Widget là gì? Tổng quan về chức năng và cách sử dụng Widget WordPress
Đánh giá
WordPress được biết đến là một CMS mã nguồn mở giúp người dùng có thể chủ động thiết lập nội dung cho trang web. Tuy nhiên, với những người dùng không biết nhiều về code, lập trình thì có thể gặp phải khó khăn trong việc tự thiết kế các tính năng mong muốn. Để khắc phục điều đó, WordPress cung cấp cho người dùng các công cụ quản lý hiệu quả, trong đó có Widget. Vậy Widget là gì? Sử dụng Widget trong WordPress như thế nào? Cùng Vietnix tìm hiểu ngày trong bài viết sau đây.
Tổng quan về Widget
Widget là gì?
Widget là thuật ngữ phổ biến dùng để chỉ một ứng dụng đặc biệt có khả năng hiển thị toàn bộ hoặc một phần nội dung từ các ứng dụng khác trên màn hình chính của thiết bị. Có thể hiểu, widget hoạt động như một phím tắt cho việc mở nhanh một ứng dụng khác. Không chỉ xuất hiện trên điện thoại, chúng ta thường thấy các Widget này trên các trang web, máy tính để bàn và máy tính bảng.

Widget trong WordPress là gì?
Widget WordPress là một trong các công cụ của WordPress có chức năng thêm nội dung và định hình danh mục cho các bài viết như sidebar hay footer. Các widget chứa thông tin, điều hướng hoặc phương tiện tách biệt với một bài đăng hoặc trang riêng lẻ. Trong hầu hết các trường hợp, mỗi widget sẽ được hiển thị trên mọi trang trong trang web, nhưng người dùng cũng có thể đăng ký Widget cho các trang cụ thể như trang chủ.
Để thêm widget vào trang web, bạn cần đặt chúng vào các khu vực widget trong theme. WordPress cung cấp widget sẵn có, nhưng bạn cũng có thể thêm widget khác qua plugin hoặc viết code. Widget có thể là nhiều loại nội dung khác nhau và người dùng nên lựa chọn một cách cẩn thận để tránh lạm dụng.
Công dụng của Widget trên thiết bị di động
Tính tiện dụng cao
Với Widget, bạn có thể truy cập nhanh vào một ứng dụng từ bên ngoài màn hình, xem các thông báo và thông tin liên quan đến ứng dụng một cách nhanh chóng. Đặc biệt, bạn cũng có thể cài đặt các phím tắt hệ thống như 4G, bluetooth hoặc độ sáng màn hình một cách dễ dàng. Khi cài đặt ứng dụng từ iOS hoặc Android, bạn sẽ nhận được một widget kèm theo. Điều này giúp bạn tiếp cận thông tin và thực hiện các thao tác mà không cần mở ứng dụng gốc.

Trong bản cập nhật mới nhất của Spotify, widget cho phép người dùng xem danh sách phát, thay đổi bài hát, album, nghệ sĩ hoặc podcast một cách dễ dàng. Tuy nhiên, các tính năng trên widget thường được giản lược, chỉ cung cấp các thao tác cơ bản. Gmail là một trong những ứng dụng được Widget hỗ trợ nhiều tiện ích. Bằng cách sử dụng Widget, bạn có thể tìm kiếm email, xem số lượng email chưa đọc và thậm chí là soạn email mà không cần mở ứng dụng Gmail, điều này rất hữu ích cho những người luôn bận rộn.
Tùy biến tốt
Trong khi sử dụng Widget, bạn có thể tùy chỉnh theo sở thích cá nhân bằng cách thay đổi vị trí, tùy biến và icon một cách linh hoạt. Tuy nhiên, việc sử dụng Widget có thể làm tăng lượng dung lượng RAM sử dụng, mặc dù tăng này là rất nhỏ.
Các loại Widget
Widget iOS là gì?
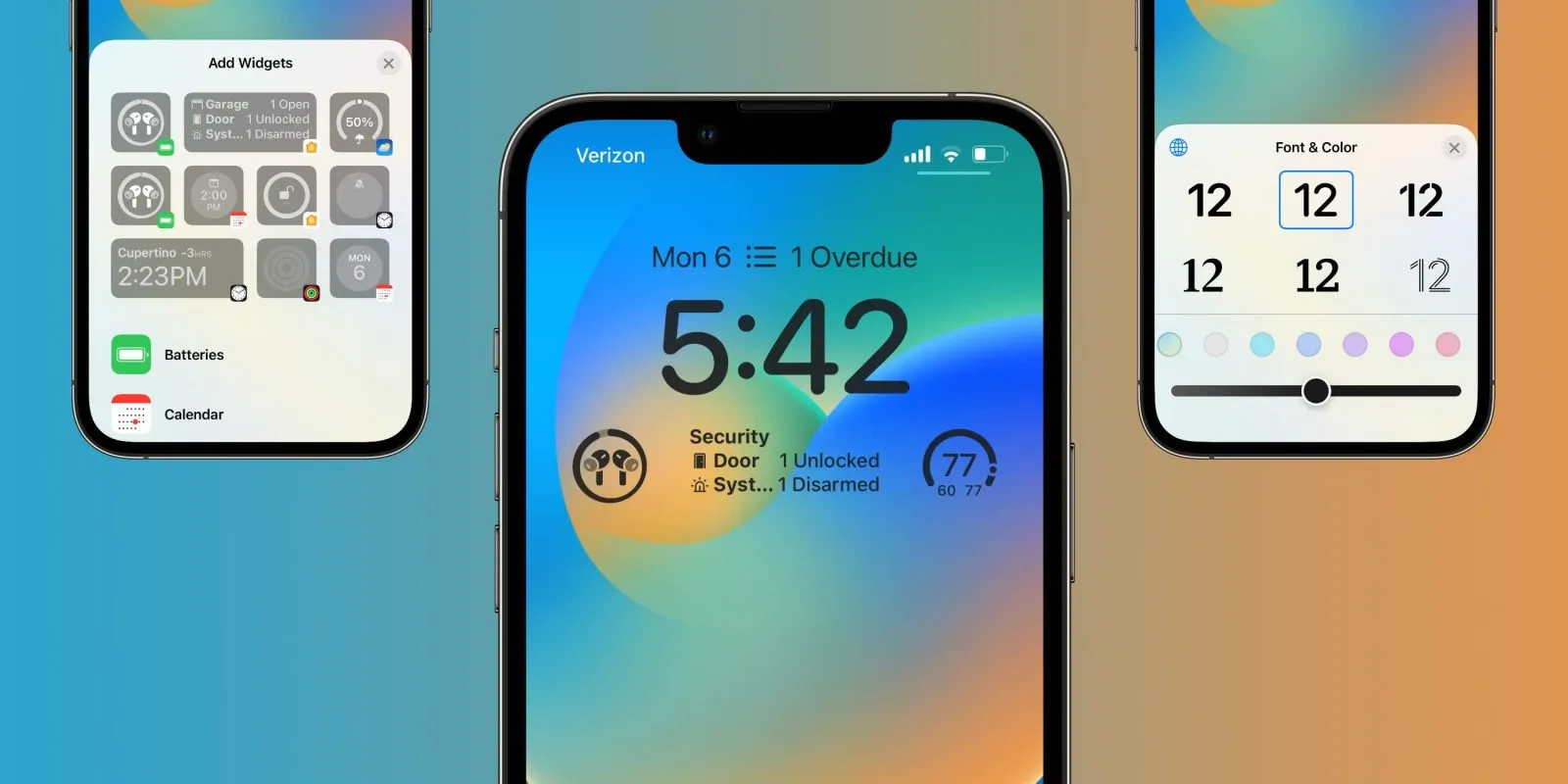
Đối với người dùng điện thoại iPhone của Apple, họ sẽ được trải nghiệm widget iOS độc quyền trên thiết bị này. Widget iOS là các tiện ích hiển thị một phần hoặc toàn bộ nội dung của các ứng dụng đã được cài đặt trên màn hình chính của iPhone.

Điểm đặc biệt của widget iOS là cung cấp thông tin nhanh về thời tiết, chứng khoán, tình trạng sức khỏe và nhiều thông tin khác đến người sử dụng. Các widget con được tổ chức và phân loại theo các lĩnh vực khác nhau, tùy thuộc vào nhu cầu của người dùng như mạng xã hội, tài chính, và nhiều loại thông tin khác.
Widget Android là gì?
Widget Android là một ứng dụng chủ yếu dành cho các thiết bị điện thoại và máy tính bảng chạy hệ điều hành Android, như Samsung, OPPO và các nhà sản xuất khác. Thường được đặt trên màn hình chính, Widget Android thường là các tiện ích nhỏ có khả năng hiển thị một phần hoặc toàn bộ nội dung của các ứng dụng, cũng như cho phép truy cập nhanh và tiện lợi vào các ứng dụng.
Widget WordPress
WordPress là một nền tảng giúp bạn thiết lập và xây dựng các trang web chuyên nghiệp. widget trong WordPress cho phép hiển thị các vùng riêng biệt trên trang web, để bạn có thể tùy chỉnh giao diện theo ý muốn. Bạn có thể dễ dàng thêm hoặc loại bỏ các widget theo nhu cầu cá nhân để tạo ra một trang web thuận tiện nhất cho người sử dụng.

Widget Flutter là gì?
Widget trong Flutter là những khối xây dựng cơ bản để tạo ra giao diện người dùng (UI) cho ứng dụng Flutter. Chúng tương tự như các khối lego, được kết hợp với nhau để tạo thành các phần tử UI phức tạp hơn.
Các ứng dụng của Widget
Calendar
Widget của ứng dụng Calendar sẽ thể hiện lịch ngày, tháng và năm trực tiếp trên màn hình của bạn.
Clock
Widget của ứng dụng CLock sẽ hiển thị đồng thời nhiều đồng hồ của các quốc gia trên thế giới, đặc biệt phù hợp và tiện lợi cho những người làm việc có liên quan đến các múi giờ quốc tế.

Picture Puzzle
Khi cảm thấy căng thẳng, bạn có thể ngay lập tức giải trí bằng cách chơi trò ghép tranh trên widget.
Slideshow
Bạn có thể dễ dàng thay đổi hình nền trên máy tính theo sở thích và nhu cầu của mình nhờ widget.
Weather
Với tính năng Thời tiết trên widget, bạn có thể nhanh chóng theo dõi thông tin thời tiết của khu vực một cách thuận tiện.
Calculator
Khi cần tính toán, bạn có thể sử dụng máy tính một cách nhanh chóng.

Google Keep
Với ứng dụng Google Keep, bạn có thể ghi chú thông tin một cách nhanh chóng khi cần thiết.
Battery Widget Reborn
Đối với những người thường xuyên sử dụng điện thoại, ứng dụng này sẽ giúp bạn theo dõi tình trạng pin một cách dễ dàng, tránh việc pin hết hoặc sập nguồn đột ngột.
Dashclock Widget
Đây là một công cụ hữu ích cho những người cần theo dõi và kiểm tra email liên tục. Với Dashclock widget, bạn có thể dễ dàng xem email chưa đọc, thời tiết, báo thức và nhiều dữ liệu khác.

Countdowns
Countdowns giúp bạn ghi nhớ các sự kiện và tránh việc quên hoặc bỏ lỡ chúng.
Usage Widget
Usage Widget sẽ hiển thị thông tin về hệ điều hành của điện thoại của bạn.
Cheatsheet
Trên ứng dụng Cheatsheet Widget, bạn có thể lưu trữ một cách nhanh chóng các mục cần ghi nhớ.
Steve
Bạn có thể dễ dàng tham gia trò chơi về khủng long trên thiết bị với Steve.
Chi tiết về Widget WordPress
Khi nào sử dụng các Widget WordPress?
Khi bạn muốn thêm nội dung bổ sung vào một hoặc nhiều trang trong trang web thì nên sử dụng widget. Widget rất hữu ích trong việc làm nổi bật các nội dung cần hiển thị trên mọi trang của website, chẳng hạn như danh sách các bài đăng mới nhất, giỏ hàng hoặc nút kêu gọi Call To Action.
Thông thường, các widget trong sidebar sẽ nổi bật hơn các widget ở footer. Widget bài đăng mới nhất được đặt ở sidebar sẽ tốt hơn, bởi đây là nơi khách truy cập có nhiều cơ hội tương tác với widget hơn. Trong khí đó, widget liên kết mạng xã hội nên nằm ở footer.

