Cách xóa sidebar trong WordPress đơn giản nhất

Đã kiểm duyệt nội dung
Đánh giá
Sidebar trong WordPress là một phần tử phổ biến, thường chứa các widget, menu điều hướng và các thành phần hỗ trợ khác cho người dùng. Tuy nhiên, trong một số trường hợp, thiết kế hoặc nội dung của website có thể trở nên đẹp mắt và dễ sử dụng hơn khi loại bỏ sidebar. Trong bài viết này, mình sẽ giới thiệu các phương pháp để xóa sidebar trong WordPress, bao gồm chỉnh sửa tệp theme và sử dụng các template trang tùy chỉnh, giúp bạn lựa chọn giải pháp phù hợp nhất cho website của mình.
Những điểm chính
- Lý do cần xóa sidebar trong WordPress: Hiểu được lý do tại sao việc loại bỏ sidebar có thể giúp website của bạn trở nên gọn gàng, tối ưu hóa trải nghiệm người dùng và cải thiện tốc độ tải trang.
- Cách xóa sidebar trong WordPress: Nắm được các phương pháp đơn giản để loại bỏ sidebar, bao gồm việc sử dụng cài đặt theme, chỉnh sửa full site và các tùy chỉnh khác phù hợp với nhu cầu thiết kế.
- Vietnix – Nhà cung cấp dịch vụ lưu trữ tốc độ cao: Biết thêm về dịch vụ hosting của Vietnix, tối ưu cho các website WordPress với hiệu suất và tốc độ vượt trội.
- Câu hỏi thường gặp: Cung cấp các câu hỏi và giải đáp thông tin liên quan đến việc xóa sidebar trong WordPress.
Lý do cần xóa sidebar trong WordPress
Việc xóa sidebar trong WordPress mang lại nhiều lợi ích rõ rệt cho website của bạn. Trước hết, việc loại bỏ sidebar giúp cải thiện khả năng đọc và tương tác của người dùng, tạo ra một không gian thoáng hơn, không có sự xao nhãng, giúp người đọc tập trung vào nội dung chính.
Ngoài ra, thiết kế toàn màn hình mà không có sidebar mang lại vẻ ngoài hiện đại, dễ nhìn và dễ tiếp cận hơn. Điều này cho phép bạn trưng bày các yếu tố đa phương tiện lớn hơn và đẹp mắt hơn, đồng thời cải thiện khả năng đáp ứng trên các thiết bị di động, giúp trang web của bạn trông tuyệt vời trên mọi nền tảng.
Việc xóa sidebar cũng mở ra cơ hội thử nghiệm với các bố cục khác nhau, đặc biệt có lợi cho các trang web sáng tạo hay portfolio. Đồng thời, nó còn giúp tăng tốc độ tải trang, từ đó nâng cao hiệu quả SEO và trải nghiệm người dùng. Cuối cùng, loại bỏ sidebar giúp tạo ra một không gian rõ ràng và gọn gàng để bạn truyền tải thông điệp thương hiệu, nâng cao hiệu quả của website.

Để đảm bảo website luôn vận hành mượt mà và tối ưu về mặt SEO sau khi chỉnh sửa giao diện, bạn có thể tham khảo sử dụng dịch vụ WordPress hosting của Vietnix. Đây là gói web hosting được tối ưu riêng cho WordPress, giúp website tải nhanh, hoạt động ổn định và an toàn hơn. Đặc biệt, khi đăng ký dịch vụ, bạn sẽ được tặng plugin Rank Math SEO Pro miễn phí – công cụ mạnh mẽ hỗ trợ tạo schema, tối ưu SEO và cải thiện khả năng hiển thị trên Google một cách đơn giản. Liên hệ ngay!
Tạo website nhanh chóng & dễ dàng với
QUÀ TẶNG HẤP DẪN TỪ VIETNIX!
Nhận ngay Rank Math Pro, Elementor Pro, WP Smush Pro và hơn 500 theme bản quyền hoàn toàn miễn phí!
Khám phá kho quà tặng ngay!

Cách xóa sidebar trong WordPress đơn giản nhất
- Xóa sidebar bằng cách sử dụng WordPress Theme Settings
- Xóa sidebar bằng cách sử dụng full site editing
- Xóa sidebar khỏi toàn bộ website WordPress
- Xóa sidebar khỏi các trang tĩnh trong WordPress
- Xóa sidebar khỏi một bài đăng duy nhất trong WordPress
1. Xóa sidebar bằng cách sử dụng WordPress Theme Settings
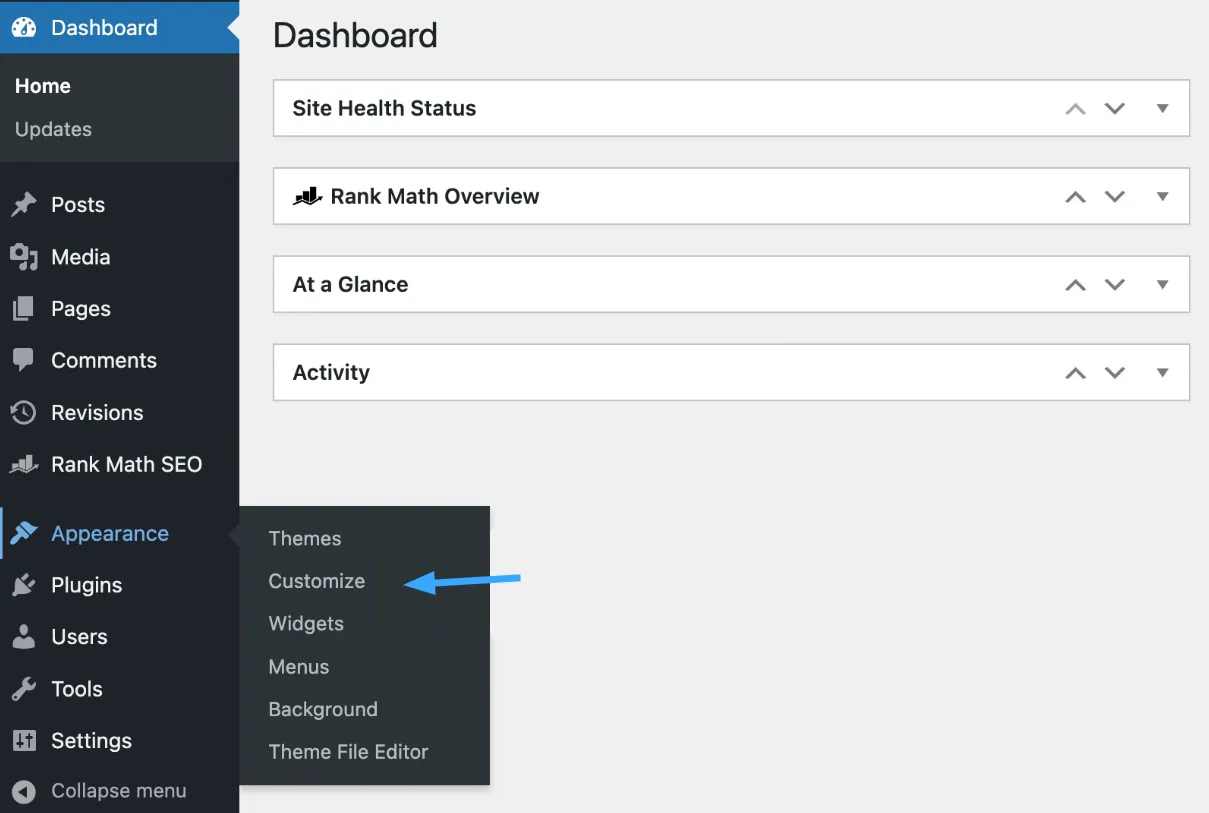
Một trong những cách đơn giản để xóa thanh sidebar trong WordPress là sử dụng các thiết lập có sẵn trong theme. Tuy không phải tất cả các theme đều cung cấp tính năng này, nhưng hầu hết các theme hiện đại đều cho phép tùy chỉnh giao diện của từng trang hoặc bài viết, bao gồm việc loại bỏ sidebar. Đầu tiên, bạn nên sao lưu website của mình để đảm bảo có thể khôi phục lại nếu có sự cố xảy ra. Sau đó, bạn truy cập vào trang quản trị WordPress, chọn Appearance → Customize.

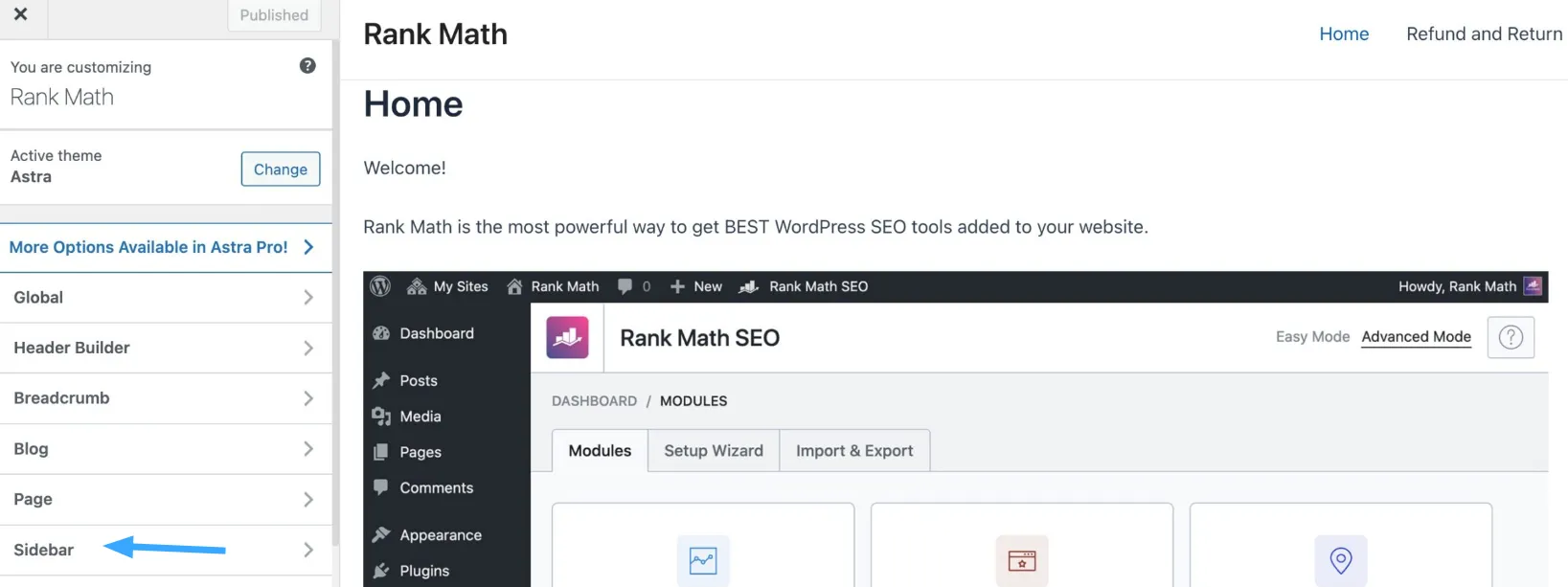
Tiếp theo, bạn tìm tùy chọn Sidebar trong phần cài đặt của theme (ví dụ, theme Astra cung cấp tùy chọn này).

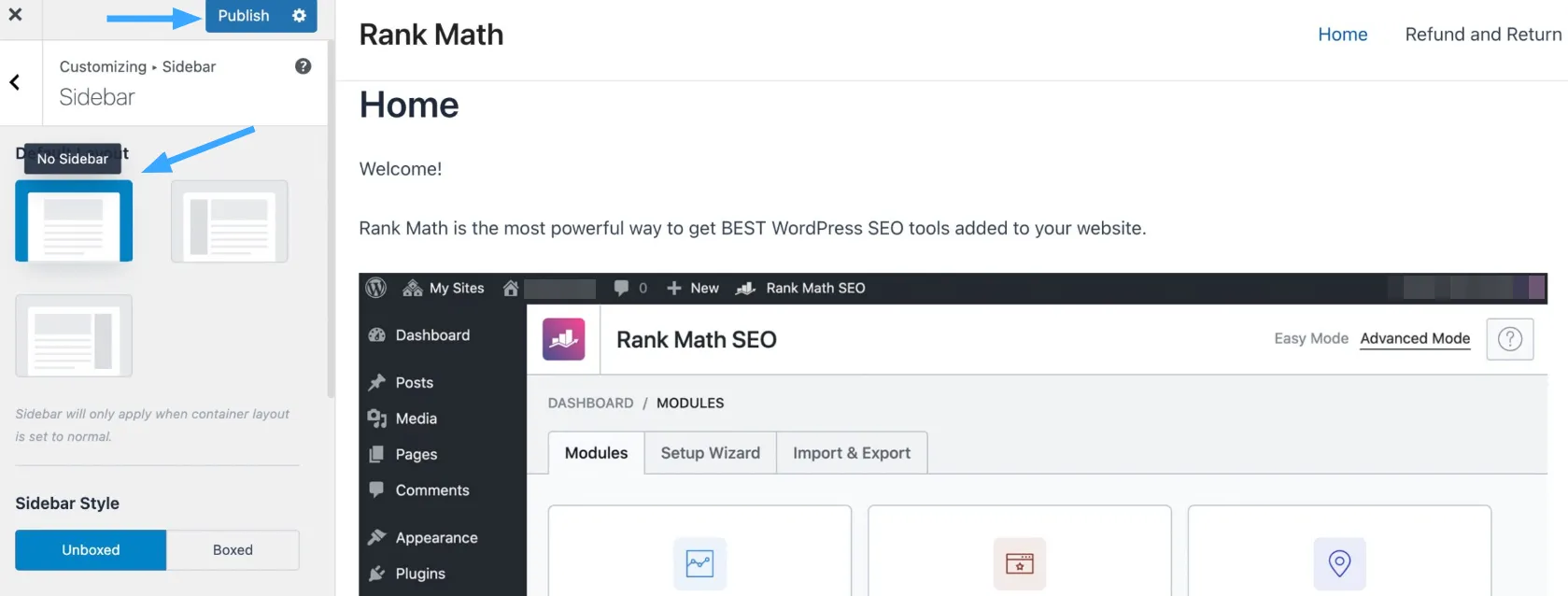
Bạn có thể khám phá các layout có sẵn, bao gồm những lựa chọn loại bỏ sidebar như No Sidebar, Left Sidebar, hoặc Right Sidebar.

Sau khi lựa chọn layout phù hợp, bạn nhấn vào thumbnail để áp dụng. Cuối cùng, bạn bấm Publish/Update để lưu lại thay đổi. Với cách này, bạn có thể dễ dàng điều chỉnh giao diện của website và loại bỏ sidebar mà không cần phải can thiệp vào mã nguồn.
2. Xóa sidebar bằng cách sử dụng full site editing
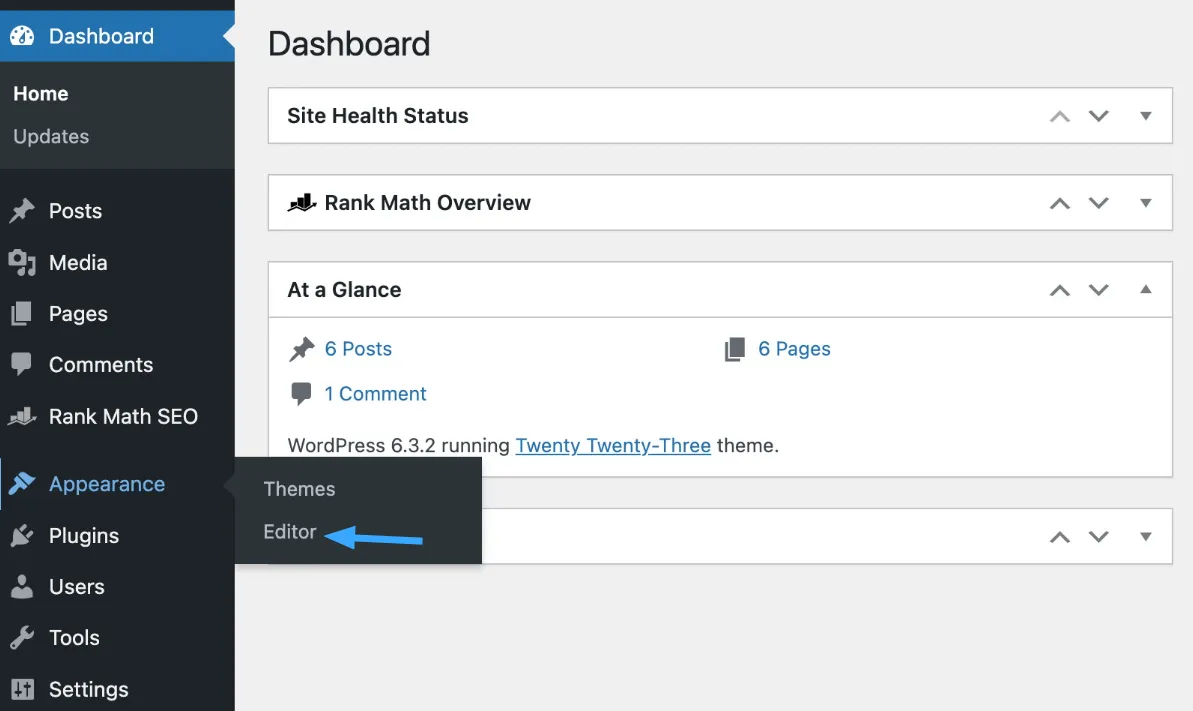
Xóa sidebar bằng cách sử dụng Full Site Editing là phương pháp đơn giản và trực quan dành cho các theme sử dụng hệ thống block (khối), đặc biệt là các theme mới như Twenty Twenty-Three. Với cách này, bạn có thể dễ dàng tùy chỉnh bố cục của từng trang hoặc toàn bộ giao diện mà không cần đụng đến code. Đầu tiên, bạn truy cập vào mục Appearance → Editor từ giao diện quản trị WordPress.

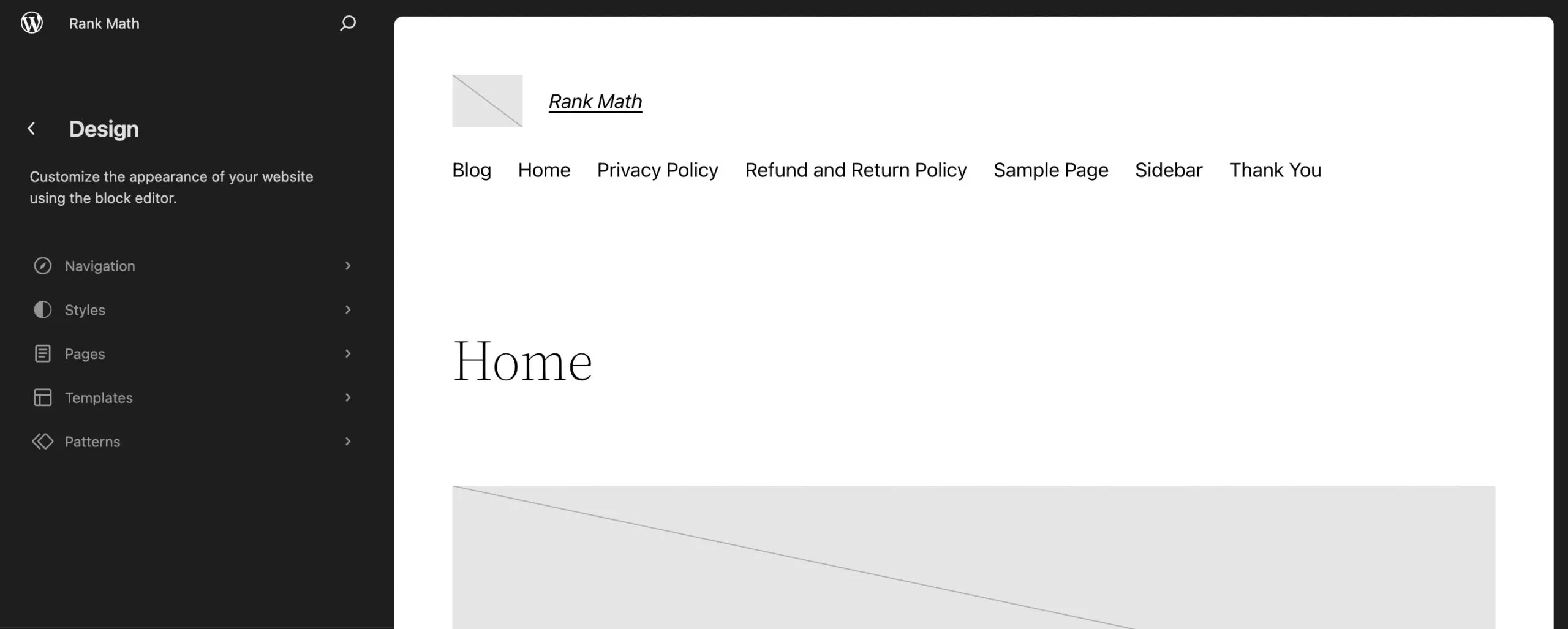
Mặc định, WordPress sẽ hiển thị mẫu giao diện chính (home template) của theme. Tuy nhiên, bạn hoàn toàn có thể chọn và chỉnh sửa bất kỳ trang hoặc template nào bạn muốn xóa sidebar. Tiếp theo, bạn truy cập vào mục Templates, Patterns hoặc Pages để tìm trang hoặc mẫu giao diện chứa thanh sidebar.

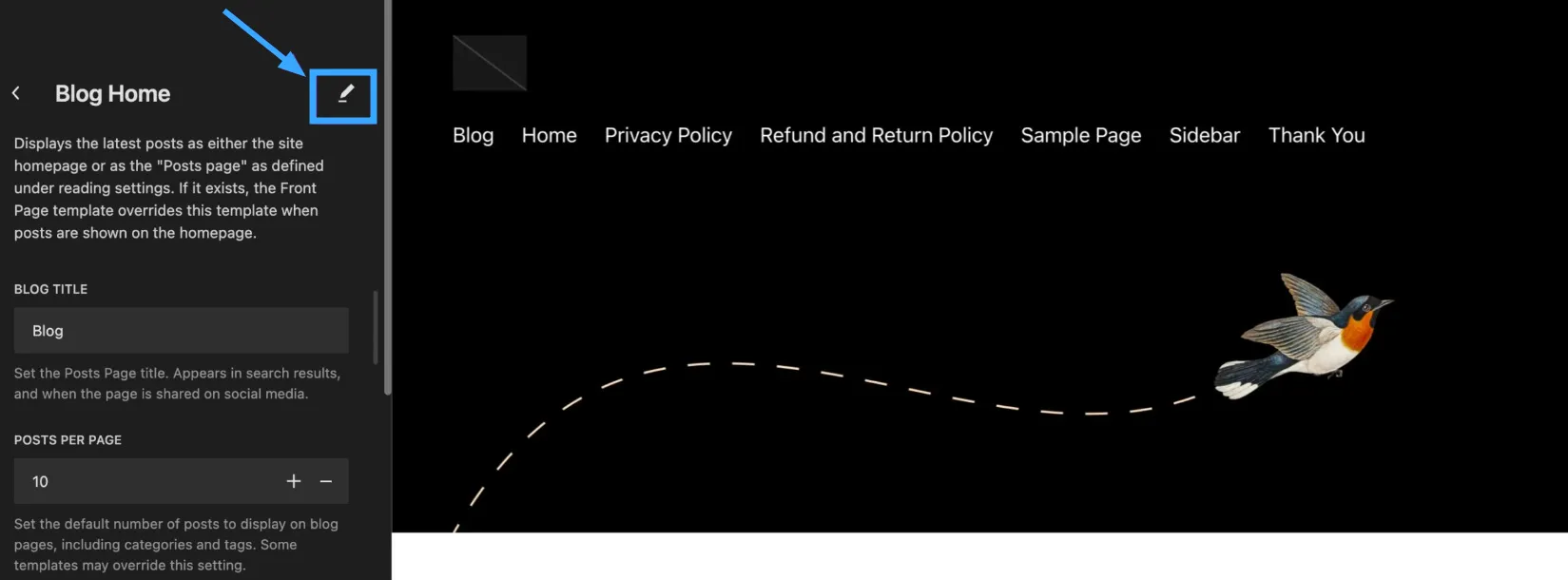
Bạn nhấn vào template hoặc trang mong muốn, WordPress sẽ hiển thị bản xem trước thiết kế. Tại đây, bạn nhấp vào biểu tượng cây bút nhỏ (pencil icon) để bắt đầu chỉnh sửa.

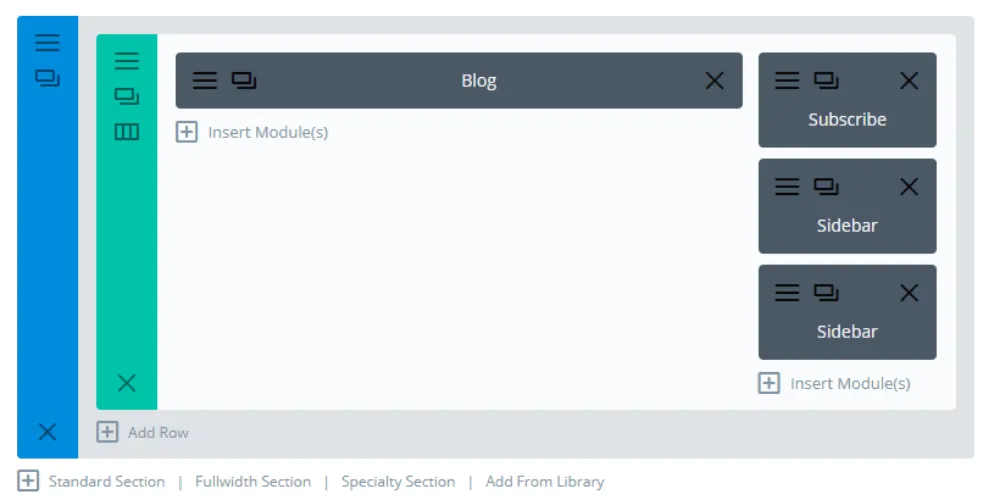
Trong trình chỉnh sửa, bạn chọn vào phần sidebar, sau đó nhấp vào biểu tượng ba chấm (…) và chọn Delete để xóa nó khỏi giao diện. Cuối cùng, bạn nhấn Save để lưu thay đổi, sidebar sẽ lập tức biến mất khỏi giao diện bạn đã chỉnh sửa.

3. Xóa sidebar khỏi toàn bộ website WordPress
Để xóa sidebar khỏi toàn bộ website WordPress, bạn có thể can thiệp trực tiếp vào mã nguồn của theme đang sử dụng. Đây là thao tác nâng cao, đòi hỏi bạn phải hiểu rõ về cách hoạt động của theme, cũng như có kiến thức cơ bản về PHP và HTML.
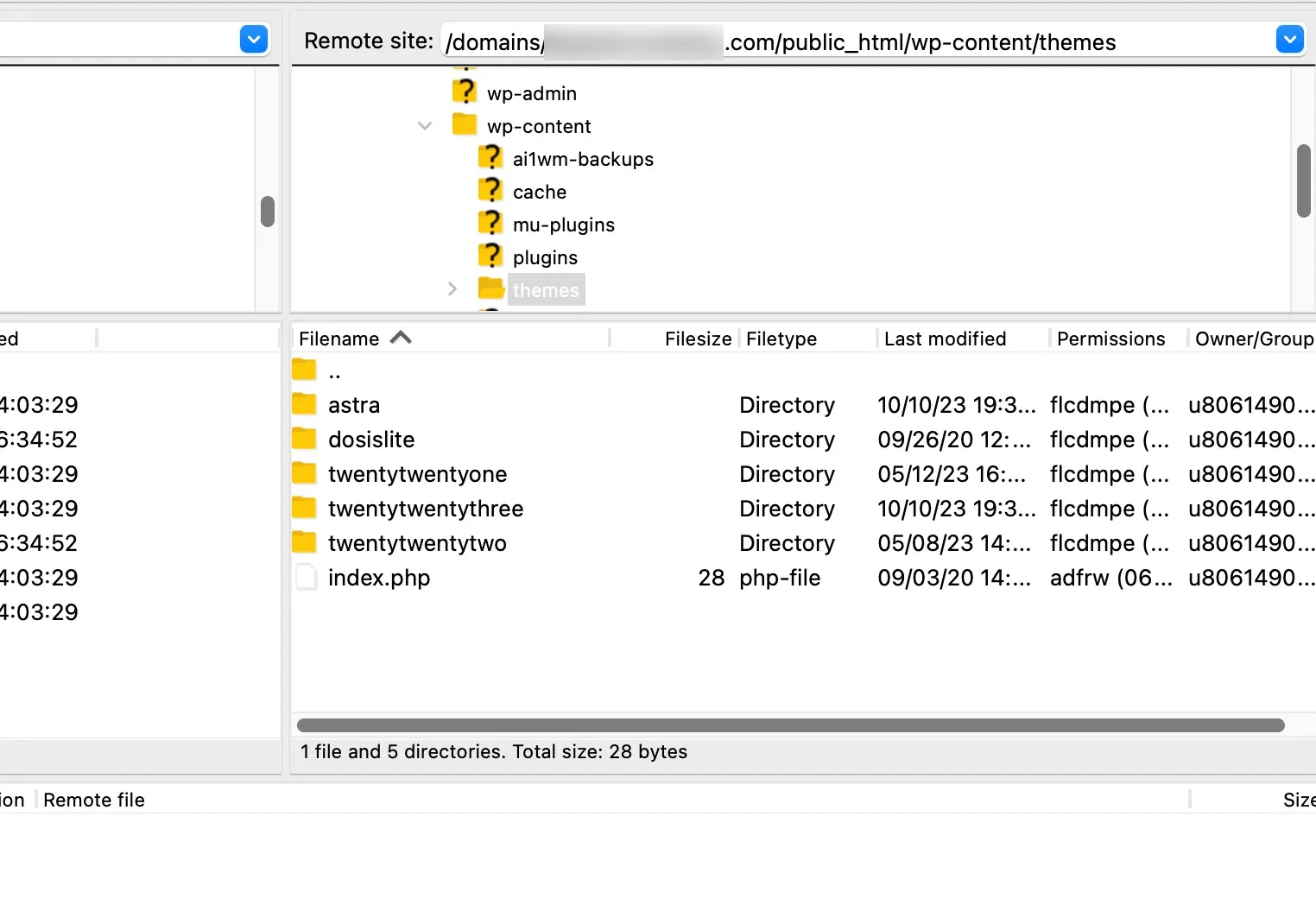
Trước tiên, hãy đảm bảo bạn đã tạo một bản sao lưu toàn bộ website WordPress. Điều này rất quan trọng để có thể khôi phục lại website nếu có sự cố xảy ra trong quá trình chỉnh sửa. Tiếp theo, bạn cần đăng nhập vào máy chủ lưu trữ WordPress bằng FTP hoặc Trình quản lý tệp (File Manager) do nhà cung cấp hosting cung cấp, sau đó đi tới thư mục wp-content/themes/ và mở thư mục chứa theme đang kích hoạt trên website.

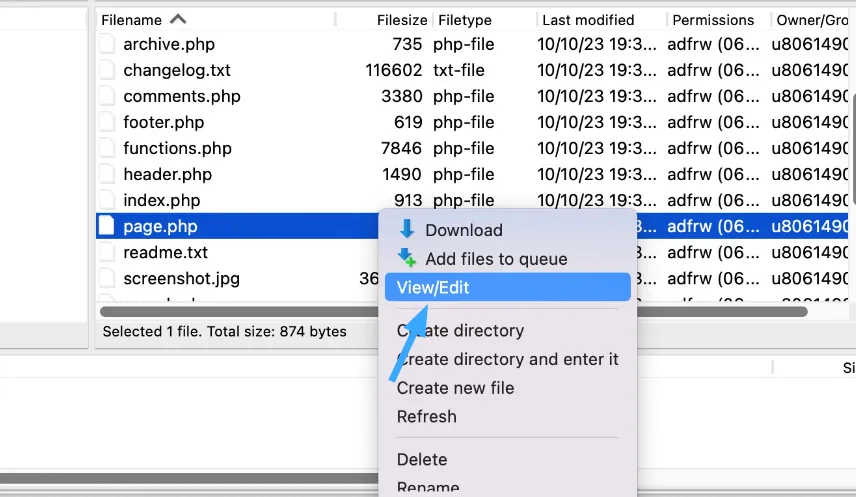
Mỗi theme sẽ có cách tổ chức file khác nhau, nhưng thông thường, bạn sẽ tìm thấy các file như page.php, single.php, hoặc index.php – đây là những file điều khiển bố cục cho từng loại trang. Bạn mở file bạn muốn chỉnh sửa (ví dụ: page.php) bằng trình soạn thảo văn bản. Tìm dòng code có dạng:
<?php get_sidebar(); ?>
Đây chính là đoạn code gọi sidebar hiển thị. Bạn có thể xóa hoặc comment dòng này lại để sidebar không còn hiển thị. Bạn thực hiện lại thao tác tương tự với các file template khác nếu cần, như single.php hoặc index.php, tùy vào cấu trúc theme. Sau khi lưu các thay đổi, bạn truy cập lại website và kiểm tra kỹ các trang để đảm bảo sidebar đã được loại bỏ hoàn toàn trên toàn site.
4. Xóa sidebar khỏi các trang tĩnh trong WordPress
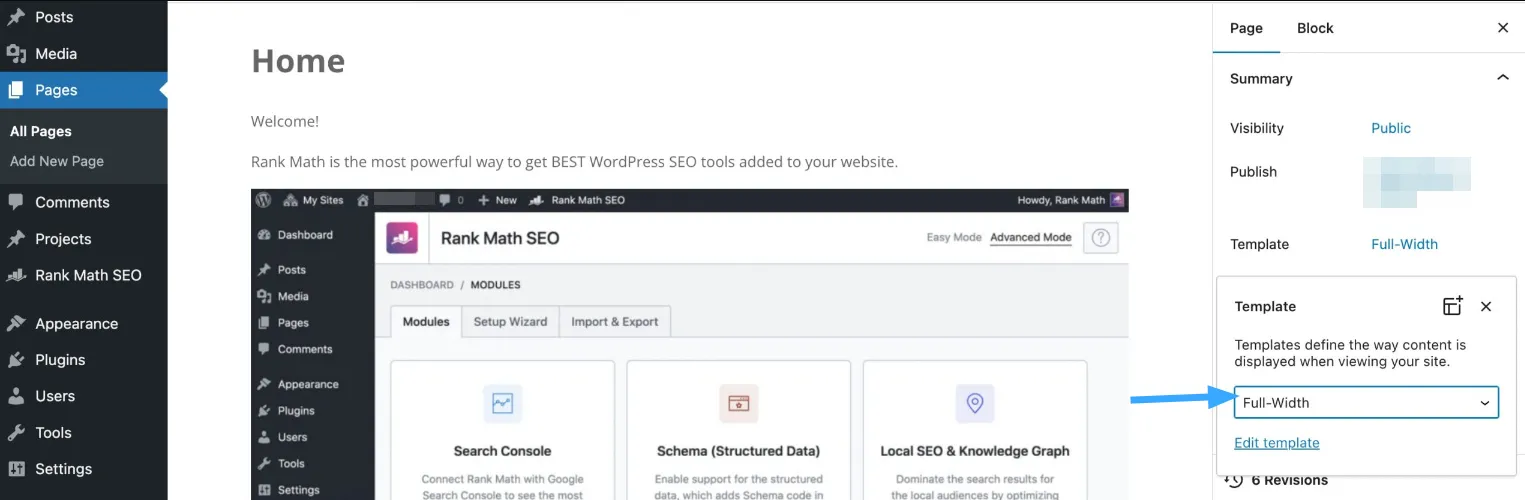
Để xóa thanh sidebar khỏi một trang tĩnh trong WordPress, bạn cần truy cập vào mục Pages từ giao diện quản trị. Trong trình chỉnh sửa trang, bạn tìm phần Page, thường nằm ở thanh bên phải. Tại đây, bạn sẽ thấy một menu thả xuống có nhãn là Template (hoặc tương tự), chọn một mẫu giao diện có tên Full-Width hoặc được ghi chú là không có sidebar.

Sau khi chọn mẫu phù hợp, bạn nhấn Update hoặc Publish để lưu thay đổi. Trong trường hợp theme của bạn không có sẵn template dạng full-width, bạn có thể tự tạo một mẫu mới. Mở một trình soạn thảo văn bản như Notepad và dán đoạn code sau vào một file trống:
<?php /* * Template Name: Full-Width */ get_header(); ?>
Sau đó, bạn lưu file với tên là full-width.php (hoặc tên bất kỳ dễ nhớ), dùng FTP hoặc trình quản lý file của dịch vụ hosting để truy cập vào thư mục /wp-content/themes/ và mở thư mục của theme đang sử dụng. Bạn tìm file page.php, mở nó bằng trình soạn thảo và sao chép toàn bộ nội dung phía sau dòng <?php get_header(); ?>. Dán phần nội dung này vào file full-width.php.

Tiếp theo, bạn tìm và xóa dòng có dạng như sau: <?php get_sidebar(); ?>, lưu lại file và tải lên thư mục theme. Giờ đây, bạn có thể quay lại phần chỉnh sửa trang trong WordPress và áp dụng template vừa tạo cho bất kỳ trang nào mong muốn bằng cách chọn nó trong mục Template.
5. Xóa sidebar khỏi một bài đăng duy nhất trong WordPress
Nếu bạn không muốn loại bỏ sidebar khỏi toàn bộ bài viết trên blog mà chỉ muốn tùy chỉnh một bài đăng cụ thể không có sidebar, hãy làm theo hướng dẫn sau: Đầu tiên, bạn truy cập vào mục Bài viết (Posts) ở thanh menu bên trái trong trang quản trị WordPress, sau đó chọn bài viết muốn chỉnh sửa. Ở khung bên phải, bạn tìm đến mục Giao diện mẫu (Template) và chọn tùy chọn Toàn chiều rộng (Full-Width).

Cuối cùng, bạn nhấn Cập nhật hoặc Đăng bài (Update/Publish) để lưu thay đổi. Nếu giao diện của bạn không có sẵn tùy chọn toàn chiều rộng, bạn có thể tạo một giao diện mẫu tùy chỉnh không có sidebar. Các bước thực hiện tương tự như khi thay đổi template cho một trang tĩnh đã đề cập ở phần trên.
Vietnix – Nhà cung cấp dịch vụ lưu trữ tốc độ cao
Vietnix – Nhà cung cấp dịch vụ lưu trữ tốc độ cao, là lựa chọn lý tưởng cho những ai đang tìm kiếm một nền tảng hosting ổn định, nhanh chóng và an toàn. Với hơn 12 năm kinh nghiệm trong lĩnh vực hạ tầng web, Vietnix tối ưu từng yếu tố từ tốc độ tải trang đến khả năng xử lý dữ liệu, giúp website của bạn luôn vận hành mượt mà, kể cả khi lưu lượng truy cập tăng cao. Ngoài ra, đội ngũ kỹ thuật tận tâm làm việc 24/7 sẽ luôn đồng hành và hỗ trợ kịp thời khi bạn cần. Liên hệ ngay để được tư vấn dịch vụ phù hợp!
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, TP HCM.
Câu hỏi thường gặp
Làm sao để chỉ xóa sidebar ở trang sản phẩm WooCommerce mà không ảnh hưởng đến các trang khác?
Để xóa sidebar chỉ trên trang sản phẩm WooCommerce, bạn có thể:
– Dùng PHP: Thêm code điều kiện vào sidebar.php hoặc functions.php để chỉ xóa sidebar trên trang sản phẩm:if ( is_product() ) { return; } else { get_sidebar(); }
– Dùng Plugin: Sử dụng plugin như Content Aware Sidebars để dễ dàng ẩn sidebar trên trang sản phẩm.
– Customizer: Một số theme cho phép tắt sidebar trang sản phẩm qua tùy chỉnh trong Customizer.
Cách này giúp bạn tối ưu giao diện mà không ảnh hưởng đến các trang khác.
Có nên ẩn sidebar bằng CSS hay nên loại bỏ hoàn toàn bằng PHP để tối ưu tốc độ website?
Để tối ưu tốc độ website, loại bỏ sidebar hoàn toàn bằng PHP sẽ tốt hơn so với ẩn sidebar bằng CSS. Lý do là:
– Ẩn sidebar bằng CSS: Mặc dù dễ thực hiện, nhưng sidebar vẫn được tải và tồn tại trong mã nguồn, ảnh hưởng đến thời gian tải trang, dù không hiển thị.
– Loại bỏ sidebar bằng PHP: Việc loại bỏ sidebar trực tiếp từ code PHP giúp tránh việc tải các thành phần không cần thiết, giảm tải tài nguyên và tối ưu tốc độ website hơn.
Tóm lại, nếu mục tiêu của bạn là tối ưu hiệu suất và tốc độ trang web, nên sử dụng PHP để loại bỏ sidebar hoàn toàn thay vì chỉ ẩn nó bằng CSS.
Có thể cấu hình sidebar hiển thị dựa trên vai trò người dùng (admin, subscriber…) không?
Có, bạn hoàn toàn có thể cấu hình sidebar hiển thị theo vai trò người dùng (admin, subscriber…). Có 3 cách phổ biến:
– Dùng plugin như Widget Options hoặc Content Aware Sidebars để thiết lập điều kiện hiển thị widget theo user role.
– Thêm điều kiện bằng code PHP trong theme, ví dụ dùng hàm current_user_can() để gọi sidebar riêng cho từng vai trò.
– Sử dụng Page Builder như Elementor Pro để gán điều kiện hiển thị theo vai trò người dùng khi thiết kế giao diện.
Cách này rất hữu ích nếu bạn muốn cá nhân hóa trải nghiệm cho từng nhóm người dùng trên website.
Lời kết
Vậy là bạn đã biết cách xóa sidebar trong WordPress một cách dễ dàng và hiệu quả, giúp website của bạn trở nên gọn gàng và tối ưu hơn. Dù bạn chọn phương pháp xóa sidebar bằng CSS, PHP hay sử dụng plugin, mỗi cách đều có những lợi ích riêng. Hãy lựa chọn phương pháp phù hợp với nhu cầu và kỹ năng của bạn. Nếu có bất kỳ thắc mắc nào hãy để lại bình luận ngay bên dưới, mình sẽ giải đáp nhanh nhất!
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày




















