A/B testing là gì? Tổng quan kiến thức về A/B testing
Đánh giá
A/B Testing là gì? Tại sao cần phải làm A/B testing? là câu hỏi được đặt ra khá nhiều khi bạn bắt tay vào xây dựng landing page, viết email content marketingA/B. Vậy cùng theo dõi bài viết dưới đây để có một cái nhìn tổng quan về quy trình này nhé.
A/B testing là gì?
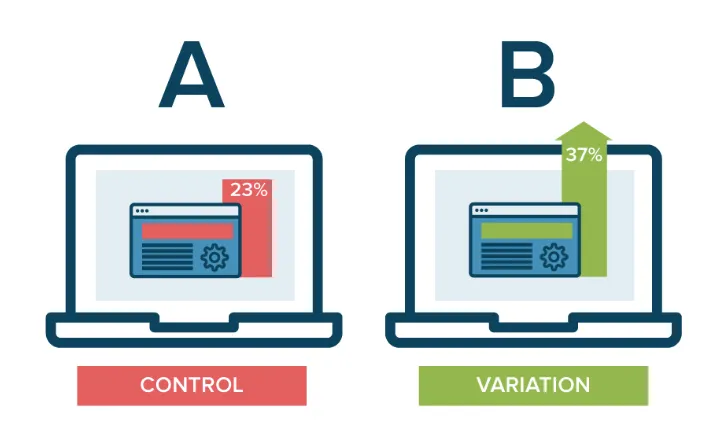
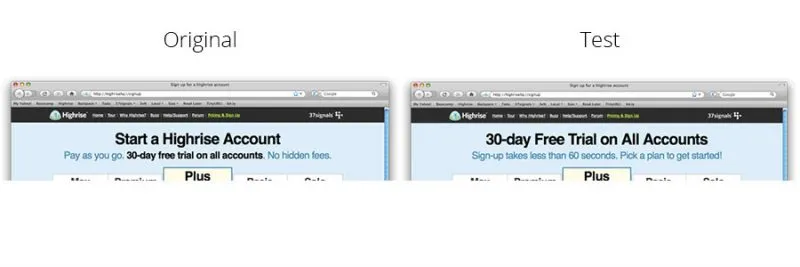
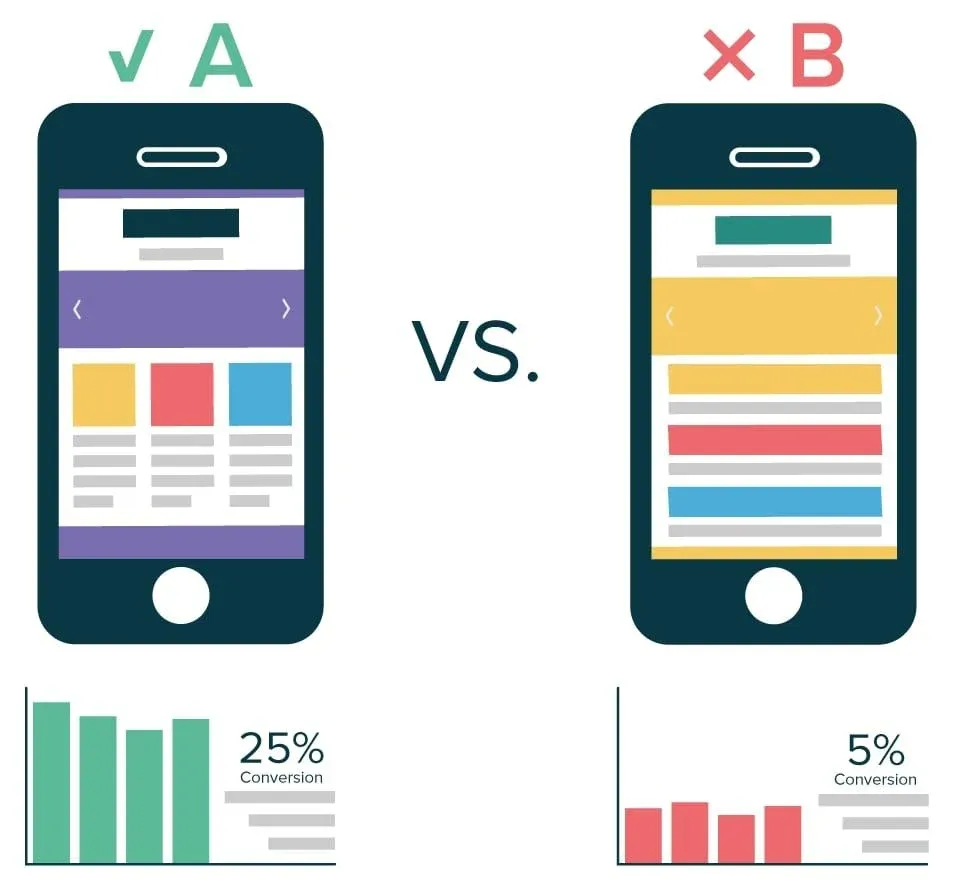
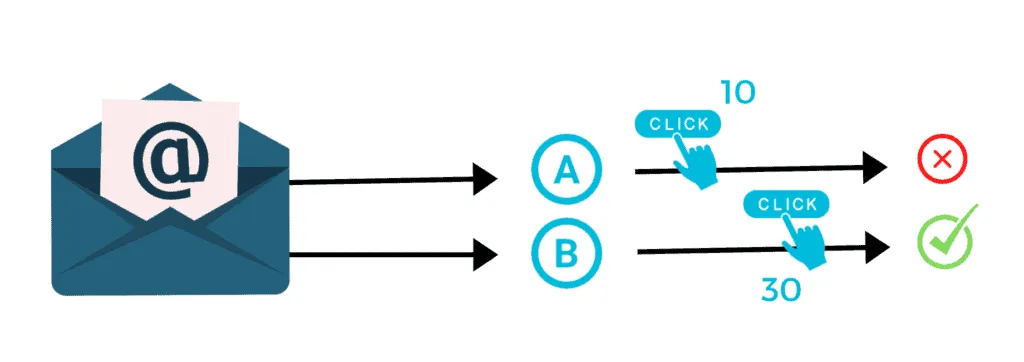
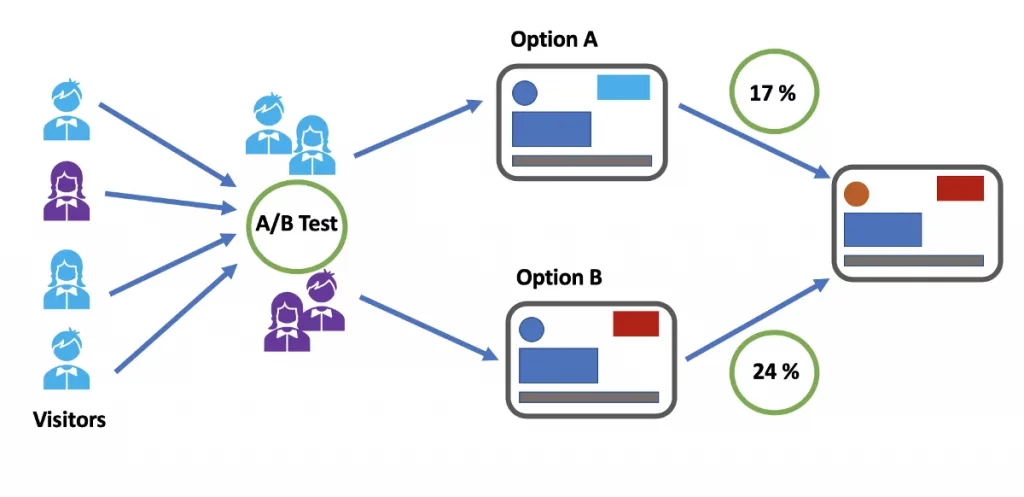
A/B testing (còn có tên gọi khác là split testing) là một quy trình có hai phiên bản và được so sánh trong một môi trường / tình huống nhất định để đánh giá, nhận xét xem phiên bản nào tối ưu hơn.