Nếu theme có các khu vực widget đặc biệt dành cho trang chủ, bạn có thể sử dụng các khu vực này để điều hướng xung quanh các khu vực của trang web, danh sách nội dung có liên quan hoặc video chào mừng khách truy cập đến với trang web.
11 ví dụ về Widget WordPress
Hãy xem xét 11 loại tiện ích thường thấy trên các trang web WordPress ngay sau đây:
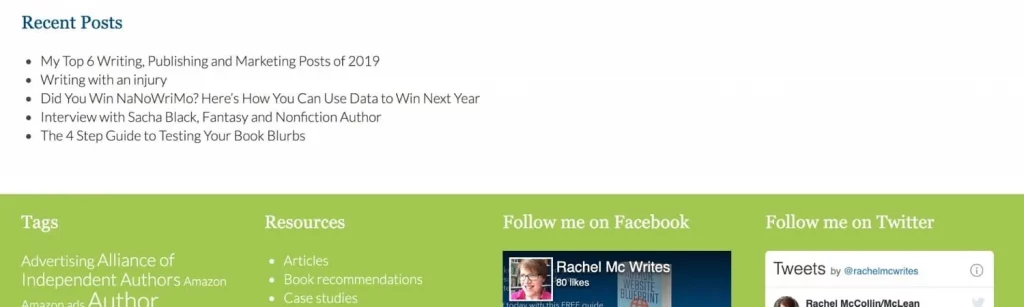
1. Widget Recent Post
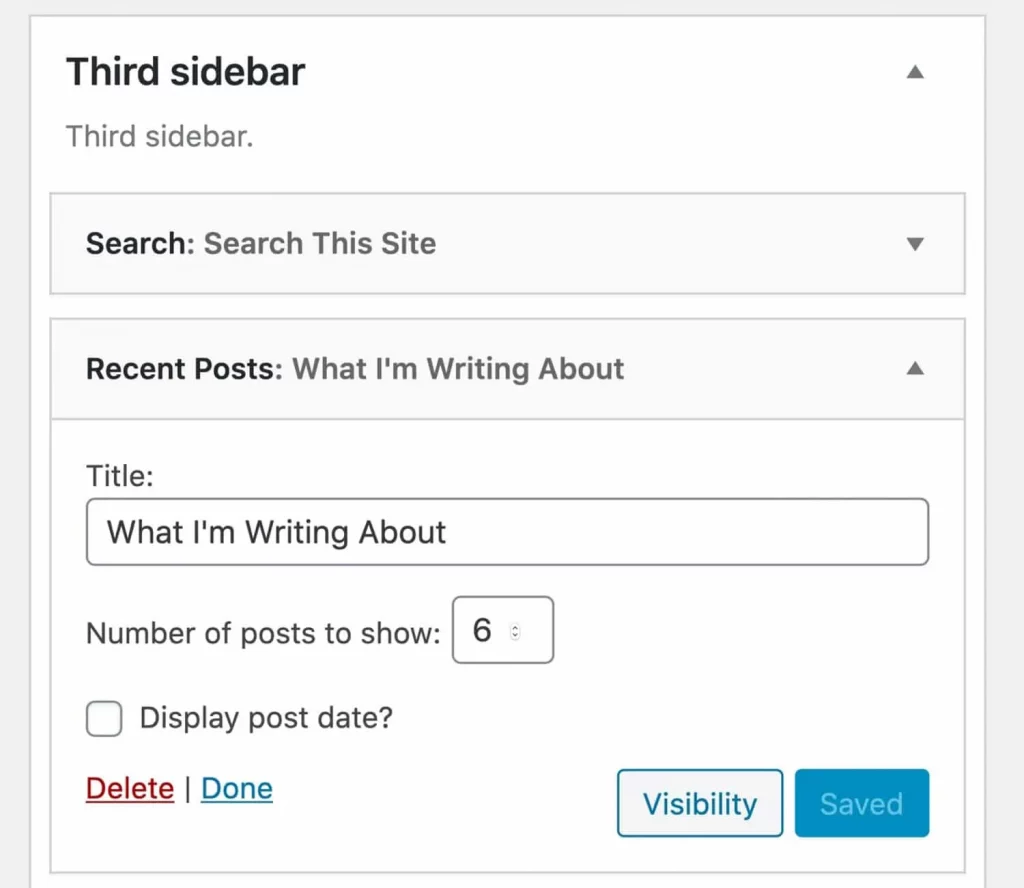
Recent Post được biết đến là widget được sử dụng phổ biến nhất trong các blog, cho phép hiển thị danh sách các bài đăng gần đây nhất trên sidebar hoặc footer, nhằm tăng khả năng khách truy cập web và đọc một số bài đăng. Widget Recent Post được cài đặt sẵn với WordPress, hỗ trợ người dùng đặt số lượng bài đăng muốn hiển thị.

Nếu muốn thêm chức năng bổ sung, bạn có thể cài đặt một plugin cho một widget thay thế như WordPress Popular Post để hiển thị nội dung phổ biến nhất. Ngoài ra, widget Advanced Random Post sẽ tự động làm mới mỗi khi người dùng truy cập vào một màn hình mới.
2. Widget Recent Comment
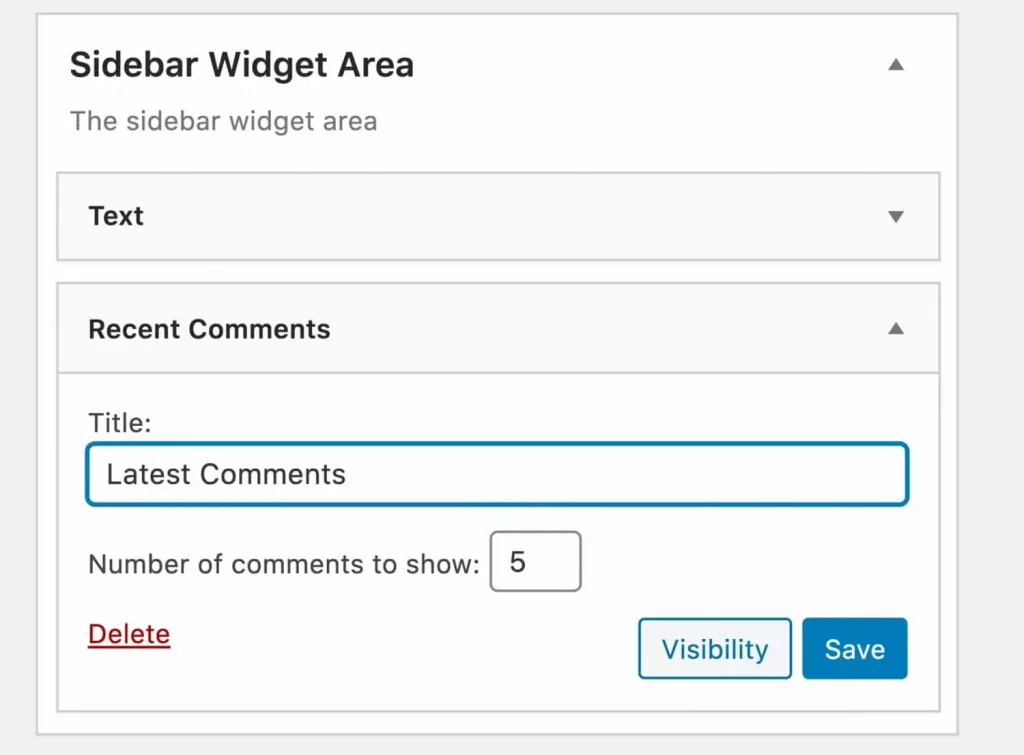
Widget Recent Comment là một trong các widget hữu ích cho WordPress, hỗ trợ hiển thị các nhận xét mới nhất trên trang web, giúp khách truy cập có cơ hội điều hướng thẳng đến các nhận xét đó và tham gia vào cuộc thảo luận.

Widget Recent Comment đi kèm với WordPress, nếu muốn thêm chức năng bổ sung, bạn có thể cài đặt plugin comment của bên thứ ba, chẳng hạn như widget WP Social Comments. Plugin này cho phép mọi người nhận xét bằng tài khoản Facebook, gia tăng cho tương tác với màng xã hội.
3. Widget Call to Action
Đây là một widget dùng để khuyến khích mọi người thực hiện hành động. Nút widget mặc định khá đơn giản, bạn có thể tự tạo ra những nút riêng biệt của mình bằng cách sử dụng widget văn bản hoặc widget HTML, hoặc thậm chí là widget hình ảnh, tất cả đều được cài đặt sẵn với WordPress.
4. Widget Navigation
Bạn cũng có thể sử dụng các widget này để khuyến khích mọi người điều hướng xung quanh trang web của mình, một vài tùy chọn như: Widget Tag Cloud và Widget Navigation Menu. Trong đó, Widget Navigation Menu cho phép tạo menu điều hướng tùy chỉnh cũng như menu điều hướng chính trong trang web, sau đó thêm menu đó vào vùng widget.

Thêm menu điều hướng vào chân trang sẽ khuyến khích mọi người đến cuối bài đăng để điều hướng xung quanh trang web của bạn. Điều này rất hữu ích cho những người dùng thiết bị di động, những người có thể phải cuộn nhiều để quay lại menu điều hướng chính sau khi đọc xong bài đăng. Ngoài ra, bạn có thể sử dụng widget Categories để hiển thị danh sách các danh mục trong trang web của mình hoặc widget Tag Cloud, nhằm giúp mọi người dễ dàng truy cập vào kho lưu trữ tag.
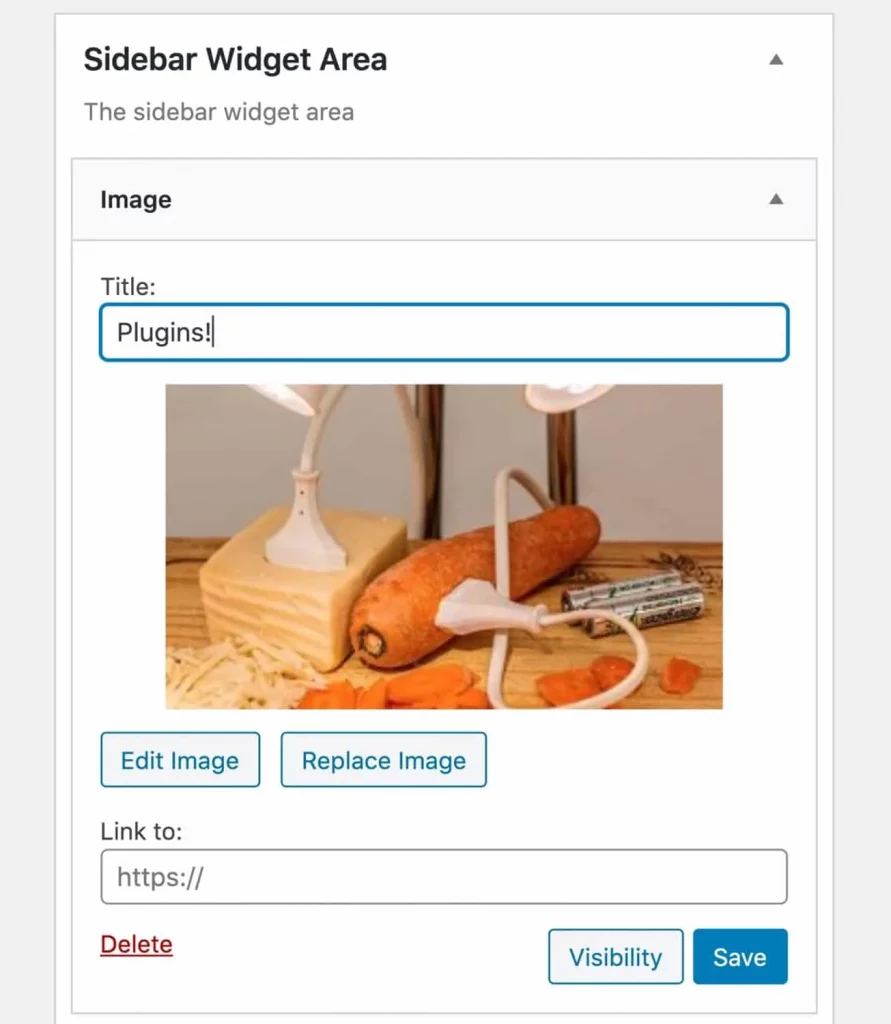
5. Widget Media
Thêm media vào sidebar hoặc footer sẽ làm cho trang web trở nên sống động và cung cấp cho người dùng nhiều nội dung để xem hoặc tương tác. Bạn có thể sử dụng widget Icodege tích hợp để hiển thị bất kỳ hình ảnh nào trong sidebar hoặc footer hoặc chuyển hình ảnh đó thành một link.

