20 thủ thuật WordPress căn bản từ A – Z bạn nên biết rõ
Đánh giá
Nếu bạn đang tìm hiểu cách xây dựng website trên WordPress thì không thể nào bỏ qua các thủ thuật WordPress giúp thực hiện các thao tác nhanh chóng, hiệu quả hơn. Đây chính là các mẹo hay được nhiều cao thủ WordPress áp dụng. Nếu nắm được các thủ thuật này sẽ giúp bạn xây dựng website WordPress dễ dàng hơn. Bài viết dưới đây Vietnix đề cập đến 20 thủ thuật WordPress quan trọng bạn cần biết rõ.
1. Thay đổi URL đăng nhập mặc định
Khi xây dựng một website, việc thay đổi URL đăng nhập mặc định là một thủ thuật quan trọng và cần làm ngay. Việc làm này sẽ giúp trang web của bạn tránh bị spam hoặc tấn công bằng Brute Force.
Hầu hết chúng ta đều biết rằng URL đăng nhập Admin sẽ có dạng abc/wp-admin. Bằng các cách tấn công website như Brute Force, tên đăng nhập và mật khẩu rất dễ bị phát hiện ra thông qua các công cụ quét.
Do đó, việc thay đổi đường link đăng nhập và tạo một mật khẩu có độ bảo mật mạnh là điều rất cần thiết. Bạn có thể sử dụng các plugin hỗ trợ như Ithemes Security Pro, WPS Hide Login, Hide My WP,… để thay đổi URL đăng nhập một cách dễ dàng.

Nếu website của bạn đang gặp một số vấn đề như sau: Website bị tấn công, tái sử dụng lại website từ website cũ,… mà bạn muốn cài lại trang web của mình, hãy tham khảo ngay bài viết này từ Vietnix: Hướng dẫn Reset WordPress về mặc định sử dụng plugin và thủ công
2. Thay đổi giao diện Login
Bạn hoàn toàn có thể thay đổi giao diện khi đăng nhập theo ý mình thay vì giao diện mặc định, cách thức thực hiện như sau.
- Bước 1: Bạn vào Folder Theme hiện tại theo đường dẫn wp-content/themes/ten-cua-theme/.
- Bước 2: Tạo folder mới có tên Login và tạo một file mới đặt tên custom-login-styles.css.
- Bước 3: Sau đó, bạn tìm đến file function.php và thêm đoạn code như sau:
function my_custom_login() {
echo '<link rel="stylesheet" type="text/css" href="' . get_bloginfo('stylesheet_directory') . '/login/custom-login-styles.css" />';
}
add_action('login_head', 'my_custom_login');Lúc này, bạn tiến hành công việc custom CSS vào file custom-login-styles.css là xong.
Nếu muốn thay đổi logo, bạn dùng đoạn code CSS sau đây, chú ý thay đổi các giá trị kích thước logo theo ý muốn (kích thước thông thường là 80px x 80px).
function my_login_logo() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
background-image: url(<?php echo get_stylesheet_directory_uri(); ?>/images/custom-login-logo.png);
height:65px;
width:320px;
background-size: 320px 65px;
background-repeat: no-repeat;
padding-bottom: 30px;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'my_login_logo' );
<!-- Nếu muốn thêm phần tiêu đề xuất hiện cùng logo bạn cùng đoạn code sau: -->
function my_login_logo_url_title() {
return 'Your Site Name and Info';
}
add_filter( 'login_headertitle', 'my_login_logo_url_title' );Nếu muốn thay đổi đường link khi bấm vào Logo, sử dụng code sau:
function my_login_logo_url() {
return "https://www.example.com";
}
add_filter( 'login_headerurl', 'my_login_logo_url' );3. Tắt tính năng Post Revisions
Post Revisions là một tính năng cực kỳ hữu ích được cung cấp trên WordPress. Tuy nhiên việc sử dụng tính năng Post Revisions sẽ làm nặng cơ sở dữ liệu website, ảnh hưởng đến tốc độ tải trang.
