Hướng dẫn cách cài đặt nền tảng IDE đám mây code-server trên Ubuntu 20.04
Đánh giá
Code-server là một cloud IDE mã nguồn mở, cho phép truy cập và sử dụng IDE trực tiếp từ trình duyệt web. Trong bài viết dưới đây, mình sẽ hướng dẫn bạn cách cài đặt nền tảng cloud IDE code-server trên máy chủ Ubuntu 20.04 và triển khai với tên miền của bạn, được bảo mật bằng chứng chỉ TLS Let’s Encrypt miễn phí. Hãy cùng theo dõi cách cài đặt nền tảng IDE đám mây trên Ubuntu 20.04 và thực hiện theo nhé.
Những điểm chính
- Hướng dẫn cài đặt và triển khai code-server (VS Code trên server) trên Ubuntu 20.04 với tên miền riêng và chứng chỉ Let’s Encrypt.
- Cần máy chủ Ubuntu 20.04 (RAM tối thiểu 2GB), quyền root/sudo, Nginx, tên miền và có thể dùng VPS Vietnix để cài đặt nền tảng IDE đám mây code-server.
- Vietnix là nhà cung cấp VPS uy tín tại Việt Nam với 12 năm kinh nghiệm, tốc độ cao, ổn định, hỗ trợ 24/7 và hiệu suất vượt trội.
Giới thiệu về cài đặt nền tảng IDE đám mây code-server trên Ubuntu 20.04
Với các công cụ lập trình di chuyển đến cloud, việc tạo và áp dụng nền tảng cloud IDE (Integrated Development Environment) đang ngày càng phát triển. Cloud IDE cho phép các đội nhóm có thể làm việc trực tiếp với nhau trong môi trường thống nhất, giảm thiểu sự bất tương thích và cải thiện năng suất hiệu quả. Các truy cập được thực hiện thông qua trình duyệt web cho nên các cloud IDE hầu như đều có sẵn trên các thiết bị hiện đại.
Code-server là Microsoft Visual Studio Code chạy trên một máy chủ từ xa và có thể truy cập trực tiếp từ trình duyệt của bạn. Visual Studio Code là một trình biên tập mã hiện đại tích hợp Git, một bộ gỡ lỗi mã nguồn với tính năng tự động hoàn thiện thông minh và các tính năng tùy chỉnh, mở rộng. Nhờ đó, dù bạn có sử dụng các thiết bị chạy hệ điều hành khác nhau thì vẫn luôn có một môi trường phát triển thống nhất để làm việc.

Trong hướng dẫn dưới đây, Vietnix cung cấp hướng dẫn cài đặt nền tảng cloud IDE code-server trên máy chủ Ubuntu 20.04 và triển khai nó với tên miền của bạn, sử dụng chứng chỉ bảo mật TLS Let’s Encrypt miễn phí. Bạn sẽ có một Microsoft Visual Studio Code chạy trên server Ubuntu 20.04 cùng với tên miền được bảo vệ bằng mật khẩu an toàn.
Yêu cầu chuẩn bị cho cách cài đặt nền tảng IDE đám mây trên Ubuntu 20.04
Để thực hiện theo các bước hướng dẫn dưới đây, trước tiên bạn cần chuẩn bị các yêu cầu sau:
- Một máy chủ Ubuntu 20.04 dung lượng RAM tối thiểu 2GB, có quyền truy cập root và một tài khoản sudo non-root.
- Cài đặt Nginx trên máy chủ. ( Tham khảo cách cài đặt tại đây)
- Một tên miền đã đăng ký để lưu trữ code-server trỏ đến máy chủ. Trong hướng dẫn này sẽ sử dụng
code-server.vietnixtesttrong quá trình thực hiện.
Với dịch vụ VPS của Vietnix, bạn có thể triển khai code-server trên máy chủ của mình, cho phép bạn truy cập và quản lý code từ bất kỳ nơi đâu với một trình duyệt web.
Hiện tại, Vietnix đang cung cấp các gói VPS như: VPS Giá Rẻ, VPS SSD, VPS AMD, VPS GPU và VPS NVMe giúp bạn dễ dàng lựa chọn, đáp ứng được mọi nhu cầu mở rộng tài nguyên bao gồm RAM, bộ nhớ đệm và CPU, đồng thời tận dụng các tính năng bảo mật mạnh mẽ để đảm bảo an toàn cho dữ liệu.
Các bước cài đặt nền tảng cloud IDE code-server trên Ubuntu 20.04
Để cài đặt cloud IDE code-server trên Ubuntu 20.04 cùng với một tên miền đăng ký chứng chỉ bảo mật, hãy thực hiện theo các bước dưới đây.
Bước 1: Cài đặt code-server
Ở bước này, bạn sẽ thực hiện cài đặt code-server trên máy chủ, bao gồm việc tải phiên bản mới nhất và tạo một dịch vụ systemd giữ code-server luôn chạy dưới nền. Tiếp đó, bạn chỉ định một chính sách khởi động lại dịch vụ để code-server luôn có sẵn trong trường hợp xảy ra lỗi hoặc khởi động lại.
Bạn lưu trữ tất cả các dữ liệu liên quan đến code-server trong một thư mục có tên là ~/code-server. Tạo thư mục bằng câu lệnh sau:
$ mkdir ~/code-serverChuyển tiếp thư mục này:
$ cd ~/code-serverBạn cần truy cập Github releases page của code-server và chọn phiên bản Linux mới nhất (file chứa ‘linux’ trong tên của nó). Bạn tải về wget bằng câu lệnh sau:
$ wget https://github.com/cdr/code-server/releases/download/v3.3.1/code-server-3.3.1-linux-amd64.tar.gzSau đó, bạn giải nén file:
$ tar -xzvf code-server-3.3.1-linux-amd64.tar.gzBạn sẽ nhận được một thư mục có tên giống như file bạn đầu bạn đã tải xuống, chứa mã nguồn của code-server. Sao chép nó vào /usr/lib/code-server để có thể truy cập nó trong toàn hệ thống, sử dụng câu lệnh sau:
$ sudo cp -r code-server-3.3.1-linux-amd64 /usr/lib/code-serverTiếp theo, bạn tạo symbolic link tại /usr/bin/code-server trỏ đến code-server thực thi:
$ sudo ln -s /usr/lib/code-server/bin/code-server /usr/bin/code-serverTạo một thư mục cho code-server để lưu trữ dữ liệu người dùng:
$ sudo mkdir /var/lib/code-serverBây giờ, bạn đã tải xuống code-server và thiết lập nó có sẵn trong toàn hệ thống. Hãy tạo một dịch vụ systemd để giữ code-server luôn chạy dưới nền.
Lưu cấu hình dịch vụ trong file có tên code-server.service trong thư mục /lib/systemd/system. Bạn tạo nó bằng trình chỉnh sửa văn bản:
$ sudo nano /lib/systemd/system/code-server.serviceThêm các dòng sau:
[Unit]
Description=code-server
After=nginx.service
[Service]
Type=simple
Environment=PASSWORD=mật_khẩu_của_bạn
ExecStart=/usr/bin/code-server --bind-addr 127.0.0.1:8080 --user-data-dir /var/lib/code-server --auth password
Restart=always
[Install]
WantedBy=multi-user.targetỞ đây trước hết người dùng cần xác định phần mô tả dịch vụ. Sau đó, thiết lập rằng nginx phải được khởi động trước dịch vụ này. Sau phần [Unit] bạn xác định loại dịch vụ (simple có nghĩa là quá trình sẽ được đơn giản hóa) và cung cấp lệnh sẽ được thực thi.
Bạn cũng cần chỉ định rằng lệnh thực thi tổng thể của code-server sẽ được khởi động với một vài đối số dành riêng cho code-server. --bind-addr 127.0.0.1:8080 gán code-server với localhost tại cổng 8080, do đó nó chỉ có thể truy cập trực tiếp từ bên trong máy chủ. --user-data-dir /var/lib/code-server thiết lập thư mục dữ liệu người dùng và --auth password chỉ định rằng nó nên xác thực người truy cập bằng mật khẩu, được chỉ định trong biến môi trường PASSWORD được khai báo ở dòng trên.
Hãy nhớ thay thế your_password bằng một mật khẩu riêng của mình, sau đó nhấn lưu và đóng tệp.
Dòng tiếp theo cho biết rằng systemd sẽ khởi động lại code-server dù có gì diễn ra (kể cả chương trình bị crash hay bị hủy tiến trình,…). Phần [Install] yêu cầu systemd khởi động dịch vụ này khi có thể đăng nhập vào máy chủ.
Chạy câu lệnh sau để bắt đầu dịch vụ code-server:
$ sudo systemctl start code-serverKiểm tra lại xem code-server đã chạy đúng cách hay chưa bằng cách xem trạng thái hiện tại:
$ sudo systemctl status code-serverBạn sẽ nhận được output tương tự như sau:
Output
● code-server.service - code-server
Loaded: loaded (/lib/systemd/system/code-server.service; disabled; vendor preset: enabled)
Active: active (running) since Wed 2020-05-20 13:03:40 UTC; 12s ago
Main PID: 14985 (node)
Tasks: 18 (limit: 2345)
Memory: 26.1M
CGroup: /system.slice/code-server.service
├─14985 /usr/lib/code-server/bin/../lib/node /usr/lib/code-server/bin/.. --bind-addr 127.0.0.1:8080 --user-data-dir /var/lib/code-server --auth>
└─15010 /usr/lib/code-server/lib/node /usr/lib/code-server --bind-addr 127.0.0.1:8080 --user-data-dir /var/lib/code-server --auth password
May 20 13:03:40 code-server-update-2004 systemd[1]: Started code-server.
May 20 13:03:40 code-server-update-2004 code-server[15010]: info Wrote default config file to ~/.config/code-server/config.yaml
May 20 13:03:40 code-server-update-2004 code-server[15010]: info Using config file ~/.config/code-server/config.yaml
May 20 13:03:40 code-server-update-2004 code-server[15010]: info Using user-data-dir /var/lib/code-server
May 20 13:03:40 code-server-update-2004 code-server[15010]: info code-server 3.3.1 6f1309795e1cb930edba68cdc7c3dcaa01da0ab3
May 20 13:03:40 code-server-update-2004 code-server[15010]: info HTTP server listening on http://127.0.0.1:8080
May 20 13:03:40 code-server-update-2004 code-server[15010]: info - Using password from $PASSWORD
May 20 13:03:40 code-server-update-2004 code-server[15010]: info - To disable use `--auth none`
May 20 13:03:40 code-server-update-2004 code-server[15010]: info - Not serving HTTPSĐể code-server tự động khởi động sau khi khởi động lại máy chủ, hãy bật dịch vụ của code-server bằng cách chạy câu lệnh sau:
$ sudo systemctl enable code-serverTrong bước này, bạn đã tải xuống code-server và thiết lập tổng thể chung (global). Sau đó tạo dịch vụ systemd và kích hoạt để code-server có thể tự động khởi động mỗi khi máy chủ khởi động. Tiếp theo, bạn sẽ cần khai báo code-server này trên tên miền thông qua cấu hình Nginx để thực thi như một reverse proxy giữa người truy cập và code-server.
Bước 2: Khai báo code-server trên domain
Trong bước này, bạn cần cấu hình Nginx như một reverse proxy cho code-server.
Về cơ bản, các tệp cấu hình web được lưu trữ tại /etc/nginx/sites-available, sau đó phải symlink tới /etc/nginx/sites-enabled để active.
Bạn cần cấu hình để khai báo code-server trên tên miền trong một tệp có tên là code-server.conf, dưới /etc/nginx/sites-available. Sử dụng trình chỉnh sửa văn bản tùy ý:
$ sudo nano /etc/nginx/sites-available/code-server.confThêm các dòng lệnh sau:
server {
listen 80;
listen [::]:80;
server_name code-server.vietnixtest;
location / {
proxy_pass http://localhost:8080/;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
}Thay thế code-server.vietnixtest bằng tên miền bạn mong muốn, sau đó nhấn lưu và đóng file.
File này xác định Nginx cần lắng nghe cổng HTTP 80, sau đó bạn chỉ định một server_name để cho Nginx biết tên miền có thể chấp nhận các yêu cầu và áp dụng cấu hình cụ thể. Trong block tiếp theo, với vị trí root (/) sẽ chỉ định các yêu cầu được chuyển tiếp qua lại với code-server đang chạy tại localhost:8080. Ba dòng tiếp theo (bắt đầu với proxy_set_header) yêu cầu Nginx mang theo một số HTTP request header cần cho các tính năng của WebSocket.
Để cấu hình trang web này hoạt động, bạn cần một số symlink trong thư mục /etc/nginx/sites-enabled bằng cách chạy câu lệnh:
$ sudo ln -s /etc/nginx/sites-available/code-server.conf /etc/nginx/sites-enabled/code-server.confĐể kiểm tra tính hợp lệ của cấu hình, sử dụng câu lệnh sau đây:
$ sudo nginx -tBạn sẽ nhận được output như sau:
Output
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successfulĐể cấu hình có hiệu lực, bạn cần khởi động lại Nginx:
$ sudo systemctl restart nginxBây giờ bạn đã cài đặt xong code-server được truy cập từ tên miền của bạn. Bước tiếp theo sẽ hướng dẫn bạn cài đặt bảo mật bằng cách sử dụng chứng chỉ TLS Let’s Encrypt miễn phí.
Bước 3: Bảo mật tên miền
Trong bước này, bạn sẽ thực hiện bảo mật cho tên miền bằng cách sử dụng chứng chỉ TLS Let’s Encrypt miễn phí được cấp bằng Certbot.
Để cài đặt phiên bản mới nhất của Certbot và plugin Nginx đi kèm, bạn chạy câu lệnh sau đây:
$ sudo apt install certbot python3-certbot-nginxỞ trong yêu cầu ban đầu, bạn đã bật tường lửa ufw và cấu hình nó cho phép lưu HTTP traffic không được mã hóa. Để có thể truy cập được trang web bảo mật, bây giờ bạn cần cấu hình cho phép nhận traffic đã được mã hóa bằng câu lệnh sau:
$ sudo ufw allow httpsOutput nhận được là:
Output
Rule added
Rule added (v6)Tương tự như Nginx, bạn sẽ cần reload để cấu hình có hiệu lực:
$ sudo ufw reloadKết quả trả về:
Output
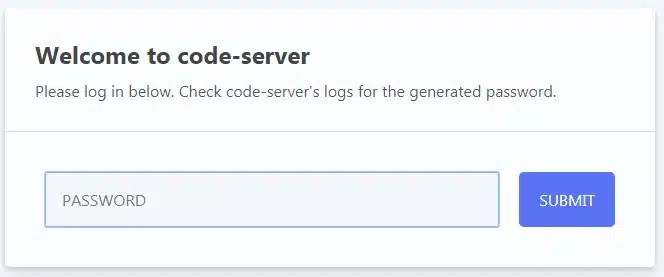
Firewall reloadedTrên trình duyệt, bạn truy cập vào tên miền đã sử dụng cho code-server sẽ nhìn thấy màn hình đăng nhập như dưới đây:

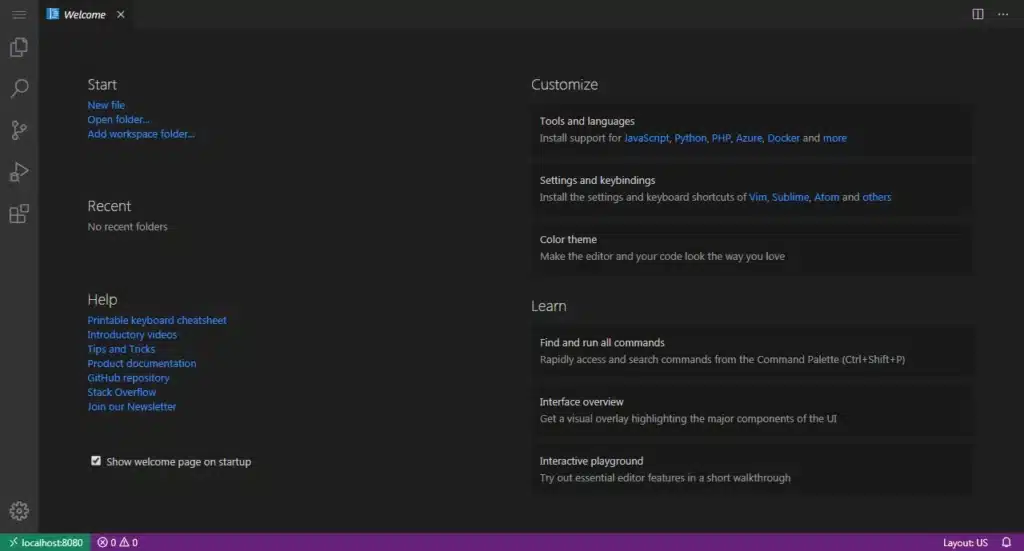
Code-server đang yêu cầu bạn nhập mật khẩu. Nhập mật khẩu đã được bạn thiết lập ở bước trước rồi nhấn ENTER để vào IDE. Ngay lập tức giao diện đồ họa của trình chỉnh sửa code-server sẽ hiện ra:

Như vậy, bạn đã xác nhận được rằng code-server đã khai báo đúng tên miền, việc tiếp theo là cài đặt chứng chỉ TLS Let’s Encrypt để bảo mật bằng Certbot.
Để yêu cầu chứng chỉ cho tên miền, bạn chạy lệnh sau:
$ sudo certbot --nginx -d code-server.your-domainTrong lệnh này, bạn chạy certbot để yêu cầu chứng chỉ tên miền, truyền tên miền của bạn tới tham số -d. Cờ --nginx cho phép tự động thay đổi cấu hình web Nginx để hỗ trợ HTTPS. Lưu ý cần thay thế code-server.your-domain bằng tên miền của bạn.
Nếu đây là lần đầu tiên bạn chạy Certbot, bạn cần cung cấp địa chỉ email để nhận thông báo khẩn cấp và chấp nhận các điều khoản dịch vụ EFF. Sau đó, Certbot sẽ yêu cầu chứng chỉ cho tên miền từ Let’s Encrypt. Bạn sẽ được hỏi rằng có muốn chuyển hướng tất cả traffic HTTP sang HTTPS không:
Output
Please choose whether or not to redirect HTTP traffic to HTTPS, removing HTTP access.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
1: No redirect - Make no further changes to the webserver configuration.
2: Redirect - Make all requests redirect to secure HTTPS access. Choose this for
new sites, or if you're confident your site works on HTTPS. You can undo this
change by editing your web server's configuration.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Select the appropriate number [1-2] then [enter] (press 'c' to cancel):Tùy chọn thứ hai được đề xuất để tối đa hóa bảo mật, sau khi nhập lựa chọn của mình, bạn nhấn ENTER.
Kết quả trả về như sau:
Output
IMPORTANT NOTES:
- Congratulations! Your certificate and chain have been saved at:
/etc/letsencrypt/live/code-server.your-domain/fullchain.pem
Your key file has been saved at:
/etc/letsencrypt/live/code-server.your-domain/privkey.pem
Your cert will expire on ... To obtain a new or tweaked
version of this certificate in the future, simply run certbot again
with the "certonly" option. To non-interactively renew *all* of
your certificates, run "certbot renew"
- Your account credentials have been saved in your Certbot
configuration directory at /etc/letsencrypt. You should make a
secure backup of this folder now. This configuration directory will
also contain certificates and private keys obtained by Certbot so
making regular backups of this folder is ideal.
- If you like Certbot, please consider supporting our work by:
Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate
Donating to EFF: https://eff.org/donate-leĐiều này cho thấy Certbot đã tạo thành công chứng chỉ TLS và áp dụng vào cấu hình Nginx cho tên miền của bạn. Bạn có thể tải lại tên miền code-server trong trình duyệt và nhìn thấy một biểu tượng ổ khóa bên trái địa chỉ trang web. Điều này có nghĩa là kết nối đã được bảo mật an toàn.
Bây giờ bạn có thể truy cập vào code-server tại tên miền thông qua Nginx server proxy đã bảo mật an toàn và xem giao diện người dùng của code-server.
Bước 4: Sử dụng code-server interface
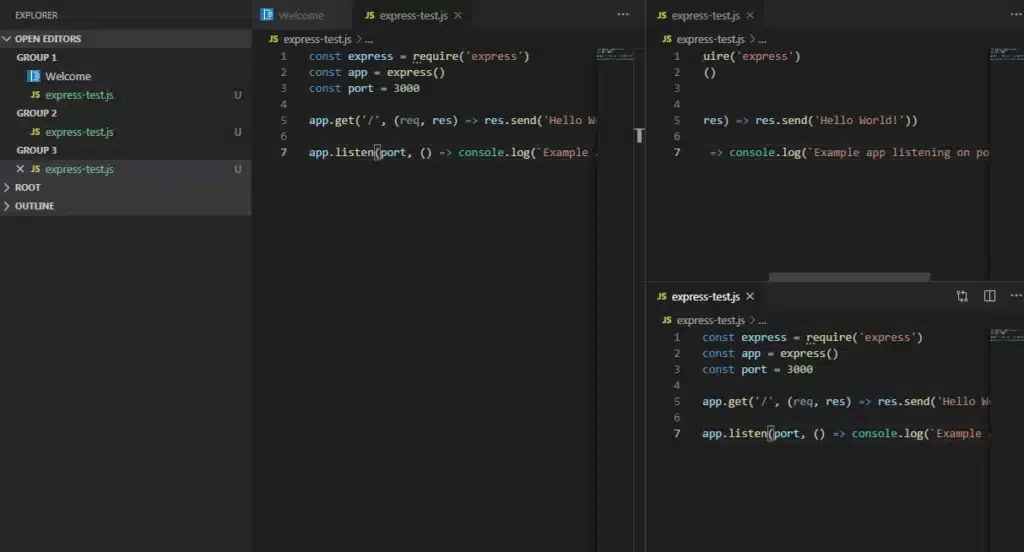
Ở bước này, bạn sẽ sử dụng một số tính năng của giao diện code-server. Vì code-server là Visual Studio Code chạy trên cloud nên giao diện tương tự như phiên bản trên desktop.
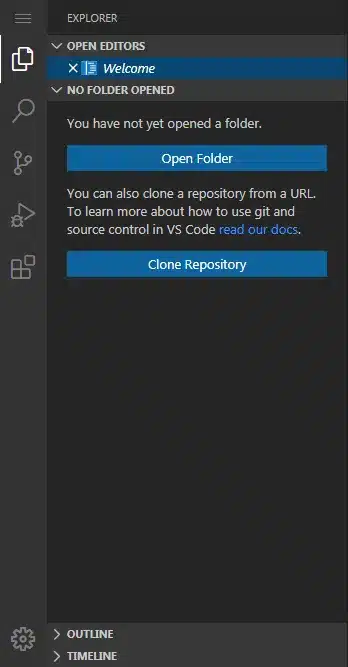
Ở bên trái IDE có một hàng dọc gồm sáu button gồm các tính năng thường được sử dụng trong một bảng gọi là Activity Bar.

Thanh này có thể tùy chọn di chuyển các chế độ xem sang một vị trí khác loại bỏ chúng khỏi thanh. Theo mặc định, nút đầu tiên sẽ mở menu chung trong dropdown, chế độ xem thứ hai mở Explorer panel, cung cấp điều hướng dạng cây của cấu trúc project. Bạn có thể quản lý các thư mục và tệp tại đây, tạo, xóa, di chuyển và đổi tên chúng nếu cần. Chế độ xem tiếp theo sẽ cung cấp truy cập đến chức năng tìm kiếm và thay thế.
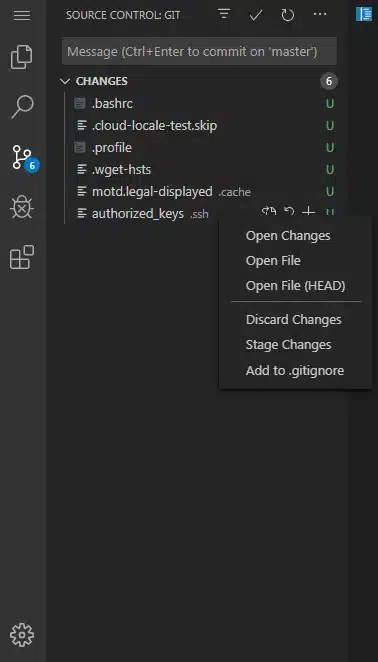
Tiếp theo đó là chế độ xem hệ thống điều khiển mã nguồn, như Git.

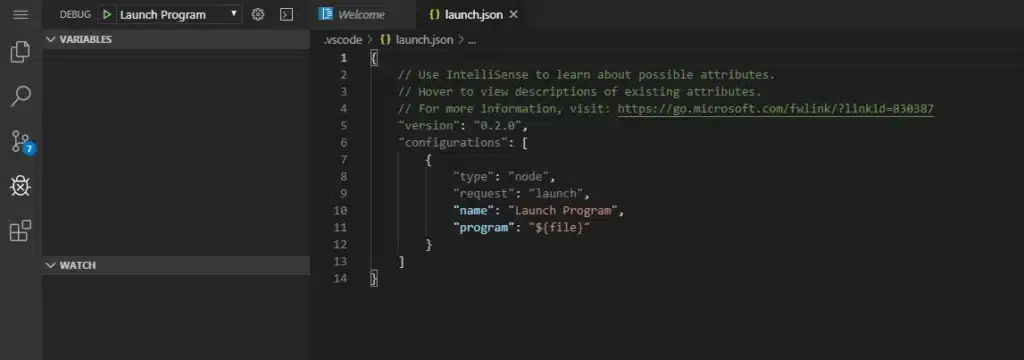
Tùy chọn gỡ lỗi trên thanh Activity Bar cung cấp tất cả các hoạt động để gỡ lỗi trong bảng điều khiển. Visual Studio Code tích hợp hỗ trợ trình gỡ lỗi Node.js runtime và bất kỳ ngôn ngữ nào biên dịch thành Javascript. Đối với các ngôn ngữ khác, bạn có thể cài đặt tiện ích mở rộng cho trình gỡ lỗi yêu cầu. Các cấu hình trình gỡ lỗi có thể lưu trong tệp launch.json.

Chế độ cuối cùng trong thanh Activity Bar cung cấp menu để truy cập các tiện ích mở rộng có sẵn trên Marketplace.

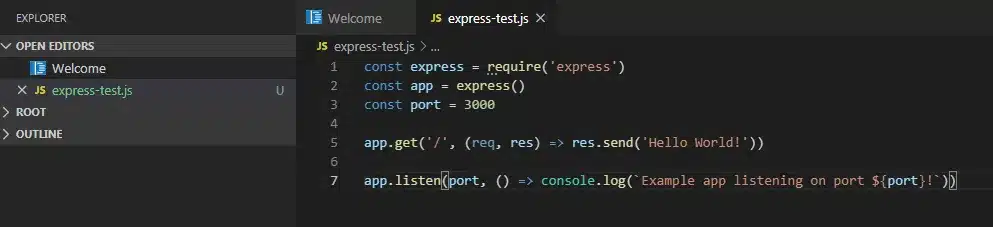
Phần trung tâm của GUI là trình soạn thảo, bạn có thể tách ra bằng các tab để chỉnh sửa code. Bạn cũng có thể thay đổi editing view thành hệ thống lưới hoặc các tệp cạnh nhau.

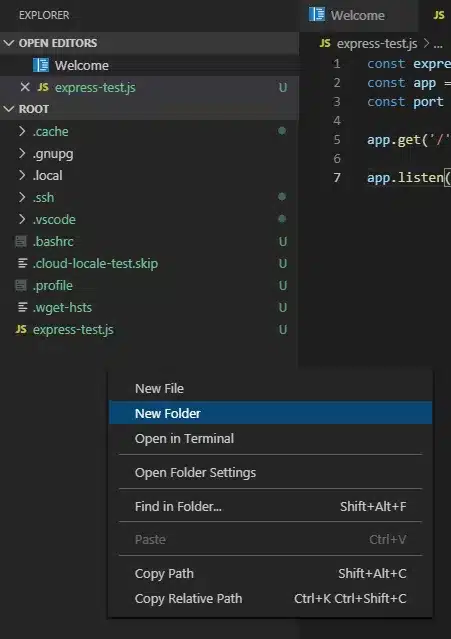
Sau khi tạo một tệp mới thông qua File menu, một tệp trống sẽ được mở trong tab mới và khi lưu lại thì tên của tệp sẽ được hiển thị trong bảng điều khiển Explorer. Tạo các thư mục bằng cách nhấp chuột phải vào thanh bên Explorer và nhấn vào New Folder. Mở rộng một thư mục bằng cách nhấp vào tên của nó và kéo thả tệp, thư mục lên các phần trên của cấu trúc để di chuyển chúng đến vị trí mới.

Bạn có thể truy cập vào terminal bằng cách nhập CTRL + SHIFT + ` hoặc nhấn vào Terminal trong menu trên cùng sau đó chọn New Terminal. Terminal sẽ mở ra ở bên dưới và thư mục làm việc sẽ được đặt trong workspace của project, nơi chứa các tệp và thư mục được hiển thị trong bảng điều khiển Explorer.
Vietnix – Đơn vị cung cấp VPS tốc độ cao, ổn định và uy tín
Tại Việt Nam, Vietnix là đơn vị cho thuê VPS uy tín với hơn 12 năm kinh nghiệm, với đa dạng dịch vụ máy chủ ảo tốc độ cao cho khách hàng cá nhân và doanh nghiệp. Trong suốt thời gian hoạt động, Vietnix tập trung vào đầu tư hạ tầng máy chủ, do đó VPS Vietnix luôn đảm bảo tốc độ nhanh, hoạt động ổn định 24/7, giúp tối ưu hiệu suất cho mọi ứng dụng, website của khách hàng.
Một điểm mạnh của Vietnix được nhiều khách hàng tin chọn là đội ngũ kỹ thuật chuyên nghiệp hỗ trợ 24/7, sẵn sàng giải quyết mọi vấn đề nhanh chóng, giúp khách hàng an tâm sử dụng. Chọn Vietnix ngay hôm nay để trải nghiệm dịch vụ VPS chất lượng, hiệu suất vượt trội!
Thông tin liên hệ:
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành phố Hồ Chí Minh
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Website: https://vietnix.vn/
Như vậy, với bài viết hướng dẫn về cách cài đặt nền tảng IDE đám mây trên Ubuntu 20.04, bạn đã cài đặt xong code-server – một môi trường phát triển tích hợp đa năng trên cloud máy chủ Ubuntu 20.04 sử dụng tên miền đã được bảo mật bằng TLS Let’s Encrypt. Bạn có thể làm việc với các project một cách độc lập hoặc phối hợp team hiệu quả. Trong quá trình thao tác nếu có vấn đề nào thắc mắc bạn có thể để lại bình luận bên dưới để Vietnix giải đáp ngay lập tức.
Mọi người cũng đọc thêm:
 Hướng dẫn quản lý an toàn các Secrets bằng HashiCorp trên Ubuntu 20.04
Hướng dẫn quản lý an toàn các Secrets bằng HashiCorp trên Ubuntu 20.04 Cách cấu hình truy cập WebDAV với Apache trên Ubuntu 20.04
Cách cấu hình truy cập WebDAV với Apache trên Ubuntu 20.04 Hướng dẫn cài đặt Jupyter Notebook với Python 3 trên Ubuntu 20.04
Hướng dẫn cài đặt Jupyter Notebook với Python 3 trên Ubuntu 20.04 Hướng dẫn bật SFTP mà không cần truy cập shell trên Ubuntu 20.04
Hướng dẫn bật SFTP mà không cần truy cập shell trên Ubuntu 20.04 Cách bảo vệ SSH bằng Fail2Ban trên Ubuntu 20.04 hiệu quả
Cách bảo vệ SSH bằng Fail2Ban trên Ubuntu 20.04 hiệu quả
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày