PWA là gì? Tổng quan các kiến thức cơ bản về Progressive Web App

Đã kiểm duyệt nội dung
Đánh giá
PWA (Progressive Web App) là một loại web app kết hợp sức mạnh của website và ứng dụng di động, mang đến trải nghiệm mượt mà, nhanh chóng và thân thiện hơn cho người dùng. Bài viết này sẽ giúp bạn hiểu rõ PWA là gì, cách hoạt động và lý do vì sao ngày càng nhiều doanh nghiệp lựa chọn PWA để nâng cao trải nghiệm khách hàng.
Những điểm chính
- PWA là gì: Hiểu khái niệm Progressive Web App là một loại ứng dụng web hiện đại kết hợp ưu điểm giữa website truyền thống và ứng dụng di động gốc.
- Đặc điểm của Progressive Web App: Nắm được các đặc điểm nổi bật của PWA như truy cập linh hoạt qua trình duyệt, hỗ trợ thông báo đẩy,…
- Cơ chế hoạt động của PWA: Biết được PWA hoạt động dựa trên sự kết hợp giữa các công nghệ web hiện đại và các thành phần đặc biệt như Service Worker, Web App Manifest và giao thức HTTPS.
- Ưu nhược điểm của PWA: Nắm được các ưu nhược điểm của PWA để linh hoạt hơn khi sử dụng.
- PWA hỗ trợ trình duyệt mới: Biết được PWA chỉ hỗ trợ đầy đủ các tính năng trên các trình duyệt hiện đại đáp ứng tiêu chuẩn web mới và các trình duyệt di động phổ biến hiện nay.
- Lợi ích khi sử dụng PWA: Thấy được lợi ích như tiết kiệm chi phí và thời gian, nâng cao trải nghiệm người dùng,…
- Ứng dụng của PWA: Hiểu cách PWA được dùng trong thương mại điện tử, báo chí, mạng xã hội, tài chính và giáo dục trực tuyến.
- So sánh PWA, Native App và Web App: Biết được điểm khác nhau giữa PWA, Native App và Web App để đưa ra lựa chọn phù hợp.
- Tương lai của PWA: Đánh giá tiềm năng khi được các trình duyệt lớn hỗ trợ và trở thành giải pháp tối ưu ở những thị trường hạ tầng mạng hạn chế.
- Biết được Vietnix cung cấp nền tảng VPS tốc độ cao, là nền tảng lý tưởng để triển khai PWA.
- Được giải đáp các thắc mắc liên quan đến Progressive Web App.

PWA là gì?
PWA (viết tắt của Progressive Web App) là một loại ứng dụng web hiện đại kết hợp ưu điểm giữa website truyền thống và ứng dụng di động gốc (native app). PWA được xây dựng từ các công nghệ web mở như HTML, CSS, JavaScript cùng một số thành phần kỹ thuật đặc biệt, nhằm cung cấp trải nghiệm sử dụng trên trình duyệt gần giống với ứng dụng trên di động hoặc desktop.
PWA cho phép người dùng truy cập, sử dụng và cài đặt trực tiếp từ trình duyệt mà không cần phải tải về từ kho ứng dụng. Khi được cài đặt, PWA hiển thị biểu tượng trên màn hình thiết bị và có thể hoạt động như một app độc lập, hỗ trợ truy cập offline, gửi thông báo đẩy, chạy ở chế độ toàn màn hình và tương tác với một số tính năng phần cứng của thiết bị.

