Position trong CSS là gì? Giới thiệu các thuộc tính position trong CSS

Đã kiểm duyệt nội dung
Đánh giá
Position trong CSS là thuộc tính dùng để xác định cách một phần tử được định vị trong trang web. Nhờ vào thuộc tính này, lập trình viên có thể kiểm soát vị trí hiển thị của các phần tử một cách linh hoạt và chính xác hơn. Trong bài viết này, mình sẽ cùng bạn tìm hiểu chi tiết về các giá trị của thuộc tính position và cách sử dụng chúng hiệu quả trong thực tế.
Những điểm chính
- Khái niệm: Hiểu rõ position trong CSS là gì và vai trò của nó trong việc kiểm soát vị trí hiển thị của các phần tử trên giao diện web.
- Phân loại position: Nắm được đặc điểm của từng thuộc tính như static, relative, absolute, fixed và sticky để áp dụng đúng ngữ cảnh.
- Cách sử dụng các thuộc tính position: Biết cách kết hợp position với các thuộc tính top, right, bottom, left để tạo layout linh hoạt, phù hợp với nhiều mục đích thiết kế.
- Top 10 khóa học Front-end: Tham khảo các khóa học chất lượng giúp bạn nâng cao kỹ năng thiết kế và phát triển giao diện web.
- Biết thêm Vietnix là nhà cung cấp dịch vụ lưu trữ tốc độ cao: Hỗ trợ triển khai website hiệu quả với VPS, hosting ổn định, phù hợp cho cả cá nhân lẫn doanh nghiệp.
- Giải đáp các câu hỏi thường gặp: Củng cố kiến thức và làm rõ những thắc mắc phổ biến khi học và áp dụng position trong CSS.
Position trong CSS là gì?
Position trong CSS là thuộc tính cho phép xác định cách một phần tử được đặt trong bố cục của trang web. Nhờ thuộc tính này, lập trình viên có thể điều chỉnh vị trí hiển thị của phần tử theo các hướng như top, right, bottom, left. Các giá trị như static, relative, absolute và fixed giúp kiểm soát cách phần tử tương tác với phần còn lại của giao diện, từ đó tạo ra layout linh hoạt và phục vụ nhiều mục đích thiết kế như menu thả, tooltip hay bố trí lại cấu trúc trang.

Khi làm việc với position trong CSS, việc hiển thị chính xác và ổn định các phần tử trên giao diện là điều cực kỳ quan trọng, đặc biệt trong các dự án web phức tạp hoặc có lượng truy cập lớn. Để đảm bảo hiệu năng khi triển khai thực tế, bạn cần một nền tảng lưu trữ đáng tin cậy. Đây là lúc VPS Linux trở thành lựa chọn lý tưởng. Với hạ tầng hiện đại, dịch vụ VPS tại Vietnix sử dụng hoàn toàn ổ cứng SSD, mang đến tốc độ xử lý và truy xuất vượt trội. Không chỉ hỗ trợ triển khai website mượt mà, VPS tại Vietnix còn phù hợp cho việc phát triển, kiểm thử giao diện hoặc vận hành các ứng dụng nặng. Đăng ký ngay để tối ưu trải nghiệm người dùng và hiệu quả vận hành hệ thống!

