Time to Interactive (TTI): Hiểu rõ và tối ưu chỉ số quan trọng trong hiệu suất web

Đã kiểm duyệt nội dung
Đánh giá
Time to Interactive (TTI) là chỉ số đo lường thời gian trang web sẵn sàng để người dùng có thể tương tác mượt mà. Trong bối cảnh trải nghiệm người dùng ngày càng được Google ưu tiên, việc tối ưu TTI trở thành một phần không thể thiếu nếu bạn muốn cải thiện hiệu suất website WordPress. Bài viết sẽ giúp bạn hiểu rõ TTI là gì, cách đo và đánh giá TTI, cũng như những nguyên nhân khiến TTI cao. Ngoài ra, bạn sẽ biết cách cải thiện TTI hiệu quả, đặc biệt với sự hỗ trợ từ WP Rocket và dịch vụ tối ưu tốc độ của Vietnix.
Điểm chính cần nắm
- Time to Interactive (TTI) là gì?: Định nghĩa TTI và vai trò của chỉ số này trong đánh giá hiệu suất website.
- Cách đo Time to Interactive trên WordPress: Hướng dẫn các công cụ và cách kiểm tra TTI cho website WordPress.
- TTI bao nhiêu là tốt?: Giải thích mức TTI lý tưởng và cách Google đánh giá chỉ số này.
- Sự khác biệt giữa TTI và các chỉ số hiệu suất khác: So sánh TTI với các chỉ số như FCP, FID và LCP.
- Nguyên nhân khiến TTI cao trên WordPress: Liệt kê các yếu tố phổ biến làm tăng TTI trên website WordPress.
- Cách cải thiện Time to Interactive trên WordPress: Gợi ý các biện pháp kỹ thuật để giảm TTI và tăng tốc độ phản hồi.
- Giảm TTI hiệu quả với WP Rocket: Hướng dẫn cách sử dụng WP Rocket để tối ưu TTI dễ dàng.
- Vietnix – Giải pháp toàn diện cho tốc độ website vượt trội: Giới thiệu dịch vụ tối ưu tốc độ web chuyên sâu từ Vietnix.
- FAQ: Tổng hợp các câu hỏi thường gặp giúp người dùng hiểu sâu hơn về TTI và cách tối ưu.
Time to Interactive (TTI) là gì?
Time to Interactive (TTI) là một chỉ số hiệu suất đo thời gian từ lúc trang web bắt đầu tải đến khi người dùng có thể tương tác hoàn toàn với trang một cách mượt mà – chẳng hạn như click vào nút, cuộn trang, nhập liệu… mà không bị giật, lag hay không phản hồi.
Chỉ số này đặc biệt quan trọng vì giúp phân biệt giữa một trang “trông như đã sẵn sàng” và trang thực sự có thể sử dụng được. Ví dụ: người dùng thấy nút “Đăng ký” đã hiển thị nhưng bấm vào lại không có phản hồi vì JavaScript vẫn đang xử lý – đây chính là tình huống TTI đo lường.

Một trang chỉ được coi là tương tác hoàn toàn khi thỏa các điều kiện:
- Nội dung chính đã hiển thị (First Contentful Paint – FCP),
- Event handler đã được gắn vào các phần tử giao diện quan trọng,
- Và trang có thể phản hồi lại thao tác trong vòng dưới 50ms, với tổng thời gian từ lúc bắt đầu tải đến khi sẵn sàng tương tác nên dưới 3,8 giây để đạt điểm tốt theo Lighthouse.
TTI là một lab metric có ý nghĩa lớn trong việc đánh giá mức độ phản hồi của trang web, và thường được dùng kết hợp với Total Blocking Time (TBT) để xác định các vấn đề cản trở tương tác. Đây cũng là một trong sáu chỉ số được Lighthouse sử dụng để chấm điểm hiệu suất tổng thể.
