Cách chỉnh sửa Footer trong WordPress

Đã kiểm duyệt nội dung
Đánh giá
Footer là một phần không thể thiếu của website, chứa các thông tin như thông tin bản quyền, liên kết với chính sách bảo mật, điều khoản dịch vụ, thông tin liên hệ và sơ đồ trang web. Tuy nhiên, nhiều người vẫn còn gặp khó khăn trong việc chỉnh sửa footer trong WordPress. Do đó, trong bài viết này, Vietnix sẽ hướng dẫn bạn chi tiết cách chỉnh sửa footer trong WordPress nhanh chóng, hiệu quả.
Footer trong WordPress là gì?
Footer hay còn được gọi là chân trang, là phần cuối của một website trong ngôn ngữ thiết kế web. Nó thường có chứa các thông tin như liên kết với chính sách bảo mật, các điều khoản sử dụng, thông báo bản quyền, thông tin liên hệ….

Trong lập trình theme WordPress, footer thường được nằm trong file template footer.php. Footer có vai trò rất quan trọng trong website, đặc biệt là những website bán hàng.
Một footer website cơ bản nên có các mục sau đây:
- Giới thiệu về doanh nghiệp/website.
- Các hạng mục dịch vụ/sản phẩm.
- Chính sách nội quy của doanh nghiệp/website.
- Thông tin liên hệ.
- Chương trình khuyến mãi (nếu có).
Bạn hoàn toàn có thể tạo footer cho WordPress và thay đổi footer trong WordPress sao cho phù hợp với ngành nghề lĩnh vực của mình.
Hướng dẫn cách chỉnh sửa footer trong WordPress nhanh chóng
Việc chỉnh sửa footer trong WordPress là hợp pháp với hầu hết tất cả các theme WordPress. Tuy nhiên, nếu bạn có một theme của bên thứ ba cho website của mình thì bạn phải đảm bảo đã đọc và nắm rõ các thỏa thuận cấp phép, tài liệu. Bởi có thể có một số hạn chế trong việc xóa thông báo copyright.
Trước khi bắt đầu chỉnh footer trong WordPress, bạn nên sao lưu (backup) lại website của mình để phòng trường hợp xảy ra lỗi vẫn có thể nhanh chóng khôi phục lại nó.
Dưới đây là những cách chỉnh sửa footer trong WordPress nhanh chóng và hiệu quả mà bạn có thể tham khảo và áp dụng:
Cách edit footer WordPress bằng Customizer
Hầu hết các theme hiện nay đều sử dụng một tính năng WordPress gốc được gọi là Customizer để quản lý các tùy chỉnh của theme, kể cả chỉnh sửa footer trong WordPress.

Có một số cách khác nhau để bạn quản lý footer của website với Customizer:
- WordPress widget: Nhiều theme tạo ra các widget area cho footer của bạn và từ đó có thể chỉnh sửa nội dung footer bằng cách chỉnh sửa hoặc thêm các widget.
- Theme settings: Nhiều theme cũng cung cấp các lựa chọn riêng để điều chỉnh footer. Các theme này thường tập trung hơn vào setting layout. Ví dụ: Bạn có thể chọn số lượng cột footer và sau đó thêm nội dung vào các cột đó bằng cách sử dụng các widget.
- WordPress menus: Một số theme sử dụng hệ thống WordPress built-in menu để thêm liên kết đến footer.
Xem thêm: Cách tạo menu trong WordPress
Ngoài ra, theme của bạn có thể sử dụng một, hai hoặc cả ba lựa chọn này để cho phép bạn kiểm soát footer của mình. Phần dưới đây Vietnix sẽ giúp bạn hình dung cách hoạt động của các theme.
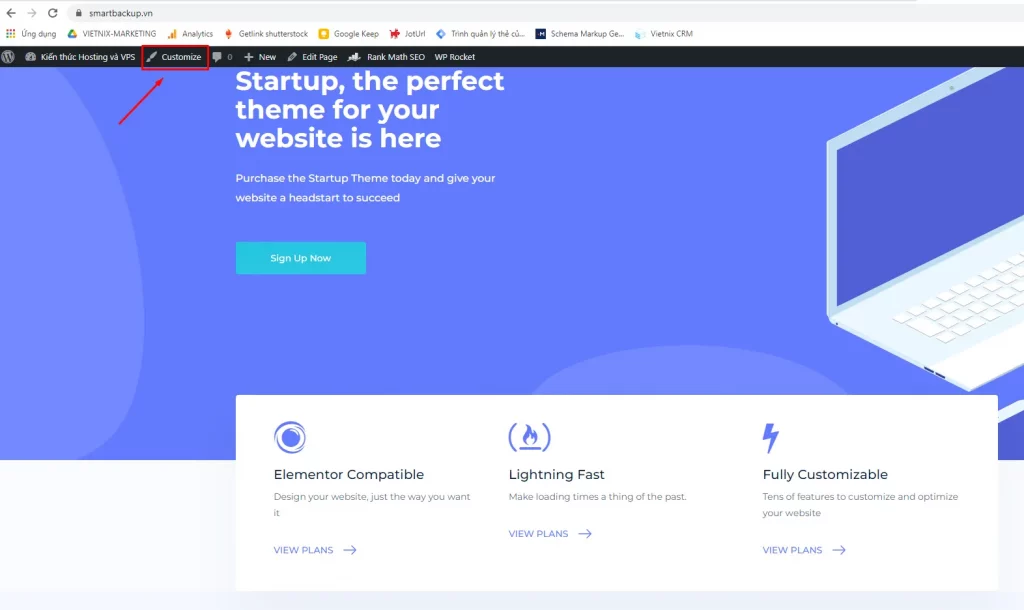
Để mở WordPress Customizer, hãy chuyển đến Appearance > Customize trong Dashboard của WordPress. Bản xem trước trực tiếp website của bạn sẽ ở bên phải cùng với thanh Sidebar setting bên trái.
Sau đây sẽ là những hướng dẫn chi tiết của Vietnix qua các tình huống phổ biến về cách chỉnh sửa footer trong WordPress với Customizer
Nếu bạn đang tìm kiếm một dịch vụ hosting được thiết kế riêng cho WordPress, thì WordPress Hosting của Vietnix cung cấp WordPress Toolkit giúp bạn dễ dàng cài đặt, quản lý và sao lưu website chỉ vài cú click chuột. Tính năng Staging cho phép bạn thử nghiệm theme và plugin trước khi áp dụng lên trang chính, tránh những rủi ro không đáng có. Đặc biệt công vụ PHP X-Ray giúp bạn nhanh chóng xác định nguyên nhân gây chậm website. Trải nghiệm ngay WordPress Hosting Vietnix ngay hôm nay.
Chỉnh sửa footer trong WordPress bằng cách sử dụng WordPress widgets
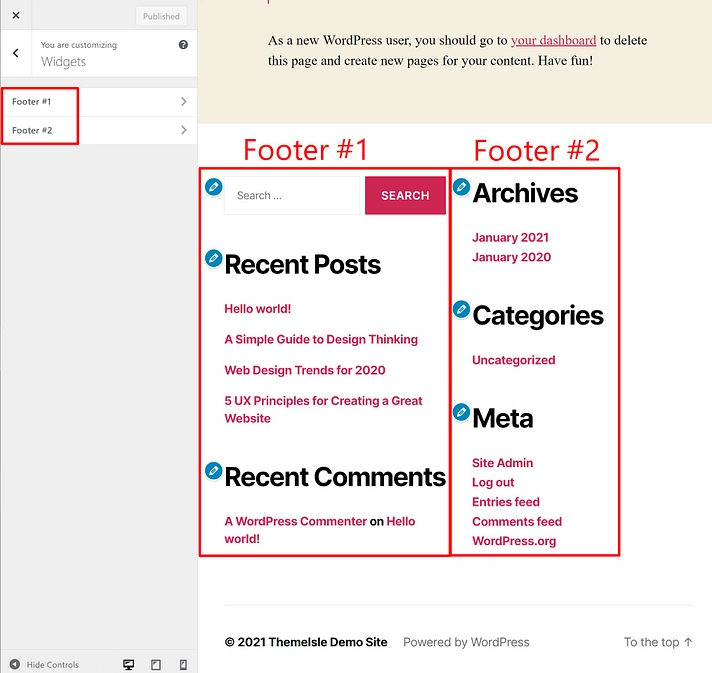
Nhiều theme WordPress đã và đang sử dụng hệ thống WordPress built-in widget để kiểm soát nội dung footer kể từ năm 2021. Để kiểm tra điều này, hãy chọn Widgets trong thanh Sidebar setting. Sau đó, bạn sẽ thấy danh sách các vị trí widget trong theme của mình.
Nếu theme hỗ trợ footer widget, bạn sẽ thấy ít nhất một mục nhập cho vị trí footer. Ngoài ra, bạn cũng thường thấy nhiều vị trí widget ở footer với mỗi vị trí widget thường đại diện cho một điểm chung trong footer.
Để dễ hiểu, theme Twenty Twenty bao gồm hai vị trí widget ở footer với mỗi vị trí đại diện cho một cột trong layout footer hai cột của theme:

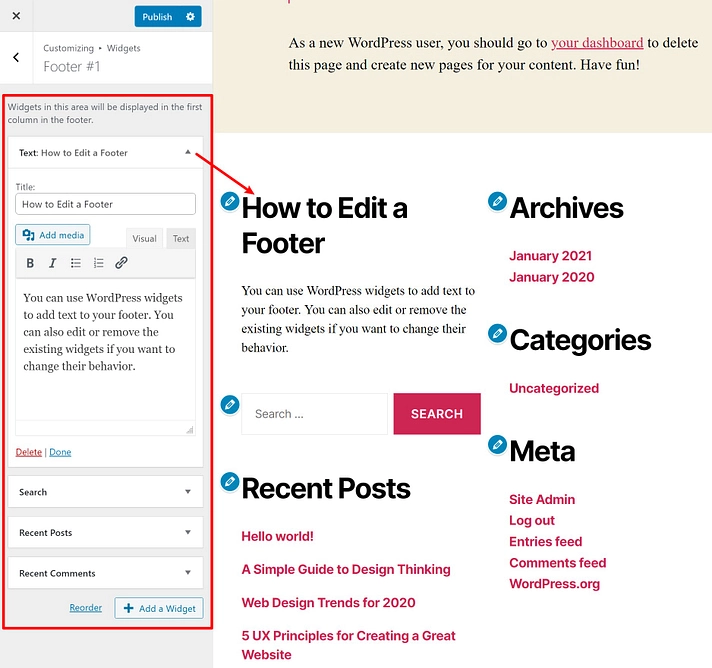
Nếu bạn chọn một trong những khu vực đó, bạn có thể thêm, xóa và sửa các WordPress widget để kiểm soát nội dung trong phần đó của footer. Khi thực hiện các thay đổi, bạn sẽ tự động thấy bản xem trước trực tiếp của bản cập nhật footer:

Nếu muốn thêm nhiều lựa chọn widget hơn, bạn có thể sử dụng WordPress widget plugin để thêm các loại widget mới.
Sau khi đã hài lòng với giao diện của footer, hãy nhấp vào Publish ở đầu thanh Sidebar để thực hiện các thay đổi.
Cài đặt footer cho theme
Một số theme bao gồm các lựa chọn riêng đặc biệt để tùy chỉnh footer. Để dễ hiểu, theme Neve miễn phí bao gồm drag-and-drop footer builder riêng biệt cho phép tạo layout footer tùy chỉnh của riêng bạn.
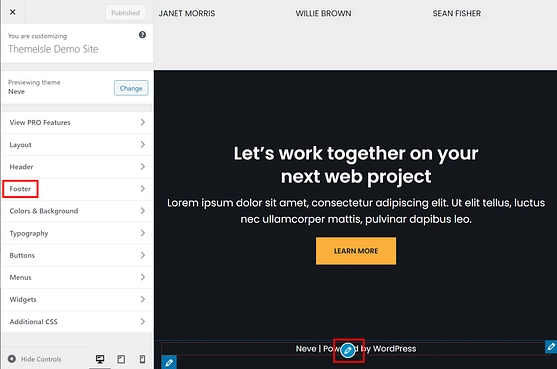
Để nhanh chóng tìm thấy cài đặt này, di chuyển chuột qua footer của bạn trên bản xem trước trực tiếp. Sau đó, bạn sẽ thấy biểu tượng pencil màu xanh lam, nhấp vào biểu tượng đó và bạn sẽ được đưa thẳng đến thẳng footer settings:

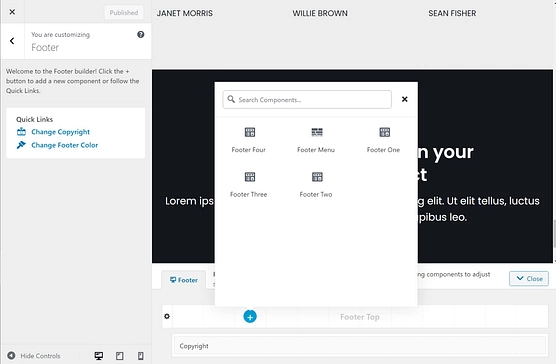
Từ đó, bạn có thể sử dụng cài đặt của theme để chỉnh footer trong WordPress của mình. Với Neve, drag-and-drop builder sẽ giúp bạn có thể kiểm soát layout footer một cách vô cùng chính xác:

Theme của bạn có thể không cung cấp cho bạn một công cụ khá linh hoạt nhưng bạn vẫn sẽ có ít nhất một số lựa chọn. Lưu ý rằng, khi thực hiện các thay đổi thì bản xem trước trực tiếp của footer sẽ tự động cập nhật. Cần lưu ý nhấp vào nút Publish sau khi bạn đã hài lòng với giao diện.
Tạo footer menu trong WordPress
Một số WordPress theme sử dụng hệ thống WordPress menu để tạo menu footer. Điều này cho phép bạn chỉnh sửa các liên kết xuất hiện trong footer của website nhưng lại không cho phép việc thêm nội dung tùy chỉnh bằng các widget.
Có một điều cần biết rằng, tùy thuộc vào cách theme được xây dựng mà bạn có thể sử dụng menu footer để kiểm soát một phần của footer hoặc thậm chí theme của bạn có thể không có.
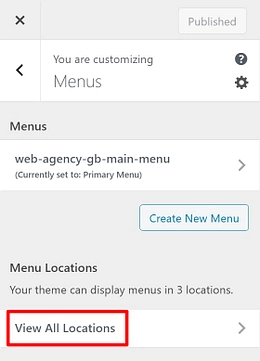
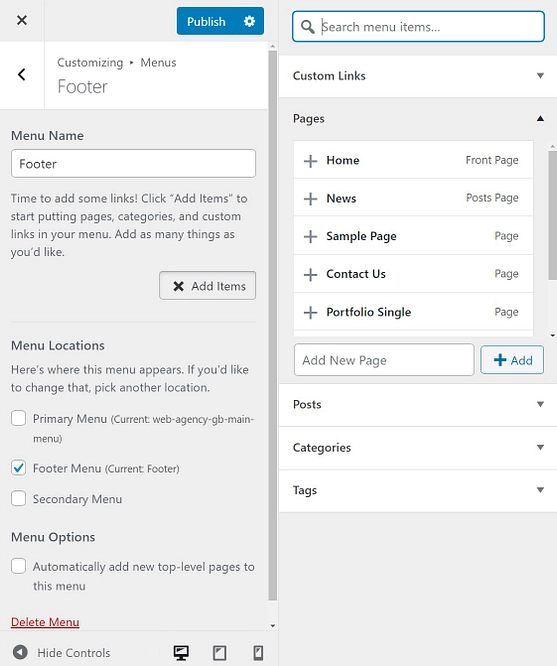
Có thể kiểm tra xem theme của bạn có tính năng này hay không bằng cách mở Menus trong WordPress Customizer. Sau đó, chọn View All Locations:

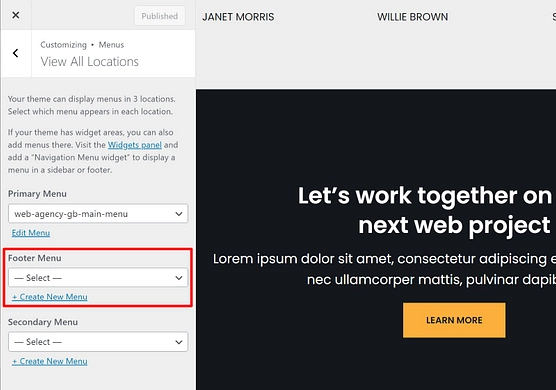
Nếu theme của bạn có footer menu, bạn sẽ thấy một vị trí có tên là Footer Menu. Từ đó, bạn có thể chọn một menu hiện có từ website của mình hoặc nhấp vào liên kết để tạo một menu mới:

Nếu tạo một menu mới, bạn sẽ có thể thêm các mục menu ngay tại đó trong Customizer. Để dễ kiểm soát khi thêm nội dung mới, bạn sẽ tự động thấy bản cập nhật xem trước trực tiếp:

Sau đó, nhấp vào nút Publish để hoàn tất cài đặt menu.
Cách tạo footer cho WordPress với Drag-and-Drop
Có thể đi sâu chi tiết hơn với việc tạo footer cho WordPress hoàn toàn tùy chỉnh của riêng mình nếu bạn không chỉ muốn dừng lại ở việc học cách chỉnh sửa footer trong WordPress.
Để thực hiện điều này, bạn không cần bất kỳ kiến thức kỹ thuật đặc biệt hoặc kỹ năng viết code nào. Thay vào đó, bạn có thể sử dụng Visual, Drag-and-Drop Editor để tạo một footer hoàn hảo cho website của chính bạn. Bạn sẽ có thể kiểm soát hoàn toàn layout và màu sắc, đồng thời thêm văn bản, hình ảnh, biểu mẫu, nút, tích hợp mạng xã hội cũng như những chức năng khác nữa của riêng bản thân.
Bạn có thể sử dụng hai plugin footer cho WordPress miễn phí sau đây để thực hiện điều việc tạo một footer hoàn toàn tùy chỉnh:
- Elementor: Page builder cực kì phổ biến này mang đến cho bạn trải nghiệm visual, drag-and-drop editing.
- Elementor – Header, Footer & Blocks Template: Plugin miễn phí này cho phép bạn sử dụng Elementor để thiết kế footer cho theme của bạn
Sau đây sẽ là những hướng dẫn chi tiết của Vietnix giúp bạn biết cách chỉnh sửa footer trong WordPress với Elementor. Những trước khi thực hiện, bạn cần cài đặt và kích hoạt cả hai plugin này.
Tạo một footer template
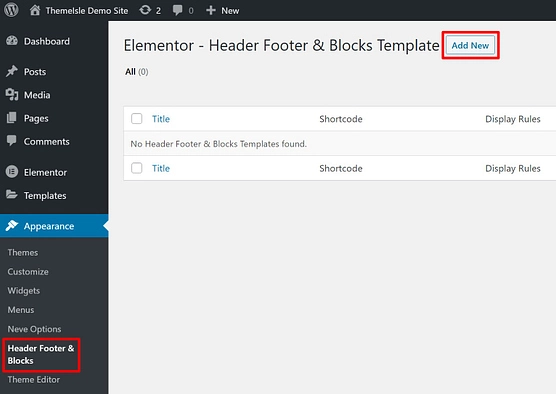
Khi cả hai plugin đều đã kích hoạt, hãy chuyển đến Appearance > Header Footer & Blocks trong Dashboard của WordPress. Sau đó, nhấp vào Add new để tạo template:

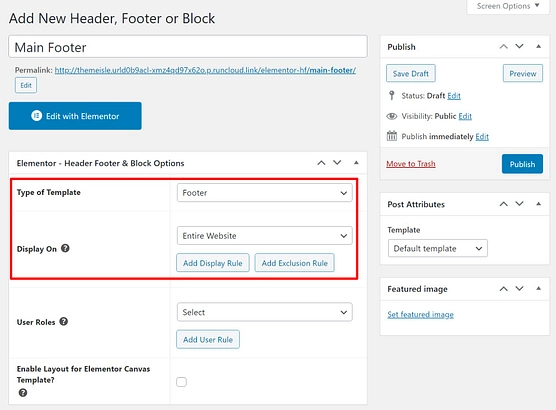
Trong Type of Template, chọn Footer. Sau đó, bạn có thể sử dụng các cài đặt khác để kiểm soát vị trí hiển thị footer của mình và quyền riêng tư người xem. Chọn tùy chọn để hiển thị Entire Website để sửa dụng footer này cho mọi trang trên website của bạn.
Việc cuối cùng cần làm là nhấp vào nút Publish sau khi đã hài lòng với các rule. Việc Publish sẽ giống như một bài post trên blog:

Thêm nội dung với Elementor
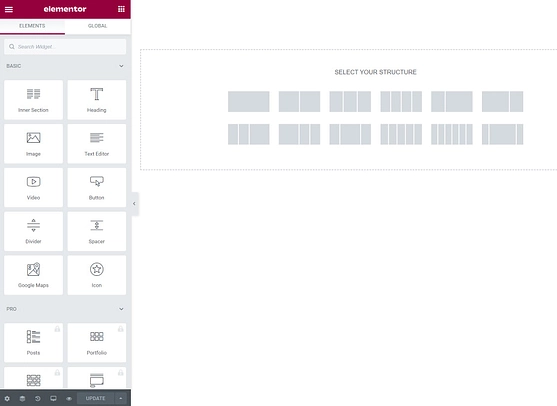
Để khởi chạy giao diện Elementor, nhấp vào nút lớn Edit with Elementor. Tại đây, bạn hoàn toàn có thể sử dụng trình visual drag-and-drop editor để tùy chỉnh mọi phần của footer.
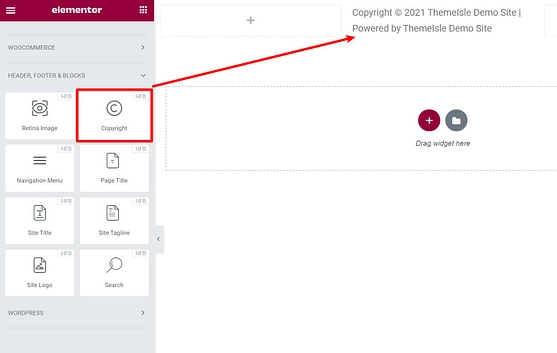
Để bắt đầu, hãy thêm một phần có số cột bạn muốn sử dụng:

Sau đó, bạn có thể thêm các loại nội dung khác nhau bằng cách sử dụng nhiều Widget của Elementor. Plugin Elementor – Header, Footer & Blocks Template cũng bổ sung một số widget hữu ích, chẳng hạn như Copyright widget:

Khi đã hài lòng với thiết kế của mình thì việc cuối cùng chỉ là lưu thiết kế đó và sẽ xuất hiện ngay trên website của bạn.
Hiện nay Elementor được đánh giá rất cao trong trình Page Builder và nó được cập nhật và tích hợp thêm nhiều tính năng hấp dẫn mà bạn có thể trải nghiệm được nhiều hơn ở phiên bản Elementor Pro.
Chỉnh sửa footer trong WordPress bằng cách thêm custom code vào footer
Đôi khi, bạn có thể muốn thêm backend code vào footer của website WordPress thay vì thay đổi giao diện đối với người truy cập. Khi đó phương pháp custom code sẽ được sử dụng để theo dõi scripts, analytics, A/B testing tools,… với bất kỳ tình huống nào bạn cần thêm một số JavaScript vào footer của website.
Một mẹo nhỏ giúp bạn dễ dàng chèn đoạn code mà không cần tạo child theme và chỉnh sửa footer template theo cách thủ công bằng cách sử dụng plugin Insert Headers and Footers miễn phí từ WordPress.org.
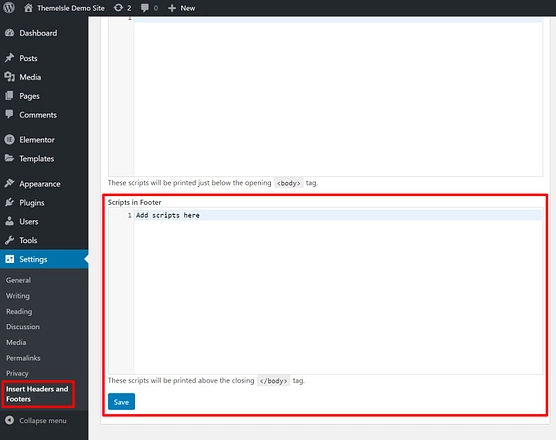
Sau khi cài đặt và kích hoạt, đi tới Settings > Insert Headers and Footers và thêm các đoạn code để đưa vào WordPress footer:

Cách xóa footer WordPress
Nếu bạn muốn xóa toàn bộ footer thì giải pháp tốt nhất cho bạn là sử dụng một plugin, các plugin WordPress mở rộng chức năng của website sẽ là một giải pháp dễ dàng khi bạn muốn thực hiện các chỉnh sửa nhỏ hoặc thay đổi lớn đối với website của mình, thêm vào đó nó không yêu cầu bạn phải có kinh nghiệm viết code. Làm theo các bước bên dưới để chỉnh sửa footer trong WordPress của bạn bằng một plugin.
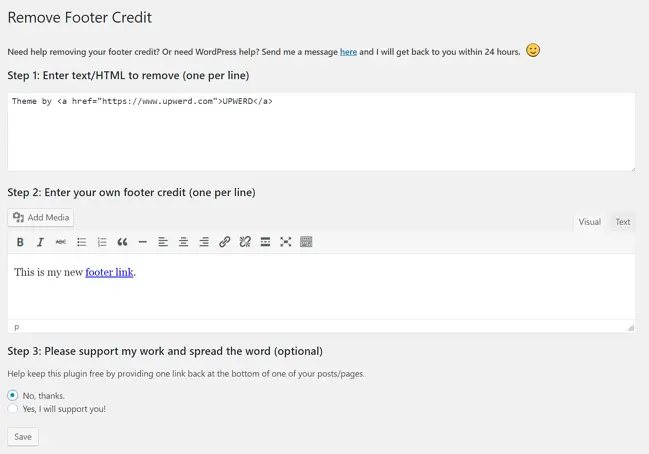
Bước 1: Cài đặt và kích hoạt plugin Remove Footer Credit, plugin tín dụng footer về cách chỉnh sửa footer trong WordPress
Bước 2: Đi tới Tools > Remove Footer Credit.
Bước 3: Nhập văn bản hoặc HTML bạn muốn xóa vào text field đầu tiên và thêm văn bản footer của riêng bạn vào text field thứ hai.

Bước 4: Nhấp vào Save.
Nếu tùy chọn trên không phù hợp với bạn hoặc bạn muốn thực hiện một số chỉnh sửa nâng cao hơn thì Vietnix khuyên bạn hãy đọc thêm tài liệu để biết thêm về các cách thực hiện thay đổi đối với footer được gắn thương hiệu mặc định.
Cách thay đổi Copyright Footer trong WordPress
Hầu hết các nhà phát triển theme WordPress đều biết rằng bạn sẽ muốn chỉnh sửa footer mặc định của họ. Vì vậy, họ thường cung cấp một tùy chọn tích hợp sẵn trong theme để thực hiện các thay đổi.
Mỗi theme WordPress đều khác nhau vậy nên cài đặt này có thể có sẵn trong các phần khác nhau trong theme.
Bước 1: Đăng nhập vào Dashboard của WordPress.
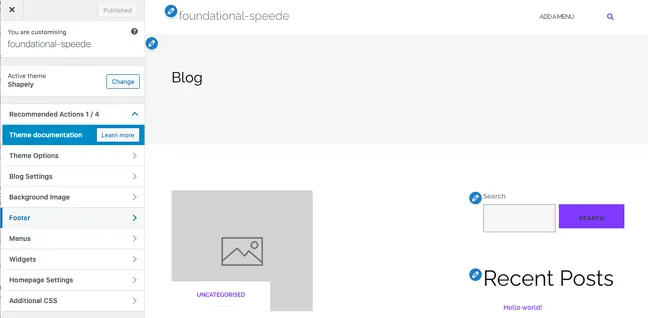
Bước 2: Điều hướng đến Appearance > Customise.
Bước 3: Xem bạn có tùy chọn Footer hay không.

Bước 4: Nếu có, bạn hãy chọn Footer > Bottom Bar và bạn sẽ có thể vô hiệu hóa footer hoặc đưa vào văn bản của riêng bạn.
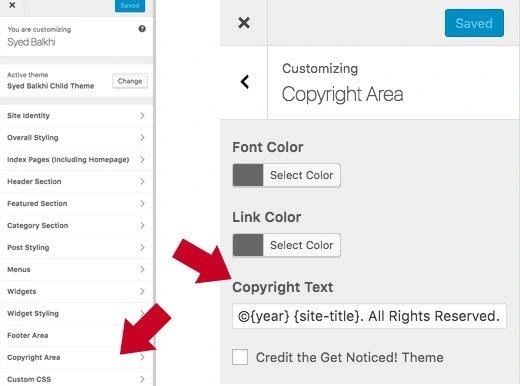
Bước 5: Nếu bạn có tùy chọn Copyright Area, bạn cũng có thể thực hiện các thay đổi đối với phần footer này.

Nếu theme của bạn không có các cài đặt trước này được tích hợp sẵn, bạn sẽ phải xóa footer WordPress mặc định bằng một phương pháp khác.
Cách chỉnh sửa các Widget Footer của WordPress
Một số theme WordPress sử dụng các tiện ích con để thêm các tính năng cụ thể, chẳng hạn như footer.
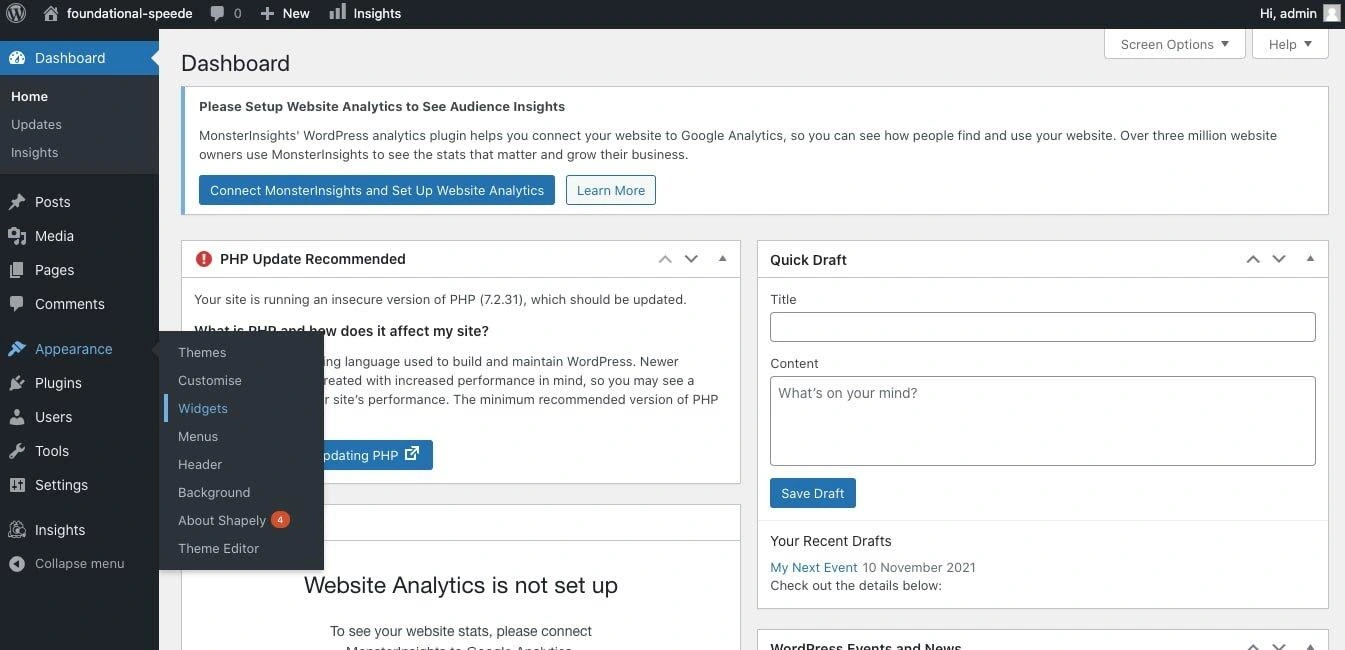
Bước 1: Bạn có thể tìm thấy widget footer của mình bằng cách điều hướng đến Appearance > Widgets.

Bước 2: Ở bên phải, bạn sẽ tìm thấy phần tiện ích Footer.
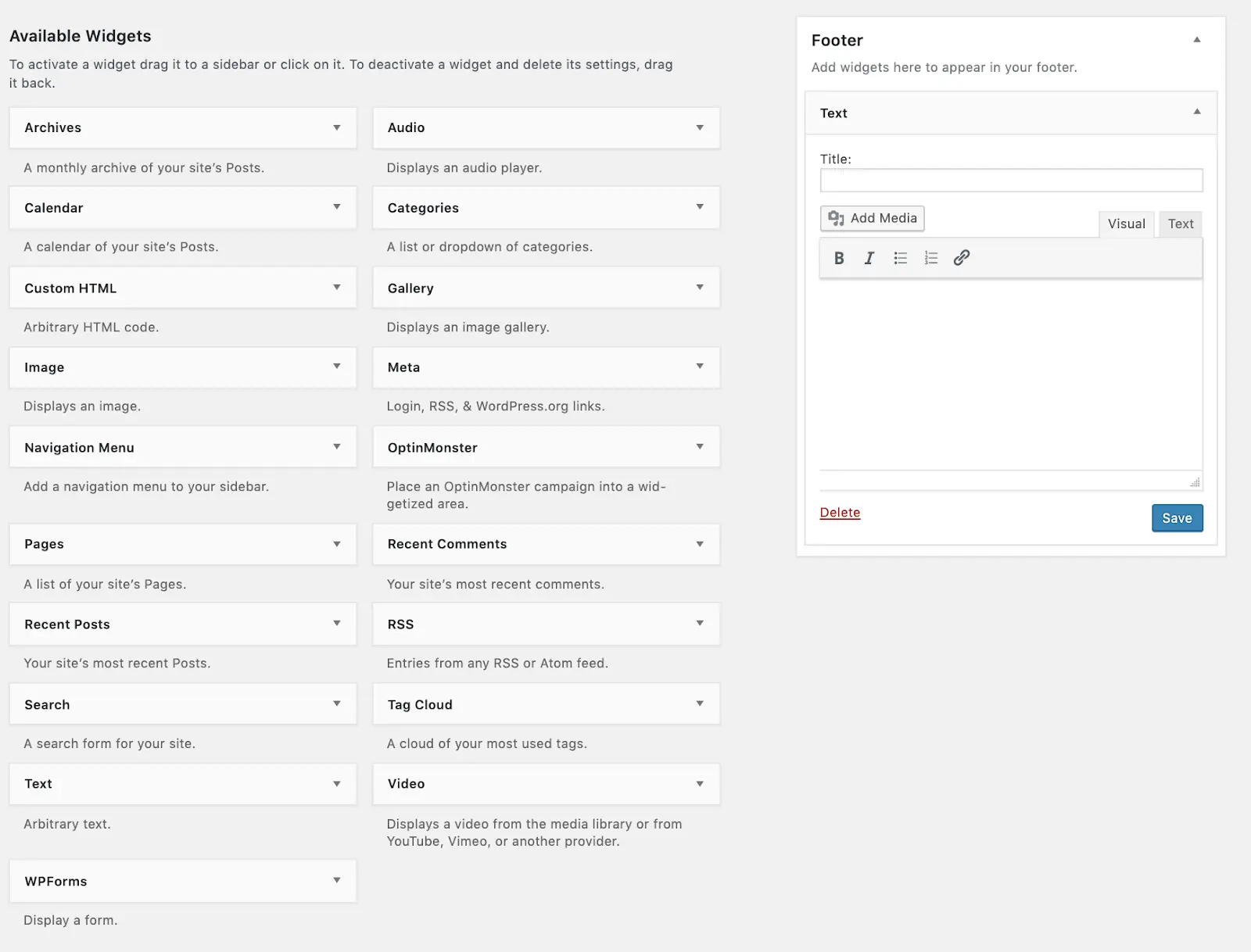
Bước 3: Từ danh sách bên trái, kéo và thả tiện ích Text xuống bên dưới Footer.
Bước 4: Nhấp vào mũi tên xuống và sau đó thêm nội dung của bạn vào text field.

Cách chỉnh sửa file PHP Footer của WordPress
Footer được định nghĩa trong file template WordPress là footer.php. Bạn có thể chỉnh sửa file bằng cách đi tới Appearance > Theme Editor. Sau đó, hãy làm theo các bước bên dưới.
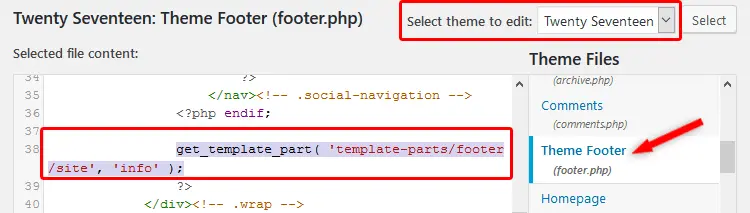
Bước 1: Chọn theme cụ thể ở góc bên phải.
Bước 2: Định vị footer theme (footer.php) trong Theme Files ở phía bên tay phải, bạn có thể sử dụng phím tắt Crtl + F để tìm nó nếu bạn không thấy.
Bước 3: Tìm code PHP này:
get_template_part( 'template-parts/footer/site', 'info' );

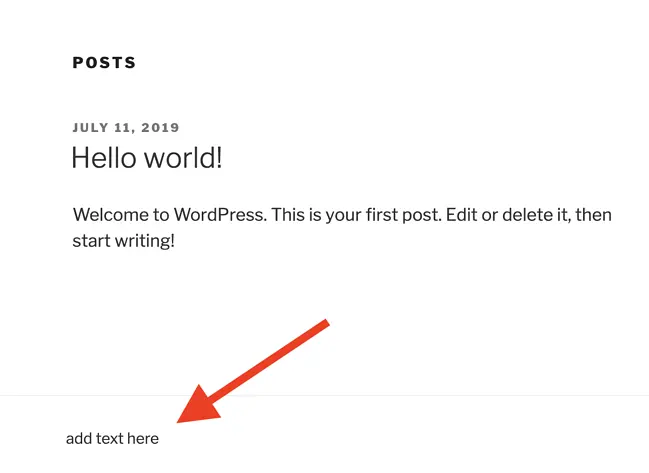
Bước 4: Thay thế code PHP bằng code bên dưới và thay đổi “add text here” bằng nội dung cụ thể của bạn.
//get_template_part( 'template-parts/footer/site', 'info' );
echo “add text here”;Bước 5: Nhấn nút Update File.
Kết quả cuối cùng sẽ như thế này:

Cách chỉnh sửa footer trong WordPress thông qua theme
Trình tạo theme giúp bạn dễ dàng điều chỉnh website của mình để phù hợp với giao diện thương hiệu của bạn, hầu hết các trình xây dựng theme đều có plugin footer được tích hợp sẵn.
Ví dụ: Jupiter X cho phép bạn tùy chỉnh footer của mình với sự trợ giúp của trình chỉnh sửa trực quan kéo và thả. Bạn có thể thêm, sửa đổi hoặc xóa các widget trong real time, ngoài ra còn có nhiều template footer được tạo sẵn nếu bạn đang rất vội và không muốn mất nhiều thời gian cho nó.
Themify Builder là một trình thiết kế trang trực quan khác, bạn có thể xóa thông tin copyright mặc định và tùy chỉnh footer chỉ bằng một vài cú nhấp chuột đơn giản.
Elementor cũng cung cấp các template động để xây dựng các trang đẹp mà không cần kỹ năng viết code, hãy cùng xem qua quá trình chỉnh sửa footer WordPress với Elementor dưới đây.
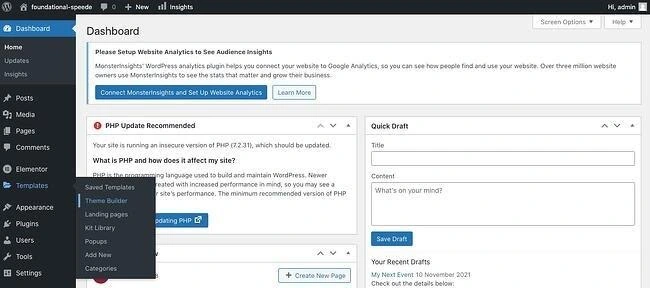
Bước 1: Đăng nhập vào Dashboard của WordPress.
Bước 2: Nhấp vào Templates > ThemeBuilder.

Bước 3: Nhấp vào biểu tượng dấu cộng bên cạnh Footer trong bảng điều khiển bên trái.
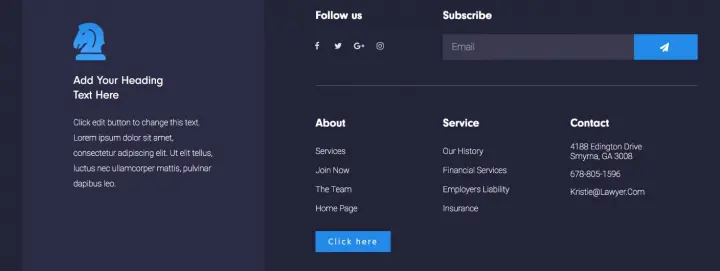
Bước 4: Bạn có thể chọn một block footer được tạo sẵn từ thư viện hoặc thoát ra ngoài và tạo một block từ đầu, dưới đây là một ví dụ về block footer được tạo sẵn:

Bước 5: Khi bạn đã sẵn sàng, hãy nhấp vào Publish.
Bước 6: Bạn có thể nhấp vào Add Condition để chọn nơi hiển thị footer hoặc gắn với tùy chọn mặc định (tức là toàn bộ website).
>> Xem thêm: Tổng hợp 7 Plugin footer cho WordPress đáng sử dụng nhất hiện nay
Những sai lầm khi chỉnh sửa footer trong WordPress
Chỉnh sửa bất kỳ phần nào của website của bạn là một việc lớn vì chỉ cần có một lỗi nhỏ thôi cũng có thể khiến website của bạn phải ngừng hoạt động hoàn toàn. Dưới đây là một số lỗi phổ biến nhất mà bạn cần tránh khi chỉnh sửa footer trong WordPress:
Sử dụng CSS để ẩn các liên kết
Một phương pháp xóa footer liên quan đến việc thêm đoạn code sau vào trình chỉnh sửa CSS.
.site-info{display: none;}Phương pháp này hoạt động đơn giản bằng cách ẩn các liên kết trong footer của bạn. Tuy nhiên, ẩn liên kết là một thủ thuật phổ biến được sử dụng trong SEO black hat (tối ưu hóa công cụ tìm kiếm) để tăng thứ hạng website trong công cụ tìm kiếm. Google coi hành động này là vi phạm nguyên tắc trang web của mình và do đó có thể phạt trang web của bạn. Vì vậy, Vietnix khuyên bạn nên tránh hoàn toàn phương pháp này khi chỉnh sửa footer trong WordPress.
Không đọc tài liệu license
Các theme của bên thứ ba có thể có các quy định trong thỏa thuận cấp phép của họ và bạn có thể sẽ bị hạn chế xóa thông báo copyright, nhóm pháp lý của bạn cần liên hệ với nhà phát triển theme nếu có bất kỳ câu hỏi hoặc thắc mắc nào.
Xóa thương hiệu WordPress ra khỏi footer của bạn
Việc chỉnh sửa footer trong WordPress có thể sẽ loại bỏ những bản sao không mong muốn và giúp bạn tạo ra một giao diện tùy chỉnh mà khách truy cập sẽ nhận ra mỗi khi họ tiếp xúc với thương hiệu của bạn.

TĂNG TỐC TỐI ĐA Với Hosting WORDPRESS
Nâng tầm website WordPress của bạn: Nhanh, ổn định và an toàn hơn
Lời kết
Trên đây là những cách chỉnh sửa footer trong WordPress, điểm chung của những cách này là khá đơn giản và dễ thực hiện. Ngay cả với những người mới dùng WordPress cũng có thể dễ dàng làm được. Nếu có bất cứ điều gì thắc mắc, bạn có thể để lại bình luận ở dưới. Hy vọng bài viết này đã cung cấp cho bạn nhiều kiến thức bổ ích, chúc bạn thành công!
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày




