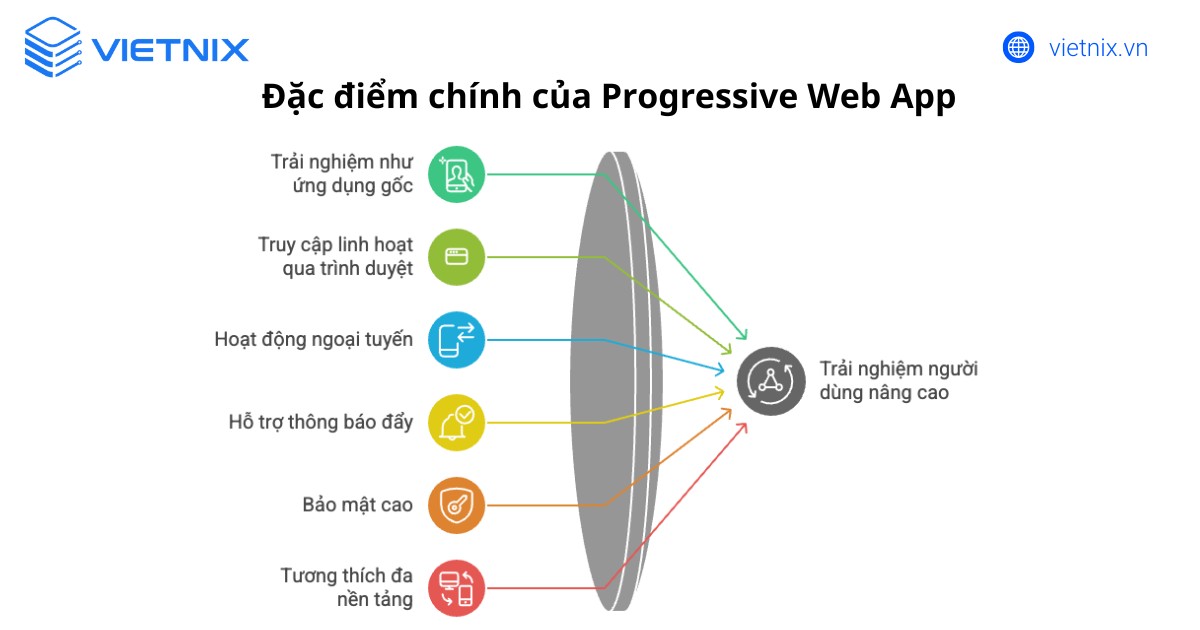
Đặc điểm chính của PWA
- Trải nghiệm như ứng dụng gốc: PWA mang đến giao diện và thao tác mượt mà, tương tự như các ứng dụng di động native.
- Truy cập linh hoạt qua trình duyệt: Người dùng có thể mở PWA trực tiếp trên trình duyệt và “cài đặt” lên màn hình chính mà không cần tải từ App Store hay Google Play.
- Hoạt động ngoại tuyến: Nhờ công nghệ Service Worker, PWA có thể lưu trữ dữ liệu trong bộ nhớ đệm, cho phép sử dụng kể cả khi không có kết nối Internet hoặc kết nối yếu.
- Hỗ trợ thông báo đẩy: PWA cho phép gửi push notification đến thiết bị người dùng, giúp doanh nghiệp duy trì tương tác hiệu quả.
- Bảo mật cao: Tất cả PWA đều hoạt động trên giao thức HTTPS, đảm bảo an toàn dữ liệu và ngăn chặn truy cập trái phép.
- Tương thích đa nền tảng: PWA có thể hoạt động trên nhiều loại thiết bị và hệ điều hành khác nhau (máy tính để bàn, điện thoại di động) miễn là thiết bị đó có trình duyệt web tương thích, mang lại sự linh hoạt tối đa.

Cơ chế hoạt động của PWA
Cơ chế hoạt động của Progressive Web App dựa trên sự kết hợp giữa các công nghệ web hiện đại và các thành phần đặc biệt như Service Worker, Web App Manifest và giao thức HTTPS. Mỗi thành phần đảm nhận một vai trò quan trọng nhằm mang lại trải nghiệm gần giống ứng dụng native cho người dùng mà vẫn đảm bảo tính linh hoạt, mở rộng và bảo mật của nền tảng website.
- Service Worker: Là tập lệnh chạy nền giữa trình duyệt và máy chủ, chịu trách nhiệm lưu trữ bộ nhớ đệm, quản lý các sự kiện như fetch, push notification, cho phép ứng dụng hoạt động offline và kiểm soát dữ liệu truyền về phía client.
- Web App Manifest: Là một tệp JSON cung cấp thông tin về ứng dụng như tên, icon, theme color, và hướng dẫn hiển thị trên thiết bị. Nhờ manifest, trình duyệt sẽ hiện gợi ý để người dùng cài đặt PWA lên màn hình chính và hiển thị biểu tượng giống như ứng dụng native.
