Eclipse Theia là một Cloud IDE platform cho phép bạn xây dựng và triển khai các môi trường phát triển tích hợp (IDE) đa năng, chạy trên trình duyệt web. Với khả năng tùy chỉnh cao và hỗ trợ đa ngôn ngữ lập trình, Theia mang đến trải nghiệm lập trình linh hoạt và hiệu quả, tương tự như VS Code nhưng có thể chạy trên đám mây. Trong bài viết này, mình sẽ hướng dẫn bạn cài đặt Eclipse Theia Cloud IDE Platform trên CentOS 7, giúp bạn xây dựng môi trường phát triển đám mây riêng, đáp ứng mọi nhu cầu lập trình.
Những điểm chính
- Tìm hiểu Eclipse Theia Cloud IDE Platform: Biết được Eclipse Theia là một nền tảng Cloud IDE mã nguồn mở, cho phép lập trình viên làm việc trực tiếp trên trình duyệt web.
- Eclipse Theia Cloud IDE Platform trên CentOS 7: Đảm bảo chuẩn bị đầy đủ môi trường sẵn sàng để cài đặt Eclipse Theia.
- Hướng dẫn cài đặt Eclipse Theia Cloud IDE Platform trên CentOS 7: Cung cấp chi tiết các bước từ cài đặt, cấu hình đến sử dụng Eclipse Theia trên CentOS 7.
- Giới thiệu Vietnix: Biết được Vietnix cung cấp VPS tốc độ cao, ổn định, hỗ trợ tốt cho việc triển khai Eclipse Theia.
Eclipse Theia Cloud IDE Platform là gì?
Eclipse Theia là một nền tảng Cloud IDE (Integrated Development Environment) mã nguồn mở, cho phép lập trình viên làm việc trực tiếp trên trình duyệt web mà không cần cài đặt phần mềm trên máy tính. Được thiết kế với giao diện trực quan tương tự Visual Studio Code, Theia hỗ trợ nhiều ngôn ngữ lập trình, tích hợp terminal và có khả năng mở rộng linh hoạt thông qua các extension.

Điểm nổi bật của Eclipse Theia là khả năng tùy chỉnh mạnh mẽ, giúp người dùng dễ dàng điều chỉnh và mở rộng tính năng theo nhu cầu, tạo ra một môi trường phát triển nhất quán và tối ưu khi làm việc nhóm trên nền tảng đám mây.
Yêu cầu để cài đặt Eclipse Theia Cloud IDE Platform trên CentOS 7
Để cài đặt Eclipse Theia Cloud IDE Platform trên CentOS 7, bạn cần chuẩn bị:
- Server CentOS 7: Với quyền root và một tài khoản non-root (ví dụ: vietnix).
- Docker: Đã được cài đặt và người dùng đã đăng xuất/đăng nhập lại sau khi cài đặt.
- Docker Compose: Đã được cài đặt.
- Tên miền: Đã đăng ký (ví dụ: theia.your-domain).
- DNS A record: Trỏ theia.your-domain đến địa chỉ IP public của server.
Để thuận tiện cho việc cài đặt và sử dụng, bạn có thể cân nhắc sử dụng dịch vụ VPS tốc độ cao của Vietnix, có hỗ trợ CentOS và cung cấp dịch vụ đăng ký tên miền với chi phí hợp lý. Vietnix cũng cung cấp hỗ trợ kỹ thuật chuyên nghiệp, giúp bạn dễ dàng triển khai và quản lý Eclipse Theia trên máy chủ. Liên hệ Vietnix để được tư vấn chi tiết về gói dịch vụ phù hợp.
3 bước cài đặt Eclipse Theia Cloud IDE Platform trên CentOS 7
Bước 1: Triển khai nginx-proxy với Let’s Encrypt
Đầu tiên, bạn triển khai nginx-proxy và Let’s Encrypt add-on bằng Docker Compose. Việc này cho phép tự động cấp và đổi mới chứng chỉ TLS, để khi bạn triển khai Eclipse Theia sẽ truy cập được tại domain của bạn thông qua HTTPS.