Hai phiên bản này có thể bao gồm: Hình banner, website, loại hình quảng cáo cho tới email và đánh giá hiệu quả phụ thuộc vào người làm test dành cho 2 phiên bản này.
Thông thường một website bán hàng thì hướng đến mục đích cuối cùng là muốn khách hàng phải mua hàng và mua đi mua lại. Một banner quảng cáo thì có mục tiêu là muốn khách hàng phải nhấn vào càng nhiều càng tốt. Đối với Email thì có mục tiêu là khách hàng phải mở ra đọc và không bỏ qua bất cứ thư nào.
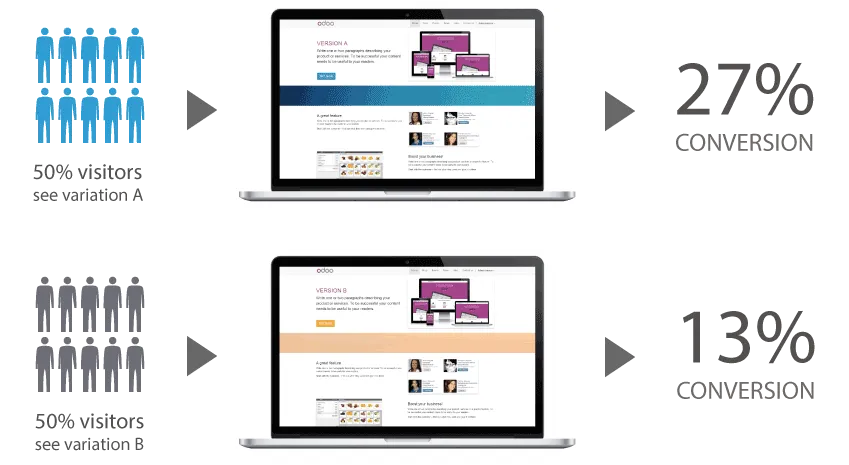
Mọi thứ đều có một mục tiêu nhất định, nhưng đích đến là cho khách hàng thực hiện một hành động mong muốn nào đó và nó có tên là conversion. Tỉ lệ người thực hiện các hành động đó được gọi là conversion rate (tỉ lệ chuyển đổi).
Hành động đo lường và đánh giá 2 phiên bản A và B cũng chính là việc đo lường và đánh giá conversion rate của quy trình đang vận hành.
Tại sao cần phải làm A/B testing?
Trong trường hợp đang bạn có một lượng khách hàng cố định và bạn muốn tăng số lượng conversion lên thì việc đầu tiên là cần phải thu hút được nhiều khách hàng hơn đến trang web hoặc cửa hàng. Cách thứ hai đó là tăng conversion rate để từ số khách hàng đã có sẵn, sẽ sinh ra một lượng conversion lớn hơn.

A/B testing hỗ trợ bạn rất nhiều ở điều thứ hai thông qua việc cho phép tối ưu hiệu quả của các tiến trình đang diễn ra dù đó là phát triển trang web, ứng dụng, quảng cáo hoặc bán hàng.
Việc tăng thêm khách hàng ở cách đầu tiên thường sẽ tốn kinh phí khá lớn, nhưng đối với kinh phí cho A/B testing lại không tốn kém như vậy và những thay đổi có lúc dù nhỏ nhưng vẫn mang đến những kết quả tích cực, to lớn trong sinh ra nhiều chuyển đổi hơn.
Các yếu tố có thể làm A / B testing.
Kênh chuyển đổi của trang web quyết định số phận của doanh nghiệp của bạn. Do đó, mỗi phần nội dung tiếp cận đối tượng mục tiêu của bạn thông qua trang web của bạn phải được tối ưu hóa đến mức tối đa tiềm năng của website và các kênh Digital Marketing khác.