3 cách đo Time to Interactive trên WordPress
Time to Interactive (TTI) đo lường khoảng thời gian từ khi trang bắt đầu tải đến khi có thể phản hồi nhanh với thao tác của người dùng. Để kiểm tra chỉ số này trên website WordPress, bạn có thể sử dụng 3 công cụ phổ biến sau:
Google PageSpeed Insights (PSI)
Truy cập https://pagespeed.web.dev, nhập URL trang WordPress cần kiểm tra. Trong phần “Hiệu suất”, bạn sẽ thấy chỉ số TTI cùng với các thông số khác như LCP, TBT… PSI sử dụng Lighthouse và đo TTI dựa trên 4 bước:
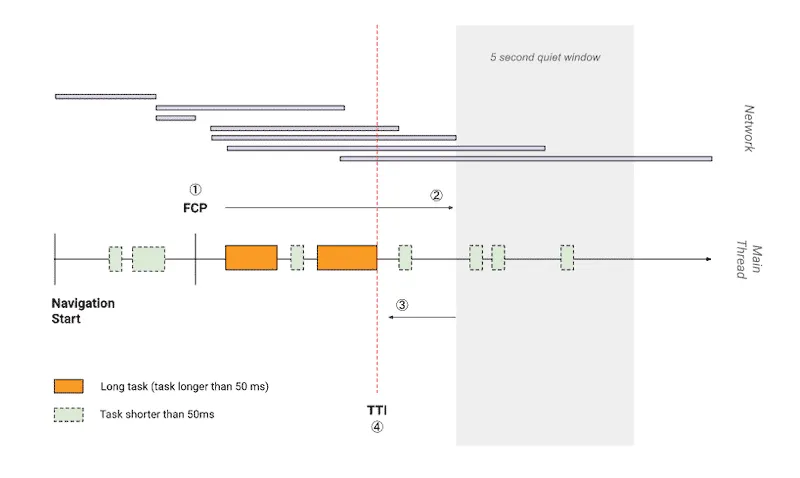
- Bắt đầu từ First Contentful Paint (FCP).
- Tìm một khoảng “yên tĩnh” kéo dài ít nhất 5 giây (không có long task, không quá 2 request GET đang hoạt động).
- Tìm ngược lại long task cuối cùng trước khoảng yên tĩnh đó.
- TTI được tính là thời điểm kết thúc của long task đó (nếu không có long task, TTI = FCP).

