Cách sửa lỗi thiếu ThumbnailUrl trong Schema Markup nhanh nhất

Đã kiểm duyệt nội dung
Đánh giá
Lỗi thiếu Thumbnail URL trong schema xảy ra khi dữ liệu có cấu trúc trên trang web không khai báo hoặc không nhận diện được thumbnail, dẫn đến việc Google không thể hiển thị rich results như mong muốn. Việc khắc phục lỗi này giúp cải thiện khả năng hiển thị trên Google, tăng tỷ lệ nhấp (CTR) và nâng cao trải nghiệm người dùng. Trong bài viết này, mình sẽ chỉ ra nguyên nhân gây ra lỗi, cách kiểm tra và các phương pháp sửa lỗi thiếu ThumbnailUrl trong schema chi tiết nhất.
Những điểm chính
- Các cách sửa lỗi thiếu ThumbnailUrl trong schema: Nắm được các phương pháp phổ biến để khắc phục lỗi, đảm bảo hình ảnh hiển thị đúng cách trong dữ liệu có cấu trúc.
- Vietnix – Nhà cung cấp dịch vụ WordPress hosting chất lượng cao: Biết được lý do nên chọn WordPress hosting của Vietnix để tối ưu hiệu suất website và triển khai schema dễ dàng.
- Câu hỏi thường gặp: Giải đáp các thắc mắc liên quan đến việc tối ưu Thumbnail URL, cách tự động lấy ảnh và cơ chế chọn ảnh khi có nhiều schema trên cùng một trang.
Các cách sửa lỗi thiếu ThumbnailUrl trong schema
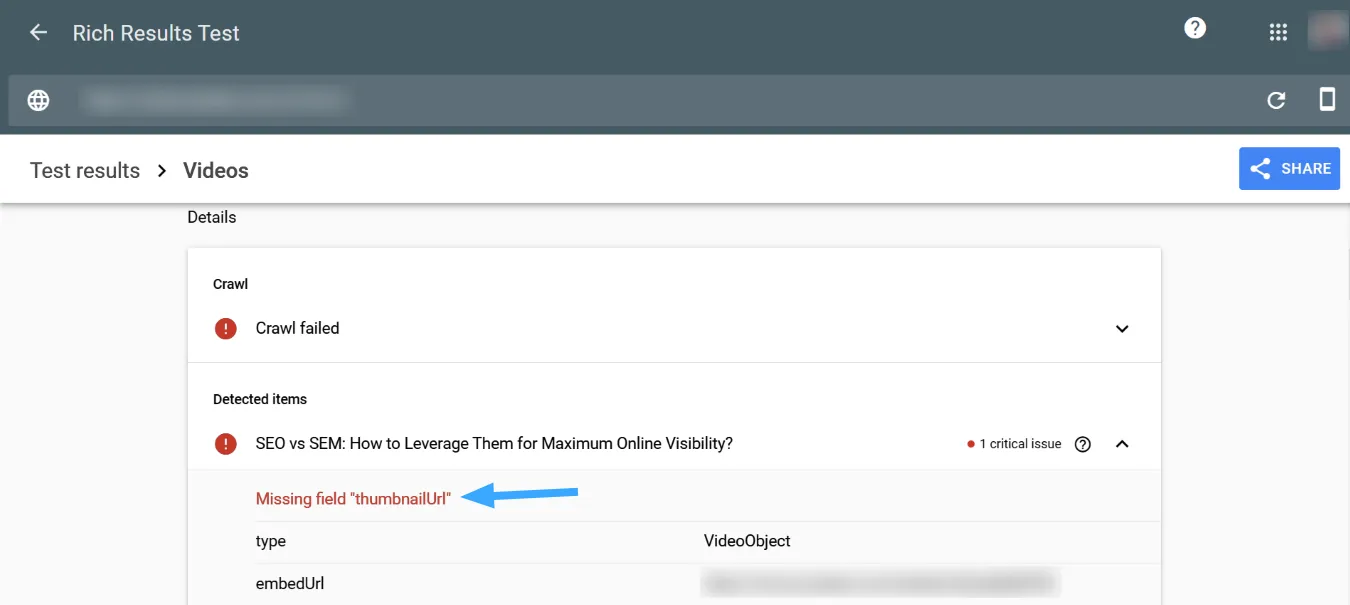
Nếu bạn xuất bản nội dung có chứa video, việc đảm bảo video hiển thị đúng trên kết quả tìm kiếm của Google là rất quan trọng. Một trong những yếu tố ảnh hưởng đến điều này chính là thumbnail. Trong một số trường hợp, Google có thể tự động tạo thumbnail hoặc Rank Math có thể thêm hình ảnh này dựa trên cài đặt của bạn. Tuy nhiên, nếu không có hình ảnh nào được xác định, bạn có thể gặp lỗi “Missing field ‘thumbnailUrl'” trong Google Search Console hoặc công cụ Rich Results Test.