Các yếu tố dưới đây có khả năng ảnh hưởng đến hành vi của khách truy cập trang web và tỷ lệ chuyển đổi doanh nghiệp của bạn. Khi thực hiện tối ưu hóa website, hãy kiểm tra các yếu tố chính của trang web sau đây.
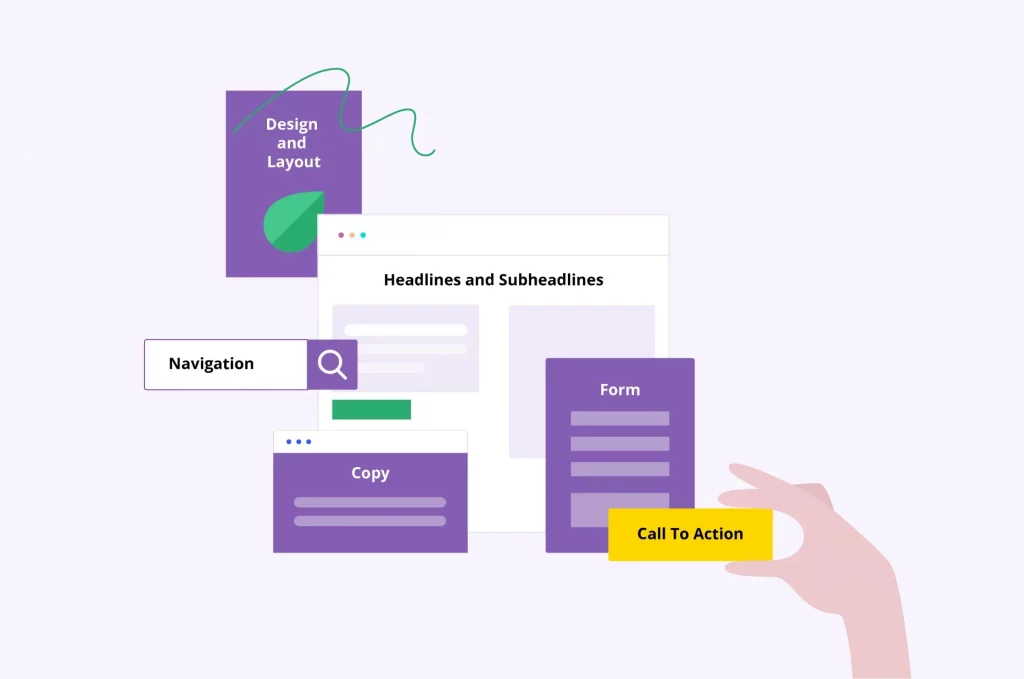
Nội dung copy
1. Tiêu đề chính và tiêu đề phụ
Trên thực tế, tiêu đề là thành phần đầu tiên mà khách truy cập nhận thấy trên một trang web. Tiếu đề cũng là yếu tố xác định ấn tượng đầu tiên và cuối cùng của người dùng. Do đó, bắt buộc phải hết sức thận trọng về các tiêu đề và tiêu đề phụ của trang web của bạn. Đảm bảo ngắn gọn, trọng tâm, hấp dẫn và truyền tải thông điệp chính của bạn.

Hãy thử kiểm tra A / B một vài bản sao với các phông chữ và phong cách viết khác nhau, đồng thời phân tích cái nào thu hút sự chú ý của khách truy cập nhất và buộc họ đi đến chuyển đổi.
2. body bài viết
Phần nội dung hoặc nội dung văn bản chính của trang web của bạn phải nêu rõ những gì khách truy cập đang nhận được. Body cũng phải phù hợp với dòng tiêu đề và dòng tiêu đề phụ của trang của bạn. Nội dung được viết tốt có thể làm tăng đáng kể cơ hội biến trang web của bạn thành một nam châm chuyển đổi.

Trong khi soạn thảo nội dung trang web của bạn, hãy ghi nhớ hai thông số sau:
- Phong cách viết: Sử dụng âm điệu phù hợp dựa trên đối tượng mục tiêu của bạn. Bản sao của bạn phải giải quyết trực tiếp người dùng cuối và trả lời tất cả các câu hỏi của họ. Body bản sao phải chứa các cụm từ chính cải thiện khả năng sử dụng và các yếu tố phong cách làm nổi bật các điểm quan trọng.
- Định dạng: Sử dụng các dòng tiêu đề và tiêu đề phụ có liên quan, ngắt bản sao thành các đoạn văn nhỏ và dễ hiểu và định dạng nó cho người đọc lướt bằng cách sử dụng các dấu đầu dòng hoặc danh sách.
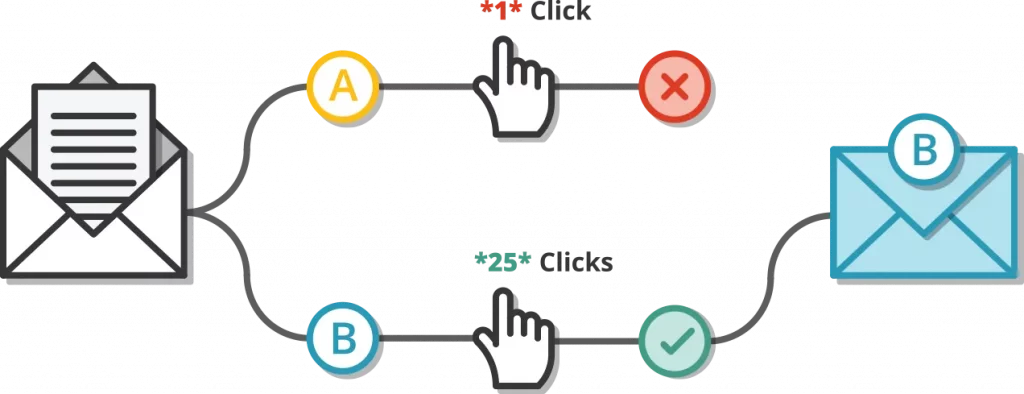
3. Dòng chủ đề email
Dòng tiêu đề email ảnh hưởng trực tiếp đến tỷ lệ mở mail. Nếu người đăng ký không nhìn thấy thông tin họ cần, email có thể sẽ nằm trong thùng rác của họ.

Các dòng chủ đề thử nghiệm A / B có thể tăng cơ hội thu hút mọi người nhấp vào. Hãy thử đặt câu hỏi so với câu nói, kiểm tra các từ mạnh mẽ đối với nhau và cân nhắc sử dụng các dòng chủ đề có và không có biểu tượng cảm xúc.
Design và layout
Bởi cảm giác mọi thứ đều rất cần thiết, các doanh nghiệp đôi khi phải băn khoăn với việc chỉ tìm kiếm những yếu tố cần thiết nhất để lưu giữ trên trang web của họ. Với A / B testing, vấn đề này có thể được giải quyết.
Ví dụ: Một trang Thương mại điện tử, trang sản phẩm của bạn đèu cực kỳ quan trọng chuyển đổi. Với sự tiến bộ của công nghệ trong giai đoạn hiện tại, khách hàng thích xem mọi thứ ở độ nét cao trước khi mua nó. Do đó, trang sản phẩm của bạn phải ở dạng tối ưu nhất về thiết kế và bố cục.

