Prometheus là một hệ thống giám sát mã nguồn mở kết hợp với cơ sở dữ liệu chuỗi thời gian, cung cấp nhiều tính năng quan trọng như thu thập số liệu, trực quan hóa dữ liệu và cảnh báo sự kiện bất thường. Trong bài viết này, mình sẽ hướng dẫn bạn cách cài đặt Prometheus bằng Docker trên CentOS 7 chi tiết và dễ hiểu.
Những điểm chính
- Nắm rõ các yêu cầu để áp dụng cách cài đặt Prometheus bằng Docker trên CentOS 7.
- Cung cấp hướng dẫn chi tiết từng bước để cài đặt và triển khai đầy đủ hệ thống giám sát bằng Prometheus.
- Giới thiệu về dịch vụ VPS Vietnix chất lượng, ổn định và bảo mật, phù hợp để triển khai các ứng dụng như Prometheus.
Yêu cầu để cài đặt Prometheus bằng Docker trên CentOS 7
Để thực hiện cách cài đặt Prometheus bằng Docker trên CentOS 7, bạn cần chuẩn bị:
- Máy chủ CentOS 7.1 Droplet.
- Tài khoản user có quyền sudo.
- Docker đã được cài đặt sẵn trên hệ thống.
Việc cài đặt Docker trên VPS giúp bạn triển khai ứng dụng trong môi trường ảo hóa linh hoạt, tối ưu hiệu suất và dễ dàng quản lý. Vietnix cung cấp các gói VPS tốc độ cao với giá cả hợp lý, hỗ trợ cài đặt và vận hành ứng dụng hiệu quả, bao gồm: VPS NVMe, VPS Giá Rẻ, VPS SSD, VPS AMD và VPS GPU.
Liên hệ ngay Vietnix để được tư vấn và lựa chọn gói VPS phù hợp với nhu cầu phát triển của bạn!
Cách cài đặt Prometheus bằng Docker trên CentOS 7
Docker cung cấp cho người dùng cách để “đóng gói” (encapsulate) các tiến trình của máy chủ bằng việc dùng bộ container Linux hoặc các công nghệ tương tự khác để dễ dàng quản lý và cách ly các quy trình.
Trong hướng dẫn này, mình sẽ hướng dẫn cài đặt ba thành phần chính để sử dụng Prometheus trên Docker gồm:
- Server Prometheus để thu thập và truy vấn số liệu.
- Node Exporter để xuất số liệu hệ thống theo một định dạng tương thích với Prometheus.
- Grafana, một dashboard xây dựng giao diện dựa trên web hỗ trợ Prometheus, đồng thời cũng là một trong số các backend.
Bước 1: Cài đặt Prometheus
Để triển khai Prometheus trên CentOS 7 một cách nhanh chóng và linh hoạt, Docker là lựa chọn tối ưu. Trước tiên, cần đảm bảo rằng hệ thống đã cài đặt Docker. Nếu chưa, bạn có thể cài đặt Docker theo hướng dẫn chính thức từ Docker Docs.
1. Tạo file cấu hình prometheus.yml
Tạo một file cấu hình mẫu tại đường dẫn tùy chọn, ví dụ: /home/user/prometheus/prometheus.yml. Nội dung tối thiểu có thể như sau:
global:
scrape_interval: 15s
scrape_configs:
- job_name: 'prometheus'
static_configs:
- targets: ['localhost:9090']
2. Tạo volume để lưu trữ dữ liệu
Để tránh mất dữ liệu mỗi khi container khởi động lại, mình cần tạo volume Docker:
docker volume create prometheus-data3. Chạy container Prometheus
Dùng lệnh sau để khởi chạy Prometheus kèm theo file cấu hình và volume đã chuẩn bị:
docker run \
-p 9090:9090 \
-v /home/user/prometheus/prometheus.yml:/etc/prometheus/prometheus.yml \
-v prometheus-data:/prometheus \
--name prometheus \
prom/prometheusContainer này sẽ:
- Mở cổng 9090 cho giao diện web.
- Dùng file cấu hình
prometheus.ymltừ máy chủ host. - Gắn volume
prometheus-datađể lưu dữ liệu lâu dài.
4. Kiểm tra kết quả
Mở trình duyệt và truy cập địa chỉ http://localhost:9090. Nếu cài đặt thành công, giao diện Prometheus sẽ hiển thị.
Bước 2: Thiết lập Node Exporter
Node Exporter là một server hiển thị số liệu của Prometheus về máy host (node) đang chạy. Bao gồm cả số liệu về filesystem của máy, thiết bị mạng, lượng sử dụng truy cập, lượng sử dụng bộ nhớ,…
Lưu ý khởi chạy Node Exporter trên Docker sẽ có một số khó khăn vì mục đích chính của Node Exporter là hiển thị các số liệu về host mà đang chạy. Nếu khởi chạy trên Docker mà không có thêm tùy chọn, cụm không gian tài nguyên của Docker (như filesystem và các thiết bị mạng) sẽ khiến Node Exporter chỉ xuất số liệu về môi trường container chứ không phải môi trường host.
Do đó lời khuyên cho người dùng là nên chạy Node Exporter trực tiếp trên host system bên ngoài Docker. Tuy nhiên, nếu cần quản lý mọi tiến trình bằng cách sử dụng Docker thì có thể làm theo các bước sau để xuất metric host từ bên trong Docker.
Nhập lệnh dưới đây để khởi động Node Exporter trên cổng 9100 sử dụng Docker:
docker run -d -p 9100:9100 -v "/proc:/host/proc" -v "/sys:/host/sys" -v "/:/rootfs" --net="host" prom/node-exporter -collector.procfs /host/proc -collector.sysfs /host/proc -collector.filesystem.ignored-mount-points "^/(sys|proc|dev|host|etc)($|/)"Các flag Docker và Node Exporter sau được sử dụng để cung cấp các giá trị tương đối hợp lý cho các metric của host:
- Trên Linux, Node Exporter thu thập hầu hết số liệu từ filesystem
/procvà/sys. Những filesystem này được mount từ host vào container ở directory/hostbằng flag-vcủa Docker. - Thông qua các flag
-collector.procfsvà-collector.sysfs, ta đã yêu cầu Node Exporter tìm filesystem/procvà/sysở một vị trí không quy chuẩn (non-standard). - Để báo cáo số liệu của filesystem host cũng cần phải mount toàn bộ root (
/) của filesystem vào trong container (ở/rootfs) bằng flag-v. - Sử dụng flag
-collector.filesystem.ignored-mount-pointscủa Node Exporter để bỏ qua các filesystem khác bên trong container mà không thuộc hệ thống host. Tùy chọn này lấy một biểu thức chính quy của các điểm mount để loại trừ khỏi các metric được báo cáo. - Sử dụng flag
–net=hostcủa Docker để đặt container vào cùng một stack mạng với host. Làm như vậy việc đọc các file như/proc/net/devsẽ mang lại kết quả giống như trên host (chỉ đọc từ filesystem/procđược mount từ host là không đủ).
Nên biết rằng một vài số liệu vẫn sẽ khác so với khi Node Exporter chạy trực tiếp trên host. Cụ thể là những số liệu về việc sử dụng filesystem với tiền tố /rootfs trong giá trị của label mountpoint, vì ta đã mount filesystem root theo tiền tố này trong container. Bên cạnh đó, ta cũng không thể đảm bảo rằng giải pháp này sẽ đáp ứng được tất cả tính năng của Node Exporter trong tương lai. Do đó hãy cần nhắc kĩ trước khi làm theo cách này.
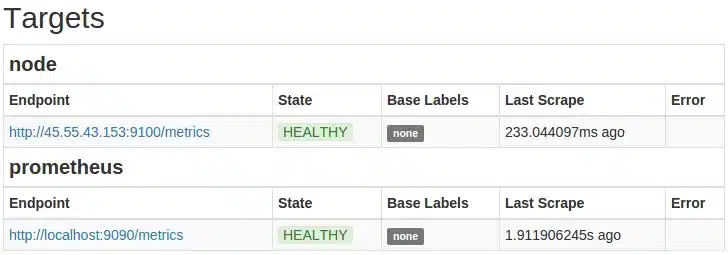
Giờ thì server Prometheus có thể tự scrape Node Exporter. Điều hướng trang trạng thái của server Prometheus đến http://your_server_ip:9090/status và xác thực rằng trang đích http://your_server_ip:9100/metrics cho node job đang hiện ở trạng thái HEALTHY:

Vietnix – Đối tác tin cậy cho giải pháp VPS chuyên nghiệp
Với hơn 12 năm kinh nghiệm trong lĩnh vực cung cấp dịch vụ hosting, VPS, máy chủ, Vietnix tự hào là đơn vị hàng đầu về giải pháp VPS tại Việt Nam. Hệ thống VPS của Vietnix được xây dựng trên nền tảng công nghệ hiện đại, mang đến tốc độ xử lý vượt trội và thời gian uptime lên đến 99,9%. Đặc biệt, Vietnix áp dụng các giải pháp bảo mật đa lớp, bảo vệ dữ liệu của khách hàng trước các mối đe dọa từ internet.
Không chỉ có hạ tầng kỹ thuật chất lượng cao, Vietnix còn nổi bật với đội ngũ hỗ trợ kỹ thuật 24/7, sẵn sàng giải quyết mọi vấn đề trong thời gian nhanh nhất. Hãy lựa chọn Vietnix để trải nghiệm dịch vụ VPS chuyên nghiệp, ổn định và an toàn cho dự án của bạn.
Thông tin liên hệ:
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành phố Hồ Chí Minh
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Website: https://vietnix.vn/
Lời kết
Như vậy, bạn đã nắm được cách cài đặt Prometheus bằng Docker trên CentOS 7. Phương pháp này không chỉ đơn giản quá trình cài đặt mà còn giúp quản lý và bảo trì Prometheus dễ dàng hơn. Hy vọng bài viết này hữu ích và giúp bạn giám sát hệ thống hiệu quả hơn. Hãy khám phá thêm các tính năng nâng cao của Prometheus để tối ưu việc giám sát hệ thống của bạn. Chúc bạn thành công!
Mọi người cũng đọc thêm:
 Hướng dẫn cách sử dụng Prometheus để quản lý trên CentOS 7
Hướng dẫn cách sử dụng Prometheus để quản lý trên CentOS 7 Hướng dẫn cài đặt và cấu hình Sphinx trên CentOS 7
Hướng dẫn cài đặt và cấu hình Sphinx trên CentOS 7 Hướng dẫn chi tiết cách chia sẻ dữ liệu giữa các Docker Containers
Hướng dẫn chi tiết cách chia sẻ dữ liệu giữa các Docker Containers Hướng dẫn cách cài đặt và bảo mật Memcached trên CentOS 7
Hướng dẫn cách cài đặt và bảo mật Memcached trên CentOS 7 Cách cài đặt và cấu hình Grafana để vẽ đồ thị từ Zabbix trên Centos 7
Cách cài đặt và cấu hình Grafana để vẽ đồ thị từ Zabbix trên Centos 7