- HTTPS: Toàn bộ PWA bắt buộc hoạt động trên giao thức HTTPS để đảm bảo bảo mật thông tin, ngăn chặn tấn công và giả mạo dữ liệu khi tương tác giữa người dùng, trình duyệt, server.
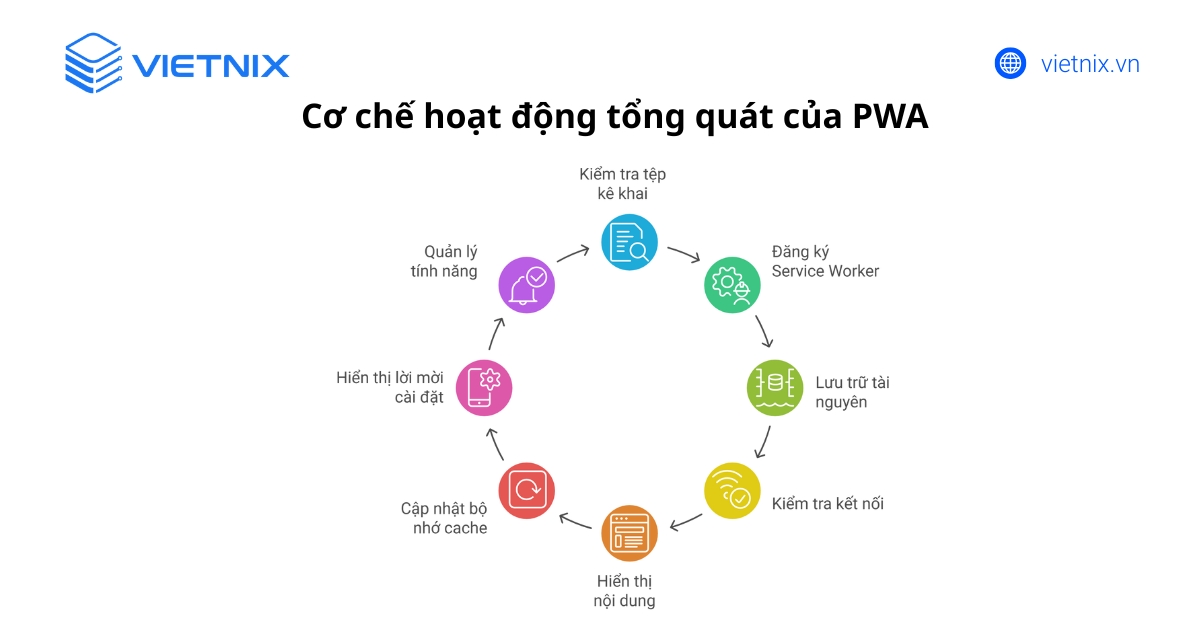
Quy trình hoạt động tổng quát:
- Khi người dùng truy cập một website có tích hợp PWA, trình duyệt sẽ kiểm tra và nhận diện file manifest để lấy thông tin như tên ứng dụng, biểu tượng, màu sắc giao diện.
- Trình duyệt tiếp tục đăng ký và kích hoạt Service Worker – một đoạn script chạy nền giúp quản lý bộ nhớ đệm, kiểm soát các yêu cầu mạng và cung cấp dữ liệu cho người dùng ngay cả khi ngoại tuyến.
- Sau khi Service Worker được kích hoạt, các tài nguyên như HTML, CSS, JavaScript, hình ảnh của website sẽ được lưu vào bộ nhớ cache phía trình duyệt.
- Lần truy cập sau, khi người dùng vào lại website, Service Worker sẽ kiểm tra kết nối. Nếu offline, Service Worker sẽ lấy dữ liệu từ cache và hiển thị nội dung đã lưu. Nếu online, nó sẽ cập nhật thông tin mới nhất từ máy chủ đồng thời làm mới cache.
- Khi đủ điều kiện, trình duyệt sẽ hiển thị lời mời cài đặt PWA lên màn hình chính thiết bị. Người dùng có thể chọn Add to Home Screen để tạo biểu tượng ứng dụng và khởi động qua giao diện như một app riêng biệt.
