Prometheus là một hệ thống giám sát nguồn mở được phát triển bởi SoundCloud. Trong bài viết này, Vietnix sẽ hướng dẫn bạn cách cài đặt, cấu hình và sử dụng server Prometheus, Node Exporter và PromDash.
Giới thiệu về Prometheus
Cũng giống các hệ thống giám sát khác (InfluxDB, Graphite, …) Prometheus lưu trữ tất cả dữ liệu của trong cơ sở dữ liệu time series. Tuy nhiên, Prometheus cung cấp mô hình dữ liệu đa chiều và có ngôn ngữ truy vấn, cho phép quản trị viên hệ thống không chỉ dễ dàng tinh chỉnh các định nghĩa về số liệu mà còn tạo báo cáo chính xác hơn.
Dự án Prometheus còn bao gồm PromDash (công cụ dựa trên trình duyệt dùng trong phát triển bảng dashboard tuỳ chỉnh) và bản thử nghiệm AlertManager gửi cảnh báo qua email, Flowdock, Slack, HipChat và nhiều phương thức khác.

Với Vietnix VPS, bạn sẽ có một môi trường quản lý máy chủ mạnh mẽ và đáng tin cậy, kết hợp với khả năng sử dụng Prometheus để giám sát và quản lý máy chủ CentOS 7.
Vietnix cung cấp một cơ sở hạ tầng mạnh mẽ, đảm bảo hiệu suất cao và đáng tin cậy cho dịch vụ VPS. Điều này đồng nghĩa với việc bạn có thể tin tưởng rằng Prometheus sẽ hoạt động một cách trơn tru và cung cấp cho bạn dữ liệu giám sát chính xác về máy chủ của bạn.
Hiện tại Vietnix đang cung cấp các gói: VPS Giá Rẻ, VPS Phổ Thông, VPS Cao Cấp, VPS GPU và VPS NNVMe. Bạn có thể liên hệ trực tiếp Vietnix để được tư vấn cụ thể.
Yêu cầu để sử dụng Prometheus để quản lý trên CentOS 7
Để có thể thực hiện hướng dẫn bạn cần đáp ứng những điều kiện sau:
- Một Server CentOS 64-bit.
- Một user non-root có quyền sudo, nên đặt tên là prometheus.
Bước 1 – Cài đặt Server Prometheus
Đầu tiên, tạo một directory mới để lưu trữ tất cả các file sẽ tải xuống trong hướng dẫn này và di chuyển đến đó.
mkdir ~/Downloads
cd ~/DownloadsSử dụng curl để tải xuống phiên bản mới nhất của server Prometheus và cơ sở dữ liệu time series từ GitHub.
curl -LO "https://github.com/prometheus/prometheus/releases/download/0.16.0/prometheus-0.16.0.linux-amd64.tar.gz"Hệ thống giám sát Prometheus bao gồm một số thành phần và cần được cài đặt một cách riêng biệt. Bạn nên giữ tất cả các thành phần bên trong một directory chung, vì vậy tạo directory mới bằng cách sử dụng mkdir.
mkdir ~/PrometheusMở directory bạn vừa tạo.
cd ~/PrometheusSử dụng tar để giải nén prometheus-0.16.0.linux-AMD64.tar.gz.
tar -xvzf ~/Downloads/prometheus-0.16.0.linux-amd64.tar.gzVậy là bạn đã hoàn thành cài đặt server Prometheus. Xác thực cài đặt bằng cách nhập lệnh sau:
~/Prometheus/prometheus-0.16.0.linux-amd64/prometheus -versionBạn sẽ thấy thông báo sau trên màn hình:
Prometheus output
prometheus, version 0.16.0 (branch: HEAD, revision: dcb8ba4)
build user: julius@desktop
build date: 20151009-23:51:17
go version: 1.5.1Bước 2 – Cài đặt Node Exporter
Prometheus được phát triển với mục đích giám sát các dịch vụ web. Để theo dõi các số liệu của server CentOS, bạn nên cài đặt Node Exporter. Giống như tên gọi, Node Exporter có thể export rất nhiều số liệu. Ví dụ: số liệu thống kê I/O của đĩa, tải CPU, mức sử dụng bộ nhớ, số liệu thống kê mạng,… ở định dạng mà Prometheus hiểu được.
Truy cập directory Downloads và dùng curl để tải phiên bản mới nhất của Node Exporter trên GitHub.
cd ~/Downloads && curl -LO "https://github.com/prometheus/node_exporter/releases/download/0.11.0/node_exporter-0.11.0.linux-amd64.tar.gz"Tạo một directory mới có tên là node_exporter bên trong directory Prometheus và mở ra:
mkdir ~/Prometheus/node_exporter
cd ~/Prometheus/node_exporterDùng lệnh tar để giải nén node_exporter-0.11.0.linux-amd64.tar.gz.
tar -xvzf ~/Downloads/node_exporter-0.11.0.linux-amd64.tar.gzBước 3 – Chạy Node Exporter như một dịch vụ
Để dễ dàng khởi chạy và dừng Node Exporter, Vietnix sẽ hướng dẫn bạn chuyển đổi Node Exporter thành một dịch vụ.
Sử dụng vi hoặc bất kỳ text editor khác để tạo file cấu hình đơn vị có tên là node_exporter.service.
sudo vi /etc/systemd/system/node_exporter.serviceFile này phải chứa đường dẫn của file node_exporter có thể thực thi được và cũng chỉ định user nào sẽ chạy file thực thi. Thêm đoạn mã sau:
/etc/init/node_exporter.conf
[Unit]
Description=Node Exporter
[Service]
User=prometheus
ExecStart=/home/prometheus/Prometheus/node_exporter/node_exporter
[Install]
WantedBy=default.targetLưu file và thoát khỏi text editor.
Tải lại systemd để file cấu hình bạn vừa tạo được đọc.
sudo systemctl daemon-reloadBây giờ, Node Exporter sẵn dàng dưới dạng một dịch vụ có thể được quản lý bằng lệnh systemctl. Kích hoạt để khởi chạy tự động khi khởi động.
sudo systemctl enable node_exporter.serviceĐến đây bạn có thể khởi động lại server hoặc sử dụng lệnh sau để khởi động dịch vụ cách thủ công:
sudo systemctl start node_exporter.serviceSau khi bắt đầu, hãy sử dụng trình duyệt để xem giao diện web của Node Exporter, giao diện này có sẵn tại http://your_server_ip:9100/metrics. Trang có hiển thị như sau sẽ xuất hiện:
http://your_server_ip:9100/metrics excerpt
# HELP go_gc_duration_seconds A summary of the GC invocation durations.
# TYPE go_gc_duration_seconds summary
go_gc_duration_seconds{quantile="0"} 0.00023853100000000002
go_gc_duration_seconds{quantile="0.25"} 0.00023998700000000002
go_gc_duration_seconds{quantile="0.5"} 0.00028122
. . .Bước 4: Khởi chạy Server Prometheus
Vào directory đã cài đặt server Prometheus:
cd ~/Prometheus/prometheus-0.16.0.linux-amd64Trước khi khởi động Prometheus, trước tiên phải tạo một file cấu hình tên là prometheus.yml.
vi ~/Prometheus/prometheus-0.16.0.linux-amd64/prometheus.ymlNhập đoạn code sau vào file.
~/Prometheus/prometheus-0.16.0.linux-amd64/prometheus.yml
scrape_configs:
- job_name: "node"
scrape_interval: "15s"
target_groups:
- targets: ['localhost:9100']Câu lệnh trên tạo ra một phần scrape_configs và xác định một job gọi là node. Job này bao gồm URL của giao diện web Node Exporter trong mảng targets. scrape_interval được đặt thành 15 giây để Prometheus scrape số liệu theo chu kỳ 15 giây.
Bạn có thể đặt tên tùy ý, nhưng nên đặt là “node” để dễ dàng sử dụng các mẫu console mặc định của Node Exporter.
Lưu file và thoát.
Khởi động server Prometheus dưới dạng một tiến trình background.
nohup ./prometheus > prometheus.log 2>&1 &Lưu ý rằng bạn đã chuyển hướng output của server Prometheus sang file tên prometheus.log. Có thể xem một vài dòng cuối cùng của file bằng lệnh tail:
Khi server đã sẵn sàng, trong file sẽ xuất hiện những thông báo sau:
prometheus.log excerpt
INFO[0000] Starting target manager... file=targetmanager.go line=75
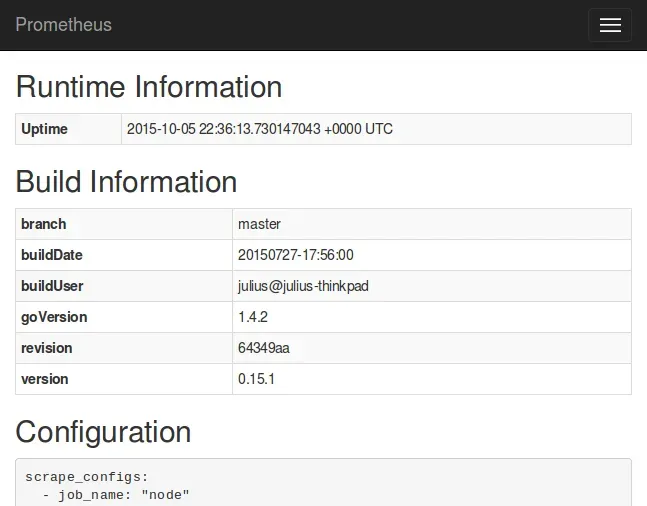
INFO[0000] Listening on :9090 file=web.go line=118Dùng trình duyệt để truy cập homepage của Prometheus tại http://your_server_ip:9090. Homepage của Prometheus sẽ có hiển thị như sau:

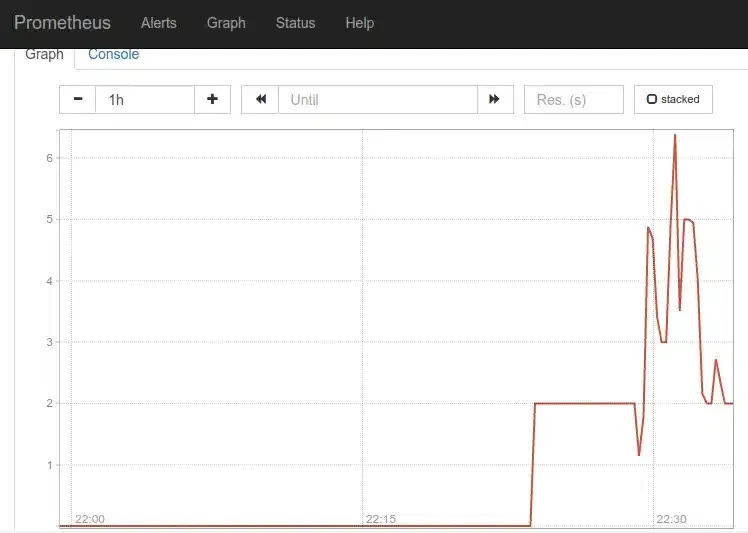
Để đảm bảo rằng Prometheus đang gom dữ liệu từ Node Exporter, click vào tab Graph ở đầu trang. Trên trang đang mở, hãy click tên của một chỉ số (ví dụ: node_procs_running) vào trường văn bản Expression. Sau đó, nhấn nút Execute màu xanh lam. Click vào Graph (bên cạnh Console) ngay bên dưới và bạn sẽ thấy biểu đồ cho số liệu đó:

Prometheus có các mẫu console cho phép xem biểu đồ của một số số liệu thường sử dụng. Các mẫu console này chỉ có thể truy cập được nếu đặt giá trị của job_name thành node trong cấu hình của Prometheus.
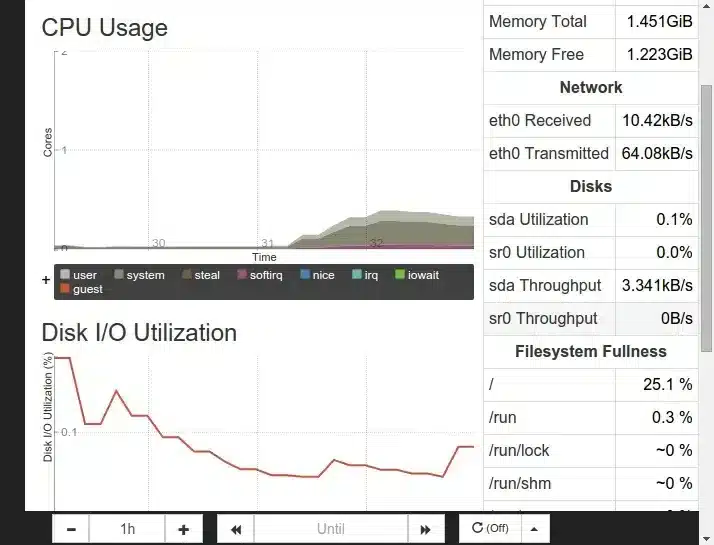
Truy cập http://your_server_ip:9090/consoles/node.html để truy cập Node Console và click vào server của bạn, localhost:9100, để xem số liệu hệ thống:

Bước 5 – Cài đặt PromDash
Mặc dù server Prometheus cho phép xem biểu đồ và thử nghiệm các biểu thức, nhưng thường chỉ được dùng để debug hoặc để chạy các truy vấn một lần. Cách tốt hơn để trực quan hóa dữ liệu trong cơ sở dữ liệu time series của Prometheus là sử dụng PromDash, một tool cho phép tạo các dashboard tùy chỉnh, không chỉ có cấu hình cao mà còn thẩm mỹ hơn.
Nhập vào directory Prometheus:
cd ~/PrometheusPromDash là một ứng dụng Ruby on Rails có các file nguồn sẵn trên GitHub. Để tải xuống và chạy, chỉ cần cài đặt Git, Ruby và một vài tool xây dựng bằng yum.
sudo yum install git ruby ruby-devel sqlite-devel zlib-devel gcc gcc-c++ automake patchSử dụng lệnh git để tải xuống các file nguồn.
git clone https://github.com/prometheus/promdash.gitNhập vào directory promdash.
cd ~/Prometheus/promdashPromDash phụ thuộc vào một số Ruby gem. Để tự động cài gem, nên cài đặt một gem có tên bundler.
gem install bundlerGiờ sử dụng lệnh bundle để cài đặt tất cả các Ruby gem mà PromDash yêu cầu. Vì PromDash sẽ được cấu hình để hoạt động với SQLite3 trong hướng dẫn này. Nên hãy đảm bảo loại trừ các gem dành cho MySQL và PostgreSQL bằng tham số --without:
bundle install --without mysql postgresqlLệnh này có thể sẽ phải mất vài phút để hoàn thành. Sau khi hoàn tất, sẽ có các thông báo sau:
Bundle output
. . .
Your bundle is complete!
Gems in the groups mysql and postgresql were not installed.
Use `bundle show [gemname]` to see where a bundled gem is installBước 6: Thiết lập môi trường Rails
Tạo một directory để lưu trữ cơ sở dữ liệu SQLite3 được liên kết với PromDash.
mkdir ~/Prometheus/databasesPromDash sử dụng một biến môi trường tên là DATABASE_URL để xác định tên của cơ sở dữ liệu được liên kết. Nhập vào thông tin sau để PromDash tạo một cơ sở dữ liệu SQLite3 tên mydb.sqlite3 bên trong directory database:
echo "export DATABASE_URL=sqlite3:$HOME/Prometheus/databases/mydb.sqlite3" >> ~/.bashrcTrong hướng dẫn này, Vietnix sẽ hướng dẫn bạn chạy PromDash ở chế độ sản xuất, vì vậy hãy đặt biến môi trường Rails_ENV thành production.
echo "export RAILS_ENV=production" >> ~/.bashrcÁp dụng những thay đổi đã thực hiện cho file .bashrc.
. ~/.bashrcTiếp theo, tạo các bảng của PromDash trong cơ sở dữ liệu SQLite3 bằng tool rake.
rake db:migrateVì PromDash sử dụng Rails Asset Pipeline nên tất cả nội dung (file CSS, hình ảnh và file Javascript) của PromDash project phải được biên dịch trước. Để thực hiện, nhập:
rake assets:precompileBước 7 – Khởi chạy và cấu hình PromDash
PromDash chạy trên Thin, một server web nhẹ. Khởi động server dưới dạng daemon bằng cách click lệnh sau:
bundle exec thin start -dĐợi vài giây để server khởi động rồi truy cập http://your_server_ip:3000/ để xem homepage của PromDash.

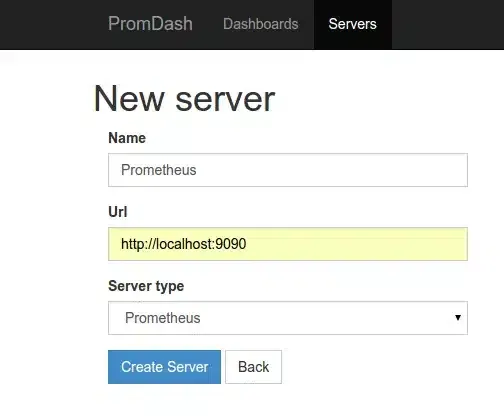
Trước khi bắt đầu tạo dashboard tùy chỉnh, nên cho PromDash biết URL của server Prometheus bằng cách click vào tab Server ở trên cùng. Click vào New Server, sau đó trong biểu mẫu, đặt tên cho server Prometheus của bạn. Đặt trường Url thành http://your_server_ip:9090 và trường Server Type thành Prometheus.

Cuối cùng, click vào Create Server để hoàn thành cấu hình. Trang sẽ hiện thông báo Server was successfully created và bạn có thể click lại vào Dashboard trong menu trên cùng.
Bước 8: Tạo Dashboard
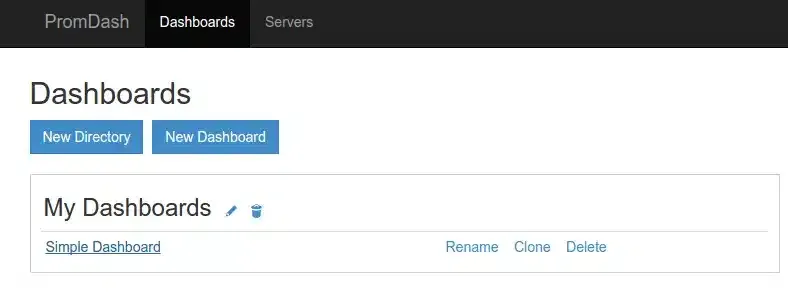
Dashboard Promdash phải thuộc về directory Promdash, vì thế trước tiên hãy tạo một directory mới bằng cách click vào New Directory. Trong form hiển thị, đặt tên cho directory mới, ví dụ như như My Dashboard, sau đó click vào Create Directory .
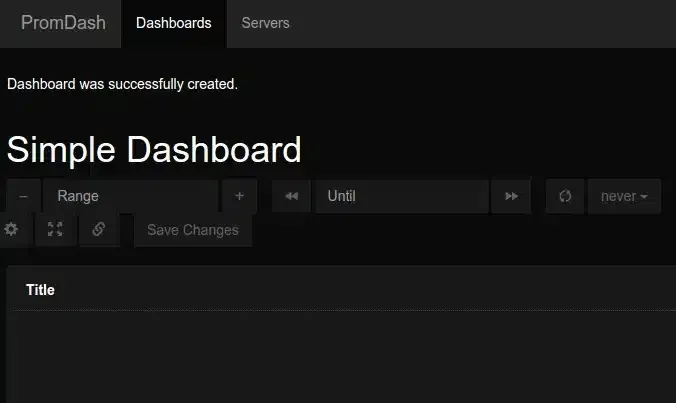
Khi gửi form, bạn sẽ được đưa trở lại homepage. Click vào nút New Dashboard để tạo dashboard mới. Trong form hiển thị, đặt tên dashboard của bạn, ví dụ như Simple Dashboard và chọn directory bạn vừa tạo từ menu drop-down.
Sau khi gửi form, giờ bạn có thể xem dashboard mới.

Dù dashboard có sẵn một biểu đồ nhưng cần được cấu hình. Di chuột qua tiêu đề của biểu đồ (Title) sẽ hiển thị các biểu tượng khác nhau cho phép cấu hình biểu đồ. Để thay đổi tiêu đề, click vào biểu tượng Graph and Axis Settings (thứ tư từ bên trái) và nhập tiêu đề mới vào trường Graph Title.
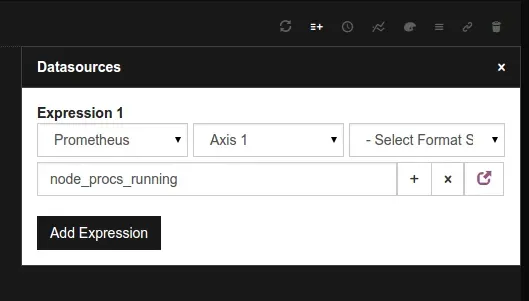
Click vào biểu tượng Datasources (thứ hai bên trái), để thêm một hoặc nhiều biểu thức vào biểu đồ. Click vào Add Expression và nhập node_procs_running vào trong trường Enter Expression.

Bây giờ hãy click vào biểu tượng Refresh (ngoài cùng bên trái) trong tiêu đề của biểu đồ để cập nhật biểu đồ. Dashboard hiện chứa một biểu đồ đã được cấu hình đầy đủ. Bạn có thể thêm nhiều biểu đồ hơn bằng cách click vào nút Add Graph dưới cùng.
Sau khi thực hiện tất cả các thay đổi, hãy đảm bảo bạn đã nhấn vào nút Save Changes ở bên phải để lưu các thay đổi. Lần tới khi truy cập homepage của PromDash, bạn sẽ thấy một liên kết đến dashboard của mình:

Với 11 năm hoạt động Vietnix hỗ trợ cho hơn 50.000 khách hàng cá nhân và doanh nghiệp phát triển kinh doanh trên internet. Vietnix luôn chú trọng đầu tư vào hạ tầng và nhân sự chất lượng nhằm mang đến cho khách hàng một dịch vụ ổn định nhất. Tính đến thời điểm hiện tại Vietnix tự hào vì đã đạt được những con số ấn tượng như sau:
- 50.000 khách hàng.
- 97% khách hàng đánh giá 5* và giới thiệu dịch vụ sau khi sử dụng.
- 89% khách hàng duy trì dịch vụ đến thời điểm hiện tại.
- 100.000 dịch vụ được kích hoạt.
- Thương hiệu Việt Nam xuất sắc 2022.
Nhanh tay đăng ký Vietnix VPS ngay và trải nghiệm dịch vụ ổn định, tốc độ cao, hỗ trợ nhanh chóng với nhiều ưu đãi hấp dẫn nhất.
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành phố Hồ Chí Minh.
- Hotline: 1800 1093.
- Email: sales@vietnix.com.vn
Lời kết
Qua hướng dẫn sử dụng Prometheus để quản lý trên CentOS 7, giờ đây bạn đã có một hệ sinh thái Prometheus đầy đủ chức năng chạy trên server CentOS 7 và có thể sử dụng PromDash để tạo dashboard giám sát phù hợp với yêu cầu. Nếu muốn theo dõi nhiều máy, bạn có thể cài đặt Node Exporter trên từng máy và thêm URL của Node Exporter mới vào mảng targets của prometheus.yml. Chúc bạn thành công.