Tiếp theo, bạn sẽ lưu trữ tất cả các file trong ~/eclipse-theia. Tạo thư mục bằng cách chạy lệnh sau:
mkdir ~/eclipse-theiaĐiều hướng đến thư mục vừa tạo:
cd ~/eclipse-theiaBạn sẽ lưu trữ cấu hình Docker Compose cho nginx-proxy trong tệp có tên là nginx-proxy-compose.yaml. Để tạo file, hãy sử dụng lệnh sau bằng trình soạn thảo của bạn:
vi nginx-proxy-compose.yamlHãy thêm đoạn lệnh sau vào file mà bạn vừa tạo:
version: '2'
services:
nginx-proxy:
restart: always
image: jwilder/nginx-proxy
ports:
- "80:80"
- "443:443"
volumes:
- "/etc/nginx/htpasswd:/etc/nginx/htpasswd"
- "/etc/nginx/vhost.d"
- "/usr/share/nginx/html"
- "/var/run/docker.sock:/tmp/docker.sock:ro"
- "/etc/nginx/certs"
letsencrypt-nginx-proxy-companion:
restart: always
image: jrcs/letsencrypt-nginx-proxy-companion
volumes:
- "/var/run/docker.sock:/var/run/docker.sock:ro"
volumes_from:
- "nginx-proxy"Ở đây bạn đang định nghĩa hai service mà Docker Compose sẽ vận hành là nginx-proxy và tiện ích của Let’s Encrypt đi kèm. Đối với proxy, bạn chỉ định jwilder/nginx-proxy làm image, map (ánh xạ) HTTP port và HTTPS port, xác định các volume ( ổ đĩa ) sẽ được truy cập trong thời gian vận hành.
Volumes là các thư mục trên server của bạn mà service được xác định sẽ có toàn quyền truy cập, sau đó bạn sẽ sử dụng để thiết lập xác thực người dùng. Để làm được điều này, bạn hãy sử dụng volume đầu tiên, mà dùng để map thư mục local /etc/nginx/htpasswd đến cùng một thư mục trong container, trong danh sách các volume. Trong thư mục đó, nginx-proxy mong muốn tìm một file có tên giống với domain mà bạn đã đặt, chứa thông tin đăng nhập để xác thực người dùng theo định dạng htpasswd (username: hashed_password).
Đối với add-on, bạn đặt tên cho Docker image và cho phép truy cập vào socket của Docker bằng cách xác định volume. Sau đó, bạn chỉ định add-on sẽ kế thừa quyền truy cập vào ổ đĩa đã được xác định, cho nginx-proxy. Cả hai service đều cài đặt restart thành always, yêu cầu Docker khởi động lại các container trong trường hợp gặp sự cố hoặc reboot hệ thống.
Lưu và đóng file.
Hãy triển khai cấu hình bằng cách chạy lệnh dưới đây:
docker-compose -f nginx-proxy-compose.yaml up -dỞ đây, bạn truyền tên file nginx-proxy-compose.yaml vào tham số -f của lệnh docker-compose, cho phép chỉ định file cần chạy. Sau đó, bạn truyền up để chạy các container. -d cho phép chạy ở chế độ detached ( chế độ nền ), điều này có nghĩa là Docker Compose sẽ chạy các container trong nền.
Output sẽ được hiển thị như sau:
Output
Creating network "eclipse-theia_default" with the default driver
Pulling nginx-proxy (jwilder/nginx-proxy:)...
latest: Pulling from jwilder/nginx-proxy
8d691f585fa8: Pull complete
5b07f4e08ad0: Pull complete
...
Digest: sha256:dfc0666b9747a6fc851f5fb9b03e65e957b34c95d9635b4b5d1d6b01104bde28
Status: Downloaded newer image for jwilder/nginx-proxy:latest
Pulling letsencrypt-nginx-proxy-companion (jrcs/letsencrypt-nginx-proxy-companion:)...
latest: Pulling from jrcs/letsencrypt-nginx-proxy-companion
89d9c30c1d48: Pull complete
668840c175f8: Pull complete
...
Digest: sha256:a8d369d84079a923fdec8ce2f85827917a15022b0dae9be73e6a0db03be95b5a
Status: Downloaded newer image for jrcs/letsencrypt-nginx-proxy-companion:latest
Creating eclipse-theia_nginx-proxy_1 ... done
Creating eclipse-theia_letsencrypt-nginx-proxy-companion_1 ... doneBước 2: Triển khai Dockerized Eclipse Theia
Ở bước này, bạn sẽ tạo một file chứa các tài khoản được phép đăng nhập. Sau đó, bạn sẽ triển khai Eclipse Theia trên server của mình bằng Docker Compose và hiển thị nó tại domain của mình bằng nginx-proxy.