Ngoài ra, widget Media còn hỗ trợ bạn truyền video từ YouTube hoặc Vimeo ngay vào vùng widget trên trang web. Điều này rất thuận tiện nếu trang web có các khu vực widget con đặc biệt cho trang chủ. Không những thế, nếu đặt ở footer cũng được xem là một cách thu hút sự chú ý của mọi người khi họ đến cuối bài đăng.
6. Widget Social Media
Nếu bạn muốn tương tác với những người truy cập trang web của mình bằng mạng xã hội, việc thêm social media feeds vào sidebar hoặc footer của trang web sẽ cho mọi người biết rằng bạn đang hoạt động trên mạng xã hội và khuyến khích họ like hoặc follow. Để có quyền truy cập vào các widget social media cho các nền tảng lớn nhất (Facebook, Twitter, Instagram), bạn có thể cài đặt plugin Jetpack.

Ngoài ra, tất cả các nền tảng social media đều có các plugin riêng miễn phí thông qua thư mục plugin. Hoặc bạn có thể tìm các plugin của bên thứ ba cho phép tùy chỉnh cách hiển thị nguồn cấp dữ liệu social media.
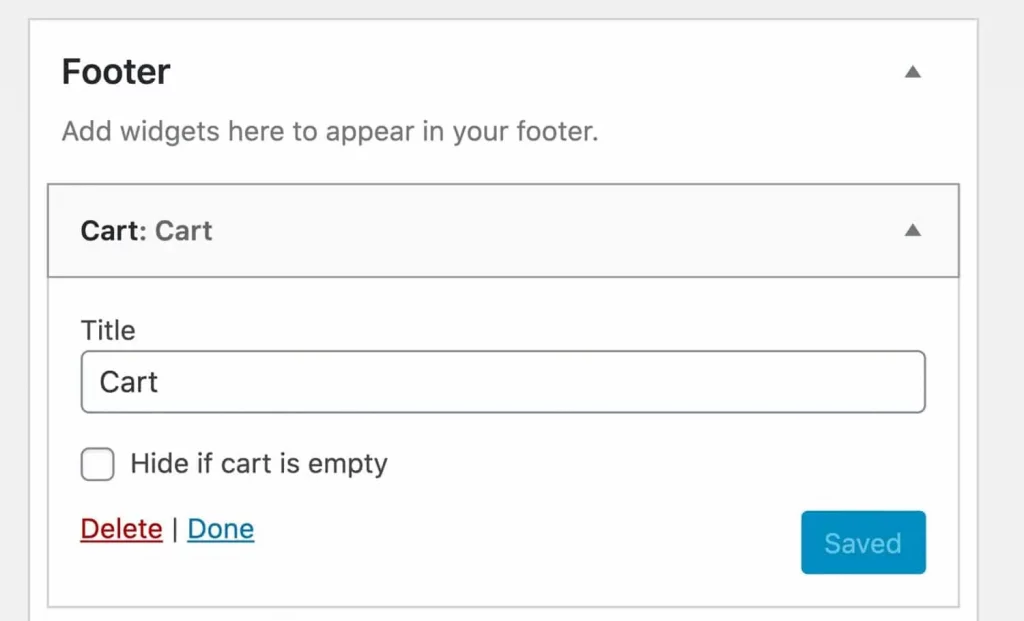
7. Widget Shopping Cart
Nếu có một cửa hàng eCommerce trên trang web bằng cách sử dụng một plugin như WooCommerce, thì bạn nên có các widget đẹp dạng giỏ hàng để người dùng có thể dễ dàng điều hướng đến giỏ hàng dù họ ở bất kỳ đâu trong cửa hàng.

Bạn có thể đặt widget trong sidebar nơi mọi người có thể dễ dàng nhìn thấy, hoặc trong header để tăng khả năng hiển thị nếu theme của bạn có một khu vực widget. Các plugin eCommerce như WooCommerce bao gồm các widget giỏ hàng và các widget eCommerce khác như một phần của plugin. Vì vậy, khi bạn đã thêm eCommerce vào trang web, bạn sẽ thấy chúng được thêm vào màn hình widget.
8. Widget Form
Nếu bạn muốn mọi người liên hệ với mình, đặt câu hỏi hoặc đăng ký thông tin gửi qua email, bạn có thể thêm form vào sidebar. Không có widget form đi kèm với WordPress nhưng bạn có thể thêm các plugin, chẳng hạn như Contact Form 7 miễn phí hoặc Gravity Form cao cấp.
9. Widget codep
Nếu doanh nghiệp có trụ sở tại một vị trí thực tế và bạn muốn mọi người có thể dễ dàng tìm thấy, thì việc thêm widget codep vào trang web sẽ hữu ích. Có một số plugin widget Google maps miễn phí hoặc các plugin bản đồ WordPress khác, chẳng hạn như plugin WP Google codeps. Ngoài ra, nếu không muốn cài đặt plugin, bạn có thể lấy code nhúng từ Google codeps và thêm code đó vào widget HTML.

10. Login Widget
Nếu bạn đang điều hành một trang web thành viên, một widget đăng nhập sẽ giúp mọi người dễ dàng đăng nhập vào trang web code không cần phải truy cập vào một trang đăng nhập riêng biệt. Widget Meta bao gồm một liên kết đăng nhập nhưng cũng bao gồm những thứ khác có thể không cần đến, vì vậy Vietnix khuyên bạn nên sử dụng một plugin riêng cho việc này từ thư mục plugin. Widget Login with Ajax cung cấp cho bạn một form đăng nhập trong widget, nghĩa là mọi người có thể đăng nhập vào trang web của bạn từ bất kỳ trang nào.

11. Widget Search
Một widget thực sự đơn giản nhưng cực kỳ hữu ích là widget Search, được tải sẵn với WordPress. Thêm phần này vào sidebar hoặc header giúp mọi người tìm thấy mọi thứ trên trang web của dễ dàng hơn. Nếu bạn muốn tăng sức mạnh của widget search, bạn có thể cài đặt widget WP Google Search miễn phí.

Cách thêm Widget cho WordPress
Sau khi nắm rõ widget là gì và lựa chọn được loại widget cần cho trang web WordPress của mình, thì bước tiếp theo là tiến hành cài đặt widget. Tốt nhất, bạn hãy tập trung vào 2 hoặc 3 widget con chính cho sidebar và có thể thêm nhiều hơn vào footer – vị trí ít quan trọng hơn.
Nếu có bất kỳ khu vực widget bổ sung nào trong theme của mình, bạn cần quyết định đặt những widget con nào vào những khu vực đó để đảm bảo chúng phù hợp với bố cục và thiết kế của trang web. Có 3 cách thêm Widget cho WordPress sau đây: Sử dụng các widget đã có trong WordPress, thêm widget của bên thứ ba từ thư mục plugin, mua một plugin cao cấp bao gồm một widget.
- Các widget đi kèm với WordPress
Nếu một trong các widget được cài đặt sẵn đáp ứng nhu cầu của bạn, thì hãy sử dụng widget đó. Điều này sẽ giúp bạn tiết kiệm thời gian do ít phải code hơn trên trang web.

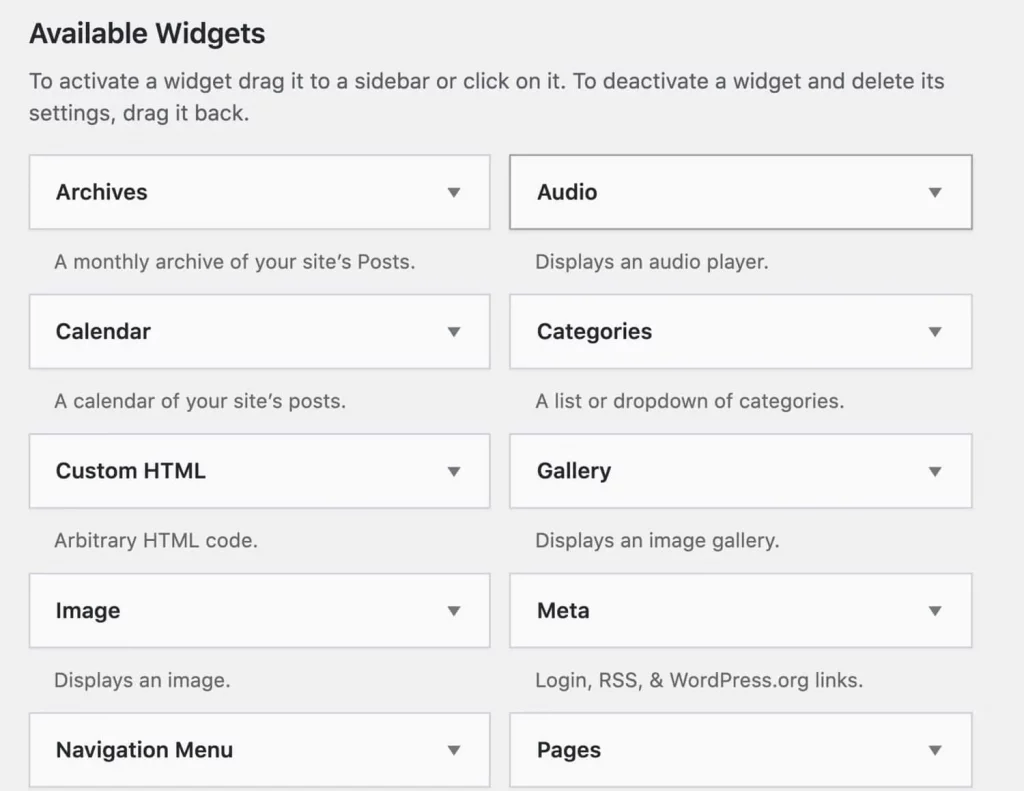
Các widget được cài đặt sẵn là:
- Archives: Liên kết đến các kho lưu trữ theo tháng, được thiết kế cho các blog nhưng hiện nay đã khá lỗi thời.
- Calendar: Lịch các bài đăng phù hợp với các blog, đặc biệt với blog nhạy cảm về thời gian (nhưng không quá phổ biến).
- Custom HTML: Tính linh hoạt cao nhất, thêm bất kỳ nội dung nào bạn muốn bằng cách nhập hoặc dán vào HTML (như biểu mẫu của Google). Tránh widget này nếu bạn không cảm thấy thoải mái với việc viết code.
- Icodege: Hiển thị hình ảnh từ thư viện phương tiện.
- Navigation Menu: Hiển thị menu điều hướng chính hoặc menu riêng biệt code bạn tạo.
- Recent Comment: Danh sách các nhận xét gần đây có liên kết đến chúng.
- Tag Cloud: Danh sách các tag ở định dạng đám mây, với các liên kết đến các kho lưu trữ có liên quan.
- Video: Nhúng video từ YouTube hoặc bất kỳ dịch vụ phát trực tuyến nào khác.
- Audio: Nhúng podcast, trình phát, bài hát hoặc các clip âm thanh khác.
- Categorie: Danh sách các danh mục trong blog, với các liên kết đến các trang lưu trữ.
- Gallery: Nâng cao hơn widget hình ảnh, hiển thị thư viện hình ảnh.
- Meta: Siêu dữ liệu như liên kết đăng nhập và nguồn cấp RSS. Tuy nhiên, widget này vẫn chưa hoàn toàn tối ưu.
- Page: Hiển thị danh sách các page trên trang web với các liên kết.
- Recent Post: Hiển thị danh sách các bài đăng gần đây nhất của bạn để khuyến khích mọi người đọc.
- Search: Một hộp tìm kiếm đơn giản.
- Text: Bất kỳ văn bản nào bạn muốn thêm vào, chẳng hạn như thông tin về trang web.
2. Thêm widget với một Plugin
Thư mục plugin WordPress có hàng ngàn plugin widget miễn phí sẽ cung cấp nhiều widget để lựa chọn. Ngoài ra, rất nhiều plugin khác cũng bao gồm các widget, chẳng hạn như plugin eCommerce cung cấp một widget giỏ hàng và nhiều widget khác nữa. Nếu thư mục plugin không có plugin bạn cần, bạn có thể thêm một plugin cao cấp. Đôi khi những plugin này sẽ cung cấp nhiều chức năng hơn hoặc giao diện trực quan hơn. Tuy nhiên, có thể bạn sẽ tìm thấy các tính năng tương tự trong một plugin miễn phí, vì vậy hãy tìm kiếm kỹ thư mục plugin trước khi mua các plugin.

Để tìm widget WordPress phù hợp với bạn, hãy làm theo các mẹo sau:
- Xác định chính xác những gì bạn cần từ widget. Widget cần có chức năng gì và trông như thế nào? Có cần liên kết với bất kỳ API của bên thứ ba nào không?
- Kiểm tra các widget tích hợp để xem có widget có đáp ứng nhu cầu của bạn không. Kiểm tra bất kỳ widget có liên quan để tìm được widget phù hợp nhất.
- Kiểm tra thư mục plugin code bạn có thể truy cập thông qua Plugins > Add New. Hãy thử tìm kiếm với nhiều thuật ngữ khác nhau để tìm plugin phù hợp, bạn có thể tìm kiếm từ khóa có và không có từ “widget”. Đôi khi, một plugin không tập trung vào các widget con sẽ bao gồm một widget con như một phần của tập hợp các tính năng rộng hơn.
Nếu bạn không thể tìm thấy thứ gì phù hợp trong số các plugin miễn phí, hãy tìm một plugin cao cấp. Tham khảo những người dùng WordPress khác để biết các đề xuất về các widget hay cho WordPress, các widget đẹp cho WordPress và xem xét các đánh giá trước khi chọn. Cho dù chọn widget nào, bạn cần phải kiểm tra widget có hoạt động như mong muốn hay không. Nếu bạn đang mua các plugin cao cấp, Vietnix khuyên bạn nên mua một plugin có chính sách đảm bảo hoàn tiền hoặc thời gian dùng thử miễn phí trong trường hợp widget không phù hợp.
Cách thêm Widget vào Sidebar và Footer trong WordPress
Bạn có thể thêm widget vào bất kỳ khu vực có thể, do theme của bạn cung cấp. Nếu theme không có khu vực widget ở nơi bạn muốn, hãy thử tìm một theme thay thế. Ở phần sau của bài đăng này, Vietnix sẽ hướng dẫn bạn cách viết code cho khu vực widget.
Có hai cách để thêm widget vào trang web:
- Sử dụng Customizer: Đi tới Appearance > Customizer > Widgets trong menu quản trị hoặc Customize > Widgets từ thanh quản trị ở đầu màn hình.
- Qua màn hình quản trị Widgets: Đi tới Appearance > Widgets trong menu quản trị hoặc từ thanh quản trị, nhấp vào Customize > Widgets.

Vietnix sẽ hướng dẫn bạn cách sử dụng cả hai phương pháp này, nhưng trước tiên hãy cùng xem các khu vực widget và lý do tại sao bạn nhận được những điều bạn làm với theme của mình.
Widget không chỉ dành cho Sidebar:
Tùy thuộc vào theme WordPress, bạn có thể thấy có các khu vực widget ở nhiều nơi. Hầu hết các theme đều có các khu vực widget trong sidebar và footer. Nhưng một số cũng có ở những vị trí khác, như bên dưới hoặc phía trên nội dung hoặc trong header.
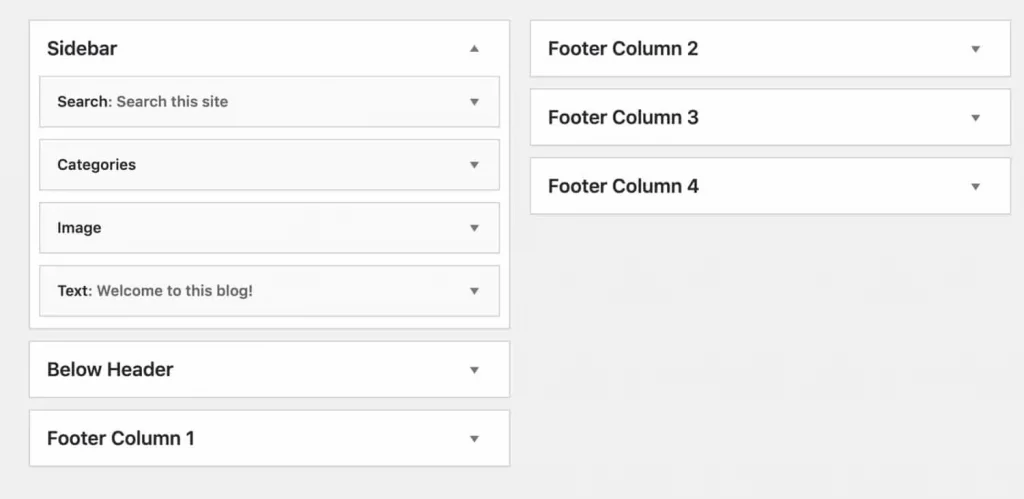
Tại màn hình cài đặt widget con trong quản trị viên WordPress, bạn sẽ có thể xem tất cả các khu vực widget trong theme của mình. Nếu bạn muốn thêm widget vào những nơi khác trong trang web, bạn nên tìm một theme có nhiều khu vực widget con. Cách tốt nhất để làm điều này là sử dụng một theme framework. Một ví dụ điển hình về widget con ở một vị trí trong theme không phải là sidebar hoặc footer là thêm thanh tìm kiếm vào tiêu đề.

Các khu vực widget và theme:
Các khu vực widget được code hóa thành tệp mẫu theme, cũng như tệp chức năng theme. Tại đây, bạn có thể thấy code Vietnix đã sử dụng trong tệp chức năng theme để thêm một khu vực widget xuất hiện trong header.
register_sidebar( array(
'name' => __( 'In Header Widget Area', 'rmccollin' ),
'id' => 'in-header-widget-area',
'description' => __( 'A widget area located to the right hand side of the header, next to the site title and description.', 'rmccollin' ),
'before_widget' => '<div id="%1$s" class="widget-container %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );Và đây là đoạn code trong tệp header.php để thêm khu vực widget đó vào đúng vị trí trong theme.
if ( is_active_sidebar( 'in-header-widget-area' ) ) { ?>
<aside class="in-header widget-area right" role="complementary">
<?php dynamic_sidebar( 'in-header-widget-area' ); ?>
</aside>
<?php }Nếu bạn muốn thêm các khu vực widget bổ sung trong theme của mình, bạn cần thêm cùng một loại code. Đừng quên rằng nếu theme của bạn không có nhiều khu vực widget bạn luôn có thể thực hiện một trong hai cách sau:
- Tìm một theme có các khu vực widget code bạn muốn.
- Code widget mới thành theme của bạn hoặc một phần con của theme.
Khi đã có các khu vực widget ở tất cả các vị trí trong theme code bạn muốn, có thể bắt đầu thêm widget.
Cách sử dụng Widget Screen để thêm widget
Có hai cách để thêm widget vào trang WordPress. Cách đầu tiên là sử dụng code hình Widgets trong quản trị viên WordPress.
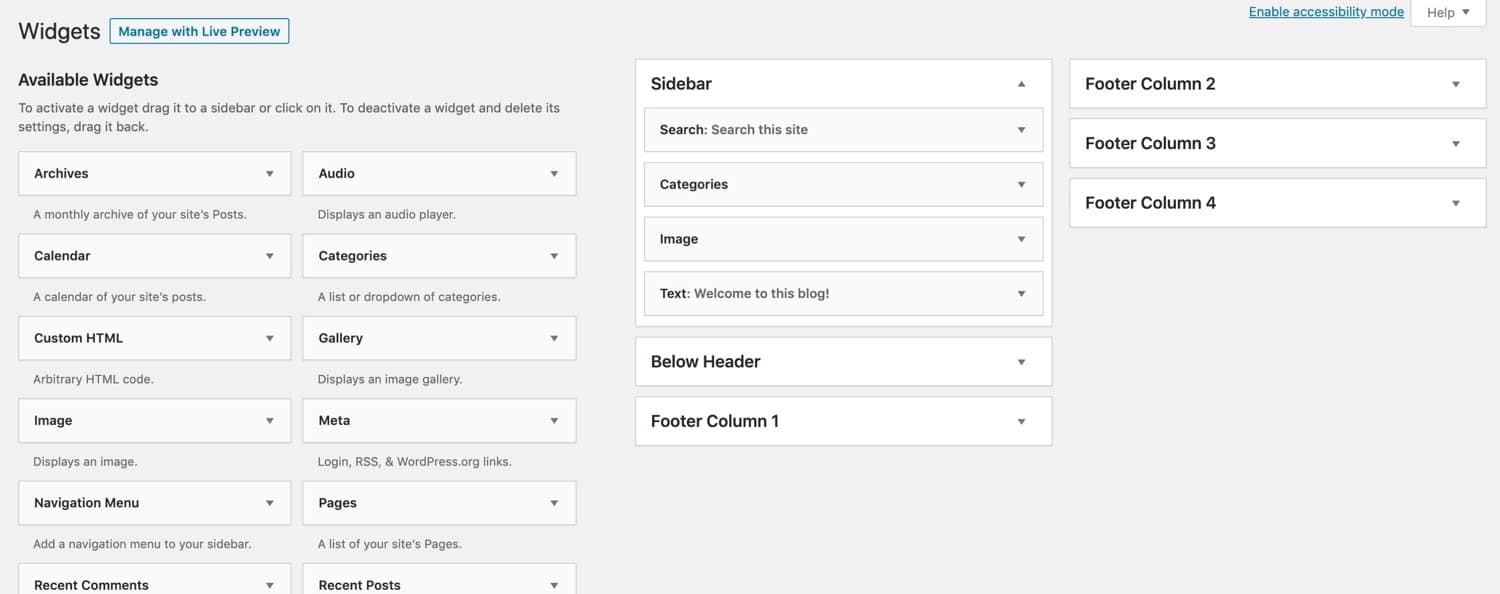
Nhấp vào Appearance > Widgets. Thao tác này sẽ hiển thị code hình widget.