Với 2 phiên bản, thiết kế và bố cục của trang bao gồm hình ảnh (hình ảnh sản phẩm, hình ảnh phiếu mua hàng,…) và video (video sản phẩm, video demo, quảng cáo,…). Trang sản phẩm của bạn phải trả lời tất cả các câu hỏi của khách truy cập mà không gây nhầm lẫn cho họ và không lộn xộn:
- Cung cấp thông tin rõ ràng: Dựa trên các sản phẩm bạn bán, hãy tìm cách sáng tạo để cung cấp tất cả các ngữ cảnh cần thiết và mô tả sản phẩm chính xác để người mua tiềm năng không bị choáng ngợp với một bản sao không có tổ chức trong khi tìm kiếm câu trả lời cho các truy vấn của họ. Viết các bản sao rõ ràng và cung cấp các biểu đồ kích thước, tùy chọn màu sắc dễ nhận thấy, v.v.
- Làm nổi bật đánh giá của khách hàng: Thêm cả đánh giá tốt và xấu cho sản phẩm của bạn. Đánh giá tiêu cực tạo thêm uy tín cho cửa hàng của bạn.
- Viết nội dung đơn giản: Tránh gây nhầm lẫn cho người mua tiềm năng với ngôn ngữ phức tạp trong nhiệm vụ trang trí nội dung của bạn. Giữ cho nó ngắn gọn, đơn giản và thú vị để đọc.
- Tạo cảm giác cấp bách: Thêm các thẻ như ‘Chỉ còn 2 hàng trong kho’, đếm ngược như ‘Ưu đãi kết thúc sau 2 giờ 15 phút’ hoặc làm nổi bật các chương trình giảm giá độc quyền và ưu đãi lễ hội, v.v. để thúc đẩy người mua tiềm năng mua hàng ngay lập tức.
Các trang quan trọng khác mà thiết kế của chúng cần được chú ý là các trang như trang chủ và trang đích. Sử dụng thử nghiệm A / B để khám phá phiên bản được tối ưu hóa nhất của các trang quan trọng này. Thử nghiệm càng nhiều ý tưởng càng tốt, chẳng hạn như thêm nhiều khoảng trắng và hình ảnh độ nét cao, làm nổi bật video sản phẩm thay vì hình ảnh và thử nghiệm các bố cục khác nhau.
Khai báo các trang của bạn bằng cách sử dụng thông tin chi tiết từ bản đồ nhiệt, bản đồ nhấp chuột và bản đồ cuộn để phân tích. Trang chủ và trang đích của bạn càng ít rối, khách truy cập của bạn càng có nhiều khả năng dễ dàng và nhanh chóng tìm thấy những gì họ đang tìm kiếm.
Navigation (điều hướng)
Một yếu tố khác của trang web mà bạn có thể tối ưu hóa bằng thử nghiệm A / B testing là Navigation trang web của bạn. Đây là yếu tố quan trọng nhất khi nói đến việc mang lại trải nghiệm người dùng tuyệt vời. Đảm bảo rằng bạn có một kế hoạch rõ ràng cho cấu trúc trang web của mình và cách các trang khác nhau sẽ được liên kết với nhau trên menu đó.
>> Xem thêm: Hướng dẫn tạo menu trong WordPress chuyên nghiệp

Dưới đây là một số ý tưởng để giúp bạn nâng cấp Navigation:
- Phù hợp với mong đợi của khách truy cập bằng cách đặt thanh điều hướng của bạn ở những vị trí tiêu chuẩn như điều hướng ngang ở trên cùng và dọc xuống bên trái để làm cho trang web của bạn dễ sử dụng hơn.
- Làm cho điều hướng của trang web của bạn có thể dự đoán được bằng cách giữ nội dung có chủ đề tương tự trong cùng một nhóm hoặc trong các nhóm có liên quan để giảm tải nhận thức của khách truy cập của bạn.
- Tạo một trang web linh hoạt, dễ điều hướng bằng cách giữ cho cấu trúc của nó đơn giản, dễ đoán và phù hợp với mong đợi của khách truy cập. Điều này sẽ không chỉ tăng cơ hội nhận được nhiều chuyển đổi hơn mà còn tạo ra trải nghiệm khách hàng thú vị buộc khách truy cập quay lại trang web của bạn.
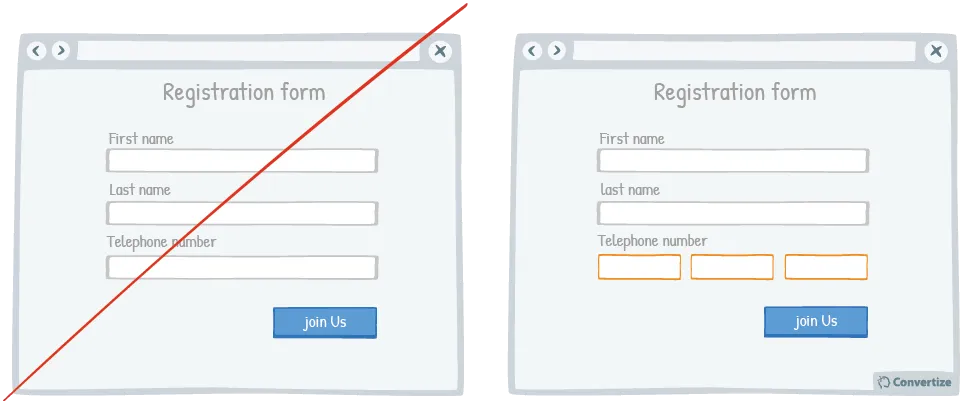
Biểu mẫu (form)
Biểu mẫu là phương tiện thông qua đó khách hàng tiềm năng liên hệ với bạn. Chúng thậm chí còn trở nên quan trọng hơn nếu forrm là một phần của kênh mua hàng của bạn. Cũng như không có hai trang web nào giống nhau, không có hai biểu mẫu nào là giống nhau.

Bạn có thể tìm ra phong cách nào phù hợp nhất với đối tượng của mình bằng cách sử dụng các công cụ, phương pháp nghiên cứu. Phân tích biểu mẫu để hướng tới việc tối ưu hóa.
CTA (Kêu gọi hành động)
A / B testing cho phép bạn kiểm tra các bản sao CTA khác nhau, vị trí của chúng trên trang web, kích thước và bảng màu,… Thử nghiệm như vậy giúp bạn tìm được biến thể nào có tiềm năng nhận được nhiều chuyển đổi nhất.
Chiều sâu của nội dung
Một số khách truy cập trang web thích đọc các phần nội dung dài bao gồm nhiều chi tiết, ngay cả những chi tiết nhỏ nhất. Trong khi đó, nhiều người khác chỉ thích lướt qua trang và chỉ đi sâu vào các chủ đề có liên quan nhất đến họ.
Độ sâu nội dung có thể áp dụng trong A / B testing. Tạo hai phần của cùng một nội dung, một phần dài hơn đáng kể so với phần còn lại, cung cấp nhiều chi tiết hơn. Phân tích điều gì hấp dẫn người đọc của bạn nhất.
Hiểu rằng chiều sâu nội dung ảnh hưởng đến SEO và nhiều số liệu kinh doanh khác như tỷ lệ chuyển đổi, thời gian dành cho trang và tỷ lệ thoát. Thử nghiệm A / B cho phép bạn tìm ra sự cân bằng lý tưởng giữa hai điều này.
Vậy sử dụng công cụ nào để thực hiện A/B testing cho tất cả các yếu tố trên?
Sử dụng công cụ nào để thực hiện A/B testing
Hiện nay, có vô số các công cụ hỗ trợ phân tích thông tin cho những ai đang quản trị website có thể nắm bắt được lượng truy cập, hành động của người dùng trên trang web, quyết định mua hàng hay không và vì sao họ làm như vậy,…
Dưới đây là danh sách công cụ phổ biến, trên thị trường còn rất nhiều công cụ có những tính năng khác nhau, bạn có thể lựa chọn cho mình công cụ nào phù hợp nhất với nhu cầu của mình.
Google Analytics
Google Analytics vốn là một công cụ miễn phí của GG giúp đo lường website và ứng dụng một cách chi tiết. vì thế bạn hoàn toàn có thể áp dụng để tiến hành AB testing với Google Analytics một cách hiệu quả.

