CSS là gì? Tìm hiểu chi tiết về vai trò và ứng dụng của CSS trong thiết kế web

Đã kiểm duyệt nội dung
Đánh giá
CSS là một trong những ngôn ngữ quan trọng nhất trong thiết kế web, giúp định dạng và trình bày giao diện website một cách chuyên nghiệp. Trong bài viết này, mình sẽ giúp bạn tìm hiểu chi tiết CSS là gì, vai trò và ứng dụng của CSS, cũng như cách nó cải thiện trải nghiệm người dùng thông qua các phiên bản cụ thể.
Những điểm chính
- Khái niệm CSS: CSS giúp định dạng và kiểm soát giao diện trang web, từ phông chữ, màu sắc đến bố cục, mang lại sự thẩm mỹ và trải nghiệm người dùng tốt hơn.
- CSS và vai trò trong thiết kế web: CSS giúp định dạng giao diện web linh hoạt, từ màu sắc, kiểu chữ đến bố cục, tối ưu thẩm mỹ và trải nghiệm người dùng.
- Bố cục và cấu trúc mã CSS: Cách tổ chức đoạn mã CSS ảnh hưởng đến khả năng quản lý, bảo trì và hiệu quả định dạng giao diện trang web.
- 9 lợi ích nổi bật của CSS: CSS giúp tách nội dung và giao diện, tối ưu tốc độ tải, hỗ trợ thiết kế đa nền tảng, quản lý dễ dàng, tăng tính thẩm mỹ, sáng tạo, và cải thiện SEO.
- Ưu điểm của CSS: CSS giúp cập nhật dễ dàng, tạo kiểu độc đáo, tích hợp nhanh với HTML, tiết kiệm thời gian và giữ mã nguồn gọn gàng, tránh làm rối mã HTML.
- Cách sử dụng CSS: CSS được áp dụng qua Inline, Internal, External styles và tuân theo thứ tự ưu tiên (Cascading Order) để kiểm soát cách trình bày giao diện hiệu quả.
- Các phiên bản CSS phổ biến: CSS đã phát triển qua các phiên bản từ CSS1, CSS2, CSS 2.1, đến CSS3 và CSS4, mang lại nhiều tính năng và cải tiến vượt trội cho thiết kế web.
- Dịch vụ VPS từ Vietnix: Vietnix cung cấp VPS hiệu năng cao, bảo mật tiên tiến, hỗ trợ 24/7, đáp ứng tối ưu nhu cầu doanh nghiệp và đảm bảo vận hành hệ thống ổn định, an toàn.
- FAQ: Giải đáp các thắc mắc liên quan đến ngôn ngữ CSS là gì.
CSS là gì?
CSS là viết tắt của Cascading Style Sheets một ngôn ngữ định dạng dùng để mô tả cách trình bày các phần tử HTML trên một trang web. CSS được sử dụng để kiểm soát giao diện của trang web, bao gồm phông chữ, màu sắc, khoảnh cách, bố cục và các hiệu ứng hình ảnh. Tóm lại, CSS là ngôn ngữ giúp bạn “trang trí” cho trang web của mình, làm cho nó trở nên thẩm mỹ, hấp dẫn, dễ nhìn hơn.

Đặc điểm kỹ thuật của CSS được duy trì bởi World Wide Web Consortium (W3C). Thay vì đặt các thẻ định dạng kiểu dáng cho văn bản HTML ngay trong nội dung của nó, thì bạn nên sử dụng CSS để làm điều đó một cách chuyên biệt và dễ quản lý trong việc thêm và chỉnh sửa được đễ dàng hơn.
<style>
body {
background-color: lightblue;
text-align: center;
}
h1 {
color: blue;
font-size: 40px;
}
p {
font-family: verdana;
font-size: 20px;
}
</style>Nếu bạn đang tìm giải pháp lưu trữ để tối ưu hiệu suất cho website thiết kế bằng CSS, VPS NVMe từ Vietnix là lựa chọn hoàn hảo. Với tốc độ vượt trội, bảo mật cao và hỗ trợ 24/7, Vietnix giúp website của bạn hoạt động mượt mà, ổn định và chuyên nghiệp. Hãy trải nghiệm ngay!