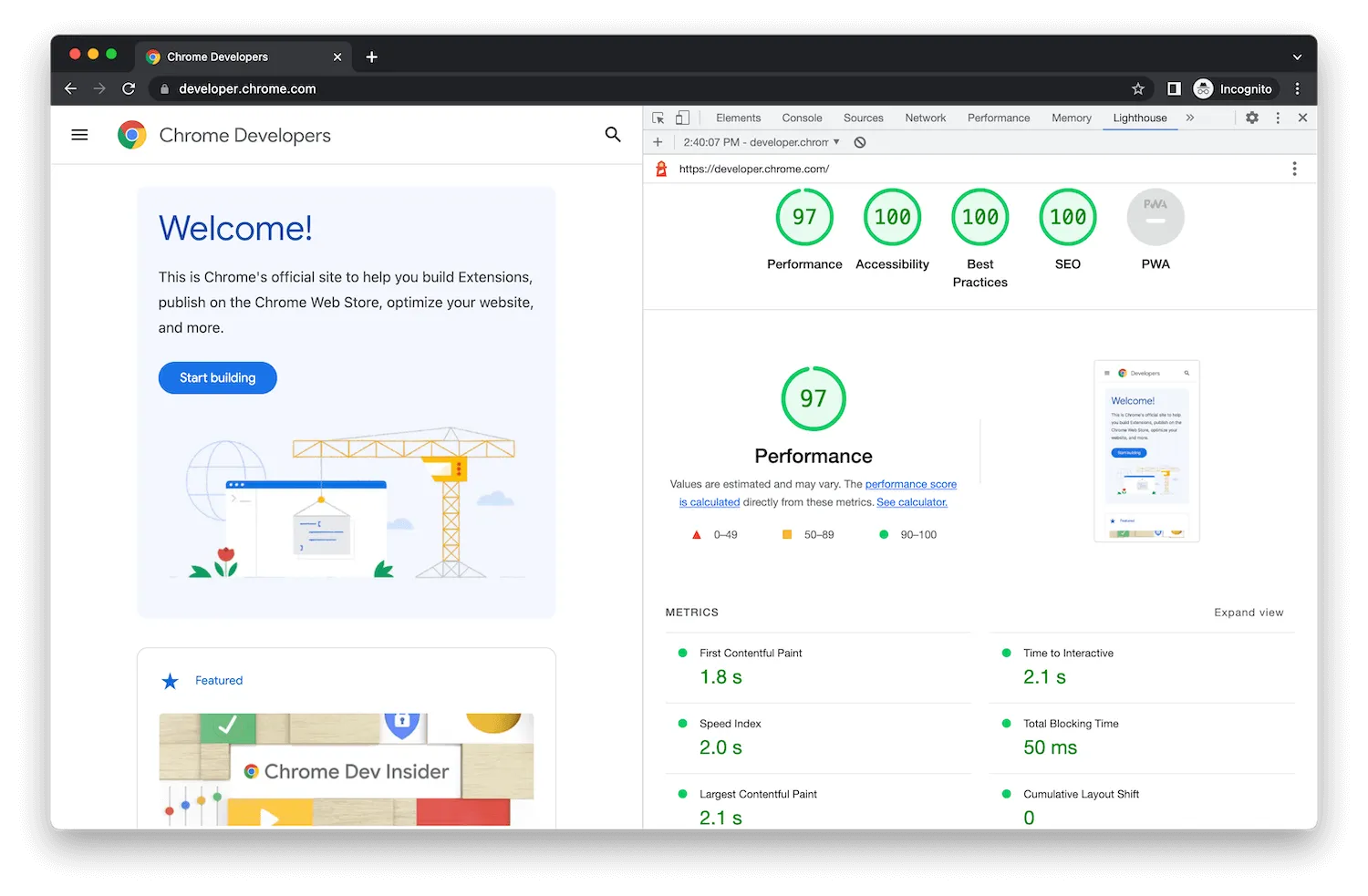
Lighthouse trong Chrome DevTools
Mở website bằng Google Chrome → nhấn F12 → chọn tab Lighthouse → chọn loại kiểm tra và nhấn Analyze page load → xem kết quả tại mục Performance, bao gồm TTI và các chỉ số liên quan.

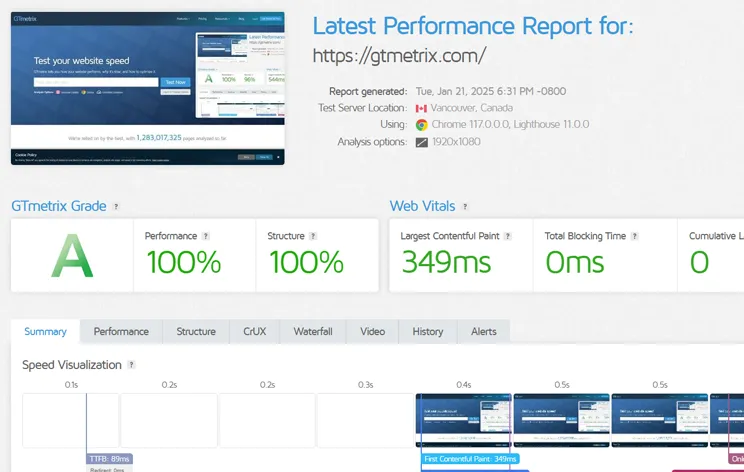
GTmetrix
Truy cập https://gtmetrix.com, nhập URL → chạy kiểm tra → vào tab Timings để theo dõi TTI cùng với các chỉ số như TBT, LCP… Kết quả TTI có thể khác so với PSI do sự khác biệt về phương pháp đo và vị trí máy chủ.

![]() Lưu ý
Lưu ý
Khi đo TTI, nên mở trình duyệt ở chế độ ẩn danh và vô hiệu hóa các plugin cache, nén JS (như WP Rocket, LiteSpeed Cache, Perfmatters…) để đảm bảo kết quả phản ánh đúng hiệu suất thực tế. Bạn cũng có thể so sánh hiệu suất trước và sau khi bật các plugin tối ưu để thấy sự khác biệt rõ rệt.