Những thông tin mà Google Analytics mang tới người dùng khi thực hiện A/B testing là gì?
- Lượng người truy cập website.
- Thời gian người dùng lưu lại trên website.
- Chi tiết số lượng người dùng mới và người dùng cũ.
- Hệ điều hành, thiết bị mà người dùng sử dụng để truy cập. Thậm chí là nhà mạng của khách.
- Khách đến từ nguồn nào cụ thể là: Quảng cáo, mạng xã hội,…
- Hành động của khách trên trang web, đã ghé trang nào và làm gì.
- Lượng người dùng hiện có trên website.
- Tùy chỉnh để đánh giá số lượng khách mua hàng, giá trị các sản phẩm đã bán, lượng người để lại thông tin, có thể nói là tất cả mọi thứ.
- Theo dõi được số lượng người dùng truy cập website theo thời gian thật.
- Báo cáo chi tiết, thông số, đồ thị hình phễu (funnel) phong phú đa dạng.
- Tính năng Content Experiment đi kèm khi xây dựng và tùy chỉnh A/B testing.
Bạn có thể so sánh các thông số trên của 2 phiên bản A và B trên website và ứng dụng của mình để tìm ra được phiên bản tối ưu hơn.
Contentsquare
Công cụ Contentsquare ( trước đây là ClickTale) cũng có tính năng phân tích lượng khách ghé thăm trang web. Nếu như Google Analytics chuyên gửi đến bạn các thông số và đồ thị của người truy cập website. Thì Contentsquare cũng tương tự thế, nó mang lại thông tin cơ bản như số lượng ghé trang. Đặt biệt, nó còn chú trọng vô khía cạnh phân tích hành vi người dùng thông qua việc theo dõi thao tác của chuột trên trang web của bạn.

Từ tất cả những thông số đã trình bày ở trên, Contentsquare sẽ biến nó thành dạng bản đồ trực quan ngay trên giao diện trang web để người quản lý trang web có thể đánh giá được đâu là nơi người dùng thường chú ý nhiều và đâu là nơi khiến họ dừng hành động này lại. Có thể nói Contentsquare chính là công cụ biến những con số khô khan thành một thể đơn giản và dễ hiểu được trình bày trước mắt bạn và khiến bạn hài lòng.
Vậy những tính năng mà Contentsquare cung cấp khi thực hiện A/B testing là gì?
- Recording video: đoạn video ghi lại tất cả mọi hành động của khách hàng trên trang web, cho phép quản lý trang web dễ dàng theo dõi hoạt động viếng thăm của người dùng trên trang web ra sao.
- Mouse move heatmap: được hiểu là biểu đồ thể hiện quá trình di chuyển của khách viếng thăm kèm theo đó là những nơi người dùng ghé lại nhiều nhất.
- Mouse click heatmap: biểu đồ thể hiện hành động click chuột của người dùng, hiển thị phần nào của trang web được click nhiều nhất.
- Mouse scroll heatmap: biểu đồ hiển thị việc scroll chuột của người dùng khi ghé trang web cho phép phần nào trên trang được chọn đọc được đọc nhiều.
- Báo cáo dạng biểu đồ và đồ thị biểu thị tỉ lệ chuyển đổi trên trang web với nhiều filter và tùy chọn.
- Phân tích các form điền thông tin của khách hàng ở website và cho biết hiệu quả của từng mục.
- Phân khúc các thông tin để biết thành tố nào có ảnh hưởng lớn nhất tới website của bạn.
- Kết nối được với nhiều dịch vụ khác như Google Analytics, ComScore Digital Analytix, Adobe Analytics, MailChimp, Optimiz.
Contentsquare hỗ trợ bạn rất nhiều trong khi bạn tiến hành việc A/B testing nhờ thông tin hành vi. Nhờ có heatmap, người quản trị sẽ thấy được phần nào trong thiết kế website của mình cần phải tối ưu để thu hút được clicks và tăng số lượng conversion. Vậy công cụ tiếp theo thực hiện A/B testing là gì?
CrazyEgg
CrazyEgg là một công cụ giúp phân tích hành vi người dùng thông qua dạng heatmap.
Crazy Egg được biết đến vì nó cung cấp các tính năng heatmap như sau:
- Heatmap: Dựa vào những lần click chuột để thể hiện những điểm đáng chú ý trên website nơi mà người dùng hay tập trung nhất.
- Scrollmap: Bạn có thể hình dung nó giống như mouse scroll heatmap, ghi nhận việc scroll trên website và qua đó cung cấp thông tin yêu thích phần nào nhất.
- Overlay: Thể hiện phần trăm click phân bổ trên website và xu hướng của người truy cập thường bấm vào phần nào hơn.
- Confetti: Có nhiệm vụ phân bỏ các click diễn ra trên biểu đồ tùy theo nguồn traffic, quản trị viên = có theo dõi được số lượng người tới từ Facebook và hành vi của họ có gì khác từ những khách của Google.

Ngoài ra, Crazy Egg cũng bị hạn chế bởi công cụ này không cung cấp thông tin theo dạng biểu đồ như ClickTale. Quản trị viên chỉ có thể theo dõi được hành vi của khách hàng trên website. Cho nên, heatmap của Crazy Egg là hai yếu tố phù hợp vào việc giúp bạn nhận ra những điểm cần điều chỉnh trong thiết kế và bố cục website từ đó có thể tăng số lượng conversion và đạt được mong muốn của mình.
EyeQuant
EyeQuant khác với những công cụ A/B testing khác ở là nó có thể đưa ra cho bạn kết quả ngay lập tức, không hề mất thời gian như những công vụ khác. Đây cũng được xem là một lợi thế của công cụ này. EyeQuant được hiển thị thông qua dạng heatmap.