VPS NVME – Ổ CỨNG VÀ CPU THẾ HỆ MỚI
Khả năng xử lý siêu khủng với ổ cứng NVMe và CPU Platinum
CSS là ngôn ngữ gì?
CSS (Cascading Style Sheets) là ngôn ngữ dùng để định dạng và trình bày giao diện cho các tài liệu web được viết bằng HTML. Với CSS, bạn có thể dễ dàng thay đổi màu sắc, kiểu chữ, bố cục, hiệu ứng, và nhiều yếu tố khác của trang web. Đây là công cụ quan trọng giúp thiết kế web trở nên đẹp mắt, linh hoạt và tối ưu trải nghiệm người dùng. CSS hoạt động theo nguyên tắc “cascading” (thứ tự ưu tiên), cho phép quản lý hiệu quả các lớp định dạng từ tổng quát đến chi tiết.
Bố cục và cấu trúc đoạn mã CSS
Bố cục đoạn mã CSS
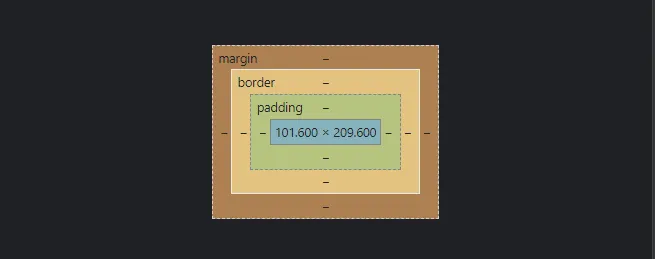
Bố cục của CSS là dạng hộp hình chữ nhật và mỗi hộp sẽ có những khoảng trống trên trang gồm

- Margin: Là khoảng cách xung quanh bên ngoài của phần tử.
- Border: Là đường liền nằm bên ngoài phần đệm.
- Padding: Không gian xung quanh nội dung.
>> Xem thêm: Border CSS là gì? Tìm hiểu thông tin chi tiết từ A – Z
Cấu trúc của một đoạn mã CSS
Một đoạn mã CSS sẽ bao gồm vùng chọn, thuộc tính và các giá trị, no sẽ có dạng như dưới đây:
vùng chọn {
thuộc tính : giá trị;
thuộc tính: giá trị;
.....
}Trong đó:
- Đầu tiên, sẽ khai báo vùng chọn cần CSS.
- Mỗi thuộc tính có một giá trị riêng, giá trị có thể là dạng số hoặc chữ tùy thuộc vào danh sách CSS.
- Giá trị sẽ nằm trong dấu ngoặc nhọn {} và cách với thuộc tích bằng dấu hai chấm “:”.
- Cuối mỗi khai báo thuộc tính sẽ luôn có dấu chấm phẩy “;”.
- Có thể thêm nhiều thuộc tính mà không bị giới hạn.
Định nghĩa các phần
- Selector (Bộ chọn): Là mẫu để chọn phần tử HTML mà bạn muốn định nghĩa phong cách cho nó.
- Declaration (Khai báo): Khối khai bao sẽ gồm một hoặc nhiều khai báo được phân cách bằng dấu “;”. Có thể xem qua ví dụ dưới đây
p {
color: blue;
text-align: center;
}- Properties (Thuộc tính): Là những cách mà bạn muốn tạo style cho trang HTML của mình.
- Giá trị thuộc tính: Là giá trị nằm bên cạnh thuộc tính và được cách nhau bằng dấu ( : ).
Ví dụ về đoạn mã HTML
<html>
<head>
<meta charset="utf-8">
<title>CSS là gì?</title>
</head>
<body>
<h1>Phần Tử H1</h1>
<p>Nội dung văn bản, phần tử P</p>
<div>Nội dung văn bản, phần tử DIV</div>
</body>
<html>Ví dụ về CSS để trình bày cách hiển thị nội dung HTML ở trên theo ý muốn.
