4 cách thay thế theme và plugin editor mặc định trong WordPress đơn giản
Đánh giá
Các theme và plugin editor trong WordPress là thường đơn giản với khả năng hạn chế. Thay thế những trình chỉnh sửa này bằng các công cụ tốt hơn, bạn có thể sử dụng các tính năng nâng cao như kiểm soát truy cập, tạo child theme, tải file, và nhiều tính năng khác. Để hiểu rõ hơn về vấn đề này, hãy cùng Vietnix tham khảo cách thay thế theme và plugin editor mặc định trong WordPress có trong bài viết sau.
Tại sao cần thay thế theme và plugin editor mặc định trong WordPress?
Theme editor mặc định trong dashboard WordPress cho phép bạn thực hiện các thay đổi trực tiếp vào code trong các file theme. Tương tự, plugin editor cho phép bạn chỉnh sửa code của các plugin đã được cài đặt trên trang web.

Những trình chỉnh sửa tích hợp sẵn này có giao diện trình soạn thảo văn bản thiếu các tính năng nâng cao như kiểm soát truy cập, download/upload file, tạo child theme. Điều này làm cho việc thêm và duy trì code tùy chỉnh mất nhiều thời gian.
Ngoài ra, nếu một người không được ủy quyền có quyền truy cập vào khu vực WordPress admin, họ có thể dễ dàng truy cập các trình chỉnh sửa mặc định để chỉnh sửa các file theme và plugin của bạn. Điều này có thể cho phép họ cài đặt phần mềm độc hại lên trang web.
Bằng cách thay thế những trình chỉnh sửa này bằng một plugin, bạn có thể dễ dàng tùy chỉnh theme và plugin WordPress từ dashboard bằng cách thêm hoặc loại bỏ code snippet, tùy chỉnh màu sắc, sửa đổi các file template khác nhau, kiểu CSS và nhiều thứ khác.
Điều này sẽ cho phép bạn thực hiện các thay đổi nhanh chóng cho theme hoặc plugin mà không cần truy cập vào file trang web qua FTP.
Bạn cũng có thể tạo child theme, kiểm soát quyền truy cập của trình chỉnh sửa để làm cho trang web an toàn hơn, và thậm chí upload file lên vào các plugin và theme từ máy tính.
4 cách thay thế theme và plugin editor mặc định trong WordPress
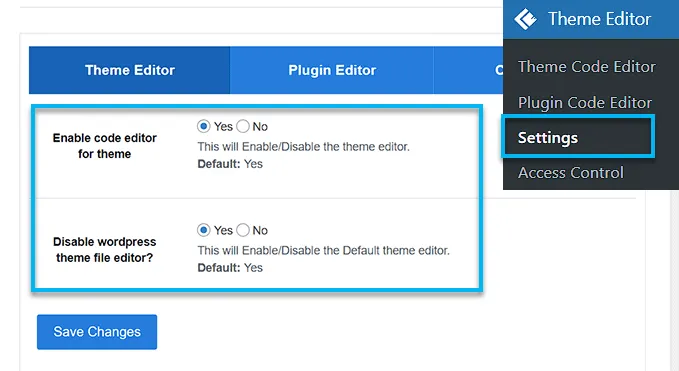
Trước tiên, bạn cần cài đặt và kích hoạt plugin Theme Editor. Sau khi kích hoạt, bạn cần truy cập Theme Editor > Settings từ WordPress admin sidebar.
Lưu ý: Trước khi thực hiện bất kỳ thay đổi nào vào các file theme hoặc plugin, hãy đảm bảo tạo sao lưu đầy đủ cho trang web WordPress. Điều này sẽ hữu ích nếu có bất cứ sự cố nào xảy ra và bạn cần phải khôi phục WordPress từ bản sao lưu.
Sau đó, chọn box Yes cho tùy chọn Enable code editor for theme. Nếu bạn muốn tắt WordPress theme editor mặc định, chỉ cần chọn box Yes ở cạnh tùy chọn Disable WordPress theme file editor?.