Vì ưu điểm tiết kiệm thời gian hơn bằng cách đưa ra hiển thị ngay những thông tin về eye-tracking, heatmap khi bạn điền URL của website, chỉ sau một thời gian rất ngắn phân tích::
Dưới đây 5 loại thông tin được cung cấp cho mỗi lần test của bạn:
- Perception map: Là bản đồ hiển thị nội dung gây ấn tượng đối với người truy cập trong những thời khắc đầu tiên trên trang web.
- Attention map: Những khu vực thu hút được sự quan tâm của người dùng trên trang web sẽ hiển thị qua bản đồ.
- Hotspot: Thể hiện được những khu vực trọng điểm trên website, là nơi bạn đặt những nội dung chính muốn khách thấy nhất.
- Regions of interest: Phần tạo được ấn tượng với trên 50% người truy cập, bạn hãy chắc chắn rằng nội dung cung cấp thông tin cũng có trên 50% tạo ấn tượng.
- Visual clarity: Đây là tính năng sẽ thực hiện nhiệm vụ kiểm tra website của bạn có rõ ràng và thân thiện với người dùng hay không.
- Bên cạnh đó công cụ này còn 2 chế độ hiển thị là: khách viếng thăm mới và khách quay trở lại, cung cấp thêm thông tin chi tiết của từng khách hàng.
WhiteMatter Labs GmbH là trung tâm chuyên nghiên cứu về nhận thức của não bộ đồng thời cũng áp dụng điều đó vào quảng cáo và marketing. Họ đã thực hiện thí nghiệm mở rộng về eye-tracking và tích hợp những thông tin này vào hệ thống máy tính, từ đó chúng cách nhận thức giao diện tương tự như mắt người.
Optimizely
Không giống như những công cụ bên trên, Optimizely hỗ trợ bạn khả năng tối ưu hóa và tiến hành A/B testing một cách đơn giản nhanh chóng mà bạn không nhất thiết phải biết quá nhiều về kỹ thuật.

Khi thực hiện quy trình A/B testing thì việc tốn thời gian là điều đương nhiên. Công cụ Optimizely chính là thứ giúp bạn xóa bỏ những vấn đề về mặt thời gian, giúp bạn thay đổi lên website mà không cần phải biết quá nhiều về lập trình. Sau đây là một số tính năng mà Optimizely mang đến:
- Giao diện Editor thân thiện: dễ dàng tùy chỉnh giao diện website, nội dung, chữ, nút bấm, màu sắc ,…
- Tạo mới giao diện, đưa online và thực hiện test nhanh chóng, không tốn thời gian.
- Dễ dàng tùy chọn đối tượng, mục tiêu thực hiện test.
- Nắm được lượng clicks, conversion, đăng ký,… thông qua set goals.
- Schedule thời gian test theo nhu cầu người dùng.
- Kết nối nhanh với Google Analytics, KISSmetrics, ClickTale v.v… để bổ sung các thông tin từ testing.
- Thuận tiện với test nâng cao vì có HTML, CSS, Javascript, jQuery.
- Có ứng dụng trên di động.
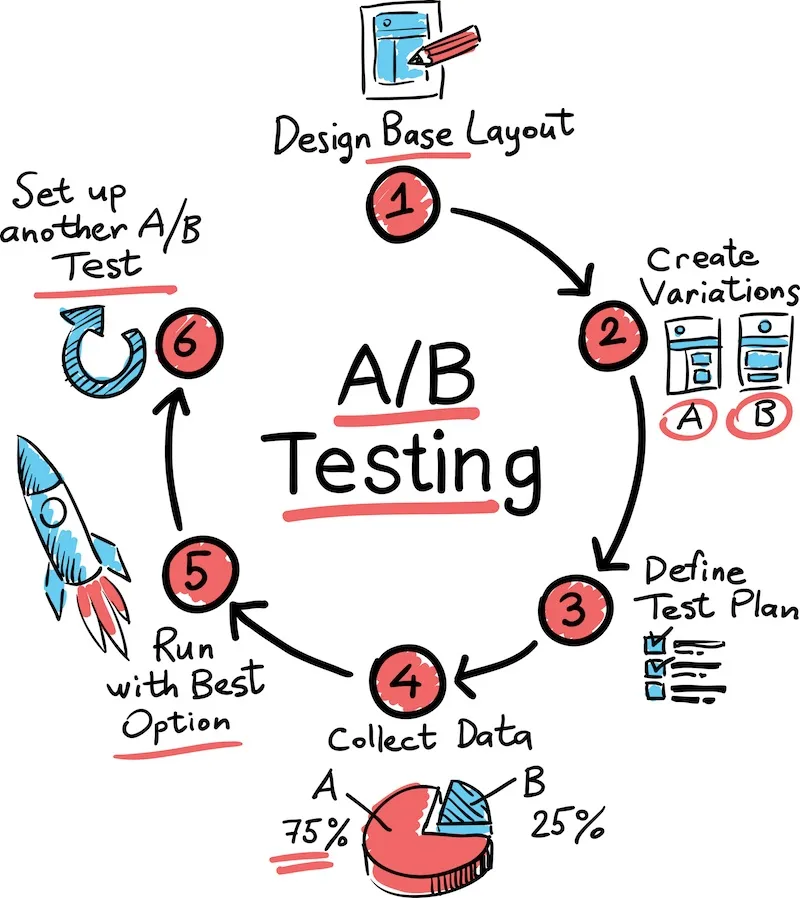
Quy trình A/B testing
Với một quy trình A/B testing đảm bảo tuân theo phương pháp khoa học và được công nhận thông thường, gồm các bước chi tiết sau đây:

Đặt câu hỏi
Đặt ra câu hỏi giúp định hướng và tạo mục tiêu cho quá trình A/B testing là vô cùng quan trọng. Việc đặt câu hỏi này yêu cầu cần rõ ràng để biết sau khi test thì sẽ nhận kết quả là gì. Những câu hỏi ở đây có thể ví dụ như: Làm thế nào để tăng số lượng đăng ký vào form? Cách giảm bounce rate cho trang landing page?,…
Nghiên cứu tổng quan
Đây là một yếu tố cần thiết của quy trinh A/B testing vì chỉ khi nắm bắt được hành vi của các khách hàng khi họ thực hiện các conversion qua những công cụ đo lường cho từng kênh, website thì có thể là Google Analytics, cho Email thì có thể là các email client, social thì là social listening tools.
Đặt ra một giả thuyết
Khi đã có câu hỏi kèm theo nghiên cứu hành vi của khách hàng khi thực hiện conversion, thử đặt ra một giả thuyết về để làm đáp án cho câu hỏi vừa rồi. “Tạo đường dẫn đưa tới trang hướng dẫn ở dưới footer giúp giảm bounce rate”, “thiết kế nút dùng thử nổi bật để tăng lượng khách đăng ký”,… được xem là những ví dụ cụ thể cho giả thuyết trả lời những câu hỏi đã nói bên trên.
Xác định mẫu thử và thời gian thực hiện test
Đến bước này, việc xác định số lượng khách hàng mà bạn sẽ được thực hiện việc A/B testing. Số lượng cần đáp ứng đủ để có thể thể hiện được khác biệt giữa 2 phiên bản A/B một cách chi tiết nhất sau khi thực hiện.
Đồng thời, xác định thời gian test cũng cần phải hợp lý để đảm bảo kết quả không bị ảnh hưởng do những lý thời vụ, tác động từ bên ngoài làm cho hành vi của khách hàng bị ảnh hưởng. Hiện nay bạn cũng có thể đưa vào dùng thử công cụ ước lượng để tính toán thời gian trong quá trình chạy test.
Tiến hành test
Tiếp theo là xây dựng thêm phiên bản mới B để thử nghiệm với phiên bản gốc A. Phiên bản B này dùng giả thuyết mà bạn đã đặt ra bên trên và sẽ được tham chiếu trên conversion rate so với phiên bản A.