Do vậy, một số người sẽ không thích bật Post Revisions trong WordPress. Để sử dụng thủ thuật WordPress vô hiệu hóa Post Revisions, bạn tìm file wp-config.php và thêm đoạn code sau:
define('AUTOSAVE_INTERVAL', 120 ); // seconds
define('WP_POST_REVISIONS', false );Sau khi bổ sung code, chức năng Post Revisions sẽ bị vô hiệu hóa.
4. Xóa Post Revision đã có
Bên cạnh việc vô hiệu hóa Post Revision thì bạn cũng có thể dùng thủ thuật WordPress để xóa các Post Revision đã có trên trang web.
Từ PHPMyAdmin bạn chạy câu lệnh sau đây:
DELETE FROM wp_posts WHERE post_type = 'revision';5. Tạo Child Theme
Việc thường xuyên chỉnh sửa code trên theme dễ dẫn đến mất đi các tùy biến đã cũ. Do vậy sử dụng Child Theme là rất cần thiết để cập nhật các tùy biến.
Đầu tiên, bạn tạo folder mới tên your-child-theme, sau đó tạo một file CSS mới trong folder này như sau:
/*
Theme Name: Child Theme Name
Template: parenttheme
*/
@import url("../parenttheme/style.css");6. Tạo Custom Page Template
Thông thường một website sẽ hiển thị mặc định các bài viết mới nhất trên trang chủ. Nếu muốn, bạn hoàn toàn có thể chọn bất kỳ trang nào làm trang chủ theo ý thích bằng cách vào phần Setting rồi chọn mục Reading.
Nếu không bạn có thể tự tạo một mẫu trang chủ riêng. Đầu tiên, bạn cần tạo một file mới tên custom-homepage-template.php rồi thêm đoạn code sau rồi lưu lại:
<?php /* Template Name: Custom Homepage */ ?>;Sau đó, bạn tiến hành upload file trên vào folder wp-content/themes/ten-theme/. Trở lại mục tạo trang mới bạn sẽ thấy có mẫu Custom Home, trang này hiện vẫn chưa có gì nên bạn cần tự viết code mới để xây dựng trang. Nếu bạn không biết code thì có thể dùng các page builder kéo thả.
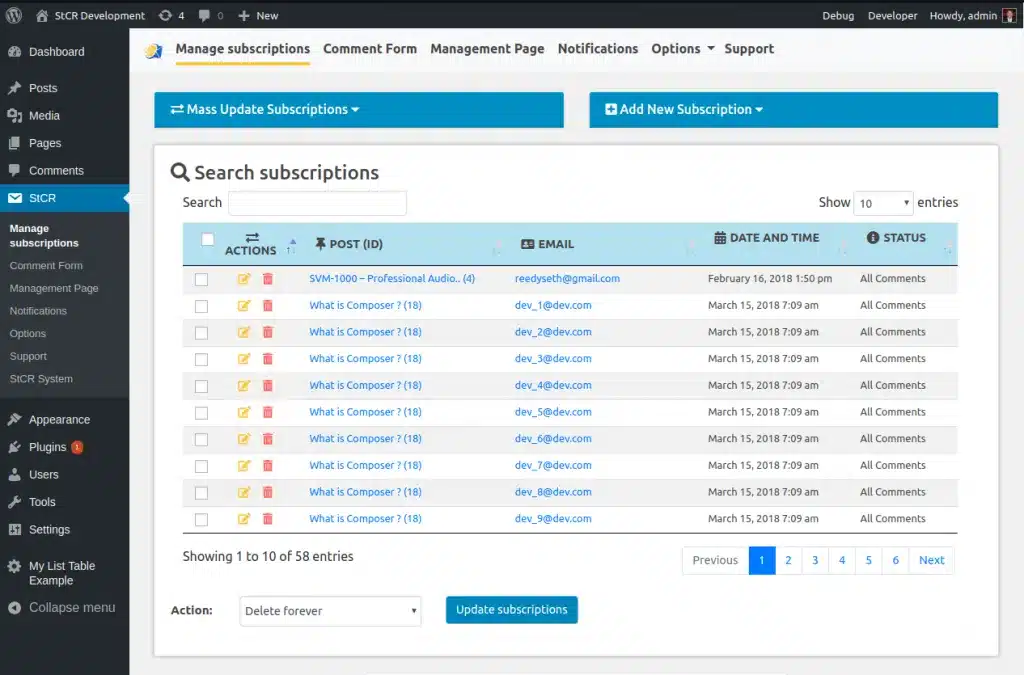
7. Cho phép người dùng theo dõi bình luận
WordPress sẽ mặc định không thông báo cho người dùng khi có người trả lời bình luận của họ trên website. Để người dùng có trải nghiệm tốt hơn trên website thì bạn hoàn toàn có thể cài đặt cho phép người dùng theo dõi bình luận của họ trên các bài viết.