Để thêm một widget, có thể thực hiện một trong hai cách sau:
- Kéo từ danh sách widget ở phía bên trái vào khu vực widget có liên quan.
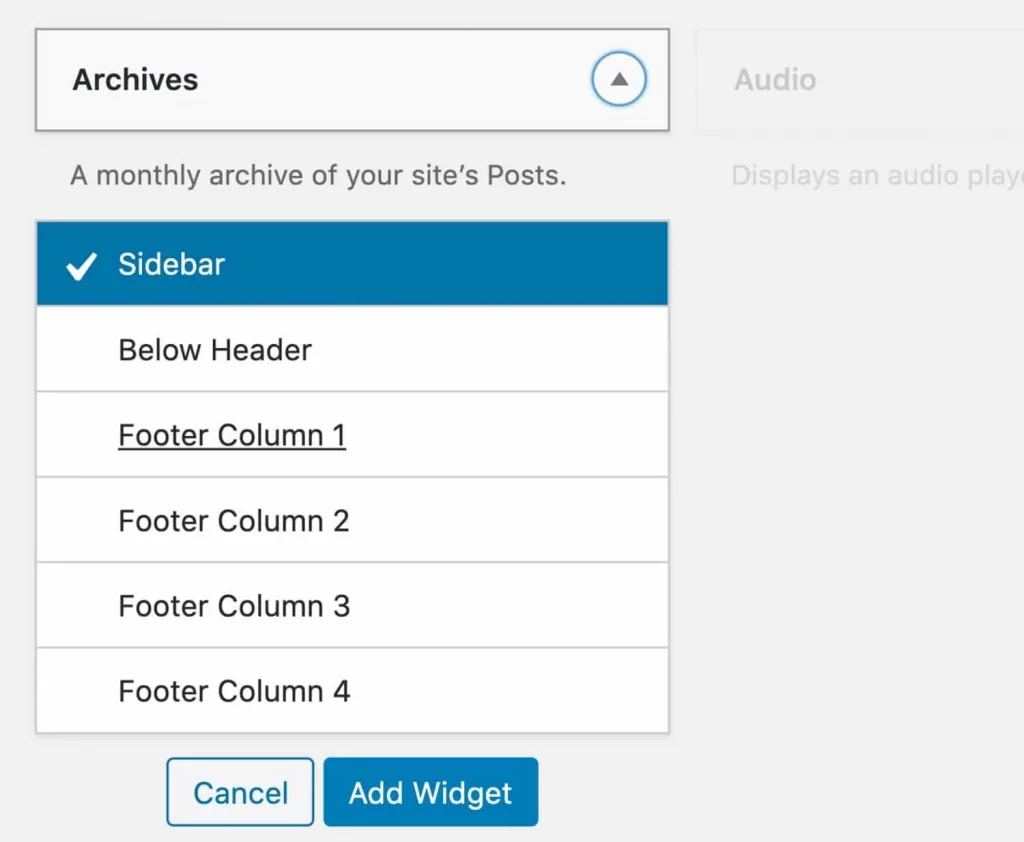
- Nhấp vào widget bạn muốn thêm sẽ thấy danh sách những nơi bạn có thể thêm nó. Chọn khu vực widget bạn muốn và nhấp vào nút Add widget.

Sau đó, bạn cần phải chỉnh sửa vị trí của widget trong khu vực widget.
Bạn có thể thêm bao nhiêu widget tùy thích vào từng khu vực widget, tuy nhiên không nên thêm quá nhiều; hoặc có thể kéo xung quanh bên trong khu vực widget con để sắp xếp theo đúng thứ tự. Bạn cũng có thể kéo từ khu vực widget này sang khu vực widget khác nếu không thích giao diện của chúng hoặc sử dụng bàn phím để thêm widget bằng màn hình widget, nếu không có quyền sử dụng chuột, bạn vẫn có thể thêm widget.
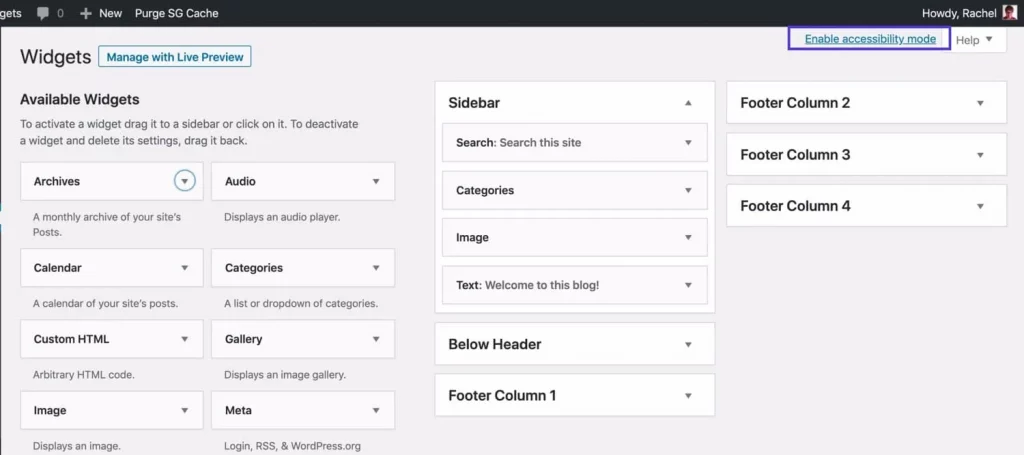
Thêm và chỉnh sửa widget trong WordPress với Accessibility Mode
Nếu không thể sử dụng chuột, bạn có thể sử dụng màn hình widget bằng bàn phím. Đầu tiên, đặt màn hình vào Accessibility Mode bằng cách click liên kết Enable accessibility mode ở trên cùng bên phải của màn hình.

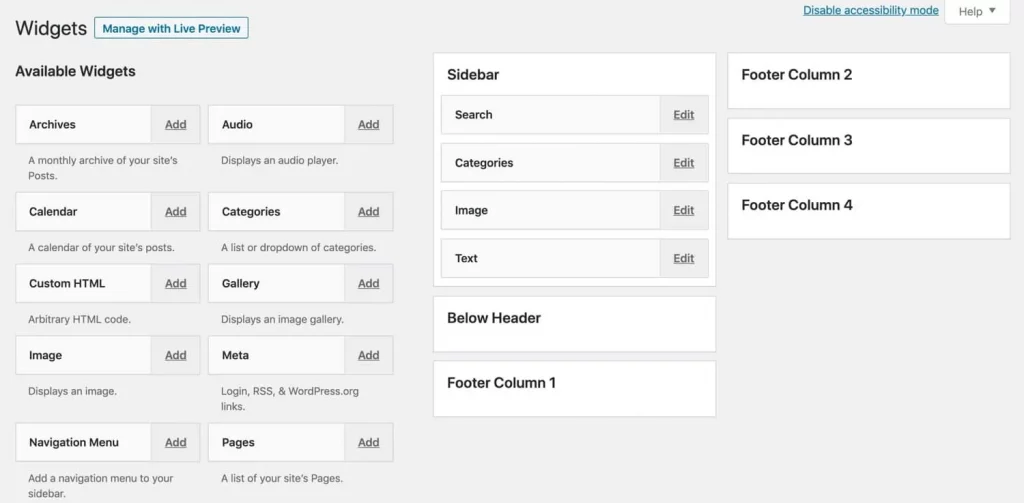
Sau đó, màn hình sẽ thay đổi để thể hiện rằng bạn đang ở accessibility mode.

Sau đó, bạn có thể điều hướng giữa các thành phần bằng phím Tab và nhấn Enter để chọn một mục. Có thể chuyển tab tới một widget, nhấn Return trên link Add, sau đó chọn nơi bạn muốn thêm hoặc nhấn tab vào khu vực widget và nhấp link Edit.
Cách sử dụng WordPress Customizer để thêm Widget
Sử dụng Customizer để thêm widget có nghĩa là bạn có thể tùy chỉnh widget trong WordPress. Điều này giúp dễ dàng xem các widget trông như thế nào và di chuyển giữa các khu vực widget nếu bạn muốn.
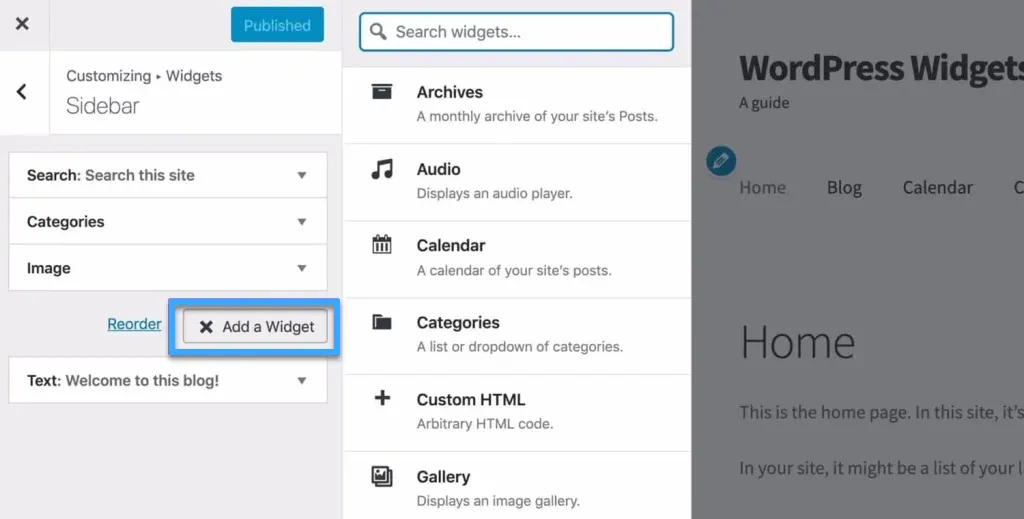
Trong menu quản trị, nhấp vào Appearance > Customize. Ngoài ra, từ thanh quản trị ở đầu màn hình trong trang web live (giả sử bạn đã đăng nhập), chỉ cần nhấp vào Customize. Thao tác này sẽ mở Customizer.

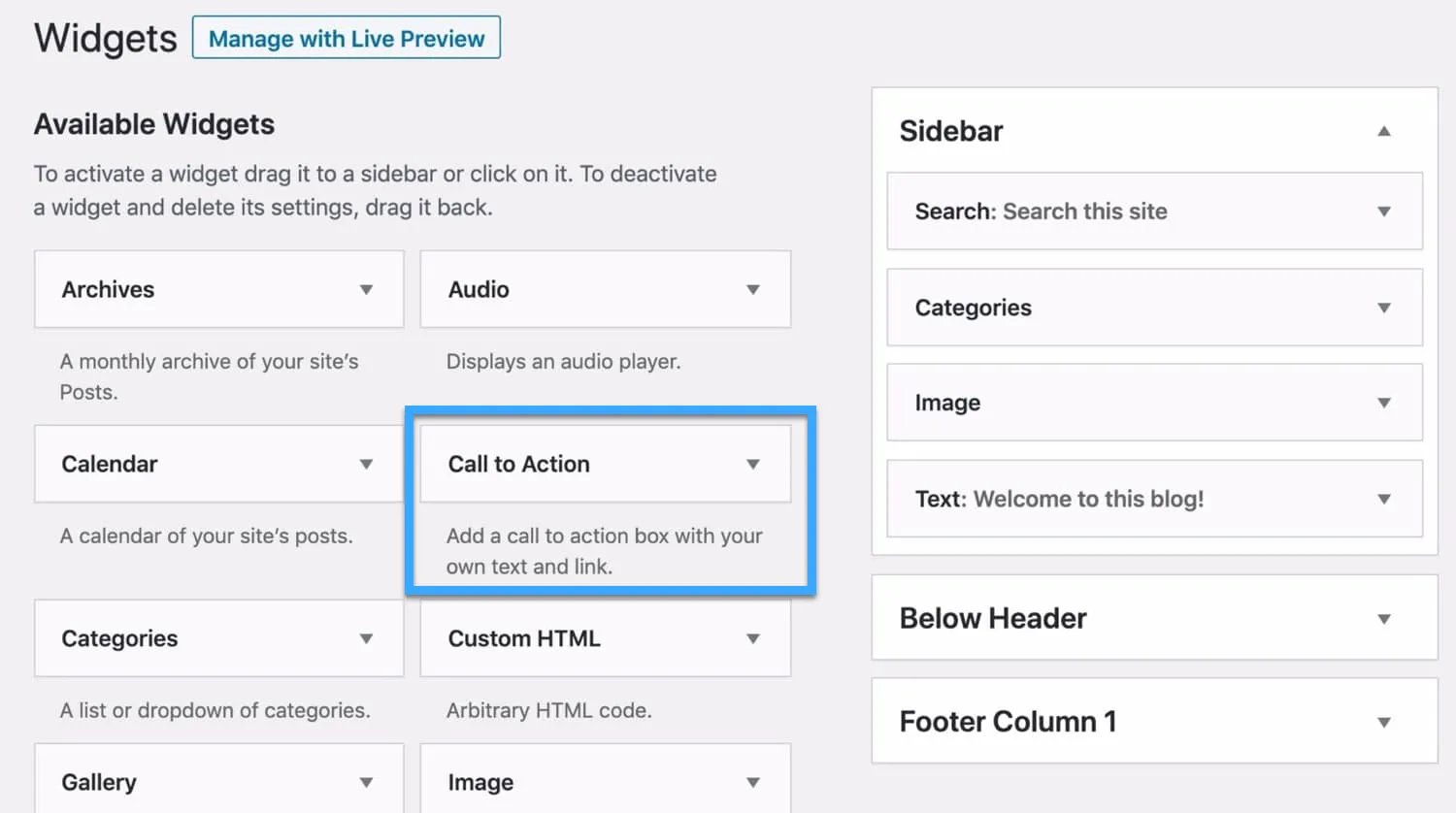
Hãy nhấp vào tùy chọn Widget bạn sẽ thấy danh sách tất cả các khu vực widget trong theme của bạn. Nhấp vào khu vực widget code bạn muốn thêm widget và nhấp vào nút Add widget. Thao tác này cung cấp cho bạn danh sách tất cả các widget có sẵn cho trang web bao gồm tất cả các widget tích hợp đi kèm với WordPress cùng với bất kỳ widget nào đã được thêm qua các plugin.

