Top 25+ font chữ Tiếng Việt đẹp nhất cho thiết kế website 2023

Đã kiểm duyệt nội dung
Đánh giá
Font chữ đóng một vai trò quan trọng trong việc truyền đạt thông điệp thương hiệu và nội dung. Sử dụng font chữ Tiếng Việt đẹp và phù hợp trong thiết kế website giúp nâng cao tính thẩm mỹ của trang web của bạn, làm cho nội dung trở nên dễ đọc và thu hút người xem. Bài viết hôm nay của Vietnix sẽ tổng hợp 25+ font chữ Tiếng Việt đẹp nhất cho thiết kế website 2023.
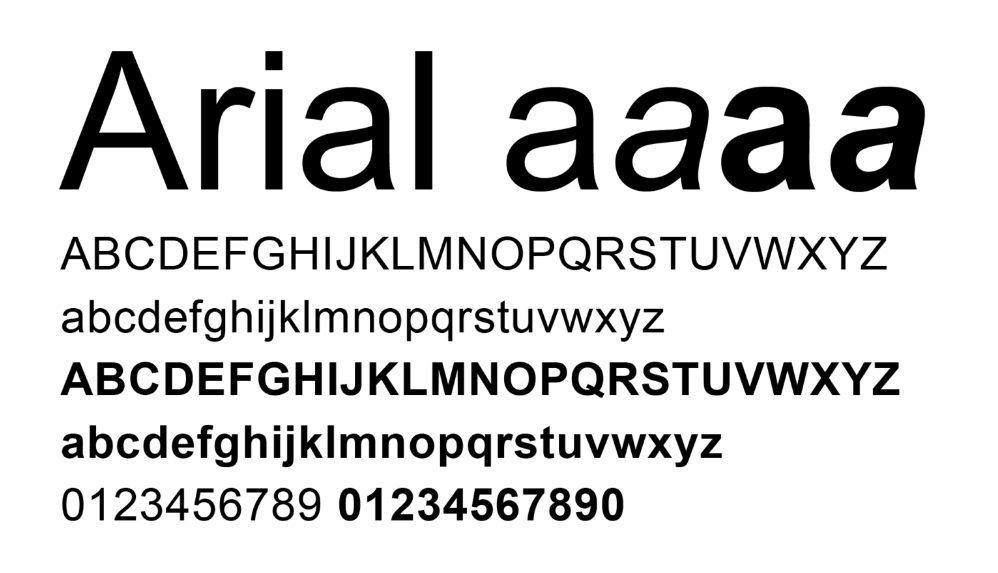
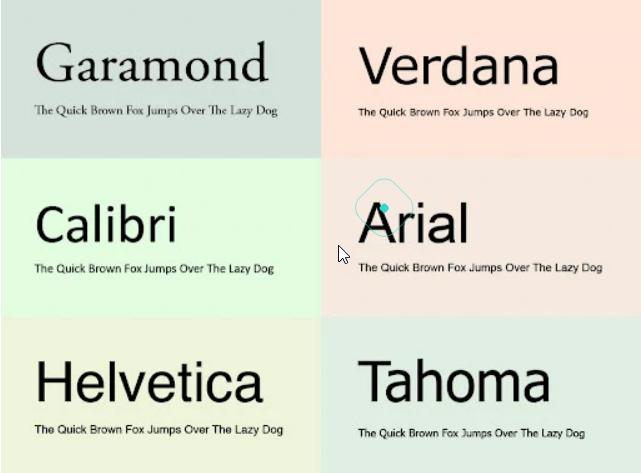
1. Arial
Arial là một font Tiếng Việt phổ biến được sử dụng rộng rãi trong thiết kế web (web design) bởi sự đơn giản và dễ đọc. Loại font này thuộc nhóm Sans Serif và thường phù hợp với nhiều lĩnh vực khác nhau.

Arial là một lựa chọn tốt cho các trang web với độ đa dạng hệ điều hành, đặc biệt phù hợp với Windows, nơi Arial thường được sử dụng thay thế cho các font khác.
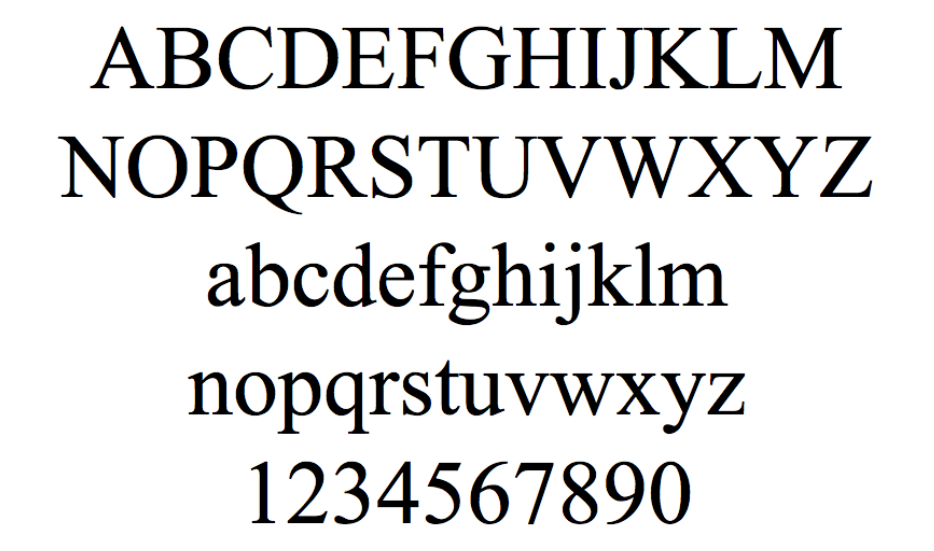
2. Times New Roman
Trong danh sách các font chữ tiếng Việt đẹp, thì bạn không thể bỏ qua Times New Roman. Font này được sử dụng rộng rãi và quen thuộc với hầu hết mọi người, đặc biệt là những người đã sử dụng các công cụ soạn thảo văn bản.