Hạ tầng máy chủ an toàn tuyệt đối
KHÁM PHÁ VPS tốc độ cao tại vienix!
Tăng tốc dự án của bạn cùng dịch vụ VPS hiệu suất cao từ Vietnix – dùng thử ngay hôm nay!
Tham khảo dịch vụ VPS ngay!Các vị trí của position trong CSS
Trước khi đi sâu vào các giá trị của thuộc tính position, bạn nên nắm vững cách hoạt động của các thuộc tính định vị cơ bản trong CSS gồm: top, right, bottom và left. Đây là những thuộc tính cho phép điều chỉnh vị trí của phần tử theo các hướng nhất định trên trang web. Cụ thể:
top: Đẩy phần tử xuống phía dưới khi giá trị > 0 và kéo lên trên nếu giá trị < 0.bottom: Ngược lại vớitop, khi giá trị > 0, phần tử sẽ được đẩy lên trên; nếu < 0 thì phần tử bị kéo xuống dưới.right: Đẩy phần tử sang trái khi giá trị < 0 và sang phải khi giá trị > 0.left: Di chuyển phần tử sang phải nếu giá trị > 0 và sang trái nếu giá trị < 0.
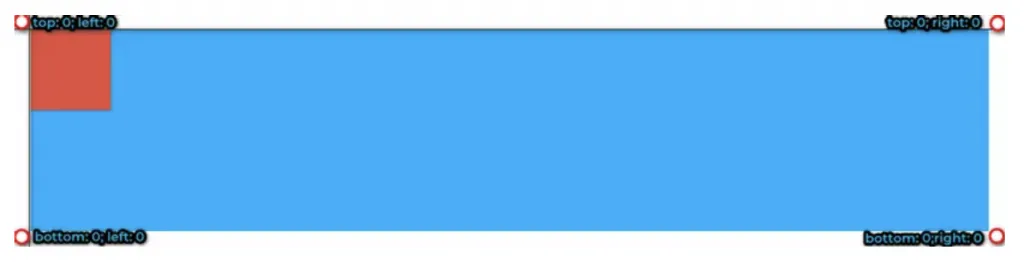
Khi một phần tử con được gán position: absolute và phần tử cha có position: relative, bạn có thể dùng các thuộc tính top, right, bottom, left để định vị chính xác phần tử con so với phần tử cha.
Một số tình huống cụ thể:
top: 0; left: 0;→ phần tử nằm ở góc trên bên trái của phần tử cha.top: 0; right: 0;→ phần tử nằm ở góc trên bên phải.bottom: 0; left: 0;→ phần tử nằm ở góc dưới bên trái.bottom: 0; right: 0;→ phần tử nằm ở góc dưới bên phải.
Nếu các giá trị không bằng 0, phần tử sẽ được di chuyển tương ứng theo các hướng đã đề cập.

Ngoài ra, nếu cả 4 thuộc tính top, right, bottom, left đều bằng 0, phần tử con sẽ bao phủ toàn bộ phần tử cha nếu không có width và height cụ thể. Một số trường hợp đặc biệt khác:
- Chỉ
top: 0; bottom: 0;> phần tử con sẽ có chiều cao bằng 100% phần tử cha, nếu không thiết lậpheight. - Chỉ
left: 0; right: 0;> phần tử con sẽ có chiều rộng bằng 100% phần tử cha, nếu không thiết lậpwidth.
Cú pháp của position trong CSS là:
position: value;Trong đó value có có thể nhận những giá trị dưới đây:
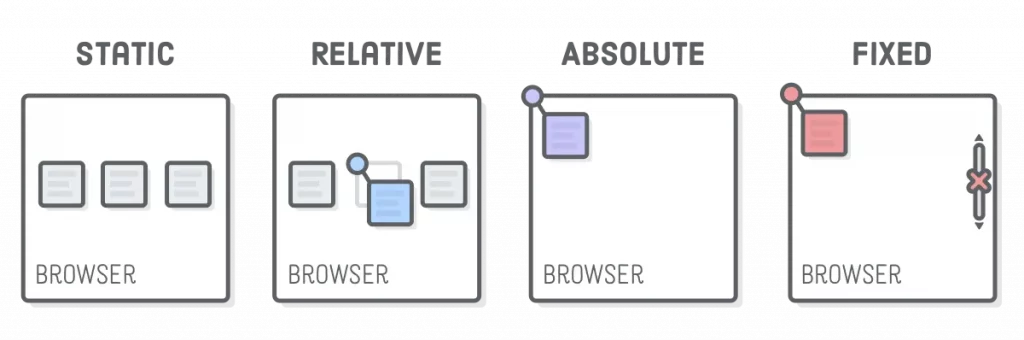
- static: Vị trí ở trạng thái mặc định của phần tử (tức là các thuộc tính top, bottom, right, left không có hiệu lực) –
div {position:static;}. - relative: Vị trí tương đối so với vị trí mặc định –
div {position:relative; top:10px; left:15px;}. - absolute: Vị trí tuyệt đối cho các thành phần theo thành phần bao ngoài hoặc cửa sổ trình duyệt –
div{position:absolute; top:10px; left:15px;}. - fixed: Định vị theo màn hình và luôn cố định ở một ví trí trên viewport (khu vực hiển thị nội dung trên màn hình) –
div{position:fixed; top:10px; left:15px;}. - sticky: Vị trí của phần tử được định vị khi người dùng sử dụng thanh cuộn.