body {
color: #000000; /* thiết lập màu chữ */
font-size: 17px; /* thiết lập cỡ chữ */
}
h1 {
color: black; /* thiết lập màu chữ mới cho các phần tử h1 */
font-size: 20px; /* thiết lập cỡ chữ mới cho các phần tử h1 */
}
p {
color: blue; /* thiết lập màu chữ mới cho các phần tử p */
}Ngoài ra, CSS có rất nhiều thuộc tính khác mà bạn cần phải biết để thực hiện các thay đổi được đa dạng, sinh động hơn cho trang web của mình. Bạn có thể tham khảo các thuộc tính tại đây
9 lợi ích nổi bật khi sử dụng CSS
1. Tách biệt nội dung và hình thức
CSS đóng vai trò phân tách phần nội dung HTML và phần giao diện, giúp mã nguồn trở nên rõ ràng và dễ quản lý hơn. Điều này cho phép bạn thực hiện chỉnh sửa giao diện của toàn bộ website chỉ bằng việc sửa đổi một tệp CSS mà không cần can thiệp trực tiếp vào HTML.
2. Khả năng thiết kế đa nền tảng
CSS hỗ trợ xây dựng giao diện web tương thích với nhiều thiết bị khác nhau, bao gồm máy tính, điện thoại thông minh và máy tính bảng. Với media queries, giao diện có thể tự động thích nghi với kích thước màn hình, mang lại trải nghiệm mượt mà cho người dùng ở mọi nền tảng.
3. Dễ dàng cập nhật và quản lý
CSS cho phép bạn tổ chức mã nguồn thành các phần riêng biệt như class, id, hay selector, giúp việc sửa đổi và bảo trì trở nên nhanh chóng và hiệu quả. Người dùng có thể thay đổi các yếu tố thiết kế như màu sắc hay kiểu chữ mà không cần chỉnh sửa từng đoạn mã HTML.
4. Tăng tốc độ tải trang
CSS hỗ trợ giảm kích thước của trang web bằng cách sử dụng tệp CSS chung, giúp tối ưu hóa tốc độ tải trang. Bằng việc loại bỏ các đoạn mã dư thừa và tối ưu cấu trúc CSS, bạn có thể cải thiện hiệu quả hoạt động của trang web.
Hiểu rõ tầm quan trọng của tốc độ tải trang, Vietnix luôn đầu tư vào phần cứng hiện đại như ổ cứng NVMe và CPU Platinum cho dịch vụ VPS. Điều này đảm bảo hiệu suất vượt trội, giúp website của bạn tải nhanh, ổn định và mang lại trải nghiệm tốt nhất cho người dùng.
5. Giao diện hiện đại và hấp dẫn
CSS cho phép tạo ra các thiết kế giao diện bắt mắt và chuyên nghiệp, phù hợp với xu hướng hiện đại. Các hiệu ứng chuyển động như hover, transition hay animation mang lại cảm giác sinh động và thu hút người dùng khi truy cập website.

6. Tái sử dụng mã dễ dàng
CSS hỗ trợ sử dụng lại các đoạn mã định dạng cho nhiều phần khác nhau trên website, giúp tiết kiệm thời gian và đảm bảo sự đồng nhất trong thiết kế. Điều này đặc biệt hữu ích với các dự án lớn yêu cầu tính nhất quán cao.
7. Tùy chỉnh mạnh mẽ và sáng tạo
Với CSS, bạn có thể tự do điều chỉnh các chi tiết nhỏ trong giao diện, từ khoảng cách, kích thước, đến các hiệu ứng trực quan. Điều này mang lại sự sáng tạo không giới hạn để tạo ra những giao diện phù hợp với yêu cầu của từng dự án cụ thể.
8. Tối ưu hóa SEO hiệu quả
CSS giúp tối ưu mã HTML, tạo điều kiện thuận lợi cho các công cụ tìm kiếm thu thập dữ liệu và lập chỉ mục. Điều này không chỉ giúp cải thiện thứ hạng trang trên Google mà còn tăng khả năng tiếp cận khách hàng mục tiêu.
9. Kết hợp dễ dàng với công nghệ khác
CSS có khả năng tích hợp tốt với JavaScript và HTML5, mở rộng khả năng thiết kế giao diện và cung cấp thêm nhiều tính năng cho website. Đây là yếu tố quan trọng giúp CSS trở thành công cụ không thể thiếu trong phát triển web hiện đại.