Times New Roman thường là font mặc định trên hệ điều hành Windows. Loại font này thích hợp cho các trang báo, nội dung văn bản trong các tài liệu và nhiều ứng dụng khác.
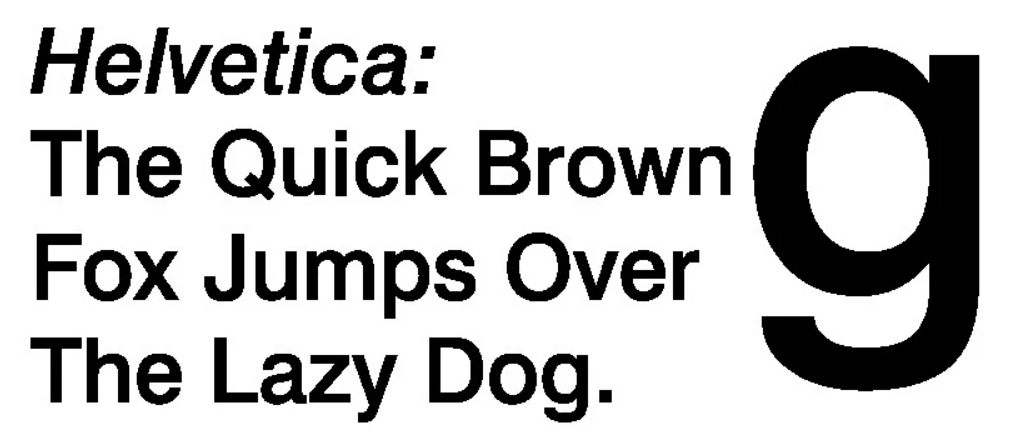
3. Helvetica
Helvetica là một font chữ sans serif, có chiều cao đều và khoảng cách giữa các ký tự gần nhau. Chính vì thế, font chữ Helvetica thích hợp cho các kích thước chữ nhỏ, nhưng vẫn đảm bảo tính dễ đọc cho người xem.

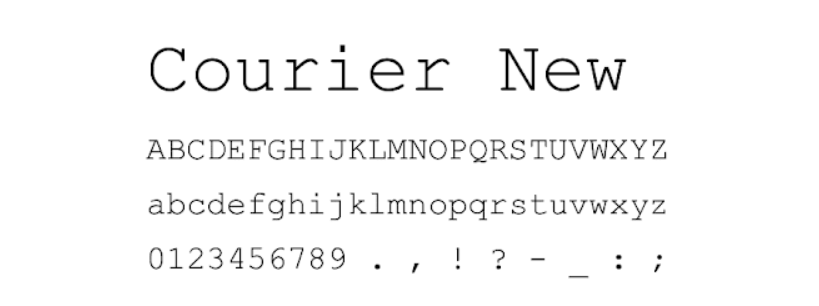
4. Courier New
Courier New là một font chữ tiếng Việt phổ biến và hấp dẫn. Font chữ này thường được ưa chuộng trong các ứng dụng soạn thảo văn bản vì sự tương đồng với Times New Roman. Font Courier New là lựa chọn hàng đầu khi bạn muốn làm nổi bật một phần cụ thể trong nội dung.

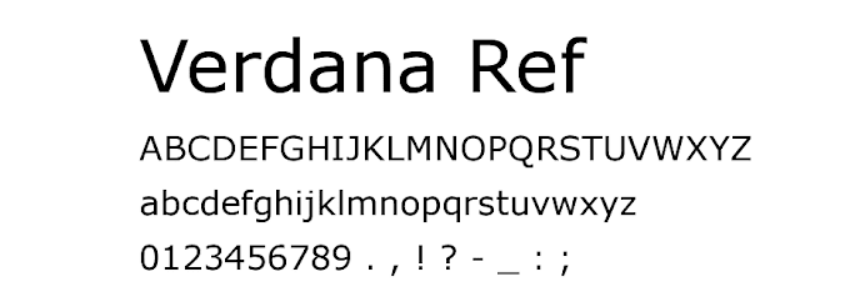
5. Verdana
Verdana là một font tiếng Việt đơn giản và dễ đọc. Đây là một font chữ trở thành lựa chọn phổ biến cho việc thiết kế menu trong ngành nhà hàng, thường ở kích thước trung bình hoặc nhỏ. Nếu chưa biết cách tạo menu cho trang web, bạn có thể xem thêm cách tạo menu trong WordPess trong bài viết sau.