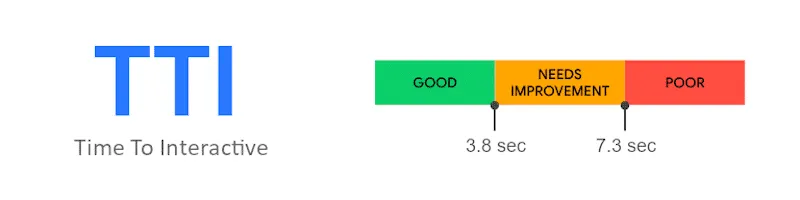
TTI bao nhiêu là tốt?
- Dưới 3,8 giây: Đây là thời gian lý tưởng để đạt được TTI tốt. Trang web sẽ phản hồi nhanh chóng với thao tác của người dùng, mang lại trải nghiệm mượt mà.
- Từ 3,9 đến 7,3 giây: TTI cần cải thiện. Mặc dù trang có thể đã tải xong, nhưng người dùng có thể cảm thấy mất thời gian chờ đợi khi tương tác với trang.
- Trên 7,3 giây: Đây là mức TTI kém. Trang web sẽ phản hồi chậm và gây ra sự khó chịu cho người dùng, có thể khiến họ rời khỏi trang trước khi hoàn thành hành động.
Mục tiêu là giữ TTI dưới 3,8 giây để tối ưu trải nghiệm người dùng và cải thiện hiệu suất trang web.

Sự khác biệt giữa TTI và các chỉ số hiệu suất khác
- Time to Interactive (TTI): Đo lường thời gian từ khi trang bắt đầu tải đến khi trang có thể phản hồi nhanh chóng với thao tác của người dùng. Đây là chỉ số quan trọng đánh giá khả năng tương tác của trang web.
- First Contentful Paint (FCP): Đo lường thời gian để phần nội dung đầu tiên (văn bản, hình ảnh) được hiển thị trên màn hình. FCP giúp đánh giá tốc độ tải trang ban đầu nhưng không đo lường khả năng tương tác của trang.
- Largest Contentful Paint (LCP): Đo lường thời gian để phần nội dung lớn nhất (thường là hình ảnh hoặc văn bản lớn) hiển thị trên trang. LCP tập trung vào sự hoàn thiện của trang, nhưng không đo khả năng tương tác.
- Total Blocking Time (TBT): Đo lường tổng thời gian mà trang web bị “khóa” do các tác vụ JavaScript dài. TBT ảnh hưởng đến TTI vì thời gian bị khóa làm chậm khả năng tương tác của người dùng.
- Speed Index: Đo lường tốc độ tải nội dung trực quan của trang. Chỉ số này phản ánh cách trang hiển thị nội dung khi người dùng tương tác, nhưng không đánh giá khả năng tương tác như TTI.

Tóm lại, TTI tập trung vào khả năng tương tác thực tế của trang web, trong khi các chỉ số như FCP, LCP và TBT chủ yếu đo lường tốc độ tải và sự phản hồi của trang web, mà không phản ánh chính xác mức độ “sẵn sàng” để người dùng tương tác.
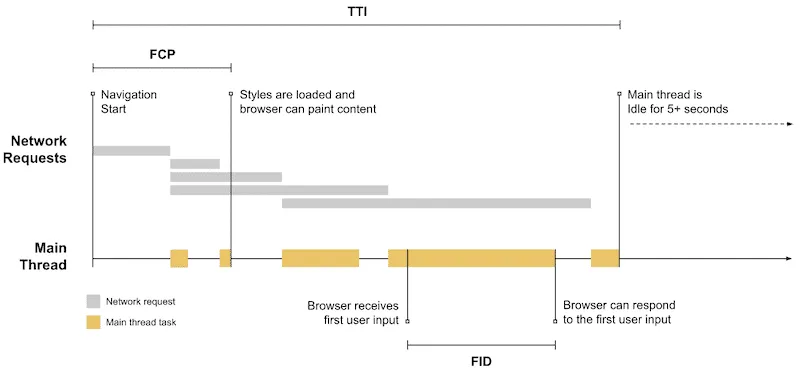
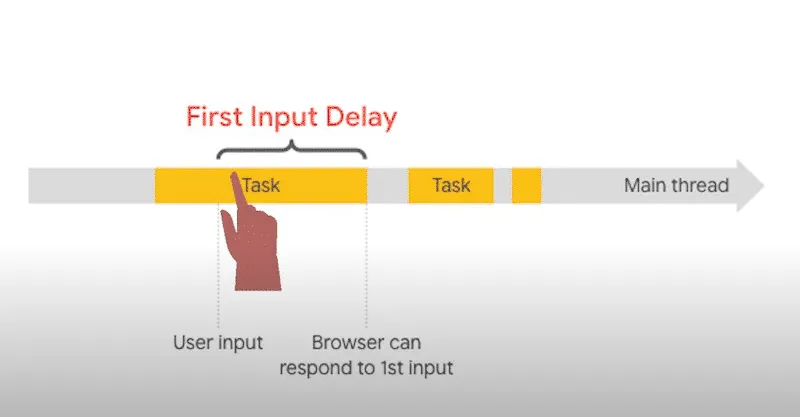
So sánh độ trễ đầu vào đầu tiên (FID) có giống với thời gian tương tác (TTI)
Độ trễ đầu vào đầu tiên (FID) và Thời gian tương tác (TTI) đều liên quan đến khả năng tương tác của trang web, nhưng chúng đo lường các khía cạnh khác nhau trong quá trình tải và phản hồi của trang. Dưới đây là sự so sánh giữa hai chỉ số này:
| Tiêu chí | FID (Độ trễ đầu vào đầu tiên) | TTI (Thời gian tương tác) |
|---|---|---|
| Mô tả | Đo lường thời gian từ khi người dùng thực hiện hành động đầu tiên đến khi trình duyệt bắt đầu phản hồi. | Đo lường thời gian từ khi trang bắt đầu tải đến khi trang có thể phản hồi nhanh chóng với thao tác của người dùng. |
| Loại chỉ số | Chỉ số thực tế (field metric), đo từ dữ liệu của người dùng thực tế. | Chỉ số phòng thí nghiệm (lab metric), đo từ môi trường thử nghiệm. |
| Yêu cầu dữ liệu thực tế | Cần dữ liệu thực tế từ người dùng. | Không cần dữ liệu thực tế, có thể đo trong môi trường thử nghiệm. |
| Thời gian đo lường | Đo từ hành động đầu tiên của người dùng cho đến khi trình duyệt phản hồi. | Đo từ khi trang bắt đầu tải đến khi trang sẵn sàng phản hồi với người dùng. |
| Mục tiêu đo lường | Đo lường độ trễ trong việc xử lý hành động đầu tiên của người dùng. | Đo lường thời gian trang hoàn thành việc tải và sẵn sàng để tương tác. |
| Đo lường độ trễ | Đo độ trễ khi người dùng tương tác ngay khi trang chưa hoàn chỉnh. | Đo độ trễ từ khi trang bắt đầu tải đến khi trang hoàn chỉnh và sẵn sàng phản hồi. |
| Đặc điểm | Phản ánh thời gian trễ giữa hành động người dùng và phản hồi trình duyệt. | Phản ánh thời gian trang cần để có thể phản hồi các hành động người dùng mà không bị gián đoạn. |

Nguyên nhân khiến TTI cao trên WordPress
- Tải tài nguyên JavaScript nặng: Nếu trang WordPress chứa nhiều tập tin JavaScript lớn, việc tải và thực thi các tập tin này có thể làm chậm quá trình tương tác của người dùng, dẫn đến TTI cao.
- Tối ưu hóa chưa tốt cho plugin: Một số plugin WordPress có thể thêm mã JavaScript hoặc CSS không tối ưu vào trang web, gây chậm quá trình tải và làm tăng TTI.
- Không sử dụng cache hiệu quả: Nếu website không sử dụng plugin cache hoặc không cấu hình cache đúng cách, các tài nguyên phải tải lại mỗi lần người dùng truy cập, làm tăng thời gian phản hồi và TTI.
- Tài nguyên bên ngoài chậm: Nếu trang web phụ thuộc vào các tài nguyên từ bên ngoài (như font, API, hình ảnh từ các server khác), và các tài nguyên này tải chậm, TTI cũng sẽ bị ảnh hưởng.

- Render blocking CSS và JavaScript: Các tệp CSS hoặc JavaScript block rendering, nghĩa là trình duyệt phải tải xong và thực thi chúng trước khi tiếp tục tải phần còn lại của trang, làm tăng TTI.
- Chưa nén và tối ưu hình ảnh: Hình ảnh có dung lượng lớn hoặc chưa được nén đúng cách có thể làm tăng thời gian tải trang, dẫn đến TTI cao.
- Quá nhiều request đồng thời: Số lượng request HTTP quá nhiều để tải các tài nguyên trên trang (như hình ảnh, JavaScript, CSS) sẽ làm tăng thời gian cần thiết để tải xong trang và có thể dẫn đến TTI cao.
- Chạy các tác vụ dài trong JavaScript: Các tác vụ JavaScript dài, như xử lý DOM hoặc gọi API không đồng bộ, sẽ chiếm dụng CPU và gây gián đoạn trong quá trình tương tác, làm chậm TTI.
- Chưa tối ưu hóa mã nguồn: Mã nguồn WordPress chưa được tối ưu hóa về mặt cấu trúc hoặc không sử dụng các kỹ thuật tối ưu như lazy loading có thể gây ảnh hưởng đến tốc độ và TTI.
Vietnix – Giải pháp toàn diện cho tốc độ website vượt trội
Vietnix không chỉ cung cấp dịch vụ hosting tốc độ cao với hiệu suất ổn định và bảo mật tiên tiến, mà còn có dịch vụ tối ưu tốc độ website chuyên biệt giúp cải thiện chỉ số hiệu năng, giảm thời gian tải trang và nâng cao trải nghiệm người dùng.
Sở hữu hệ thống máy chủ hiện đại cùng đội ngũ kỹ thuật giàu kinh nghiệm, Vietnix cam kết mang đến giải pháp tối ưu phù hợp cho từng loại website, từ blog cá nhân đến hệ thống doanh nghiệp phức tạp. Bất kể bạn đang gặp vấn đề về tốc độ tải trang hay muốn đạt điểm Lighthouse ấn tượng hơn, Vietnix đều có thể đồng hành cùng bạn.
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành Phố Hồ Chí Minh
Câu hỏi thường gặp
TTI có thay đổi theo từng loại trình duyệt không?
Có. Mỗi trình duyệt có cách xử lý tài nguyên khác nhau, nên TTI có thể thay đổi giữa Chrome, Safari, Firefox…
Có thể dùng CDN để cải thiện TTI không?
Có. CDN giúp phân phối nội dung gần hơn với người dùng, giảm độ trễ và tăng tốc quá trình tải trang.
Có nên đo TTI trên thiết bị di động hay desktop?
Cả hai. Nhưng thiết bị di động thường có TTI cao hơn do phần cứng yếu và mạng không ổn định.
Làm sao để biết JavaScript nào đang làm chậm TTI?
Lighthouse sẽ báo cụ thể những script gây blocking. Ngoài ra có thể dùng DevTools để phân tích mạng và hiệu suất.
Sử dụng web worker có giúp cải thiện TTI không?
Có. Web worker xử lý các tác vụ JS ở luồng riêng giúp giảm blocking và cải thiện TTI.
TTI có ảnh hưởng đến tỷ lệ thoát không?
Có. TTI càng cao, người dùng càng dễ rời đi do không thể tương tác sớm với trang.
Tối ưu hình ảnh có ảnh hưởng đến TTI không?
Có. Hình ảnh không tối ưu gây tải chậm, chặn rendering và tăng TTI nếu chưa được lazy load.
Trang web sử dụng animation hoặc hiệu ứng động có ảnh hưởng đến TTI?
Có thể. Hiệu ứng sử dụng JS nặng có thể trì hoãn khả năng tương tác, làm tăng TTI.
Lời kết
Tối ưu Time to Interactive không chỉ giúp website nhanh hơn mà còn cải thiện rõ rệt trải nghiệm người dùng và thứ hạng tìm kiếm. Nếu bạn đang gặp khó khăn với chỉ số TTI hoặc chưa biết bắt đầu từ đâu, đừng ngần ngại để lại bình luận hoặc liên hệ với đội ngũ kỹ thuật của Vietnix. Chúng mình luôn sẵn sàng hỗ trợ bạn từng bước cải thiện hiệu suất website. Áp dụng đúng kỹ thuật, kết hợp với giải pháp tối ưu phù hợp sẽ mang lại kết quả rõ rệt chỉ sau thời gian ngắn.
Mọi người cũng xem:
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày