Test app là quá trình kiểm thử phần mềm nhằm đảm bảo ứng dụng hoạt động đúng chức năng và ổn định trên các thiết bị khác nhau. Việc test app giúp phát hiện lỗi sớm, cải thiện trải nghiệm người dùng và tiết kiệm chi phí sửa lỗi sau khi phát hành. Trong bài viết này, mình sẽ chia sẻ những kinh nghiệm test app cơ bản và dễ áp dụng dành cho người mới bắt đầu.
Những điểm chính
- Test app là gì: Hiểu được khái niệm cơ bản về test app và vai trò quan trọng của nó trong phát triển phần mềm.
- Kinh nghiệm test app cho người mới: Nắm được các bước và mẹo hữu ích giúp người mới bắt đầu tiếp cận và thực hiện việc test app hiệu quả.
- Checklist test mobile app cơ bản: Biết được danh sách các bước kiểm tra thiết yếu để đảm bảo app hoạt động ổn định trên thiết bị di động.
- Một số lưu ý khi thực hiện Test App: Nắm các điểm cần lưu ý trong quá trình kiểm thử như giao diện, chức năng, bảo mật và hiệu năng để nâng cao chất lượng app.
- Top 3 công cụ hỗ trợ Test App: Giới thiệu các công cụ phổ biến như Samsung Remote Test Lab, Appium và Ui Automator giúp việc test app trở nên chuyên nghiệp và thuận tiện hơn.
- Biết thêm Vietnix là nhà cung cấp dịch vụ lưu trữ uy tín, chất lượng: Hiểu rõ vai trò của Vietnix trong việc cung cấp giải pháp lưu trữ ổn định, hỗ trợ phát triển và vận hành ứng dụng hiệu quả.
- Câu hỏi thường gặp: Tổng hợp các thắc mắc phổ biến liên quan đến test app, giúp người đọc nhanh chóng tìm được giải pháp và thông tin cần thiết.
Test app là gì?
Test app là quá trình kiểm thử để đánh giá tính năng, độ ổn định và hiệu suất của ứng dụng trước khi phát hành. Tester sẽ chạy ứng dụng trên nhiều thiết bị, hệ điều hành và điều kiện thực tế nhằm phát hiện lỗi, vấn đề tương thích hoặc trải nghiệm kém. Mục tiêu là đảm bảo app hoạt động trơn tru, đáp ứng kỳ vọng người dùng và đạt chất lượng cao nhất khi ra mắt.

Trong quá trình test app, đặc biệt với các ứng dụng web hoặc mobile phức tạp, môi trường thử nghiệm ổn định và hiệu suất cao đóng vai trò cực kỳ quan trọng. Lúc này, sử dụng VPS chính là giải pháp hiệu quả để mô phỏng môi trường thực tế và kiểm thử toàn diện. Hiểu được điều đó, Vietnix mang đến dịch vụ VPS Linux với nền tảng mạnh mẽ, tốc độ cao nhờ 100% SSD, giúp xử lý mượt mà cả những tác vụ nặng. Đây là lựa chọn lý tưởng cho các tester, developer hoặc doanh nghiệp đang cần môi trường test riêng biệt, bảo mật và tối ưu hiệu suất. Liên hệ ngay!

Hạ tầng máy chủ an toàn tuyệt đối
KHÁM PHÁ VPS bảo mật cao tại vietnix!
Bảo mật đa lớp, giám sát liên tục và cập nhật hệ thống định kỳ – tất cả đều được tích hợp trong dịch vụ VPS chuyên nghiệp của Vietnix.