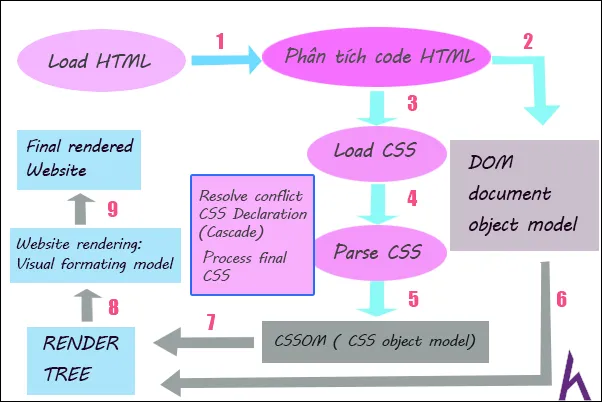
Cách hoạt động của CSS
Phương thức hoạt động của CSS sẽ tìm dựa vào vùng chọn, có thể là thẻ HTML, ID, class,… Sau đó thực hiện thêm các thuộc tính cần thay đổi ngay trên đó. Selector sẽ trỏ về yếu tố HTML bạn cần muốn tạo style và việc khai báo các thuộc tính sẽ cách nhau bởi dấu chấm phẩy “;”.

Mỗi khai báo bao gồm tên CSS và giá trị, cách nhau bởi dấu hai chấm “:”. Block khai báo được đặt trong dấu ngoặc nhọn “{}”. Bạn có thể xem ví dụ cụ thể dưới đây:
<style>
p {
color: red;
text-weight: bold;
}
<style>Ưu điểm của CSS
Một số ưu điểm của CSS có thể được biết đến như:
- Dễ dàng update style CSS.
- Tạo ra kiểu dáng riêng biệt, không bị trùng lặp.
- Tích hợp file CSS dễ dàng trên HTML.
- Tiết kiệm thời gian vì code ngắn
- Hạn chế làm rối các mã HTML của trang web bằng các thẻ (in đậm, in nghiêng, gạch chân, màu chữ,…). Làm cho mã nguồn của trang web gọn gàng.
Cách sử dụng CSS
- Inline CSS
- Internal CSS
- External CSS
- Cascading Order

Inline CSS
Cách này sẽ áp dụng trực tiếp trên một đối tượng nhất định bằng cách sử dụng thuộc tính style:
<!DOCTYPE html>
<html>
<link vnx-css-delayed="1" vnx-ucss="1" href="https://static.vietnix.vn/wp-content/plugins/vietnix-pagespeed/assets/css/vnx-empty.css" rel="preload" data-href="mystyle.css">
<body>
<h1>My First CSS Example</h1>
<p>This is a paragraph.</p>
<p style="font-size:25px">This is a paragraph.</p>
</body>
</html>>> Xem thêm: Code convention là gì? Các quy tắc chung khi viết code
Internal CSS
Internal CSS là đặt CSS ở đầu trang web để áp dụng kiểu dáng cho toàn bộ trang, khi đó chỉ cần đặt đoạn CSS vào trong cặp thẻ <style> rồi đặt vào trong phần header của website (giữa <head> và </head>):
<style type="text/css">
body {
font-family:verdana; color:#000000;
} /* Kiểu chữ trong trang Web là "Verdana", màu chữ đen */
</style>External CSS
External CSS là cách thuận tiện nhất bởi vì nó được trong một file .css. Bạn có thể tạo một file CSS riêng với phong cách mà bạn muốn rồi tải lên. Cách này sẽ cải thiện được thời gian tải trang trên website của bạn.
Ví dụ có file tên: mystyle.css
body {
background-color: orange;
font-family:verdana
}
h1 {
color: white;
}
p {
font-size: 20px;
}Biểu định external style css được liên kết với các trang HTML bằng tag <link> :
<!DOCTYPE html>
<html>
<link vnx-css-delayed="1" vnx-ucss="1" href="https://static.vietnix.vn/wp-content/plugins/vietnix-pagespeed/assets/css/vnx-empty.css" rel="preload" data-href="mystyle.css">
<body>
<h1>My First CSS Example</h1>
<p>This is a paragraph.</p>
</body>
</html>Cascading Order
Nếu các kiểu khác nhau được quy định cho các phần tử HTML, các kiểu sẽ xếp thành các kiểu mới với mức độ ưu tiên sau:
- Ưu tiên 1: Inline CSS.
- Ưu tiên 2: External and internal style sheets.
