Interaction to Next Paint (INP) là một chỉ số quan trọng trong việc đo lường trải nghiệm của người dùng trên web. Để tìm hiểu chi tiết về cách thức hoạt động, đo lường và làm thế nào để tối ưu INP cho website, hãy cùng xem ngay bài viết dưới đây của Vietnix.
Interaction to Next Paint (INP) là gì?
Interaction to Next Paint là một chỉ số đánh giá mức độ phản hồi tổng thể của website đối với các tương tác của người dùng bằng cách theo dõi độ trễ của tất cả các tương tác nhấp chuột, chạm và gõ ký tự trên bàn phím diễn ra trong suốt thời gian người dùng truy cập vào trang. Giá trị INP cuối cùng là độ trễ lớn nhất trong tất cả các tương tác đã theo dõi, không tính các giá trị ngoại lệ.

Interaction to Next Paint đánh giá mức độ phản hồi bằng cách sử dụng dữ liệu từ API Event Timing. Khi một website không phản hồi trước tương tác của người dùng, đó được đánh giá là một trải nghiệm người dùng kém. INP theo dõi độ trễ của tất cả các tương tác mà người dùng thực hiện trên website và đưa ra một giá trị cao nhất. Chỉ số INP thấp biểu thị website đó phản hồi nhanh và nhất quán với tất cả hoặc đa số tương tác của người dùng.
Lưu ý về cách tính Interaction to Next Paint
Như đã nêu trên, Interaction to Next Paint được tính bằng cách theo dõi tất cả các tương tác được thực hiện trên một website. Đối với hầu hết các website, tương tác có độ trễ cao nhất chính là INP. Tuy nhiên đối với các trang có nhiều tương tác, có thể xuất hiện một số tương tác có độ trễ cao bất thường trên một trang web vốn đã phản hồi nhanh. Số lượng tương tác càng lớn thì điều này càng dễ xảy ra.

Để cung cấp một thước đo tốt hơn về khả năng phản hồi thực tế của những trang như vậy thì bài viết sẽ bỏ qua một tương tác có độ trễ cao nhất trong mỗi 50 tương tác. Vì phần lớn các trải nghiệm trên trang web sẽ không vượt quá 50 tương tác nên điều này sẽ giúp xác định chính xác tương tác tệ nhất trên trang. Sau đó, bách phân vị (percentile) thứ 75 của page view sẽ được báo cáo để loại bỏ thêm các giá trị ngoại lệ nhằm đưa ra giá trị trải nghiệm chung cho phần lớn người dùng.
Khái niệm tương tác là gì?
Tương tác là một nhóm các hành vi xử lý sự kiện có logic mà người dùng sẽ thực hiện. Các tương tác có thể được điều khiển bởi JavaScript, CSS, các thành phần tích hợp sẵn của trình duyệt (như các form) hoặc kết hợp toàn bộ.

Ví dụ, tương tác “chạm” trên thiết bị màn hình cảm ứng bao gồm nhiều sự kiện như nhấn xuống, nhả ra và click vào các nội dung.
Độ trễ của tương tác là khoảng thời gian dài nhất của một nhóm hành vi xử lý dẫn tới tương tác đó. Thời gian này tính từ khi người dùng bắt đầu tương tác cho đến khi nội dung tiếp theo của phản hồi trực quan được hiển thị.
Điểm INP như thế nào là tốt?
Khó có thể xác định một điểm INP chuẩn để đánh giá khả năng phản hồi của website là “tốt” hay “kém”. Điều này xuất phát từ 2 nguyên nhân chính.
Đầu tiên, các nhà phát triển web hiện nay đều hướng đến việc tăng tốc độ phản hồi, tối ưu tốc độ website mang lại trải nghiệm tốt cho người dùng. Tiếp theo, mỗi thiết bị có cấu hình và tốc độ xử lý khác nhau, ảnh hưởng trực tiếp đến khả năng phản hồi của website trên thiết bị đó. Do vậy, không thể áp dụng một tiêu chuẩn INP chung cho tất cả các website và thiết bị.