6. Georgia
Georgia là một font tiếng Việt có các ký tự tương đối lớn hơn so với một số font chữ khác. Do đó, Georgia thường được sử dụng trong các trường hợp đặc biệt.

Georgia được coi là một font tiếng Việt đẹp khi trình bày văn bản và thường được ưa chuộng. Tuy nhiên, cần chú ý không nên sử dụng Georgia cùng với Times New Roman, vì điều này có thể làm cho chữ trông lớn hơn và phức tạp.
7. Tahoma
Tahoma là một font chữ phổ biến cho thiết kế nội dung trên các website. Với thiết kế đơn giản, dễ đọc và rõ ràng, giúp cho website trở nên hấp dẫn, thu hút và giữ chân người truy cập. Ngoài việc sử dụng cho nội dung trang web, bạn cũng có thể sử dụng font chữ Tahoma này cho thiết kế tờ rơi, bìa hoặc trang trí.

8. Calibri
Calibri là một trong những font chữ tiếng Việt đẹp và phổ biến nhất. Nó thường được sử dụng làm mặc định trong các ứng dụng soạn thảo văn bản như Microsoft Word. Calibri có kiểu chữ đơn giản, sang trọng và thích hợp cho nhiều loại nội dung trên website, đặc biệt là khi kích thước chữ là từ 12pt trở lên.

9. Garamond
Font chữ Garamond là một lựa chọn phổ biến và hấp dẫn, thường được sử dụng trong giáo dục và có sẵn trên hệ điều hành Windows. Garamond là một trong những font chữ được ưa chuộng bởi rất nhiều người nhờ hình thức dễ đọc và sự đa dạng trong thiết kế.

10. Bookman
Font chữ Bookman rất hữu ích khi bạn cần văn bản dễ đọc trên kích thước nhỏ, đặc biệt là trong tiêu đề bài viết, bài báo hoặc thông tin tin tức.

11. Museo Moderno
Font chữ Museo Moderno có kiểu dáng hình học với sự thanh lịch. Nó sử dụng các đường nét tròn đơn giản và hiện đại. Font chữ này lấy cảm hứng từ các phong trào nghệ thuật tiên phong ở châu Âu vào đầu thế kỷ 20, tạo nên một kiểu chữ độc đáo, đơn giản nhưng thu hút.

12. Pacifico
Font chữ Pacifico có phong cách viết tay với nét bút lông độc đáo, lấy cảm hứng từ văn hóa lướt sóng của Mỹ vào thập kỷ 1950. Nét chữ trong Pacifico tròn trịa, mang đến cảm giác mềm mại, thoải mái và không quá cầu kỳ.

13. Roboto
Roboto là một bộ font chữ dễ sử dụng, không có chân, được phát triển bởi Google. Nó có phong cách hiện đại và linh hoạt, cho phép bạn tùy chỉnh độ đậm và độ nhạt của văn bản dễ dàng để phù hợp với nhu cầu cá nhân của bạn.

14. Dancing Script
Dancing Script là một font chữ độc đáo với các đường nét sống động và một chút nghiêng. Những nét thanh và đậm trong Dancing Script tạo ra một cảm giác mềm mại và lả lướt, giúp chữ viết như đang nhảy múa trên trang.

Do đó, Dancing Script được coi là một font chữ trang trí đơn giản nhưng vẫn đủ mạnh để tạo ấn tượng mạnh mẽ với người xem.
15. Noto Serif
Noto Serif là một font chữ có kiểu chân nhìn khá cơ bản. Đây là một font đẹp dành cho thiết kế và được tạo ra để hiển thị trên web cho nhiều ngôn ngữ, với chiều cao và độ dày nét khá tương thích.

16. Sedgwick Ave
Sedgwick Ave là một font chữ viết tay theo kiểu graffiti, được thiết kế để sử dụng trong kích thước văn bản thông thường. Được biết, Google đã phát hành font chữ này để kỷ niệm 44 năm của Hip Hop.

17. Amatic SC
Amatic SC (Small Caps) là một font chữ dành cho website với thiết kế vẽ tay đơn giản nhưng vẫn tạo hiệu ứng. Đây là font chữ thích hợp cho việc viết tiêu đề và văn bản nhỏ trên trang web.

18. Patrick Hand
Patrick Hand là một font chữ được lấy cảm hứng từ viết tay của chính người thiết kế Patrick Wagesreiter, được tạo ra với mục tiêu tạo hiệu ứng viết tay độc đáo và sử dụng cho các văn bản của bạn.

19. Vollkorn
Vollkorn là một font chữ có chân, với các đường nét trông nảy và mạnh mẽ. Bạn có thể sử dụng nó trong nội dung chính hoặc cho các tiêu đề bài viết và phần đầu của văn bản.

20. Bungee Shade
Bungee Shade là một font chữ thường được sử dụng trên các biển quảng cáo và biển báo. Nó có nét chữ mỏng và có đường kẻ nhỏ chạy giữa nét chữ, cùng với hiệu ứng đổ bóng đậm. Điều này giúp tạo sự nổi bật và tạo điểm nhận biết riêng cho các biển sử dụng font chữ Bungee Shade.

21. Mali
Mali là sự kết hợp độc đáo giữa đường nét chữ Latin và Thái Lan. Nó lấy cảm hứng từ chữ viết tay của một học sinh lớp 6, thể hiện sự hồn nhiên và vô tư của tuổi thơ.

22. Copperplate
Copperplate là một font chữ thường được các nhà thiết kế sử dụng cho tiêu đề và đề mục, với kiểu in hoa đậm, giúp chúng trở nên nổi bật và thu hút người xem hơn.

23. Be Vietnam
Be Vietnam là một loại font chữ đơn giản với đường nét được tối giản tối đa, phù hợp với đa số các loại văn bản.

24. Open Sans
Font chữ Open Sans có kiểu dáng đường nét khá đơn giản và dễ đọc, vì vậy nó thường được sử dụng rộng rãi trên các website khác nhau.

25. Source Sans Pro
Font Source Sans Pro với thiết kế gọn gàng và dễ đọc thường là sự lựa chọn ưa thích trong việc soạn thảo văn bản. Việc sử dụng nó giúp nội dung trông chuyên nghiệp và dễ tiếp cận cho người đọc.

26. Playfair Display
Font Playfair Display có một thiết kế trang trọng và cổ điển, với kiểu chữ đẹp và sang trọng. Thường thì nó được ưa chuộng trong các văn bản hoặc website có liên quan đến nghệ thuật, văn hóa hoặc trong các bối cảnh thương mại nơi cần tạo ấn tượng cao với độc giả hoặc khách hàng.

Nếu bạn đang xây dựng website để thể hiện nội dung với những font chữ tiếng Việt đẹp, đừng quên rằng tốc độ tải trang và khả năng vận hành ổn định cũng ảnh hưởng trực tiếp đến trải nghiệm người dùng. Để đảm bảo website luôn hoạt động mượt mà, Vietnix cung cấp dịch vụ Hosting Business – Giải pháp tối ưu cho doanh nghiệp và cá nhân muốn phát triển website chuyên nghiệp. Với hiệu năng mạnh mẽ, bảo mật cao và khả năng mở rộng linh hoạt, Business Hosting Vietnix giúp bạn vừa có giao diện ấn tượng, vừa vận hành website ổn định và nhanh chóng trong mọi điều kiện.

Một số điều cơ bản về font chữ khi thiết kế website
Loại font chữ mà bạn sử dụng có thể ảnh hưởng lớn đến cảm xúc của người xem. Điều này có nghĩa là nếu bạn không chọn đúng loại font chữ thích hợp, trang web của bạn có thể không thể thu hút người truy cập.
Để hiểu một cách cơ bản về các font chữ đẹp cho trang web, trước hết bạn cần hiểu sự khác biệt giữa font và typeface.
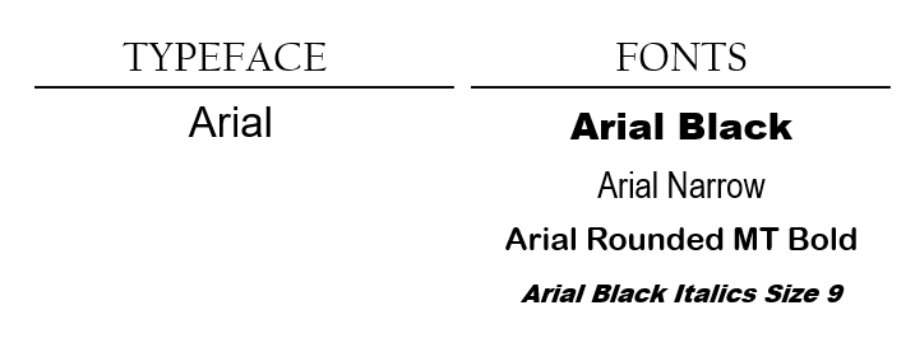
Điểm khác biệt giữa font chữ và typeface
Trong thiết kế, bạn thường nghe đến hai khái niệm là Font và Typeface. Để hiểu dễ dàng hơn bạn có thể tham khảo nội dung dưới đây:

- Font (Font chữ): Là một tập hợp các ký tự bao gồm chữ cái, dấu câu, số và ký tự đặc biệt, mà có cùng hình dạng, kiểu dáng và kích thước cố định.
- Typeface (Kiểu chữ): Còn được gọi là font-family, đó là một nhóm các ký tự có cùng kiểu thiết kế. Mỗi kiểu chữ trong một typeface bao gồm nhiều ký tự, và mỗi ký tự đại diện cho một chữ cái, số, dấu câu hoặc biểu tượng cụ thể.
Chúng ta có thể hiểu typeface như một loạt các font, mà khái niệm này rộng hơn và không bị ràng buộc về kích thước hoặc hình dạng.
Phân loại font chữ
Trong việc thiết kế website theo chuẩn SEO, bạn không cần phải sử dụng quá nhiều kiểu font đặc biệt để gây ấn tượng. Mà chỉ cần sử dụng đúng cách là đã đủ để tạo sự hiệu quả. Dưới đây là một số kiểu font chữ phổ biến mà bạn có thể tham khảo và sử dụng.
Font chữ mặc định
Các font chữ mặc định thường đơn giản, dễ nhìn và dễ đọc. Nhưng bạn cũng có thể tạo riêng cho mình một font chữ. Thông thường, trên website bạn thường thấy hai font chữ chính là chữ Serif và chữ Sans serif để viết nội dung văn bản.