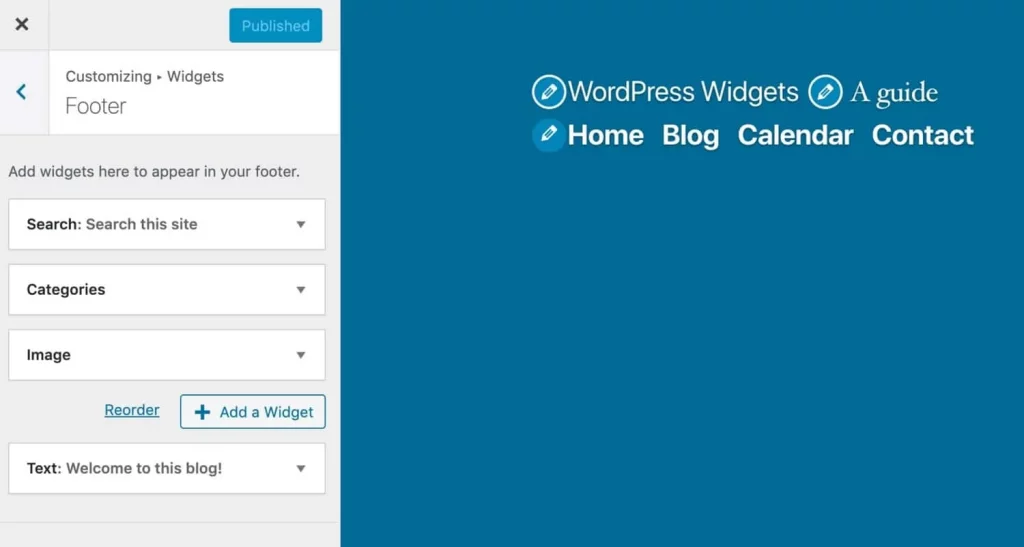
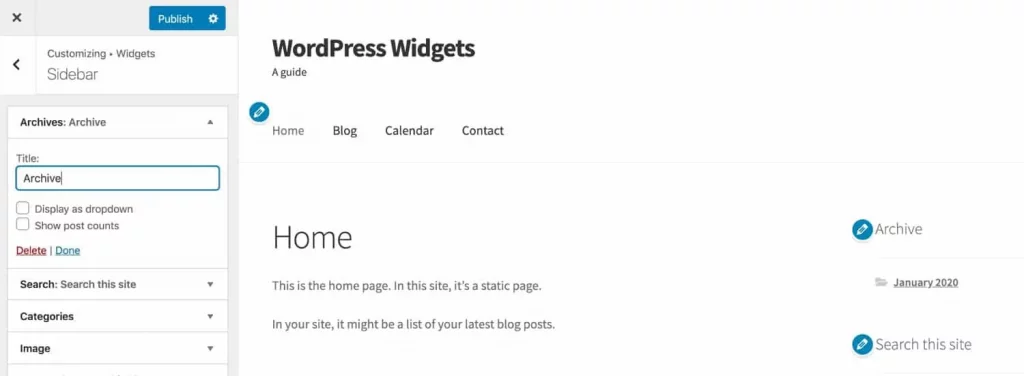
Chọn widget bạn muốn thêm vào khu vực widget và widget đó sẽ xuất hiện trong màn hình xem trước ở phía bên phải. Bạn có thể sắp xếp lại thứ tự các widget bằng cách kéo chúng lên và xuống ở phía bên trái hoặc bằng cách nhấp vào link Reorder bên dưới danh sách các widget, sau đó nhấp vào mũi tên để di chuyển lên và xuống.

Sau khi bạn hoàn tất việc thêm các widget qua Customizer, đừng quên nhấp vào nút Publish ở trên cùng bên trái để các thay đổi được lưu. Nếu bạn rời khỏi Customizer code không thực hiện thao tác này, các thay đổi sẽ không xuất hiện trên trang web.
Sau khi thêm các widget, hãy xem và kiểm tra xem độ phù hợp với thiết kế trang web. Nếu bạn đã thêm quá nhiều widget, web có thể trông hơi lộn xộn. Lúc này, bạn sẽ cần phải xóa một số trong số chúng hoặc bạn có thể di chuyển từ khu vực widget này sang khu vực widget khác. Việc này có thể dễ dàng thực hiện trong màn hình widget, nơi bạn có thể kéo các widget giữa các khu vực widget.
Cách thêm widget vào một trang cụ thể
Một số theme bao gồm các khu vực widget chỉ dành cho các trang cụ thể, chẳng hạn như trang chủ. Nhưng nếu bạn muốn thêm một widget vào một trang duy nhất trên trang web, có thể thực hiện thao tác này trong trình chỉnh sửa trang và bài đăng Gutenberg.
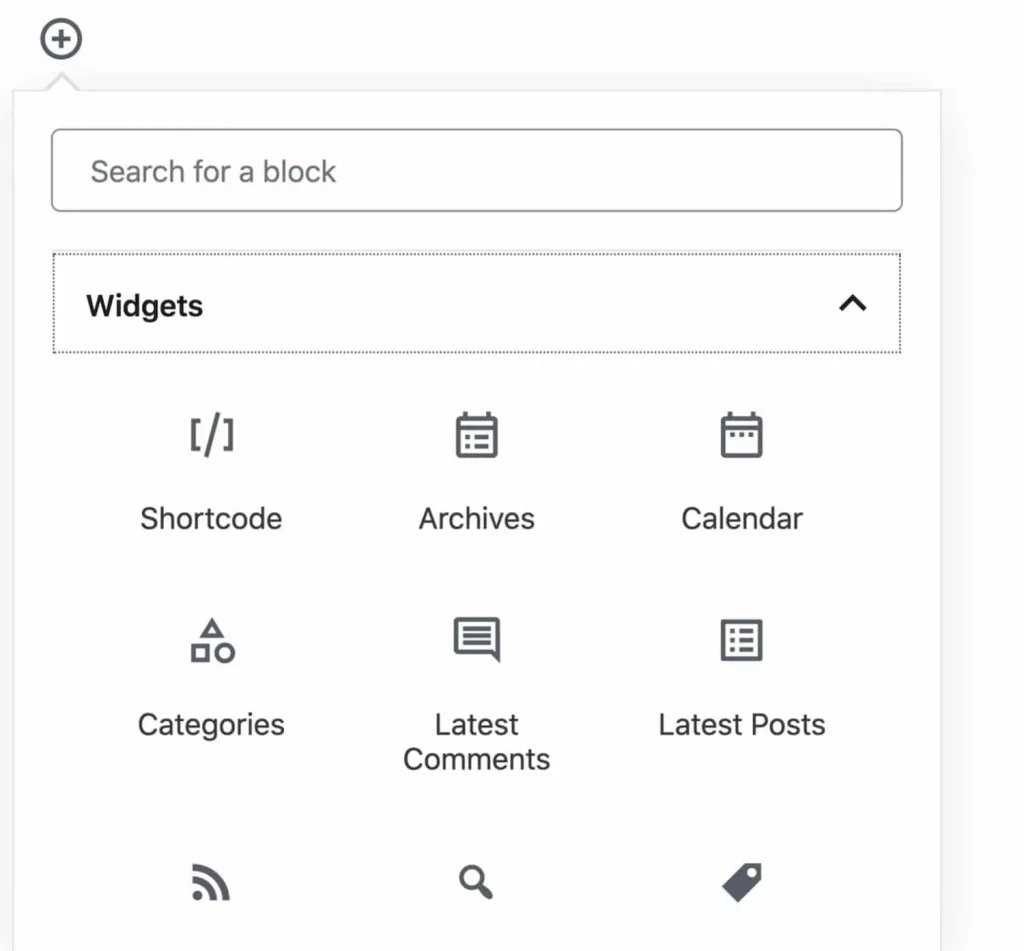
Thêm một block mới theo cách thông thường và sau đó chọn loại block widget.

Sau đó, bạn có thể chọn từ nhiều widget đã bật cho trang web và thêm vào nội dung của bài đăng hoặc trang. Điều này hữu ích nếu bạn muốn thêm widget form, widget CTA hoặc danh sách các bài đăng mới nhất.
Cách chỉnh sửa widget
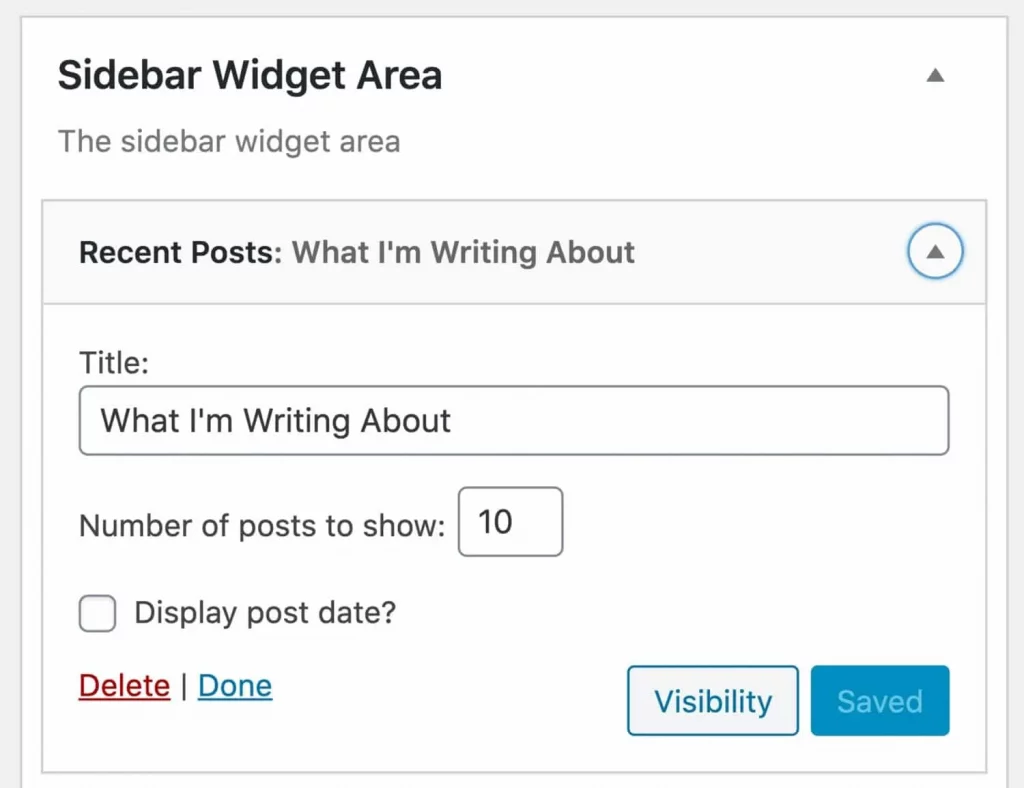
Khi đã thêm các widget vào trang web, bạn có thể thực hiện các thay đổi, tùy chỉnh widget trong WordPress. Các widget riêng lẻ sẽ có các cài đặt code, bạn có thể truy cập thông qua màn hình widget hoặc Customizer.
Một số widget không bao gồm bất kỳ cài đặt nào, nhưng những widget khác có cài đặt cho tiêu đề widget chẳng hạn như số lượng bài đăng được hiển thị. Một số phức tạp hơn và yêu cầu bạn thiết lập widget trong một trang cài đặt riêng. Hãy kiểm tra tài liệu từ nhà phát triển plugin bạn đang sử dụng.
Các tùy chọn để chỉnh sửa các plugin widget con bao gồm:
- Chỉnh sửa cài đặt cho plugin.
- Di chuyển widget từ khu vực widget này sang vùng widget khác.
- Xóa widget.
Để chỉnh sửa cài đặt cho widget, hãy tìm widget đó trong màn hình widget hoặc customizer và chỉ cần chỉnh sửa bất kỳ tùy chọn nào được cung cấp.