- Các tính năng như thông báo đẩy, hoạt động nền, đồng bộ dữ liệu, truy cập offline,… được Service Worker quản lý xuyên suốt quá trình sử dụng ứng dụng.

Ưu nhược điểm của PWA
Cài đặt trực tiếp: Người dùng có thể cài đặt ứng dụng ngay từ trình duyệt mà không cần truy cập kho ứng dụng, giúp tiết kiệm thời gian và đơn giản hóa thao tác.
Tốc độ tải nhanh: Ứng dụng cho phép tải trang và thao tác mượt mà nhờ cơ chế lưu trữ bộ nhớ đệm, đáp ứng tốt cả trên kết nối mạng yếu.
Hoạt động offline: PWA vẫn sử dụng được ngay cả khi thiết bị không có kết nối Internet, đảm bảo trải nghiệm liên tục.
Giao diện như app native: PWA cung cấp giao diện thân thiện, hiển thị toàn màn hình, có icon và splash screen như ứng dụng di động.
Hỗ trợ thông báo đẩy: Ứng dụng có khả năng gửi push notification, giúp giữ chân và tương tác tốt với người dùng.
Dễ cập nhật: Các bản cập nhật luôn được áp dụng tự động, không cần người dùng thao tác tải lại ứng dụng.
Tối ưu SEO: Là một website nên có thể dễ dàng xuất hiện trên công cụ tìm kiếm, hỗ trợ chiến lược SEO hiệu quả.
Đa nền tảng: Chỉ cần một mã nguồn để triển khai cho nhiều nền tảng thiết bị, không cần viết lại ứng dụng cho từng hệ điều hành.
Hạn chế truy cập phần cứng: Không thể sử dụng toàn bộ các tính năng phần cứng thiết bị như cảm biến vân tay, NFC,… như app native.
Phụ thuộc vào trình duyệt: Một số tính năng chưa được tất cả các trình duyệt hay hệ điều hành hỗ trợ đầy đủ, có thể ảnh hưởng đến trải nghiệm.
Giới hạn hiệu năng: Không phù hợp với các ứng dụng cần xử lý đồ họa hoặc hiệu suất cao vì bị giới hạn bởi năng lực của trình duyệt.
Không lên kho ứng dụng truyền thống: Không xuất hiện trên các kho ứng dụng như App Store, Google Play, có thể bỏ lỡ một phần người dùng tiềm năng tìm kiếm qua đó.
Tính năng phụ thuộc nền tảng: Một số chức năng như thông báo đẩy, truy cập camera, micro còn phụ thuộc vào mức độ hỗ trợ thực tế của từng trình duyệt và nền tảng.
Có phải PWA chỉ hỗ trợ các trình duyệt mới?
PWA chỉ hỗ trợ đầy đủ các tính năng trên các trình duyệt hiện đại đáp ứng tiêu chuẩn web mới như Chrome, Firefox, Edge, Safari phiên bản mới và các trình duyệt di động phổ biến hiện nay. Điều kiện cần để các tính năng quan trọng của PWA như Service Worker, Web App Manifest, push notification, hoạt động offline,… có thể vận hành là trình duyệt phải được cập nhật và hỗ trợ các API tiêu chuẩn này.
Với các trình duyệt cũ hoặc không cập nhật, PWA vẫn có thể hoạt động nhưng sẽ bị giới hạn tính năng, thường chỉ hiển thị nền tảng như một website thông thường mà không có khả năng cài đặt shortcut, push notification hay vận hành offline. Đây là lý do vì sao khi phát triển PWA, các nhà lập trình cần kiểm tra khả năng tương thích để đảm bảo trải nghiệm mượt mà cho phần lớn người dùng hiện nay.
Hiện nay, cộng đồng phát triển trình duyệt lớn đều đã hỗ trợ chuẩn PWA trên cả desktop và mobile, số lượng thiết bị, trình duyệt hạn chế/chưa cập nhật đã giảm đi rất nhiều so với những năm đầu khi PWA mới xuất hiện. Tuy nhiên, với các thiết bị đời cũ hoặc trình duyệt ít cập nhật thì vẫn nên lưu ý tới khả năng fallback về giao diện web thông thường cho phù hợp.

Lợi ích khi sử dụng PWA
Việc chuyển đổi sang PWA mang lại những lợi thế đáng kể cho doanh nghiệp, không chỉ về mặt công nghệ mà còn về khả năng tiếp cận thị trường và tối ưu hóa chi phí:
- Nâng cao trải nghiệm người dùng: PWA mang lại tốc độ tải nhanh, thao tác mượt mà và khả năng hoạt động ổn định kể cả khi kết nối Internet yếu hoặc gián đoạn.
- Cài đặt dễ dàng, không chiếm dung lượng: Người dùng có thể thêm PWA lên màn hình chính chỉ với một thao tác, không cần tải xuống từ cửa hàng ứng dụng.
- Mở rộng tệp khách hàng tiềm năng: PWA giúp doanh nghiệp dễ dàng tiếp cận người dùng trên cả thiết bị di động và máy tính, tăng hiệu quả quảng bá và chuyển đổi.
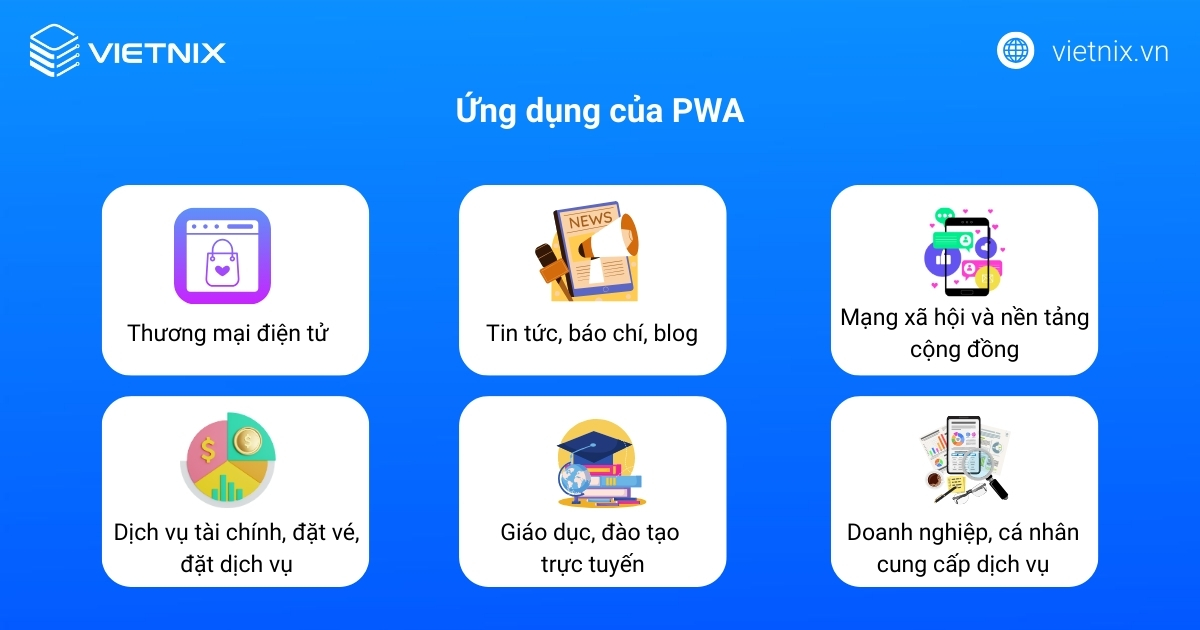
Ứng dụng của PWA
PWA được ứng dụng rộng rãi trong nhiều lĩnh vực khác nhau nhờ khả năng đáp ứng tốt nhu cầu truy cập thông tin, tương tác, mua bán trực tuyến và tối ưu hóa trải nghiệm người dùng trên nhiều thiết bị.
- Thương mại điện tử (E-commerce): Các nền tảng bán hàng, website đặt hàng, trang khuyến mãi tích hợp PWA để cải thiện tốc độ tải trang, tăng tỉ lệ hoàn tất đơn hàng, hỗ trợ truy cập ngay cả khi mạng chập chờn hoặc không ổn định.
- Tin tức, báo chí, blog: Các đơn vị truyền thông, tòa soạn phát triển PWA để người đọc tiện theo dõi nội dung, nhận thông báo khi có tin mới, truy cập nhanh dù offline, tăng lưu lượng truy cập lặp lại và giữ chân độc giả.
- Mạng xã hội và nền tảng cộng đồng: PWA hỗ trợ các tính năng tương tác như bình luận, thông báo đẩy, nhắn tin, giúp người dùng cập nhật thông tin kịp thời và liền mạch trên trình duyệt và di động.
- Dịch vụ tài chính, đặt vé, đặt dịch vụ: Các tổ chức tài chính, ngân hàng, hãng vận tải hoặc trang đặt vé tích hợp PWA để khách hàng tra cứu – giao dịch nhanh, sử dụng tiện lợi trên mọi thiết bị không phụ thuộc vào app riêng biệt.
- Giáo dục, đào tạo trực tuyến: Các nền tảng học trực tuyến, website trường học, hệ thống bài giảng số ứng dụng PWA giúp học viên truy cập tài liệu, bài học, thông báo mọi lúc, kể cả khi không có Internet.
- Doanh nghiệp, cá nhân cung cấp dịch vụ: PWA giúp tăng khả năng tiếp cận khách hàng, chủ động gửi thông báo, hỗ trợ báo giá, giới thiệu sản phẩm/dịch vụ trên nền tảng web thân thiện, dễ bảo trì và mở rộng.

Sự khác biệt giữa PWA, Native App và Web App truyền thống
Bảng so sánh dưới đây thể hiện sự khác biệt cơ bản giữa Progressive Web App, Native App và Web App truyền thống dựa trên các tiêu chí quan trọng:
| Tiêu chí | PWA | Native App | Web App truyền thống |
|---|---|---|---|
| Nền tảng hoạt động | Đa nền tảng qua trình duyệt hiện đại | Chạy trên hệ điều hành cụ thể (iOS, Android) | Chạy trên trình duyệt |
| Cài đặt | Có thể cài lên màn hình từ trình duyệt | Phải cài qua App Store/Google Play | Không hỗ trợ cài đặt, truy cập qua URL |
| Trải nghiệm người dùng | Giao diện và thao tác gần giống native | Tùy biến giao diện tối đa theo hệ điều hành | Giao diện chuẩn web, ít đặc trưng |
| Khả năng hoạt động offline | Có (nhờ Service Worker và Cache) | Có (tùy chức năng) | Hầu như không hỗ trợ |
| Thông báo đẩy | Hỗ trợ trên trình duyệt mới | Hỗ trợ đầy đủ | Không hỗ trợ |
| Khả năng cập nhật | Tự động cập nhật qua web, không cần tải lại | Phụ thuộc vào kho ứng dụng, cần tải về phiên bản mới | Cập nhật tức thời trên server |
| Truy cập phần cứng thiết bị | Có, nhưng giới hạn (camera, push…) | Đầy đủ (camera, GPS, cảm biến, NFC…) | Rất hạn chế, tùy trình duyệt |
| SEO | Cao do bản chất là website | Không xuất hiện trên công cụ tìm kiếm | Cao |
| Quy trình phát hành | Không qua kiểm duyệt, cập nhật chủ động | Phải chờ kiểm duyệt và tuân thủ quy định kho ứng dụng | Không kiểm duyệt, cập nhật chủ động |
Qua bảng so sánh, có thể thấy PWA là một giải pháp cân bằng hoàn hảo. PWA sở hữu khả năng tiếp cận dễ dàng của web nhưng lại mang trong mình những tính năng mạnh mẽ của một ứng dụng gốc, giúp doanh nghiệp tiết kiệm chi phí và vượt qua rào cản của các kho ứng dụng.
Tương lai của PWA
Tương lai của Progressive Web App được đánh giá rộng mở nhờ sự phát triển liên tục của các trình duyệt hiện đại và nhu cầu chuyển đổi số trong nhiều lĩnh vực. Công nghệ PWA không ngừng được hoàn thiện với các tính năng mới, giúp đáp ứng tốt hơn trải nghiệm đa thiết bị, nâng cao tốc độ truy cập, đồng thời tối ưu hoá chi phí phát triển cho doanh nghiệp. Nhiều tập đoàn lớn, thương hiệu thương mại điện tử, truyền thông đã triển khai PWA để tăng hiệu quả kinh doanh, tương tác và giữ chân khách hàng.
