CORS là gì? Tổng quan kiến thức về Cross-Origin Resource Sharing

Đã kiểm duyệt nội dung
Đánh giá
CORS là một cơ chế bảo mật cho phép trình duyệt web kiểm soát các tài nguyên được truy cập giữa các nguồn gốc khác nhau. Việc sử dụng CORS giúp tăng cường bảo mật cho ứng dụng web mà vẫn cho phép chia sẻ dữ liệu linh hoạt giữa các domain. Trong bài viết này, mình sẽ cùng bạn tìm hiểu cách hoạt động của CORS, lý do tại sao nó quan trọng và cách cấu hình nó một cách hiệu quả trong quá trình phát triển web.
Những điểm chính
- Khái niệm CORS: Hiểu được CORS là gì và vì sao cơ chế này lại quan trọng trong giao tiếp giữa các domain trên môi trường web.
- Tầm quan trọng và cách hoạt động: Nắm rõ vai trò bảo mật của CORS, nguyên lý hoạt động phía client và server khi xử lý yêu cầu Cross-Origin.
- Cách sử dụng và một số truy vấn phổ biến: Biết cách tạo truy vấn CORS bằng các công cụ như XMLHttpRequest, jQuery, Fetch API cũng như cách cấu hình trên một số framework như Laravel, Node.js, Django,…
- Phân biệt với JSONP: Nhận biết sự khác nhau giữa CORS và JSONP – hai giải pháp từng được dùng để chia sẻ tài nguyên giữa các domain.
- Cách xử lý lỗi CORS: Biết các lỗi thường gặp và cách khắc phục khi call API từ phía frontend, đặc biệt trong môi trường phát triển.
- Biết thêm Vietnix là nhà cung cấp dịch vụ lưu trữ chất lượng.
- Câu hỏi thường gặp: Giải đáp các thắc mắc phổ biến giúp bạn hiểu rõ hơn về cách CORS vận hành và ứng dụng thực tế.
CORS là gì?
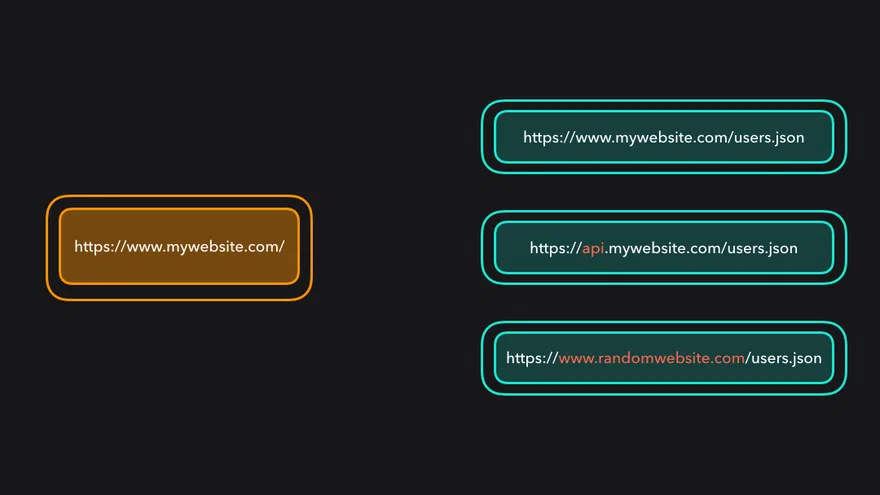
CORS là từ viết tắt của Cross-Origin Resource Sharing, được dịch là “Chia sẻ tài nguyên giữa các nguồn gốc khác nhau”. Đây là một cơ chế bảo mật được tích hợp vào các trình duyệt web nhằm kiểm soát cách các tài nguyên trên trang web có thể được truy cập từ một nguồn gốc khác.

Cụ thể, khi một trang web (trang web A) truy cập tài nguyên từ một trang web khác (trang web B), trình duyệt sẽ thực hiện một cơ chế kiểm tra CORS để xác định xem việc truy cập đó có được phép hay không. Trong đó, yêu cầu CORS sẽ bao gồm các tiêu đề HTTP và nếu trang web B phản hồi là không cho phép truy cập, trình duyệt sẽ chặn yêu cầu đó.
Với CORS, bạn có thể ngăn chặn rủi ro đến từ các cuộc tấn công Cross-Site Request Forgery (CSRF) – Một loại tấn công quen thuộc được thực hiện bằng cách lợi dụng quyền truy cập của người dùng trên một trang web khác.
Khi triển khai các ứng dụng web sử dụng CORS để chia sẻ tài nguyên giữa các domain, một nền tảng hạ tầng ổn định và hiệu suất cao là yếu tố không thể thiếu. VPS SSD tại Vietnix là lựa chọn phù hợp nhờ sử dụng ổ cứng SSD tốc độ cao, giúp xử lý yêu cầu nhanh chóng và giảm thiểu độ trễ trong quá trình trao đổi dữ liệu giữa client và server. Ngoài hiệu năng ổn định, dịch vụ VPS của Vietnix còn hỗ trợ đa dạng hệ điều hành, backup dữ liệu tự động hàng tuần và đội ngũ kỹ thuật hỗ trợ 24/7 – đảm bảo môi trường hoạt động an toàn, linh hoạt cho các website hoặc API có sử dụng CORS.

tham khảo dịch vụ vps ssd tại vietnix ngay!
Dịch vụ VPS SSD tại Vietnix tối ưu hiệu suất, đảm bảo ổn định và mở rộng dễ dàng cho website hoặc ứng dụng của bạn!
Tầm quan trọng của CORS
CORS đóng vai trò vô cùng quan trọng trong việc phát triển các trang web/ứng dụng web. Thông qua cơ chế bảo mật này, các trang web độc lập có thể tương tác và chia sẻ dữ liệu một cách an toàn mà không cần phải dùng đến các phương pháp truyền thống như JSONP hay iFrame.
Trên thực tế, khi có bất kỳ trang web nào muốn truy cập tài nguyên từ trang web khác, trình duyệt web sẽ gửi một yêu cầu HTTP đến trang web đó để lấy tài nguyên. Tuy nhiên, cũng có một vài trường hợp trang web sẽ yêu cầu tài nguyên từ một nguồn khác – hay còn gọi là yêu cầu Cross-Origin. Các yêu cầu Cross-Origin thường mang lại nhiều lợi ích trong quá trình phát triển ứng dụng web, nhưng cũng đồng thời tiềm ẩn nhiều rủi ro bảo mật đáng kể.

Lúc này, sự xuất hiện của CORS đã phần nào giải quyết các vấn đề trên. Với cơ chế bảo mật CORS, bạn có thể:
- Ngăn chặn các cuộc tấn công từ xa: Bằng cách hạn chế truy cập tài nguyên từ các trang web không rõ nguồn gốc, CORS có thể ngăn chặn các cuộc tấn công từ xa như CSRF (Cross-site request forgery) hay XSS (Cross-site scripting)…
- Bảo mật dữ liệu quan trọng: CORS bảo vệ trang web khỏi những truy cập trái phép đang cố xâm nhập và lấy cắp dữ liệu nhạy cảm.
- Quản lý phân quyền hiệu quả: Quản trị viên có thể quản lý và kiểm soát các truy cập bằng cách thiết lập quy tắc từ chối hoặc cho phép truy cập tài nguyên từ các nguồn khác nhau trên Internet.
Cách thức hoạt động của CORS
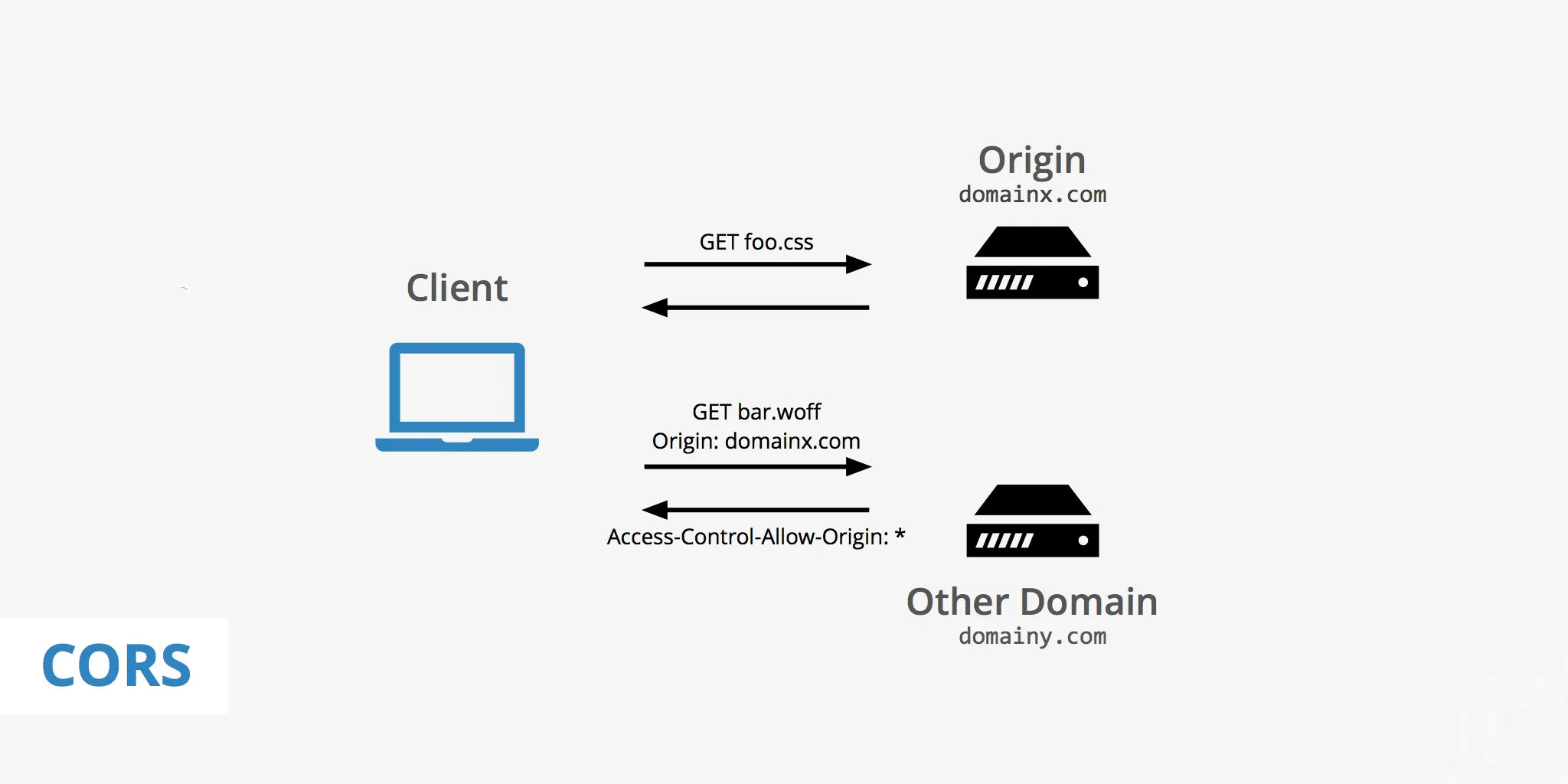
CORS hoạt động theo cơ chế sau: Khi một trang web gửi một request từ domain A đến một domain B, trình duyệt sẽ tự động thêm vào một header có tên là Origin. Header Origin là một phần của các chuỗi HTTP header và được dùng để xác định nguồn gốc của một request HTTP. Đặc biệt, không ai có thể thay đổi được header này.
Header Origin có cấu tạo gồm 3 phần:
- Protocol/Scheme: (Http/Https).
- Host: server/domain.
- Port: Cổng, nếu Port có giá trị mặc định là 80 thì sẽ không cần đến thành phần này.

Sau thao tác trên, server sẽ tiến hành kiểm tra xem origin trong request đó có hợp lệ không. Nếu có, server sẽ trả về kết quả là response và đính kèm với header Access-Controll-Allow-Origin. Header này sẽ thông báo cho trình duyệt biết liệu client đó có hợp lệ hay không để trình duyệt tiếp tục tiến hành quá trình request.
Cụ thể, Access-Controll-Allow-Origin sẽ chỉ định các domain được phép truy cập tài nguyên. Trong trường hợp server muốn cho phép truy cập từ mọi domain, header này sẽ sử dụng dấu *. Tuy nhiên, cách này thường chỉ được áp dụng trong tình huống API của bạn là công khai và ai cũng có thể truy cập, còn lại thường không được khuyến khích vì ẩn chứa khá nhiều rủi ro.
Dưới đây là ví dụ minh hoạ cho 1 request từ https://foo.example:
GET /resources/public-data/ HTTP/1.1
Host: bar.other
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.14; rv:71.0) Gecko/20100101 Firefox/71.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-us,en;q=0.5
Accept-Encoding: gzip,deflate
Connection: keep-alive
Origin: https://foo.exampleResponse:
HTTP/1.1 200 OK
Date: Mon, 01 Dec 2008 00:23:53 GMT
Server: Apache/2
Access-Control-Allow-Origin: *
Keep-Alive: timeout=2, max=100
Connection: Keep-Alive
Transfer-Encoding: chunked
Content-Type: application/xml
[…XML Data…]Trong trường hợp kết quả trả về không có header Access-Control-Allow-Origin hoặc giá trị không hợp lệ, trình duyệt web sẽ không thực hiện request và gửi thông báo lỗi. Hầu hết các header liên quan đến cơ chế bảo mật CORS đều sẽ đi kèm với phần tiền tố Access-Controll. Ngoài Access-Controll-Allow-Origin đã đề cập ở trên, bao gồm:
- Access-Control-Allow-Methods: Liệt kê các phương thức HTTP mà server cho phép client sử dụng (ví dụ: GET, POST, PUT, DELETE).
- Access-Control-Allow_Headers: Chứa danh sách các header mà server đang hỗ trợ, chẳng hạn như
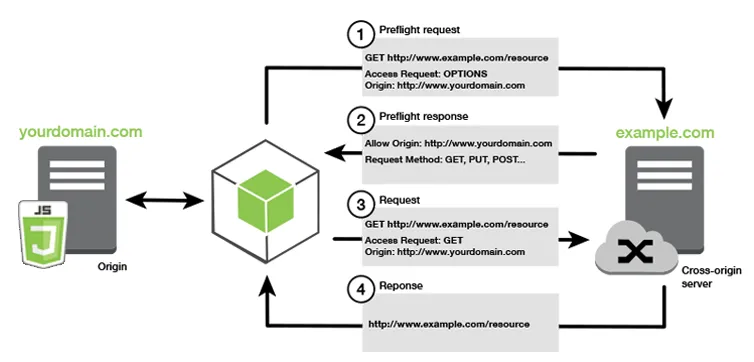
x-authentication-token. Nếu như trong request mà client gửi không chứa các header có trong danh sách này, server sẽ bỏ qua chúng và ngăn chặn không cho truy cập. - Access-Control-Max-Age: Chỉ định thời gian (tính bằng giây) mà trình duyệt có thể lưu trữ kết quả của một preflight request (một loại request đặc biệt được gửi trước request chính để kiểm tra xem request chính có được phép thực hiện hay không).
Client-side CORS và Server-side CORS
Trong mô hình CORS, cả phía client và server đều đóng vai trò quan trọng để đảm bảo các yêu cầu Cross-Origin diễn ra an toàn và đúng chuẩn:
- Client-side CORS: Đề cập đến cách trình duyệt xử lý các yêu cầu từ frontend đến domain khác. Khi gửi request qua
fetchhoặcXMLHttpRequest, trình duyệt sẽ tự động gắn thêm headerOrigin. Sau đó, nó chờ phản hồi từ server để xác nhận xem yêu cầu có được chấp nhận không. Nếu thiếu các header CORS hợp lệ, trình duyệt sẽ chặn phản hồi – đây là cơ chế bảo mật giúp ngăn rò rỉ dữ liệu.

- Server-side CORS là phần cấu hình phía backend để chỉ định những nguồn nào được phép truy cập tài nguyên. Server sẽ phản hồi với các header như
Access-Control-Allow-Origin,Access-Control-Allow-MethodshayAccess-Control-Allow-Headerstùy theo mức độ kiểm soát mong muốn.

Với các ứng dụng web phức tạp hoặc hệ thống phân tán, việc quản lý CORS hiệu quả là rất quan trọng. Do đó, việc triển khai trên một môi trường ổn định như VPS giúp bạn kiểm soát tốt hơn các thiết lập server-side CORS, tăng tính bảo mật và hiệu suất xử lý request cross-origin.
Một số truy vấn dùng CORS
Theo quy chuẩn chung, một số truy vấn dưới đây cần phải dùng CORS:
- Truy vấn AJAX: Các truy vấn bất đồng bộ (AJAX) sử dụng XMLHttpRequest hoặc Fetch API để lấy dữ liệu từ một domain khác.
- Tài nguyên nhúng: Các tài nguyên được nhúng vào trang web từ một domain khác, chẳng hạn như hình ảnh, video, iframe hoặc script.
- Web Fonts: Các font chữ được tải từ một domain khác và sử dụng trong trang web thông qua quy tắc
@font-facetrong CSS. - WebGL Texture: Các kết cấu (textures) được sử dụng trong đồ họa WebGL được tải từ một domain khác.
Những header CORS quan trọng
CORS hoạt động dựa vào một số HTTP header đặc biệt, được chia làm hai nhóm: header từ phía client (request) và header từ phía server (response).
- Origin: Trình duyệt tự động thêm header này trong mỗi request để xác định nguồn gốc của trang gửi yêu cầu, ví dụ:
Origin: https://example.comCác header phản hồi thường gặp từ server:
- Access-Control-Allow-Origin: Cho biết những domain nào được phép truy cập tài nguyên. Có thể chỉ định cụ thể một domain hoặc dùng dấu
*để cho phép tất cả (không nên dùng trong môi trường production). - Access-Control-Allow-Methods: Liệt kê các phương thức HTTP được chấp nhận như
GET,POST,DELETE… - Access-Control-Allow-Headers: Xác định những custom header mà client được phép gửi như
Content-Type,Authorization… - Access-Control-Allow-Credentials: Cho phép gửi kèm cookie và thông tin xác thực nếu đặt giá trị là
true. - Access-Control-Max-Age: Thời gian (tính bằng giây) mà kết quả của preflight request được cache lại để tránh gửi lại trong các lần tiếp theo.
Hướng dẫn cách sử dụng CORS
Dưới đây là cách sử dụng CORS mà bạn có thể tham khảo:
Tạo truy vấn CORS với XMLHttpRequest
Bước 1: Bạn tạo một đối tượng XMLHttpRequest thực hiện yêu cầu như sau:
var xhr = new XMLHttpRequest(); // Tạo một đối tượng XMLHttpRequest mớiBước 2: Sử dụng phương thức open() để mở kết nối đến URL của tài nguyên trên domain khác. Trong đó, GET được hiểu là phương thức yêu cầu HTTP, còn https://domain.com/data chính là domain của tài nguyên mà bạn cần truy cập.
xhr.open('GET', 'https://domain.com/data', true); // Mở kết nối GET đến URL đích, bất đồng bộ (true)Bước 3: Thiết lập header cho CORS, với Content – Type là kiểu dữ liệu của request, còn Access – Control – Allow – Origin được dùng để chỉ định có nguồn được phép truy cập vào tài nguyên.
xhr.setRequestHeader('Content-Type', 'application/json'); // Đặt kiểu dữ liệu yêu cầu là JSON
xhr.setRequestHeader('Access-Control-Allow-Origin', '*'); // Cho phép tất cả các domain truy cập (hoặc chỉ định domain cụ thể)Bước 4: Bạn sử dụng phương thức send() để gửi yêu cầu đến server.
xhr.send(); // Gửi yêu cầu điBước 5: Xử lý phản hồi từ server bằng cách lắng nghe sự kiện onreadystatechange. Khi yêu cầu hoàn thành (readyState === 4), kiểm tra mã trạng thái (status). Nếu mã trạng thái là 200 (OK), thì phân tích dữ liệu JSON từ responseText. Nếu có lỗi, in thông báo lỗi ra console.
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) { // Kiểm tra xem yêu cầu đã hoàn thành và thành công
var data = JSON.parse(xhr.responseText); // Phân tích dữ liệu JSON từ phản hồi
console.log(data); // In dữ liệu ra console (hoặc xử lý theo ý muốn)
} else if (xhr.readyState === 4) { // Nếu có lỗi
console.error('Lỗi khi tải dữ liệu:', xhr.status);
}
};Tạo truy vấn CORS với jQuery
jQuery cung cấp một cách tiện lợi và đơn giản để thực hiện các truy vấn CORS thông qua hàm $.ajax(). Hàm này tự động xử lý các header CORS cần thiết và hỗ trợ cả việc gửi cookie.
$.ajax({
url: 'https://domain-khac.com/api/dulieu',
type: 'GET', // Hoặc POST, PUT, DELETE
dataType: 'json', // Kiểu dữ liệu mong muốn (json, xml, text,...)
success: function(data) {
// Xử lý dữ liệu response ở đây
},
error: function(jqXHR, textStatus, errorThrown) {
// Xử lý lỗi ở đây
if (jqXHR.status === 0 && textStatus === 'error') {
// Có thể là lỗi CORS
console.error('Lỗi CORS:', errorThrown);
} else {
console.error('Lỗi khác:', textStatus, errorThrown);
}
}
});Trong đó:
url: URL của tài nguyên trên domain khác.type: Phương thức HTTP (GET, POST, PUT, DELETE).dataType: Kiểu dữ liệu mong muốn của phản hồi từ server.crossDomain: Để bật CORS, bạn cần bậtcrossDomainthànhtrue.
Nếu request được thực hiện thành công, dữ liệu trả về sẽ có trong hàm success. Trong trường hợp lỗi xảy ra, hàm error sẽ được gọi để bạn phát hiện và xử lý. Ngoài ra, bạn cũng có thể thêm các header bổ sung tại headers như sau:
$.ajax({
url: "https://api.example.com/data", // URL của API bạn muốn gọi
method: "GET", // Phương thức HTTP (GET, POST, PUT, DELETE, etc.)
headers: {
"Access-Control-Allow-Origin": "*", // Cho phép mọi origin truy cập (hoặc chỉ định origin cụ thể)
"Content-Type": "application/json" // Loại dữ liệu trả về là JSON (hoặc điều chỉnh theo API của bạn)
// Các header CORS bổ sung khác nếu cần
},
success: function(response) {
// Xử lý khi request thành công
console.log("Dữ liệu trả về:", response);
// Cập nhật giao diện người dùng, hiển thị dữ liệu, v.v.
},
error: function(xhr, status, error) {
// Xử lý khi có lỗi xảy ra
console.error("Lỗi:", error);
// Hiển thị thông báo lỗi cho người dùng, thực hiện các hành động khắc phục, v.v.
}
});Trong ví dụ trên, header sẽ chứa các header Cors bổ sung như Access-Control-Allow-Origin, Content-Type,…
Tạo truy vấn CORS với Fetch API
Fetch API là một giao diện lập trình ứng dụng (API) hiện đại và linh hoạt hơn so với XMLHttpRequest để thực hiện các yêu cầu HTTP, bao gồm cả truy vấn CORS. Fetch API được hỗ trợ bởi hầu hết các trình duyệt hiện đại (trừ IE).
fetch('https://domain-khac.com/api/dulieu')
.then(response => {
if (!response.ok) { // Kiểm tra trạng thái phản hồi
throw new Error('Lỗi mạng hoặc lỗi CORS: ' + response.status);
}
return response.json(); // Hoặc response.text() nếu dữ liệu là text
})
.then(data => {
// Xử lý dữ liệu response ở đây
console.log(data);
})
.catch(error => {
// Xử lý lỗi ở đây
console.error('Đã xảy ra lỗi:', error);
});Giải thích:
fetch(url): Gửi yêu cầu HTTP đến URL được chỉ định và trả về một Promise..then(response => ...): Xử lý phản hồi (response) khi Promise được giải quyết..then(data => ...): Xử lý dữ liệu đã được chuyển đổi..catch(error => ...): Xử lý lỗi nếu có, ví dụ như lỗi mạng hoặc lỗi CORS.
![]() Lưu ý
Lưu ý
fetch() sẽ trả về 1 Promise, nên bạn sẽ cần xử lý kết quả bằng 2 phương thức là then() và catch().
So sánh sự khác nhau giữa CORS và JSONP
Mặc dù cùng hướng đến mục tiêu cho phép chia sẻ tài nguyên giữa các nguồn khác nhau (cross-origin), CORS và JSONP lại có cách tiếp cận và phạm vi sử dụng khác nhau. Việc hiểu rõ sự khác biệt giữa hai phương pháp này giúp lập trình viên chọn giải pháp phù hợp với từng tình huống cụ thể.
| Tiêu chí | CORS | JSONP |
|---|---|---|
| Cơ chế hoạt động | Dựa trên HTTP header và cấu hình từ phía server | Dựa trên việc chèn thẻ <script> vào trang |
| Phương thức hỗ trợ | GET, POST, PUT, DELETE, v.v. | Chỉ hỗ trợ GET |
| Hỗ trợ trình duyệt | Rộng rãi, chuẩn hiện đại | Hạn chế, không còn phổ biến |
| Bảo mật | An toàn hơn nhờ kiểm soát từ server | Ít an toàn, dễ bị khai thác XSS |
| Cấu hình server | Cần cấu hình header CORS | Không yêu cầu cấu hình |
| Ứng dụng phù hợp | API hiện đại, RESTful | Tương thích với hệ thống cũ |
Tóm lại, CORS là giải pháp tiêu chuẩn và an toàn hơn cho các ứng dụng web hiện đại, trong khi JSONP hiện chỉ nên dùng trong các trường hợp đặc biệt hoặc môi trường cũ không hỗ trợ CORS.
Các Framework hỗ trợ CORS như nào?
Dưới đây là một vài framework hỗ trợ cho cơ chế bảo mật CORS mà bạn có thể tham khảo:
Laravel CORS
Khi bạn lập trình một số ứng dụng dưới local và connect chúng tới Laravel backend, bạn sẽ nhận được thông báo error CORS ngay sau đó. Để tránh xảy ra điều này, bạn có thể tạo một middleware như sau:
$ php artisan make:middleware CorsSau đó, bạn cập nhật header trong app/Http/Middleware/Cors.php với:
<?php
namespace AppHttpMiddleware;
use Closure;
class Cors
{
public function handle($request, Closure $next)
{
return $next($request)
->header(‘Access-Control-Allow-Origin’, ‘*’)
->header(‘Access-Control-Allow-Methods’, ‘GET, POST, PUT, DELETE, OPTIONS’)
->header(‘Access-Control-Allow-Headers’, ‘X-Requested-With, Content-Type, X-Token-Auth, Authorization’);
}
}Tại đây, bạn bắt đầu đăng ký middleware trong app/Http/kernel.php với:
protected $routeMiddleware = [
‘auth’ => AppHttpMiddlewareAuthenticate::class,
‘auth.basic’ => IlluminateAuthMiddlewareAuthenticateWithBasicAuth::class,
‘guest’ => AppHttpMiddlewareRedirectIfAuthenticated::class,
‘cors’ => AppHttpMiddlewareCors::class, // <-- thêm vào hàng này
];Bây giờ, bạn chỉ cần add middleware này trong route registration để bật CORS cho bất kỳ route nào mình muốn. Ngoài ra, bạn cũng có thể sử dụng packgage ngoài tại barryvdh/laravel-cors.
CORS Nodejs
Để bật CORS, bạn cần set một header trên response với đoạn code sau:
res.header("Access-Control-Allow-Origin", "*");Thông qua đoạn code dưới đây, bạn có thể bật CORS cho toàn bộ resource trên server:
app.use(function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
next();
});Để chỉ định file nào đó, bạn hãy tham khảo đoạn code sau:
app.get('/file', function(req, res){
var file = __dirname + '/file.zip';
res.download(file); // Set disposition and send it.
});Dưới đây là ví dụ đầy đủ cho bạn:
var express = require('express');
var app = express();
app.use(function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
next();
});
app.get('/', function (req, res) {
var data = {
"SmartPhone": [
"iPhone",
"Samsung" ]
};
res.json(data);
});
app.get('/file', function(req, res){
var file = __dirname + '/file.zip';
res.download(file); // Set disposition and send it.
});Ruby on Rails
Với Ruby on Rails, bạn có thể cài đặt, thiết lập và thay đổi các header trong response một cách dễ dàng. Cách thực hiện khá đơn giản, nhưng trước đó bạn cần chấp nhận truy vấn CORS với:
skip_before_filter :verify_authenticity_token
before_action :cors_preflight_check
after_action :cors_set_access_control_headers
def cors_set_access_control_headers
headers["Access-Control-Allow-Origin"] = "*"
headers["Access-Control-Allow-Methods"] = "GET, POST"
headers["Access-Control-Max-Age"] = "1728000"
end
def cors_preflight_check
headers["Access-Control-Allow-Origin"] = "*"
headers["Access-Control-Allow-Methods"] = "GET, POST"
headers["Access-Control-Allow-Headers"] =
"X-Requested-With, X-Prototype-Version"
headers["Access-Control-Max-Age"] = "1728000"
endDjango
Để sử dụng Django, bạn cần có một package là Django CORS headers. Package này cho phép bạn xác định các header cần thiết cho truy vấn CORS. Đồng thời, thông qua đó, bạn còn có thể chỉ định URL nào cho phép hoặc không cho phép CORS. Để làm được điều đó, bạn cần thiết lập cấu hình sao cho chỉ có API mới được hỗ trợ CORS với đoạn code sau:
CORS_ORIGIN_ALLOW_ALL = True
CORS_URLS_REGEX = r'^/api/v1/.*$'Bên cạnh đó, còn có rất nhiều cách khác cho phép bạn chỉ định truy vấn CORS nào trong một vài Origin được chấp nhận, chẳng hạn như CORS_ORIGIN_REGEX_WHITELIST…
Flask
Với Flask, bạn cũng cần một package đi kèm là Flask-CORS để chấp nhận các truy vấn CORS:
from flask import Flask
from flask.ext.cors import CORS, cross_origin
app = Flask(__name__)
app.config['SECRET_KEY'] = 'The quick brown fox jumps over the lazy dog'
app.config['CORS_HEADERS'] = 'Content-Type'
cors = CORS(app, resources={r'/foo/*': {'origins': '*'}})
@app.route('/foo')
@cross_origin()
def foo():
return 'Hello, world! CORS works'
if __name__ == '__main__':
app.run()Các lỗi thường gặp khi sử dụng CORS
Khi cấu hình CORS, nếu thiếu sót hoặc sai lệch, ứng dụng dễ gặp lỗi khiến dữ liệu không thể trao đổi giữa các domain. Dưới đây là hai lỗi phổ biến và cách khắc phục:
| Lỗi | Nguyên nhân | Cách khắc phục |
|---|---|---|
No 'Access-Control-Allow-Origin' header is present | Server không trả về header Access-Control-Allow-Origin trong phản hồi | Đảm bảo server được cấu hình để gửi header này, chỉ định domain cho phép hoặc sử dụng * nếu phù hợp |
CORS policy: Request header field is not allowed by Access-Control-Allow-Headers | Client gửi header mà server không chấp nhận | Kiểm tra cấu hình Access-Control-Allow-Headers trên server, bổ sung đầy đủ các header được phép gửi |
Để tránh các lỗi này, nên kiểm tra kỹ cấu hình CORS ở cả phía client và server trước khi triển khai chính thức.
Cách sửa lỗi CORS policy khi call API từ Frontend
Trong môi trường phát triển, nếu API chưa được cấu hình bật CORS từ phía Backend, việc gọi API từ Frontend sẽ gặp lỗi. Giải pháp lý tưởng là nhờ Backend cho phép truy cập cross-origin, nhưng khi cần kiểm thử gấp, bạn có thể tạm thời vô hiệu hóa bảo mật trình duyệt. Cách này chỉ nên dùng trong giai đoạn dev, tuyệt đối không áp dụng trên môi trường production.
Tùy hệ điều hành, bạn có thể chạy một trong các lệnh sau để mở Chrome ở chế độ không kiểm tra CORS:
Windows:
"C:\Program Files\Google\Chrome\Application\chrome.exe" --disable-web-security --disable-gpu --user-data-dir=~/chromeTempLinux:
google-chrome --disable-web-securitymacOS:
open -n -a /Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --args --user-data-dir="/tmp/chrome_dev_test" --disable-web-security
Sau khi mở trình duyệt bằng lệnh trên, bạn có thể call API để test mà không bị lỗi CORS.
Vietnix – Nhà cung cấp dịch vụ lưu trữ chất lượng, uy tín
Vietnix mang đến giải pháp lưu trữ mạnh mẽ với hệ thống hạ tầng hiện đại, đảm bảo hiệu suất ổn định và tốc độ truy cập nhanh chóng cho website, ứng dụng. Dịch vụ tại đây hỗ trợ cấu hình linh hoạt, dễ dàng tùy chỉnh theo nhu cầu, đi kèm giao diện quản trị thân thiện với người dùng. Ngoài ra, Vietnix còn tích hợp tính năng backup dữ liệu tự động hàng tuần, giúp bạn hạn chế rủi ro và an tâm triển khai dự án. Liên hệ ngay để được tư vấn chi tiết!
Thông tin liên hệ:
- Hotline: 18001093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành Phố Hồ Chí Minh
- Website: https://vietnix.vn/
Câu hỏi thường gặp
Lỗi CORS là gì?
Lỗi CORS là một loại lỗi xảy ra khi trình duyệt web cố gắng thực hiện một yêu cầu HTTP từ một trang web tới một tài nguyên của domain khác. Đây là cơ chế bảo mật quan trọng được sử dụng trong các trình duyệt web để ngăn chặn các trang web độc hại không cùng nguồn (different domain) truy cập trái phép vào tài nguyên của một domain khác, từ đó bảo vệ dữ liệu và ngăn chặn các cuộc tấn công có thể xảy ra.
CORS Policy là gì?
CORS Policy là các chính sách CORS được áp dụng trong trình duyệt web để kiểm soát và quản lý chặt chẽ việc các trang web khác nhau truy cập vào tài nguyên trên cùng một trang web. CORS sẽ trao đổi thông tin giữa trình duyệt và server thông qua các tiêu đề HTTP, từ đó quyết định việc trang web kia có được truy cập vào tài nguyên của website hay không. Bằng cách đó, CORS đảm bảo rằng các trang web không thể tự do lấy dữ liệu của nhau khi chưa được cấp phép.
Trạm CORS là gì?
Trạm CORS là một thuật ngữ được sử dụng để chỉ mạng lưới các trạm tham chiếu GNSS (Global Navigation Satellite System) hoạt động liên tục tại những vị trí cố định trên khắp thế giới. Các trạm này có nhiệm vụ thu nhận và xử lý các tín hiệu từ vệ tinh để cung cấp thông tin, dữ liệu về vị trí, từ đó nâng cao độ chính xác cho các thiết bị định vị. Hiện nay, người dùng có thể tận dụng dữ liệu CORS bằng cách sử dụng phương pháp Real-Time Kinematic (định vị thời gian thực) hoặc xử lý sau khi thu thập dữ liệu.
Lời kết
CORS là một phần quan trọng trong bảo mật và giao tiếp giữa các domain trong môi trường web hiện đại. Việc hiểu rõ nguyên lý hoạt động, vai trò và cách xử lý lỗi CORS không chỉ giúp bạn phát triển frontend hiệu quả hơn mà còn góp phần xây dựng hệ thống an toàn, ổn định. Hy vọng qua bài viết này, bạn đã có cái nhìn tổng quan và biết cách áp dụng CORS đúng cách trong dự án của mình.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày




