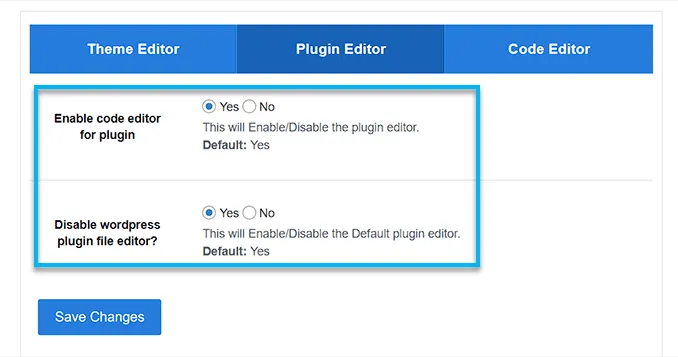
Sau khi hoàn thành, chỉ cần chuyển sang tab Plugin Editor ở phía trên. Ở đây, bạn cần chọn box Yes bên cạnh tùy chọn Enable code editor for plugin.
Bạn cũng có thể vô hiệu hóa trình chỉnh sửa mặc định bằng cách chọn tùy chọn Yes cho cài đặt Disable WordPress plugin file editor?.

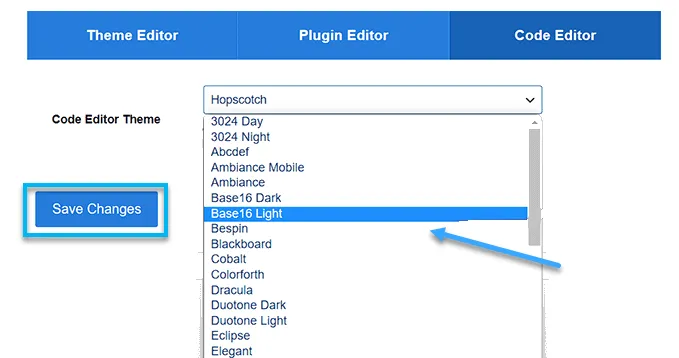
Tiếp theo, chuyển sang tab Code Editor ở trên trang. Từ đây, bạn có thể chọn một theme cho code editor từ menu thả xuống. Điều này sẽ hiển thị code trong theme và plugin trên các background và màu chữ khác nhau.
Sau khi hoàn tất, đừng quên nhấn Save Changes button để lưu cài đặt.

1. Chỉnh sửa file theme bằng theme editor
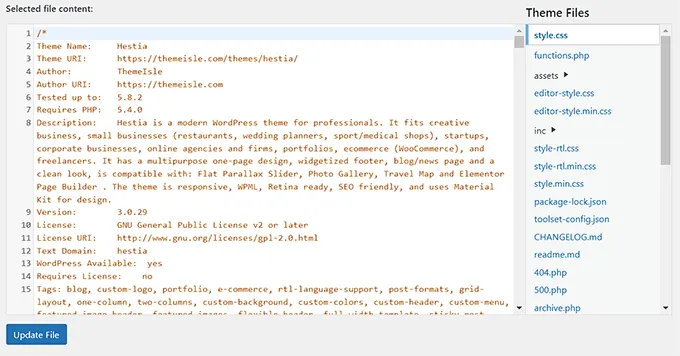
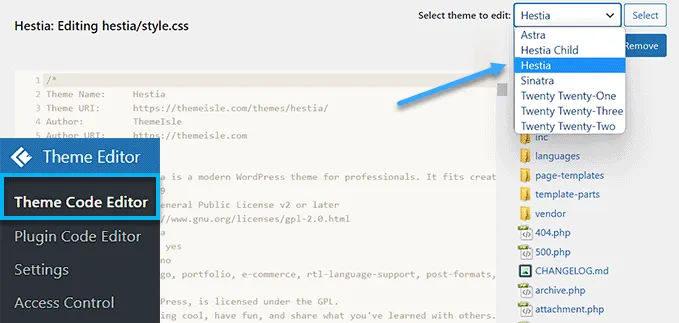
Bây giờ, cần truy cập Theme Editor > Theme Code Editor từ WordPress admin dashboard. Bạn cần chọn theme mà bạn muốn chỉnh sửa từ menu thả xuống ở góc phải màn hình. Tiếp theo, hãy chọn file theme mà bạn muốn thêm code từ sidebar bên phải màn hình.
Sau đó, bạn có thể dễ dàng thêm, loại bỏ hoặc chỉnh sửa code vào các file thêm từ theme editor trên màn hình.