Chọn ngay VPSKinh nghiệm test app cho người mới
Là một Tester, bạn cần đặt mình vào vai trò người dùng để xác định rõ những gì cần kiểm thử trong dự án phát triển app. Trước khi bắt đầu, bạn hãy làm rõ với PM hoặc khách hàng các đối tượng sẽ được test, bao gồm:
- Các thiết bị cụ thể là gì, có thể là iPhone 6s+, iPhone 11, Pixel, iPad, Samsung Galaxy, HTC…
- Phiên bản hệ điều hành: iOS/Android 8.0, 9.0, 10.0, 11.0,…
- Kích thước màn hình: 4.0″, 4.5″,…
Do giới hạn thiết bị và ngân sách, QA khó có thể kiểm thử trên tất cả các phiên bản. Vì vậy, cần thống nhất rõ phạm vi thiết bị test ngay từ đầu để tránh phát sinh bug từ UAT trên thiết bị ngoài danh sách, gây ảnh hưởng đến uy tín và mối quan hệ với khách hàng.

Checklist test mobile app cơ bản
| STT | Hạng mục kiểm thử | Nội dung cần kiểm tra |
| 1 | Cài đặt & Gỡ cài đặt | Cài đặt thành công, icon đúng, update giữ liệu, gỡ bỏ không còn dữ liệu dư thừa. |
| 2 | Khởi động ứng dụng | Thời gian mở app nhanh (<5s), có xử lý nếu tải lâu. |
| 3 | App Flow | Điều hướng, chuyển màn đúng theo thiết kế. |
| 4 | Giao diện (UI) | Vị trí, font, màu sắc, căn lề, trạng thái mặc định, xoay màn hình. |
| 5 | Gián đoạn bên ngoài | Cuộc gọi đến, chạy nền, pin yếu, cắm sạc, thao tác đồng thời vẫn ổn định. |
| 6 | Tương thích thiết bị & OS | Test trên nhiều dòng máy, tablet, OS khác nhau. |
| 7 | Kết nối mạng | Wi-Fi, 3G/4G, chuyển mạng, mất kết nối, ưu tiên Wi-Fi. |
| 8 | Media | Âm thanh, nhạc nền, rung, tương tác với app phát nhạc khác. |
| 9 | Hiệu suất pin | App có gây hao pin bất thường hay không. |
| 10 | Tốc độ xử lý | Phản hồi nhanh, thao tác mượt. |
| 11 | Ngôn ngữ | Chuyển đổi ngôn ngữ app đúng theo thiết lập người dùng. |
| 12 | Thư mục lưu trữ | Dữ liệu được lưu đúng vị trí, không chiếm dụng bộ nhớ sai mục đích. |
Một số lưu ý khi thực hiện Test App
Dưới đây là những lưu ý quan trọng bạn cần quan tâm khi tiến hành Test App:
1. Test về giao diện (UI)
UI là yếu tố then chốt quyết định thành công của cả Native và Hybrid app. Giao diện trực quan, thân thiện giúp thu hút và giữ chân người dùng, tạo sự khác biệt rõ rệt như các app phổ biến Grab, Shopee, MOMO. Khi test, nên kiểm tra trên ít nhất 3 phiên bản hệ điều hành khác nhau và thống nhất thiết bị với khách hàng. Nếu UI chưa tối ưu, cần đề xuất giải pháp cải tiến để nâng cao trải nghiệm người dùng.

Khi bắt đầu Test về giao diện bạn cũng nên chú ý những vấn đề sau:
- Màu chữ, nền, font size, font chữ của button, text box, background hay border có chính xác với design hay không (Không được quả nhỏ hay quá lớn, những button của những chứng năng giống nhau nên có chung một màu sắc).
- Mức độ thân thiện của text, tooltip của message đối với người dùng. Chẳng hạn: Thông báo lỗi thường sẽ có màu đỏ, màu xanh lá cho sự thành công hoặc xanh lam cho hyperlinks,…
- Kiểm tra vị trí focus khi người dùng chạm vào các trường, khu vực,…
- Những hiệu ứng gồm: Scroll up/down, swipe left/ right, touch, xoay ngang hoặc dọc có mượt mà hay không.
- Bàn phím có ẩn đi khi người dùng chạm vào vùng khách hay không.
- Các button phải có vị trí đảm bảo không bị stuck (bị đơ) hoặc chồng chéo lên nhau. Ngoài ra, phải đảm các vùng text/control được hiển thị đầy đủ, truy cập dễ dàng khi thay đổi phiên bản, kích thước màn hình của thiết bị.
- Kiểm tra các trường có bị vỡ layout khi thực hiện input với data = maxlength, > maxlength, hoặc ở những thiết bị có kích thước nhỏ hơn sẽ ra sao.

Test về chức năng (Functional testing)
Về chứ năng, bạn cần quan tâm các yếu tố sau:
- Kiểm tra lúc bản build vừa được install liệu có gặp tình trạng crash app lần đầu không?
- Kiểm tra lúc app vừa khởi động và dừng lại có đúng với yêu cầu hay không?
- Thực hiện kiểm tra những trường bắt buộc có thực hiện chính xác với yêu cầu hay không?
- Kiểm tra những icon, button có điều hướng và hoạt động tốt hay không?
- Các button/icon [<] /back đảm bảo quay lại những màn trước đó.
- Xác nhận app cho phép dịch chuyển (scroll) màn hình.
- Kiểm tra tính đồng bộ dữ liệu khi “Login” trên nhiều thiết bị khác nhau: Android, IOS và Tablet,…
- Kiểm tra khi người dùng thay đổi cài đặt về thời gian, ngôn ngữ, app có hoạt động ổn định hay không
- Khi có cuộc gọi đến thì app có thông báo đẩy về hay không? Khi đang sử dụng app thì tin nhắn sms có đến hay không?
- Khi kết nối với Wifi, 3G, 4G, chế độ máy bay,… bị gián đoạn thì các chức năng sẽ ra sao, có thông báo lỗi hay không?
- Kiểm tra nội dung hướng dẫn cài đặt app có rõ ràng, dễ hiểu và trực quan với người dùng hay không. Hạn chế sử dụng những thuật ngữ của chuyên ngành IT. Để những người dùng không quá am hiểu về kỹ thuật cũng có thể cài đặt dễ dàng.
- Kiểm tra button khi bấm giữ một thời gian hoặc bấm nhanh thì hoạt động bình thường hay không?
- Khi thiết bị được sạch trong thời gian đang dùng ứng dụng thì có ảnh hưởng hay không?
- Các chức năng trong ứng dụng không bị ảnh hưởng sau những phiên cập nhật định kỳ của phiên bản như Android 4.2, 4.3, 4.4, iOS 5.x hoặc 6.x,…
- Kiểm tra app xem khi update version mới thì có bị ảnh hưởng gì hay không? Sẽ thế nào nếu không update version mới nhất.

Test về bảo mật và hiệu năng (Performance and Security Testing)
Về bảo mật và hiệu năng, bạn cần chú ý đến các vấn đề sau:
- Các chức năng liên quan đến mật khẩu cần đảm bảo luôn hiển thị dưới dạng mã hóa.
- App cần giới hạn thời gian quản lý session để ngăn người dùng chưa được xác thực truy cập vào thông tin. Theo đó, những app có liên quan đến ví tiền, thanh toán cần đảm bảo chặt chẽ hơn cho trường hợp kill app hoặc không dùng thì cần logout ra để nâng cao tính bảo mật. Từ đó bảo vệ người dùng khỏi các vấn đề như lấy cắp thông tin cá nhân, mất tiền.
- Tránh được những cuộc tấn công thông qua hình thức chèn mã SQL.
- Kiểm tra thời gian phản hồi của app đó có theo đúng yêu cầu đề ra không.
- Kiểm tra sự ổn định của app khi network chuyển từ Wifi sang 3G/4G hoặc ngược lại.
- Khi nhiều người dùng truy cập cùng một lúc thì hệ thống hoạt động có ổn định hay không.
- Kiểm tra hiệu suất của network ra sao khi di chuyển thiết bị.

Top 3 công cụ hỗ trợ Test App
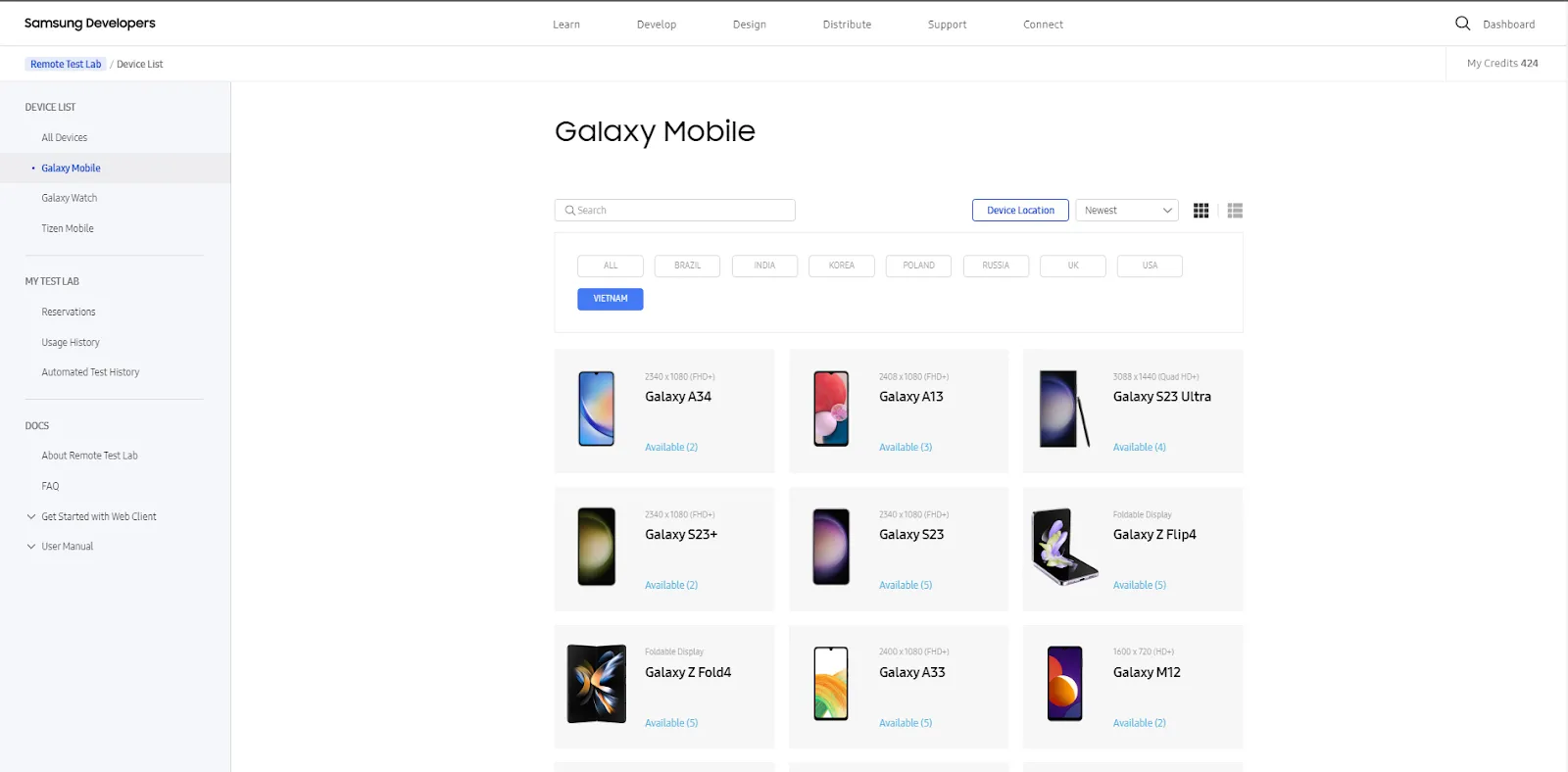
1. Samsung Remote Test Lab
Samsung Remote Test Lab là công cụ miễn phí do Samsung cung cấp, cho phép bạn kiểm thử ứng dụng Android từ xa trên các thiết bị Galaxy thực tế như Galaxy S23, Z Flip, Z Fold… mà không cần sở hữu thiết bị. Thông qua trình điều khiển từ xa trên trình duyệt, bạn có thể cài đặt app, trải nghiệm giao diện và test hiệu năng trên nhiều dòng máy, kích thước màn hình và phiên bản hệ điều hành khác nhau.
Hệ thống hỗ trợ thao tác đa dạng như chụp màn hình, xem log, sử dụng ADB, rất hữu ích cho việc debug. Chỉ cần tài khoản Samsung Developer, bạn đã có thể bắt đầu test app trên hạ tầng thiết bị toàn cầu của Samsung một cách dễ dàng và hoàn toàn miễn phí.

2. Appium
Appium là công cụ kiểm thử mã nguồn mở tự động dùng để kiểm thử những ứng dụng iOS và Android. Công cụ này hỗ trợ kiểm thử những ứng dụng mobile, ứng dụng hybrid, web mobile. Appium chạy thử nghiệm thông qua giao diện WebDriver. Hiện tại Appium đang hỗ trợ Java, C#, Ruby và nhiều ngôn ngữ khác nằm trong thư viện WebDriver.
Với Appium bạn thể kiểm thử những ứng dụng gốc được phát triển bằng SDK Android, iOS, ứng dụng web mobile và ứng dụng hybrid có chứa web view. Đây là một công cụ nền tảng chéo, các lập trình viên được phép tái sử dụng mã nguồn giữa iOS và Android.
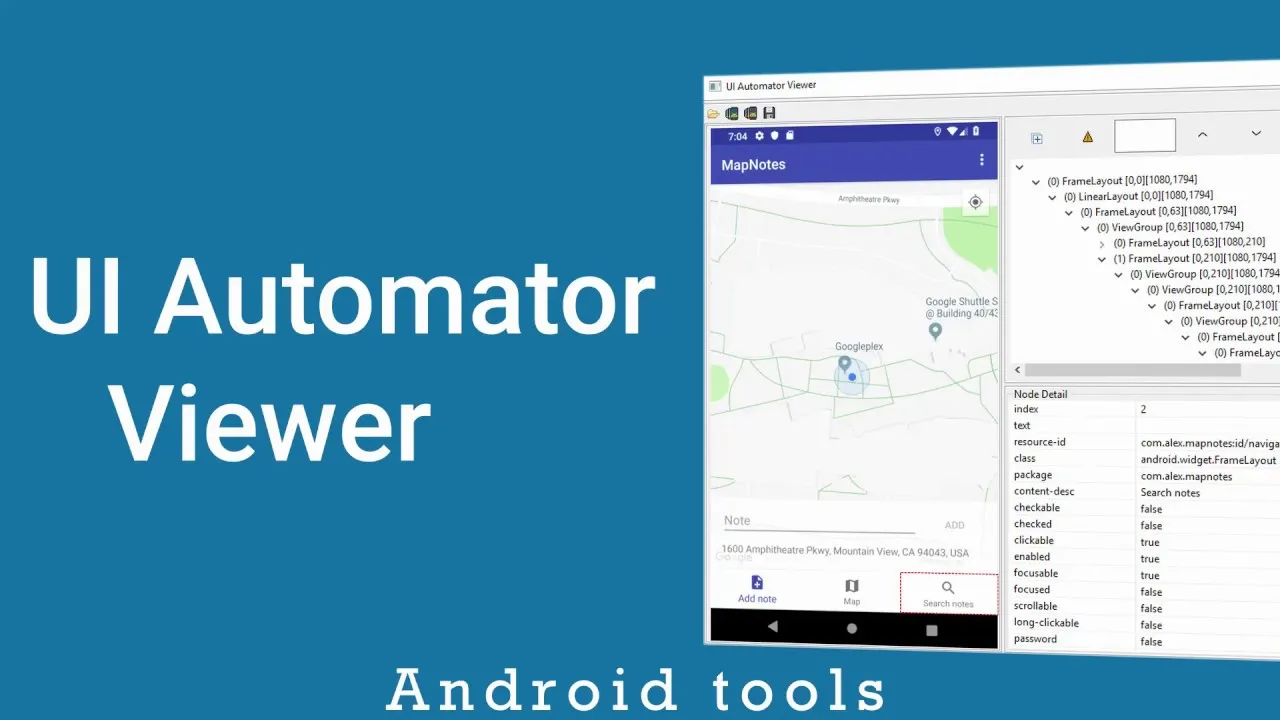
3. Ui Automator
Ui Automator được phát triển để nghiệm giao diện người dùng của app, UI Automator tạo ra nhiều trường hợp thử nghiệm UI khác nhau trên Android. Mới đây, Google đã đầu tư mở rộng nó, chính vì thế công cụ này đã tương tác với các phần mềm và ứng dụng Android thường xuyên hơn.

Phần mềm này hoạt động với hầu hết các thiết bị hỗ trợ Android từ phiên bản 4.1 trở lên. Với những phiên bản trước đó, tester buộc phải dùng các công cụ khác. Đồng thời, UI Automator còn được dùng để khóa và mở khóa máy tính bảng và smartphone.
Vietnix – Nhà cung cấp dịch vụ lưu trữ uy tín chất lượng
Vietnix là một trong những đơn vị tiên phong trong cung cấp dịch vụ VPS hiệu năng cao với hạ tầng hiện đại và 100% ổ cứng SSD, giúp tối ưu tốc độ truy cập và độ ổn định cho ứng dụng, website. Người dùng có thể dễ dàng cấu hình, quản lý dịch vụ thông qua giao diện trực quan, thân thiện. Bên cạnh đó, Vietnix còn tích hợp tính năng backup tự động hàng tuần, bảo vệ toàn diện dữ liệu trong mọi tình huống. Đừng bỏ lỡ cơ hội trải nghiệm dịch vụ, liên hệ ngay!
Thông tin liên hệ:
- Hotline: 18001093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành phố Hồ Chí Minh
- Website: https://vietnix.vn/
Câu hỏi thường gặp
Sự khác nhau giữa test web và app là gì?
Test web tập trung kiểm tra ứng dụng trên trình duyệt máy tính với môi trường ổn định, tương tác chủ yếu qua chuột và bàn phím, ít phụ thuộc thiết bị. Ngược lại, test app yêu cầu kiểm thử trên nhiều thiết bị di động khác nhau với đa dạng hệ điều hành, kích thước màn hình, thao tác cảm ứng và các cảm biến như GPS, camera. Test app cũng phải xử lý các tình huống offline, chuyển đổi mạng và tối ưu hiệu năng, pin. Công cụ test và phương pháp cũng khác nhau, ví dụ Selenium cho web, còn Appium, Espresso cho mobile.
Test mobile cần chú ý những gì?
Test mobile cần chú ý đa dạng thiết bị và hệ điều hành, tương tác cảm ứng, hiệu suất và tối ưu pin, khả năng hoạt động offline và chuyển đổi mạng, quá trình cài đặt, cập nhật, gỡ bỏ, tính tương thích, bảo mật quyền truy cập và kiểm tra giao diện UI/UX để đảm bảo app hoạt động ổn định, mượt mà và thân thiện với người dùng.
Lời kết
Test App không chỉ đơn thuần là tìm lỗi, mà còn là quá trình đảm bảo chất lượng và trải nghiệm người dùng ở mức tốt nhất. Với những kiến thức và kinh nghiệm cơ bản được chia sẻ trong bài, mình hy vọng bạn – dù là người mới bắt đầu cũng có thể tự tin hơn khi tham gia vào quá trình kiểm thử ứng dụng. Đừng ngần ngại học hỏi thêm, thử nghiệm nhiều công cụ và luôn đặt mình vào vị trí người dùng cuối để phát hiện ra những điểm có thể cải thiện.




