Thủ thuật WordPress đơn giản được sử dụng ở đây là chỉ cần cài thêm plugin Subscribe to Comment Reload rồi cài đặt và kích hoạt nó trên WordPress là xong. Khi đó, mọi phản hồi bình luận người dùng từ bạn sẽ được gửi thông báo đến họ thông qua email.

Bạn đang làm quen với WordPress và tìm hiểu cấu hình giao diện WordPress cho thân thiện với người dùng. Hãy tham khảo một thủ thuật mới hướng dẫn tạo nút download trong WordPress đơn giản nhất hoặc hướng dẫn cài đặt WordPress bằng Docker Compose để giúp website chuyên nghiệp hơn nhé.
8. Cài Google Analytics
Việc theo dõi các số liệu trên website là rất cần thiết để quản trị cũng như phát triển website trong tương lai. Do đó, hầu hết các trang website đều cần cài công cụ Google Analytics, nó cho phép bạn có thể theo dõi dữ liệu người dùng, biết họ đang làm gì trên website của mình.
Cách đơn giản nhất để cài Google Analytics đó bài cài thêm plugin Monster Insights. Sau khi hoàn tất nhập các thông tin đăng ký, bạn sẽ nhận được một đoạn code từ Google Analytics. Bạn tiến hành chèn đoạn code đó vào các tệp theme để hoàn tất cài đặt. Tuy nhiên các đoạn code này sẽ mất đi khi bạn cập nhật phiên bản hoặc thay giao diện mới.

9. Tùy chỉnh Gravatar Image
WordPress sẽ sử dụng Gravatar để hiển thị ảnh đại diện cho người dùng. Trường hợp người dùng không có Gravatar thì WordPress sẽ dùng các hình ảnh mặc định được gọi là “Mystery Person”. Các hình ảnh đại diện sẽ xuất hiện ở phần bình luận của người dùng trong các bài viết.
Bạn hoàn toàn có thể thay Gravatar theo ý muốn bằng cách làm như sau:
- Bước 1: Bạn cần tải hình ảnh đại diện muốn đặt làm Gravatar lên thư viện WordPress, sau đó copy phần URL của ảnh đó.
- Bước 2: Tiếp theo, bạn tìm đến tệp functions.php của theme rồi thêm đoạn code sau:
add_filter( 'avatar_defaults', 'wpb_new_gravatar' );
function wpb_new_gravatar ($avatar_defaults) {
$myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';
$avatar_defaults[$myavatar] = "Default Gravatar";
return $avatar_defaults;
}Trong đó, bạn lưu ý thay giá trị $myavatar bằng URL hình ảnh đã copy. Sau đó truy cập vào mục Settings, chọn Discussion, bạn sẽ thấy hình đại diện của mình đã được thêm vào danh sách các avatar mặc định.