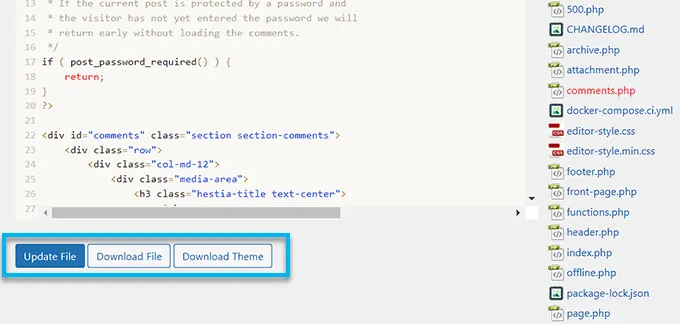
Khi bạn hoàn tất, đừng quên nhấp vào Update File button để lưu cài đặt. Bạn cũng có thể tải file vừa chỉnh sửa xuống bằng cách nhấp vào Download File button. Nếu muốn tải xuống toàn bộ theme thay vì file cụ thể, bạn có thể nhấp vào Download Theme button.

2. Chỉnh sửa các plugin bằng plugin editor
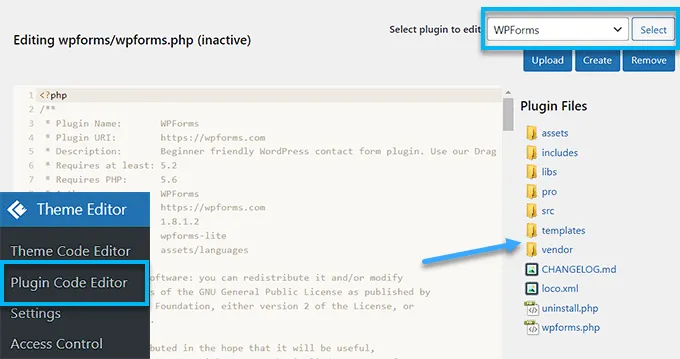
Nếu bạn muốn thêm code vào các file plugin thay vì theme, bạn cần truy cập Theme Editor > Plugin Code Editor từ WordPress admin sidebar. Sau đó, chọn một plugin để chỉnh sửa từ menu thả xuống ở góc phải màn hình.
Tiếp theo, có thể chọn một file plugin để chỉnh sửa từ sidebar bên phải và sau đó chỉnh sửa bằng cách sử dụng plugin code editor.

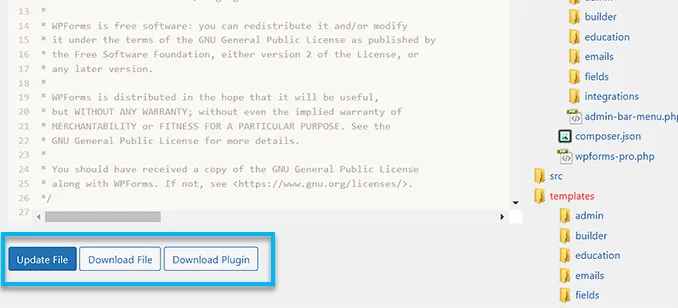
Khi bạn hài lòng với những thay đổi của mình, chỉ cần nhấp vào Update File button để lưu cài đặt. Bạn cũng có thể tải xuống file vừa chỉnh sửa bằng cách nhấp vào Download File button.
Nếu muốn tải xuống plugin với tất cả những thay đổi đã thực hiện, bạn có thể nhấp vào Download Plugin button.

3. Cấu hình kiểm soát truy cập với plugin theme editor
Plugin theme editor cho phép kiểm soát quyền truy cập vào theme và plugin editor trong WordPress. Tuy nhiên, tính năng này chỉ có sẵn trong phiên bản pro của plugin. Chỉ có những người dùng mà bạn xác nhận mới có thể chỉnh sửa các theme và plugin trên trang web.
Bằng cách sử dụng kiểm soát truy cập, bạn làm cho trang web của mình an toàn hơn bằng cách chỉ cho phép những người dùng đáng tin cậy thực hiện các thay đổi vào các file, giảm nguy cơ bị tấn công bởi phần mềm độc hại.
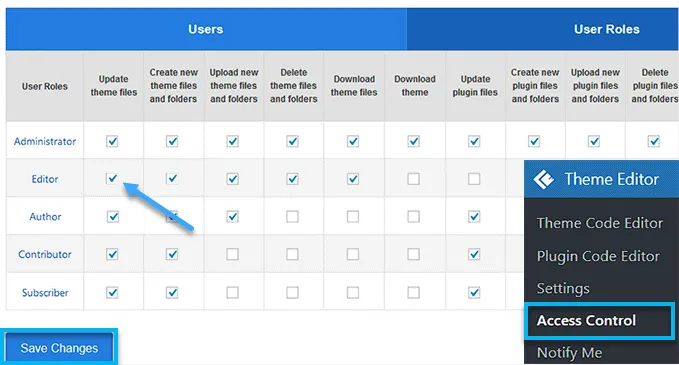
Đầu tiên, bạn cần truy cập Theme Editor > Access Control từ WordPress dashboard.

