Thẻ iFrame HTML là gì? Cách sử dụng iFrame trong HTML

Đã kiểm duyệt nội dung
Đánh giá
Thẻ iframe là một phần tử HTML cho phép bạn hiển thị một tài liệu HTML khác bên trong trang HTML hiện tại. Đây là một cách linh hoạt để tích hợp nội dung từ các nguồn khác nhau vào website của bạn. Bài viết này sẽ giải thích chi tiết về thẻ iframe HTML và hướng dẫn bạn cách sử dụng thẻ này hiệu quả.
Những điểm chính
- Định nghĩa iFrame trong HTML: Hiểu được thẻ iframe là gì và mục đích sử dụng của thẻ này trên website.
- Cơ chế hoạt động: Biết được thẻ iframe là một phần tử HTML và cách trình duyệt xử lý khi gặp thẻ này.
- TÍnh bảo mật của iframe HTML: Quản trị viên cần thận trọng khi sử dụng phần tử này,
- Ưu điểm, nhược điểm: iFrame giúp tích hợp nội dung, tăng sự hấp dẫn cho website nhưng cũng có nhiều rủi ro bảo mật, ảnh hưởng tới tốc độ, SEO website và trải nghiệm người dùng.
- Cú pháp cơ bản và thuộc tính: Nắm được cú pháp sử dụng iFrame và các thuộc tính thường dùng src, height, width, style, name, allowfullscreen, frameborder, scrolling, sandbox.
- Ví dụ minh họa: Cách sử dụng iFrame với các thuộc tính width, height (trực tiếp và qua CSS), border, target, và sandbox.
- Cách nhúng iframe vào WordPress: Sử dụng plugin Advanced iFrame để tùy chỉnh và tạo shortcode.
- Biết được Vietnix là giải pháp Hosting tốc độ cao, ổn định, bảo mật.
iFrame HTML là gì?
Thẻ iFrame (hay inline frames) là một phần tử HTML được sử dụng để chèn một trang HTML, video, tài liệu vào trong một trang web khác. Công nghệ này thường được áp dụng trong việc hiển thị quảng cáo, video nhúng, theo dõi dữ liệu web và các dạng nội dung tương tác.

iFrame giúp hiển thị một website bên trong một website khác thông qua việc sử dụng thẻ có tên gọi <iframe>. Thẻ này hoạt động như một block hình chữ nhật được chèn trong website của bạn và trình duyệt sẽ hiển thị nội dung của website khác trong đó, bao gồm cả phần thanh trượt (scrollbar) để người dùng có thể tương tác với website được chèn vào.
Để đảm bảo website của bạn luôn hoạt động mượt mà, phản hồi nhanh chóng ngay cả khi sử dụng iFrame hay các thành phần phức tạp khác thì cần chọn dịch vụ lưu trữ mạnh mẽ. Sử dụng ổ cứng NVMe Enterprise cùng công nghệ LiteSpeed Web Server, NVMe Hosting của Vietnix giúp tăng tốc độ truy xuất dữ liệu và xử lý yêu cầu nhanh chóng, đảm bảo website của bạn luôn tải trang dưới 1 giây.

NVME HOSING – NÂNG HIỆU SUẤT VỚI Ổ CỨNG NVME
Tăng tốc hiệu suất, tải nhanh dưới 1 giây với công nghệ LiteSpeed.
Iframe hoạt động như thế nào?
Iframe là một phần tử trong mã HTML, được hỗ trợ trên tất cả các trình duyệt web hiện đại và là một tiêu chuẩn thông số kỹ thuật của HTML5. Về cơ bản, khi trình duyệt web phân tích mã HTML và gặp thẻ iframe, nó sẽ tạo ra một môi trường HTML document bên trong trang web chính để hiển thị nội dung từ một URL khác (được chỉ định bởi thuộc tính src hoặc srcdoc).
Iframe này hoạt động độc lập với trang web chính, có JavaScript và CSS riêng và có thể được làm mới độc lập. Tuy nhiên Iframe được gọi là “inline frame” vì đối với người dùng, nội dung mà chúng hiển thị trông giống như một phần của trang web.
Trang web gốc có thể kiểm soát kích thước, vị trí và các thuộc tính bảo mật của iframe được nhúng. Tuy nhiên, việc sử dụng quá nhiều iframe có thể dẫn đến giảm hiệu suất web do mỗi iframe đều tiêu tốn tài nguyên bộ nhớ và xử lý. Ngoài ra, nội dung bên trong iframe có thể không được các công cụ tìm kiếm lập chỉ mục, gây ảnh hưởng tiêu cực đến SEO website.
Ưu điểm và nhược điểm của iFrame HTML
Hiển thị nội dung đa dạng: Dễ dàng nhúng nội dung trực quan (video, quảng cáo, bản đồ,…) từ nguồn bên ngoài vào bất kỳ vị trí nào trên website.
Tối ưu tốc độ tải trang: Giảm tải cho server và tăng tốc độ website khi nội dung được tải trực tiếp từ máy chủ khác (ví dụ: video YouTube).
Tăng sự thu hút và tương tác: Nội dung đa dạng, phong phú giúp trang web hấp dẫn hơn, giữ chân người dùng lâu hơn và tăng tỷ lệ quay lại.
An toàn: Người dùng chỉ có quyền xem và không thể truy cập vào mã nguồn của nội dung gốc được nhúng vào trang.
Rủi ro bảo mật: Nguy cơ bị lây nhiễm mã độc, đánh cắp thông tin,… nếu liên kết đến trang độc hại.
Khó kiểm soát nội dung được nhúng: Nội dung có thể chứa mã độc, bị thay đổi hoặc bị chuyển hướng.
Ảnh hưởng tới SEO: Nội dung trong iFrame thuộc về website gốc, không phải website của bạn nên sẽ không đóng góp vào kết quả SEO của website. Việc nhúng nội dung từ website khác có thể dẫn khách hàng rời khỏi trang của bạn, làm giảm tỷ lệ chuyển đổi.
Ảnh hưởng trải nghiệm: Làm dụng iFrame có thể làm chậm tốc độ tải trang, gây trải nghiệm người dùng kém.
Khả năng tương thích: Không phải mọi thiết bị đều hỗ trợ iFrame, gây khó khăn cho người dùng trên một số nền tảng cũ hoặc ít phổ biến.
Tính bảo mật của iframe
Độ bảo mật của một website không phụ thuộc vào việc có sử dụng iframe hay không. Iframe được sử dụng đúng cách sẽ nằm dưới sự kiểm soát của website và tuân thủ các biện pháp bảo mật của trình duyệt. Tuy nhiên, quản trị viên web cần thận trọng, chỉ nên sử dụng iframe để nhúng những trang web đáng tin cậy.
Tuy nhiên, iframe cũng có thể bị lợi dụng cho mục đích xấu. Kẻ tấn công có thể xâm nhập website và chèn iframe ẩn để chiếm đoạt thao tác của người dùng, cài đặt mã độc hoặc đánh cắp dữ liệu. Chúng cũng có thể tạo ra các extension, plugin, addon độc hại để chèn iframe vào các website. Hành vi này có thể khiến website hiển thị quảng cáo không mong muốn hoặc biến máy tính thành một phần của mạng botnet.
Có nên sử dụng iFrame? Khi nào nên dùng và khi nào không?
Từ những phân tích trên của mình, có thể thấy iFrame là một công cụ mạnh mẽ nhưng bạn cần được sử dụng một cách thận trọng. Bạn không nên lạm dụng iFrame và chỉ nên dùng trong những tình huống cụ thể.
Bạn nên dùng iFrame trong những trường hợp sau:
- Khi bắt buộc phải hiển thị nội dung từ nguồn bên ngoài và không có phương án thay thế nào khác. Đồng thời bạn cần kiểm tra kỹ nguồn gốc của mã iFrame và chỉ sử dụng liên kết từ các website uy tín, chất lượng cao.
- Nhúng nội dung đa phương tiện như video. Tuy nhiên, những video từ YouTube, Instagram, Twitter, Facebook… thì bạn nên ưu tiên sử dụng cơ chế nhúng có sẵn của các nền tảng này vì tính an toàn cao hơn so với iFrame.
Các trường hợp bạn nên tránh sử dụng iFrame:
- Khi không chắc chắn về tính xác thực và hợp pháp của nội dung được nhúng từ website bên ngoài.
- Khi có lo ngại về khả năng tồn tại mã độc trong mã nguồn của website bên ngoài.
- Khi mục tiêu chính của bạn là cải thiện SEO và tăng thời gian người dùng ở lại trên website.
Cú pháp để sử dụng iFrame trong HTML
Để sử dụng iFrame trong HTML, có thể sử dụng như sau:
<iframe src="URL"></iframe>Trong đó:
iframe: Tag dùng để khai báo sử dụng iframe trong HTML.src: Thuộc tính khai báo URL của page sẽ được chèn vào iframe.
Ví dụ:
<iframe src ="vietnix.vn"></iframe>Cũng có thể chèn thêm các thuộc tính như chiều cao (height), chiều rộng (width) cho iframe (theo đơn vị pixel) bằng cú pháp:
<iframe src ="URL" height="value" width="value"></iframe>Với cú pháp trên, iframe sẽ được chèn vào nhưng được quy định rõ chiều cao và chiều rộng của frame.
Ví dụ:
<iframe src="vietnix.vn" height="300" width="300"></iframe>Ngoài ra chúng ta cũng thể khai báo chiều cao và chiều rộng của thẻ iframe bằng cách khai báo các giá trị của CSS bằng cú pháp:
<iframe src ="URL" style="height: value in pixels; width: value in pixels"></iframe>Mọi thứ hoạt động tương tự như cách bạn chèn iframe thông thường, chỉ thay đổi ở cách chúng ta khai báo giá trị cho iframe.
Ví dụ:
<iframe src ="vietnix.vn" style="height:300px; width:300px;"></iframe>Bằng cách sử dụng CSS, chúng ta có thể sử dụng iframe một cách linh hoạt hơn như thay đổi kích thước của border, khai báo màu sắc cho border,…
iframe cũng có thể sử dụng như Target cho một link bằng cách sử dụng cú pháp:
<iframe src ="URL" name="iframe_a"></iframe>Với cú pháp trên, src là một URL như bình thường; ở đây, thuộc tính target của link sẽ tham chiếu đến thuộc tính name trong iframe của chúng ta.
Ví dụ:
<iframe src ="vietnix.vn" name="iframe_a"></iframe>Các thuộc tính thường dùng của thẻ iFrame
Dưới đây là các thuộc tính của thẻ iframe thông dụng nhất:
- src: Thuộc tính này dùng để chèn một file vào iFrame. Nếu là một URL, được chỉ định webpage sẽ được load bên trong iFrame.
- name: Thuộc tính name thường được dùng để định danh một iFrame. Sẽ rất hữu ích nếu bạn muốn tạo một link để mở một website khác.
- allowfullscreen: Thuộc tính này cho phép hiển thị frame ở định dạng full-width. Bạn cần set giá trị của thuộc này thành true để nó có tác dụng.
- frameborder: Thuộc tính này cho phép bạn khai báo có hiện hoặc không hiện border của frame. Khi set giá trị là 1, border sẽ được thể hiện, nếu set giá trị là 0, border của frame sẽ không được thể hiện.
- marginwidth: Cho phép bạn khai báo khoảng cách của hai bên trái & phải của frame.
- marginheight: Thuộc tính này cho phép bạn khai báo khoảng cách phía trên & phía dưới của frame.
- scrolling: thuộc tính này dùng để kiểm soát việc thanh cuộn (scrollbar) có hiển thị hay không hiển thị vào iFrame. Các giá trị bao gồm là Yes hoặc No hoặc Auto.
- height: Được sử dụng để xác định chiều cao cho frame (Được xác định bằng % hoặc tính bằng pixel).
- width: Được sử dụng để xác định chiều rộng cho frame (Được xác định bằng % hoặc tính bằng pixel).
- Longdesc: Với sự trợ giúp của thuộc tính này, bạn có thể liên kết một trang khác với mô tả dài về nội dung trong frame của bạn.
Tóm tắt một số thuộc tính cơ bản của thẻ <iframe> qua bảng dưới đây:
| Thuộc tính | Chú thích |
|---|---|
src | Xác định đường dẫn mà bạn muốn nhúng vào trang web |
name | Xác định tên định danh một iFrame |
allowfullscreen | Xác định frame ở định dạng full-width |
frameborder | Khai báo border có hoặc không |
marginwidth | Khai báo khoảng cách bên trái và phải |
marginheight | Khai báo khoảng cách trên và dưới |
scrolling | Xác định có hiển thị thanh scroll hay không? |
height | Xác định chiều cao của phần tử |
width | Xác định chiều rộng của phần tử |
longdesc | Liên kết trang khác với mô tả dài về nội dung |
sanbox | Hạn chế một số tính năng của trang web được nhúng bởi <iframe> |
Ví dụ về iframe HTML
Dưới đây là một số ví dụ về sử dụng iframe trong HTML, các ví dụ sẽ được giải thích chi tiết bên dưới:
Thuộc tính width và height
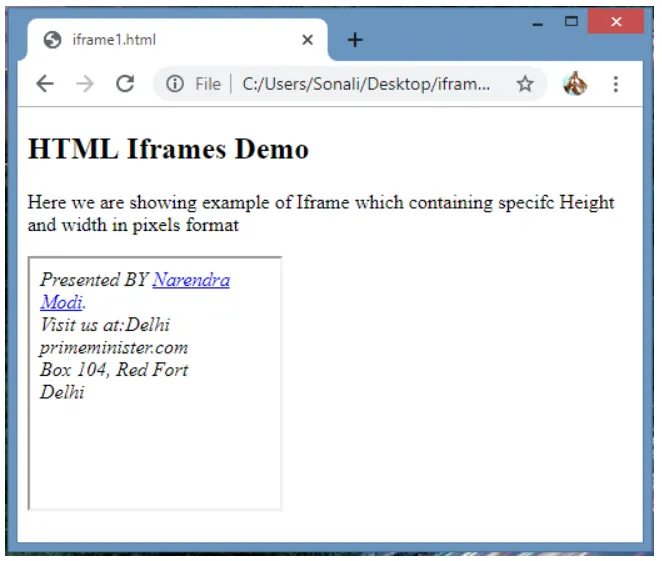
Hãy xem xét một ví dụ mà chúng ta sẽ trình bày cách tạo iframe với chiều cao và chiều rộng cụ thể.
<!DOCTYPE html>
<html>
<body>
<h2>VIETNIX Iframes Demo</h2>
<p>Here we are showing example of Iframe which containing specifc Height and width in pixels format</p>
<iframe src="C:\Users\Sonali\Desktop\HTML_block_elements.html" height="300" width="300"></iframe>
</body>
</html>Kết quả:

Thuộc tính width và height thông qua CSS
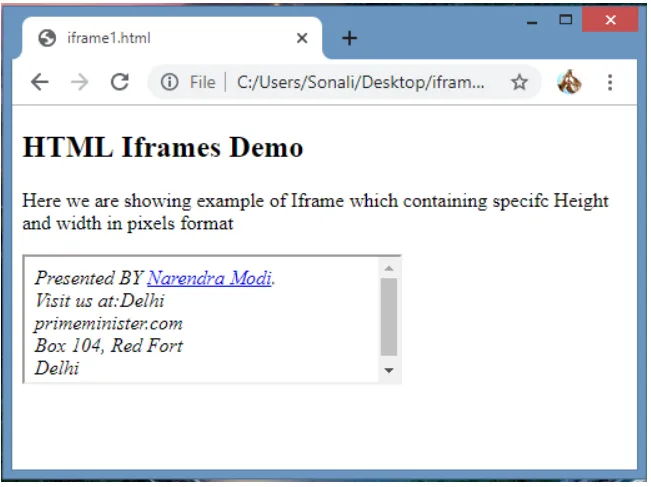
Hãy xem xét một ví dụ khác mà mình sẽ trình bày cách tạo iFrame với chiều cao và chiều rộng cụ thể. Nhưng trong ví dụ này, chúng ta đang chỉ định chiều cao và chiều rộng thông qua CSS. Ở đây chúng ta có thể thấy scrollbar đang được điều chỉnh theo kích thước nội dung.
<!DOCTYPE html>
<html>
<body>
<h2>VIETNIX Iframes Demo</h2>
<p>Here we are showing example of Iframe which containing specifc Height and width in pixels format</p>
<iframe src="C:\Users\Sonali\Desktop\HTML block elements.html" style="height:100px;width:300px;"></iframe>
</body>
</html>Kết quả:

Thuộc tính border
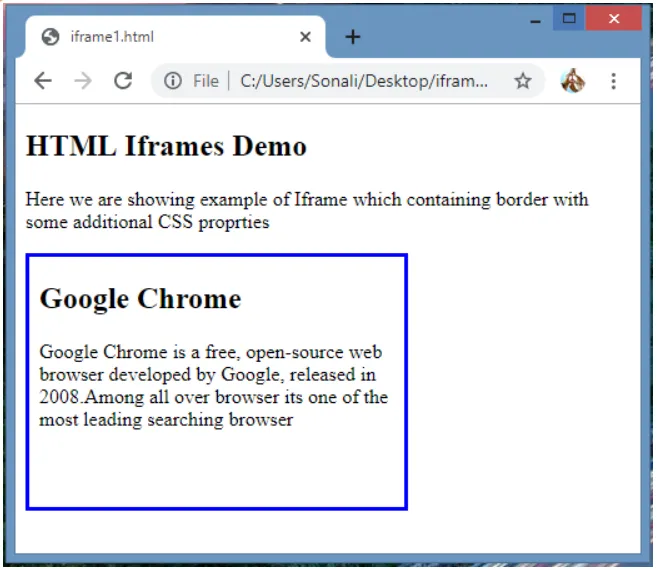
Ở đây chúng ta đang xem xét một ví dụ mà chúng ta sẽ thêm border vào iFrame bằng cách thêm một số thuộc tính CSS bổ sung để hiển thị sự thay đổi về kích thước, màu sắc của border,… Vì vậy, bạn có thể thêm nhiều style cho iFrame bằng code sau:
<!DOCTYPE html>
<html>
<body>
<h2>Vietnix ifFrames Demo</h2>
<p>Here we are showing example of Iframe which containing border with some additional CSS proprties</p>
<iframe src="C:\Users\Sonali\Desktop\iframe.html" style="border:3px solid Blue; height: 200px;"></iframe>
</body>
</html>Kết quả:

Thuộc tính target
Hãy xem xét một ví dụ khác mà chúng ta sẽ trình bày cách thuộc tính target để mở một liên kết của một trang web bằng cách sử dụng iFrame.
<!DOCTYPE html>
<html>
<body>
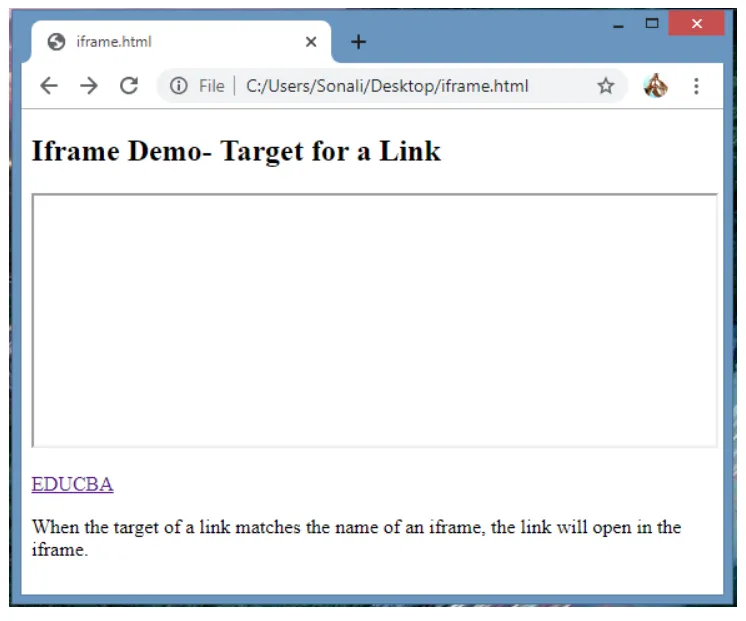
<h2>VIETNIX Demo - Target for a Link</h2>
<!DOCTYPE html>
<html>
<body>
<h2>Iframe - Target for a Link</h2>
<iframe src="demo_iframe.htm" name="iframe_a" height="300px" width="100%" title="Iframe Example"></iframe>
<p><a href="https://vietnix.vn/" target="iframe_a">Vietnix Hosting</a></p>
<p>When the target attribute of a link matches the name of an iframe, the link will open in the iframe.</p>
</body>
</html>Kết quả:

Target output: Ví dụ như hình trên, khi chúng ta nhấp vào liên kết sẽ mở trang web tiếp theo được hiển thị bên dưới.

Thuộc tính sanbox
Thuộc tính sanbox thường dùng để hạn chế một số tính năng của trang web khi nhúng vào. Một số tính năng bị hạn chế như:
- Không nhấn được submit form.
- Không thực thi mã lệnh JavaScript.
- Không thêm được thuộc tính target=”_blank”.
- Vô hiệu hóa API.
- Chặn các thuộc tính: Tự replay, auto play video,…
Tuy nhiên, chúng ta có thể thêm các giá trị thuộc tính sanbox đẻ kích hoạt lại những tính năng bạn không mượn chặn.
| Giá trị thuộc tính | Mô tả |
|---|---|
allow-forms | Cho phép submit form |
allow-scripts | Cho phép thực thi mã lệnh JavaScript |
allow-popups | Cho phép mở thêm những liên kết có thuộc tính target=”_blank” |
allow-pointer-lock | Kích hoạt các API |
Cách nhúng iFrame HTML vào website WordPress
Bạn có thể nhúng thẻ iFrame vào website WordPress một cách đơn giản bằng plugin Advanced iFrame thông qua các bước sau:
- Bước 1: Trước hết, bạn đăng nhập vào khu vực quản trị WordPress. Trong menu bên trái, tìm đến mục Plugins và chọn Thêm mới.
- Bước 2: Bạn tìm kiếm plugin có tên Advanced iFrame trên thanh tìm kiếm và tiến hành cài đặt, sau đó kích hoạt plugin này.
- Bước 3: Sau khi cài đặt xong, bạn tìm và mở mục Advanced iFrame trong menu Plugins. Trong tab Basic Settings, bạn có thể điều chỉnh các thuộc tính của iFrame như kích thước (chiều cao, chiều rộng), viền,…
- Bước 4: Sau khi tùy chỉnh, bạn nhấn nút Generate A Shortcode For The Current Settings để lưu các thiết lập. Một shortcode sẽ được tạo ra và bạn chỉ cần sao chép rồi dán vào trang hoặc bài viết nơi bạn muốn hiển thị iFrame.
Vietnix – Giải pháp hosting tốc độ cao, giá rẻ cho website học và thử nghiệm HTML
Khi làm việc với iFrame HTML, đặc biệt trong quá trình học lập trình, thiết kế web hay phát triển dự án thử nghiệm, việc sở hữu một dịch vụ hosting vừa mạnh mẽ vừa tiết kiệm là yếu tố quan trọng. Vietnix mang đến giải pháp web hosting giá rẻ sử dụng ổ cứng NVMe cùng công nghệ LiteSpeed Web Server, giúp tối ưu tốc độ tải trang và hiệu năng xử lý, đảm bảo website vận hành mượt mà ngay cả khi hiển thị nhiều nội dung nhúng như video, tài liệu hoặc iframe.
Với hạ tầng hiện đại, hosting tốc độ cao, IP sạch, tích hợp sẵn bảo mật chống DDoS và đội ngũ kỹ thuật hỗ trợ 24/7, Vietnix mang đến trải nghiệm ổn định, an toàn cho mọi đối tượng người dùng — từ sinh viên học web đến doanh nghiệp triển khai website chuyên nghiệp.
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành Phố Hồ Chí Minh
Trên đây là những thông tin chi tiết về thẻ iframe trong HTML, từ định nghĩa cơ bản đến các thuộc tính quan trọng và cách sử dụng hiệu quả mà mình muốn chia sẻ tới bạn. Mặc dù mang lại nhiều tiện ích, việc sử dụng iframe cũng cần được cân nhắc kỹ lưỡng về mặt bảo mật và hiệu suất. Để tìm hiểu thêm các kiến thức về HTML và lập trình, bạn có thể tham khảo những bài viết dưới đây của mình:
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày




