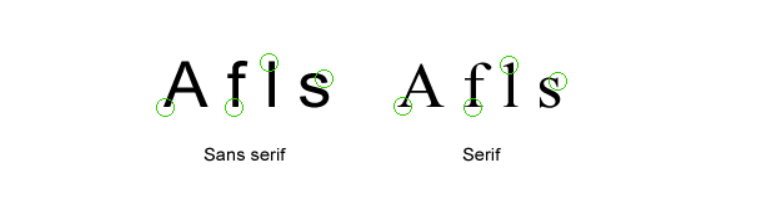
Serif
Kiểu font chữ mảnh, thường có gạch chân hoặc chấm ở các đầu chữ. Font chữ Serif thường thấy trong các văn bản giấy, báo cáo kỹ thuật và tài liệu hành chính.

Đối với website, font chữ Serif thích hợp cho các trang tin tức hoặc trang chia sẻ thông tin để làm nổi bật tính chuyên nghiệp và trang trọng của nội dung.
Sans Serif
Kiểu font chữ có nét đơn giản và không có các nét chân dưới hoặc trên một số ký tự. Thường được sử dụng cho văn bản trên màn hình, nó mang lại vẻ tối giản, hiện đại và gọn gàng.

Font chữ Sans Serif thường được sử dụng cho nội dung văn bản trên màn hình vì nó có ký tự đều và thường dày hơn so với font chữ Serif.
Font chữ ký hiệu
Font chữ ký hiệu là một loại font chữ bao gồm các biểu tượng và ký tự đặc biệt, thường được sử dụng để trang trí, tượng trưng hoặc để làm nổi bật nội dung đặc biệt. Các ví dụ phổ biến của font ký hiệu bao gồm Webdings, Wingdings và nhiều font khác.

Font ký hiệu thường khá khó sử dụng vì chúng chỉ chứa các biểu tượng đặc biệt và không phải lúc nào cũng thể hiện đầy đủ ý nghĩa. Chúng thường được sử dụng trong các văn bản mẫu hoặc tài liệu có định dạng cố định.
Tuy nhiên, tốt nhất là hạn chế sử dụng font ký hiệu vì font chữ này thường không mang tính thẩm mỹ cao và có thể gây sự xao lãng cho người đọc khi đọc các nội dung trên website dẫn tới việc giảm tính hiện đại và chuyên nghiệp cho website của bạn.
Display font
Display font là một kiểu chữ dành cho tiêu đề, thường được thiết kế đơn giản và ứng dụng ở kích thước lớn. Thay vì được sử dụng cho các đoạn văn bản nhiều câu từ, display font thường có tính chất hiện đại, nhờ thiết kế đặc biệt và hình dáng riêng biệt.

Font chữ hiển thị thường được ưa chuộng trong việc trang trí, tạo bảng quảng cáo hay thiết kế poster. Đây là loại font chữ có thiết kế sáng tạo và độc đáo hơn so với các kiểu chữ đơn giản, giúp làm nổi bật nội dung.
Font chữ viết tay Script
Font chữ viết tay thường có nét nối dài và hoa mỹ, giống như viết thủ công trên giấy. Đây là loại font thường được sử dụng cho các mẫu quảng cáo hiện đại, làm tiêu đề hoặc hình ảnh để tạo điểm nhấn.

Ưu điểm của font viết tay là tạo cảm giác mềm mại và dễ đọc hơn so với nhiều font chữ khác. Nó cũng có tính thẩm mỹ cao, làm cho nội dung thiết kế trở nên hấp dẫn.
Cùng tham khảo qua một số bài viết về chủ đề SEO website có thể bạn quan tâm:
Font chữ thiết kế đặc trưng
Khi thiết kế website, các doanh nghiệp có thể tạo riêng cho họ các font chữ độc đáo và đặc biệt. Những font này thường được thiết kế để phản ánh sự độc đáo và phong cách riêng của doanh nghiệp. Chúng có thể được sử dụng để trang trí và tạo điểm nhấn cho nội dung trên trang web.