Như đã đề cập ở trên, nginx-proxy mong muốn các tài khoản này được đặt trong một file có tên giống với domain, ở định dạng htpasswd và được lưu trữ trong thư mục /etc/nginx/htpasswd trên container. Thư mục local, dùng để map đến thư mục virtual, không cần phải giống với thư mục trong container đã được chỉ định trong cấu hình nginx-proxy (tức không cần phải giống với /etc/nginx/htpasswd).
Để tạo tài khoản, trước tiên bạn cần cài đặt htpasswd bằng cách thực thi lệnh sau:
sudo yum install httpd-toolshttpd-tools sẽ chứa tiện ích htpasswd.
Thực thi lệnh sau để tạo thư mục /etc/nginx/htpasswd:
sudo mkdir -p /etc/nginx/htpasswdSau đó, tạo một tệp để lưu trữ thông tin đăng nhập cho domain của bạn:
sudo touch /etc/nginx/htpasswd/theia.your-domainBạn hãy lưu ý thay thế theia.your-domain bằng Eclipse Theia domain của mình.
Để thêm username và password, bạn sử dụng lệnh sau:
sudo htpasswd /etc/nginx/htpasswd/theia.your-domain usernameThay thế username bằng tên người dùng mà bạn muốn. Bạn sẽ được yêu cầu nhập password hai lần. Sau đó, htpasswd sẽ thêm username và hased password (mật khẩu đã được băm) vào cuối tệp. Lệnh này có thể được sử dụng nhiều lần tùy vào nhu cầu của bạn.
Bây giờ, bạn sẽ cấu hình để triển khai Eclipse Theia. Sau đó, lưu trữ phần cấu hình trong file có tên eclipse-theia-compose.yaml. Sử dụng trình soạn thảo văn bản để tạo file bằng lệnh như sau:
vi eclipse-theia-compose.yamlHãy thêm các dòng sau vào tệp mà bạn vừa tạo:
version: '2.2'
services:
eclipse-theia:
restart: always
image: theiaide/theia:next
init: true
environment:
- VIRTUAL_HOST=theia.your-domain
- LETSENCRYPT_HOST=theia.your-domainỞ cấu hình này, bạn vừa định nghĩa một service được gọi là eclipse-theia với restart được đặt thành always và theiaide/theia:next làm container image. Tiếp theo, bạn thiết lập init thành true để Docker sử dụng init như là main process manager khi chạy Eclipse Theia bên trong container.
Sau đó, bạn sẽ chỉ định hai biến môi trường trong environment là: VIRTUAL_HOST và LETSENCRYPT_HOST. VIRTUAL_HOST được chuyển cho nginx-proxy và cho biết tại domain nào, container sẽ được hiển thị, trong khi LETSENCRYPT_HOST được sử dụng bởi tiện ích Let’s Encrypt add-on và chỉ định domain để yêu cầu chứng chỉ TLS. Trừ khi bạn chỉ định một wildcard (ký tự đại diện) làm giá trị cho VIRTUAL_HOST, thì giá trị của 2 biến môi trường phải như nhau.
Hãy nhớ thay thế theia.your-domain bằng domain của bạn, sau đó lưu và đóng tệp.
Bạn triển khai Eclipse Theia bằng cách dùng lệnh:
docker-compose -f eclipse-theia-compose.yaml up -dOutput sẽ xuất hiện như sau:
Output
...
Pulling eclipse-theia (theiaide/theia:next)...
next: Pulling from theiaide/theia
63bc94deeb28: Pull complete
100db3e2539d: Pull complete
...