![]() Lưu ý
Lưu ý
- Nếu thuộc tính position được đặt thành relative, absolute hoặc fixed thì ta có thể thiết lập các thuộc tính top, bottom, left và right.
- Nếu thuộc tính position được đặt thành static thì các thuộc tính top, bottom, left và right sẽ không có hiệu lực.
1. Static
Xét một ví dụ dưới đây, trong đó thuộc tính position trong CSS nhận giá trị static:
- CSS:
.totn_container { background: red; padding: 10px; width: 360px; height: 40px; }
.totn1, .totn2, .totn3 { float: left; background: lightgreen; border: 2px solid blue; width: 115px; }
.totn2 { position: static; }- HTML:
<div class="totn_container">
<div class="totn1">Div 1 - techonthenet.com</div>
<div class="totn2">Div 2 - techonthenet.com</div>
<div class="totn3">Div 3 - techonthenet.com</div>
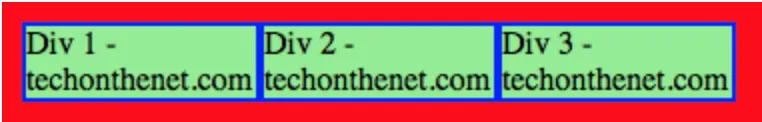
</div>- Kết quả:

Trong ví dụ này giả sử bạn đã tạo 3 div, được đặt thành float left và được đặt trong một div khác với class tên totn_container. Mỗi div được gán cho một class, lần lượt là totn1, totn2 và totn3. Sau đó, bạn cho class totn2 nhận giá trị position là static. Đây cũng chính là giá trị vị trí mặc định nên kết quả sẽ không có gì thay đổi, vì vậy nó tương đương với CSS dưới đây:
.totn_container { background: red; padding: 10px; width: 360px; height: 40px; }
.totn1, .totn2, .totn3 { float: left; background: lightgreen; border: 2px solid blue; width: 115px; }2. Relative
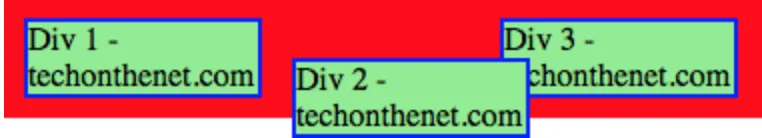
Bây giờ giả sử, bạn cho div thứ hai có thuộc tính position nhận giá trị relative. Khi đó CSS sẽ có dạng như sau:
.totn_container { background: red; padding: 10px; width: 360px; height: 40px; }
.totn1, .totn2, .totn3 { float: left; background: lightgreen; border: 2px solid blue; width: 115px; }
.totn2 { position: relative; top: 20px; left: 15px; }- Và HTML:
<div class="totn_container">
<div class="totn1">Div 1 - techonthenet.com</div>
<div class="totn2">Div 2 - techonthenet.com</div>
<div class="totn3">Div 3 - techonthenet.com</div>
</div>- Kết quả:

Trong ví dụ trên, mình đã đặt giá trị position của class 2 thành relative, thuộc tính top và left lần lượt nhận giá trị 20px và 15px. Khi đó phần thử div (tương ứng với class này) sẽ di chuyển 20px xuống dưới và sang trái 15px so với vị trí mặc định.
3. Absolute
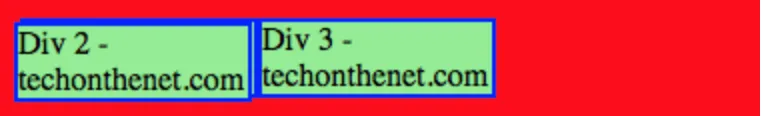
Tiếp theo, bạn hãy thử xem ví dụ về thuộc tính position absolute trong CSS:
.totn_container { background: red; padding: 10px; width: 360px; height: 40px; }
.totn1, .totn2, .totn3 { float: left; background: lightgreen; border: 2px solid blue; width: 115px; }
.totn2 { position: absolute; top: 20px; left: 15px; }- Trong HTML:
<div class="totn_container">
<div class="totn1">Div 1 - techonthenet.com</div>
<div class="totn2">Div 2 - techonthenet.com</div>
<div class="totn3">Div 3 - techonthenet.com</div>
</div>- Kết quả:

Qua đoạn code trên, bạn đã di chuyển phần tử div của class totn2 vào trong parent của nó, với vị trí tuyệt đối là 20px về phía trên và 15px về phía bên trái của container.
4. Fixed
Xét đoạn code CSS sau:
.totn_container { background: red; padding: 10px; width: 360px; height: 40px; }
.totn1, .totn2, .totn3 { float: left; background: lightgreen; border: 2px solid blue; width: 115px; }
.totn2 { position: fixed; top: 20px; left: 15px; }HTML:
<div class="totn_container">
<div class="totn1">Div 1 - techonthenet.com</div>
<div class="totn2">Div 2 - techonthenet.com</div>
<div class="totn3">Div 3 - techonthenet.com</div>
</div>Kết quả:

Trong ví dụ này, bạn đã đặt giá trị fixed cho thuộc tính position của class totn2, đồng thời giá trị của top và left cũng lần lượt là 20px và 15px. Khi đó phần tử div được chuyển vào trong viewport của màn hình tại vị trí cố định là 20px lên trên và 15px về phía bên trái của viewport. Kết quả cũng khá giống với ví dụ của thuộc tính position absolute, tuy nhiên khi bạn cuộn màn hình thì phần tử div này vẫn sẽ nằm cố định ở một vị trí ở trên viewport của màn hình.
5. Sticky
Thuộc tính này không được hỗ trợ quá nhiều trong cộng đồng làm web và không tương thích với một số trình duyệt cũ. Về cơ bản thì phần tử sẽ linh động chuyển đổi giữa hai trạng thái relative và fixed để thay đổi vị trí dựa trên thao tác cuộn của người dùng.
Top 10 khóa học Front-end chất lượng
Top 10 khóa học Front-End miễn phí, chất lượng cao mà bạn không nên bỏ lỡ:
- Web Designing Certification – Đại học Michigan (Coursera): Khóa học do Đại học Michigan cung cấp, phù hợp cho người mới bắt đầu muốn thiết kế giao diện web chuyên nghiệp. Bạn sẽ học cách xây dựng website bằng HTML5, CSS3 và JavaScript, đồng thời rèn luyện kỹ năng thiết kế tương thích trên nhiều thiết bị. Thời gian học kéo dài khoảng 3 tháng, linh hoạt theo lịch cá nhân.

- The Front-End Web Developer Bootcamp (Udemy): Một khóa học toàn diện bao gồm từ kiến thức nền tảng như HTML, CSS, JavaScript cho đến công nghệ nâng cao như Node và MongoDB. Chương trình chú trọng thực hành, giúp học viên xây dựng ứng dụng web thực tế và tích lũy dự án cho portfolio. Tổng thời lượng: khoảng 46 giờ học.

- The Complete Web Developer: Zero to Mastery (Udemy): Giảng viên Andrei – cựu kỹ sư phần mềm tại Thung lũng Silicon – sẽ hướng dẫn bạn học lập trình từ con số 0. Nội dung bao gồm HTML5, CSS, JavaScript, React, Node.js và cả Machine Learning, phù hợp với người muốn phát triển sự nghiệp lập trình web từ gốc đến nâng cao.
- Front-End Web Development Certification (Coursera): Khóa học dành cho ai đã biết Bootstrap và muốn học chuyên sâu hơn về React, Redux, ES6 và kiểm thử giao diện. Lớp học trung cấp này giúp bạn từng bước xây dựng ứng dụng front-end hiện đại. Lịch học kéo dài 4 tuần, mỗi tuần từ 6 đến 8 giờ.
- Front-End Web Development Courses (Udemy): Khóa học phù hợp với nhiều trình độ, cung cấp kiến thức đa dạng từ cơ bản đến nâng cao về lập trình web. Học viên có thể chọn học các công nghệ mình quan tâm và điều chỉnh tiến độ học theo khả năng cá nhân. Đây là lựa chọn linh hoạt để theo đuổi lộ trình phát triển web bền vững.
- Front-End Web Developer Course (LinkedIn Learning – Lynda): Khóa học tập trung vào việc xây dựng giao diện người dùng trực quan, từ việc tạo ý tưởng đến triển khai mã nguồn. Với hơn 15 chủ đề chuyên sâu, bạn sẽ học cách kết hợp giữa thiết kế đồ họa và lập trình để tối ưu trải nghiệm người dùng. Lịch học tự điều chỉnh theo năng lực.
- Front-End Development Specializations (Coursera): Chương trình tổng hợp nhiều khóa học chuyên sâu liên quan đến front-end như React, AngularJS, Bootstrap,… Khóa học phù hợp với người đã có kiến thức nền và muốn mở rộng kỹ năng về các framework hiện đại. Học viên được tự chọn nội dung và thời gian học theo nhu cầu cá nhân.

- Front-End Web Developer Certification – W3C (edX): Chứng chỉ nghề nghiệp từ W3C gồm 5 khóa học tập trung vào HTML5, CSS và JavaScript. Nội dung hướng tới xây dựng giao diện responsive và trải nghiệm người dùng mượt mà. Mỗi khóa kéo dài 4–6 tuần, từ 6–10 giờ/tuần, giúp bạn thành thạo từng kỹ năng một cách có hệ thống.
- Microsoft Professional Certification in Front-End Web Development (edX): Bộ chứng chỉ từ Microsoft gồm 11 khóa học giúp bạn nắm vững nguyên lý phát triển front-end, học các công cụ phổ biến và xây dựng dự án thực tế cuối khóa. Sau khi hoàn tất, bạn có thể tự tin ứng tuyển các vị trí developer hoặc freelancer. Tổng thời gian: 6–10 giờ/tuần/khóa.
- Front-End Developer Track for Beginners (Codecademy): Lộ trình học dành cho người mới bắt đầu, bắt đầu từ HTML, CSS, JavaScript, sau đó mở rộng sang các kỹ năng nâng cao hơn. Bạn sẽ được học cách xây dựng giao diện chuyên nghiệp, từng bước phát triển kỹ năng lên cấp độ junior. Thời gian học dự kiến kéo dài khoảng 30 tuần.
Vietnix – Nhà cung cấp dịch vụ lưu trữ tốc độ cao
Nếu bạn đang tìm kiếm một giải pháp lưu trữ ổn định và hiệu suất cao cho website hoặc dự án lập trình, Vietnix là lựa chọn đáng cân nhắc. Với hạ tầng mạnh mẽ sử dụng hoàn toàn ổ cứng SSD, dịch vụ VPS tại Vietnix mang lại tốc độ truy cập nhanh chóng và tính ổn định tối ưu. Người dùng có thể dễ dàng tùy chỉnh cấu hình theo nhu cầu và quản lý máy chủ qua giao diện thân thiện, trực quan. Không chỉ vậy, Vietnix còn tích hợp tính năng sao lưu tự động định kỳ, giúp bảo vệ dữ liệu an toàn tuyệt đối. Liên hệ ngay để được tư vấn chi tiết!
Thông tin liên hệ:
- Hotline: 18001093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành phố Hồ Chí Minh
- Website: https://vietnix.vn/
Câu hỏi thường gặp
Display trong CSS là gì?
display trong CSS là một thuộc tính quan trọng dùng để xác định cách một phần tử HTML được hiển thị trên trang web. Nó quyết định phần tử đó sẽ chiếm không gian ra sao, có nằm cùng dòng hay xuống dòng, và có chứa được phần tử con hay không.
Position: sticky là gì?
position: sticky trong CSS là một thuộc tính kết hợp giữa relative và fixed, giúp phần tử giữ nguyên vị trí trong một vùng nhất định khi người dùng cuộn trang, nhưng không cố định hoàn toàn trên màn hình như fixed.
Lời kết
Qua bài viết này, hy vọng bạn nắm được chi tiết các giá trị và cách sử dụng thuộc tính position trong CSS. Thuộc tính position cho phép các developer tự do thiết kế và sáng tạo ra nhiều bố cục bắt mắt, độc đáo cho website của mình. Nếu có bất kỳ thắc mắc nào hãy để lại bình luận ngay bên dưới, mình sẽ giải đáp nhanh nhất. Cảm ơn bạn đã theo dõi bài viết!
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày





















Muốn thay đổi phần tử cha khi có position thì làm như nào nhỉ thấy có mấy cái position-area position-try có thêm mấy thuộc tính kiểu x-start hay y-star ấy klo biết là như nào muốn thay đổi phần tử cha qua chứ theo phần tử cha gốc thì vị… Đọc tiếp »
Good