Việc tạo biểu đồ để hiển thị dữ liệu thời gian thực khá khó khăn. Nhất là khi bạn muốn tạo biểu đồ với dữ liệu từ nhiều server khác nhau. Trong bài viết này, bạn sẽ được hướng dẫn cài đặt và cấu hình Grafana để vẽ đồ thị từ Zabbix trên Centos 7. Ngoài ra, bạn còn được tìm hiểu cách tạo dashboard tùy chỉnh của riêng mình để giám sát việc sử dụng CPU và file.
Giới thiệu về Grafana để vẽ đồ thị từ Zabbix trên Centos 7
Zabbix là một công cụ giúp thu thập dữ liệu từ các server, máy ảo và các thiết bị mạng khác để bạn có thể phân tích các xu hướng hoặc vấn đề hiện tại. Nhưng các công cụ tích hợp để phân tích và trực quan hóa dữ liệu không dễ sử dụng. Bạn có thể kết hợp các biểu đồ thành dashboard. Để làm được điều đó, bạn cần phải tạo các biểu đồ. Tạo biểu đồ hiển thị dữ liệu thời gian thực là điều không dễ dàng.

Ngoài ra, không có cách nào để thu thập dữ liệu từ các server khác nhau và hiển thị trên cùng một đồ thị. Mặc dù tình trạng này được cải thiện với mỗi bản phát hành mới nhưng vẫn còn xa với ý tưởng thực hiện ban đầu.
Grafana là một lựa chọn để thay thế cho dashboard của Zabbix. Grafana cho phép bạn tạo đồ thị và dashboard dựa trên dữ liệu từ các hệ thống giám sát khác nhau chuyên về hiển thị và phân tích dữ liệu này. Ứng dụng này nhẹ, dễ cài đặt và có giao diện rất đẹp.
Yêu cầu để cài đặt và cấu hình Grafana
Để thực hiện được các bước của bài viết này, bạn cần 2 server CentOS 7 được cấu hình với người dùng non-root có quyền sudo. Zabbix được cài đặt trên một server và Zabbix client được cài đặt trên một server khác. Khi đã đủ yêu cầu bạn có thể thực hiện ngay bước 1.
Bước 1: Cài đặt Grafana
Nếu muốn sử dụng Grafana thì bạn phải thực hiện cài đặt. Bạn dùng cùng một máy chủ mà bạn đã sử dụng cho server Zabbix. Đăng nhập vào server Zabbix với người dùng không phải root:
ssh vietnix@your_zabbix_server_ip_addressGrafana không có sẵn ở trình quản lý gói mặc định. Vì vậy bạn cần thiết lập file repository configuration. Đầu tiên, tạo một file repository mới cho Grafana:
sudo vi /etc/yum.repos.d/grafana.repoSau đó, dán dữ liệu cấu hình sau vào file:
[grafana]
name=grafana
baseurl=https://packagecloud.io/grafana/stable/el/6/$basearch
repo_gpgcheck=1
enabled=1
gpgcheck=1
gpgkey=https://packagecloud.io/gpg.key https://grafanarel.s3.amazonaws.com/RPM-GPG-KEY-grafana
sslverify=1
sslcacert=/etc/pki/tls/certs/ca-bundle.crtSau đó lưu và thoát trình soạn thảo văn bản. Chạy lệnh sau để cài đặt Grafana:
sudo yum install grafanaTrong quá trình cài đặt, bạn sẽ được hỏi import khóa GPG. Hãy xác nhận rằng bạn muốn nhập khóa này để quá trình cài đặt có thể tiếp tục.
Sau khi cài đặt hoàn tất, bạn khởi động dịch vụ Grafana bằng lệnh sau:
sudo systemctl daemon-reload
sudo systemctl start grafana-serverSau đó, kiểm tra xem dịch vụ Grafana có hoạt động đúng không:
sudo systemctl status grafana-serverBạn sẽ thấy một status như sau:
Output
● grafana-server.service - Starts and stops a single grafana instance on this system
Loaded: loaded (/usr/lib/systemd/system/grafana-server.service; enabled; vendor preset: disabled)
Active: active (running) since Mon 2016-11-07 06:18:27 UTC; 1 day 4h ago
Docs: http://docs.grafana.org
Main PID: 16639 (grafana-server)
...Cuối cùng, kích hoạt dịch vụ khởi động cùng với hệ thống:
sudo systemctl enable grafana-serverGrafana đang chạy. Tiếp theo, bạn sẽ cài đặt component cho phép Grafana truy xuất dữ liệu từ Zabbix.
Bước 2: Cài đặt plugin Zabbix cho Grafana
Bạn có thể mở rộng tính năng của Grafana bằng cách cài đặt các plugin. Có ba loại plugin bạn có thể cài tại đây:
- Panels: Các block mới có thể được sử dụng trên dashboard, chẳng hạn như biểu đồ hình tròn hoặc biểu đồ tần suất (biểu đồ hình cột).
- Data sources: Các kho backend mới cho dữ liệu thời gian để có thể truy xuất dữ liệu từ các nguồn khác nhau.
- Apps: Các plugin phức tạp kết hợp các data source và panels trong một package.
Bạn sẽ sử dụng plugin Zabbix app. Trong đó đã bao gồm một data source Zabbix, một panel trigger, một dashboard Zabbix server và một template để xem dữ liệu.
Cách đơn giản nhất để cài đặt plugin là sử dụng công cụ CLI grafana-cli có trong Grafana. Bạn hãy chạy lệnh sau để cài đặt plugin Zabbix App:
sudo grafana-cli plugins install alexanderzobnin-zabbix-appOutput như sau chứng tỏ plugin đã được cài đặt:
Output
✔ Installed alexanderzobnin-zabbix-app successfullyKhi thêm hoặc sửa đổi các plugin, bạn phải khởi động lại grafana-server để kích hoạt thay đổi.
sudo systemctl restart grafana-serverVới plugin đã được cài đặt, bạn có thể đăng nhập vào Grafana để cấu hình kết nối với Zabbix.
Bước 3: Cấu hình plugin Zabbix
Đăng nhập vào giao diện của web Grafana bằng cách truy cập địa chỉ http://zabbix_server_IP:3000.
Lưu ý: Grafana lắng nghe kết nối đến trên cổng 3000. Nếu bạn đã cấu hình tường lửa thì hãy mở cổng này.
Đăng nhập mặc định là admin/admin. Bạn có thể thay đổi mật khẩu của mình trên trang Profile sau khi đăng nhập. Khi đăng nhập, bạn sẽ được vào Home dashboard.

Để truy cập menu chính của Grafana, hãy click vào biểu tượng Grafana ở góc trên bên trái giao diện người dùng, chọn Plugins. Tiếp theo, chọn tab Apps. Sau đó, click vào ứng dụng Zabbix và kích hoạt bằng cách nhấn nút Enable.
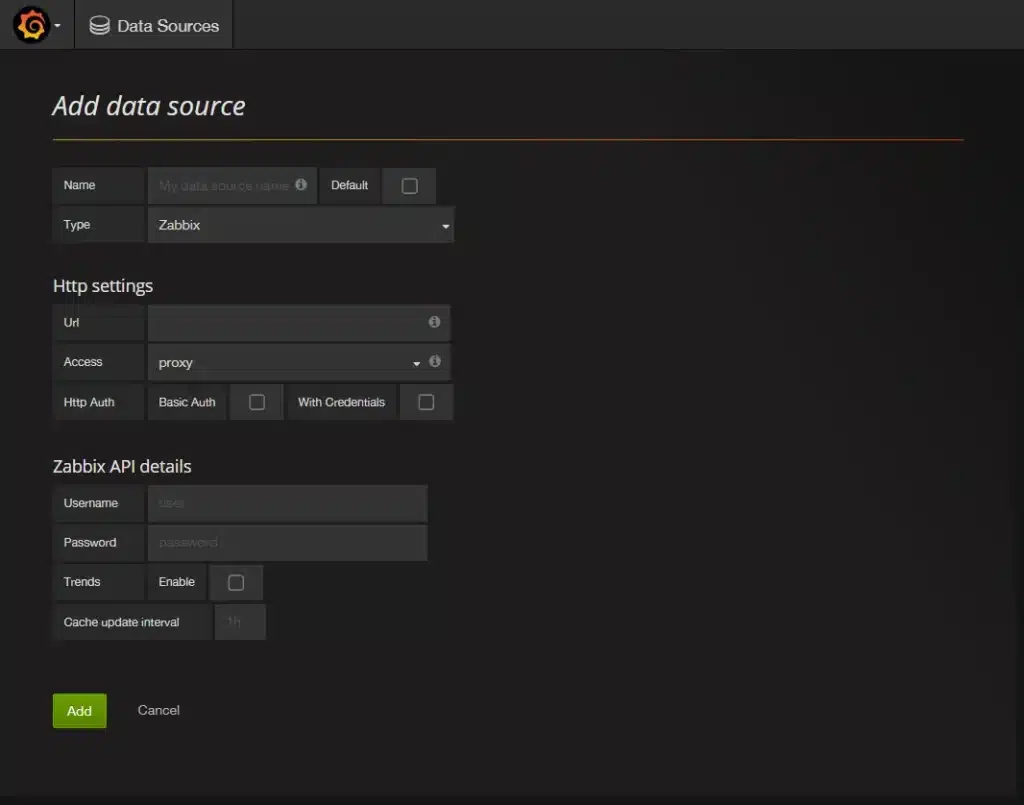
Bạn có thể thêm một data source mới. Chọn biểu tượng Grafana một lần nữa và điều hướng đến Data sources. Sau đó, nhấp vào nút Add data source. Bạn sẽ thấy trang cấu hình cho data source:

Cấu hình data source như sau:
- Nhập tên cho data source mới vào trường Name.
- Kiểm tra tùy chọn Default để data source này được chọn trước trong các panel mới bạn tạo.
- Chọn Zabbix từ danh sách mà Type thả xuống.
- Điền vào trường Url với đường dẫn đầy đủ đến Zabbix API. Đường dẫn sẽ là
http://.zabbix_server_IP/zabbix/api_jsonrpc.php - Điền vào các trường Username và Password lần lượt là tên người dùng và mật khẩu cho Zabbix. Tên người dùng mặc định là admin và mật khẩu mặc định là zabbix.
- Bật tùy chọn Trends giúp tăng hiệu suất của Grafana khi hiển thị các khoảng thời gian dài.
Bạn có thể để các tùy chọn khác ở giá trị mặc định của chúng.
Nhấp vào nút Add để kiểm tra và lưu cấu hình. Khi thành công, bạn sẽ thấy thông báo như sau:

Nếu bạn không thấy thông báo này, hãy kiểm tra các thông tin đăng nhập của bạn và test lại.
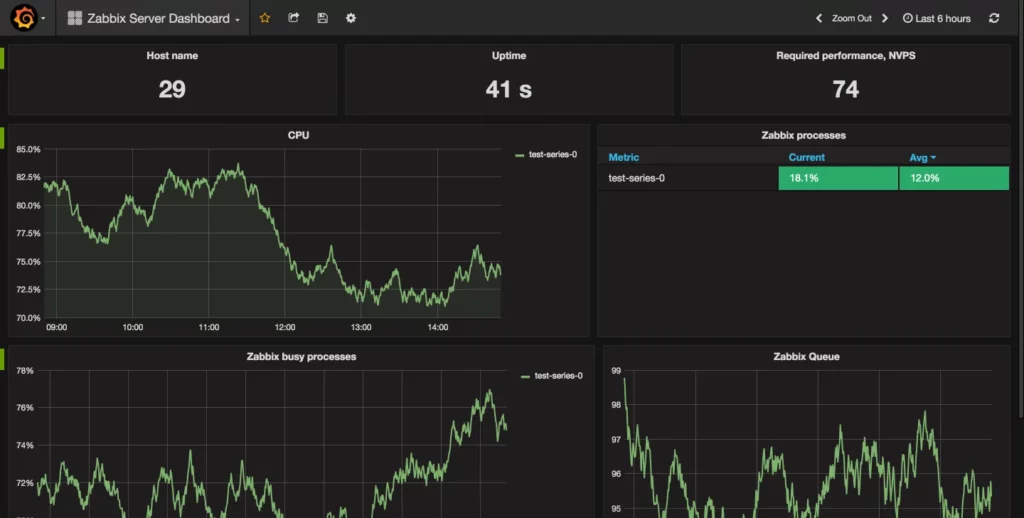
Hãy xem Zabbix dashboard đi kèm với plugin. Chọn Zabbix server Dashboard từ danh sách dropdown ở phần trên cùng trang web. Dashboard sẽ hiển thị thông tin về Zabbix server của bạn.

Dashboard này khá nhiều thông tin nhưng bạn có thể tạo dashboard tùy chỉnh của mình từ đầu.
Cài đặt và cấu hình Grafana để vẽ đồ thị từ Zabbix là một giải pháp tối ưu để hiển thị dữ liệu thu thập được từ Zabbix một cách trực quan và rõ ràng.
Tuy nhiên, đôi khi việc cài đặt và cấu hình Grafana trên một máy chủ VPS có thể gây khó khăn cho một số người. Để có thể cài đặt và quản lý dễ dàng, hiệu quả, bạn có thể tham khảo dịch vụ thuê VPS của Vietnix.
Với Vietnix, bạn sẽ không chỉ có một môi trường VPS chất lượng để triển khai Grafana trên CentOS 7, mà còn được hỗ trợ bởi đội ngũ kỹ thuật chuyên nghiệp và tận tâm 24/7, giúp bạn tiết kiệm thời gian và công sức trong quá trình cài đặt và cấu hình Grafana.
Dịch vụ thuê VPS của Vietnix bao gồm các gói như VPS AMD, VPS GPU, VPS NVMe, VPS SSD, VPS Giá Rẻ, với tốc độ cao, hiệu suất ổn định và bảo mật an toàn. Bạn sẽ có một môi trường hoạt động mượt mà và an toàn để tận dụng tối đa tính năng mạnh mẽ của Grafana và Zabbix.
Liên hệ ngay với Vietnix để được tư vấn lựa chọn gói VPS phù hợp với bạn.
Bước 4: Tạo bảng điều khiển Zabbix tùy chỉnh
Tạo một dashboard cho Zabbix để hiển thị thông tin sử dụng CPU và hệ thống file trong thời gian thực.
Mở danh sách thả xuống trên đầu trang và nhấp vào nút Create New. Một dashboard trống sẽ được tạo ra.
Mỗi dashboard bao gồm các hàng chứa các block. Khi bạn tạo một dashboard mới thì sẽ tự động có thêm một hàng. Chọn menu xanh lá cây ở bên trái của hàng để truy cập action menu của hàng. Ở đây bạn có thể thêm các panel mới, thiết lập chiều cao của hàng, di chuyển, thu gọn hoặc xóa hàng.
Đầu tiên, bạn sẽ tạo một đồ thị hiển thị sử dụng CPU của Zabbix server. Chọn mục Add Panel và sau đó click vào Graph để chèn một đồ thị mới vào hàng.
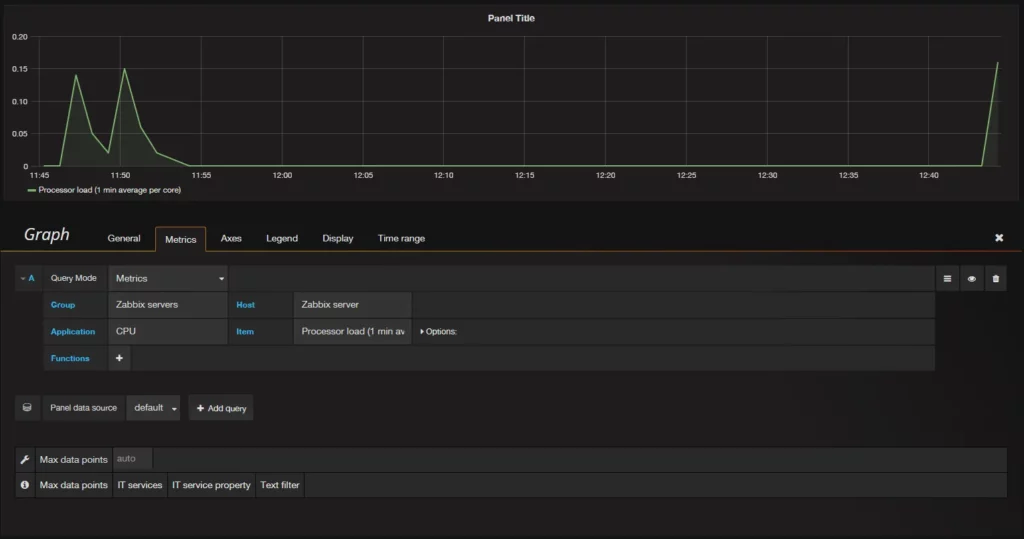
Người dùng được đưa sang bảng tùy chỉnh khác trong tab Metrics có form khác biệt cùng xuất hiện một vài tab khác. Vì data source của Zabbix đã đặt làm mặc định nên một truy vấn mới đã được thêm cho bạn. Bạn chỉ cần chỉ định các tùy chọn sau đây:
- Đặt Host Group thành
Zabbix servers. - Đặt Host thành
Zabbix server. - Đặt Application thành
CPU. - Đặt Item thành
Processor load (1 min average per core).
Bạn sẽ thấy bộ xử lý hiện tại load trên đồ thị.

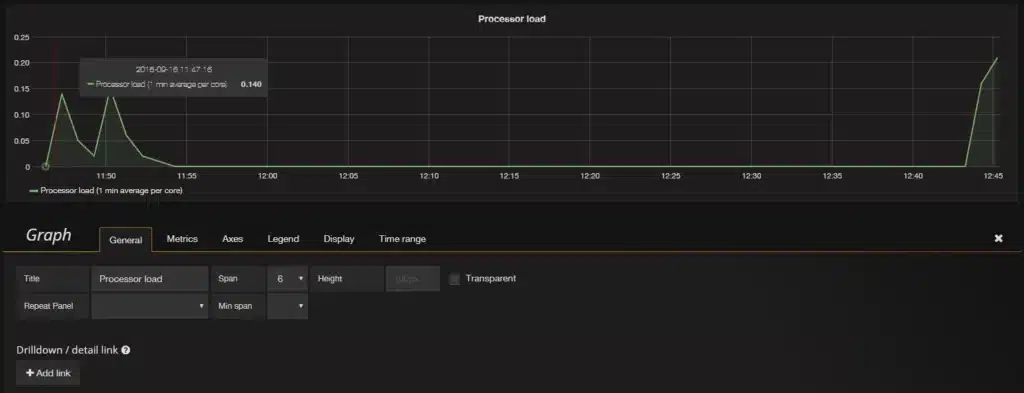
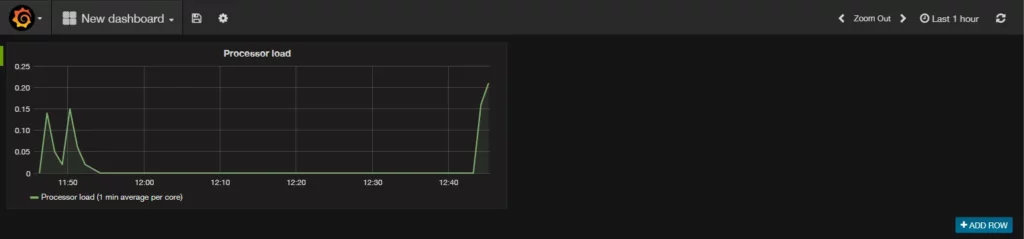
Tiếp theo, hãy chuyển sang tab General và đặt trường Title thành Processor load và đặt tùy chọn Span thành 6. Một hàng có thể chứa tối đa 12 block. Vì vậy đặt giá trị này thành 6 để panel hiển thị một nửa màn hình.

Bây giờ bạn có thể nhấp vào Back to dashboard để xem kết quả:

Lưu ý: Nếu bạn không thấy bất kỳ dữ liệu nào, bạn có thể đã zoom ra quá xa. Click vào biểu tượng đồng hồ trong góc trên bên phải của giao diện và chọn *Last 1 hour từ danh sách các tùy chọn.
Để thêm biểu đồ khác, bạn có thể lặp lại các bước trước đó hoặc sao chép biểu đồ hiện có. Để sao chép biểu đồ hiện có, chọn tiêu đề của panel và click vào Duplicate. Sau đó, chọn tiêu đề của biểu đồ mới và chọn tùy chọn Edit. Sau đó, bạn áp dụng các thiết lập sau đây:
- Thay đổi Title thành
CPU usage. - Chọn tab Metrics và thay đổi trường Item thành
/CPU.*/.
Bạn cũng có thể sử dụng các mẫu Regular Expression cho tên host hoặc tên chỉ số. Chỉ cần đảm bảo bọc mẫu này trong dấu gạch chéo (/).
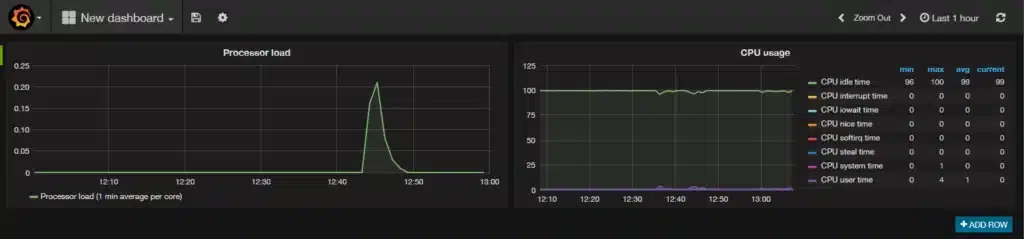
Bạn cũng có thể hiển thị thống kê tóm tắt. Chọn tab Legend và bạn sẽ thấy một số tùy chọn và giá trị.
- Dưới Options, chọn As table và To The right.
- Dưới Values, chọn Min, Max, Avg và Current.
Sau đó, hãy nhấp vào Back to dashboard để xem kết quả. Kết quả sẽ có dạng như sau:

Tiếp theo, thêm một panel Singlestat để hiển thị một giá trị duy nhất cho một chỉ số cụ thể. Tạo một hàng mới bằng cách nhấp vào nút Add row, sau đó chọn menu của hàng, chọn Add panel và chọn mục Singlestat.
Cài đặt các tùy chọn Metrics như sau:
- Đặt Host Group thành
Zabbix servers. - Đặt Host thành
Zabbix server. - Đặt Application thành
Filesystems. - Đặt Item thành
Free disk space on / (percentage).
Tiếp theo, chuyển sang tab General và đặt giá trị cho trường Title là Free disk space on /.
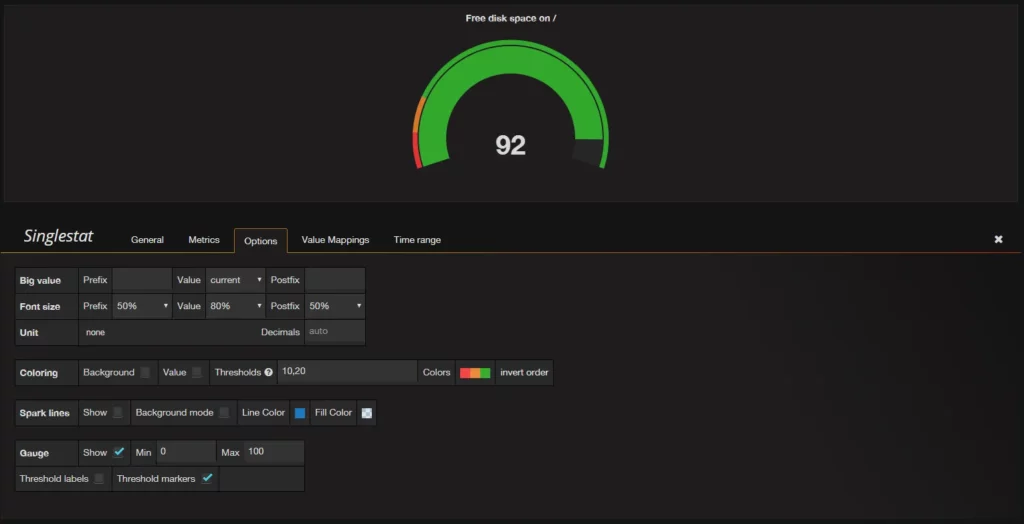
Sau đó chuyển sang tab Options và cấu hình các tùy chọn sau:
Bật tùy chọn Show cho Gauge.
Đặt Thresholds thành 10,20 để hiển thị các ngưỡng này trên phần đo.
Chọn tùy chọn current từ danh sách dropdown Value .
Giao diện đo sẽ trông như sau:

Quay trở lại dashboard và nhấn CTRL+S để lưu lại.
Bây giờ bạn hãy test xem phần đo này phản ứng ra sao với các sự kiện thời gian thực. Để làm điều này, bạn cần giảm không gian trống trên đĩa và xem dashboard hiển thị gì.
Đăng nhập vào Zabbix server nếu bạn chưa đăng nhập:
ssh vietnix@zabbix_server_IPSau khi đăng nhập, bạn cần xác định còn bao nhiêu không gian trống có sẵn trên hệ thống file. Bạn có thể xác định điều này với lệnh df:
df -hBạn sẽ thấy output có dạng như sau:
Output
Filesystem Size Used Avail Use% Mounted on
/dev/vda1 20G 1.5G 18G 8% /
devtmpfs 236M 0 236M 0% /dev
tmpfs 245M 0 245M 0% /dev/shm
tmpfs 245M 8.3M 237M 4% /run
tmpfs 245M 0 245M 0% /sys/fs/cgroup
tmpfs 49M 0 49M 0% /run/user/0Trong trường hợp này có 18 GB không gian trống. Số lượng không gian trống trên máy chủ của bạn có thể sẽ khác. Giảm không gian trống trên phân vùng gốc dưới ngưỡng 20% bằng cách sử dụng lệnh fallocate để tạo một file lớn tạm thời:
fallocate -l 15G /tmp/test.imgThay đổi kích thước file tùy thuộc vào lượng không gian trống trên máy chủ của bạn.
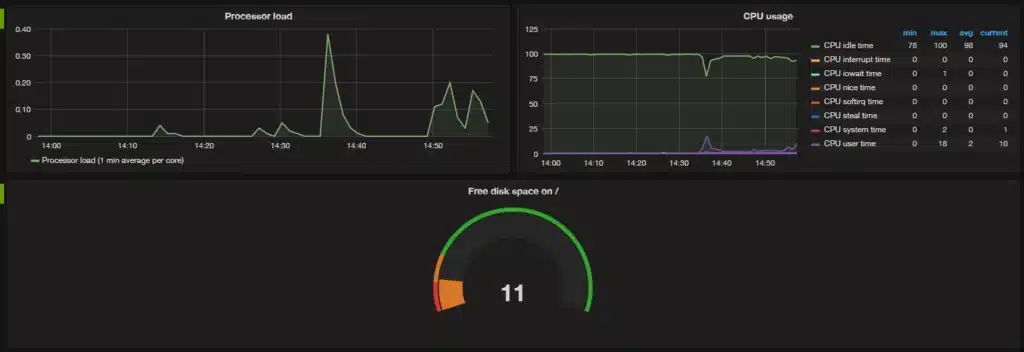
Sau đó, đợi vài phút để Zabbix cập nhật dữ liệu. Làm mới dashboard và bạn sẽ thấy rằng vạch đo đã thay đổi màu sắc để phản ánh vấn đề về không gian trống:

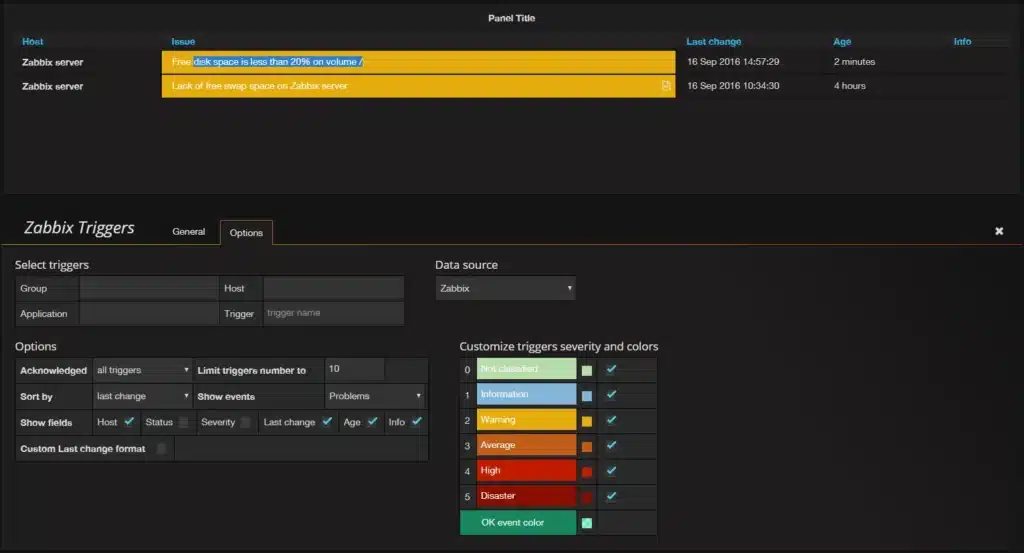
Cuối cùng, bạn sẽ hiển thị các Zabbix trigger đang hoạt động trên dashboard. Tạo một hàng mới sau đó chọn menu của hàng đó, chọn Add panel và chọn Zabbix Triggers.
Bạn sẽ thấy các trigger đang hoạt động phản ánh về việc không còn không gian trống trên máy chủ.

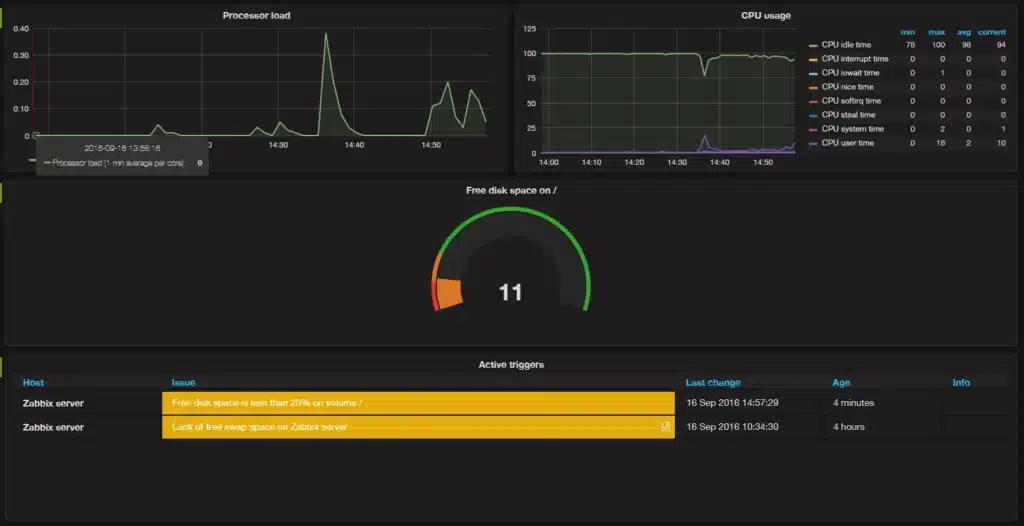
Chọn Back to dashboard và lưu dashboard bằng CTRL+S. Dashboard của bạn bây giờ sẽ nhìn như thế này:

Bạn có thể sử dụng dashboard này để xem trạng thái hiện tại của máy chủ của mình một cách nhanh chóng.
Đừng quên xóa file tạm thời mà bạn đã tạo để giải phóng không gian trên đĩa. Trên Zabbix server của bạn, hãy sử dụng lệnh sau:
rm /tmp/test.imgLệnh này sẽ xóa file test.img. Sau vài phút, dashboard sẽ được cập nhật lại các thay đổi trên hệ thống file.
Vietnix là một nhà cung cấp hàng đầu về dịch vụ VPS tại Việt Nam, với hơn 12 năm kinh nghiệm và 80.000+ khách hàng tin tưởng lựa chọn.
Chất lượng dịch vụ luôn được đặt lên hàng đầu, Vietnix đảm bảo các gói VPS có tốc độ truy cập nhanh, ổn định và bảo mật cao.
Với tỷ lệ khách hàng hài lòng lên tới 97%, Vietnix đã khẳng định sự tin cậy và uy tín trong lĩnh vực VPS tại Việt Nam. Không những thế, không ngừng nỗ lực mang đến dịch vụ tốt nhất cho khách hàng, Vietnix còn được vinh danh với giải thưởng Thương hiệu Việt Nam xuất sắc năm 2022.
Liên hệ với Vietnix để đăng ký trải nghiệm giải pháp VPS tốc độ cao ngay hôm nay.
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành phố Hồ Chí Minh
- Hotline: 1800 1093 – 07 088 44444
- Email: sales@vietnix.com.vn
Lời kết
Trong bài viết này, bạn đã được hướng dẫn cách cài đặt và cấu hình Grafana và tạo dashboard tùy chỉnh với các bảng hiển thị dữ liệu từ Zabbix. Mỗi dashboard có thể hiển thị dữ liệu từ một máy chủ khác nhau và bạn có thể sử dụng Grafana để lọc dữ liệu theo nhiều cách hữu ích. Không thể mô tả tất cả các tính năng của Grafana trong một bài viết. Do đó, nếu còn điều gì chưa rõ, bạn có thể để lại bình luận bên dưới nhé.