- Ưu tiên 3: Browser default – Mặc định của trình duyệt
- Nếu các kiểu khác nhau được xác định trên cùng mức ưu tiên, kiểu cuối cùng có mức ưu tiên cao nhất.
<!DOCTYPE html>
<html>
<link vnx-css-delayed="1" vnx-ucss="1" href="https://static.vietnix.vn/wp-content/plugins/vietnix-pagespeed/assets/css/vnx-empty.css" rel="preload" data-href="mystyle.css">
<style>
body {background-color: lightblue;}
</style>
<body style="background-color: olivedrab">
<h1>Multiple Styles Cascades into One</h1>
<p>Try experimenting by removing styles to see how the cascading stylesheets work.</p>
<p>Try removing the inline first, then the internal, then the external.</p>
</body>
</html>Tổng hợp các phiên bản CSS thông dụng hiện nay
CSS được xuất hiện lần đầu tiên vào ngày 10/10/1994 bởi Håkon Wium Lie. Bắt đầu đó, các phiên bản của CSS dần được hình thành qua nhiều giai đoạn. Từ lúc xuất hiện đến nay, CSS đã có nhiều phiên bản khác nhau. Các phiên bản mới sẽ giúp vá các lỗi của phiên bản cũ và mang đến nhiều cải tiến hơn.
Phiên bản 1
Với phiên bản đầu tiên CSS có những đặc điểm cụ thể như: thuộc tính font chữ, màu văn bản, hình nền, các thuộc tính văn bản, căn lề, định vị cho các yếu tố, nhận dạng duy nhất và phân loại chung các nhóm thuộc tính.
Phiên bản 2
CSS phiên bản 2 được W3C phát triển vào tháng 5 năm 1998. Với những cải tiến từ phiên bản CSS đầu tiên và mang đến những cải tiến mới như định vị tuyệt đối, tương đối và cố định các yếu tố chỉ mục z. Khái niệm về các loại phương tiện, hỗ trợ cho các biểu định kiểu âm thanh và văn bản hai chiều. Xuất hiện các kiểu font chữ mới để định dạng văn bản.
CSS 2.1
Ngoài ra, sau phiên bản 2 còn có một sự nâng cấp khác là CSS 2.1 được release vào tháng 4 năm 2011. Nhằm mục đích sửa lỗi và loại bỏ những tính năng kém hoặc không tương thích cho người dùng.
CSS3
CSS3 là phiên bản thay thế cho CSS2 với sự thay đổi đáng chú ý là module. Các module có khả năng mở rộng các tính năng được xác định trong CSS2. Nhằm duy trì khả năng tương thích ngược.
Đặc biệt, CSS3 mang đến các bộ chọn (selector) và thuộc tính (properties) mới cho phép linh hoạt hơn với bố cục và trình bày trang. Nhờ đó, người lập trình có thể tạo ra các hiệu ứng hình ảnh mà không cần tạo ra hình ảnh trước đó.
CSS4
CSS 4 là phiên bản kế thừa CSS 3 hiện vẫn đang được cập nhật, phát triển và được dự đoán sẽ có rất nhiều phương thức mới được thêm vào như: Mutability, Hyperlink…
Tăng cường hiệu quả hoạt động với VPS từ Vietnix
Vietnix mang đến dịch vụ VPS với hiệu năng vượt trội, được thiết kế để phục vụ tối ưu nhu cầu của các doanh nghiệp. Sử dụng nền tảng máy chủ hiện đại kết hợp với khả năng xử lý mạnh mẽ, Vietnix cam kết đảm bảo hiệu suất cao cho mọi ứng dụng và hệ thống vận hành của khách hàng.
Hơn thế nữa, dữ liệu của doanh nghiệp được bảo vệ an toàn nhờ hệ thống bảo mật tiên tiến, giúp giảm thiểu mọi nguy cơ về an ninh mạng. Đội ngũ hỗ trợ chuyên gia của Vietnix luôn sẵn sàng phục vụ 24/7, đảm bảo xử lý các vấn đề kỹ thuật một cách nhanh chóng và hiệu quả. Vietnix chính là sự lựa chọn hoàn hảo cho các doanh nghiệp muốn tìm một dịch vụ VPS uy tín và hiệu quả.
Thông tin liên hệ:
- Hotline: 18001093.