Ở một số trường hợp, các font chữ thiết kế đặc biệt có khả năng mang lại tính thẩm mỹ và truyền tải thông điệp của doanh nghiệp một cách hiệu quả hơn so với các font thông thường.
Những kiểu font chữ này thường đặc biệt và mang đậm dấu ấn thương hiệu, giúp tăng sự liên quan và khả năng nhận diện của doanh nghiệp (brand awareness).
Nếu bạn mới bắt đầu làm quen với WordPress và muốn tìm một dịch vụ hosting cho website WordPress của mình, Vietnix là sự lựa chọn hàng đầu dành cho bạn. Chỉ từ 59,850đ/Tháng, bạn đã sở hữu gói hosting được tối ưu về tốc độ, hiệu suất, bảo mật và an toàn về dữ liệu.
Bên cạnh đó, Vietnix còn tặng bạn bộ theme và plugin WordPress bản quyền trị giá đến 26.000.000 VND/Năm gồm nhiều công cụ hữu ích như: Rank Math SEO Pro, Elementor Pro, Divi,… Đăng ký ngay để tận hưởng dịch vụ hosting tốc độ cao và chất lượng.
Hướng dẫn cách tìm font chữ đẹp cho website
Việc chọn font chữ đẹp phụ thuộc vào mục đích sử dụng, phong cách và sở thích cá nhân của bạn. Hãy tìm hiểu và thử nghiệm để tìm ra font chữ hoàn hảo cho dự án của mình. Để tìm được font chữ đẹp cho website bạn có thể tham khảo hướng dẫn dưới đây:
Cách tìm font chữ đẹp cho website WordPress
Font chữ WordPress là cách mà văn bản và các ký tự hiển thị trên trang web của bạn. Lựa chọn font chữ đẹp cho WordPress là một phần quan trọng của thiết kế website, giúp cải thiện trải nghiệm người dùng và truyền đạt thông tin một cách hiệu quả.
Để sử dụng các font chữ đẹp trên website WordPress của bạn, bạn có thể sử dụng các plugin font như: Use Any Font, Easy Google Fonts, Typekit Fonts và nhiều plugin khác. Trong hướng dẫn sau đây, chúng tôi sẽ hướng dẫn bạn cách tìm và tích hợp các font chữ đẹp từ Google Fonts vào website của mình, thông qua plugin Easy Google Fonts.
Bước 1:
Truy cập và đăng nhập vào Quản trị viên WordPress.

Bước 2:
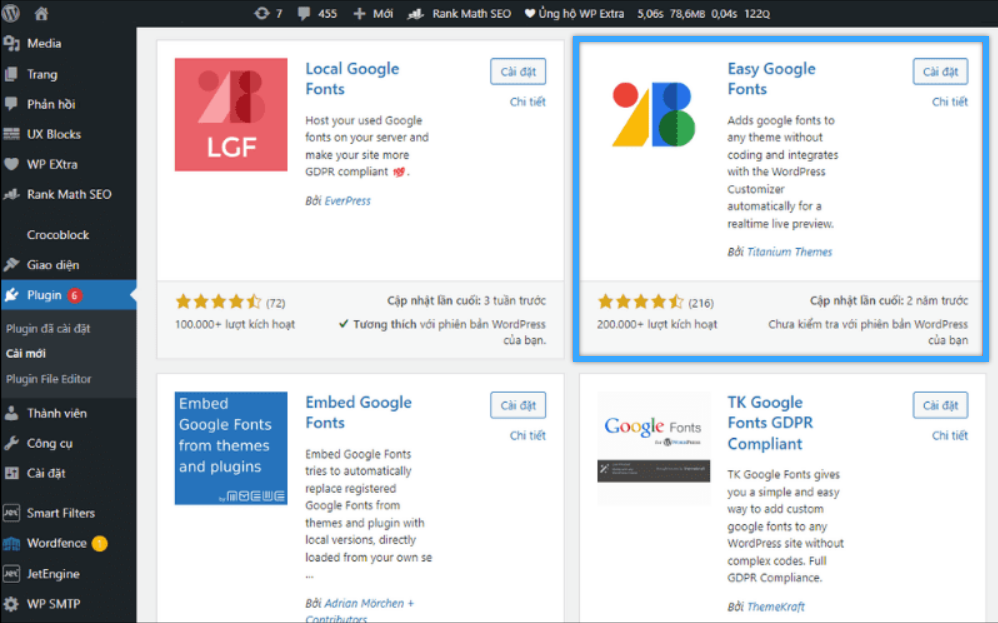
Tại phần Dashboard, bạn bấm chọn Plugin và nhấn Add new. Trong ô tìm kiếm plugin, hãy gõ từ khóa “Easy Google Fonts”. Hãy chắc chắn rằng bạn chọn plugin từ tác giả Titanium Themes bằng cách xem kỹ phần mô tả.


Bước 3:
Bấm chọn mục Cài đặt ngay, tiếp đến nhấp vào Activate Plugin, sau khi cài đặt hoàn tất.

Bước 4:
Sau khi bạn đã thành công trong việc cài đặt Easy Google Fonts, bạn có thể tự do tìm kiếm các font chữ đẹp miễn phí trên Google Fonts hoặc trên các website khác để sử dụng cho mục đích thiết kế trên website WordPress của mình.
Hướng dẫn cách tìm font chữ đẹp trên website khác
Giả sử bạn đang truy cập một website và thấy một font chữ đẹp, phù hợp với nội dung bạn đang viết hoặc với kế hoạch phát triển website của mình. Nếu bạn muốn sử dụng font chữ này cho trang web của mình, bạn có thể tham khảo hướng dẫn dưới đây.
Bước 1:
Mở trình duyệt Google Chrome trên máy tính và truy cập website mà bạn muốn kiểm tra font chữ. Sau đó, nhấp chuột phải vào một phần văn bản trên trang và chọn tùy chọn Kiểm tra (Inspect) hoặc bạn có thể nhấn phím F12 trên bàn phím của bạn.

Bước 2:
Sau đó, một bảng công cụ mới sẽ xuất hiện trên màn hình. Bạn hãy nhấp vào biểu tượng hình mũi tên nhỏ ở góc trên bên phải của bảng công cụ cho đến khi nó được đánh dấu màu xanh.

Bước 3:
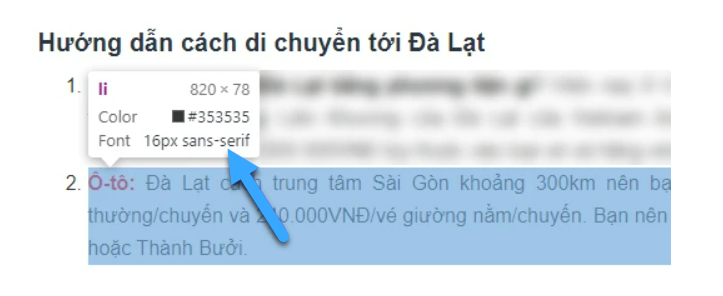
Tiếp theo, bạn có thể di chuyển chuột và nhấn vào bất kỳ chữ nào bạn muốn kiểm tra, và tên của font sẽ hiển thị cho bạn.

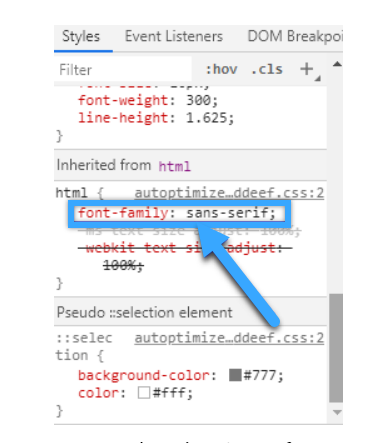
Hoặc bạn có thể kéo xuống trong tab style để tìm mục font-family: [tên font]; để xem tên font cụ thể.

Bước 4:
Cuối cùng, bạn chỉ cần quay lại những bước thêm font vào WordPress và có thể sử dụng cho website của mình.
Một số điều cần lưu ý khi lựa chọn các font chữ tiếng Việt đẹp khi thiết website
Lựa chọn font chữ đẹp, dễ đọc và thích hợp có thể tạo ấn tượng tích cực với độc giả ngay từ lần đầu tiên họ xem nội dung của bạn. Hiện nay, có hàng nghìn font chữ khác nhau, và con số này đang tiếp tục tăng lên do sự sáng tạo của các nhà thiết kế. Sau đây là một số lưu ý quan trọng khi tiến hành lựa chọn font chữ trong quá trình thiết kế website.
1. Font chữ cần phải dễ đọc và dễ nhìn
Điều quan trọng nhất khi chọn một font chữ cho thiết kế website là đảm bảo rằng nó dễ đọc và dễ nhìn đối với người dùng. Font chữ cần phải tương thích với máy tính và các thiết bị di động khác.

- Kích thước của font chữ trên website thường nằm trong khoảng 12-19, tùy thuộc vào thiết kế và mục tiêu của website. Nếu chữ quá nhỏ, người đọc sẽ khó đọc, không nắm bắt được nội dung và không thoải mái, nhưng nếu chữ quá to, có thể làm mất đi tính thẩm mỹ của trang web.
- Màu sắc của chữ trên website cần phải phối hợp hài hòa với màu nền. Tránh sử dụng màu font quá giống màu nền hoặc màu quá tương phản, bởi điều này có thể làm cho người đọc khó chịu và họ có thể rời bỏ website của bạn để tìm một trang khác dễ đọc và tối ưu hơn.
Hãy tránh sử dụng các font chữ quá phức tạp và rườm rà cho các đoạn văn bản dài. Đồng thời, hạn chế việc sử dụng các font chữ quá nhỏ hoặc quá to, bởi chúng có thể gây mệt mỏi cho mắt người đọc. Điều này sẽ làm cho trang web của bạn trở nên khó sử dụng và không thân thiện với người dùng.
2. Font chữ phù hợp với thể loại website
Một điểm quan trọng khi chọn font chữ cho website là phải xem xét kiểu dáng của font để đảm bảo phù hợp với lĩnh vực hoạt động và đối tượng mục tiêu của trang web đó.
Cho dù bạn chọn một font chữ đẹp và tân tiến hay một font truyền thống, điều quan trọng là phải đảm bảo rằng nó thích hợp với thiết kế tổng thể của website. Điều này giúp duy trì tính nhất quán trong phong cách nghệ thuật cho website của mình.

Ví dụ: Nếu bạn đang thiết kế một trang web dành cho trẻ em hoặc cho mẹ và bé, bạn nên lựa chọn một font chữ có phong cách ngộ nghĩnh và sử dụng màu sắc sáng tạo. Ngược lại, nếu trang web của bạn dành cho người lớn, thì font chữ nên được chọn đơn giản, dễ nhìn và có độ rõ ràng.
Sự đồng nhất trong việc sử dụng font chữ giúp người dùng nhanh chóng hiểu cấu trúc nội dung và tương tác với website một cách hiệu quả hơn.
3. Thống nhất 1 loại font chữ cho website
Trên cùng một website nên hạn chế sử dụng quá 3 font chữ khác nhau để tránh gây rối mắt và giảm tính thẩm mỹ. Tuy nhiên, theo lời khuyên của các nhà thiết kế website chuyên nghiệp, nên ưu tiên chọn một font chữ duy nhất cho website của mình

Tuy nhiên, bạn vẫn có thể sử dụng không quá 3 font chữ khác nhau, nhưng bạn cần lựa chọn sao cho ba font này cùng loại hoặc có hài hòa với nhau về kiểu dáng, hình thức. Đặc biệt, cần xác định rõ font nào sẽ được sử dụng ở các vị trí cụ thể trong bố cục tổng thể của website.
Bạn có thể tham khảo thêm về cách thiết kế website thu hút người dùng trong các bài viết dưới đây:
4. Cân nhắc lựa chọn font tiêu chuẩn
Không khó để tìm kiếm một bộ sưu tập lớn các font chữ. Tuy nhiên, việc chọn những font đẹp nhưng không đáp ứng tiêu chuẩn có thể dẫn đến việc ít người đọc hoặc người dùng không ở lại lâu trên website của bạn.
Nguyên nhân là không tất cả người dùng đều có hỗ trợ cho mọi font chữ và không phải ai cũng có khả năng đọc được tất cả các font chữ mà bạn đã lựa chọn cho website.

Lời khuyên quan trọng là bạn nên chỉ sử dụng các font chữ đẹp và tương thích với hầu hết trình duyệt web khi bạn thiết kế website. Các font như Arial, Times New Roman hoặc Tahoma thường là những lựa chọn an toàn vì chúng có sẵn trên hầu hết các hệ điều hành của máy tính và đảm bảo mọi người đều có thể đọc được.
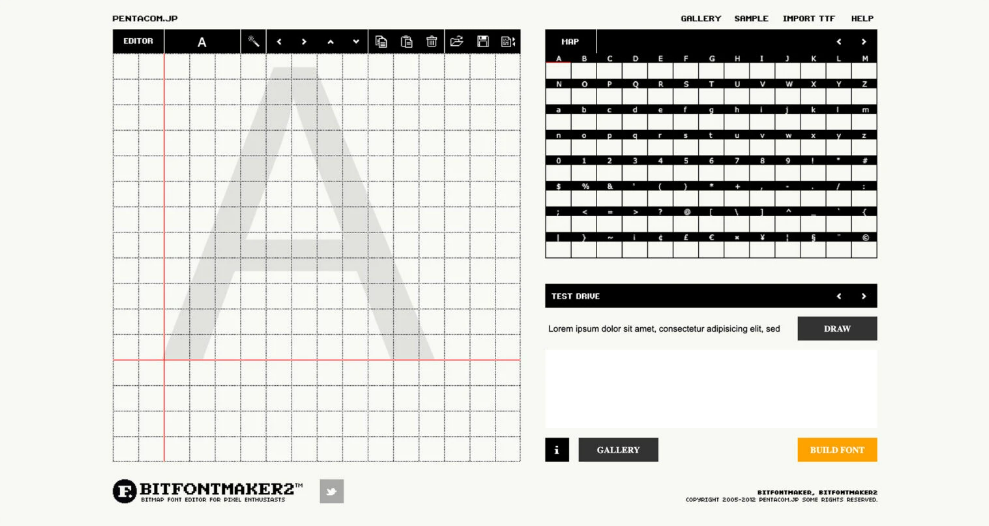
5. Áp dụng công cụ tạo font chữ
Thực tế, không cần phải tuân theo mọi yêu cầu đã đề cập bên trên. Bạn có thể sáng tạo và tùy chỉnh các font chữ sao cho phù hợp với mục tiêu và phong cách của website.
Hãy thử tìm kiếm các trang có chứa các font chữ trực tuyến hoặc học cách tạo font chữ tùy chỉnh cho thiết kế website của bạn. Điều này giúp bạn khám phá các font chữ đẹp và tải về những font chữ phù hợp với dự án của mình hơn.

Tuy nhiên, khi tạo font chữ mới cho trang web của bạn, hãy xem xét một số điểm quan trọng. Nếu bạn hoạt động ở Việt Nam hoặc đối tượng mục tiêu của bạn là người Việt, thì ưu tiên chọn các font chữ tiếng Việt phù hợp.
Tuy font chữ có thể rất đẹp và cuốn hút, nhưng nếu nó không hỗ trợ ngôn ngữ cho tệp khách hàng mục tiêu (target customer) của bạn, thì dù có đẹp đến đâu cũng sẽ trở nên vô dụng.
Lời kết
Trên đây là danh sách các font chữ tiếng Việt đẹp mà Vietnix đã giúp bạn tổng hợp, hy vọng bạn đã có thể dễ dàng lựa chọn một font chữ thích hợp với định hướng của website của mình. Nếu có bất kỳ thắc mắc nào liên quan đến quản trị website, hãy bình luận bên dưới để được giải đáp nhanh nhất.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày














![Top 21 AI tạo Landing Page phổ biến nhất năm [year]](https://image.vietnix.vn/wp-content/uploads/2025/11/ai-tao-landing-page-thumb.jpg)