Từ đây, chỉ cần chọn các tùy chọn trong các cột mà bạn muốn các vai trò người dùng WordPress có quyền truy cập.
Ví dụ, nếu bạn muốn người biên tập có khả năng cập nhật các file theme, chỉ cần chọn checkbox trong dòng Editor.
Sau khi bạn hoàn tất, chỉ cần nhấp vào Save Changes button để lưu cài đặt.
4. Tạo child theme bằng theme editor
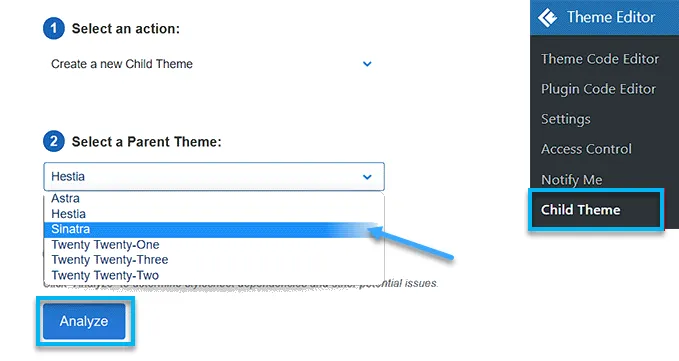
Nếu muốn tạo một child theme để tùy chỉnh các theme WordPress, bạn có thể truy cập Theme Editor > Child Theme từ WordPress admin sidebar.
Sau đó, bạn sẽ cần chọn parent theme từ menu thả xuống ở giữa trang, sau đó nhấn vào Analyze button.

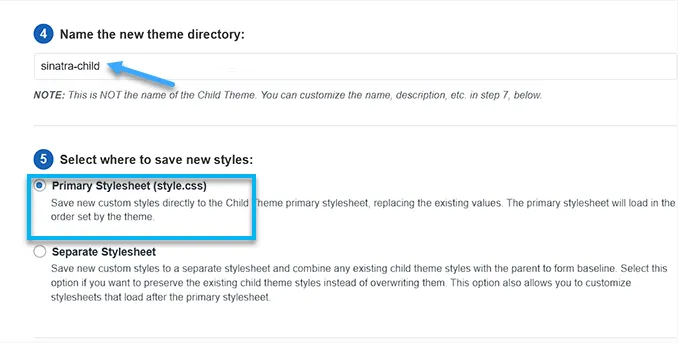
Sau khi hoàn tất, bạn phải cung cấp một tên cho thư mục theme mới và chọn nơi để lưu trữ stylesheet của child theme. Tiếp theo, bạn còn có thể cung cấp tên, mô tả, tác giả và phiên bản cho child theme mà bạn đang tạo.
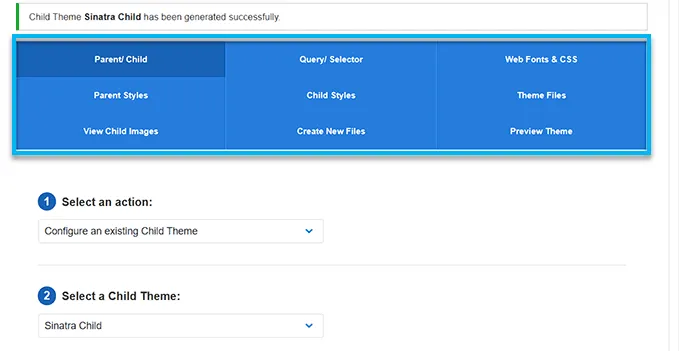
Khi bạn hoàn tất, chỉ cần nhấp vào Create New Child Theme button.

Bây giờ bạn đã tạo một child theme, bạn có thể chỉnh sửa selector, phông chữ web, CSS, kiểu của child theme và các file theme khác từ thanh menu ở đầu trang. Những thay đổi này sẽ tự động được lưu trong child theme.

Ngoài ra bạn cũng có thể tham khảo thêm các bài viết khác như:
Lời kết
Vietnix hy vọng bài viết đã giúp bạn hiểu được cách thay thế theme và plugin editor mặc định trong WordPress. Ngoài nội dung trên, bạn cũng có thể tham khảo thêm các bài viết khác như tổng quan về cấu trúc Theme WordPress hoặc hướng dẫn cách cài đặt plugin WordPress tại Vietnix.vn để biết thêm nhiều thông tin hữu ích cho website, chúc bạn thành công!
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày





