- Email: sales@vietnix.com.vn.
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành Phố Hồ Chí Minh.
- Website: https://vietnix.vn/
Câu hỏi thường gặp
CSS có thể ảnh hưởng đến tốc độ tải trang web như thế nào và làm sao để khắc phục?
Việc CSS không được tối ưu hóa có thể ảnh hưởng nghiêm trọng đến tốc độ tải trang web, đặc biệt khi trình duyệt phải xử lý các tệp CSS lớn hoặc nhiều yêu cầu HTTP phức tạp. Điều này làm kéo dài thời gian hiển thị nội dung, gây khó chịu cho người dùng. Để cải thiện hiệu suất, bạn có thể áp dụng các phương pháp như nén tệp CSS, kết hợp nhiều tệp CSS thành một, áp dụng CSS inline hoặc sử dụng kỹ thuật CSS sprites, và tối ưu cách viết các selector để giảm thiểu độ phức tạp.
Những sai lầm phổ biến khi viết CSS cần tránh là gì?
Những lỗi cơ bản khi làm việc với CSS bao gồm việc áp dụng quá nhiều mã CSS trực tiếp trong HTML (inline CSS), không tận dụng các thuộc tính rút gọn để giảm kích thước mã, quản lý selectors thiếu tổ chức, không kiểm tra sự tương thích trên các trình duyệt khác nhau, và không giữ quy tắc đặt tên đồng bộ trong toàn bộ dự án.
Có những cách nào để tối ưu hóa hiệu suất của CSS trên website?
Để nâng cao hiệu quả hoạt động của CSS trên trang web, bạn có thể áp dụng những giải pháp như thu nhỏ kích thước file CSS, tối ưu quy trình xử lý CSS của trình duyệt, và sử dụng các phương pháp mạng hiện đại để rút ngắn thời gian tải CSS.
Tại sao việc tối ưu thứ tự tải file CSS lại quan trọng trong thiết kế web?
Thứ tự tải các file CSS là yếu tố quan trọng trong thiết kế web vì nó quyết định đến hiệu suất tải trang và trải nghiệm của người dùng. Khi các tệp CSS không được tải một cách tối ưu, trình duyệt sẽ gặp khó khăn trong việc hiển thị giao diện, dẫn đến các vấn đề như trang trắng hoặc hiệu ứng giật lag. Điều này không chỉ làm giảm trải nghiệm người dùng mà còn tác động tiêu cực đến xếp hạng SEO của website.
Hy vọng rằng bài viết CSS là gì? Tìm hiểu chi tiết về vai trò và ứng dụng của CSS trong thiết kế web đã giúp bạn hiểu rõ hơn về khái niệm CSS, tầm quan trọng cũng như cách áp dụng nó để xây dựng các giao diện web chuyên nghiệp và hiệu quả. Hãy vận dụng những kiến thức này để cải thiện thiết kế web của mình, tạo nên trải nghiệm người dùng tốt hơn và nâng cao chất lượng website. Nếu bạn có bất kỳ câu hỏi nào về CSS là gì, đừng ngần ngại khám phá thêm các bài viết chuyên sâu khác trên trang của mình.
Mọi người cũng đọc:
 SASS/SCSS là gì? Những thông tin cần biết về SCSS và SASS
SASS/SCSS là gì? Những thông tin cần biết về SCSS và SASS CSS3 là gì? Cập nhật các tính năng mới của CSS3 so với CSS
CSS3 là gì? Cập nhật các tính năng mới của CSS3 so với CSS Cách chỉnh sửa code WordPress HTML, CSS và PHP
Cách chỉnh sửa code WordPress HTML, CSS và PHP Hệ quản trị cơ sở dữ liệu là gì? Top 13 hệ quản trị cơ sở dữ liệu phổ biến nhất 2025
Hệ quản trị cơ sở dữ liệu là gì? Top 13 hệ quản trị cơ sở dữ liệu phổ biến nhất 2025 Generative AI là gì? Lợi ích và ứng dụng của trí tuệ nhân tạo tạo sinh trong đời sống
Generative AI là gì? Lợi ích và ứng dụng của trí tuệ nhân tạo tạo sinh trong đời sống
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày




