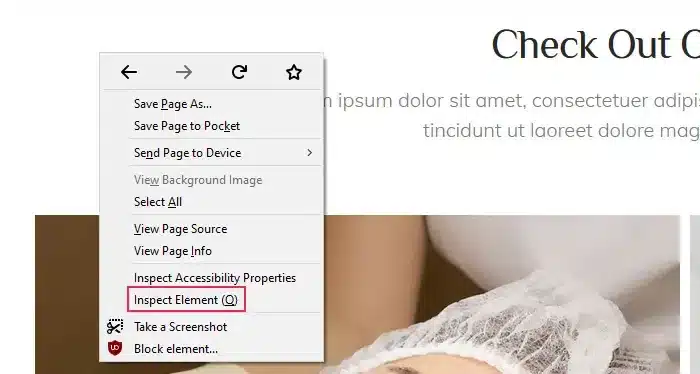
10. Dùng công cụ Inspect để sửa giao diện
Trong WordPress có cung cấp một công cụ tuyệt vời là Inspect giúp bạn có thể điều chỉnh các đoạn code bất kỳ để sửa giao diện theo ý thích. Hơn nữa, công cụ này còn cho phép bạn xem trực tuyến các thay đổi thiết kế khi sửa từng đoạn code.
Thủ thuật WordPress này cũng khá đơn giản, bạn chỉ cần di chuyển chuột đến bất kỳ phần tử nào trong trang rồi nhấn chuột phải, chọn mục Inspect từ menu. Khi đó, các đoạn mã nguồn HTML và CSS sẽ hiện ra để bạn bắt đầu chỉnh sửa.

Mọi thay đổi về code sẽ được hiển thị giao diện tương ứng ngay lập tức ở phía trên. Nhưng các thay đổi này chỉ xuất hiện ngay trên cửa sổ bạn đang làm việc, chúng không có ý nghĩa chỉnh sửa trang mà chỉ giúp bạn tìm ra những vị trí cần chỉnh sửa và cách chỉnh sửa theo ý muốn. Sau khi thao tác trên Inspect, bạn có thể tiến hành thay đổi các đoạn code đã thử nghiệm đối với các tệp theme tương ứng.
11. Thêm Custom CSS trên giao diện
Với tùy chọn Inspect ở trên, bạn có thể preview các tùy chỉnh CSS về font chữ, căn lề, đổi màu chữ trong WordPress,… Vậy để thêm các code CSS đó vào giao diện đang sử dụng, bạn có thể làm như sau.
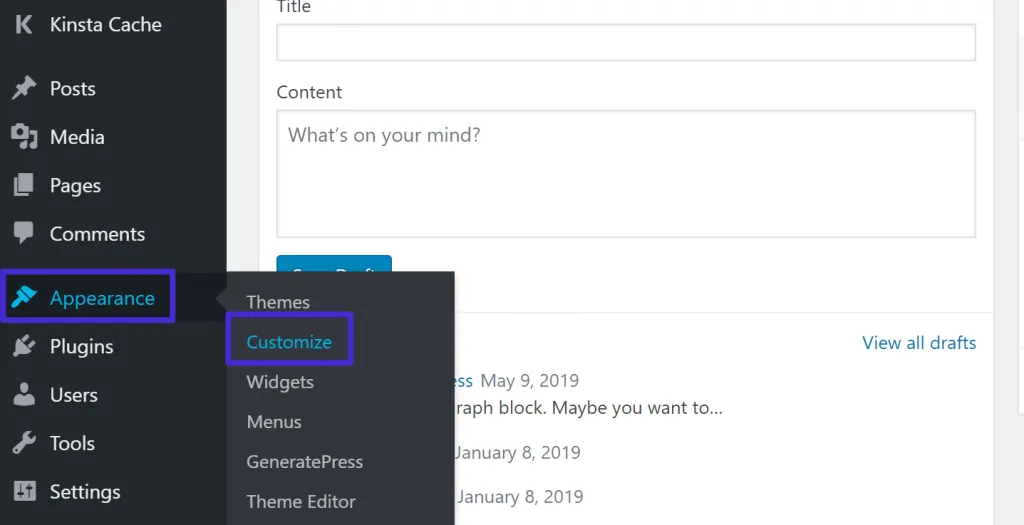
Ở mục menu WordPress, bạn tìm đến mục Appearance rồi chọn Customize. Ở cửa sổ mới hiện lên, bạn tìm đến dòng cuối cùng vào Additional CSS để thêm các đoạn code CSS mong muốn.

12. Thay đổi Thumbnail khi chia sẻ Facebook
Khi một bài viết WordPress được chia sẻ lên Facebook, Facebook sẽ mặc định chọn hình ảnh từ bài viết để hiển thị làm đại diện. Trong một số trường hợp, hình ảnh được chọn có tính ngẫu nhiên và không phù hợp để đại diện cho nội dung toàn bài viết.
Để thay đổi phần hình ảnh thu nhỏ này khi chia sẻ lên Facebook theo mong muốn, bạn có thể dùng plugin Yoast SEO hoặc Rank Math.

Với Yoast SEO, bạn chọn hình ảnh đại diện thu nhỏ cho Facebook, điền tiêu đề và mô tả phù hợp với nội dung rồi cập nhật. Nếu muốn đặt hình ảnh mặc định, bạn vào mục Social trong Menu để tùy chỉnh.
13. Bảo vệ mật khẩu thư mục Admin
Thư mục quản trị là nơi thực hiện toàn bộ các thao tác của người quản trị viên trang web. Khi muốn truy cập vào khu vực quản trị, người được ủy quyền cần nhập đúng tài khoản quản trị. Để bảo vệ thư mục Admin khỏi nguy cơ bị tấn công của hacker, bạn nên cài thêm lớp 2FA giúp xác thực bảo vệ mật khẩu cho tài khoản Admin.
Đầu tiên, bạn cần đăng nhập vào cPanel của tài khoản WordPress hosting, tại phần bảo mật, bạn chọn biểu tượng Password Protect Directories.
Tại đây, bạn sẽ tiến hành chọn các thư mục muốn bảo vệ, nhấn chọn /wp-admin/ folder và tạo username, password để hoàn tất.
Như vậy, bạn đã tạo thành công hộp xác thực khi truy cập vào thư mục quản trị trang web.
14. Hiển thị hình ảnh theo bố cục lưới
Khi bạn đăng nhiều hình ảnh cùng lúc lên WordPress thì chúng sẽ được hiển thị mặc định nằm cạnh nhau theo hàng hoặc cột. Để xem tất cả hình ảnh người dùng cần phải thao tác nhiều, ảnh hưởng đến chất lượng trải nghiệm.
Để giải quyết vấn đề này, bạn có thể chọn hiển thị hình ảnh theo bố cục lưới thu nhỏ. Cách làm này sẽ giúp trang website có bố cục gọn gàng, cân đối hơn, cải thiện trải nghiệm người dùng trên trang.

15. Hạn chế số lượt đăng nhập
Ở chế độ mặc định, WordPress sẽ không giới hạn số lần thực hiện đăng nhập vào trang web. Điều này đồng nghĩa với việc người dùng có thể thử đoán mật khẩu tài khoản và đăng nhập đến khi thành công. Như vậy, tính bảo mật của website sẽ bị ảnh hưởng rất nhiều và dễ dàng bị hacker tấn công.
Để kiểm soát truy cập cho website, bạn cần cài và kích hoạt plugin Login LockDown trên WordPress. Với công cụ này, bạn có thể cài giới hạn số lần đăng nhập không thành công cho phía người dùng.

16. Hiển thị ngẫu nhiên ảnh tiêu đề
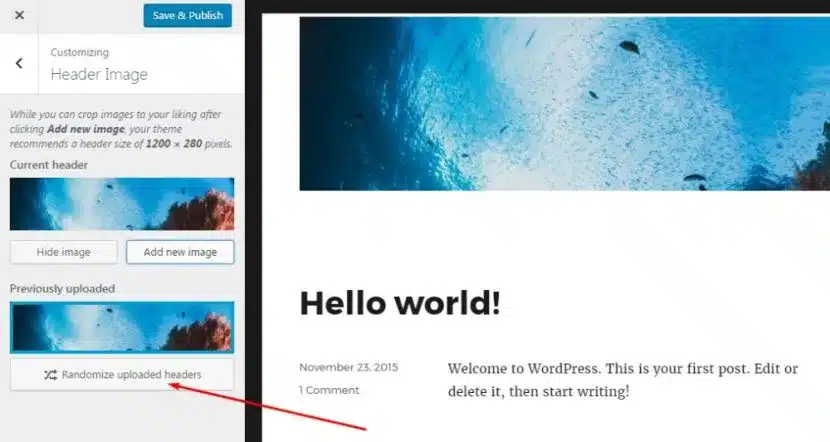
Hầu hết giao diện trên WordPress đều cho phép hiển thị hình ảnh tiêu đề trên các trang web. Nếu bạn muốn các hình ảnh hiển thị theo mong muốn một cách ngẫu nhiên, bạn hoàn toàn có thể thiết lập cài đặt trên WordPress.
Bạn tìm đến trang Appearance rồi chọn Customize, nhấn chọn Header để thêm nội dung. Lúc này bạn có thể upload các hình ảnh muốn đặt làm tiêu đề lên rồi nhấn chọn Randomize header images để hoàn tất.

17. Đặt lịch đăng bài trong RSS Feeds
Khi quản lý các bài đăng trên website WordPress, có đôi khi bạn sẽ lỡ tay đăng tải các bài viết khi nó vẫn chưa thực sự hoàn thiện hoặc chưa đến thời điểm thích hợp để đăng.
Mặc dù bài viết chưa được xuất bản nhưng người đọc RSS feed và người đăng ký email vẫn có thể thấy nó trong hộp thư đến. Để khắc phục tình trạng này, bạn có thể thiết lập đặt lịch đăng bài để tránh các bài viết nháp hiện lên trên RSS feed.
Bạn tìm đến tệp function.php trong theme và thêm đoạn code sau:
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');Với đoạn code trên, bạn có thể cài đặt thời gian xuất hiện bài xuất bản trên RSS feed chậm 10 phút.
18. Thay đổi tác giả bài viết
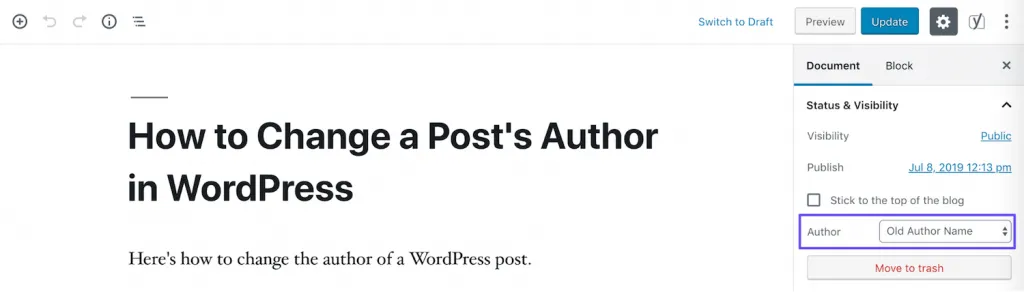
Nếu một ngày bạn muốn thay đổi tên tác giả cho bài viết vì một số lý do nào đó thì hoàn toàn có thể thực hiện ngay trên WordPress. Theo mặc định, WordPress sẽ ẩn chức năng thay đổi tác giả bài đăng trên giao diện hiển thị.
Để có thể thực hiện thay đổi, trước hết bạn cần nhấn chọn chỉnh sửa bài đăng rồi nhấn nút Tùy chọn ở góc trên cùng bên phải màn hình, sau đó chọn mục Author.
Khi đó, hộp chỉnh sửa tác giả sẽ hiện lên để bạn có thể tùy chỉnh theo mong muốn.

19. Tự động tắt comment đối với bài viết cũ
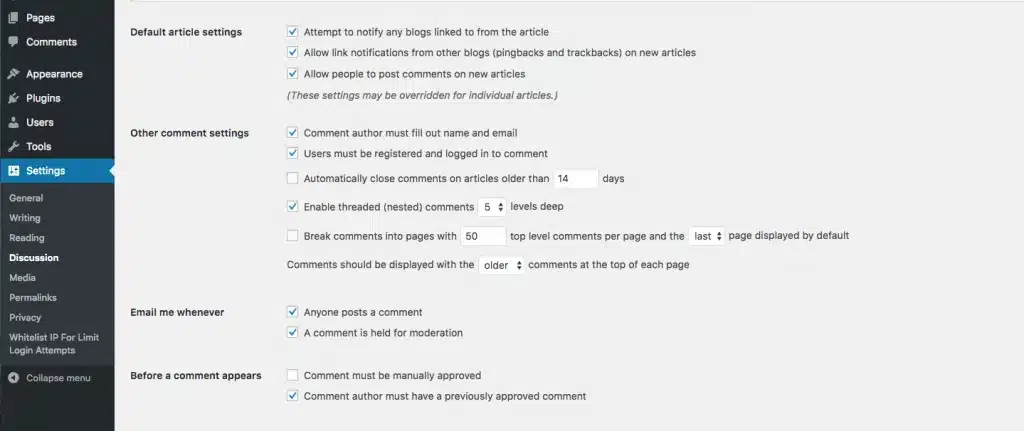
Trong trường hợp các bài viết rất cũ trên website của bạn bỗng nhiên nhận được các comment spam thường xuyên, gây rắc rối cho công việc quản lý website, bạn hoàn toàn có thể tắt chức năng comment WordPress trên các bài viết này.
Một thủ thuật WordPress đơn giản bạn cần biết để đối phó với vấn đề này đó là hãy truy cập vào mục Settings, chọn Discussion, tìm đến phần Other comment settings. Tại đây bạn có thể tùy chỉnh giới hạn thời gian cho phép người dùng comment đối với cá bài viết.

Nếu bạn đang làm quen với WordPress, hãy tham khảo ngay top 5 plugin giúp thu gọn bài viết WordPress nhanh chóng, chuyên nghiệp
20. Hiển thị tổng số bình luận bài viết
Lượng comment bài đăng chính là yếu tố phản ánh mức độ thu hút người dùng tương tác đối với bài viết. Việc cài đặt hiển thị tổng comment trong WordPress sẽ khuyến khích và thu hút người dùng tham gia vào các cuộc thảo luận.
Thủ thuật WordPress đơn giản để hiển thị tổng số comment là cài đặt plugin Simple Blog Stats. Sau đó bạn thêm đoạn code ngắn [sbs_apoproved] vào bất cứ trang hoặc bài đăng nào để làm xuất hiện tổng lượt bình luận.
Ngoài 20 thủ thuật trên, bạn cần chú ý đến việc lựa chọn một hosting chất lượng để tối ưu trải nghiệm người dùng trên website WordPress. Trong đó, Vietnix hiện là nhà cung cấp giải pháp lưu trữ được nhiều cá nhân và doanh nghiệp tại Việt Nam tin chọn. Dịch vụ WordPress Hosting của Vietnix được thiết kế chuyên biệt cho WordPress, giúp tối ưu tốc độ và hiệu suất hoạt động của website. Với LiteSpeed Web Server vượt trội và công nghệ NVMe, website của bạn sẽ tải nhanh chóng và xử lý mượt mà, ngay cả khi lượng truy cập cao. Đặc biệt, WordPress Toolkit giúp bạn dễ dàng quản lý và cài đặt website chỉ với một cú nhấp chuột, đồng thời bảo mật website với các tính năng như File Locker và Imunify360.
Lời kết
Việc nắm được các thủ thuật WordPress là vô cùng cần thiết và quan trọng để giúp bạn trở nên chuyên nghiệp hơn trong lĩnh vực này. Ngoài 20 thủ thuật cơ bản trên, bạn có thể tham khảo thêm nhiều mẹo hay khác để giúp thao tác trên nền tảng này nhanh chóng, hiệu quả hơn. Hy vọng những chia sẻ trên đây của Vietnix sẽ hữu ích đối với các bạn.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày






















bài quá chất lượng
lưu lại dùng dần cho cái blog wp