Digest: sha256:c36dff04e250f1ac52d13f6d6e15ab3e9b8cad9ad68aba0208312e0788ecb109
Status: Downloaded newer image for theiaide/theia:next
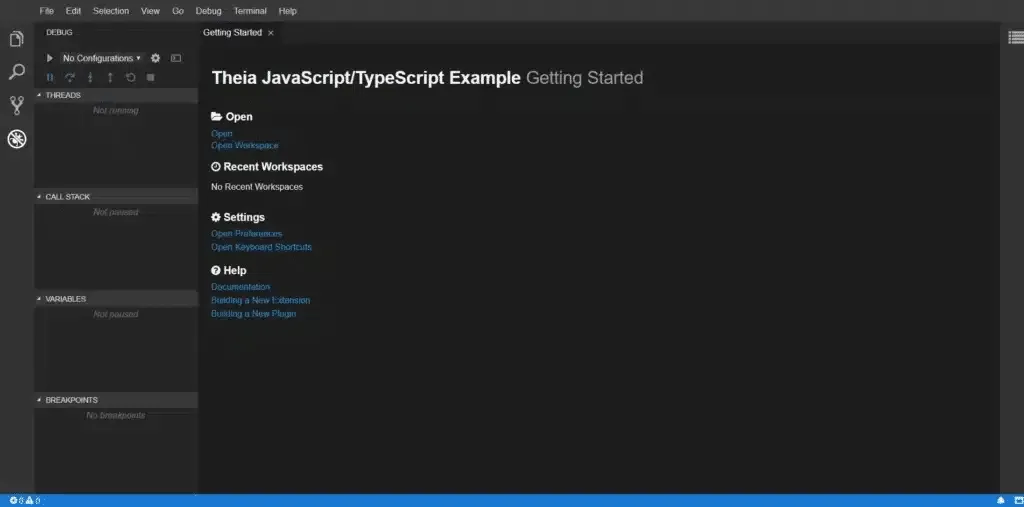
Creating eclipse-theia_eclipse-theia_1 ... doneSau đó, trong trình duyệt của bạn, truy cập vào domain bạn đang sử dụng cho Eclipse Theia. Trình duyệt sẽ hiển thị thông báo yêu cầu bạn đăng nhập. Sau khi đăng nhập thành công, bạn sẽ vào được Eclipse Theia và ngay lập tức thấy GUI của trình soạn thảo. Tại thanh địa chỉ, bạn sẽ thấy biểu tượng ổ khóa cho biết kết nối an toàn. Nếu bạn không thấy biểu tượng ổ khóa, hãy đợi vài phút để chứng chỉ TLS cung cấp, sau đó reload lại trang.

Bước 3: Sử dụng Eclipse Theia Interface
Ở bước này, bạn sẽ tìm hiểu một số tính năng của Eclipse Theia interface.
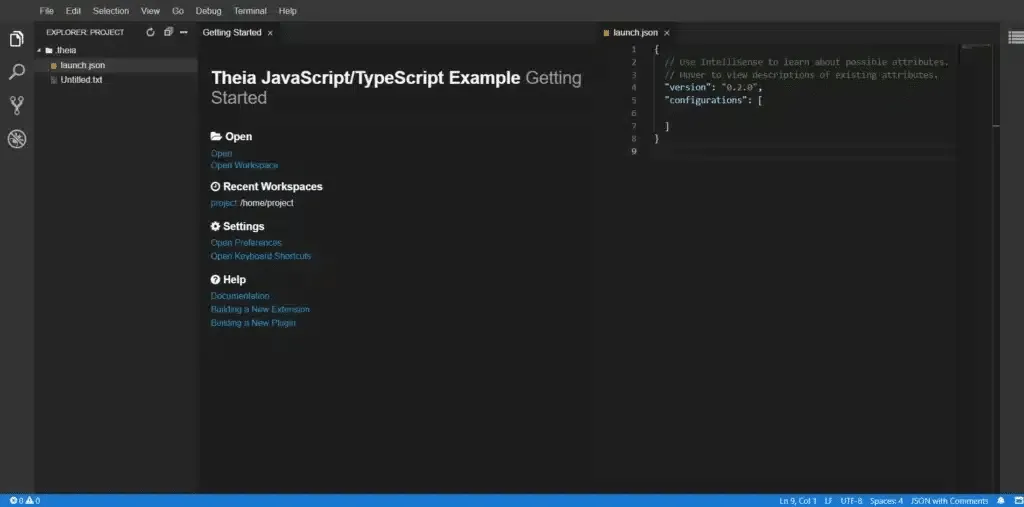
Ở phía bên trái của IDE, có một hàng dọc gồm bốn nút biểu tượng đại diện cho các tính năng được sử dụng phổ biến nhất.