Thu thập thông tin và tiến hành phân tích
Nếu sau quá trình A/B testing và bạn thấy được rằng phiên bản B mang lại conversion rate tốt hơn phiên bản A đồng nghĩa với việc phiên bản B tối ưu hơn. Còn ở trường hợp conversion rate thấp hơn hoặc không bị ảnh hưởng thì tương đương với giả thuyết để giải quyết vấn đề của bạn đã sai. Tại thời điểm này bạn cần trở lại bước thứ 3 và tìm một giả thuyết khác để thực hiện.
>> Xem thêm: UAT là gì? Tổng quan về kiểm thử chấp nhận người dùng.
Cung cấp kết quả cho tất cả các bên liên quan
Bàn giao các thông tin và insights lấy được sau quy trình A/B testing diễn ra cho các phòng ban có liên quan (lập trình, thiết kế UI/UX, team tối ưu hóa, v.v…). Bắt tay vào điều chỉnh phiên bản A thành B nếu B thực có kết quả chất lượng hơn sau khi đã đánh giá hết tất cả các khả năng có thể xảy ra nếu thay thế.
Thực hiện quy trình test một lần nữa để giải quyết một câu hỏi, một vấn đề khác.
Ứng dụng của A/B testing
A/B testing hỗ trợ bạn rất nhiều trong việc cải thiện và ứng dụng nhiều vào quy trình vận hành và phát triển trang web, chiến dịch quảng cáo online / offline, cho tới ứng dụng của thiết bị di động và email marketing.

Cho website
Tập trung chủ yếu đến các vấn đề về giao diện của trang web và trải nghiệm người dùng (UI/UX) chính vì đây là thành phần ảnh hưởng trực tiếp đến việc người dùng có conversion ở web hay không.

Nếu website của bạn được A/B testing lên tất cả những yếu tố nào có thể chi phối đến hành vi của người dùng như hình ảnh, tựa đề, nội dung, call to action, form điền thông tin,… thực hiện kiểm tra từng yếu tố mà bạn nghĩ rằng có thể tối ưu để tăng số lượng conversion rate.
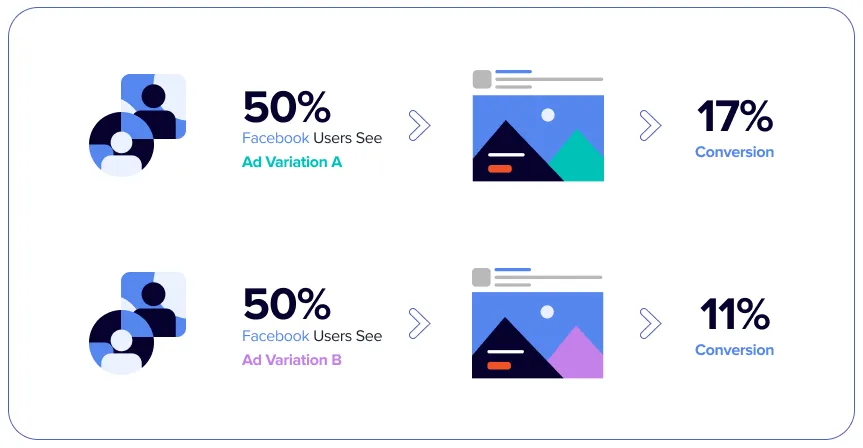
Cho quảng cáo và bán hàng
Vì A/B testing thường được dùng để đo lường hiệu quả ở mảng online như các mẫu quảng cáo khác nhau. Khi viết bài dùng cho quảng cáo Adwords cho cùng 1 nhóm từ khóa (ad group), hãy chuẩn bị 2 mẫu quảng cáo khác nhau và cho chạy song song để so sánh và đánh giá để xem mẫu quảng cáo nào thành công hơn sau một thời gian chạy.
GDN hay Facebook cũng vậy, dùng các thiết kế quảng cáo không giống nhau trên cùng một chiến dịch để đánh giá hiệu quả rồi mới chọn mẫu thiết kế nào tối ưu hơn để tiếp tục. Việc tối ưu hóa quảng cáo thường xuyên thông qua việc test đa dạng những lựa chọn sẽ làm cho bạn không ngừng cải thiện được conversion rate, và quảng cáo chạy ngày một chất lượng hơn.

Đối với mảng offline thì A/B testing thường có thể được dùng để đánh giá hiệu quả của các kênh quảng cáo như báo giấy, tờ rơi, billboard… Đa số là dùng các mã coupon khác nhau cho mỗi mẫu quảng cáo trên báo, mẫu tờ rời, hoặc billboard, nhà quảng cáo đánh giá mẫu quảng cáo nào hiệu quả hơn bằng việc xem số lượng người dùng mã couple nào nhiều hơn. Tuy nhiên, cũng có những trường hợp dùng số điện thoại khác nhau để thay thế cho mã coupon.
Ngoài ra còn có một số ứng dụng nữa trong bán hàng tại các cửa hàng ví dụ như: Việc sắp xếp vị trí các sản phẩm theo các vị trí khác nhau để đo lường, đánh giá sự chú ý của khách hàng và cuối cùng vị trí nào khiến họ tăng lượt mua. Từ đó cho thấy khả năng áp dụng của A/B testing là rất phong phú và rất tùy biến tùy theo mục tiêu mà bạn đề ra.
Cho ứng dụng di động
Quy trình A/B testing cũng được dùng trong xây dựng và phát triển ứng dụng di động tựa như website, với mục đích chính là cải thiện UI/UX cho sản phẩm. Tuy nhiên với những ứng dụng di động thì việc áp dụng testing thường có chút khó khăn về mặt hành vi người dùng và kỹ thuật.

Đối với kỹ thuật khi bắt đầu test, thì phiên bản ứng dụng cần được cập nhật, được duyệt bởi AppStore hay Google Play sau đó mới ra mắt người dùng do đó sẽ tiêu hao khá nhiều thời gian.
Về mặt hành vi người dùng, thông thường sẽ có nhiều người không chịu cập nhật phiên bản mới kèm theo đó là trải nghiệm người dùng trên thiết bị di động khác xa với website.
Cho Email Marketing
Hiện nay, phương pháp gửi một lúc nhiều email và hi vọng bên phía khách hàng sẽ bỏ thời gian ra đọc hết những email bạn gửi được cho là lỗi thời. Các email clients ngày nay trở nên khắt khe hơn trong việc lọc thư, những spam email sẽ bị cho thùng rác không thương tiếc và tuy nhiên đa số khách hàng ngày nay vẫn bị “tấn công” bởi hàng loạt email mỗi ngày.

Thứ bạn cần nắm bắt và đầu tư là làm sao để khách hàng chủ động mở email của mình ra xem và hành động trên các email đó. A/B testing chính là giải pháp cho chiến dịch Email Marketing của bạn. Nếu cảm thấy chưa chắc chắn về câu title nào sẽ thu hút người đọc giúp nâng tỷ lệ open rate, hãy thực hiện test. Hay phân vân chưa biết dùng CTA nào để khiến người dùng bấm vào link, nhanh tay test ngay thôi.
Hiện tại ở các tool gửi email thông dụng hiện nay như: MailChimp, BenchmarkEmail, đều tích hợp tính năng A/B testing các nội dung được gửi ra để có thể thu thập được kết quả đo lường chiến dịch được gửi. Vậy lời khuyên cho những ai đang có ý định tiến hành A/B testing là gì?
Một số lời khuyên khi tiến hành A/B testing
Nên
Biết chọn thời điểm chính xác để dừng A/B testing: Nếu chọn dừng lại quá nhanh thì sẽ ảnh hưởng thông số có giá trị để đưa ra quyết định đúng đắn. Test thời gian dài thì cũng có nhiều bất cập vì nếu phiên bản thử nghiệm có performance xấu thì cũng có thể chi phối đến conversion rate và doanh số của bạn.
Giữ sự đồng nhất: Thực hiện A/B testing nên có cách để ghi nhận lại người dùng nào đã chọn phiên bản test nào để lúc nào cũng hiển thị đúng phiên bản đó giúp tránh ảnh hưởng đến người dùng khi trải nghiệm. Nếu có một nút bấm được tùy chỉnh để test và nút bấm này có mặt ở nhiều chỗ trên trang web thì khách hàng cũng phải thấy nút bấm này như nhau ở mọi nơi trên trang web. Cookies là phương thức thường sử dụng nhiều nhất.

Test nhiều lần: Ngoài ra, không phải lần A/B testing nào cũng sẽ mang lại kết quả như ý của bạn hay có giải pháp để giải quyết câu hỏi đã đặt ra. Chính vì thế cứ thử test nhiều lần, theo những mục đích khác nhau. Khi những lần test tối ưu được conversion rate của bạn một tí thì nhiều lần test góp lại sẽ dẫn đến một ảnh hưởng lớn hơn.
Lưu ý sự khác biệt giữa traffic từ mobile và desktop: Người truy cập vào trang web từ mobile và từ desktop có thể có biểu hiện không giống nhau trên trang web của bạn của bạn phụ thuộc vào design, UI/UX và website có mobile-friendly hay không. Vì thế hãy lưu ý việc phân bổ traffic khi A/B testing website, tốt nhất là nên test làm 2 lần cho mobile và desktop traffic.
Không nên
Testing mà không đảm bảo điều kiện giống nhau: Khi thực hiện testing cả 2 phiên bản A và B cần phải đảm bảo rằng cả 2 phải được thực hiện song song. Không được chạy phiên bản A trong tuần thứ 1 và phiên bản B vào tuần thứ 2 sau đó cho rằng nó sẽ trả về kết quả đúng.

Kết luận quá sớm: Nên lưu ý kết quả chỉ có giá trị khi chúng có một giá trị số tương đối và một thời gian tương ứng để đo lường. Bạn không thể tự đánh giá phiên bản A hơn B hoặc ngược lại khi chúng chỉ chênh lệch một vài conversion hay khoản thời gian thực hiện test quá ít.
Khiến các khách hàng cũ ngạc nhiên: Để đạt được kết quả tối ưu nhất, khi tiến hành A/B testing chỉ nên hướng đến nhóm khách hàng mới vì nếu các khách hàng cũ vào và thấy mọi thứ khác so với lúc trước thì có thể họ sẽ ngạc nhiên và điều này chi phối đến conversion rate, nhất là chưa có gì chắc chắn khi phiên bản thử nghiệm có được chọn không.
Để linh cảm chi phối kết quả: Bên cạnh đó, có những lúc kết quả test có thể hoàn toàn trái ngược với phán đoán ban đầu của bạn. Có thể một cái CTA đỏ trên nền xanh theo bạn là không hợp lý, hay không thẩm mỹ nhưng kết quả nhận về lại vô cùng tốt. Điều bạn hướng đến là conversion rate, đừng để những linh cảm của bạn làm ảnh hưởng đến các kết quả test.
Câu hỏi thường gặp
A/B testing trong digital marketing là gì?
Thử nghiệm A / B trong (còn được gọi là thử nghiệm phân tách hoặc thử nghiệm nhóm) là một phương pháp so sánh hai phiên bản của trang web hoặc ứng dụng với nhau để xác định phiên bản nào hoạt động tốt hơn.
Chiến dịch A / B testing trong Mailchimp là gì?
Thử nghiệm A / B trong Mailchimp cho phép bạn gửi các chiến dịch email đến các khách hàng khác nhau để hiểu sở thích của đối tượng của bạn.
Điều này không chỉ có thể thúc đẩy mở và nhấp chuột, mà còn có thể dẫn đến bán hàng nhiều hơn.
Khi nào bạn không nên sử dụng A/B testing?
4 lý do không nên chạy thử nghiệm A/B:
– Chưa có lưu lượng truy cập có ý nghĩa.
– Không có đủ khoảng thời gian an toàn để thu thập dữ liệu.
– Chưa có một giả thuyết sáng suốt.
– Rủi ro không đáng kể, có thể thực hiện hành động ngay lập tức.
Lời kết
Hy vọng bài viết trên của Vietnix đã hỗ trợ bạn bạn có được một cái nhìn tổng quan về những định nghĩa xoay quanh câu hỏi “A/B Testing là gì?“, cũng như A/B testing quy trình giúp bạn cải thiện và gia tăng tỷ lệ conversion rate trên trang web của mình. Chúc các bạn thành công.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày