốn dùng bản không giới hạn tính năng, bạn chọn vào Choose Professional.
Chúng tôi khuyên bạn nên sử dụng bản miễn phí để trải nghiệm trước khi mua bản professional.

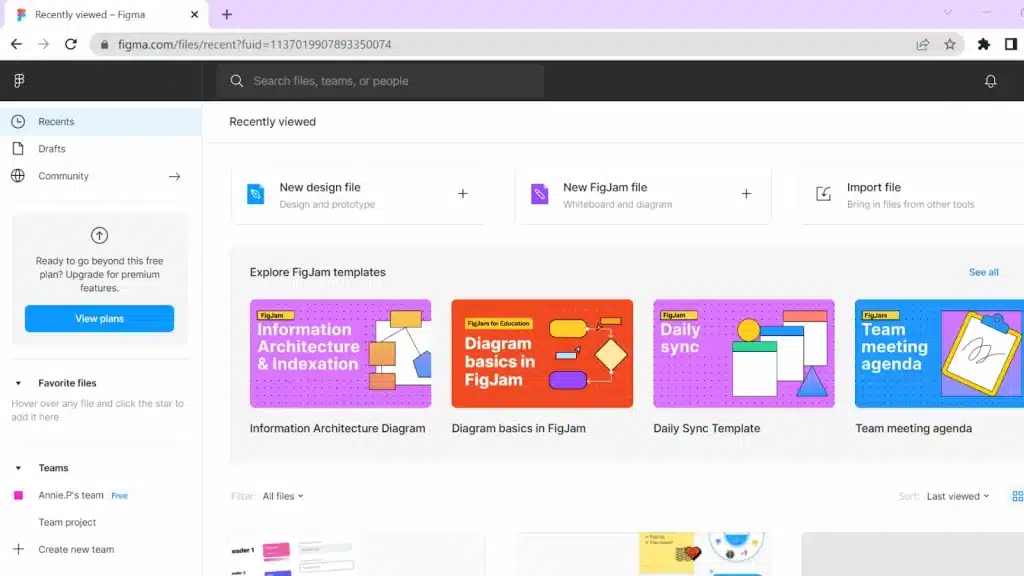
Bước 10: Sau khi đã chọn gói miễn phí, màn hình chuyển về giao diện làm việc. Làm quen với Figma và bắt đầu thiết kế ngay thôi!

Lời kết
Figma là trợ thủ tuyệt vời của designer bên cạnh những công cụ thiết kế khác. Với bài viết trên đây, Vietnix hy vọng rằng bạn đọc đã hiểu rõ Figma là gì và có thể ứng dụng nền tảng này trong công việc hàng ngày nhé



