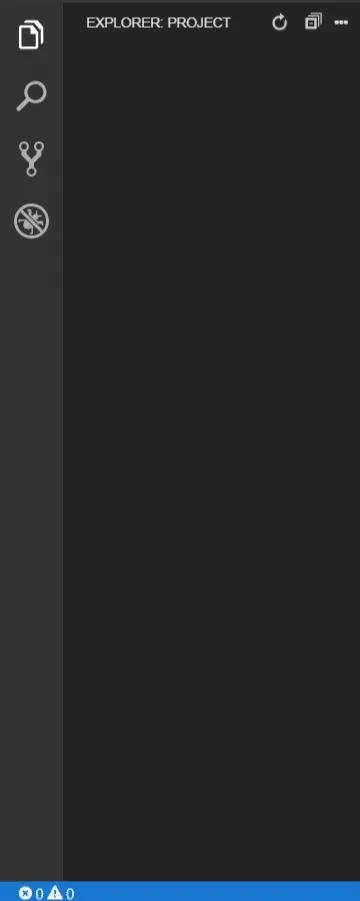
Thanh này có thể tùy chỉnh, vì vậy bạn có thể di chuyển chúng từ vị trí hiện tại sang một vị trí khác hoặc xóa khỏi thanh. Theo mặc định, chế độ xem đầu tiên sẽ mở bảng Explorer cung cấp tính năng điều hướng dạng cây thư mục cho cấu trúc dự án. Bạn có thể quản lý các thư mục và tệp ở đây – thực hiện thêm, xóa, di chuyển và đổi tên khi cần.
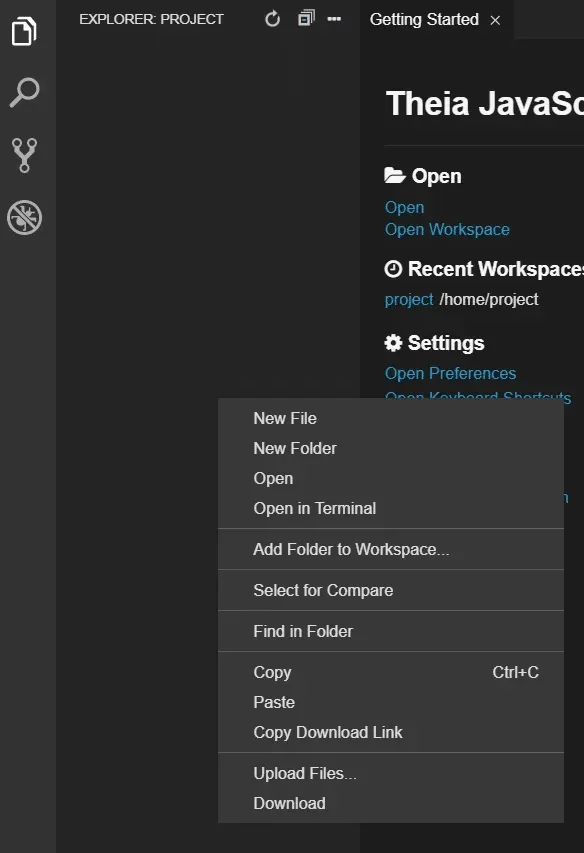
Sau khi tạo một file mới thông qua mục File, bạn sẽ thấy một tệp trống được mở trong tab mới. Khi lưu, bạn có thể xem tên tệp trong bảng Explorer. Bạn hãy nhấp chuột phải vào trong vùng của Explorer và chọn New Folder để tạo thư mục. Đồng thời, bạn có thể mở rộng một thư mục bằng cách nhấp vào tên thư mục, kéo và thả các tệp và thư mục để di chuyển đến vị trí mới.

Tính năng tiếp theo là tìm kiếm và thay thế. Sau đó, mục tiếp theo cung cấp cái nhìn tổng quan về source control system mà bạn có thể đang sử dụng, chẳng hạn như Git.
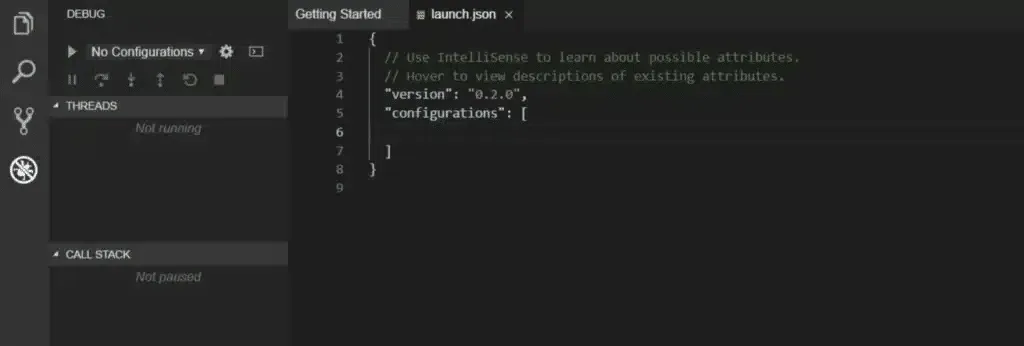
Tính năng cuối cùng sẽ cung cấp tất cả các action phổ biến để debug. Bạn có thể lưu cấu hình debugging trong launch.json.

launch.jsonPhần trung tâm của GUI sẽ là nơi để bạn lập trình, có thể tách chúng theo các tab để chỉnh sửa code của mình. Bạn có thể thay đổi phần giao diện lập trình hiện tại thành dạng lưới hoặc thành các file hiển thị song song. Cũng giống như tất cả các IDE ngày nay, Eclipse Theia hỗ trợ highlight syntax cho code của bạn.

Bạn có thể truy cập vào terminal bằng cách nhấn tổ hợp phím CTRL+SHIFT+ ` hoặc chọn mục Terminal ở thanh menu và chọn New Terminal. Terminal sẽ được hiển thị trong một bảng điều khiển ở phía dưới màn hình và thư mục làm việc của nó sẽ được đặt thành workspace của project, chứa các tệp và thư mục được hiển thị trong bảng Explorer.

Ngoài ra, bạn cũng có thể tham khảo thêm về cấu hình NTP để sử dụng trong NTP Pool Project trên CentOS 7, việc này sẽ giúp bạn tăng độ chính xác thời gian hệ thống và cải thiện hiệu suất hoạt động, từ đó giúp tăng hiệu suất và đáp ứng tốt hơn cho nhu cầu của người dùng.
Vietnix – Đơn vị cho thuê VPS chất lượng, hỗ trợ chuyên nghiệp
Vietnix là nhà cung cấp VPS uy tín hàng đầu Việt Nam, được hàng chục ngàn khách hàng tin tưởng lựa chọn. Với kinh nghiệm dày dặn trong lĩnh vực máy chủ, Vietnix cam kết mang đến trải nghiệm VPS tốc độ cao, ổn định và bảo mật, tối ưu cho việc cài đặt và cấu hình Eclipse Theia Cloud IDE Platform trên CentOS.
Bên cạnh chất lượng sản phẩm vượt trội, Vietnix còn được đánh giá cao nhờ dịch vụ hỗ trợ khách hàng tận tâm, luôn nỗ lực mang lại sự hài lòng tuyệt đối cho người dùng. Uy tín và chất lượng của Vietnix được khẳng định qua nhiều giải thưởng và chứng nhận danh giá, bao gồm:
- Top 10 Thương hiệu hàng đầu Việt Nam 2023.
- Top 10 Thương hiệu uy tín thời đại kinh tế số 2023.
- Top 10 Sản phẩm, Dịch vụ Xuất sắc 2022.
- Chứng nhận ISO 9001:2015 (Hệ thống quản lý chất lượng).
- Chứng nhận ISO 27001:2022 (Hệ thống quản lý an toàn thông tin).
Trải nghiệm VPS chất lượng với mức giá ưu đãi từ Vietnix ngay hôm nay!
Thông tin liên hệ:
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành phố Hồ Chí Minh
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Website: https://vietnix.vn/
Trên đây là hướng dẫn chi tiết cách cài đặt Eclipse Theia Cloud IDE Platform trên CentOS 7. Với Eclipse Theia, bạn có thể dễ dàng thiết lập một môi trường phát triển trên nền tảng đám mây, giúp làm việc linh hoạt trên nhiều thiết bị và hỗ trợ cộng tác hiệu quả. Nếu bạn đang tìm kiếm một giải pháp Cloud IDE mạnh mẽ, dễ mở rộng và tùy chỉnh, Eclipse Theia chắc chắn là một lựa chọn đáng cân nhắc. Chúc bạn cài đặt thành công và có trải nghiệm lập trình thuận lợi!