Để di chuyển widget từ khu vực này sang khu vực khác, hãy mở màn hình widget và kéo widget từ khu vực widget này sang khu vực widget khác. Trong accessibility mode, điều hướng đến mũi tên ở bên phải của widget và chọn từ các tùy chọn.
Xóa widget
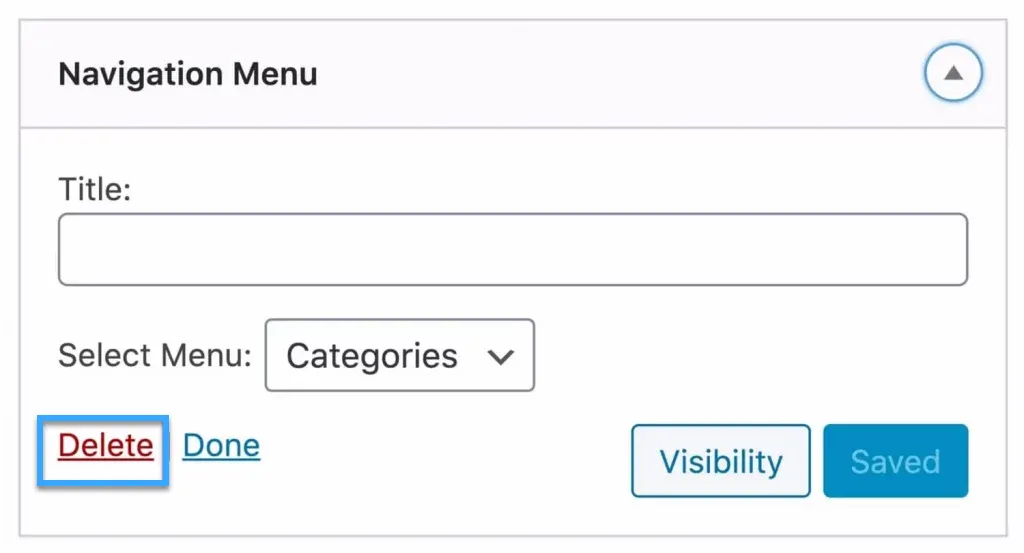
Bên cạnh cách thêm widget cho WordPress thì cách xóa widget cũng được nhiều người quan tâm. Để xóa một widget trong màn hình widget, hãy tìm widget đó và nhấp vào delete ở dưới cùng bên trái của cài đặt widget.

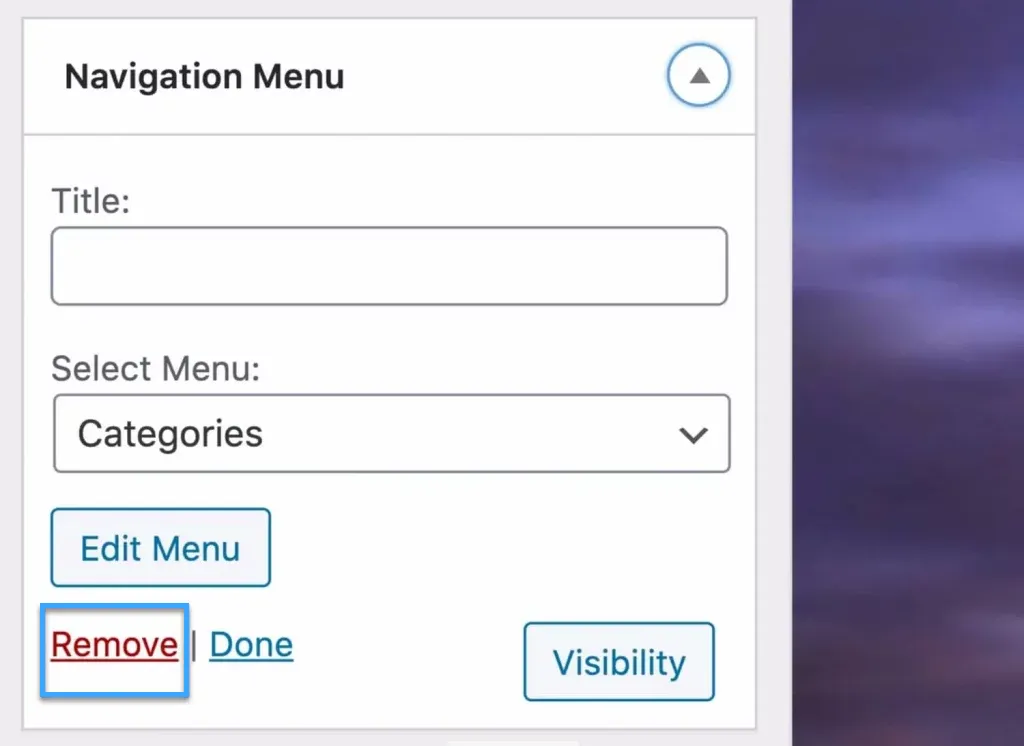
Để xóa một widget trong Customizer, hãy tìm widget đó trong khu vực widget. Nhấp vào mũi tên ở bên phải tên của widget, sau đó nhấp vào Remove ở dưới cùng bên trái của cài đặt widget.

Bạn cũng có thể xóa widget khỏi vùng widget nhưng vẫn giữ widget đó để sử dụng sau này thông qua màn hình widget. Cuộn xuống Inactive Widget ở cuối màn hình. Kéo widget đến khu vực này để xóa chúng khỏi khu vực widget con nhưng giữ dưới dạng bản nháp với cài đặt hiện tại. Sau đó, bạn có thể kéo chúng trở lại khu vực widget nếu muốn.
Nếu bạn chuyển đổi theme và theme mới có các khu vực widget khác nhau, bất kỳ widget nào không phù hợp với các khu vực widget trong theme mới sẽ tự động được WordPress chuyển sang danh sách Inactive Widget.
Tạo Widget WordPress trong tệp chức năng Theme
Bước đầu tiên là thiết lập vùng widget bằng hàm register_widget ().
Nếu bạn đang sử dụng theme WordPress của bên thứ ba, bạn cần tạo một theme con để thực hiện việc này. Lý do là nếu bạn cập nhật theme trong tương lai, tất cả các thay đổi sẽ bị codet. Nếu bạn đang làm việc với theme của riêng mình, bạn có thể chỉ cần chỉnh sửa theme. Bắt đầu bằng cách mở tệp functions.php của theme. Ở cuối tệp, hãy thêm code này.
function kinsta_register_widgets() {
register_sidebar( array(
'name' => __( 'After Content Widget Area', 'kinsta' ),
'id' => 'after-content-widget-area',
'description' => __( 'Widget area after the content', 'kinsta' ),
'before_widget' => '<div id="%1$s" class="widget-container %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
}
add_action( 'widgets_init', 'kinsta_register_widgets' );Bây giờ hãy lưu tệp functions.php. Nếu bạn đi tới màn hình widget hoặc Customizer, bạn sẽ thấy khu vực widget mới có sẵn để thêm widget. Nhưng nếu bạn thực hiện điều này, nó sẽ không thực sự hiển thị trên trang. Do bạn cần thêm một số code vào tệp mẫu theme của mình.
Thêm widget vào File Theme Template
Đầu tiên, cần tìm ra Theme Template cần sử dụng. Nếu đang thêm một sidebar bổ sung, bạn sẽ cần thêm code này vào tệp sidebar.php. Nếu đang thêm khu vực widget trước hoặc sau nội dung, bạn sẽ cần thêm khu vực đó vào bất kỳ tệp mẫu theme nào đang có đầu ra dạng nội dung. Nếu đang thêm một khu vực widget vào header, bạn sẽ cần thêm code vào tệp header.php.
Khu vực widget mới chỉ dành cho một trang trong trang web hoặc cho một loại nội dung, bạn sẽ cần sử dụng WordPress template hierarchy để tìm ra chính xác template nào cần sử dụng/tạo và sau đó chỉnh sửa tệp đó. Giả sử, bạn muốn thêm các khu vực widget vào trang chủ, bạn sẽ cần tạo tệp front-page.php và thêm khu vực widget vào đó.
Khi đã xác định template nào bạn cần chỉnh sửa và chính xác nơi bạn cần có code cho khu vực widget, hãy thêm code sau. Trong trường hợp vùng widget nằm sau nội dung, hãy thêm vào tệp post.php và page.php trong theme:
if ( is_active_sidebar( 'after-content-widget-area' ) ) { ?>
aside class="after-content widget-area full-width" role="complementary">
<?php dynamic_sidebar( 'after-content-widget-area' ); ?>
</aside>
<?php }Nếu bạn di chuyển phần cuối của phần tử vùng chứa cho nội dung sang phần đầu của file sidebar và / hoặc footer thì bạn có thể thêm phần này vào và chỉ cần thêm một lần. Nếu xem xét trang web, bạn sẽ thấy rằng bất kỳ widget nào đã thêm vào các khu vực widget sẽ hiển thị ở đúng vị trí. Nếu chúng không ở đúng vị trí, hãy quay lại và chỉnh sửa tệp code, đảm bảo code ở đúng vị trí bạn muốn. Bạn cũng có thể cần phải chỉnh sửa CSS để có giao diện như mong muốn.

Cách viết code widget bằng widget API
Đôi khi, bạn có thể thấy không có sẵn plugin để tạo widget chính xác bạn muốn trên trang web của mình. Điều đó có nghĩa là bạn sẽ phải tự mình viết code. Trong ví dụ này, Vietnix sẽ hướng dẫn cách viết code một widget CTA đơn giản.
Tổng quan về widget API
Widget API trong WordPress bao gồm tất cả code cần để đăng ký, tạo và viết code các widget. API widget bao gồm:
- Các lớp xây dựng widget mới.
- Chức năng đăng ký widget và triển khai trên trang web.
- Chức năng hủy đăng ký các widget, ví dụ như từ một theme mẹ.
Ở đây, Vietnix sẽ sử dụng một lớp để tạo widget con. Bước đầu tiên là tạo một plugin để giữ widget.
Tạo một plugin cho widget WordPress
Để tạo widget riêng, bạn sẽ cần viết code một plugin. Không thêm code cho widget mới vào theme vì widget là về chức năng, không phải về hiển thị. Nếu bạn thay đổi theme trong tương lai, bạn vẫn muốn có thể truy cập widget đó. Bắt đầu bằng cách tạo một plugin trống. Tạo một thư mục plugin trong thư mục wp-content/plugins và thêm một tệp trống vào đó. Đặt cho nó một cái tên thích hợp. Mở tệp đó và thêm code này.
<?php
/**
* Plugin Name: Kinsta Call to Action Widget
* Plugin URI: https://rachelmccollin.com
* Description: A simple call to action widget.
* Version: 1.0
* Author: Rachel McCollin
* Author URI: https://rachelmccollin.co.uk
*/Bạn sẽ cần chỉnh sửa URI tác giả và URI plugin cho riêng mình. Thao tác đó sẽ tạo một plugin có thể kích hoạt thông qua màn hình Plugins.

Nhưng nếu bạn kích hoạt mà không có gì xảy ra, bạn sẽ phải thêm một số code vào plugin của mình.
Tạo một lớp cho widget
Code cho widget đang ở bên trong một lớp. Vì vậy, cần thêm vào lớp tiếp theo.
class kinsta_Cta_Widget extends WP_Widget {
}- Tạo hàm Constructor
Điều đầu tiên để vào bên trong lớp là hàm khởi tạo để tạo widgetcon. Thêm code này vào bên trong dấu ngoặc nhọn của lớp.
//widget constructor function
function __construct() {
$widget_options = array (
'classname' => 'kinsta_cta_widget',
'description' => 'Add a call to action box with your own text and link.'
);
parent::__construct( 'kinsta_cta_widget', 'Call to Action', $widget_options );
}- Lệnh bắt đầu xây dựng widget
Tạo form để xuất ra widget. Tiếp theo, chúng ta cần một form sẽ được sử dụng bởi màn hình Widget và Customizer để tạo widget. Thêm code này, vẫn cần ở trong ngoặc nhọn.
//function to output the widget form
function form( $instance ) {
$title = ! empty( $instance['title'] ) ? $instance['title'] : '';
$link = ! empty( $instance['link'] ) ? $instance['link'] : 'Your link here';
$text = ! empty( $instance['text'] ) ? $instance['text'] : 'Your text here';
?>
<p>
<label for="<?php echo $this->get_field_id( 'title'); ?>">Title:</label>
<input class="widefat" type="text" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" value="<?php echo esc_attr( $title ); ?>" /></p>
<p>
<label for="<?php echo $this->get_field_id( 'text'); ?>">Text in the call to action box:</label>
<input class="widefat" type="text" id="<?php echo $this->get_field_id( 'text' ); ?>" name="<?php echo $this->get_field_name( 'text' ); ?>" value="<?php echo esc_attr( $text ); ?>" /></p>
<p>
<label for="<?php echo $this->get_field_id( 'link'); ?>">Your link:</label>
<input class="widefat" type="text" id="<?php echo $this->get_field_id( 'link' ); ?>" name="<?php echo $this->get_field_name( 'link' ); ?>" value="<?php echo esc_attr( $link ); ?>" /></p>
<?php }Lệnh này cung cấp cho người dùng một form mà họ có thể sử dụng để thêm văn bản và link đến CTA.
- Tạo chức năng để lưu widget
Bây giờ bạn cần lưu bất cứ thứ gì nhập vào form đó. Vậy tạo chức năng để lưu widget là gì? Hãy thêm code dưới đây.
//function to define the data saved by the widget
function update( $new_instance, $old_instance ) {
$instance = $old_instance;
$instance['title'] = strip_tags( $new_instance['title'] );
$instance['text'] = strip_tags( $new_instance['text'] );
$instance['link'] = strip_tags( $new_instance['link'] );
return $instance;
}Thao tác này sẽ lưu dữ liệu do người dùng nhập vào cài đặt widget.
- Tạo chức năng để xuất ra widget
Bây giờ bạn cần thêm code sẽ hiển thị widget trên trang web. Vậy, cách tạo chức năng để xuất ra widget là gì? Một lần nữa, bạn cần thêm code này vào bên trong dấu ngoặc nhọn:
//function to display the widget in the site
function widget( $args, $instance ) {
//define variables
$title = apply_filters( 'widget_title', $instance['title'] );
$text = $instance['text'];
$link = $instance['link'];
//output code
echo $args['before_widget'];
?>
<div class="cta">
<?php if ( ! empty( $title ) ) {
echo $args['before_title'] . $title . $args['after_title'];
};
echo '<a href="' . $link . '">' . $text . '</a>';
?>
</div>
<?php
echo $args['after_widget'];
}Đăng ký widget
Bây giờ bạn đã viết được lớp, đã đến lúc đăng ký widget WordPress để nó hoạt động. Hãy thêm code này bên ngoài lớp.
//function to register the widget
function kinsta_register_cta_widget() {
register_widget( 'kinsta_Cta_Widget' );
}
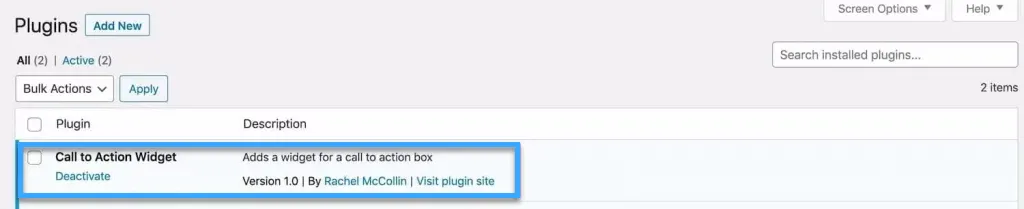
add_action( 'widgets_init', 'kinsta_register_cta_widget' );Bây giờ lưu file plugin. Đi đến màn hình widget và bạn sẽ thấy widget được sử dụng.

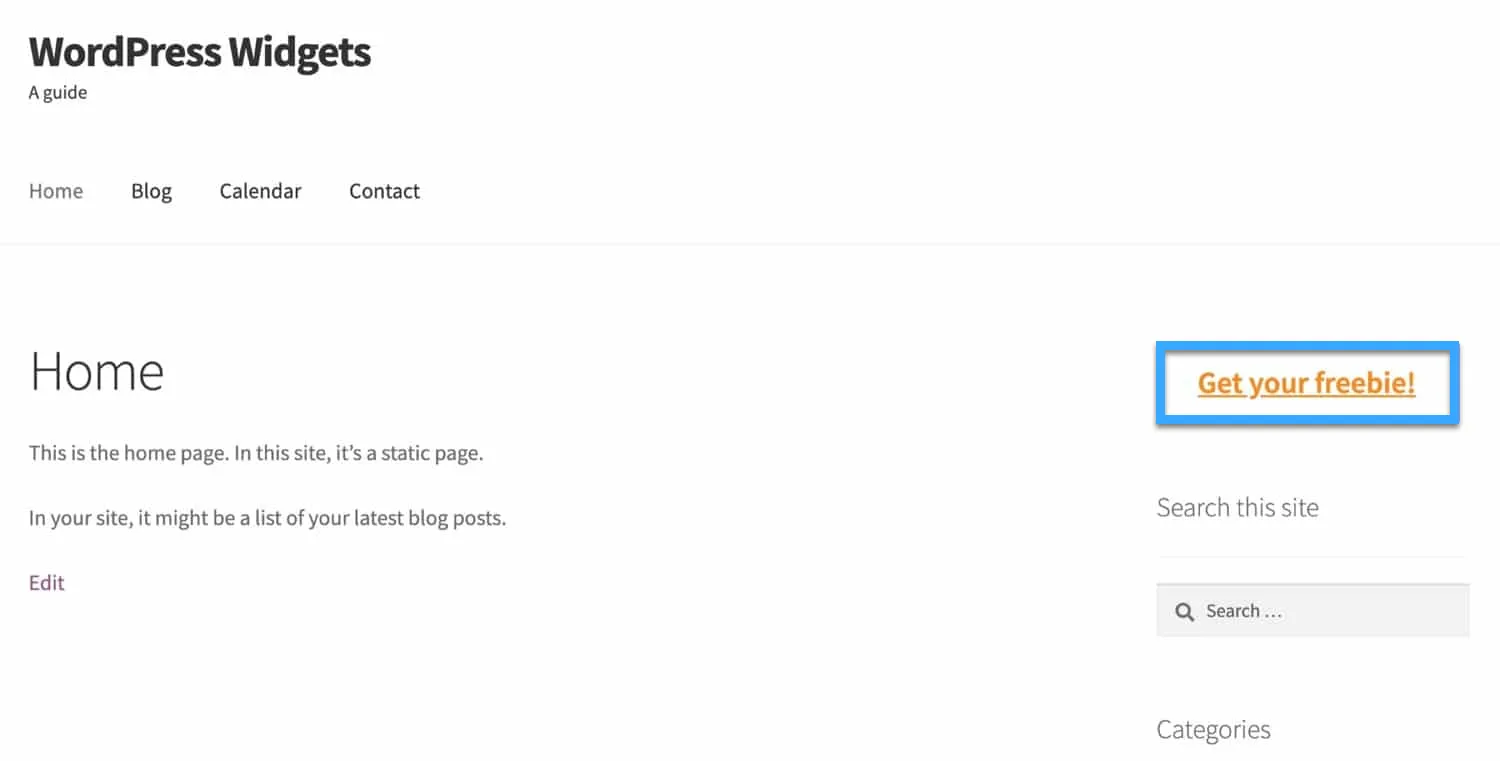
Nếu thêm nó vào một widget và thêm văn bản hoặc link, sẽ được hiển thị trên site.

Widget mới có thể không tốt nên cần thêm một số CSS để tạo kiểu.
Thêm CSS vào Widget
Để thêm CSS vào plugin, bạn cần tạo một stylesheet và xếp nó vào hàng đợi trong plugin của mình. Thêm code này vào tệp plugin trước lớp.
function kinsta_widget_enqueue_styles() {
wp_register_style( 'widget_cta_css', plugins_url( 'css/style.css', __FILE__ ) );
wp_enqueue_style( 'widget_cta_css' );
}
add_action( 'wp_enqueue_scripts', 'kinsta_widget_enqueue_styles' );Bây giờ bạn cần thêm tệp style.css bên trong thư mục của plugin. Bạn có một nút CTA đơn giản mà bạn có thể thêm vào bất kỳ khu vực widget nào trên trang web. Bạn có thể tạo các widget phức tạp hơn với các tùy chọn và cài đặt bổ sung.
Plugin tạo Widget WordPress
Flexible Posts Widget
Với Flexible Posts Widget, bạn có thể hiển thị nhiều loại bài viết và cung cấp thông tin bổ sung về mỗi bài viết như tiêu đề, số lượng bình luận, ngày đăng, hình ảnh thu nhỏ và nhiều hơn nữa. Plugin này cũng cho phép bạn lọc bài viết dựa trên loại bài viết, các thẻ và thuế, hoặc ID của bài viết.

Genesis Featured Widget Amplified
Đây là một plugin được thiết kế đặc biệt cho Genesis Framework. Plugin Genesis Featured Widget Amplified cho phép bạn hiển thị nội dung, taxonomies và các tùy chọn linh hoạt để hiển thị nội dung bài viết hoặc đoạn trích. Bạn cũng có thể hiển thị hình đại diện của tác giả bài viết trên sidebar hoặc các khu vực widget khác khi sử dụng plugin này.
Better Recent Posts Widgets Pro
Better Recent Post Widget Pro là một plugin có phí cho phép bạn tạo widget để hiển thị thông tin bổ sung về bài viết của bạn trong sidebar. Điều này bao gồm thông tin như tên tác giả của bài viết, ngày đăng, số lượng bình luận và các đoạn trích.
Advanced Random Posts Widget
Advanced Random Posts Widget là một plugin hoàn toàn miễn phí dùng để hiển thị các bài viết. Tuy nhiên, thay vì hiển thị các bài viết mới nhất, plugin này có khả năng liệt kê các bài viết một cách ngẫu nhiên.

Câu hỏi thường gặp
Widget Win 11 là gì? Widget PC là gì?
Widget trên Windows 11 hay Widget PC là những khối thông tin nhỏ được hiển thị trên bảng widget (Widget panel). Bảng widget cung cấp cho bạn một cách nhanh chóng và dễ dàng để truy cập thông tin từ các ứng dụng và dịch vụ yêu thích của bạn.
Locket Widget là gì?
Locket Widget là một ứng dụng mạng xã hội cho phép bạn chia sẻ ảnh chụp ngay với bạn bè và người thân một cách nhanh chóng và dễ dàng. Ứng dụng này hoạt động bằng cách hiển thị một widget trên màn hình chính điện thoại của bạn. Mỗi khi bạn chụp ảnh mới, ảnh đó sẽ tự động được chia sẻ với những người bạn đã kết nối trên Locket.
Lời kết
Trên đây là những thông tin liên quan đến Widget là gì hay Widget WordPress là gì. cũng như hướng dẫn cách tạo Widget WordPress. Hy vọng sẽ mang đến cho bạn những kiến thức hữu ích. Nếu có bất kỳ thắc mắc nào liên quan đến vấn đề Widget là gì, hãy để lại bình luận bên dưới để được hỗ trợ. Chúc các bạn thành công!
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày





