Các lỗi trong schema thường liên quan đến cách thiết lập dữ liệu trên website. Một trong những giải pháp hiệu quả để tối ưu schema và hạn chế lỗi là sử dụng plugin Rank Math SEO Pro để tạo schema. Khi đăng ký WordPress hosting tại Vietnix, bạn sẽ được tặng ngay plugin này mà không cần mua riêng. Nhờ đó, bạn có thể dễ dàng tạo và tối ưu schema một cách chuyên nghiệp, cải thiện hiển thị trên Google và giảm thiểu các lỗi kỹ thuật. Tham khảo ngay dịch vụ web hosting này để nâng cao hiệu suất và SEO cho website của bạn!
Tạo website nhanh chóng & dễ dàng với
BỘ QUÀ TẶNG MIỄN PHÍ TỪ VIETNIX!
Nhận ngay plugin Rank Math SEO Pro, Elementor Pro, WP Smush Pro và hơn 500 theme bản quyền hoàn toàn miễn phí khi mua WordPress hosting tại Vietnix!
Xem trọn bộ quà tặng tại Vietnix!

Dưới đây mình sẽ hướng dẫn bạn cách sửa lỗi thiếu ThumbnailUrl trong Schema Markup một cách nhanh chóng và hiệu quả bằng Rank Math:
1. Sử dụng Khóa API YouTube
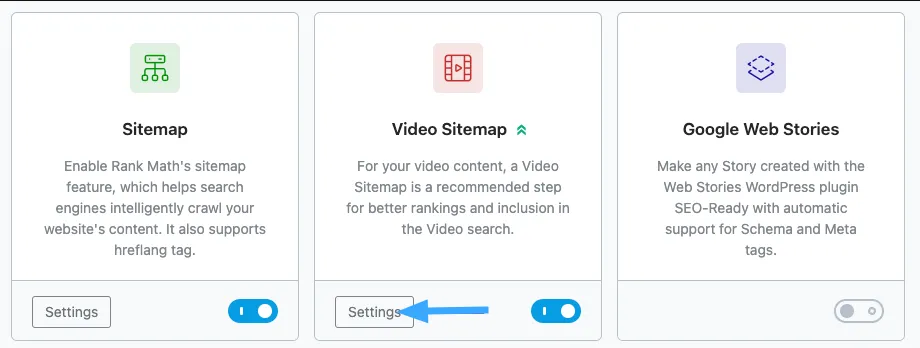
Nếu video thumbnail của bạn hiển thị lỗi trong Google Search Console dù đã bật Autodetect Video và Autogenerate Image, thì thêm YouTube API Key vào Rank Math có thể giúp khắc phục vấn đề. Việc này cho phép Rank Math lấy dữ liệu trực tiếp từ YouTube, bao gồm cả thumbnail video, giúp tránh tình trạng Google hoặc Rank Math không thể tự động tạo ảnh. Để thực hiện, trước tiên bạn hãy kích hoạt Video Sitemap bằng cách truy cập Rank Math SEO > Dashboard > Modules trong WordPress.

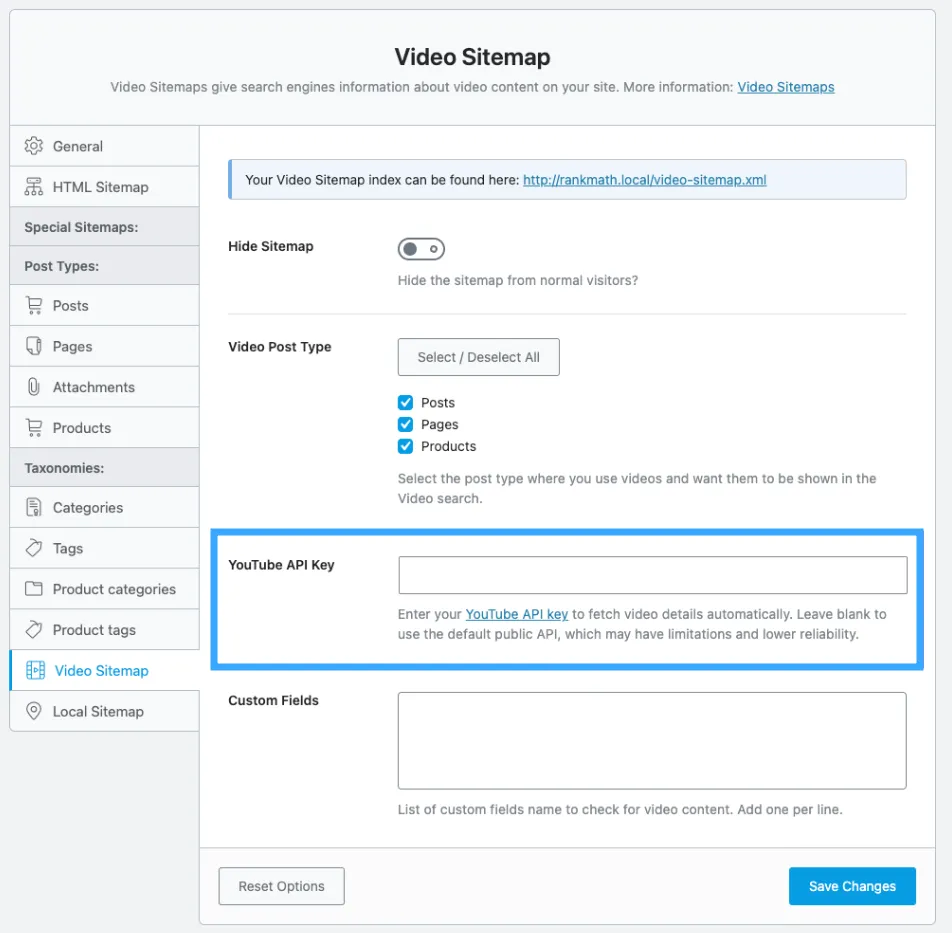
Sau đó, bạn vào Rank Math SEO > Sitemap Settings > Video Sitemap và nhập khóa API vào trường YouTube API Key.

2. Thêm hình ảnh nổi bật vào trang hoặc bài đăng
Khi video được lưu trữ trực tiếp trên website WordPress, Rank Math sẽ sử dụng featured image làm thumbnail thay vì tự động lấy ảnh từ video. Nguyên nhân là Rank Math chỉ có thể tự động phát hiện video và lấy thumbnail nếu video được lưu trữ trên các nền tảng bên ngoài được hỗ trợ như YouTube và khi các tùy chọn Autodetect Video và Autogenerate Image đã được bật.
Để đảm bảo video hiển thị đúng trên website, bạn cần thêm featured image vào trang hoặc bài viết. Nhưng trước tiên, hãy kiểm tra và kích hoạt Schema Module để đảm bảo mọi thiết lập hoạt động chính xác:
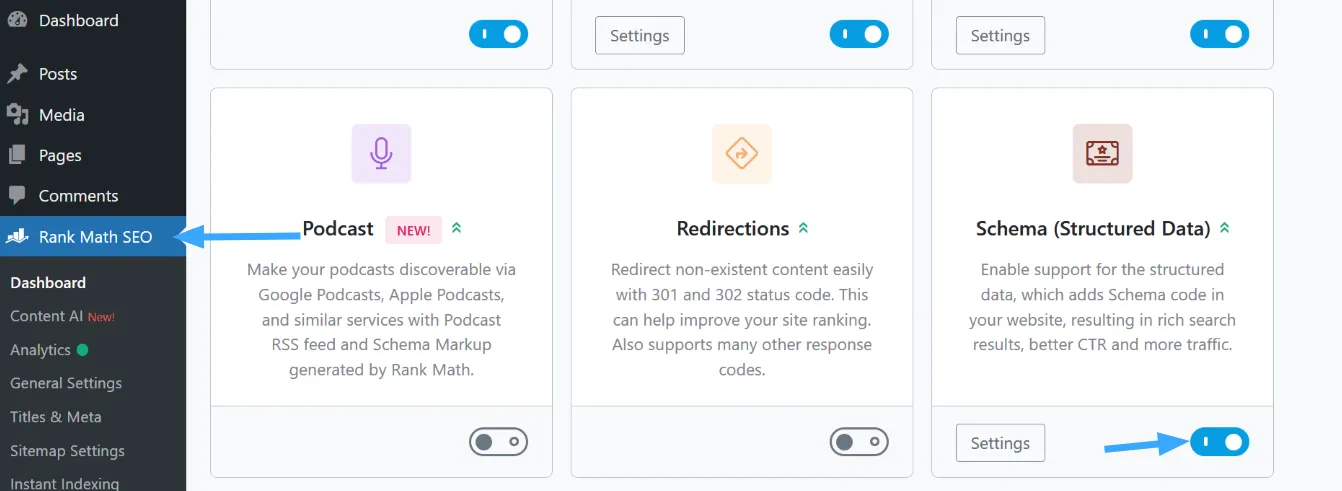
- Kích hoạt Modules Schema:
Bạn truy cập vào WordPress Dashboard > Rank Math SEO và bật module Schema như hiển thị bên dưới.

- Nhấp vào biểu tượng cài đặt:
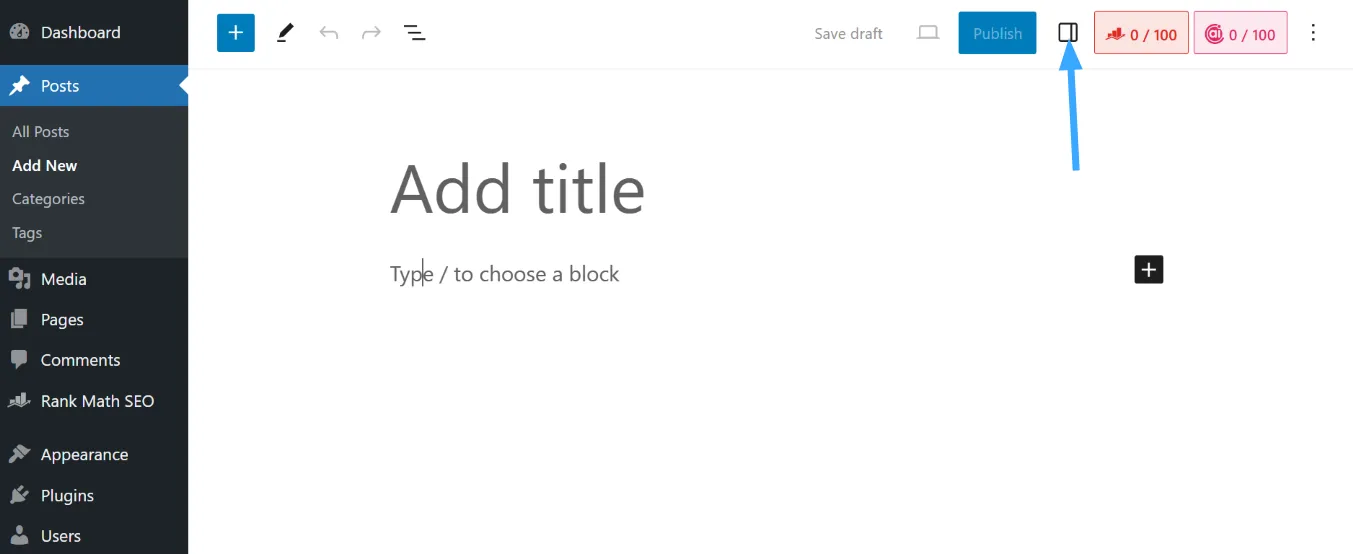
Để đặt featured image, bạn điều hướng đến bài đăng hoặc trang. Ở taskbar trên cùng, bạn nhấp vào biểu tượng Settings/Sidebar, như hiển hình ảnh minh họa bên dưới:

- Truy cập vào tab Featured Image:
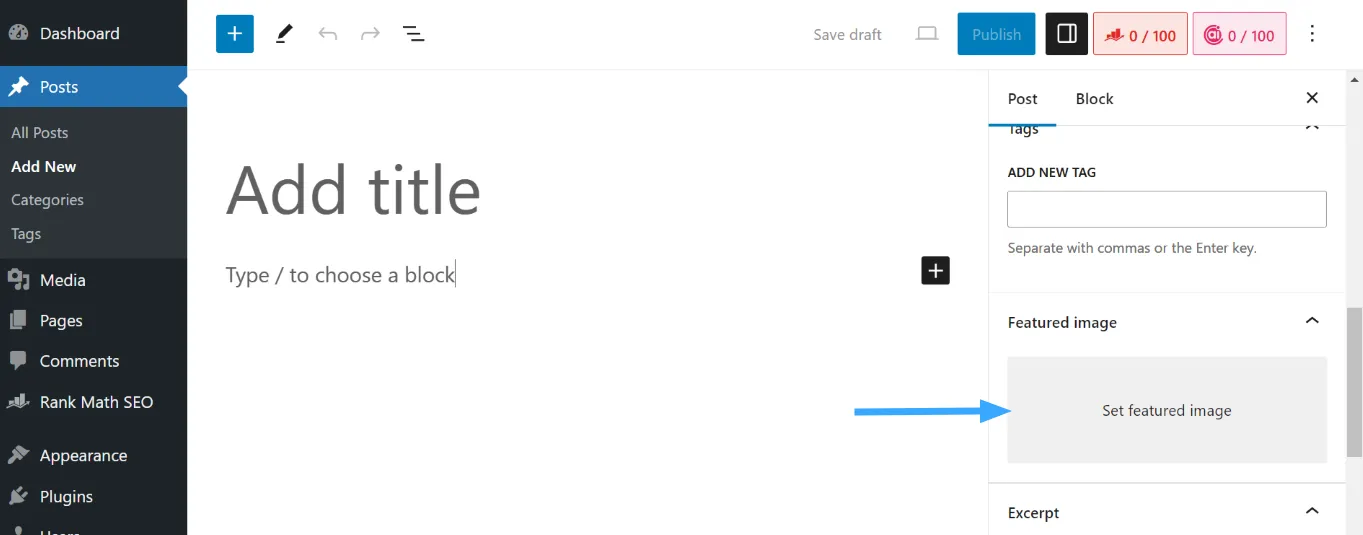
Trong sidebar, bạn cuộn đến phần Featured Image và nhấp vào Set featured image để chọn thumbnail từ tệp phương tiện của trang web hoặc tải lên một ảnh từ máy tính. Sau khi thêm thumbnail, thuộc tính thumbnailUrl sẽ tự động được thêm vào Schema Video, do đó khắc phục được sửa lỗi thiếu ThumbnailUrl.

3. Thêm thuộc tính ThumbnailUrl tùy chỉnh thông qua Schema Video
Nếu không muốn sử dụng featured image làm thumbnail cho video, bạn có thể tự thêm một thumbnail tùy chỉnh bằng Video Schema trong Rank Math. Dưới đây là cách thực hiện:
- Mở Rank Math Metabox:
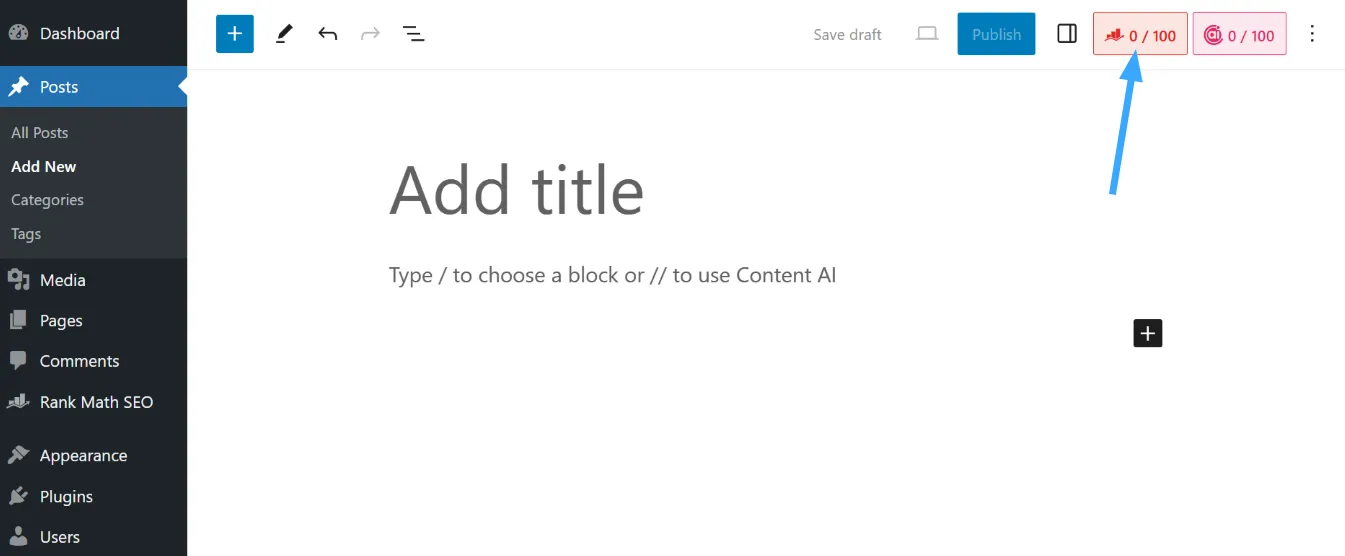
Bước đầu tiên, bạn điều hướng đến góc trên bên phải màn hình và nhấp vào biểu tượng Rank Math như hiển thị bên dưới:

- Mở Schema Video:
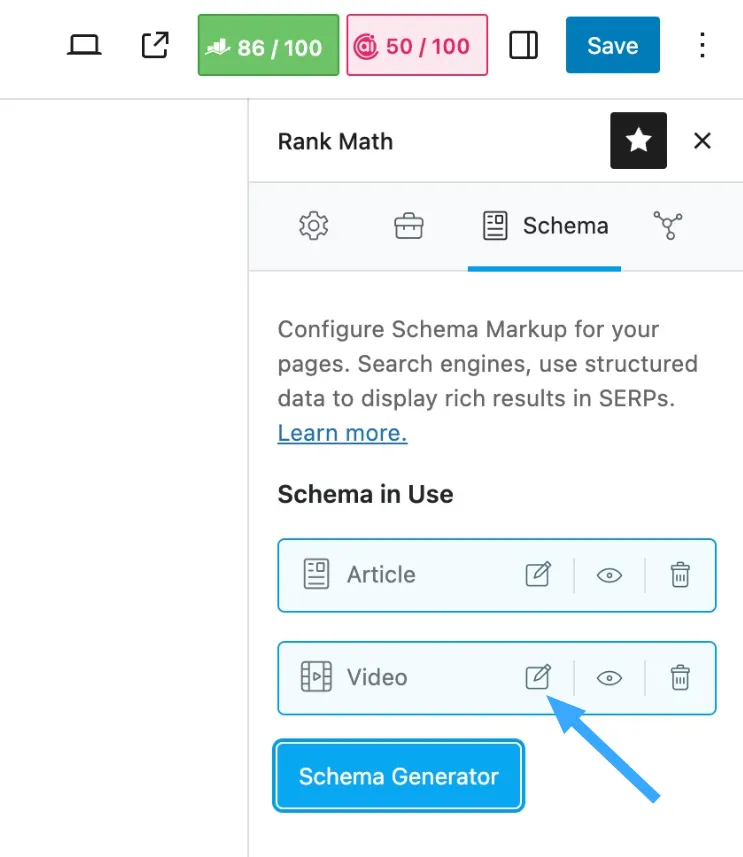
Trong Rank Math meta box, bạn nhấp vào biểu tượng Schema, sau đó truy cập đến Schema Video và nhấp vào biểu tượng Edit.

![]() Lưu ý
Lưu ý
Bạn sẽ thấy nhiều Video Schema nếu nội dung chứa nhiều video. Bạn có thể sao chép và mở EMBED URL hoặc CONTENT URL trong một tab mới để hiển thị video được kết nối với schema.
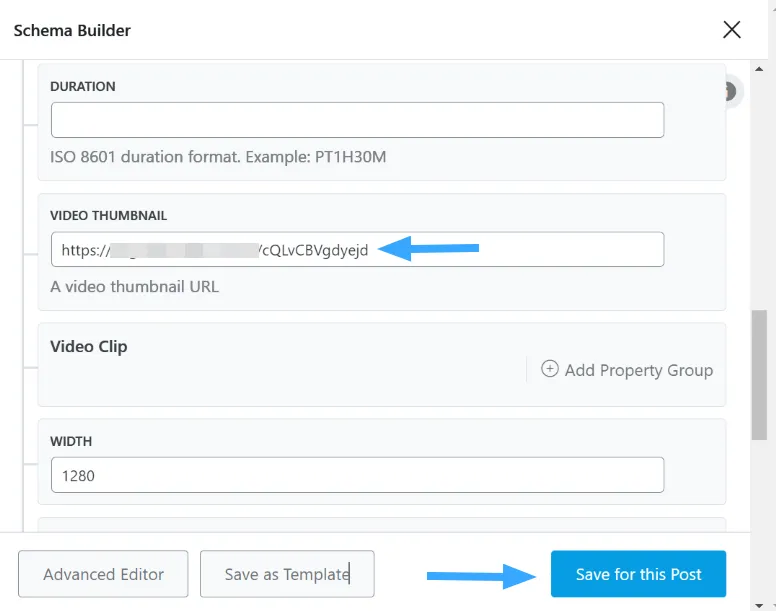
- Tải lên URL thumbnail của video:
Trong Schema Builder, bạn hãy tìm phần VIDEO THUMBNAIL và dán URL thumbnail tùy chỉnh của video. Sau khi hoàn tất, bạn nhấp vào Save for this Post.

Thao tác này sẽ tự động sửa lỗi thiếu thumbnailUrl cho một Schema Video duy nhất. Nếu nội dung chứa nhiều video, bạn sẽ chèn URL THUMBNAIL VIDEO lần lượt.
Xác thực Schema Markup của trang
Sau khi đã áp dụng các cách khắc phục, bạn cần kiểm tra lại schema để đảm bảo lỗi Missing field thumbnailUrl đã được sửa hoàn toàn. Dưới đây là cách thực hiện:
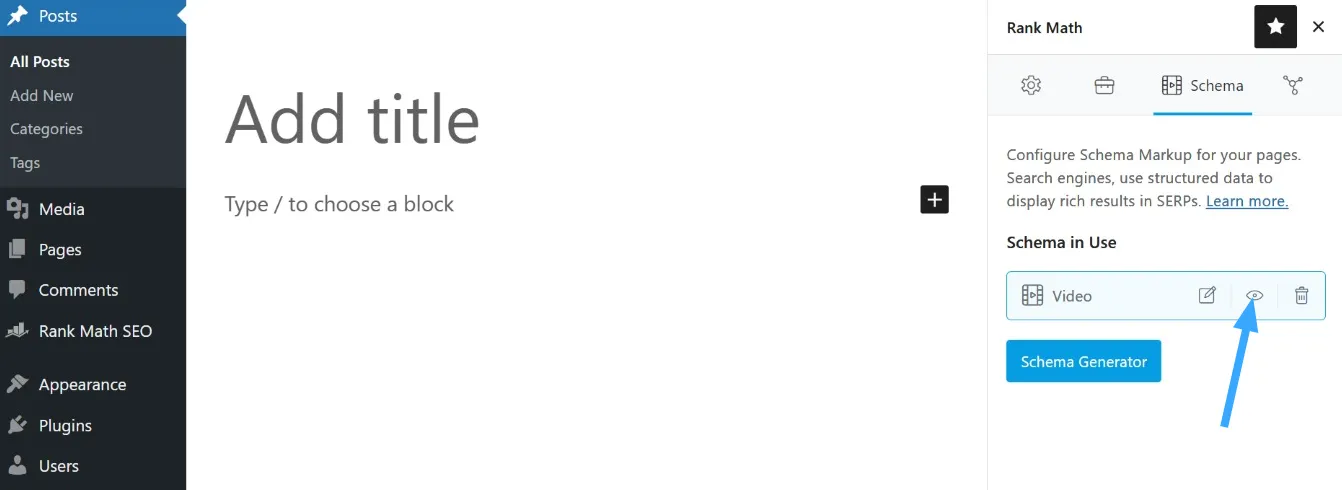
- Truy cập vào tab Schema:
Bạn quay lại trường schema đang sử dụng và nhấp vào biểu tượng View như hiển thị bên dưới:

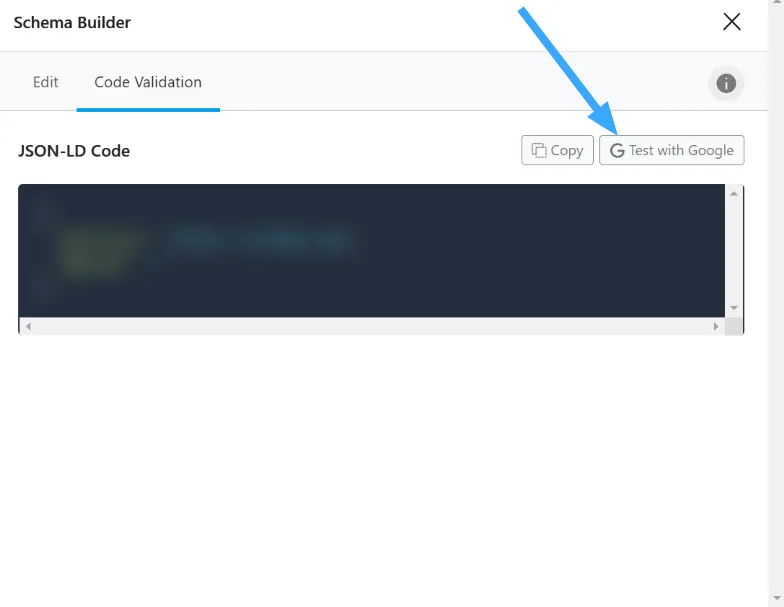
- Kiểm tra Code:
Popup sẽ xuất hiện hiển thị code JSON-LD của schema. Để xác thực code này, bạn hãy nhấp vào Test with Google, như hiển thị bên dưới:

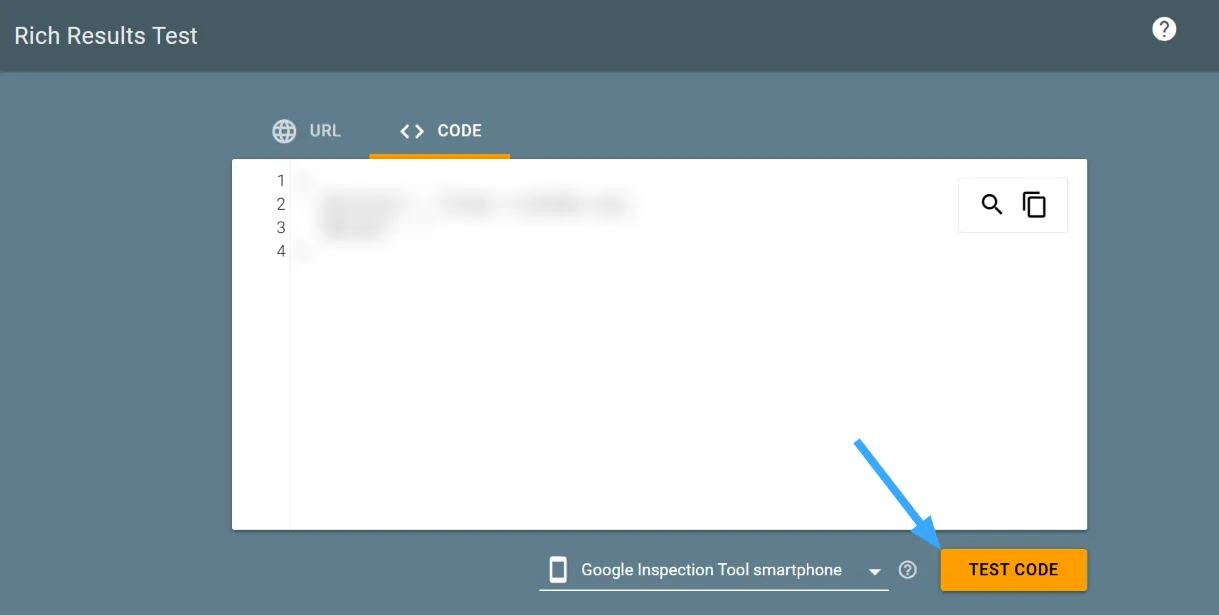
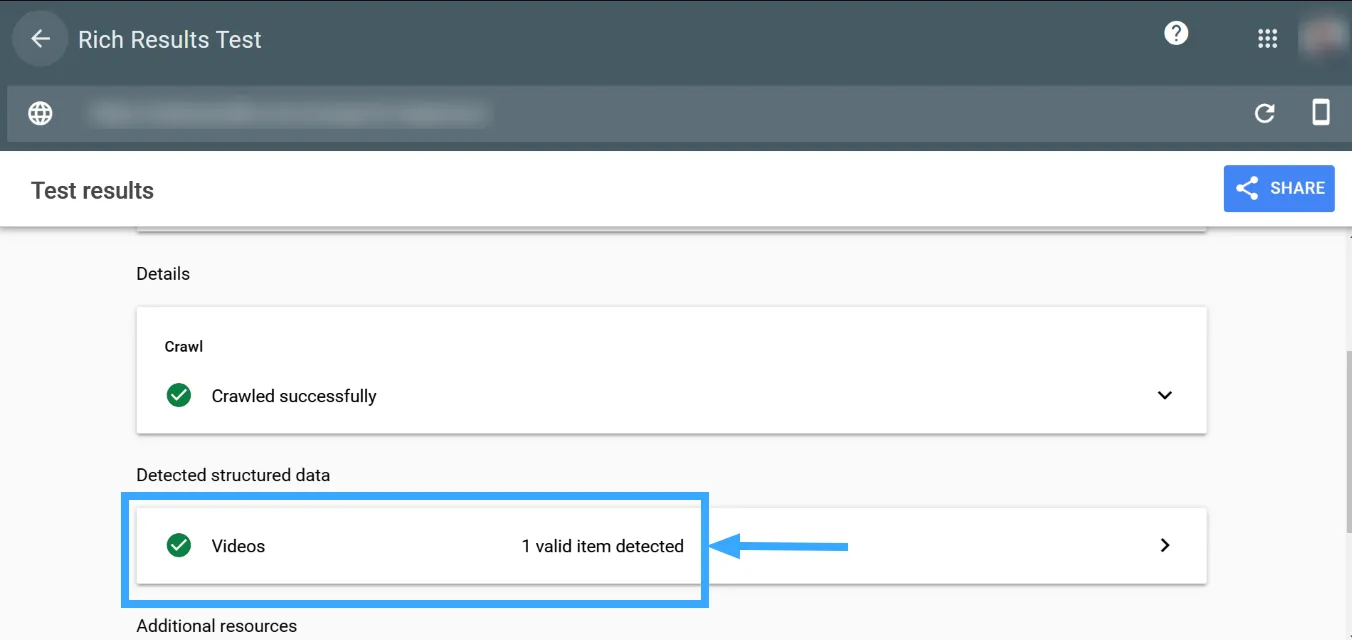
Bạn sẽ được chuyển hướng đến công cụ Rich Result Test, nhấp vào TEST CODE:

Nếu bạn giải quyết được lỗi, kết quả sẽ cho thấy mục video được phát hiện là hợp lệ.

Vietnix – Nhà cung cấp dịch vụ hosting chất lượng cao
Vietnix là đơn vị cung cấp dịch vụ hosting chất lượng cao, bảo mật toàn diện, vận hành mượt mà. Với hạ tầng mạnh mẽ, tốc độ vượt trội và đội ngũ hỗ trợ 24/7, Vietnix giúp website của bạn luôn ổn định và an toàn. Hơn 12 năm kinh nghiệm trong lĩnh vực lưu trữ, Vienix cam kết mang đến giải pháp hosting tối ưu, đáp ứng mọi nhu cầu từ cá nhân đến doanh nghiệp. Liên hệ ngay để được tư vấn dịch vụ phù hợp dành cho bạn!
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, TP HCM.
Câu hỏi thường gặp
Thumbnail URL trong schema có cần tối ưu dung lượng và kích thước không?
Có, Thumbnail URL trong schema nên được tối ưu về dung lượng và kích thước để đảm bảo tốc độ tải trang nhanh và hiển thị tốt trên kết quả tìm kiếm của Google. Dưới đây là một số lưu ý:
– Dung lượng: Nên giữ hình ảnh ở mức nhẹ (dưới 100KB) nhưng vẫn đảm bảo chất lượng hiển thị rõ nét.
– Kích thước: Google khuyến nghị thumbnail có độ phân giải tối thiểu 160x90px và tốt nhất là 1280x720px để hiển thị đẹp trên các thiết bị.
– Định dạng: Sử dụng JPEG, PNG hoặc WebP để tối ưu chất lượng và tốc độ tải.
Có cách nào tự động lấy ảnh đầu tiên trong bài viết làm thumbnail URL trong schema không?
Có, bạn có thể tự động lấy ảnh đầu tiên trong bài viết làm thumbnail URL trong Schema bằng cách:
– Dùng Rank Math: Bật Autodetect Video và Autogenerate Image trong Video Schema.
– Chỉnh sửa function.php: Thêm đoạn code truy xuất ảnh đầu tiên từ nội dung bài viết.
– Dùng Custom Schema: Thiết lập để schema tự động lấy ảnh đầu tiên bằng script hoặc query.
Cách này giúp tránh lỗi thiếu Thumbnail URL và đảm bảo hiển thị đúng trên Google.
Nếu cùng một trang có nhiều schema (Article, FAQ, Video…), thumbnail URL sẽ được lấy từ đâu?
Nếu một trang có nhiều schema như Article, FAQ, Video, thumbnail URL sẽ được lấy từ schema phù hợp với ngữ cảnh tìm kiếm của Google:
– Video Schema: Nếu trang có video, Google thường ưu tiên thumbnail từ Video Schema.
– Article Schema: Nếu trang chỉ có bài viết, Google có thể lấy ảnh đại diện (featured image) làm thumbnail.
– FAQ Schema: Thường không có thumbnail URL, trừ khi FAQ chứa hình ảnh và bạn thêm nó vào schema thủ công.
Để kiểm soát chính xác, bạn có thể xác định rõ thumbnail URL trong từng schema hoặc kiểm tra bằng Rich Results Test.
Thumbnail URL có thể sử dụng ảnh GIF hoặc ảnh động không?
Có thể, nhưng không khuyến khích. Google chủ yếu hỗ trợ định dạng JPG, PNG và WebP cho thumbnail trong schema. Dù ảnh GIF có thể được sử dụng, nhưng nếu là ảnh động, Google có thể không hiển thị đúng hoặc bỏ qua. Để đảm bảo tính tương thích, bạn nên sử dụng ảnh tĩnh với kích thước phù hợp.
Nếu sử dụng CDN, có cần cập nhật lại thumbnail URL trong Schema không?
Có thể cần, tùy thuộc vào cách CDN xử lý URL hình ảnh. Nếu CDN thay đổi đường dẫn ảnh (ví dụ: từ example.com/image.jpg thành cdn.example.com/image.jpg), bạn cần cập nhật thumbnail URL trong schema để đảm bảo tính chính xác. Ngoài ra, bạn hãy kiểm tra xem Google có thể thu thập dữ liệu hình ảnh từ CDN hay không bằng công cụ Rich Results Test hoặc URL Inspection trên Google Search Console.
Lời kết
Sửa lỗi thiếu ThumbnailUrl trong schema là việc quan trọng để Google hiển thị nội dung video của bạn trong kết quả tìm kiếm một cách chính xác và nổi bật hơn. Hy vọng hướng dẫn bên trên có thể giúp bạn khắc phục lỗi này nhanh chóng. Nếu có bất kỳ thắc mắc nào hãy để lại bình luận ngay bên dưới, mình sẽ giải đáp nhanh nhất. Cảm ơn bạn đã theo dõi bài viết!
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày




















