HTTP là một giao thức rất quan trọng cho bất kì một mô hình web Client-Server nào. HTTP giúp truyền tải dữ liệu nhanh chóng và an toàn với sự hỗ trợ của chứng chỉ TLS/SSL. Tuy nhiên, HTTP cũng có một số phiên bản như HTTP/1 và HTTP/2. Với quy mô của các trang web hiện nay, việc hiểu được sự khác nhau của hai phiên bản này của HTTP là vô cùng cần thiết. Do đó, trong bài viết về cách thiết lập NginX với sự hỗ trợ của HTTP/2 trên Ubuntu 20.04 hôm nay, mình sẽ hướng dẫn bạn cách làm đơn giản và chi tiết nhất.
Những điểm chính
- Giới thiệu cách thiết lập Nginx với HTTP/2 trên Ubuntu 20.04, tận dụng lợi thế tốc độ và hiệu suất của HTTP/2 so với HTTP/1.1.
- Để thiết lập Nginx với HTTP/2 trên Ubuntu 20.04, bạn cần: user sudo, tường lửa, Nginx, tên miền, server block, chứng chỉ SSL và cấu hình chuyển hướng, DHE.
- Thiết lập NginX với sự hỗ trợ của HTTP/2 gồm 4 bước: kích hoạt HTTP/2, loại bỏ mật mã cũ, xác nhận và bật HSTS.
- Vietnix cung cấp VPS tốc độ cao, bảo mật và hỗ trợ chuyên nghiệp 24/7, là lựa chọn lý tưởng cho mọi nhu cầu tại Việt Nam.
Giới thiệu về thiết lập NginX với sự hỗ trợ của HTTP/2 trên Ubuntu 20.04
Nginx là một máy chủ web nhanh, đáng tin cậy và có mã nguồn mở. NginX đã trở nên phổ biến nhờ có dung lượng bộ nhớ sử dụng thấp, khả năng mở rộng cao, dễ cấu hình và hỗ trợ nhiều loại giao thức khác nhau.
HTTP/2 là phiên bản mới hơn của Hypertext Transport Protocol (Giao thức truyền tải siêu văn bản), được sử dụng trên web dùng để điều phối các trang được máy chủ cung cấp đến trình duyệt. HTTP/2 là bản cập nhật lớn đầu tiên của HTTP trong gần hai thập kỷ.

Tuy nhiên trước đó, HTTP/2 còn có một tiền thân là HTTP1.1 được giới thiệu ra công chúng vào năm 1999 khi các trang web vào lúc đó có kích thước rất nhỏ. Nhưng cho tới nay, Internet đã trải qua những thay đổi đáng kể kể từ lúc đó và hiện đang xuất hiện một số những hạn chế nhất định của giao thức HTTP 1.1.
Giao thức HTTP1.1 đã làm giới hạn tốc độ truyền tải đối với hầu hết các trang web hiện đại ngày nay do phải tải xuống các phần của trang web từ trong hàng đợi – điều đó nghĩa là mỗi trang chỉ được tải xuống sau khi trang trước đó đã hoàn toàn được tải về trình duyệt. Đây là một vấn đề lớn vì hầu hết các trang web hiện tại trung bình sẽ tải xuống hàng một lượng rất lớn các tệp CSS, Javascript và các tệp khác như hình ảnh. Đó cũng là nguyên nhân cho HTTP/2 ra đời.
HTTP/2 giúp giải quyết vấn đề trên nhờ vào một số thay đổi cơ bản:
- Tất cả các trang hay các file cần thiết được tải xuống cùng lúc, không cần phải đợi.
- HTTP Headers được nén.
- Các trang được chuyển tải dưới dạng nhị phân, không phải dưới dạng file văn bản, giúp truyền tải nhanh và hiệu quả hơn.
- Máy chủ có thể push dữ liệu ngay cả khi không có yêu cầu của user, giúp cải thiện tốc độ cho user có độ trễ cao.
Mặc dù HTTP/2 không yêu cầu mã hóa, nhưng các nhà phát triển của Google Chrome và Mozilla Firefox, đã tuyên bố vì lý do bảo mật, họ sẽ chỉ hỗ trợ HTTP/2 cho các kết nối HTTPS. Do đó, nếu bạn quyết định thiết lập máy chủ có hỗ trợ HTTP/2 thì bạn cũng phải bảo mật chúng bằng HTTPS.
Yêu cầu tiên quyết để thiết lập NginX với sự hỗ trợ của HTTP/2 trên Ubuntu 20.04
- Máy chủ Ubuntu 20.04 sở hữu user non-root có quyền
sudovà tường lửa được bật. - Nginx đã được cài đặt trên máy chủ trên. (Hướng dẫn chi tiết về cách cài đặt Nginx trên Ubuntu 20.04 tại đây)
- Một tên miền được cấu hình để trỏ đến máy chủ Ubuntu trên.
- Server block cho tên miền của bạn được đặt trong
/etc/nginx/sites-available/your_domainvới chỉ thịserver_nameđã được thiết lập tương ứng. - Chứng chỉ TLS/SSL được cấu hình cho máy chủ. Bạn có hai lựa chọn: Hoặc bạn có thể nhận chứng chỉ miễn phí từ Let’s Encrypt hoặc có thể tạo và cấu hình chứng chỉ tự ký (Self-signed Certificate).
- Nginx được cấu hình để chuyển hướng các lưu lượng truy cập từ cổng
80sang cổng443. - Nginx được cấu hình để sử dụng khóa Ephemeral Diffie-Hellman (DHE) 2048 bit trở lên, khóa này cũng phải được cấu hình ở các điều kiện tiên quyết trước đó.
Nếu bạn chưa sở hữu máy chủ hoặc đang tìm kiếm giải pháp thuê máy chủ tiết kiệm chi phí thì VPS Vietnix sẽ là giải pháp phù hợp. VPS Vietnix cung cấp các gói linh hoạt về giá và cấu hình (bao gồm các gói VPS Giá Rẻ, VPS SSD, VPS AMD, VPS GPU và VPS NVMe phù hợp cho cả cá nhân, doanh nghiệp.
Với VPS Vietnix, bạn sẽ không cần phải lo lắng về chi phí duy trì máy chủ, Vietnix sẽ quản lý và hỗ trợ giải quyết các vấn đề phát sinh cho bạn. Ngoài ra, Vietnix cũng cung cấp dịch vụ tên miền, chứng chỉ SSL nếu bạn có nhu cầu sử dụng. Liên hệ để được tư vấn chi tiết nhất.
Các bước tiến hành
Bước 1: Bật tính năng hỗ trợ của HTTP/2
Đầu tiên, bạn cần thay đổi server block tên miền để sử dụng HTTP/2.
Mở file cấu hình cho tên miền của bạn bằng nano hoặc trình chỉnh sửa văn bản tùy thích:
$ sudo nano /etc/nginx/sites-enabled/your_domainTrong file, định vị các biến listen được liên kết với cổng 443:
...
listen [::]:443 ssl ipv6only=on;
listen 443 ssl;
...Dòng đầu tiên là dành cho các kết nối IPv6. Dòng thứ hai dành cho tất cả các kết nối IPv4. Bạn sẽ kích hoạt HTTP/2 cho cả hai.
Sửa đổi từng lệnh listen để gắn http2 vào:
...
listen [::]:443 ssl http2 ipv6only=on;
listen 443 ssl http2;
...Điều này sẽ chỉ định Nginx sử dụng HTTP/2 cho các trình duyệt có hỗ trợ.
Lưu file cấu hình và thoát khỏi trình soạn thảo văn bản. Nếu bạn đang sử dụng nano, hãy nhấn Ctrl + X, sau đó, khi được nhắc, hãy nhấn Y rồi Enter.
Khi thay đổi file cấu hình Nginx, bạn nên kiểm tra cấu hình lại để tìm lỗi nếu có, sử dụng cờ -t, chạy lệnh kiểm tra cú pháp đã được dựng hợp sẵn của Nginx:
$ sudo nginx -tNếu không có lỗi cú pháp, output sẽ tương tự như sau:
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successfulTiếp theo, bạn sẽ cấu hình máy chủ Nginx của mình để sử dụng danh sách các mật mã có độ hạn chế cao hơn nhằm cải thiện tính bảo mật cho máy chủ.
Bước 2: Loại bỏ các bộ mật mã cũ và không an toàn
HTTP/2 có một danh sách chặn (blocklist) các mật mã cũ và không an toàn cần phải tránh. Bộ mật mã có nghĩa là các thuật toán mật mã mô tả cách mã hóa dữ liệu được truyền tải.
Phương pháp mà bạn sẽ sử dụng để xác định mật mã tùy thuộc vào cách bạn đã cấu hình chứng chỉ TLS/SSL cho Nginx.
Nếu bạn sử dụng Certbot để lấy chứng chỉ thì trong đó sẽ tạo ra file /etc/letsencrypt/options-ssl-nginx.conf chứa các mật mã nhưng những mật mã này là không đủ an toàn để sử dụng cho HTTP/2 . Tuy nhiên, việc sửa đổi tệp này sẽ làm cản trở việc Certbot áp dụng các cập nhật khác trong tương lai, vì vậy bạn sẽ yêu cầu Nginx không sử dụng tệp này mà sẽ tự chỉ định danh sách mật mã của riêng mình.
Mở tệp cấu hình khối máy chủ cho tên miền của bạn bằng lệnh sau:
$ sudo nano /etc/nginx/sites-enabled/your_domainXác định vị trí dòng chứa file options-ssl-nginx.conf và comment lại bằng cách thêm ký tự # vào đầu dòng:
# include /etc/letsencrypt/options-ssl-nginx.conf; # managed by CertbotBên dưới dòng đó, hãy thêm dòng sau đây để định nghĩa các mật mã được cho phép:
ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;Lưu file và thoát khỏi trình chỉnh sửa.
Nếu bạn đã sử dụng chứng chỉ tự ký hoặc sử dụng chứng chỉ từ bên thứ ba và cấu hình chứng chỉ đó theo các điều kiện tiên quyết thì mở file /etc/nginx/snippets/ssl-params.conf trong trình soạn thảo văn bản như sau:
$ sudo nano /etc/nginx/snippets/ssl-params.confXác định vị trí dòng sau:
...
ssl_ciphers ECDHE-RSA-AES256-GCM-SHA512:DHE-RSA-AES256-GCM-SHA512:ECDHE-RSA-AES256-GCM-SHA384:DHE-RSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-SHA384;
...Sửa đổi để sử dụng danh sách mật mã sau đây:
...
ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;Lưu file và thoát trình chỉnh sửa sau khi hoàn thành.
Kiểm tra lại cấu hình để tìm lỗi cú pháp bằng cách sử dụng lệnh nginx -t:
$ sudo nginx -tNếu có lỗi cú pháp, bạn hãy sửa và kiểm tra lần nữa.
Khi cấu hình đã hoàn tất, khởi động lại Nginx bằng lệnh systemctl:
$ sudo systemctl reload nginx.serviceSau khi được khởi động lại, bạn sẽ tiến hành xác nhận rằng máy chủ đang hoạt động bình thường hay chưa.
Bước 3: Xác nhận lại HTTP/2 đã bật
Hãy đảm bảo rằng máy chủ đang chạy và hoạt động với HTTP/2.
Sử dụng lệnh curl để tạo một request vào trang web để xem các headers:
$ curl -I -L --http2 https://your_domainBạn sẽ nhận được output tương tự như sau:
HTTP/2 200
server: nginx/1.18.0 (Ubuntu)
date: Wed, 10 Nov 2021 17:53:10 GMT
content-type: text/html
content-length: 612
last-modified: Tue, 09 Nov 2021 23:18:37 GMT
etag: "618b01cd-264"
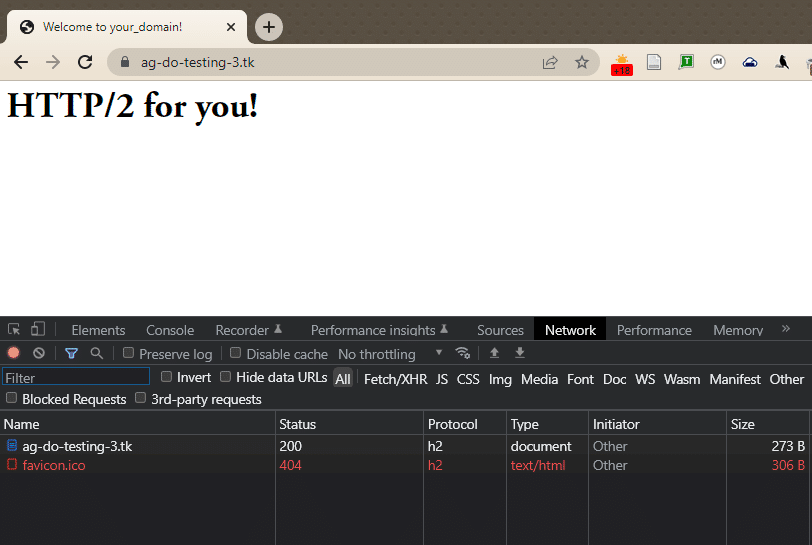
accept-ranges: bytesBạn cũng có thể xác minh rằng HTTP/2 đang được sử dụng trong Google Chrome bằng cách hãy mở Chrome và điều hướng đến https://your_domain. Mở Chrome Developer Tools (View -> Developer -> Developer Tools), sau đó tải lại trang (View -> Reload This Page). Điều hướng đến tab Network, nhấp chuột phải vào hàng tiêu đề của bảng có tên bắt đầu bằng Name và chọn Protocol từ menu bật lên.
Bạn sẽ thấy một cột Protocol mới chứa h2 (viết tắt của HTTP/2), cho biết rằng HTTP/2 đang hoạt động.

Bây giờ, bạn có thể tạo nội dung cho trang web của mình thông qua giao thức HTTP/2. Tiếp theo, hãy cải thiện bảo mật và hiệu suất hoạt động bằng cách bật HSTS.
Bước 4: Bật HTTP Strict Transport Security (HSTS)
Mặc dù hiện tại các yêu cầu HTTP sẽ được chuyển hướng đến HTTPS, nhưng bạn có thể bật HTTP Strict Transport Security (HSTS) để tránh phải thực hiện các chuyển hướng đó. Nếu trình duyệt tìm thấy HSTS header, trình duyệt sẽ không thử kết nối lại với máy chủ qua HTTP thông thường trong một khoảng thời gian nhất định. Điều này sẽ giúp việc trao đổi dữ liệu chỉ được diễn ra trên các kết nối HTTPS được mã hóa. HSTS header này cũng đồng thời bảo vệ trang web khỏi các cuộc tấn công hạ cấp giao thức (protocol dowgrade attacks).
Hãy mở lại tệp cấu hình khối máy chủ cho tên miền bằng lệnh sau:
$ sudo nano /etc/nginx/your_domainThêm dòng này vào cùng khối với vùng chứa mật mã SSL để bật HSTS:
server {
...
ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
add_header Strict-Transport-Security "max-age=15768000" always;
}
...max-age được đặt tính bằng giây. Giá trị 15768000 tương đương với 6 tháng.
Theo mặc định, header này không được thêm vào các requests vào các tên miền phụ. Nếu bạn có các tên miền phụ và muốn áp dụng HSTS cho tất cả các tên miền đó, bạn nên thêm biến includeSubDomains vào cuối của dòng, như sau:
add_header Strict-Transport-Security "max-age=15768000; includeSubDomains" always;Sau khi hoàn thành hãy lưu tệp và thoát khỏi trình chỉnh sửa.
Một lần nữa, hãy kiểm tra lại tệp cấu hình để tìm lỗi cú pháp:
$ sudo nginx -tCuối cùng, khởi động lại máy chủ Nginx để áp dụng các thay đổi.
$ sudo systemctl reload nginx.serviceVietnix – Nhà cung cấp VPS tốc độ cao, tiêu chuẩn bảo mật hàng đầu
Với 12 năm kinh nghiệm và hơn 90.000 khách hàng, Vietnix là đơn vị tiên phong trong lĩnh vực cung cấp VPS tốc độ cao tại Việt Nam. Dựa trên hệ thống máy chủ mạnh mẽ và công nghệ ảo hóa tiên tiến, các dịch vụ VPS của Vietnix mang đến tốc độ vượt trội, độ trễ thấp, đảm bảo hoạt động ổn định cho ứng dụng và website ngay cả khi traffic cao.
Vietnix đặt ưu tiên hàng đầu cho bảo mật dữ liệu khách hàng, được chứng nhận bởi các tiêu chuẩn ISO quốc tế và hệ thống sao lưu tự động định kỳ. Đội ngũ hỗ trợ kỹ thuật chuyên nghiệp 24/7 sẵn sàng giải quyết mọi vấn đề nhanh chóng, mang đến trải nghiệm dịch vụ tốt nhất. Lựa chọn Vietnix là lựa chọn giải pháp VPS tốc độ cao, bảo mật tối ưu và dịch vụ chuyên nghiệp. Liên hệ ngay hôm nay để được tư vấn và lựa chọn gói VPS phù hợp nhất với nhu cầu của bạn!
Thông tin liên hệ:
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, Thành Phố Hồ Chí Minh
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Website: https://vietnix.vn/
Qua bài hướng dẫn về cách thiết lập NginX với sự hỗ trợ của HTTP/2 trên Ubuntu 20.04 này, máy chủ Nginx của bạn hiện đang chạy dưới sự hỗ trợ của giao thức HTTP/2. Nếu muốn kiểm tra cường độ kết nối SSL của mình, bạn có thể truy cập vài Qualys SSL Lab và chạy thử nghiệm đối với máy chủ của mình. Nếu mọi thứ được định cấu hình đúng cách, bạn sẽ nhận được điểm A+ về bảo mật. Nếu có gì thắc mắc hãy để lại những ý kiến của mình ở phần bình luận bên dưới.