PWA được lựa chọn làm giải pháp cho các thị trường có hạ tầng mạng còn hạn chế nhờ khả năng hoạt động ngoại tuyến, dễ tiếp cận và hỗ trợ mọi nền tảng thiết bị phổ biến. Sự phát triển của công nghệ này dự kiến sẽ mang lại nhiều giá trị trong chiến lược số hóa, thử nghiệm và mở rộng dịch vụ số, đồng thời góp phần nâng cao trải nghiệm cũng như mở rộng tệp khách hàng trên môi trường Internet.

Vietnix – Nền tảng VPS tốc độ cao tối ưu cho PWA hiện đại
Để một Progressive Web App (PWA) hoạt động mượt mà, ổn định và đáp ứng lượng truy cập lớn, hạ tầng lưu trữ đóng vai trò then chốt. Vietnix cung cấp dịch vụ VPS tốc độ cao được trang bị CPU AMD EPYC và ổ cứng NVMe Enterprise, mang đến hiệu năng vượt trội, giúp các ứng dụng PWA tải nhanh, xử lý linh hoạt và duy trì độ ổn định tối đa trong mọi điều kiện hoạt động.
Với cam kết uptime 99.9% cùng đội ngũ kỹ thuật hỗ trợ chuyên sâu 24/7, dịch vụ VPS Vietnix là lựa chọn lý tưởng cho doanh nghiệp và lập trình viên triển khai các ứng dụng web hiện đại như PWA. Vietnix không chỉ mang đến hạ tầng mạnh mẽ mà còn là đối tác công nghệ đồng hành giúp bạn xây dựng trải nghiệm người dùng vượt trội và bền vững.
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành Phố Hồ Chí Minh
Câu hỏi thường gặp
PWA có thể hoạt động trên iOS không?
PWA có thể hoạt động trên iOS. Apple đã hỗ trợ các tính năng chính của PWA như Thêm vào màn hình chính và Service Worker để lưu cache ngoại tuyến kể từ iOS 11.3. Tuy nhiên, một số tính năng nâng cao như gửi thông báo đẩy (Push Notifications) vẫn bị hạn chế trên iOS so với Android, nhưng Apple đang dần cải tiến cho các bản iOS mới.
Làm thế nào để biết một website có phải là PWA không?
Có thể nhận biết một website là PWA thông qua các dấu hiệu sau:
– Khi truy cập trên trình duyệt di động, bạn thường thấy thông báo hoặc biểu tượng mời Thêm vào màn hình chính.
– Sau lượt truy cập đầu, website có thể tải một số nội dung cơ bản dù không có kết nối mạng (bật chế độ máy bay).
– Đối với lập trình viên, có thể dùng công cụ Lighthouse ở Chrome Developer Tools để kiểm tra chi tiết các tiêu chí PWA.
PWA có thể truy cập các tính năng phần cứng của thiết bị không?
PWA có thể truy cập được một số tính năng phần cứng của thiết bị như camera, microphone, định vị thông qua API hỗ trợ từ trình duyệt. Tuy nhiên, so với ứng dụng gốc, PWA còn giới hạn và chưa thể truy cập sâu các chức năng như danh bạ, NFC, Bluetooth,… ở mức độ thấp. Mức độ truy cập phụ thuộc vào trình duyệt lẫn hệ điều hành hỗ trợ.
PWA là một bước tiến vượt bậc trong công nghệ phát triển website, mang lại sự cân bằng hoàn hảo giữa khả năng tiếp cận của một website và trải nghiệm phong phú của một ứng dụng di động. Với sự hỗ trợ ngày càng tăng từ các trình duyệt lớn, PWA chắc chắn sẽ tiếp tục là một xu hướng quan trọng, định hình tương lai của các ứng dụng trên nền tảng website.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày











![Top 21 AI tạo Landing Page phổ biến nhất năm [year]](https://image.vietnix.vn/wp-content/uploads/2025/11/ai-tao-landing-page-thumb.jpg)