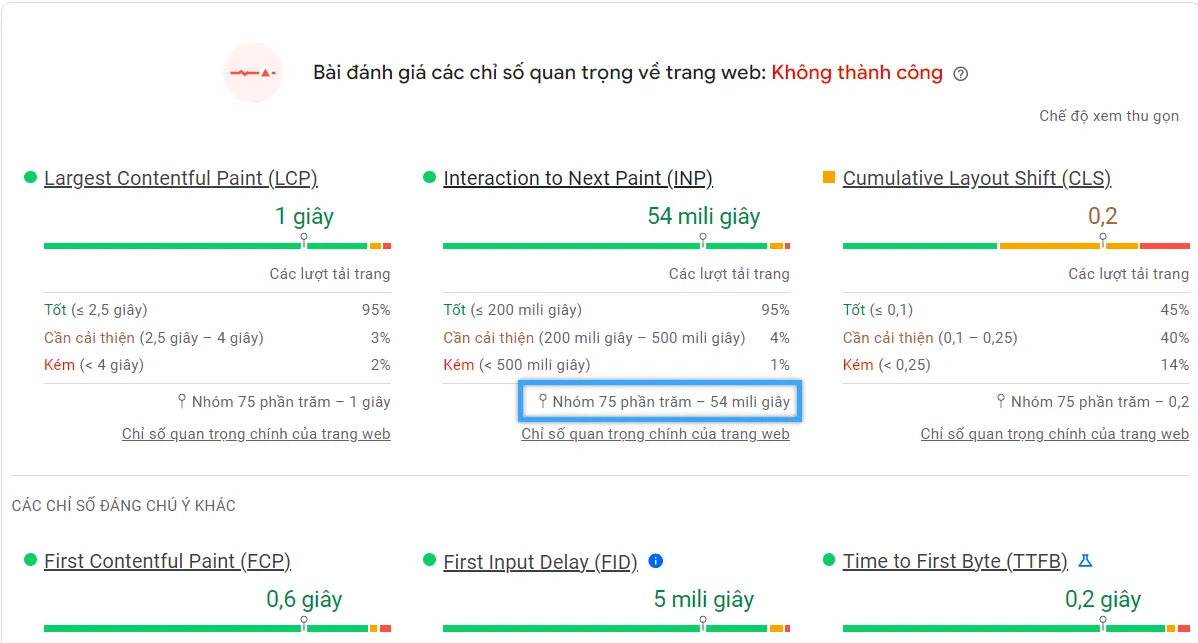
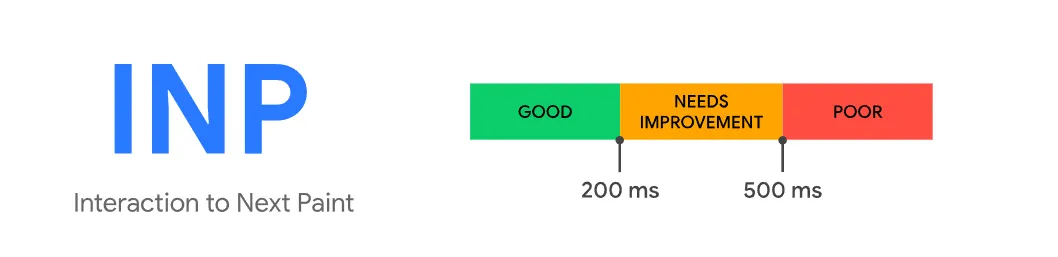
Để đảm bảo website có khả năng phản hồi tốt, một ngưỡng chuẩn thường được sử dụng để đo lường là phân vị (percentile) thứ 75 của các lần tải trang được ghi lại trong thực tế (trên cả điện thoại lẫn máy tính bàn). Theo đó các mức cụ thể như sau:
- INP dưới hoặc bằng 200 mili giây: Trang web có khả năng phản hồi tốt.
- INP từ 200 đến 500 mili giây: Khả năng phản hồi của trang web cần cải thiện.
- INP trên 500 mili giây: Trang web phản hồi kém.
Nội dung có tính tương tác là gì?
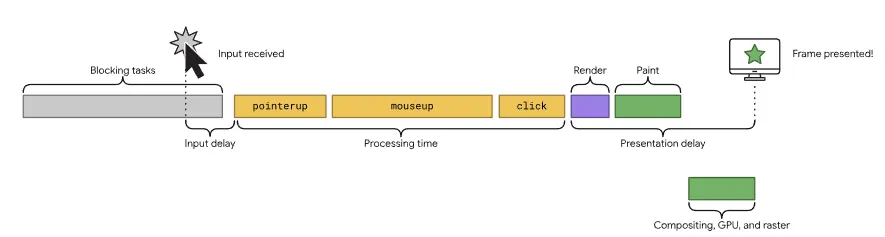
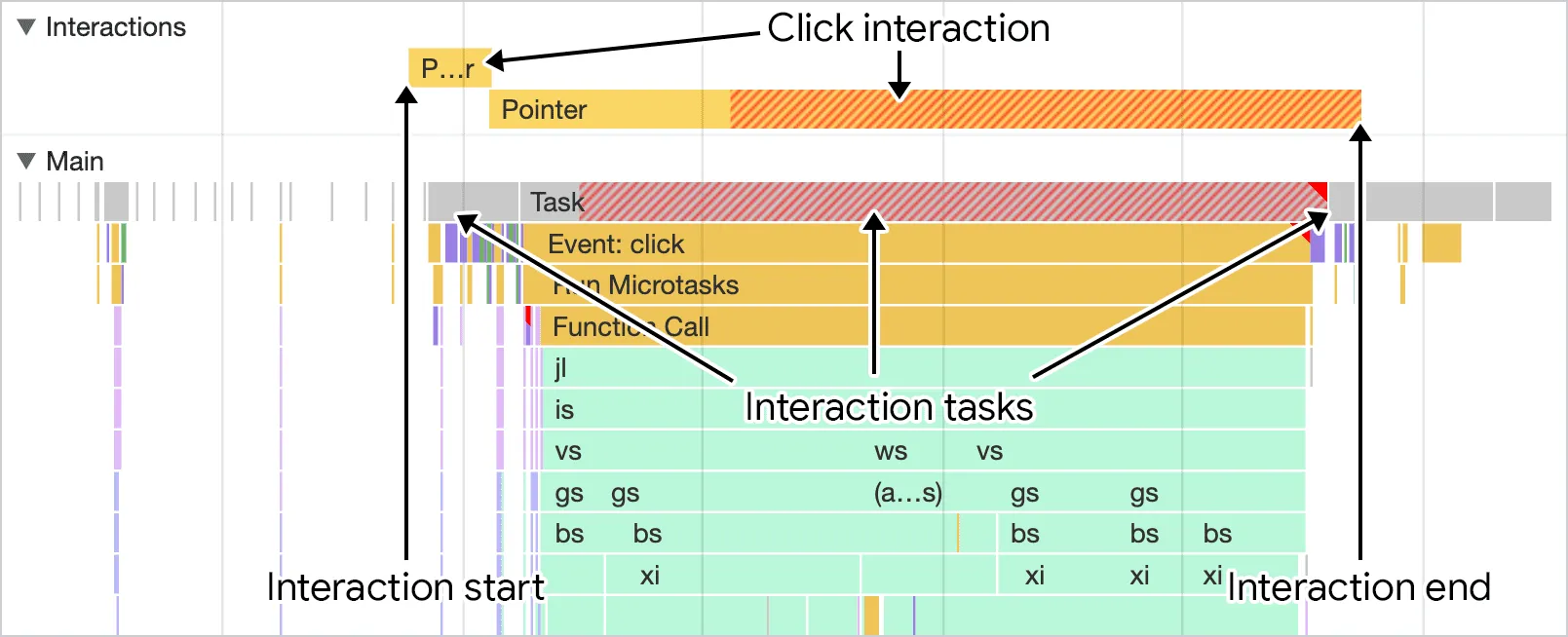
Hình dưới đây thể hiện vòng đời của một tương tác. Đầu tiên, việc trì hoãn input xảy ra có thể do các yếu tố như tác vụ dài trên main thread. Sau đó, người dùng thực hiện nhóm các hành vi xử lý (pointerup, mouseup và click) và độ trễ sẽ xuất hiện trước khi nội dung tiếp theo được hiển thị.

Trình điều khiển chính của tính tương tác thường là JavaScript, mặc dù các trình duyệt cũng cung cấp khả năng tương tác thông qua các điều khiển không được JavaScript hỗ trợ như checkbox, button radio và các điều khiển khác. Tuy nhiên, CSS lại cung cấp các tính năng này.
Interaction to Next Paint chỉ thực hiện theo dõi với các loại tương tác dưới đây:
- Nhấp chuột.
- Chạm vào màn hình trên thiết bị cảm ứng.
- Nhấn một phím trên bàn phím vật lý hoặc bàn phím ảo.
Tương tác có thể xảy ra trên trang chính hoặc trong các iframe được nhúng vào trang web.
Ví dụ: Nhấp vào nút phát trên video được nhúng vào trang.
Người dùng sẽ không nhận biết được có nội dung trong iframe hay không. Do đó, cần có chỉ số INP trong iframe để đo lường trải nghiệm người dùng cho các trang cao cấp nhất.
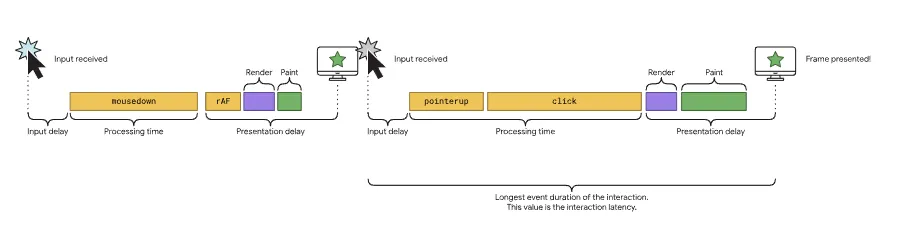
Tương tác có thể bao gồm hai phần và mỗi phần sẽ có nhiều sự kiện. Sự kiện có thời gian diễn ra lâu nhất trong tương tác sẽ được chọn là độ trễ của tương tác.
Ví dụ, một lần nhấn phím bao gồm các sự kiện như keydown, keypress và keyup. Tương tác chạm bao gồm các sự kiện pointerup và pointerdown.

Hình ảnh trên là biểu đồ về một tương tác với nhiều hành vi xử lý sự kiện. Phần đầu của tương tác nhận input khi người dùng nhấn chuột. Trước khi nhả chuột, một nội dung sẽ được hiển thị. Khi người dùng nhả chuột, một loạt các hành vi xử lý sự kiện khác (pointerup, click) sẽ được kích hoạt trước khi nội dung tiếp theo được hiển thị.
Interaction to Next Paint được tính toán khi người dùng rời khỏi trang, cho ra một giá trị duy nhất thể hiện mức độ phản hồi tổng thể của trang trong suốt quá trình người dùng tương tác. Một INP thấp cho biết trang phản hồi nhanh nhạy và đáng tin cậy với các thao tác của người dùng.
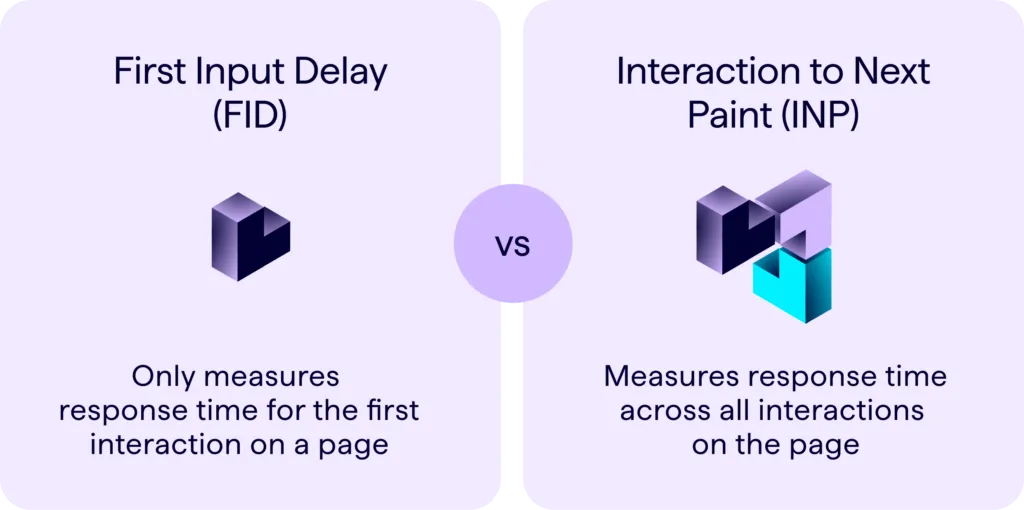
Interaction to Next Paint (INP) có gì khác biệt so với First Input Delay (FID)?
Trong khi Interaction to Next Paint (INP) xem xét tất cả các tương tác trang, thì First Input Delay (FID) chỉ tính đến tương tác đầu tiên. FID cũng chỉ đo lường độ trễ đầu vào (Input Delay) của tương tác đầu tiên và không bao gồm thời gian chạy các nhóm hành vi xử lý hoặc độ trễ trong việc hiển thị nội dung tiếp theo.

FID cũng là một chỉ số thể hiện khả năng phản hồi của trang, dựa trên cơ sở lý luận rằng nếu tương tác đầu tiên được thực hiện trong suốt giai đoạn tải trang có độ trễ input thấp (hoặc không đáng kể) thì trang đã tạo được ấn tượng ban đầu tốt với người dùng.
INP không chỉ đơn thuần nói về ấn tượng ban đầu. Bằng cách lấy mẫu tất cả các tương tác, INP có thể đánh giá khả năng phản hồi của trang một cách toàn diện và trở thành một chỉ số đáng tin cậy hơn so với FID.
Vì sao không có giá trị INP nào được báo cáo?
Một trang web có thể không trả về giá trị INP vì một số lý do:

- Người dùng không tương tác với trang: Trang đã được tải nhưng người dùng không nhấp chuột, chạm hoặc nhấn vào bàn phím.
- Tương tác không được tính vào INP: Trang đã được tải nhưng người dùng không thực hiện các tương tác nhấp chuột, chạm hoặc nhấn vào bàn phím. Ví dụ như người dùng chỉ cuộn hoặc di chuột qua các phần tử và do đó không được tính vào INP.
- Trang được truy cập bởi bot: Các bot như crawler hoặc trình duyệt không được lập trình để tương tác với trang web, dẫn đến không có giá trị INP.
Cách đo INP
Chỉ số INP có thể được đo ở cả ngoài thực tế lẫn trong môi trường thử nghiệm thông qua nhiều công cụ khác nhau.
Đo lường INP trong thực tế
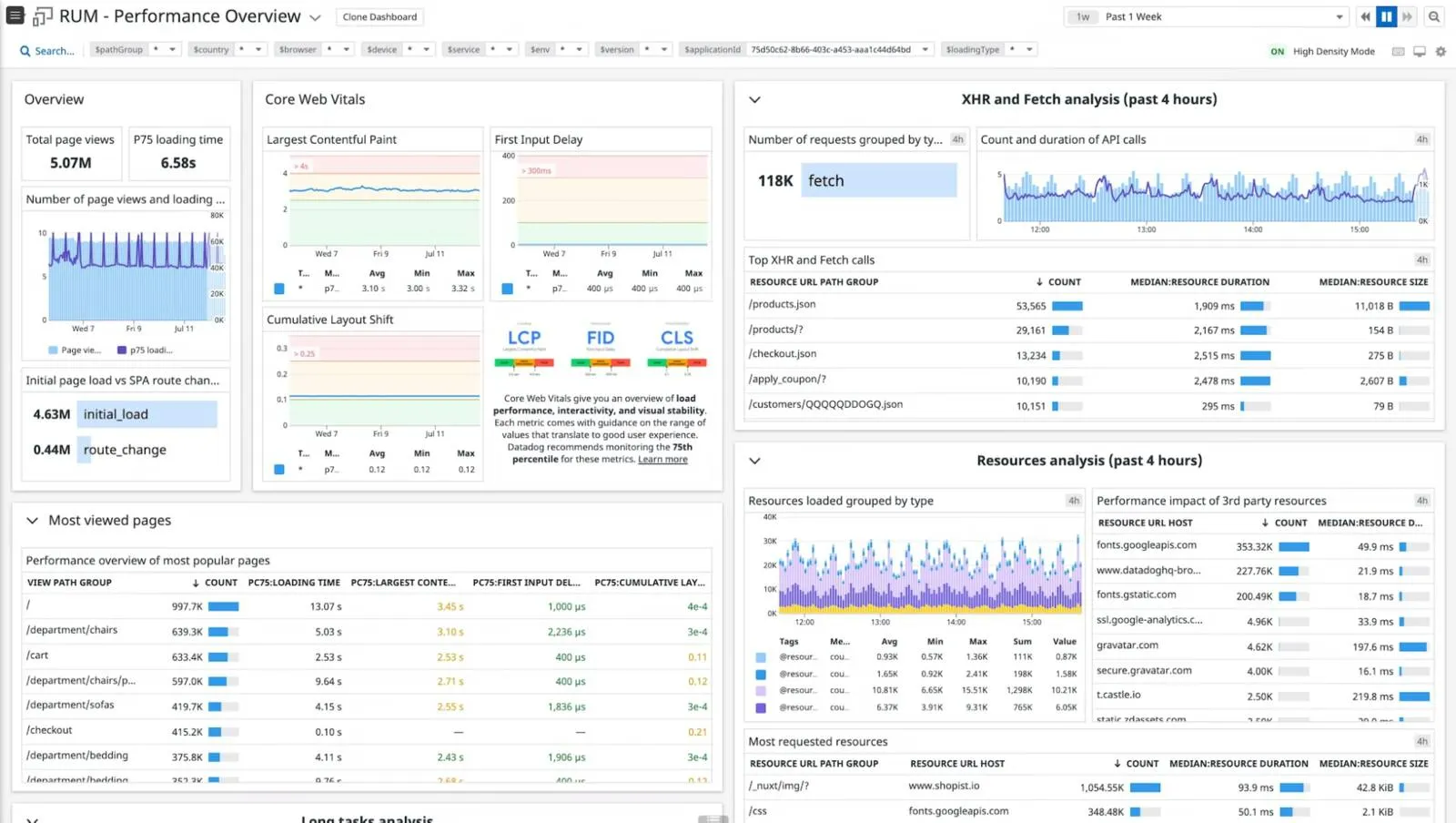
Dữ liệu thực tế từ báo cáo Giám sát người dùng thực (Real User Monitoring – RUM) sẽ cung cấp cho bạn không chỉ giá trị INP của trang mà còn cả số liệu cụ thể của từng tương tác. Nhờ đó bạn sẽ biết tương tác đó xảy ra trong thời gian tải trang hay sau khi tải xong, loại tương tác (nhấp chuột, nhấn phím hoặc chạm) và các thông tin có giá trị khác.

Nếu website đủ điều kiện để đưa vào Báo cáo trải nghiệm người dùng Chrome (Chrome User Experience Report – CrUX), bạn có thể nhanh chóng lấy dữ liệu thực tế cho INP thông qua CrUX trong PageSpeed Insights (và các Core Web Vitals khác). Bạn sẽ nhận được dữ liệu tổng thể về INP của website. Trong một số trường hợp, bạn có thể nhận được dữ liệu chi tiết cho từng trang.
CrUX hữu ích trong việc chỉ ra các vấn đề ở cấp độ cao nhưng thường không cung cấp đủ thông tin chi tiết để giúp người dùng hiểu đầy đủ vấn đề là gì. Lúc này, giải pháp rum có thể giúp bạn phân tích chi tiết hơn về các trang, người dùng hoặc tương tác mà người dùng đang gặp phản hồi chậm.
Đo lường INP trong môi trường giả lập
Sau khi thu thập dữ liệu từ thực tế cho thấy tồn tại những tương tác chậm trên website, bạn nên bắt đầu thử nghiệm các số liệu này trong môi trường giả lập. Trong trường hợp không có dữ liệu từ thực tế thì vẫn có một số biện pháp để tái tạo các tương tác chậm trong môi trường giả định.

Các biện pháp này bao gồm theo dõi các luồng người dùng phổ biến và kiểm tra tương tác trên các luồng đó, song song với đó là tương tác với các trang trong khi tải – thời điểm mà luồng chính (main thread) thường bận rộn nhất – để phát hiện ra các tương tác chậm trong trải nghiệm người dùng.
Lời kết
Trong bài viết này, Vietnix đã giải thích khái niệm Interaction to Next Paint (INP), cách đo lường và cải thiện INP để tối ưu website một cách hiệu quả. Hy vọng những thông tin này từ Vietnix sẽ giúp bạn hiểu rõ hơn về Interaction to Next Paint. Nếu có bất kỳ thắc mắc nào liên quan đến bài viết, bạn hãy để lại bình luận bên dưới để được giải đáp nhanh chóng nhất.